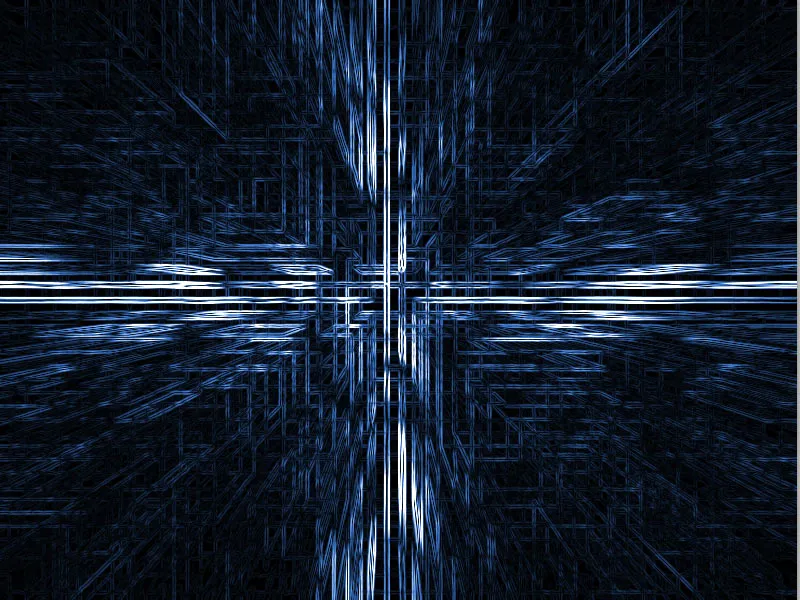
3D Hız Effekti, tasarımlarına dinamizm ve hız katmak için idealdir. Posterlerden spor grafiklerine ve dijital sanatlara kadar kullanılan bu efekt, hareket ve enerjiyi iletebilir. Photoshop ile bu görünümü hem yıkıcı (kalıcı olarak değişen) hem de yıkıcı olmayan (esnek uyarlanabilir) şekilde oluşturabilirsin. Bu rehberde adım adım her iki yaklaşımı da göstereceğim, böylece projenin gereksinimlerine bağlı olarak en uygun yöntemi seçebileceksin. Hadi başlayalım ve tasarımlarını hareketlendirelim!
Adım 1:
Standard renkleri (Siyah/Beyaz) etkinleştirmek için D'ye tıklıyorum ve ardından Menü>Filtre>Render Filtresi>Bulutlar seçeneğine gidiyorum.

Adım 2:
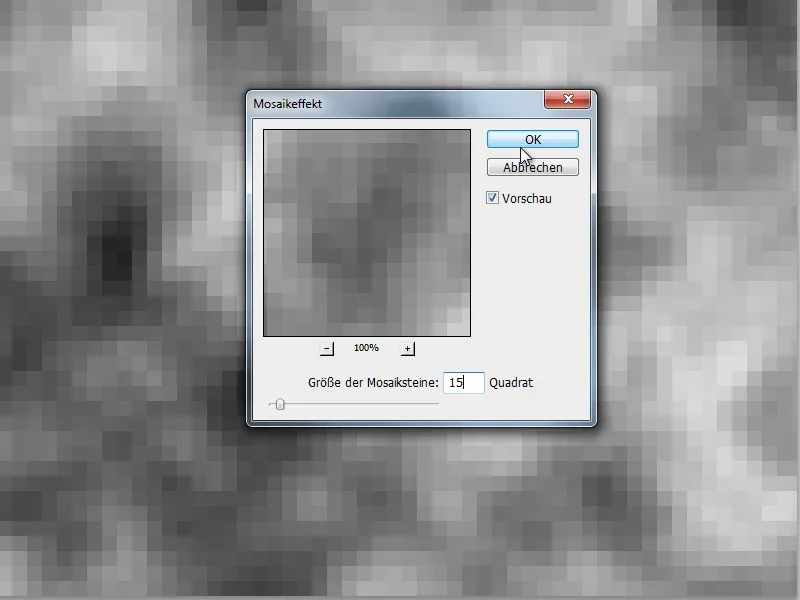
Sonra aşağıdaki ayarlarla Menü>Filtre>Grob Filtresi>>Mosaik Efekti seçeneğine gidiyorum:
Adım 3:
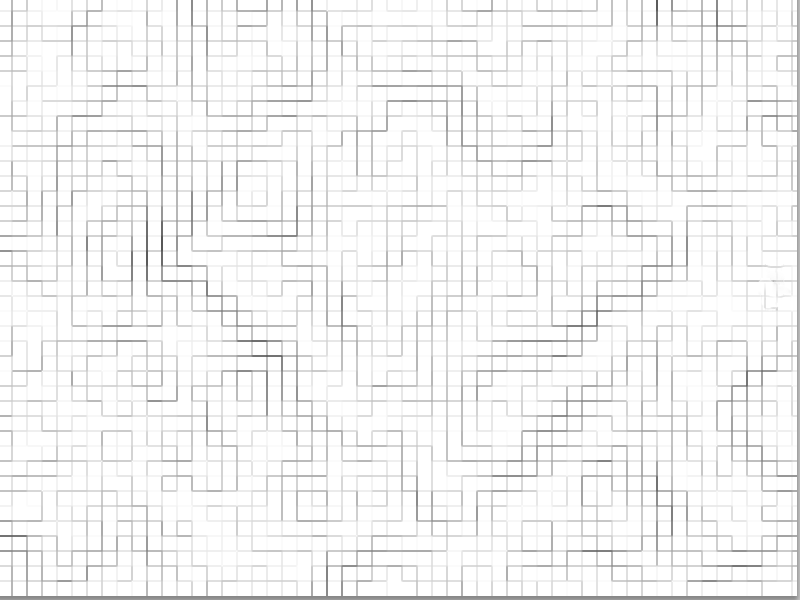
Sonrasında Menü>Filtre>Stil Filtresi>>Konturlar Bul seçeneğini seçiyorum.
Adım 4:
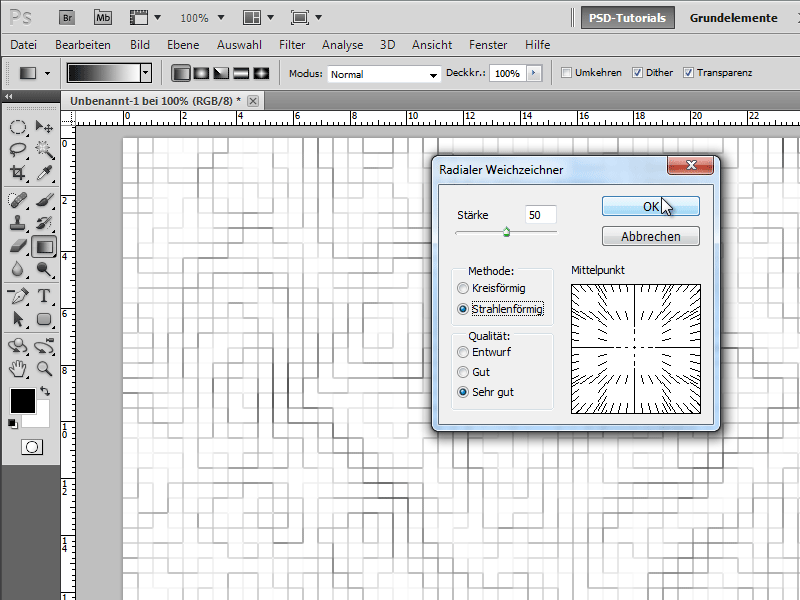
Şimdi Ayarlar>Filtre>Yumuşat Filtre>Yayi Yumuşatıcı seçeneğine gidiyor ve aşağıdaki ayarları yapıyorum:
Adım 5:
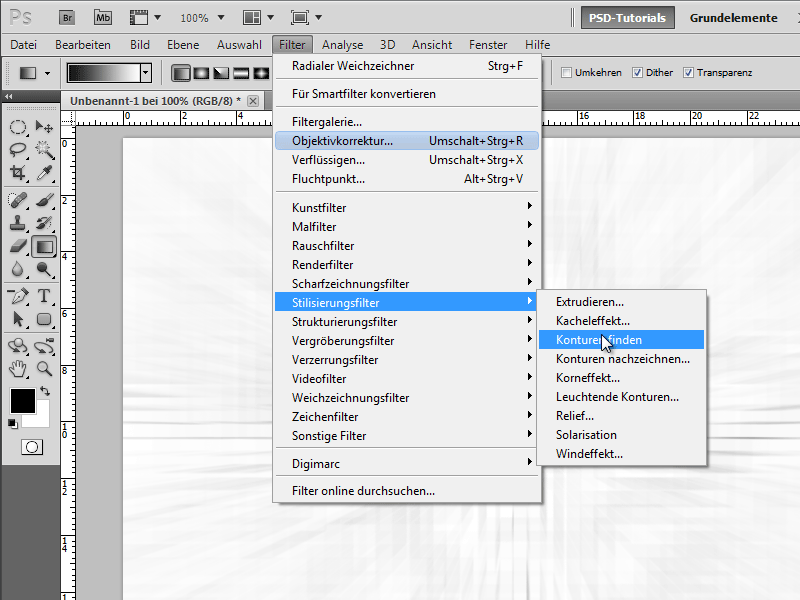
Sonra Menü>Filtre>Stil Filtresi>>Konturlar Bul'a tıklıyorum.
Adım 6:
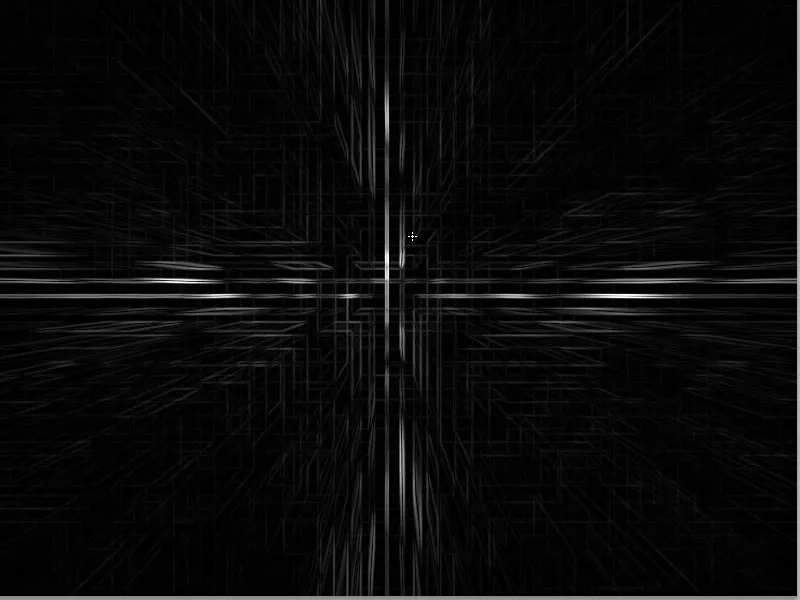
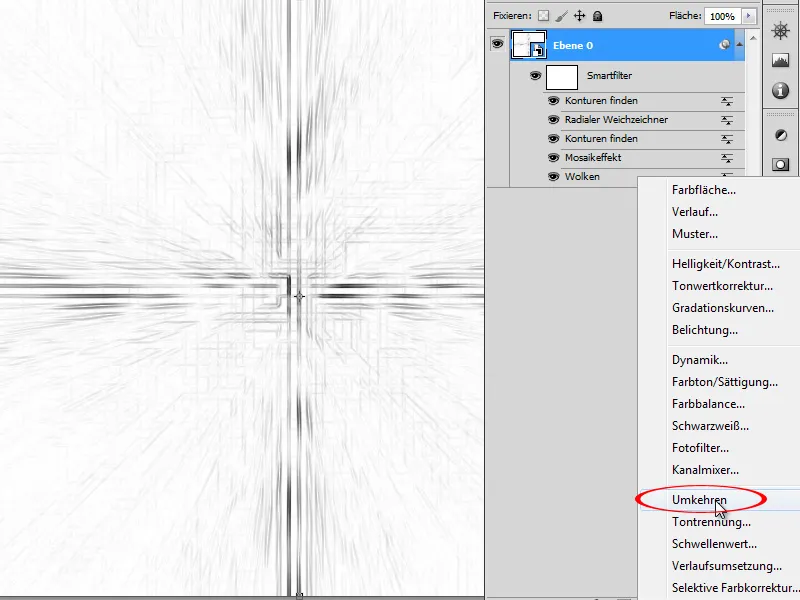
Sadece resmi Ctrl+I ile ters çevirmem yeterli. Oldukça hoş görünüyor, değil mi?
Adım 7:
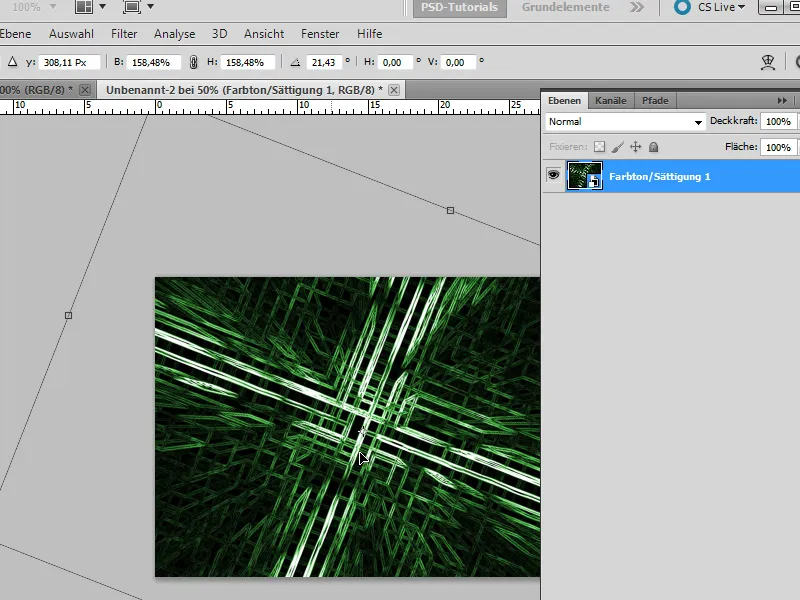
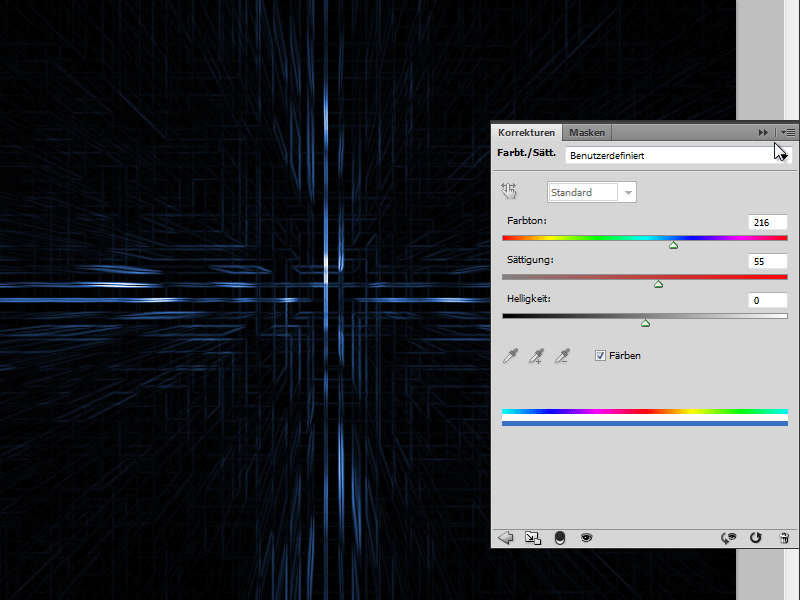
Resme biraz renk vermek için Katmanlar panelinde bir Ton/Sağlık ayar katmanı ekliyorum. Ayrıca, basitçe Ctrl+U tuşuna basarak ve ardından renkleri değiştirerek yıkıcı bir şekilde de yapabilirim.
Adım 8:
Efektin daha iyi anlaşılması için Konturlar Bul'u bir kez daha çalıştırıyor ve resmi daha sonra (Ctrl+I) ters çeviriyorum.
Adım 9:
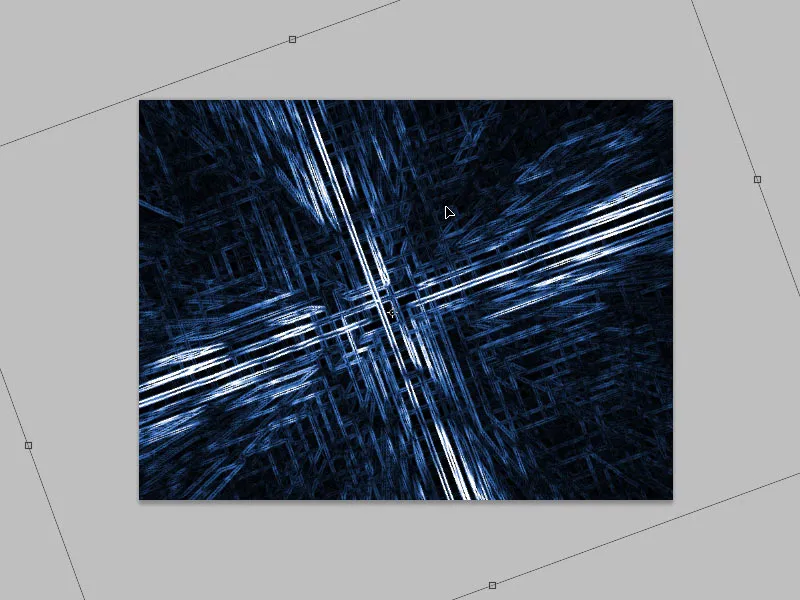
Efekt daha dinamik görünmesi için, arka plan katmanını Katmanlar panelindeki Çift Tıklatarak normal bir kama çeviriyor ve ardından Ctrl+T tuşuna basarak döndürüyorum.
Adım 10:
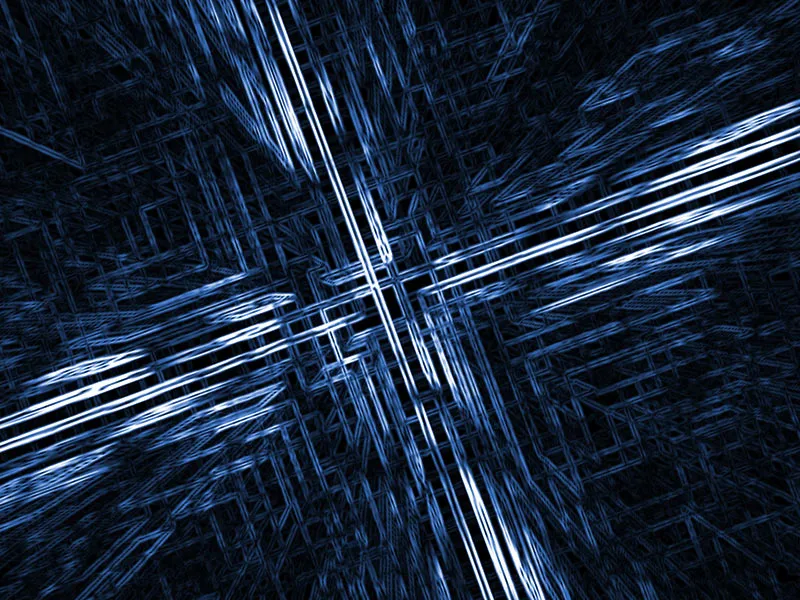
Sonuç gerçekten başarılı görünüyor:
Adım 11:
Bu rehberin ikinci bölümünde, aynı efektin tamamen yıkıcı olmayan şekilde nasıl gerçekleştirilebileceğini göstermek istiyorum. Bunun için, Part 1'de olduğu gibi yeni bir belge oluşturacak, ancak bu sefer arka plan katmanını bir Akıllı Obje'ye dönüştüreceğim.
Adım 12:
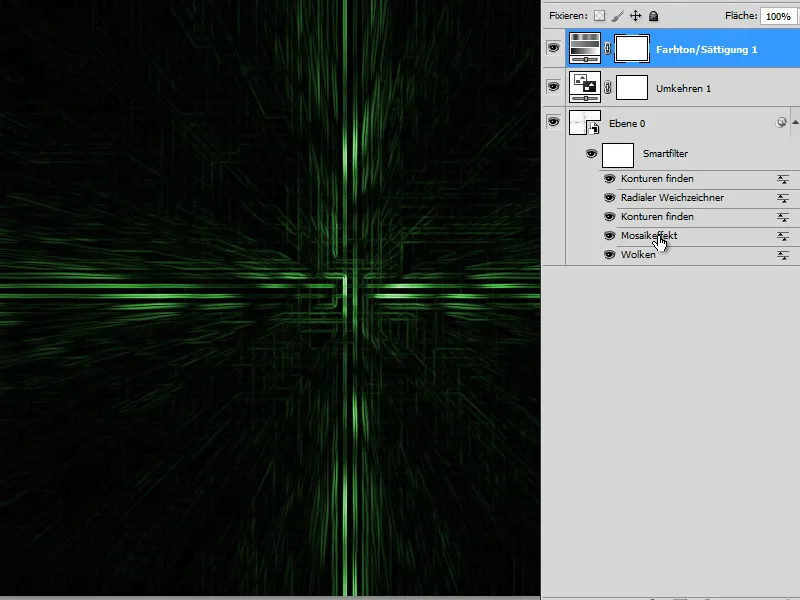
Şimdi, tıpkı birinci bölümde olduğu gibi tüm adımları uyguluyorum. Her efekt, Akıllı Filtre olarak Akıllı Obje'me eklenir ve etkileri istediğim zaman değiştirme veya kaldırma veya gizleme veya Kapsayıcılık azaltma imkanım olur. Son olarak bir Ters Çevirme ayar katmanı ekliyorum.
Adım 13:
Sonrasında, Yeşil değeriyle bir Ton/Sağlık ayar katmanı daha ekliyorum ve Renklendirme seçeneğine bir işaret koyuyorum.
Adım 14:
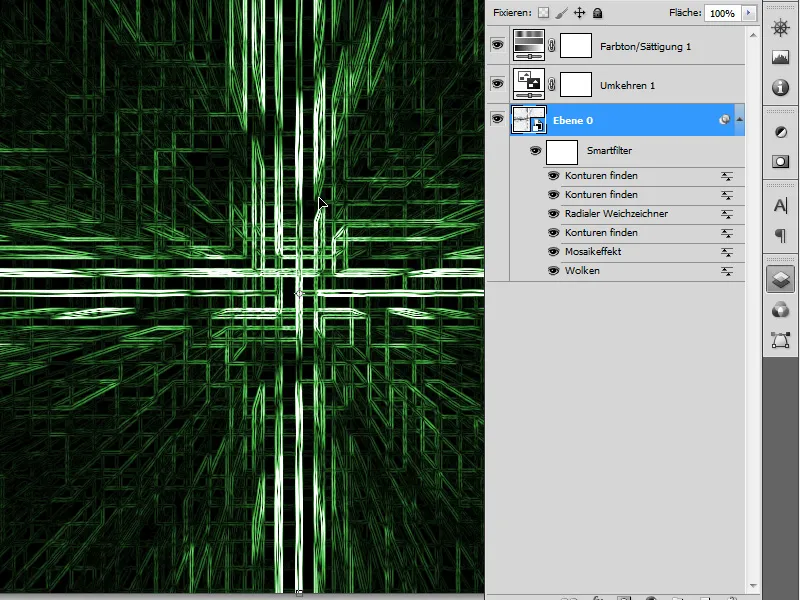
Örneğin, Mosaik Akıllı Filtre içinde Satır Artır'ı artırırsam, sonuç oldukça farklı olacaktır:
Adım 15:
Kontürleri bul komutunu bir kez daha çalıştırmak bu sonuca yol açar:
Adım 16:
Maalesef tüm filtreleri ile Akıllı Nesne'yi döndüremem. Sadece tüm katmanları Shift tuşuyla seçip onu yeni bir Akıllı Nesne'ye dönüştürebilirim. Böylece içinde başka bir Akıllı Nesne'yi bulunan bir Akıllı Nesne'ye sahip olurum. Artık istediğim gibi yeni Akıllı Nesne'yi döndürebilir ve ölçeklendirebilirim.