Bir sayfayı yeniden yükledikten sonra verilerini saklayan ve yükleyen bir To-Do uygulaması oluşturmak istiyor musunuz? Bu, React ve Yerel Depolama API'si ile belki de düşündüğünüzden daha karmaşık değildir. Bu kılavuzda, tarayıcınızdaki To-Do'ları kalıcı olarak nasıl saklayabileceğinizi size göstereceğim, böylece oturumu kapanma sırasında bile hayatta kalacaklar. Bu şekilde To-Do'larınızı kaydedebilir ve kaybolmadan istediğiniz zaman yönetebilirsiniz.
En Önemli Bulgular
- Verileri tarayıcıda saklamak için Yerel Depolamayı kullanın.
- Uygulama başlatıldığında saklanmış To-Do'ları yükleyin.
- To-Do'lar üzerinde yapılan değişikliklerde Yerel Depolamayı güncelleyin.
Adım Adım Kılavuz
1. Projenin Hazırlanması
İlk olarak, basit bir React uygulamasına temel yapıya sahip olduğunuzdan emin olmalısınız. Kurulumla uğraşıyorsanız, bunu önceden halletmelisiniz.

2. Durum Özelliklerinin Tanımlanması
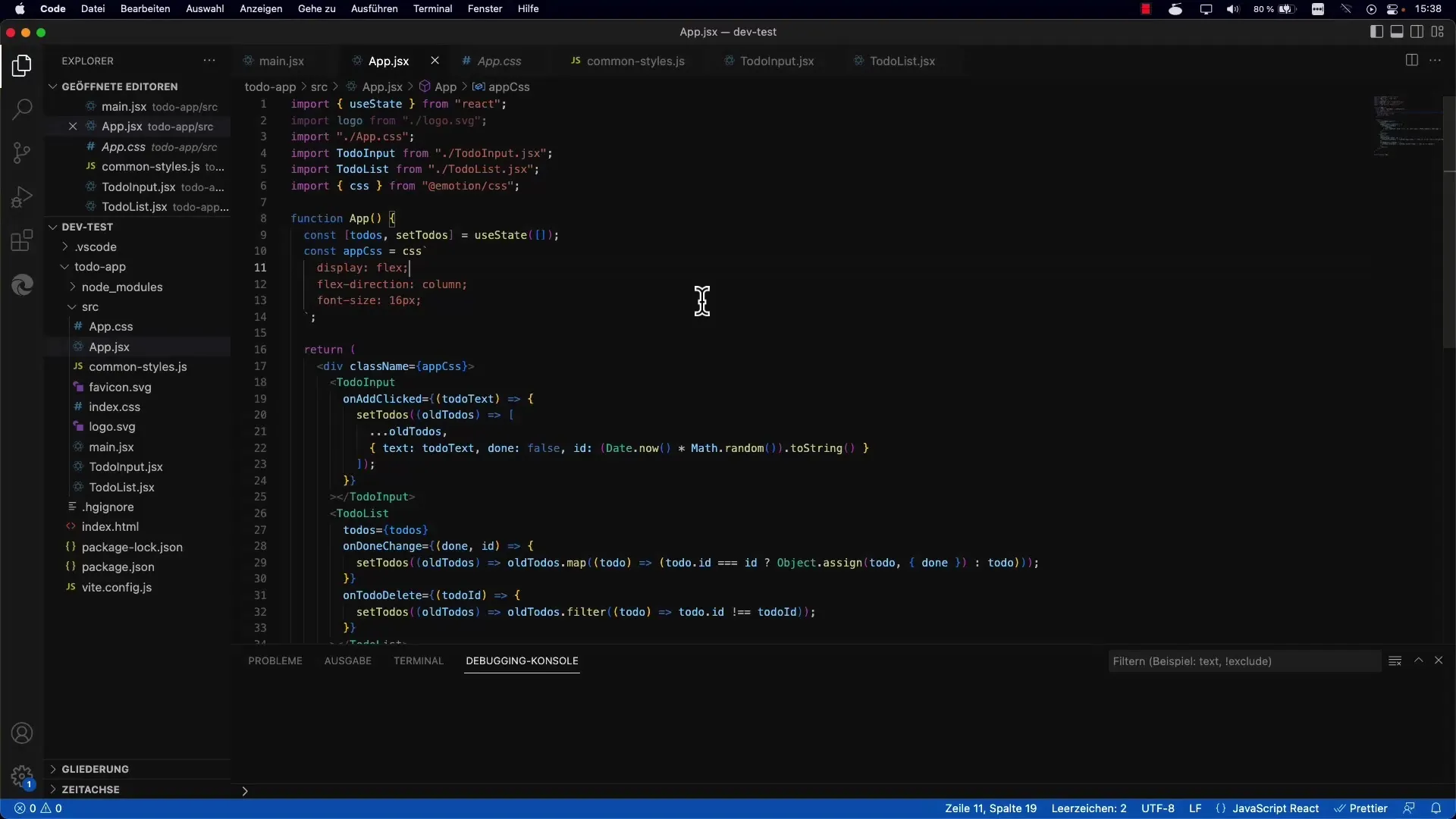
App.jsx dosyanız içinde To-Do'larınızın durumunu yönetmelisiniz. Burada To-Do'larınız için bir durum tanımlarsınız, başlangıçta boş bir diziyle başlatılır.
3. To-Do'ların Yerel Depodan Yüklenmesi
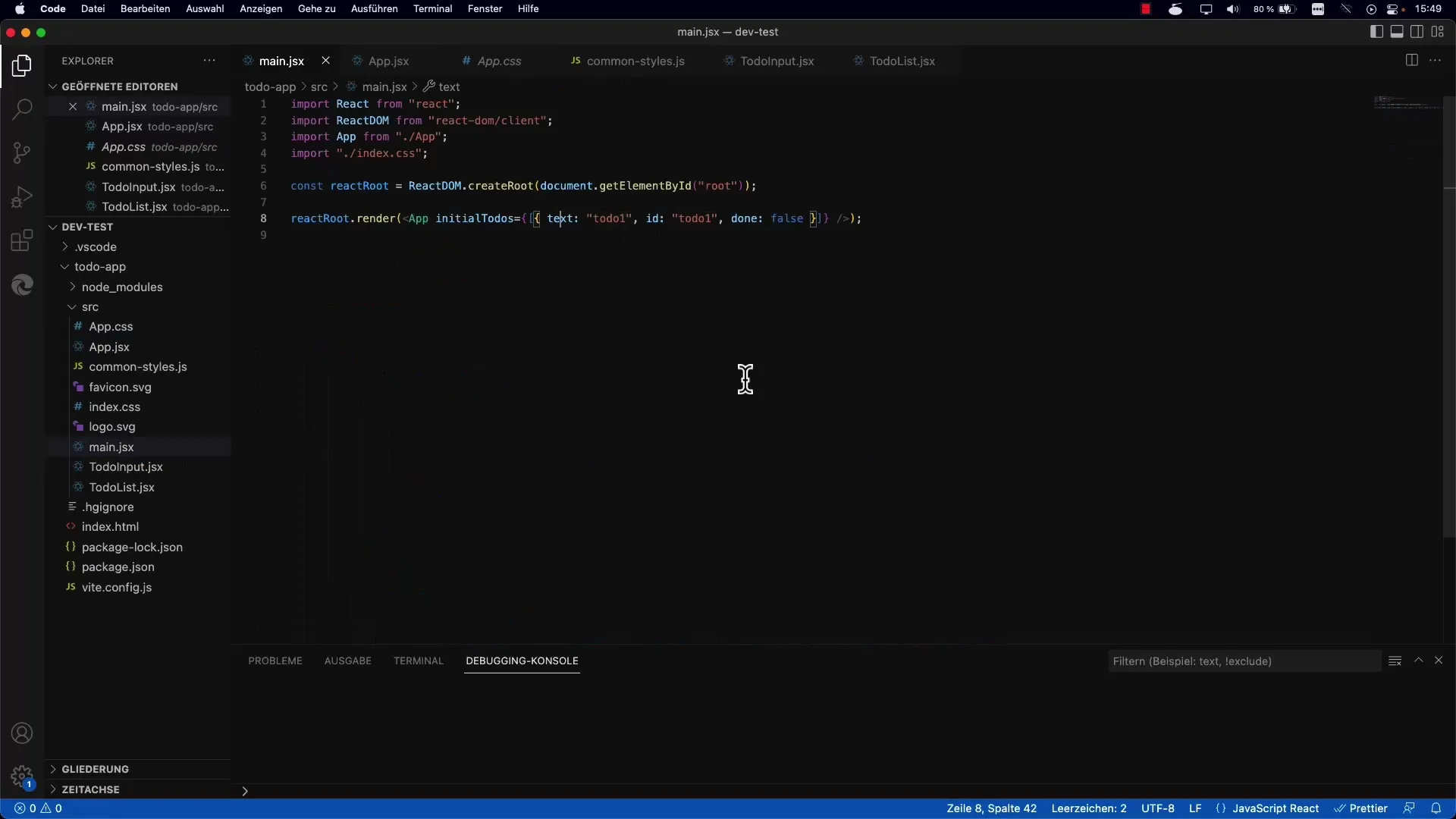
Artık To-Do'ları her zaman boş bir diziyle başlatmak yerine Yerel Depodan yüklemek istiyorsunuz. Bu işlemi başlatırken verileri alacak bir işlev eklemeniz gerekmektedir.

4. load-Fonksiyonunun Uygulanması
Başlangıçta To-Do'larınızı getirecek load adında bir işlev oluşturmalısınız. Bu işlev, verileri window.localStorage.getItem ile alacaktır. Verilerin JSON dizesi olarak saklandığını ve onları JavaScript dizisine dönüştürmek için JSON.parse ile dönüştürmeniz gerektiğini unutmayın.

5. To-Do'ların Yerel Depoda Saklanması
Yeni To-Do'lar eklediğinizde veya mevcut olanları düzenlediğinizde, bu değişikliklerin Yerel Depoda da yansıtılmasını sağlamalısınız. Bunu sağlamak için, durum güncellendiğinde ilgili şekilde çağrılan bir save işlevi oluşturursunuz. window.localStorage.setItem ile verileri belirli bir anahtar altında saklarsınız.

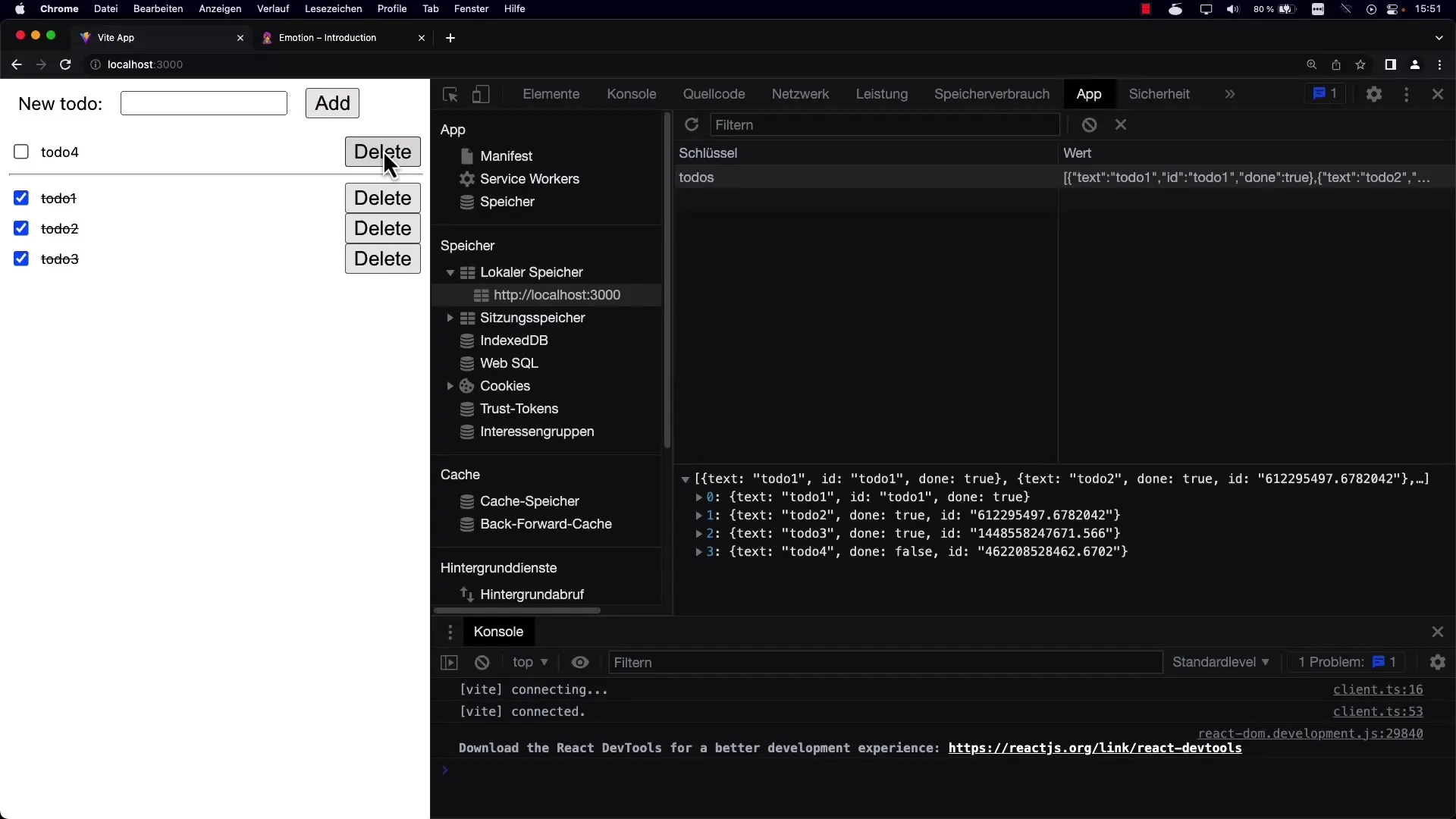
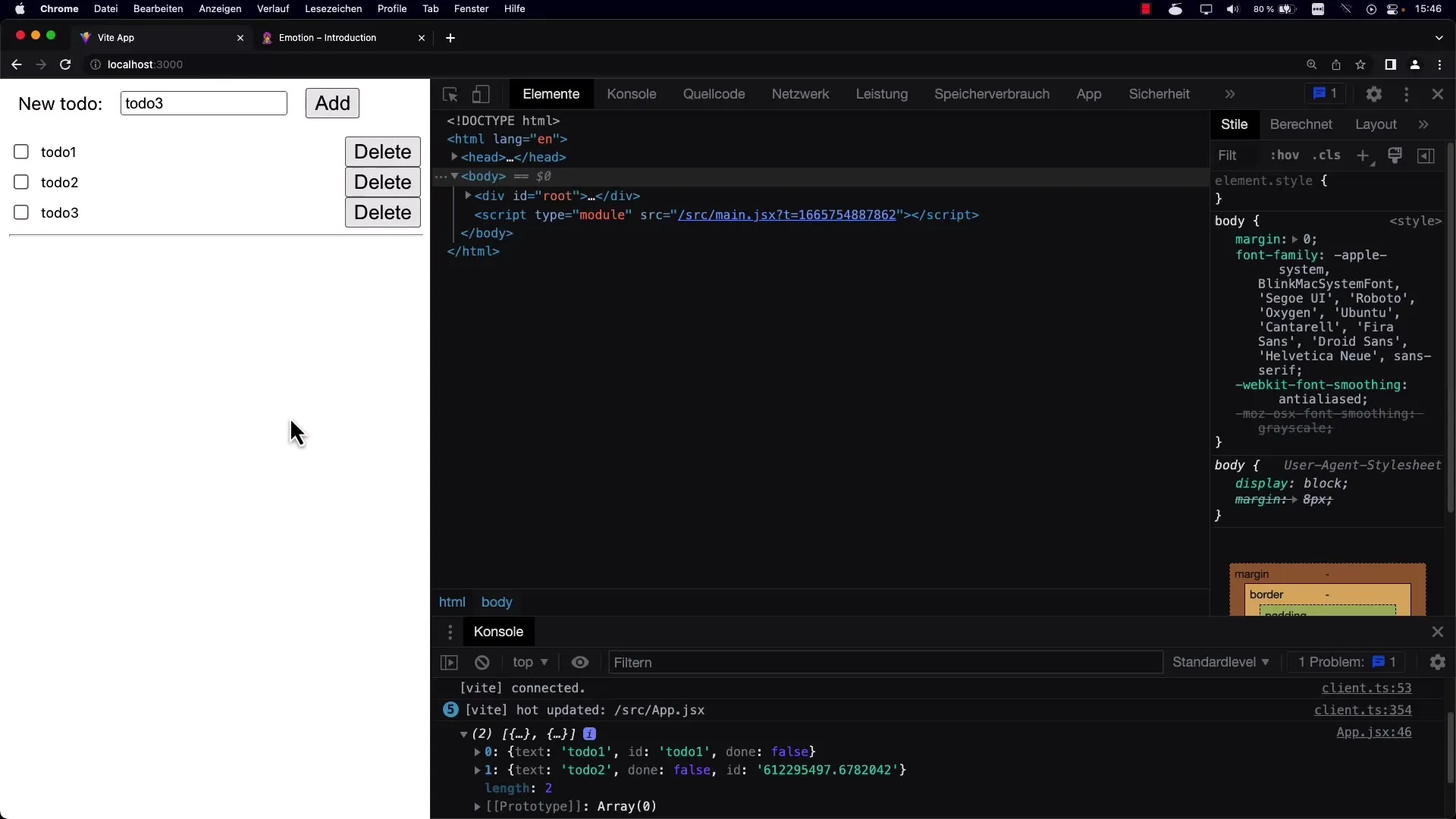
6. Saklamanın Test Edilmesi
Birkaç To-Do ekleyin ve ardından bu To-Do'ların Yerel Depoda kaydedilip kaydedilmediğini kontrol edin. Bunu ya Debuger'da görsel olarak ya da tarayıcı geliştirici araçları aracılığıyla yapabilirsiniz.
7. To-Do'ların Silinmesi
To-Do'ların silinmesi aynı zamanda Yerel Depoyu güncellemelidir. Bir To-Do'yu sildikten sonra en son durumun kaydedildiğinden emin olmak için save işlevini çağırdığınızdan emin olun.
8. Boş Veriler İçin load-Fonksiyonunun Düzenlenmesi
Yerel Depo verileri boşken, hata olasılıklarını önlemek için durumunuzun boş bir diziyle başlatıldığından emin olmalısınız. Verileri yüklerken var olup olmadığını kontrol edin.
9. Kullanıcı Arayüzünün Oluşturulması
Şimdi UI'nızın tüm öğeleri doğru bir şekilde görüntülediğinden ve kullanıcıların yeni To-Do'lar ekleyebildiğinden, mevcut olanları düzenleyebildiğinden ve silebildiğinden emin olmalısınız. Her eylemin UI ve Yerel Depoyu uygun şekilde güncellediğini kontrol edin.
10. Uygulamanın İncelenmesi
Uygulamanızı dikkatlice test edin. Sayfayı yeniden yükleyin, To-Do'lar ekleyin veya kaldırın ve her şeyin beklediğiniz gibi çalıştığından emin olun. Verilerin yeniden yüklendikten sonra beklenen şekilde gösterilmesi gerekmektedir.
Özet
Şimdi, bir To-Do uygulaması oluşturmayı, girişleri Yerel Depoda saklamayı ve sayfayı yeniden yüklerken tekrar yüklemeyi öğrendiniz. Yerel depolama, istemci tarafında verileri kalıcı olarak saklamanın basit ve etkili bir yoludur. localStorage'ı ustaca kullanarak uygulamanızı daha kullanıcı dostu hale getirebilir ve daha iyi bir kullanıcı deneyimi sunabilirsiniz.


