State'lerin saklanması, React ile uygulamalar geliştirirken temel bir kavramdır. Sınıf tabanlı bileşenlerin aksine, fonksiyonel bileşenler Hooks kullanarak durumu etkin bir şekilde yönetir. React'te yaygın olarak kullanılan bir Hook useStatedir, bu Hook sayesinde bir bileşenin durumunu saklayabilir ve güncelleyebilirsin. Bu kılavuzda, useState'ı doğru şekilde nasıl kullanacağını ve nelere dikkat etmen gerektiğini öğreneceksin.
En Önemli Bilgiler
- useState Hook, fonksiyonel bileşenlerde durumları yönetmenizi sağlar.
- İlk değerler belirleyebilir ve durumu özel bir ayarlayıcı fonksiyon aracılığıyla güncelleyebilirsiniz.
- Kancaların kullanım kurallarına dikkat etmek, beklenmeyen hataların önüne geçmek için önemlidir.
Adım Adım Kılavuz
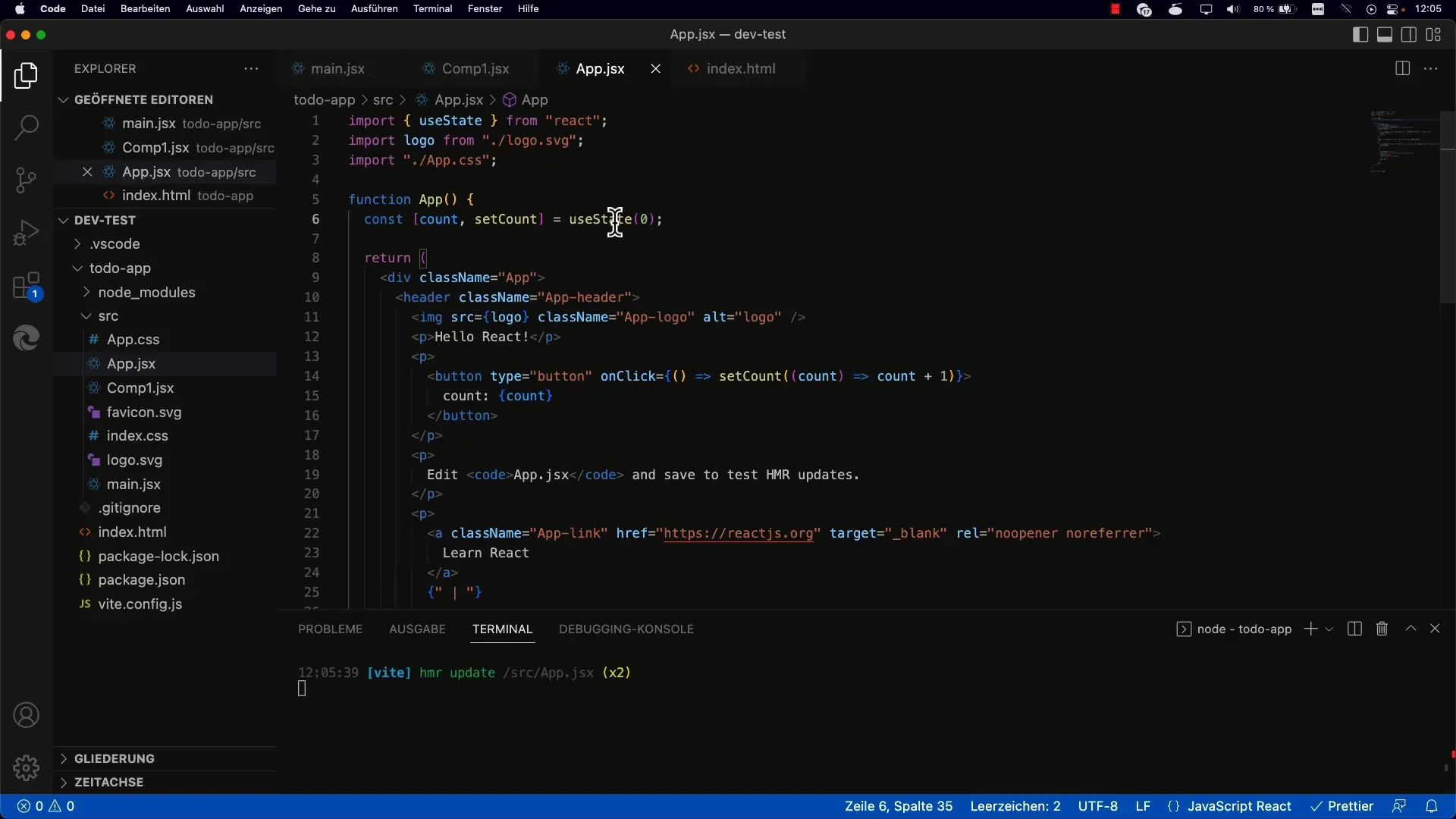
1. useState Hook'unu İçe Aktar
İlk olarak, useState Hook'unu React kütüphanesinden içe aktarmanız gerekmektedir. Bu genellikle bileşeninizin başında yapılır.

2. Durumu Başlat
Bir durum değişkeni oluşturmak için useState'i kullanın. Argüman olarak, elemanın alması gereken başlangıç durumunu ileteceksiniz. Bu durumda, bir sayaç için 0 ile başlıyoruz.
3. Döndürülen Diziyi Ayır
useState'in çağrısı, iki eleman içeren bir dizi döndürür: mevcut durum ve ayarlayıcı fonksiyon. Bu iki değeri "destructuring" kullanarak almalısınız, böylece işlemlere devam edebilirsiniz.
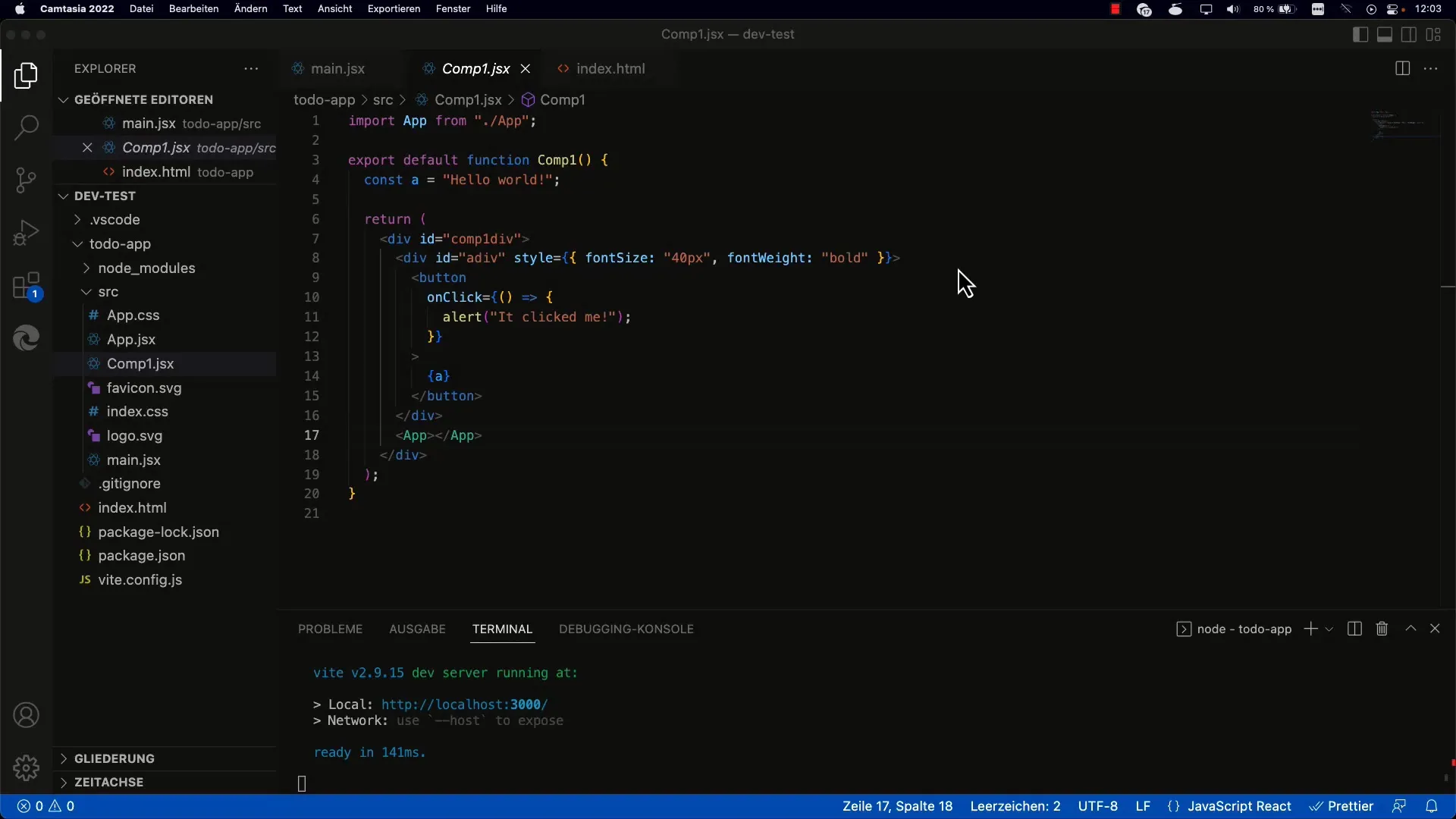
4. Bir Düğme Uygula
Durumunuzla etkileşim için, durumunuzu artırmanıza olanak tanıyan bir düğme oluşturacağız. Düğme, sayaç değerini gösterecektir.
5. Bir Tıklama İşleyici Fonksiyon Ekleyin
Gereksinimlere bağlı olarak, düğmeye tıklandığında yürütülecek bir işlev tanımlamanız gerekebilir. Bu fonksiyon, durumu güncellemek için ayarlayıcı fonksiyonu kullanmalıdır.

6. Durumda Yeni Değeri Ayarlayın
Eski durumu dikkate alarak, tıklama işleyici fonksiyonunda setCounter ile yeni değeri kullanarak durumu değiştirin. Bu işlemde, eski durumu unutmamak önemlidir.
7. İşlevselliği Test Edin
Düğmeye tıkladıktan sonra sayaç değerinin doğru şekilde arttığını kontrol etmek için uygulamayı yeniden yükleyin. Mevcut sayaç değeri düğmede gösterilmelidir.
8. setState'nin Kullanımı
Bazı durumlarda, setState'in kullanımının faydalı veya gereklilik olabileceği durumlar olabilir. Bu şekilde, asenkron etkinliklerde özellikle önceki durumun doğru sürümünün kullanılmasını sağlayabilirsiniz.

9. Birden Fazla Durumla Başa Çıkma
Eğer bileşeniniz birden fazla durum değişkenine ihtiyaç duyarsa, bu durumları tanımlamak için useState'i tekrar tekrar çağırabilirsiniz. Çağrıların sırasının aynı kalmasına dikkat edin.

10. Hook'ların Kullanımında Hatalardan Kaçının
Hook'ların kullanım kurallarına dikkat edin: Tüm useState çağrıları, Hook'ların sırasını değiştirmediğinden, başlangıçta bileşenin başında olmalıdır, bu şekilde kullanılması veya kullanılmaması gereken koşulları etkilemez. Bu kural, Hook çağrılarının sırasının değiştirilmesinden kaynaklanabilecek hataları önlemeye yardımcı olur.
Özet
Bu kılavuzda, React'te bileşen durumunu yönetmek için useState Hook'unun ne kadar önemli olduğunu öğrendiniz. Hook'u içe aktarmaktan, durumu başlatmaktan, etkin bir şekilde uygulamaya kadar olan süreçleri takip ederek, fonksiyonel bileşenlerde durumu etkin bir şekilde yönetebileceksiniz.
Sıkça Sorulan Sorular
useState Hook'u nasıl çalışır?useState Hook, bir bileşenin durumunu saklar ve bu durumu güncellemek için bir ayarlayıcı fonksiyon döndürür.
Bir bileşende birden fazla useState Hook'u kullanabilir miyim?Evet, birden fazla useState Hook'u kullanabilirsiniz, ancak çağrıların sırasının aynı kalması önemlidir.
Neden useState'i döngülerde veya koşullarda kullanamıyorum?Hook'ların sırasını değiştirmemelisiniz çünkü React bunları içsel olarak izler. Aksi takdirde, beklenmeyen davranışlara yol açabilir.
Durumu manuel olarak sıfırlamam gerekiyor mu?Zorunlu değil. Durum, bileşen kaldırılana kadar veya elle değiştirilene kadar mevcut kalır.
setState'nin işlevselliğini ne zaman kullanmalıyım?Yeni durumun eski bir değerden bağımlı olduğu durumlarda, durumun en son sürümünün kullanıldığına emin olmak için setState üzerinden işlevi kullanmayı tercih etmelisiniz.


