React ile web geliştirmeye ilk adımlar atmak heyecan verici bir meydan okuma olabilir. İlk projenizi başlatmak ve geliştirme ortamınızı hızlı ve verimli bir şekilde kurmak istiyorsanız buradasınız. Bu kılavuz, Vite'ı build aracı olarak kullanarak bir React uygulaması oluşturmak için gerekli adımları sizinle paylaşacak.
Anahtar Bilgiler
React geliştirme ortamını kurmak için Visual Studio Code, Node.js ve NPM'ye ihtiyacınız olacak. Doğru komutlar ve araçlar kullanılarak ilk React uygulamanızı kısa sürede oluşturabilir ve tarayıcıda görüntüleyebilirsiniz.
Adım Adım Kılavuz
Geliştirme Ortamının Kurulumu
Gerçek geliştirmeye başlamadan önce doğru araçlara sahip olduğunuzdan emin olmanız gerekiyor. İlk olarak Visual Studio Code'u yüklemeniz gerekiyor. Microsoft'un popüler ve ücretsiz bir JavaScript geliştirme ortamı olan Visual Studio Code'u ziyaret ederek indirebilir ve yüklemek için talimatları izleyebilirsiniz.

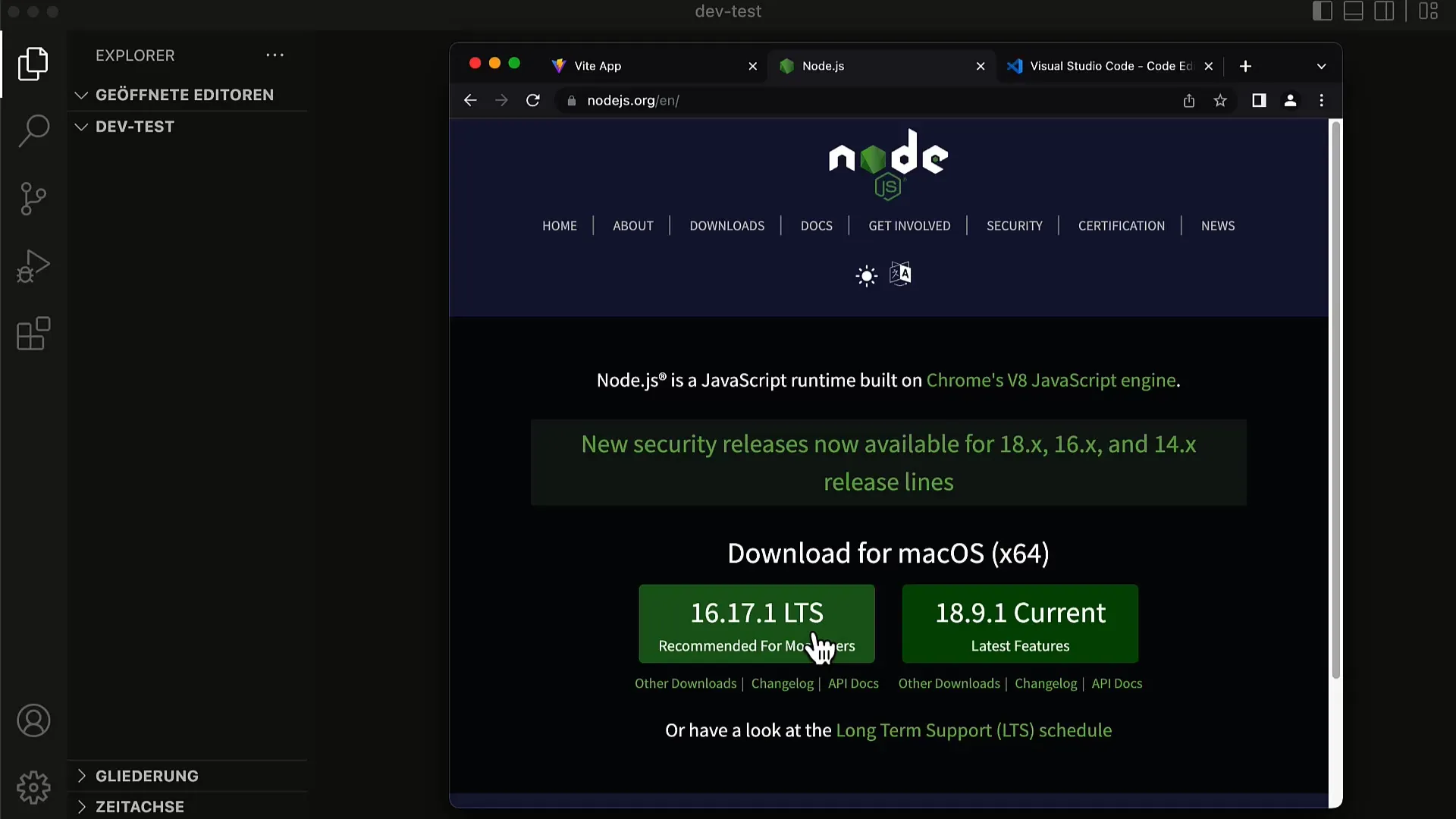
Visual Studio Code'un yanı sıra JavaScript çalışma zamanı olan Node.js ve Paket Yöneticisi NPM'ye de ihtiyacınız olacak. Node.js'i Node.js web sitesinden indirebilirsiniz. İndirme sayfasına gitmek ve kararlı ve güvenilir bir sürüm elde etmek için LTS sürümünü seçmek önemlidir.

Node.js ve NPM'nin Kurulumu ve Kontrolü
Node.js'i başarıyla yükledikten sonra her şeyin doğru şekilde yüklendiğinden emin olmanız gerekmektedir. Bunun için bir terminal açmanız gerekmektedir. Bunu Visual Studio Code'da doğrudan "Terminal" ve ardından "Yeni Terminal"e tıklayarak yapabilirsiniz. Terminalde npm -v komutunu girebilirsiniz. Sürüm numarası görüntülenmiyorsa, kurulumla ilgili bir sorun olabilir.
Ayrıca Node.js'in düzgün çalıştığından emin olmalısınız. Bunun için terminalde node -v komutunu girmelisiniz. Her iki komut da yüklenen NPM ve Node.js sürümünü döndürmelidir.
Vite ile Yeni Projenin Oluşturulması
Sıradaki adım yeni bir proje oluşturmaktır. Bu işlemi npm create vite komutunu, ardından uygulamanızın adını girerek başarabilirsiniz. Bu örnekte "Yapılacaklar Uygulaması" ile çalışacağız. Bu adım bir sihirbazı başlatır ve size farklı seçenekler sunar. React veya başka bir çerçeve kullanmak isteyip istemediğiniz sorulacaktır. "React" seçeneğini seçin.
Daha sonra, React'i TypeScript ile kullanıp kullanmayacağınızı soracaklar. Başlangıç için TypeScript kullanmamak daha mantıklı olduğundan, varsayılan "React" seçeneğini seçin.
Proje Dizinine Geçiş Yapma
Proje başarıyla oluşturulduktan sonra, uygulamanızın yeni oluşturulan dizinine geçin. Bunun için cd todo-app komutunu kullanın. Oraya vardıktan sonra gereken paketleri yüklemeniz gerekmektedir. Terminalde npm install komutunu girin. Bu, React dahil tüm gerekli bağımlılıkları yükler.
Geliştirme Sunucusunun Başlatılması
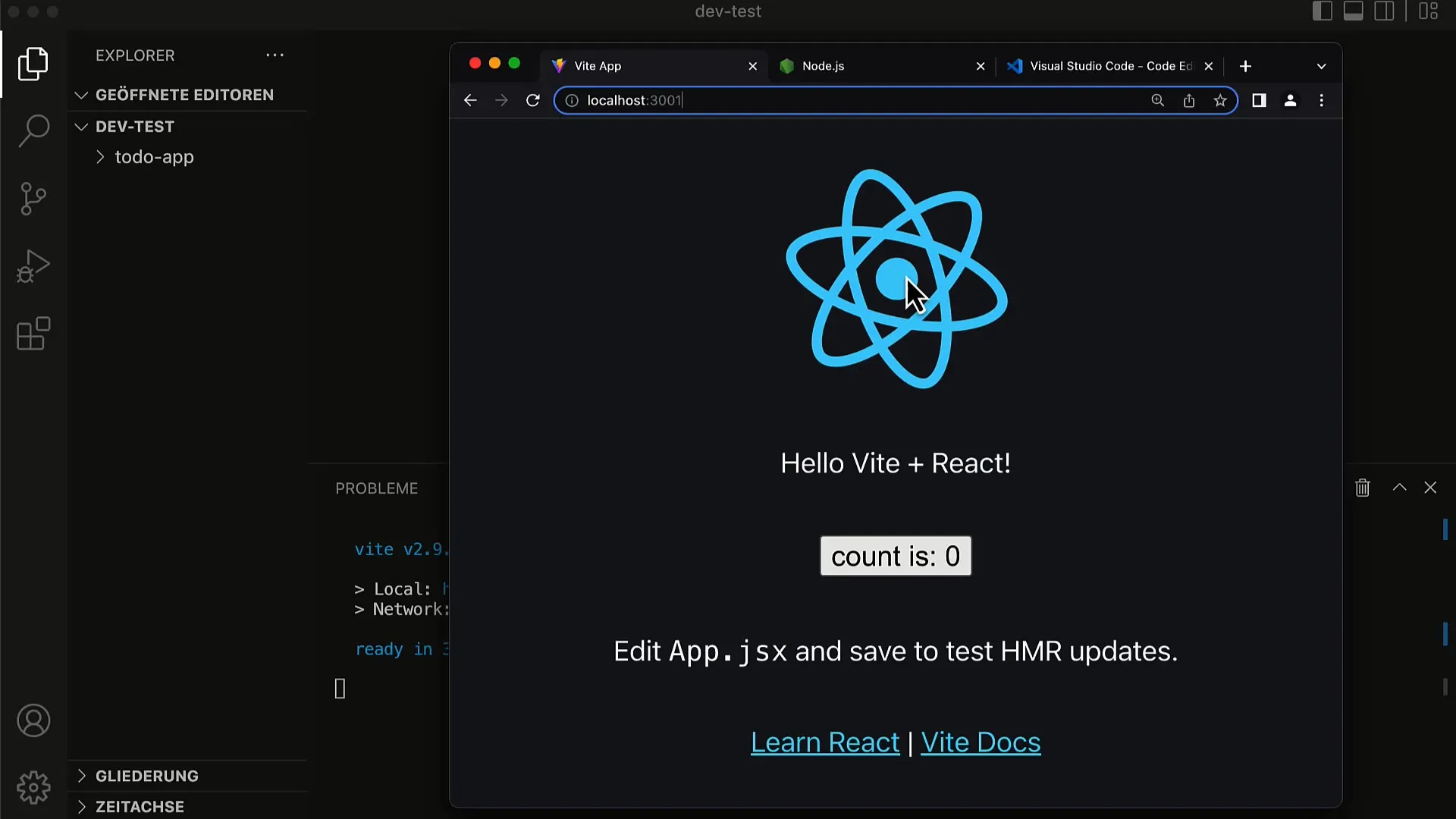
Şimdi heyecanlı kısım başlıyor: Geliştirme sunucusunu başlatabilirsiniz! npm run dev komutunu girin. Bu, Vite'ın geliştirme sunucusunu başlatır ve tarayıcıda uygulamanızı görüntüleyebileceğiniz bir URL alırsınız.
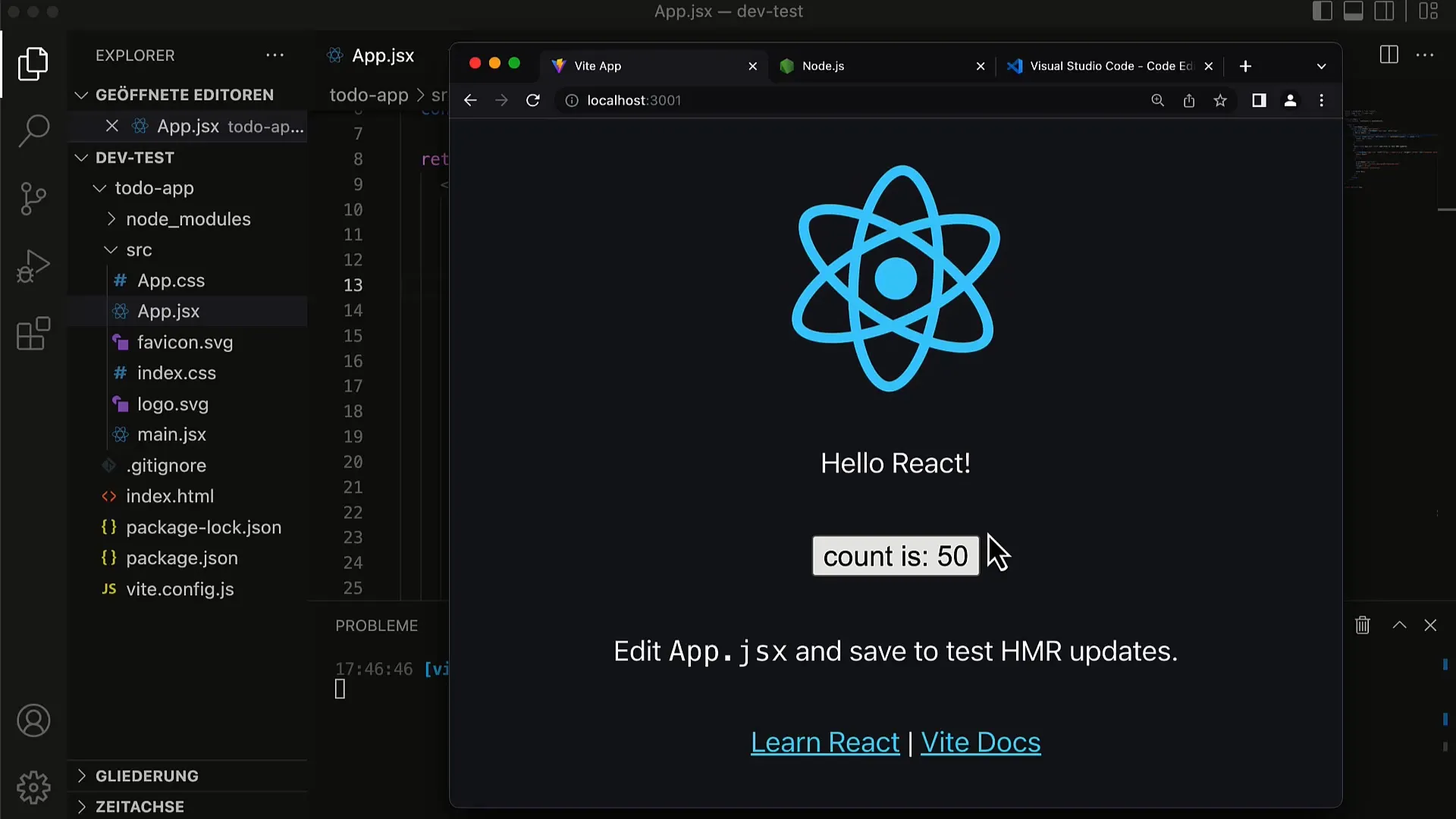
Güncel bir web tarayıcısı açın ve belirtilen adresi girin. Bir dönen logo ve biraz metin ile birlikte, bir sayacı gösteren bir düğme içeren basit bir web sitesi görmelisiniz.

Uygulama Düzenlemeleri
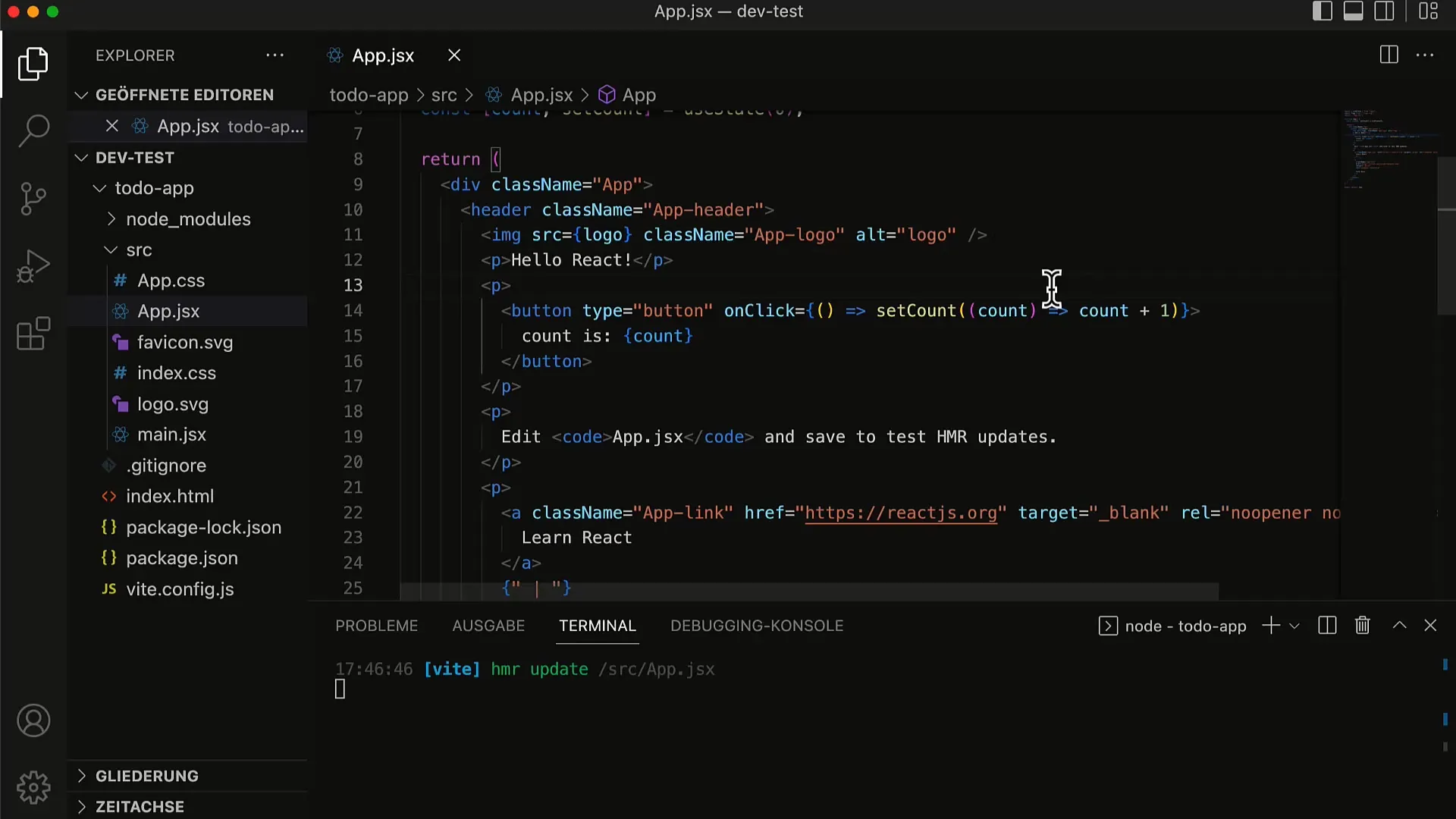
İşlevselliği anlamak için uygulamanızda küçük düzenlemeler yapabilirsiniz. src/main.jsx dosyasını açın ve App bileşenindeki metni değiştirin. Dosyayı kaydedin ve değişikliklerin sayfayı yenilemeden hemen tarayıcıda güncellendiğini gözlemleyin. Bu, Vite'deki Sıcak Yükleme'nin nasıl etkili bir şekilde çalıştığını gösterir - geliştirme sırasında hızlı geri bildirim için mükemmel bir özellik.

Metin güncellense bile sayacının sabit kalacağını unutmayın. Bu, React'in güçlü yanlarından biridir: arayüz güncellense bile durumun korunması.

Özet
Geliştirme ortamınızı başarıyla kurduk, Node.js ve NPM'i yükledik, yeni bir React projesi oluşturduk ve tarayıcınızda çalıştırdık. Vite ile bir React uygulaması kurma temelleri atıldı ve şimdi ilk uygulamanıza başlayabilirsiniz.
Sık Sorulan Sorular
Vite nedir?Vite, hızlı geliştirme sunucusu ve optimize edilmiş paketleme sunan modern bir JavaScript derleme aracıdır.
Hangi Node.js sürümünü yüklemeliyim?Node.js'in LTS sürümünü yüklemeniz tavsiye edilir.
React geliştirme için Vite gerekli mi?Vite zorunlu değildir, ancak geliştirme sürecinde hız ve verimlilik sağlar.
React sadece JavaScript'i mi destekliyor?React ayrıca TypeScript ve diğer JavaScript lehçelerini de destekler, ancak başlangıç için JavaScript yeterlidir.
Başka düzenleyicilerle React kullanabilir miyim?Evet, React'i herhangi bir kod düzenleyici veya IDE ile kullanabilirsiniz, ancak Visual Studio Code sıkça önerilir.


