React ile kullanıcı arayüzleri (UI'lar) oluşturmak, JavaScript'in bir sözdizimi genişletmesi olan JSX tarafından kolaylaştırılır. JSX, HTML benzeri sözdizimini JavaScript'te kullanmanızı sağlar ve bileşenlerin oluşturulması daha sezgisel hale gelir. Bu kılavuz, React'te bileşen oluşturmak için JSX'i etkili bir şekilde nasıl kullanacağınızı gösterir ve arka planda JSX'in nasıl çalıştığını anlamanıza değerli bilgiler verir.
En Önemli Bulgular
- JSX, HTML benzeri yapılar oluşturmayı sağlayan bir JavaScript sözdizimi genişletmesidir.
- JSX, tarayıcı uyumluluğunu garanti altına almak için düzenli JavaScript'e transpile edilir.
- createElement yöntemiyle JSX kullanmadan doğrudan React bileşenleri oluşturabilirsiniz.
- Geleneksel HTML ile JSX arasında dikkate alınması gereken bazı farklılıklar vardır.
Adım Adım Kılavuz
Adım 1: JSX'i Tanıtmak
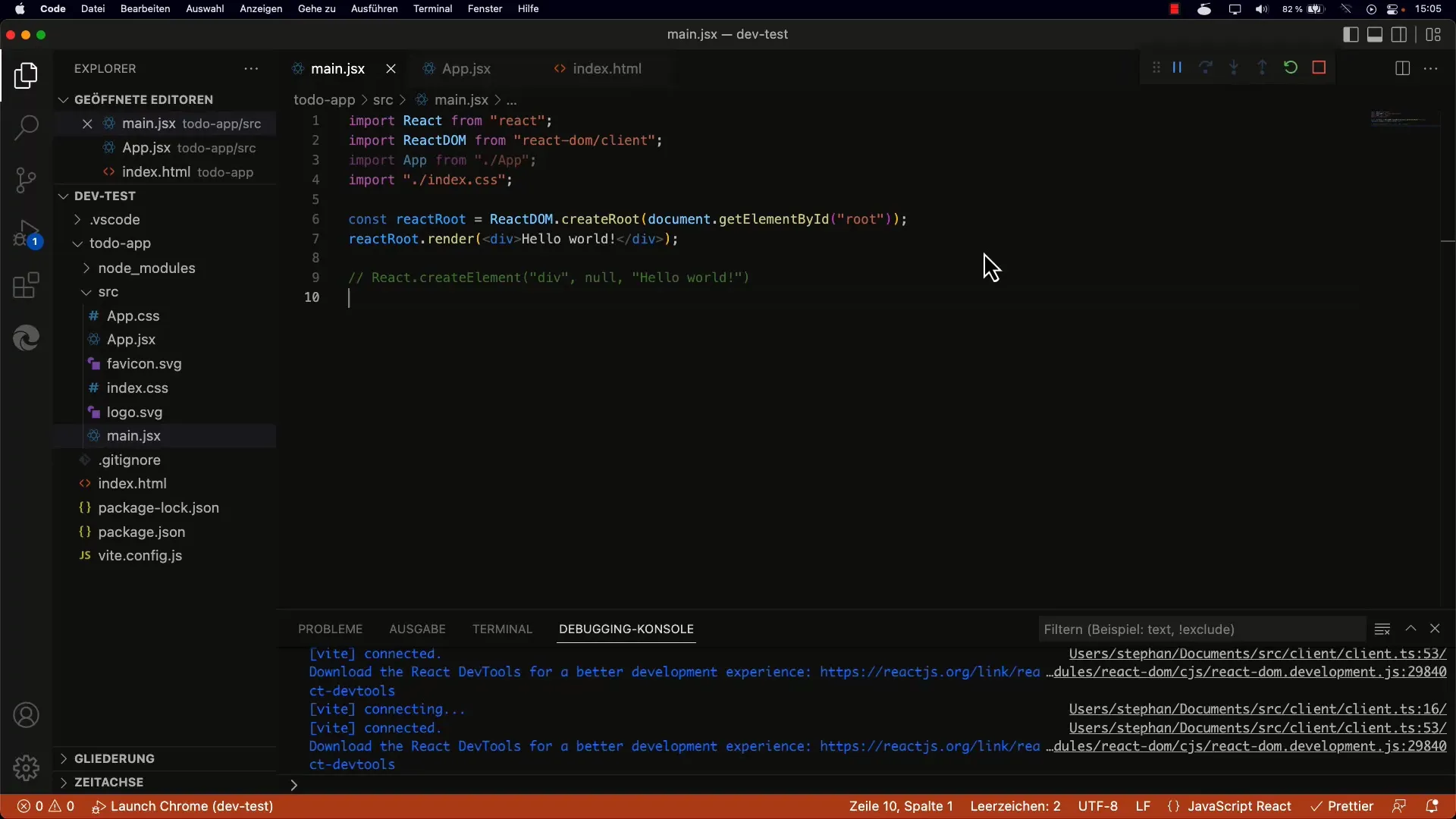
İlk olarak React uygulamanızı açın ve temel yapısına bakın. Projende zaten JSX kullanıldığını göreceksiniz. JSX için basit bir örnek:
olabilir. Ana uygulama bileşeninizi buna göre ayarlayarak bunu deneyebilirsiniz.

Adım 2: JSX Sözdizimini Anlamak
Kodunuzda JSX kullandığınızda, HTML gibi görünür. Ancak, bu kodun normal bir JavaScript ortamında doğrudan çalışmayacağını unutmayın. JSX kodunu tarayıcıda çalıştırmayı denerseniz, sözdizimi hatası alırsınız. Bu, JSX'in geçerli JavaScript'e bir transpiler aracılığıyla çevrilmesi gerektiğinden kaynaklanmaktadır.
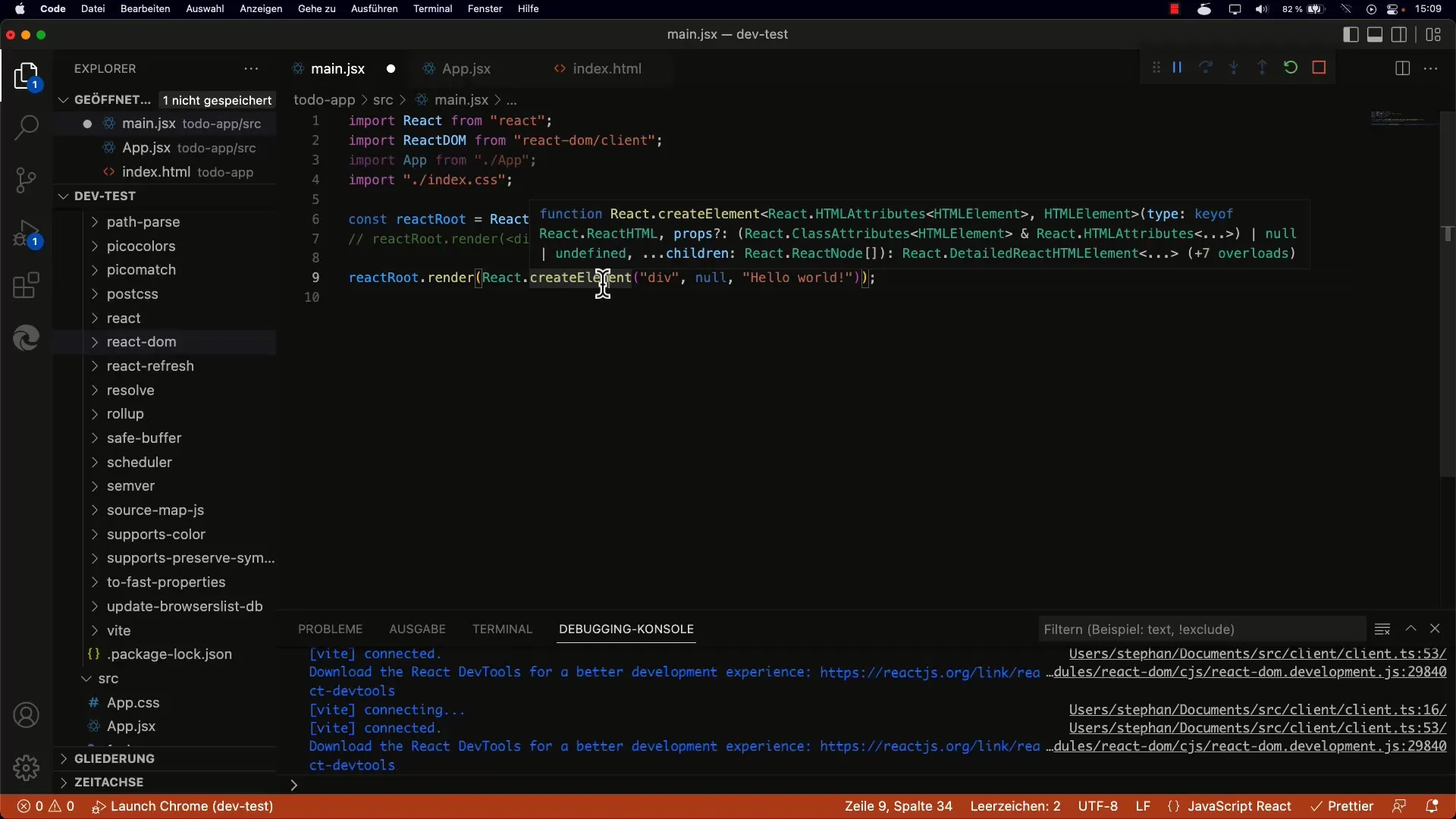
Adım 3: React.createElement ile Çalışmak
JSX'in nasıl çalıştığını anlamak için React'in createElement yöntemine bakın. Bu yöntem, etiket adını, olası özellikleri ve çocukları ileterek bir React öğesi oluşturmanızı sağlar. Bu nedenle JSX kodu yerine aşağıdaki gibi bir kod kullanabilirsiniz:
Bu kod, JSX ifadesiyle aynı sonucu verir.

Adım 4: createElement ile İç İçe Geçmiş Öğeler Oluşturmak
Daha karmaşık, iç içe geçmiş yapılar içeren bir öğe oluşturmak için createElement'i birden çok kez çağırabilirsiniz. Örneğin, bir div öğesini başka bir div öğesinin içinde oluşturmak istediğinizi düşünelim. İşte bir örnek:
Bu, içinde "Merhaba Dünya" metnini içeren bir dış div oluşturur.
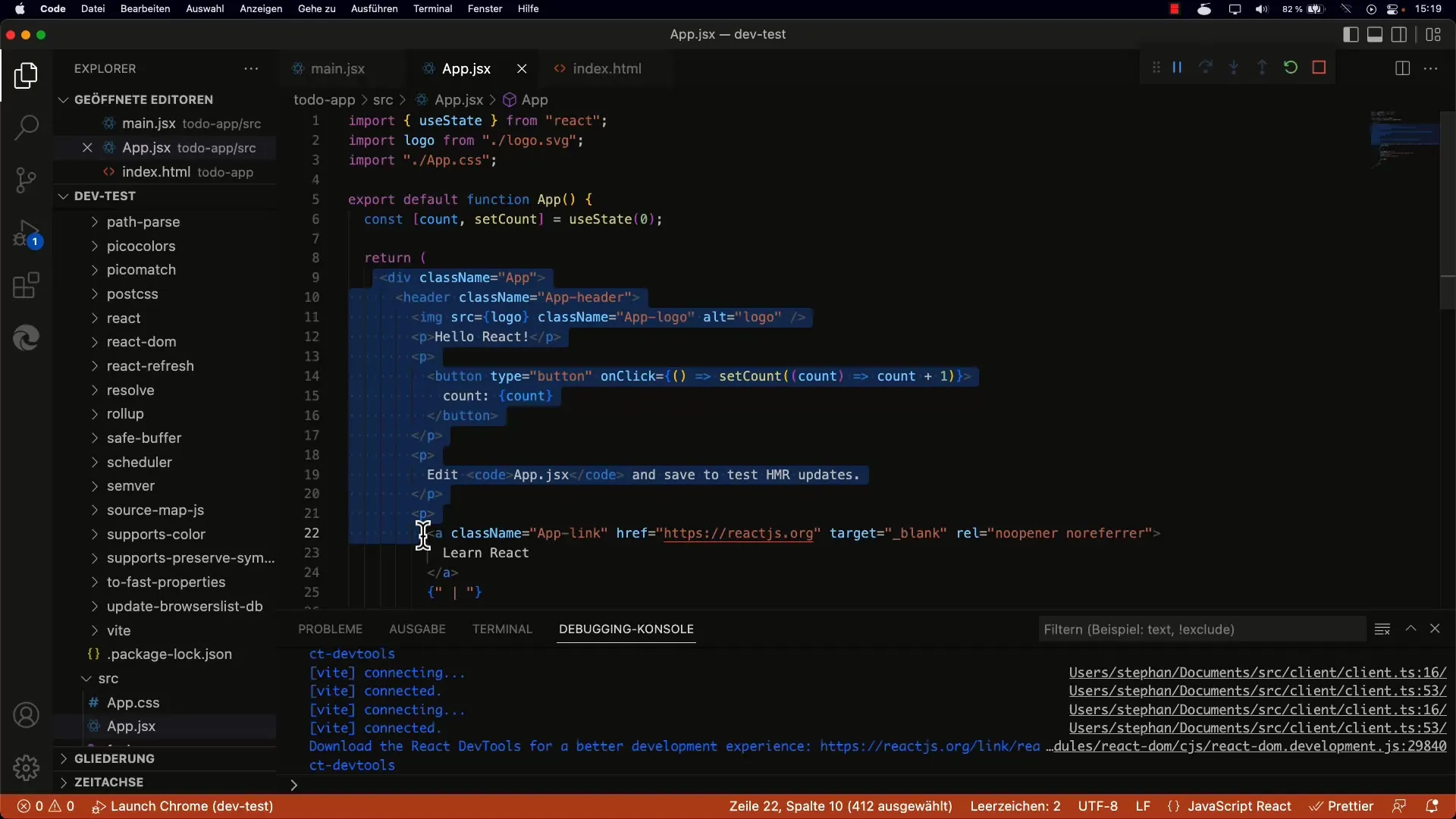
Adım 5: JSX ile Bileşenleri Kullanmak
Kendi bileşenlerinizi oluşturmak isterseniz, bunları eklemek için doğrudan JSX'i kullanabilirsiniz. Bileşeninizi döndüren basit bir fonksiyon tanımlayın ve ardından bunu JSX içinde kullanın:
// Ana Render Bloğunuzda:
Bu bileşen daha sonra uygulamanızda başarılı bir şekilde oluşturulur. JSX'te bazı özelliklerin geleneksel HTML'den farklı yazılması gerektiğine dikkat edin. Örneğin, JavaScript'te rezerve edilen bir anahtar kelime olduğu için JSX'de class yerine className olarak adlandırılır. Örneğin şunu yazabilirsiniz: React'te JSX kullanımı, kullanıcı arayüzlerini deklaratif bir şekilde oluşturmanıza ve yapılandırmanıza olanak tanır. JSX, HTML benzeri bir sözdizimi sunarken, bunu içsel olarak JavaScript'e çevirir ve okunabilirliği ve bakımı artırır. Bu kılavuz, JSX'in temellerini, createElement yönteminin kullanımını ve JSX ile HTML arasındaki önemli farkları ele almıştır. Bu kavramların anlaşılması, etkili React uygulamaları geliştirmek için önemlidir.
Adım 6: HTML ve JSX Arasındaki Farklar
Özet


