Yapılacaklar Listesi, görevleri düzenlemek ve verimliliği artırmak için kanıtlanmış bir araçtır. Ama bir görev tamamlandığında ne olur? React dünyasında, To-do'ların silinmesi işaretlenmesi kadar önemlidir. Bu kılavuzda, bir React uygulamasında To-do'ları kullanıcı dostu bir arayüz için verimli bir şekilde nasıl sileceğinizi öğreneceksiniz.
En Önemli Bulgular
- To-do'lar sadece tamamlandı olarak işaretlenmekle kalmamalı, tamamen silinebilmelidir.
- React'te bileşen tabanlı bir yapı, tekrarlanan kodları önlemeye yardımcı olur.
- JavaScript'teki filtre fonksiyonu, belirli kimliklerine dayanarak belirli To-do'ları silebilmenizi sağlar.
Adım adım Kılavuz
Adım 1: To-do Öğeleri için Bileşen Oluşturun
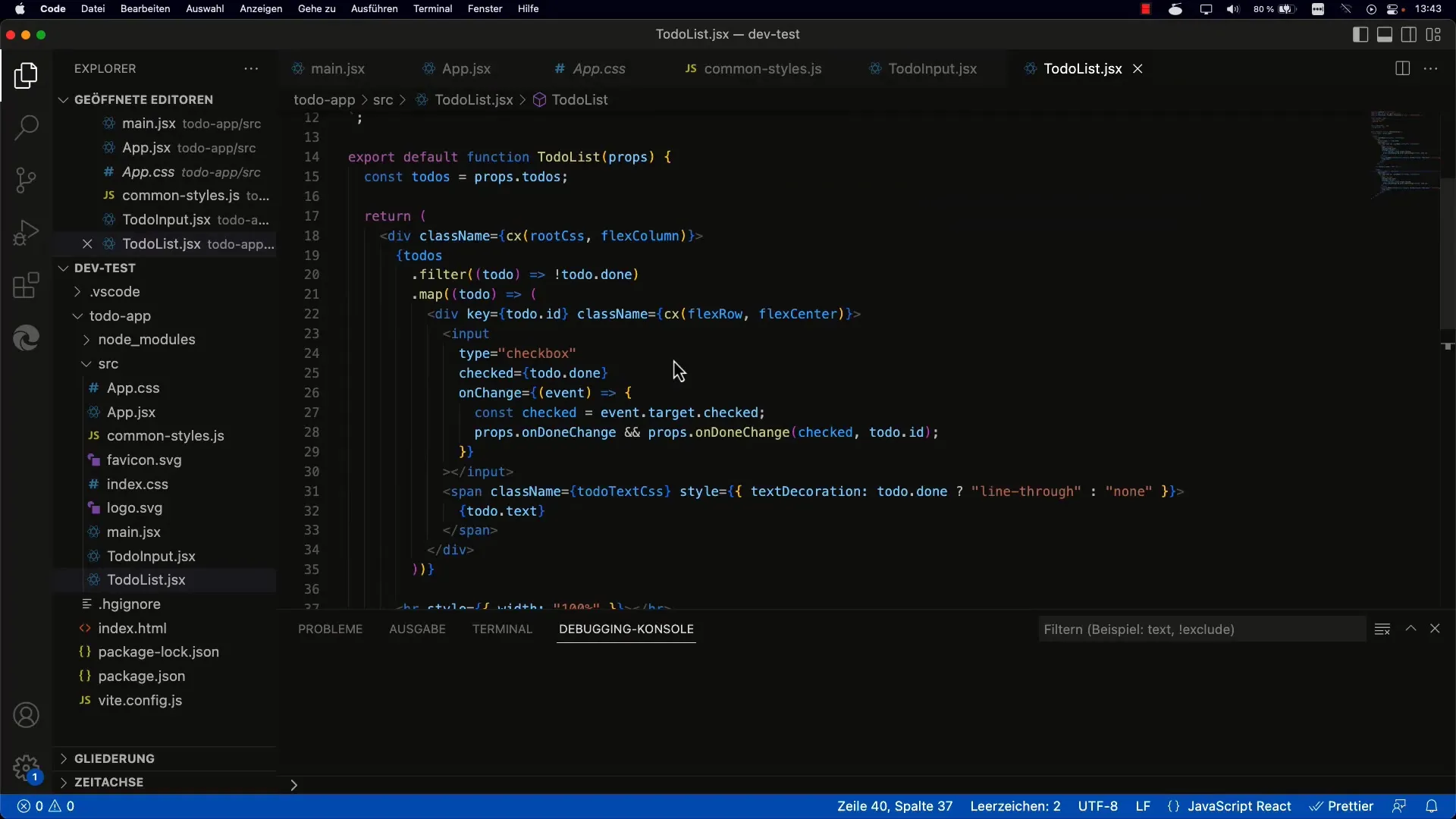
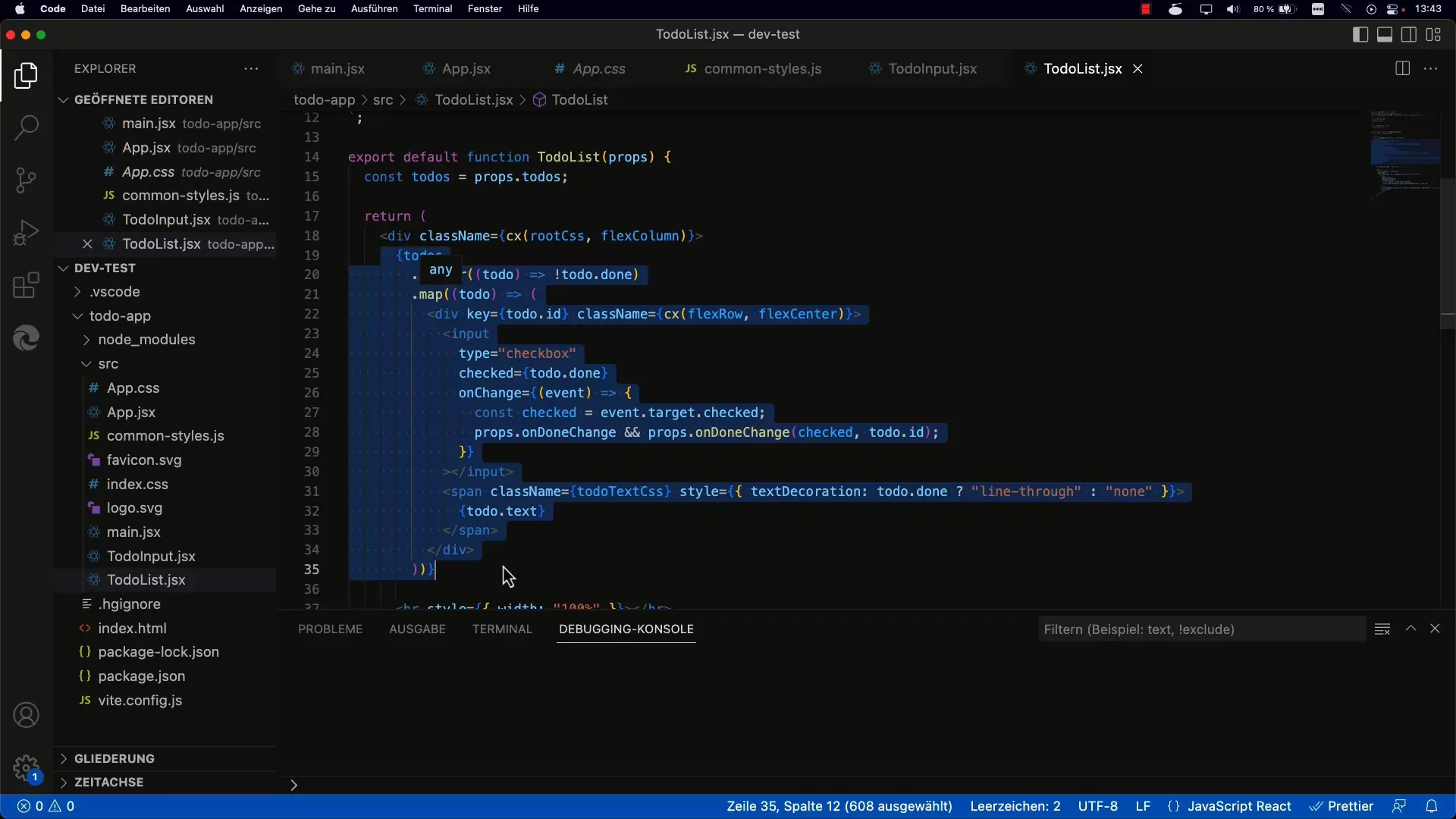
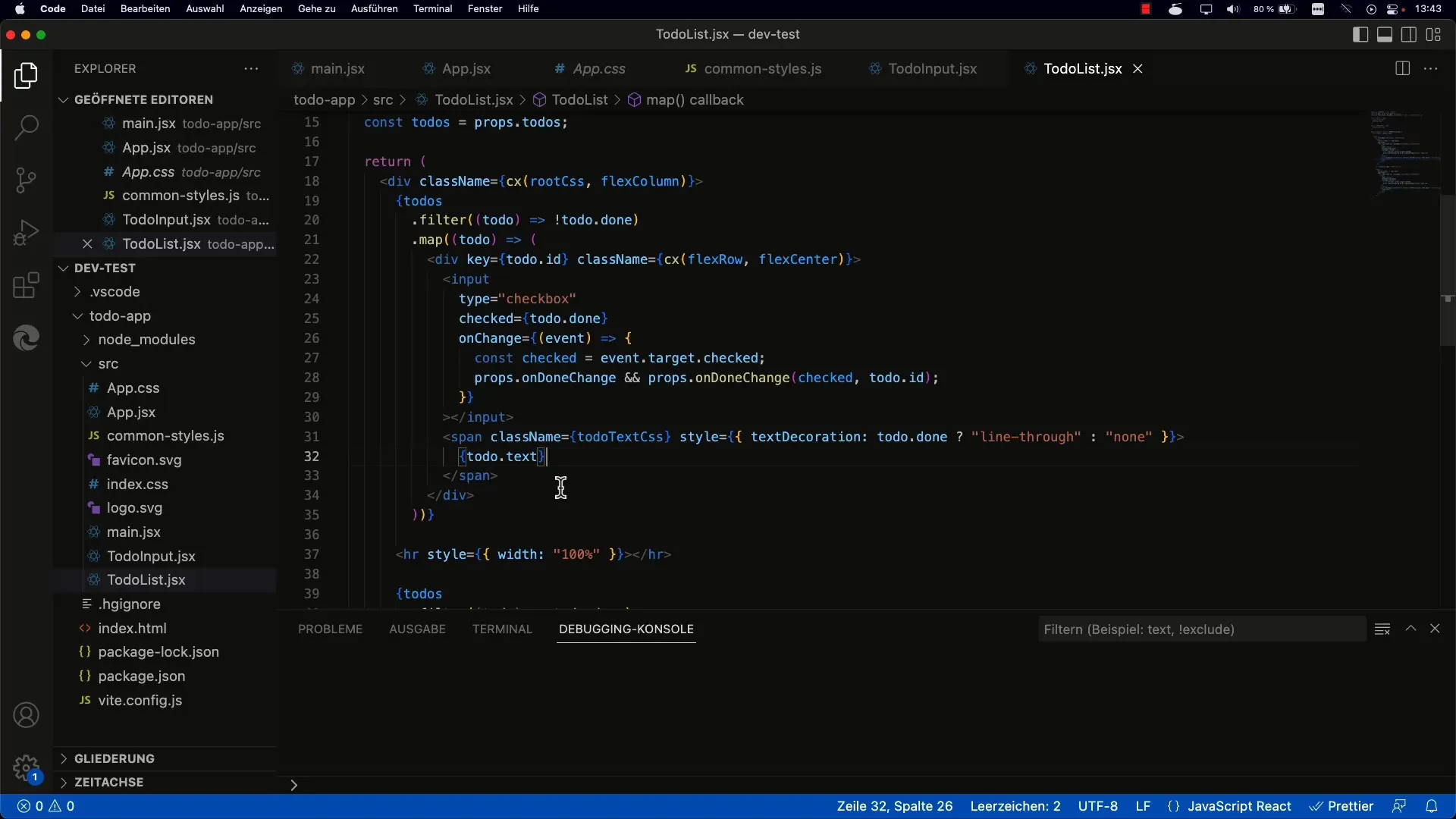
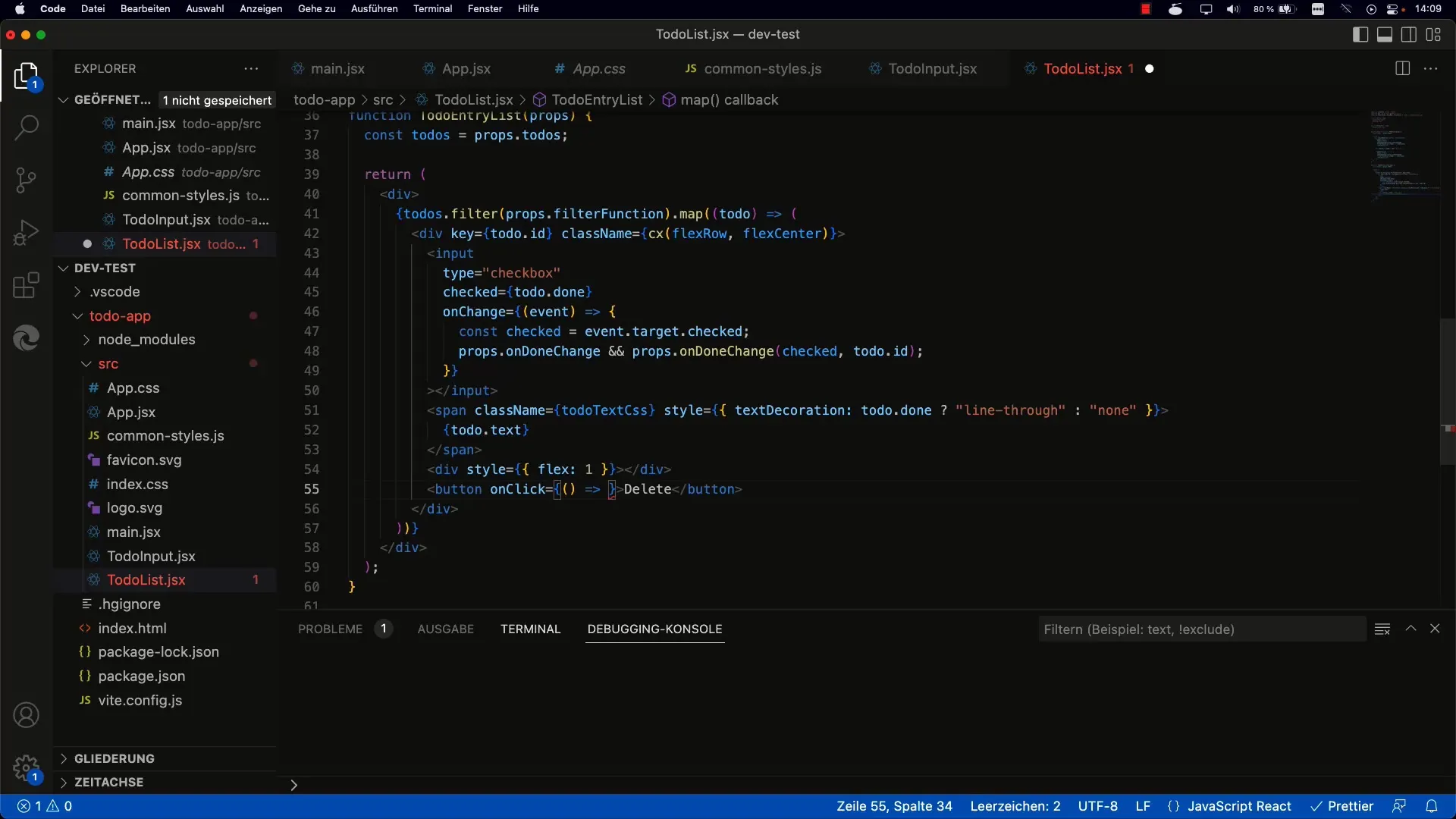
To-doları silme işlevselliğini entegre etmek için ilk adım olarak To-doları kendi bileşeninde kaplamak önemlidir. Yeni bir fonksiyon olan ToDoEntry'i oluşturarak başlarsınız.

Bunun için yapısal düzenlemeyi tanımlamak için JSX'yi kullanacaksınız. Her React bileşeninin bir fonksiyon olarak Props ile ele alınabileceğini unutmayın. Bu Props, To-do'ları ve özelliklerini iletmek için kullanılır.

Varolan To-do listesinin sunumunu yeni bileşeninize kopyalayın ve gerekli tüm değerleri Props olarak ilettiğinizden emin olun.

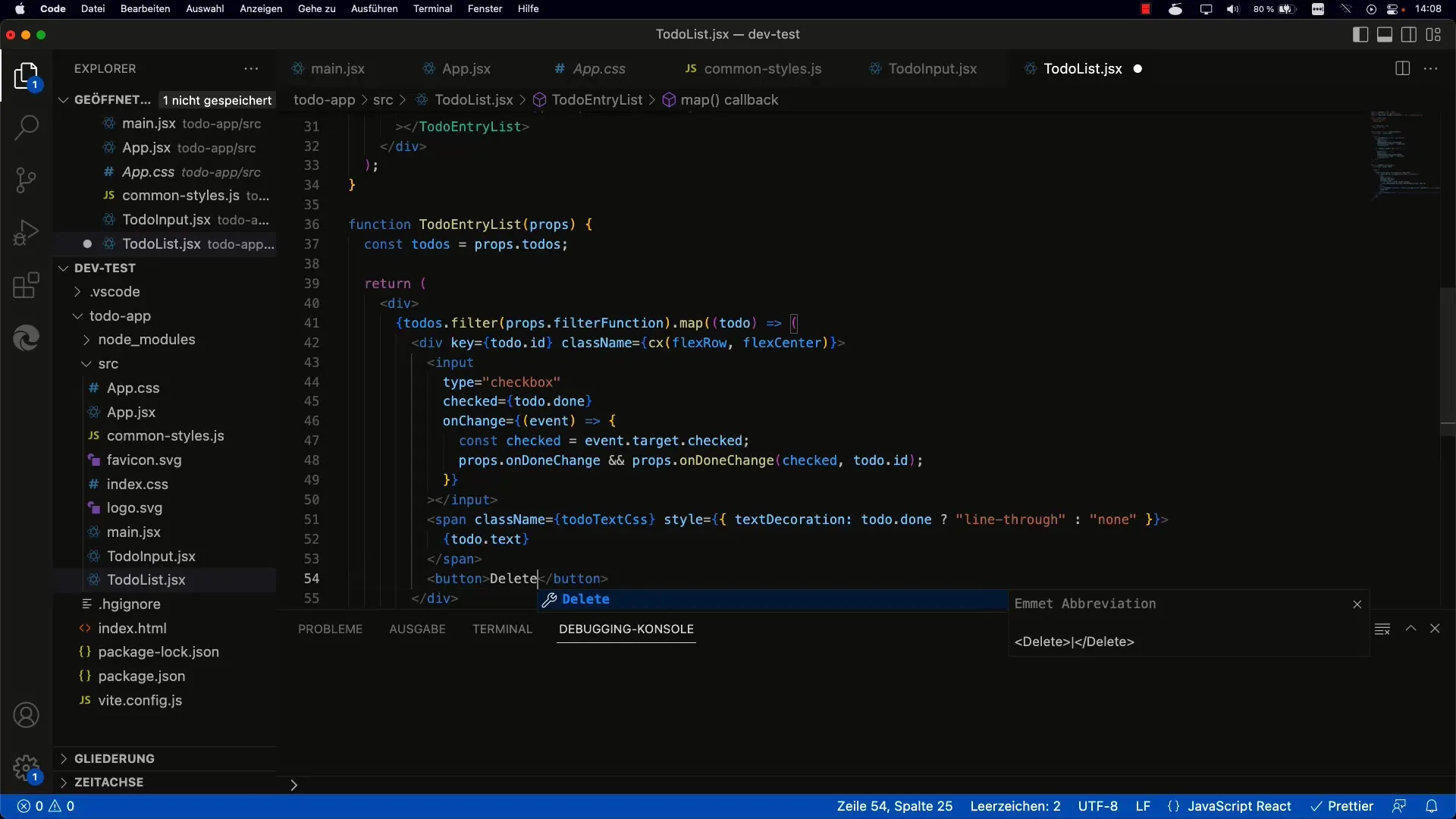
Adım 2: Silme Düğmesi Ekleyin
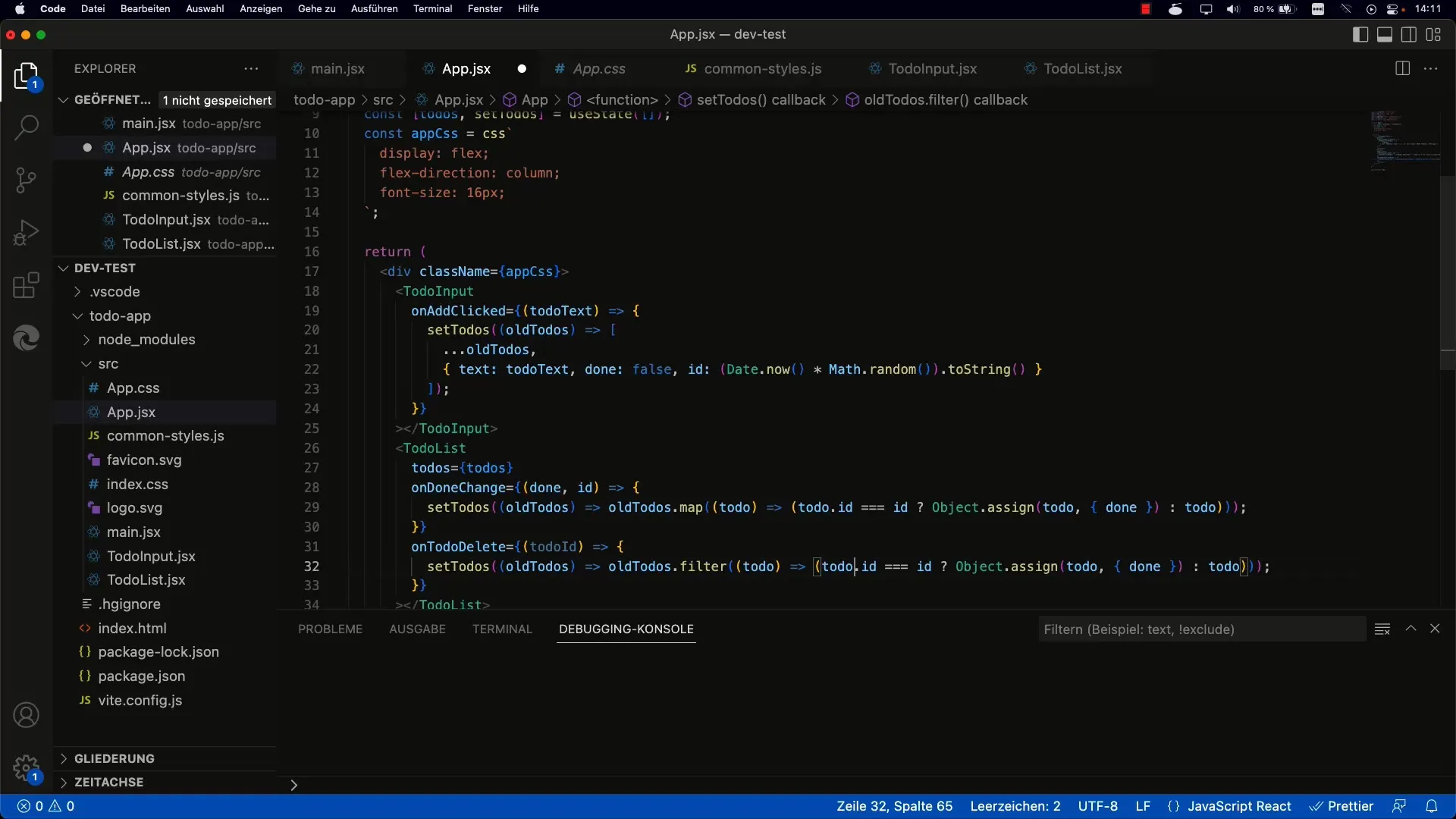
Şimdi To-do'lar için ayrı bir bileşene sahip olduğunuza göre, bir silme düğmesi eklemek için bir sonraki adımı atmalısınız. Bu düğme sadece görsel değil, aynı zamanda To-do'yu listeden çıkarmak için bir OnClick işleyici fonksiyonu ile ilişkilendirilmelidir.

Bunun için tıklama düğmesinin çağrıldığı onToDoDelete fonksiyonunu adlandırırsınız. Daha sonra, silinecek To-do'nun kimliğini geçirmeyi unutmayın, böylece daha sonra hangi To-do'nun silineceğini eksiksiz olarak bileceksiniz.

Adım 3: Silme İşlevini Uygulama
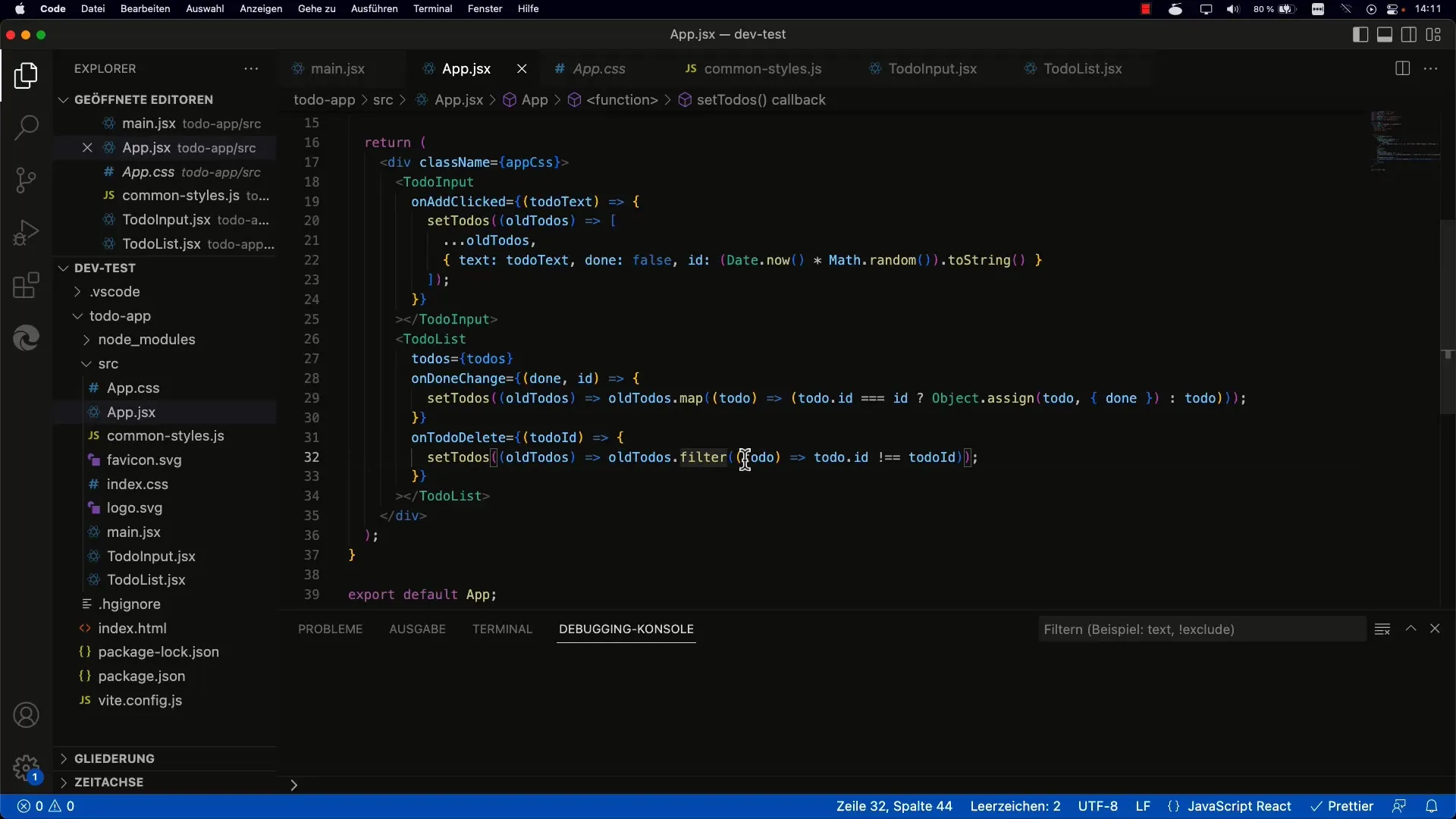
Bir To-do'yu silmek için bir filtre fonksiyonu kullanırsınız. Bu fonksiyon, orijinal To-do dizisini geçer ve belirtilen kimliğe sahip To-do hariç yeni bir dizi oluşturur.

Bu yaklaşık olarak şöyle görünecek: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Burada, silinecek To-do'nun kimliğine sahip olmayan tüm To-do'ları filtrelerken bir dizi oluşturursunuz.
Adım 4: Arayüzü Silme İşlevi ile Bağlama
Şimdi, To-do bileşeninizdeki silme düğmesinin onToDoDelete fonksiyonunu doğru bir şekilde çağırıp doğru kimliği ilettiğinden emin olmanız gerekir. Bu işlevi To-do bileşenine geçirip Düğme öğesinde kullanmanızı sağladığınızdan emin olun.

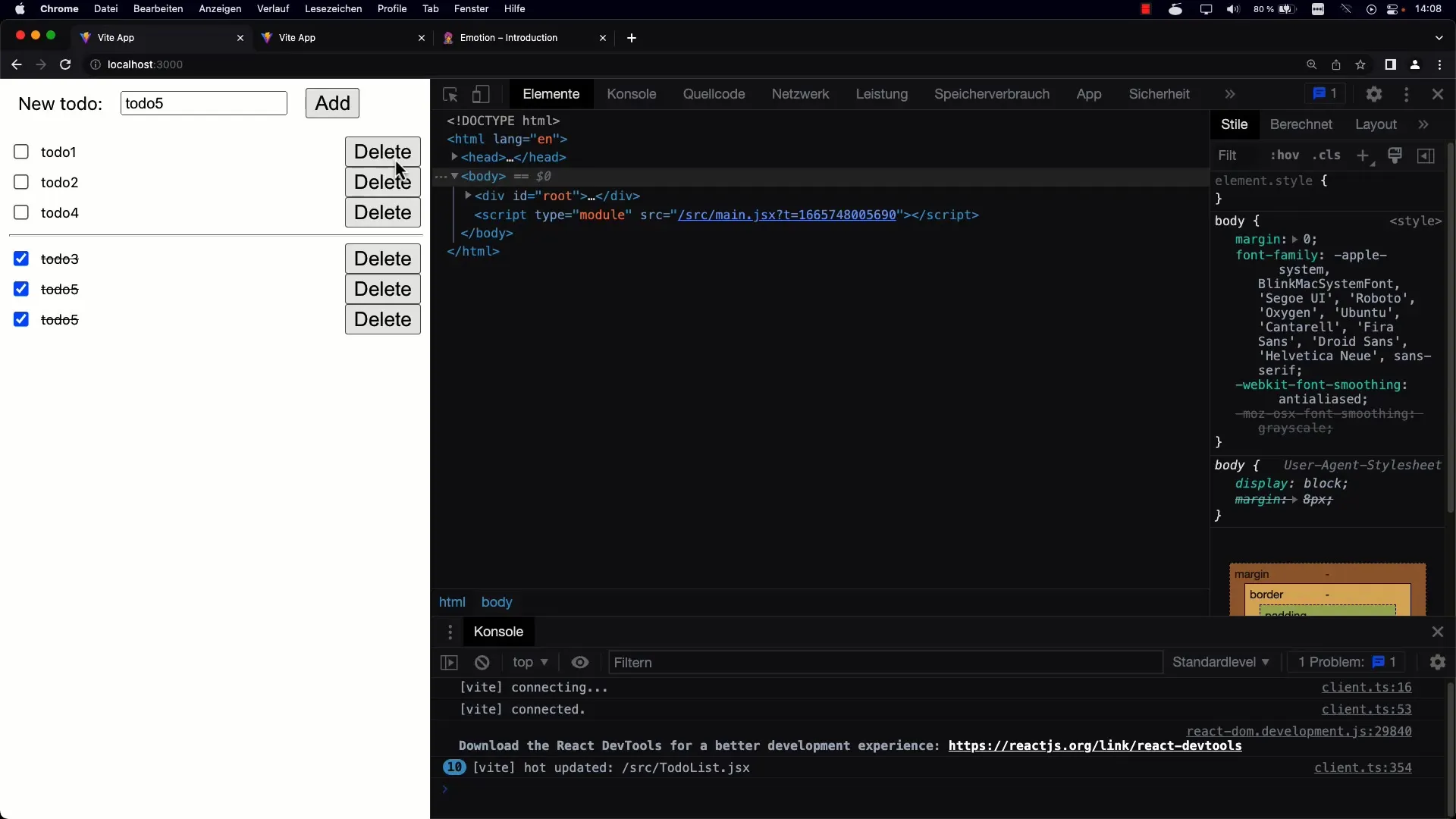
Adım 5: Silme İşlevselliğini Test Etme
Fonksiyonu uyguladıktan sonra, şimdi her şeyi test etme zamanı geldi. Silme düğmesine tıklanarak ilgili To-do'ların kaldırılıp kaldırılmadığını kontrol edin ve arayüzlerin her zaman güncellendiğinden emin olun. Bu artık sorunsuz bir şekilde çalışmalı.
Adım 6: Kullanıcı Arayüzünü Geliştirme
Kullanıcı arayüzünü geliştirmek için butonların stiline dikkat edebilirsiniz. Butonları çekici hale getirmek ve farklı cihazlarda iyi görünmelerini garanti etmek için Flexbox veya diğer CSS tekniklerini nasıl kullanabileceğinizi düşünün.

Özet
Bir React uygulamasında To-dos'u silme, kullanıcı etkileşiminin önemli bir yönüdür. Bileşenlerde mantığı kapsüllerek ve JavaScript filtre fonksiyonunu kullanarak temiz ve işlevsel bir kullanıcı arayüzü oluşturabilirsin. To-dos'u kolayca silebileceğinizi ve aynı zamanda bir çiftsiz yapı oluşturabileceğinizi öğrendiniz.
Sık Sorulan Sorular
To-dos'ları nasıl işaretlemeden silebilirim?İşaretleme, bir durum değişikliği ile gerçekleşir. To-do nesnesinde ek bir alan kullanabilirsiniz.
Birden fazla To-do'yu aynı anda silebilir miyim?Evet, bunun için mantığı, birden fazla kimliği kabul etmek ve buna göre filtrelemek için ayarlamalısınız.
Bir silme hatası alırsam ne yapmalıyım?Kimliklerin doğru şekilde iletilip iletilmediğini ve filtre fonksiyonunun düzgün çalışıp çalışmadığını kontrol etmelisiniz.
Düğmelerin stilini nasıl uyarlayabilirim?Butonlarınızın görünümünü şekillendirmek için CSS veya Styled Components kullanabilirsiniz.


