React ile DOM elementleriyle uğraşmak başlangıçta zor görünebilir, özellikle Video elemanlarını kontrol etme konusunda. Bu rehberde, React uygulamanızdaki Video elemanını useRef kullanarak nasıl kontrol edebileceğinize odaklanacağız. DOM elemanlarına referanslar almayı ve bunları etkili bir şekilde kullanarak video kontrolleri oluşturmayı öğreneceksiniz.
Önemli İpuçları
- useRef ile React'te DOM elemanlarına doğrudan referanslar oluşturabilir ve yönetebilirsiniz.
- useEffect, bileşenlerdeki değişikliklere tepki vermenize ve işlemleri render ettikten sonra gerçekleştirmenize yardımcı olur.
- Özellikle Ses ile ilgili olarak Video elemanlarının oynatılmasını kontrol etmek için kullanıcı etkileşimlerinden faydalanabilirsiniz.
Adım Adım Kılavuz
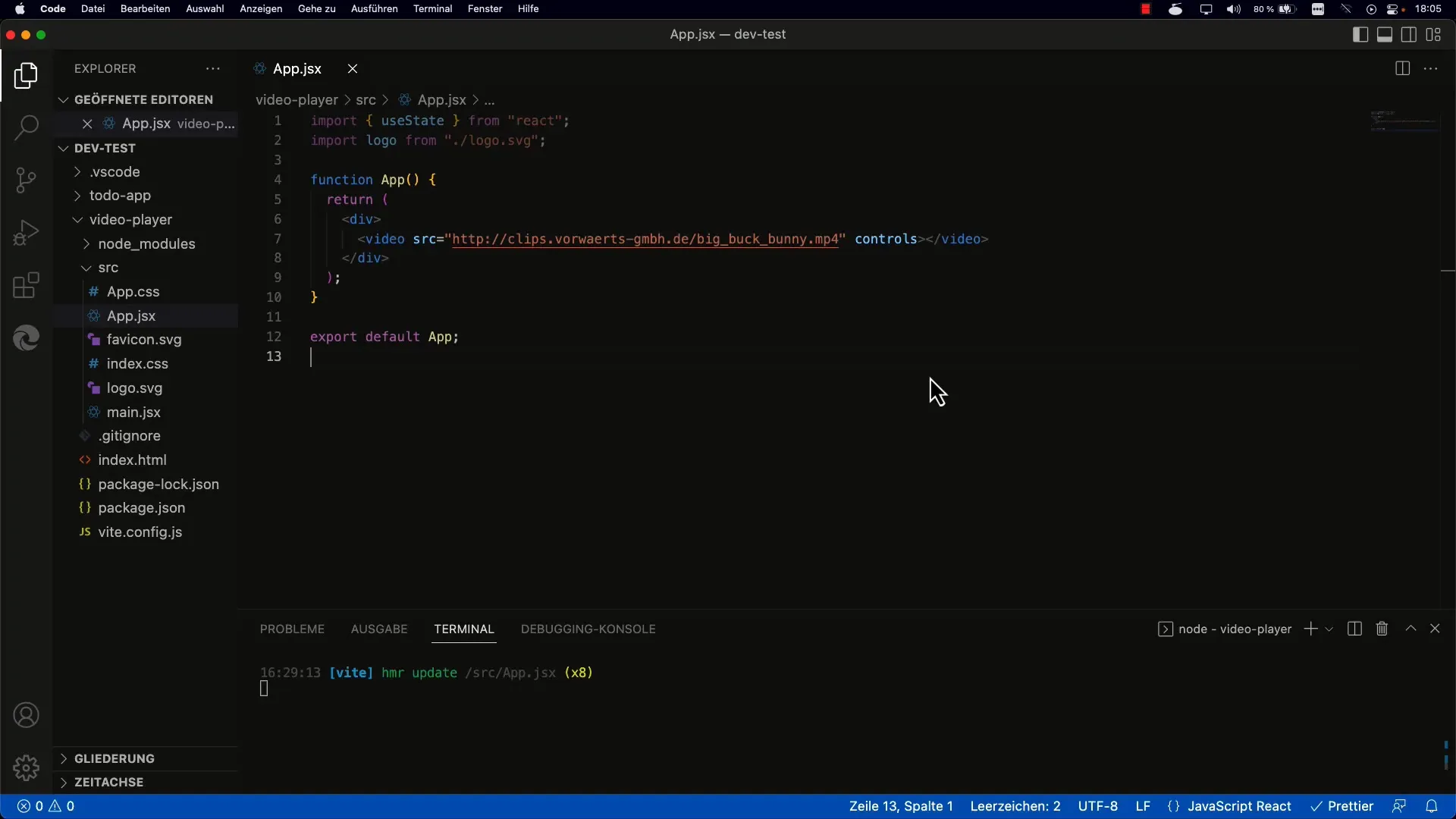
1. Uygulamaya Bir Video Elemanı Ekleme
Uygulamanızda Video elemanını kullanmak için, bir

Videoyu tarayıcıda doğrudan oynatabilmeniz için controls özniteliğini ekleyebilirsiniz.
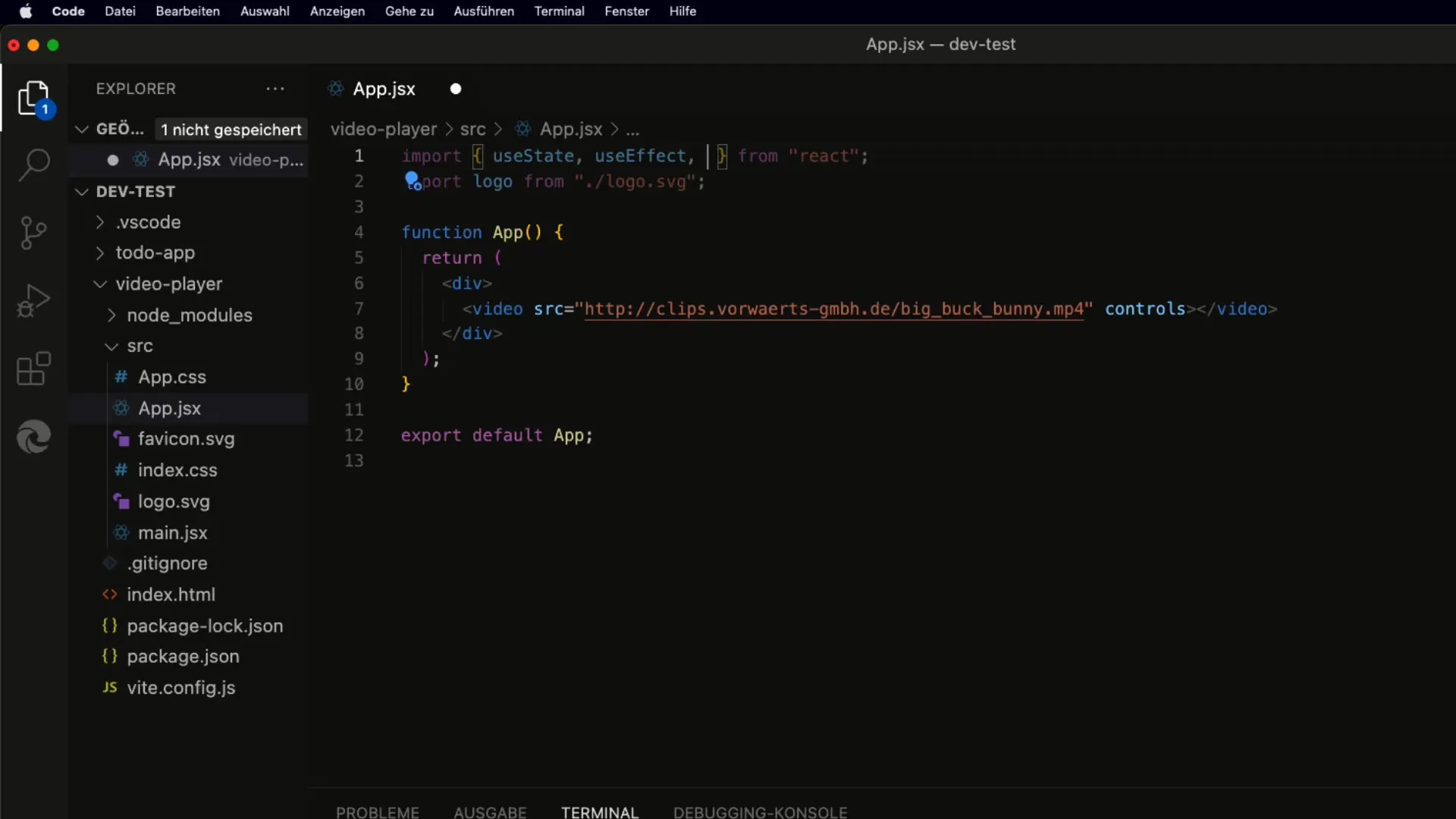
2. useRef ile Video Elemanına Erişim Sağlama
Video elemanına useRef üzerinden erişmek için, bileşen mantığınızda bir referans oluşturmanız gerekmektedir. Bunun için const videoRef = useRef(null); kullanın ve bu referansı

Şimdi Video elemanını işaret eden bir referans oluşturdunuz.
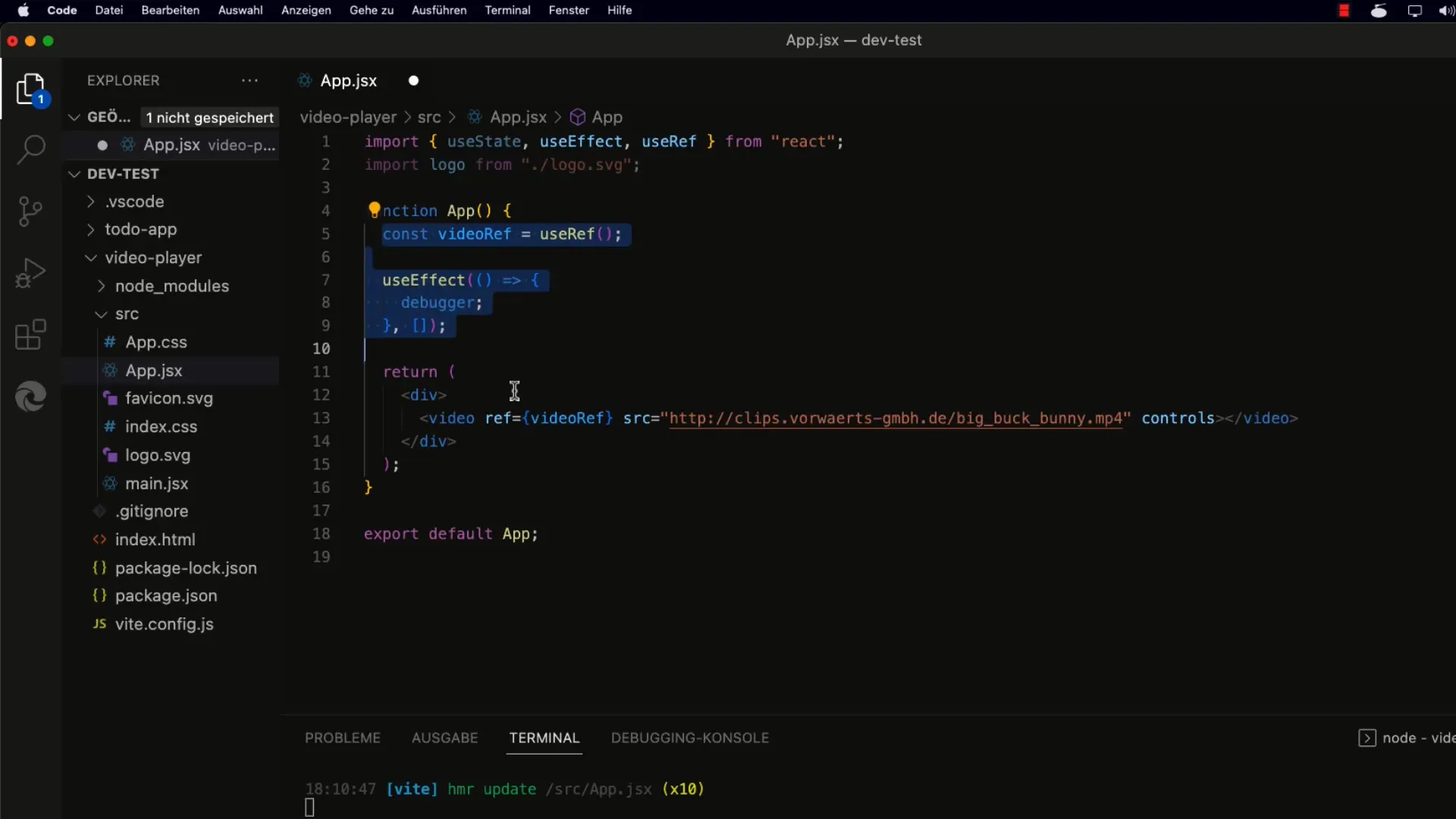
3. İlk Render'dan Sonra Referansı Ayarlama
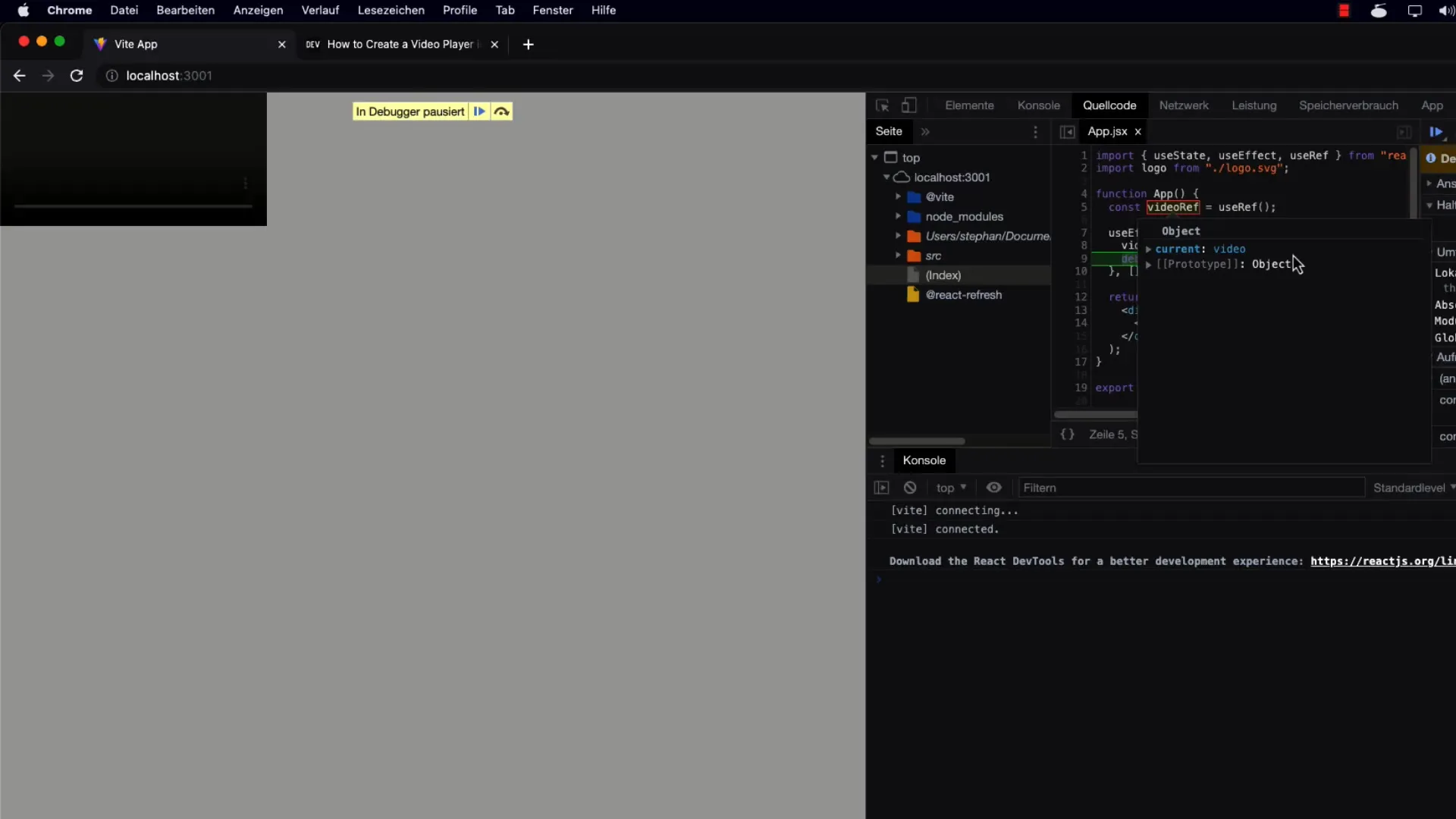
Referansı gerçekten kullanabilmek için, ilk render'dan sonra doğru bir şekilde ayarlandığından emin olmalısınız. Bunun için useEffect Hook'unu kullanacağız. Bu, bileşenin render edilmesinden sonra çağrılır. Referansın doğru olup olmadığını kontrol etmek için bir console.log komutu ekleyin.

Şimdi, videoRef.current'ın Video elemanını içerip içermediğini görebilirsiniz.
4. Videoyu Oynatma ve Duraklatma
Videoyu oynatmak için play() metodunu kullanın. Bu bir Promise döndürdüğünü unutmayın. Ayrıca Videoyu oynatabilmek için herhangi bir Benutzerinteraktion ile çalışmanız gerektiğini ve Videoyu oynatmak için kullanıcıya bir Button eklemeniz gerektiğini unutmayın.

Videoyu doğru bir şekilde oynatabilmek için kullanıcının sayfayla da etkileşimde bulunmasını sağladığınızdan emin olun. Video durdurulmadığında hata mesajı alabilirsiniz.
5. Autoplay için Muted-Attributu
Videoyu otomatik olarak oynatmak istiyorsan, Video elemanının sesini kapatmalısın. Video elemanına başlamadan önce sayfaya tıklamanın gerekliliği olmadan Videoyu doğrudan başlatmak için
6. Adımların ve Fonksiyonların Özetlenmesi
Öğrendiklerinizi özetleyin: Bir Video elemanı uygulamanıza eklediniz, useRef ile bir referans oluşturdunuz, Render'dan sonra referansı ayarladınız ve play() metodunu kullandınız. Bu süreçte önemli olan, Videoya ait özel kontrolleri oluşturmak ve otomatik olarak oynatılacak videolar için Benutzerinteraktion ve muted özniteliğinin kullanılmasıdır.
Özet
useRef ve useEffect ile React'te Video elemanını kontrol edebileceğinizi öğrendiniz. DOM elemanlarına referanslar eklemenin, Video kontrolleri oluşturmak ve kullanıcı deneyiminizi iyileştirmek için güçlü bir teknik olduğunu unutmayın.
Sıkça Sorulan Sorular
Başka bir DOM Elemanı için useRef nasıl ayarlanır?Bir Video elemanı için yaptığınız gibi, herhangi bir DOM elemanı için useRef kullanabilirsiniz.
Video'nun sesini nasıl değiştirebilirim?volume özelliği üzerinden videoRef.current ile ses düzeyini kontrol edebilirsiniz.
Video oynatılmıyorsa ne yapmalıyım?Kullanıcı etkileşiminin gerçekleştiğinden emin olun ve Video'nun muted olarak ayarlanıp ayarlanmadığını kontrol edin.
Birden fazla Video elemanını useRef ile kontrol edebilir miyim?Evet, her Video elemanına ayrı bir referans atayarak, birden fazla referans oluşturabilirsiniz.


