React ile komponentlerin render edilmesi genellikle gereksiz performans sorunlarına yol açabilir, özellikle komponentlerin Props'ları değişmedikçe tekrar tekrar güncellendiğinde. React'in memo fonksiyonunu kullanarak React uygulamalarının performansını nasıl optimize edebileceğini öğrenin. memo ile ilgili veriler değiştiğinde komponentlerin yalnızca yeniden render edilmesini sağlayabilirsiniz. Bu sadece arayüzü hızlandırmaz, aynı zamanda kullanıcının girişlerine verdiği tepki süresini de artırır.
Anahtar Tespitler
- memo fonksiyonu gereksiz render işlemlerini önler.
- Komponentler yalnızca Props'ları değiştiğinde yeniden render edilir.
- Bir optimizasyon, komponentin karmaşık hesaplamaları veya render yapması gereken alt komponentleri olduğunda mantıklıdır.
Adım Adım Kılavuz
Adım 1: Temel Kurgu
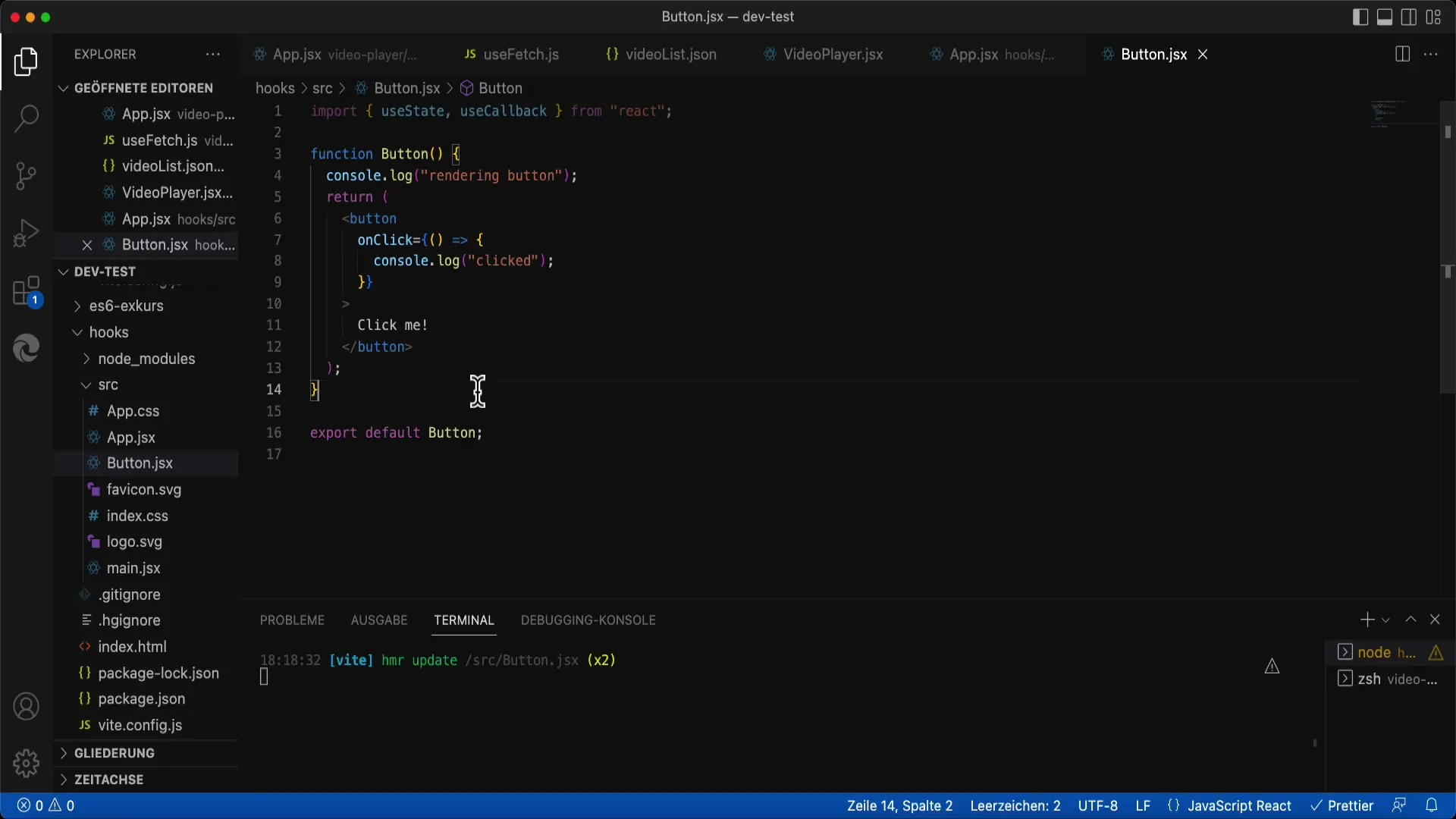
Komponentlerin optimizasyonuna başlamak için basit bir örnek gereklidir. İlk olarak React uygulamanızda iki düğme oluşturun. İlk düğme "X" ve "O" arasında geçiş yaparken, ikinci düğme sadece konsolda bir ileti verir.

Kodda, mevcut durumu korumak için bir useState ile Toggle düğmesini tanımlarsınız ve her tıklamada durumu değiştirirsiniz.

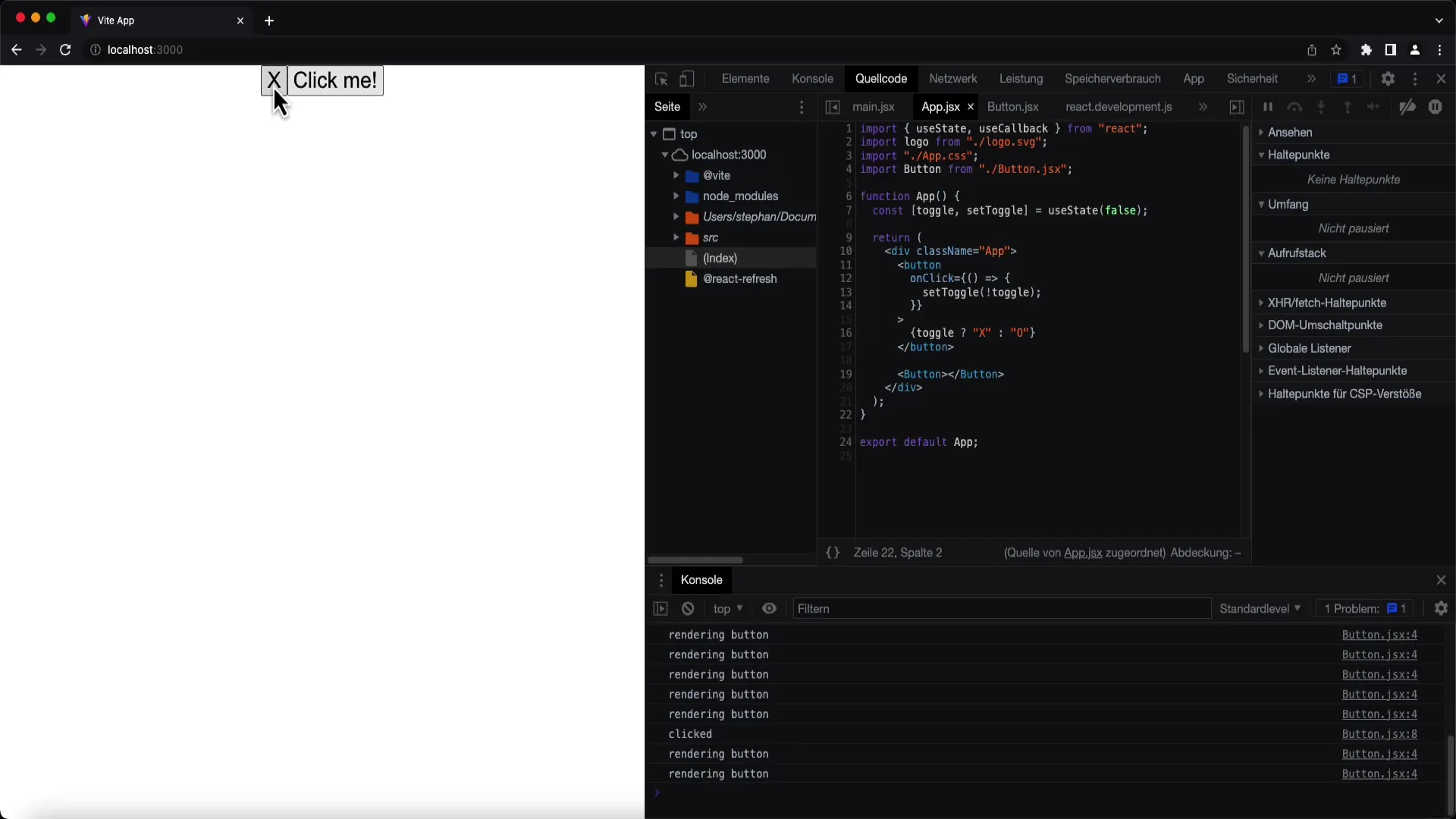
Adım 2: Komponent Yapısını Analiz Etmek
Uygulamanızı tarayıcıda çalıştırdığınızda ve Toggle düğmesine tıkladığınızda, ikinci düğmenin konsol içerisinde sürekli render olduğunu fark edersiniz. Bu, Props'u olmadığı halde React'in her durum değişiminde ilgili komponentlerin yeniden render etmesinden kaynaklanmaktadır, değişen bir şey olmamasına rağmen.
İkinci düğmenin Props'u olmamasına rağmen, Render-Fonksiyonu çağrılır, bu da en iyi durum değildir. Düğmenin yalnızca gerçekten gerekli olduğunda yeniden render edilmesini istersiniz.
Adım 3: memo'ya Giriş
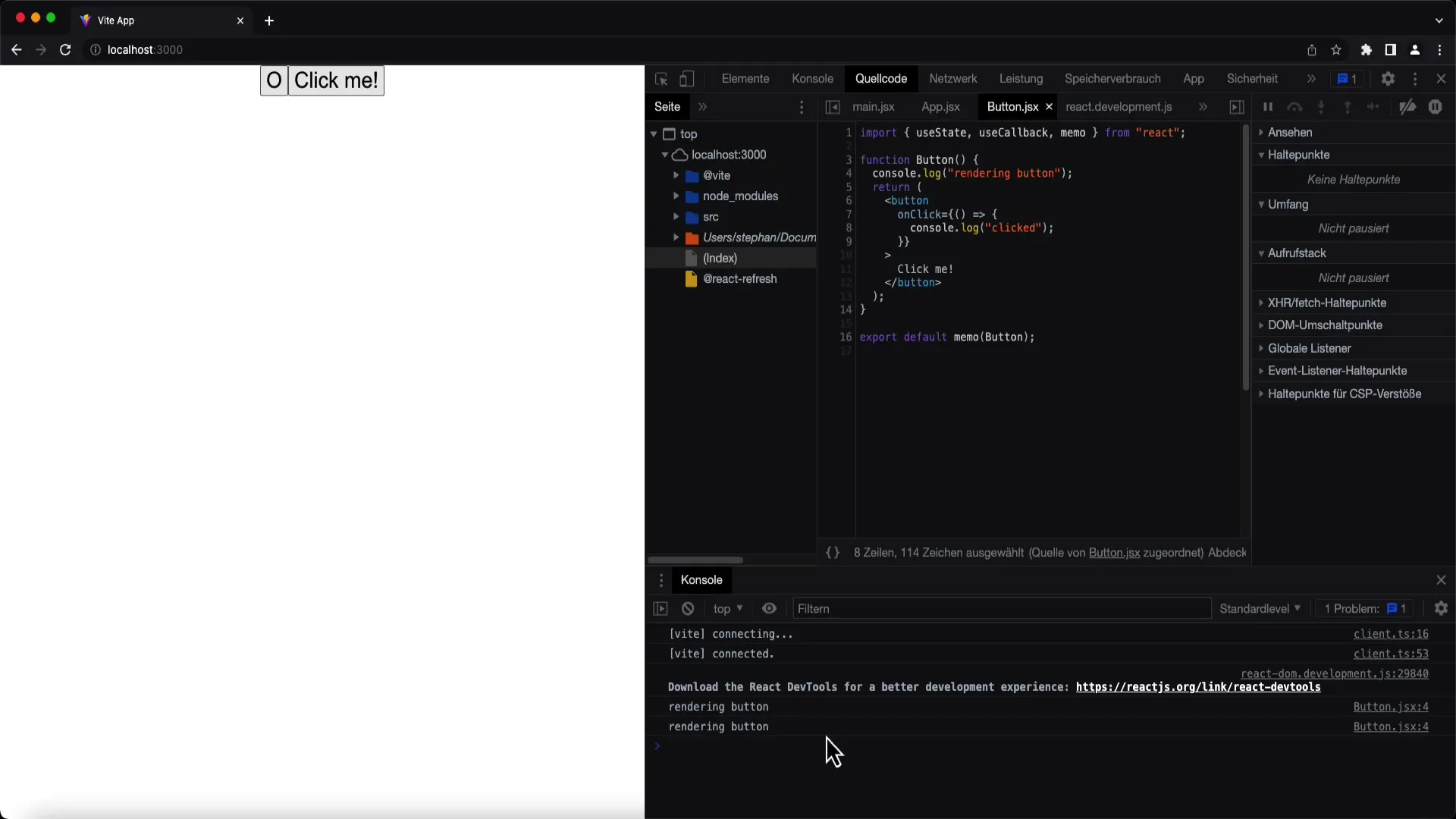
Burada memo devreye giriyor. React'ten memo'yu içeri aktararak Button komponentini optimize edebilirsiniz. Bu, Props'lar değişmedikçe komponentin Render-Fonksiyonunun artık çağrılmayacağını sağlar.
Adım 4: memo'nun Kullanımı
Button komponentini memo ile sarmalayarak, Button komponentinin etrafına fonksiyon çağrısını koyarak komponentin yalnızca Props'ları değiştiğinde yeniden render edilmesini sağlayabilirsiniz.
Daha sonra, optimizasyonun çalışıp çalışmadığını kontrol edin. Uygulamayı yeniden yüklerseniz ve Toggle düğmesine tıklarsanız, Props'lar değişmedikçe düğmenin artık yeniden render olmadığını görebilmelisiniz. Ayrıca, Render-Fonksiyonunun çağrılıp çağrılmadığını kontrol etmek için Kesme Noktaları koyabilirsiniz.

Adım 5: Optimasyonun Test Edilmesi
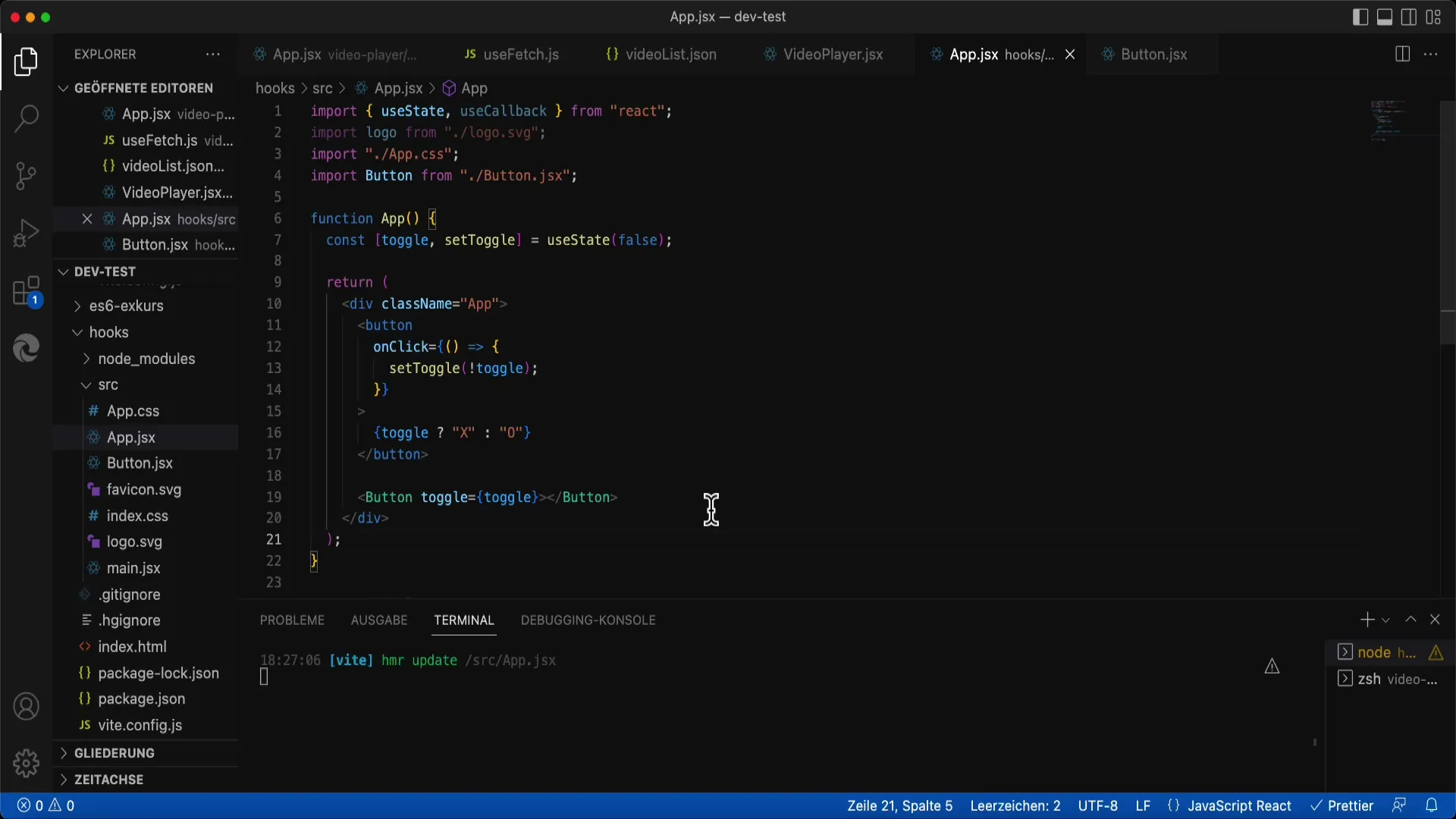
Etkinliği test etmek için, Button'a ekstra Props'lar iletmek için Button komponentine Toggle değerini gösterin. Toggle durumuna bağlı olarak Düğme metnini değiştiren bir mantık ekleyin.

Şimdi uygulamayı tekrar test edin ve düğmeler arasında geçiş yaparken, Düğmenin yalnızca Toggle-Prop'u değiştiğinde yeniden render edildiğini göreceksiniz. Bu, optimasyonun nasıl çalıştığını gösterir.
Adım 6: Değişikliklerin Kontrol Edilmesi
Şimdi Toggle düğmesine tekrar tıkladığınızda ve Toggle'ın false'dan true'a geçtiğinde, Button komponentinin Props'ları gerçekten değiştiği için doğru şekilde yeniden render edileceğini göreceksiniz.
Sonuç
memo fonksiyonunu başarılı bir şekilde uyguladınız ve Button komponentinizi optimize ettiniz, böylece yalnızca gerçekten gerekli olduğunda yeniden render edilir. Bu, React uygulamanızın performansını optimize etmek için basit ancak etkili bir yöntemdir.
Özet
Bu kılavuzda, memo kullanarak React komponentlerinizin Render Performansını nasıl optimize edebileceğinizi öğrendiniz. Hangi durumlarda komponentleri optimize etmenin faydalı olduğunu ve Render-Fonksiyonunun çağrılma sıklığını nasıl azaltabileceğinizi öğrendiniz.
Sıkça Sorulan Sorular
React'te memo nasıl çalışır?memo, bir bileşenin sonucunu kaydeder ve sadece Props'ları değiştiğinde yeniden render eder.
Ne zaman memo kullanmalıyım?memo, çok fazla render işlemi yapan veya büyük uygulamalardaki bir çok durum değişikliği olan bileşenler için yararlıdır.
Her bileşen için memo kullanabilir miyim?Her zaman gerekli değil. memo'yu özellikle karmaşık bileşenlerde performansı belirgin şekilde artırdığı yerlerde kullan.


