Bugün kendi To-do-uygulamanı oluşturmak için ilk adımı atacaksın, React ile. Bugüne kadar yapılan alıştırmalardan sonra artık öğrendiğin bilgileri uygulama zamanı geldi ve pratik bir proje oluşturma sırası sende. Bu öğreticide, To-do uygulamasının yapısını tanıyacak ve işlevselliği gerçekleştirmek için gerekli olan bileşenlerin neler olduğunu göreceksin. O halde hadi konuya hemen dalalım!
En Önemli Bulgular
- Temel bir To-do-uygulamasının nasıl yapılandırılacağını öğreneceksin.
- Uygulama, iki önemli bileşenden oluşur: Yeni To-doların girişini yapmak için ToDoInput ve To-doları göstermek için ToDoList.
- React State'ler, To-do listesini yönetmek için kullanılır.
Adım Adım Kılavuz
Adım 1: Projeyi Ayarlamak
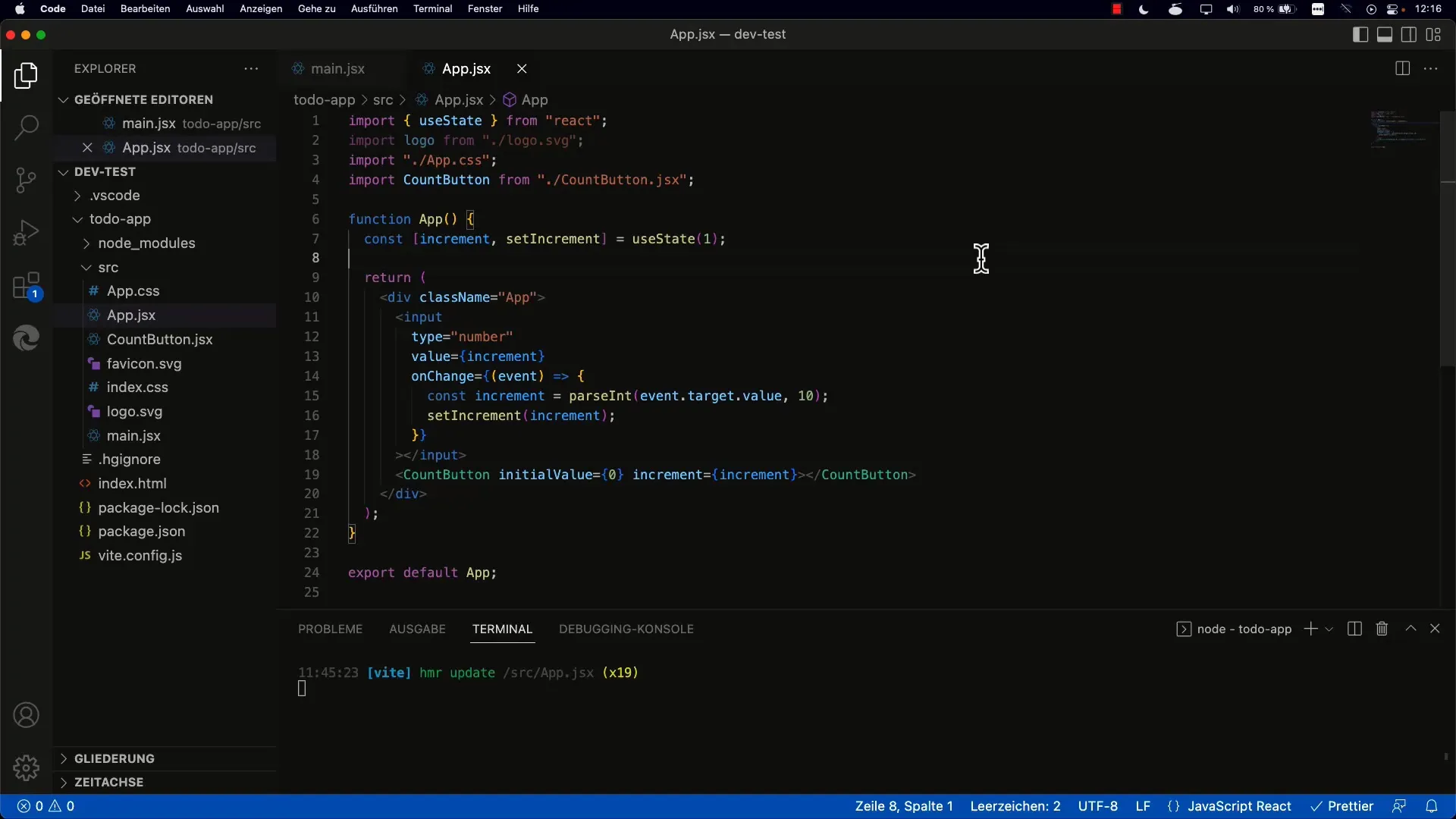
Başlamak için yeni bir bileşen dizisi oluşturacak ve app.jsx dosyasından gereksiz tüm kısımları sileceksin. Bu dosyalardaki önceki uygulamaların tümünü silebilirsin.

Adım 2: Bileşenleri Planlamak
To-do uygulamasının yapısını planla. İki ana bileşeni tanımla: Yeni To-doları girmek için ToDoInput ve To-doları göstermek için ToDoList.
Adım 3: Bileşenleri Oluşturmak
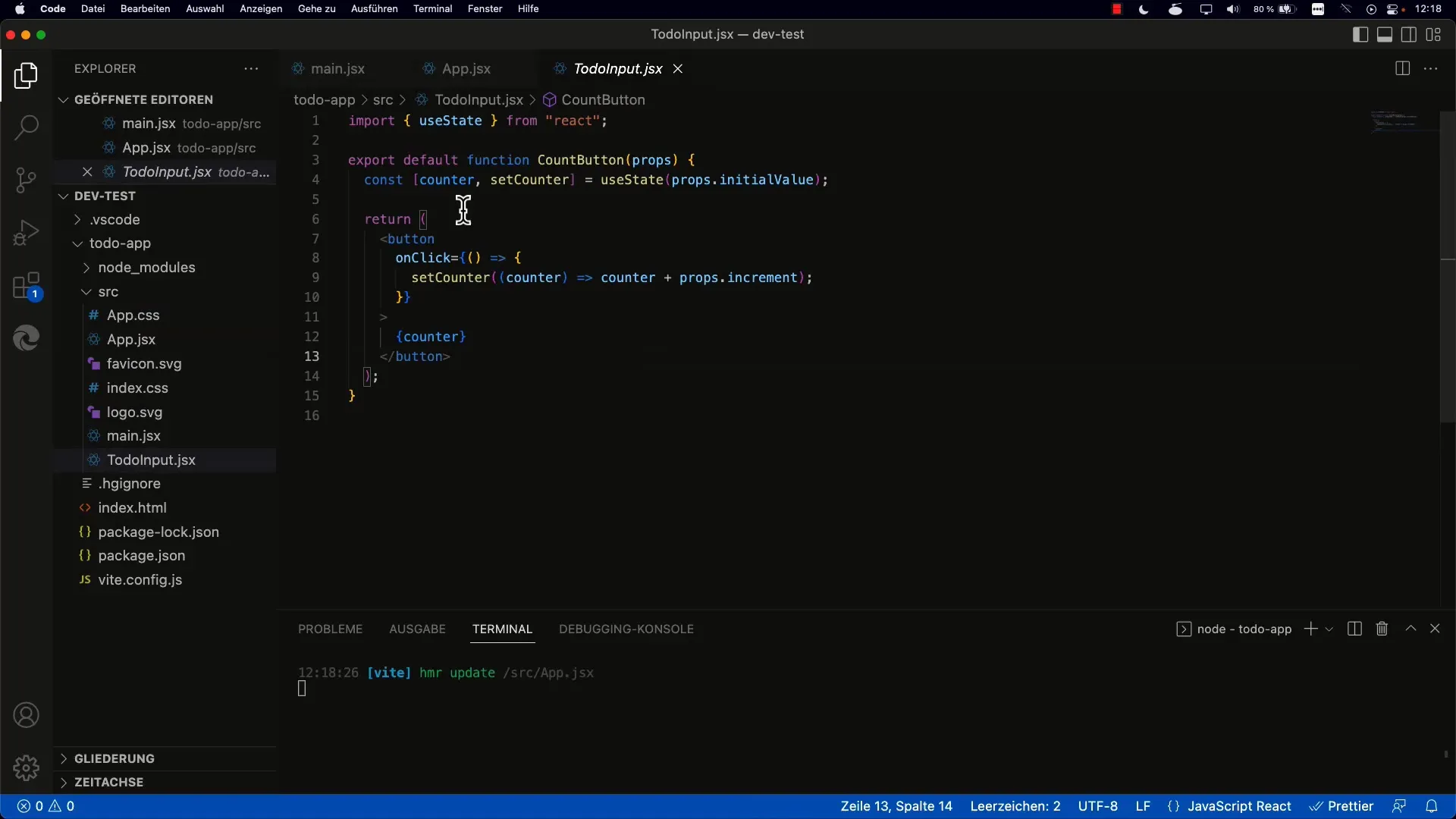
ToDoInput bileşenini oluştur. Giriş bileşiminin temel yapısını oluşturmaya başlayabilirsin. Bu, To-do metni için bir giriş alanı ve eklemek için bir düğme içermelidir.
Adım 4: ToDoList Bileşenini Eklemek
Sıra şimdi ikinci bileşeni oluşturmakta: ToDoList. Bu bileşenler gösterilmelidir ama içerikleri daha sonra doldurmak üzere boş bırakılmalıdır.

Adım 5: Bileşenleri app.jsx'e İçe Aktarma
İki yeni bileşeni app.jsx içe aktar. İlgili isimleri doğru şekilde kullanmaya dikkat et. Ardından, bileşenleri Render yöntemine ekle.
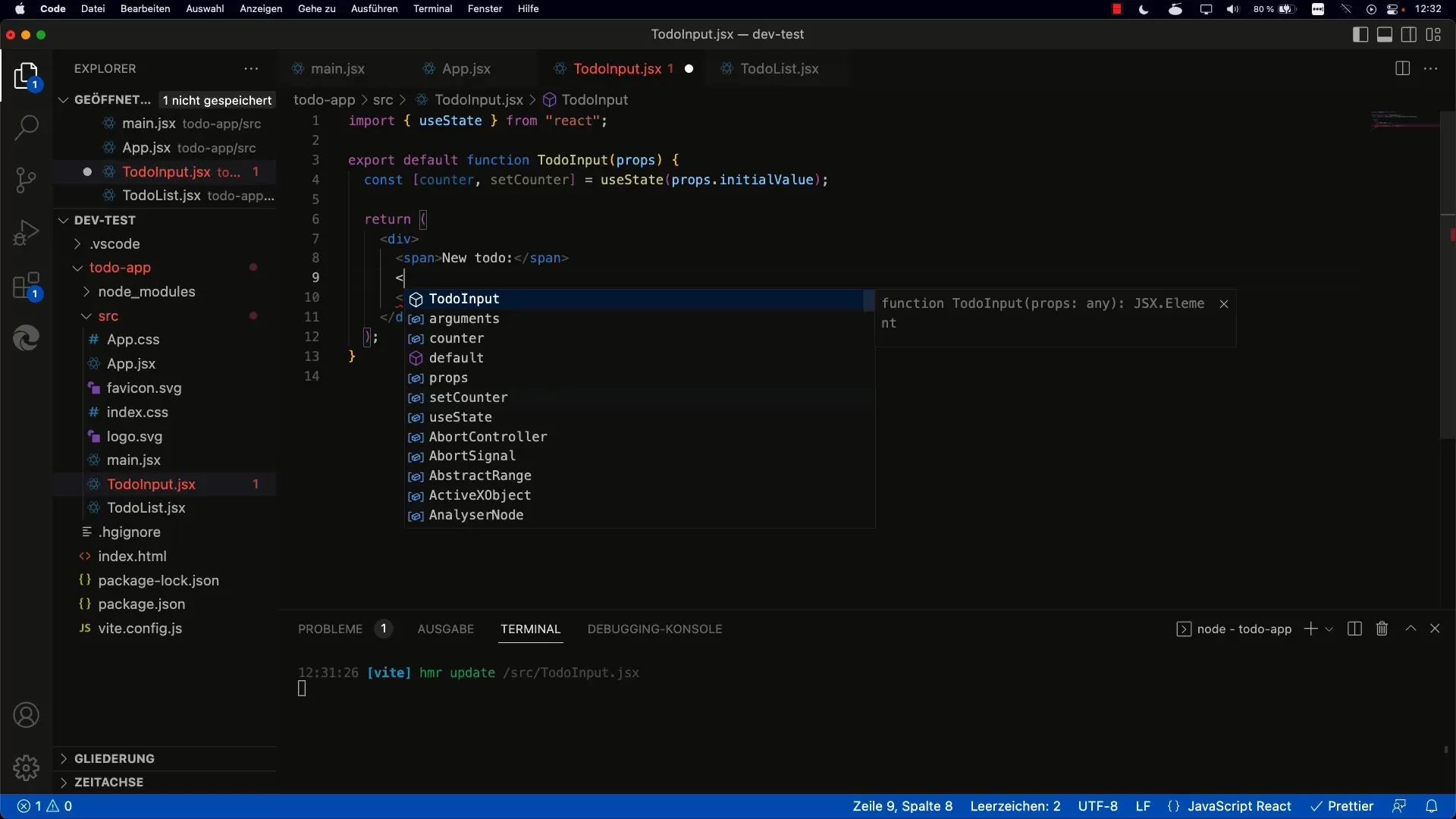
Adım 6: ToDoInput'ta Öğeleri Tasarla
ToDoInput'u tasarlayarak, "Yeni Yapılacak İş:" için bir ve bir metin girişi ekleyerek başla. Kullanıcılara metin girmelerine izin vermek için giriş alanının türünü metin olarak ayarla.

Adım 7: Durum Yönetimini Değerlendirme
To-do metni için bir durum oluştur. Eingabewert'i yönetmek için useState'i kullanın ve başlangıç değerini boş bir dize olarak ayarlayın. Ayrıca her girişte durumu güncellemek için bir onChange-Olayı ekleyin.
Adım 8: To-do Listesi için App Bileşimini Yapılandırma
app.jsx'in To-do öğelerini nasıl saklayabileceğini düşün. Daha sonra yönetmek için To-do öğeleri için bir durum oluşturmanız gerekecek.
Adım 9: To-Dos'u Başlatma
Uygulama bileşeninde To-do dizinizi en az bir To-do nesnesiyle başlatın, metni ve durumu (örneğin, tamamlanmamış için false) içermelidir.
Adım 10: ToDoList'e Props Eklemek
To-do dizisini ToDoList bileşenine Props olarak aktarın. ToDoList'in diziyi erişebilmesi için Props yapısını doğru şekilde tanımladığınızdan emin olun.
Adım 11: To-doları Gösterme
ToDoList'te To-doları göstermek için map-Fonksiyonunu kullanın. Her To-do öğesi için bir
Adım 12: Tamamlama ve Test
Temel yapının doğru şekilde çalıştığından emin olmak için uygulamanızı çalıştırın. Verilerin bileşenler arasında geçişini doğru şekilde gösterip göstermediğini ve giriş alanlarının ve listenin doğru şekilde gösterilip gösterilmediğini kontrol edin.
Özet
Bu kılavuzda, React'teki To-do uygulamasının temel yapısını oluşturdun. Bileşenleri planlamanın ve To-doları yönetmek için durumu kullanmanın ne kadar önemli olduğunu öğrendin. Uygulamanız şimdi To-doları kaydetme ve gösterme yeteneğine sahip!
Sık Sorulan Sorular
Nasıl yeni To-do'lar oluşturabilirim?To-do'ları eklemek için hâlâ işlevi uygulamanız gerekiyor. Bunun için To-do'ları saklamak için State'i kullanın.
To-do listesi görüntülenmiyorsa ne yapmalıyım?ToDoList'i app.jsx'e doğru şekilde içe aktarıp ilgili Props'larla doldurup doldurmadığınızı kontrol edin.
To-do uygulamasının tasarımını değiştirebilir miyim?Evet, uygulamanın tasarımını istediğiniz gibi değiştirmek için CSS kullanabilirsiniz.


