React uygulamalarında bir Ses Kontrolü entegrasyonu, kullanıcı deneyimini geliştirmeye yardımcı olabilir. type="range" şeklinde bir giriş elemanı, kullanıcıların video öğelerinin sesini kolay ve sezgisel bir şekilde ayarlamalarına olanak tanır. Bu kılavuzda adım adım kendi ses kontrol cihazını nasıl uygulayacağını göstereceğim; bu sayede standart oynatıcı üzerindeki kontrolü genişletebilirsin.
En Önemli Bulgular
- Bir input type="range" ile bir ses kontrol cihazı nasıl oluşturulacağını öğreneceksin.
- Ses 0 (sessiz) ile 1 (maksimum) aralığında kontrol edilecektir.
- Kontrol, durum değişikliklerine dinamik olarak uyum sağlar.
Adım-adım Kılavuz
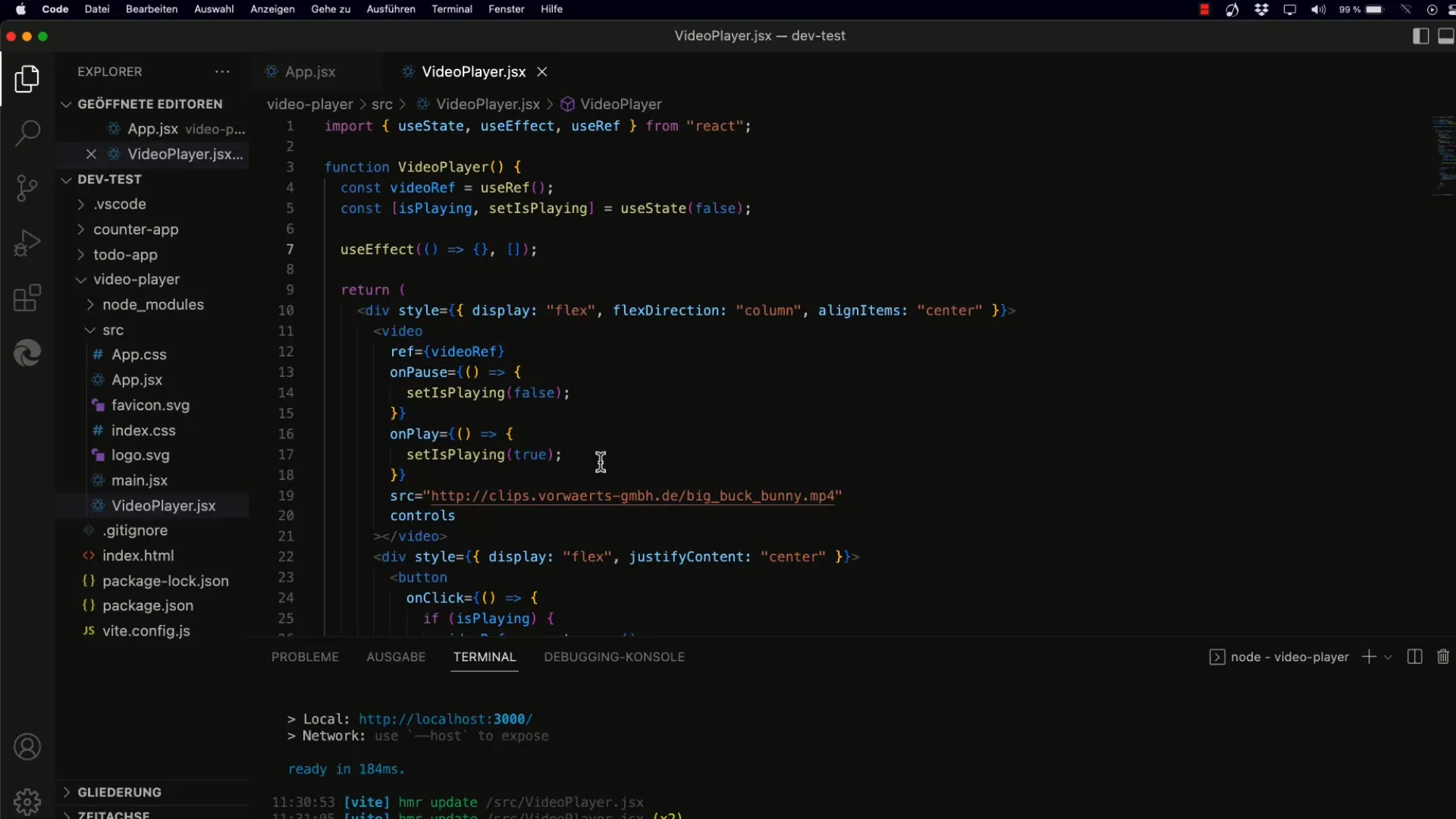
1. Örnek Hazırlığı
Başlamak için, videolar oynayabileceğiniz bir temel uygulamaya ihtiyacınız var. Gerekli React kütüphanelerini yüklediğinizden emin olmalısınız. Kurulumu yaptıktan sonra temel bileşenleri oluşturabilirsiniz.

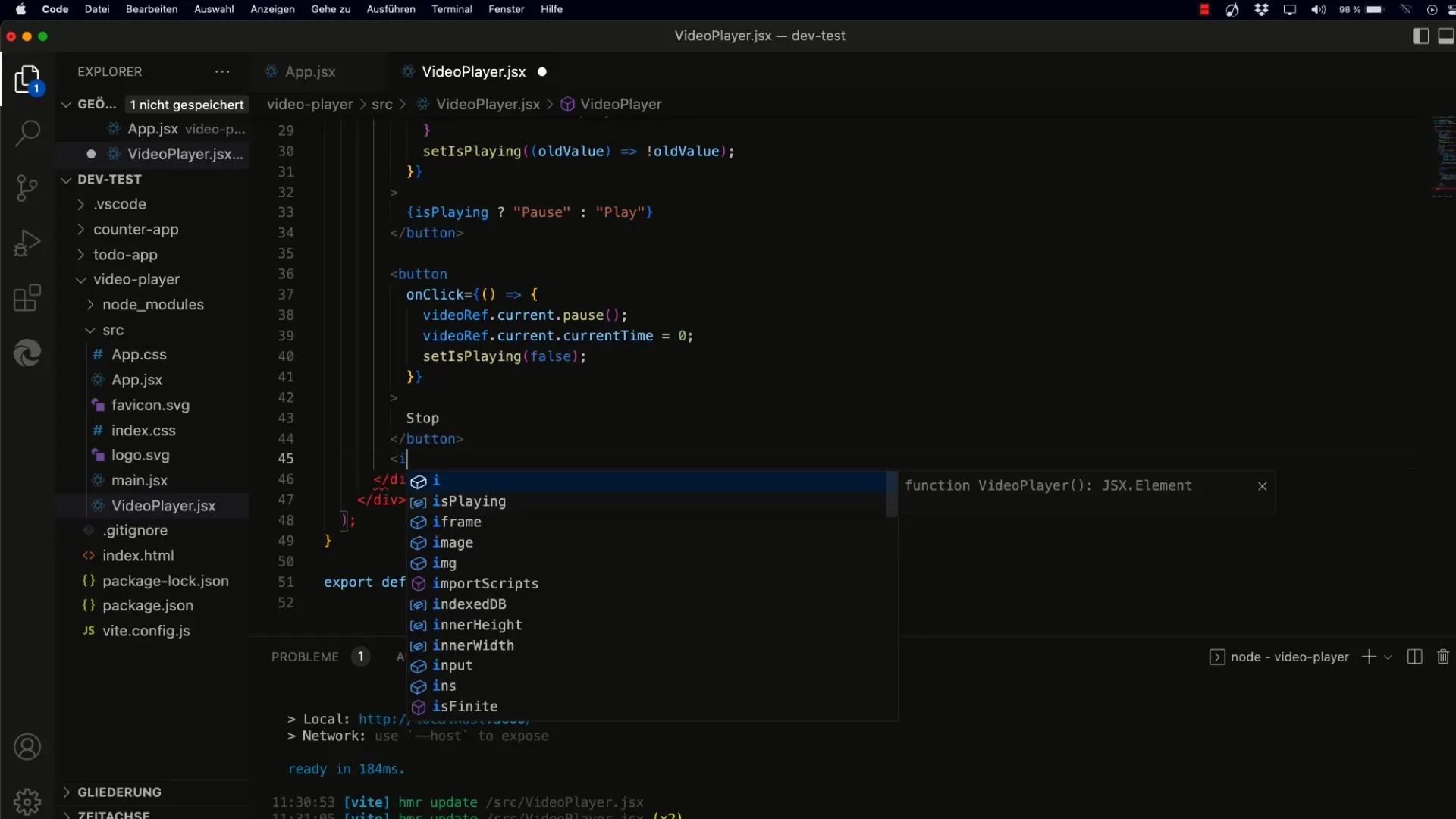
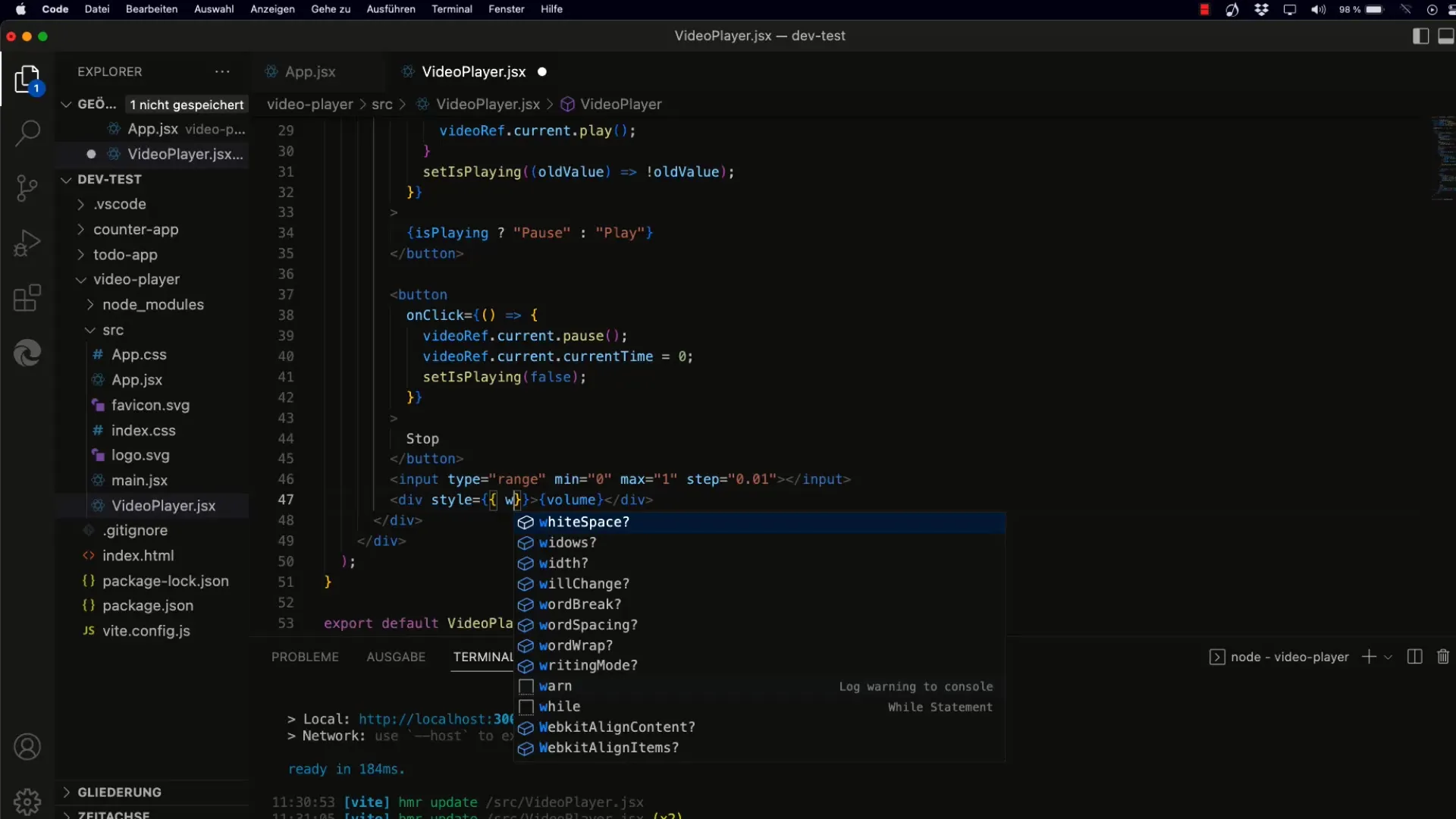
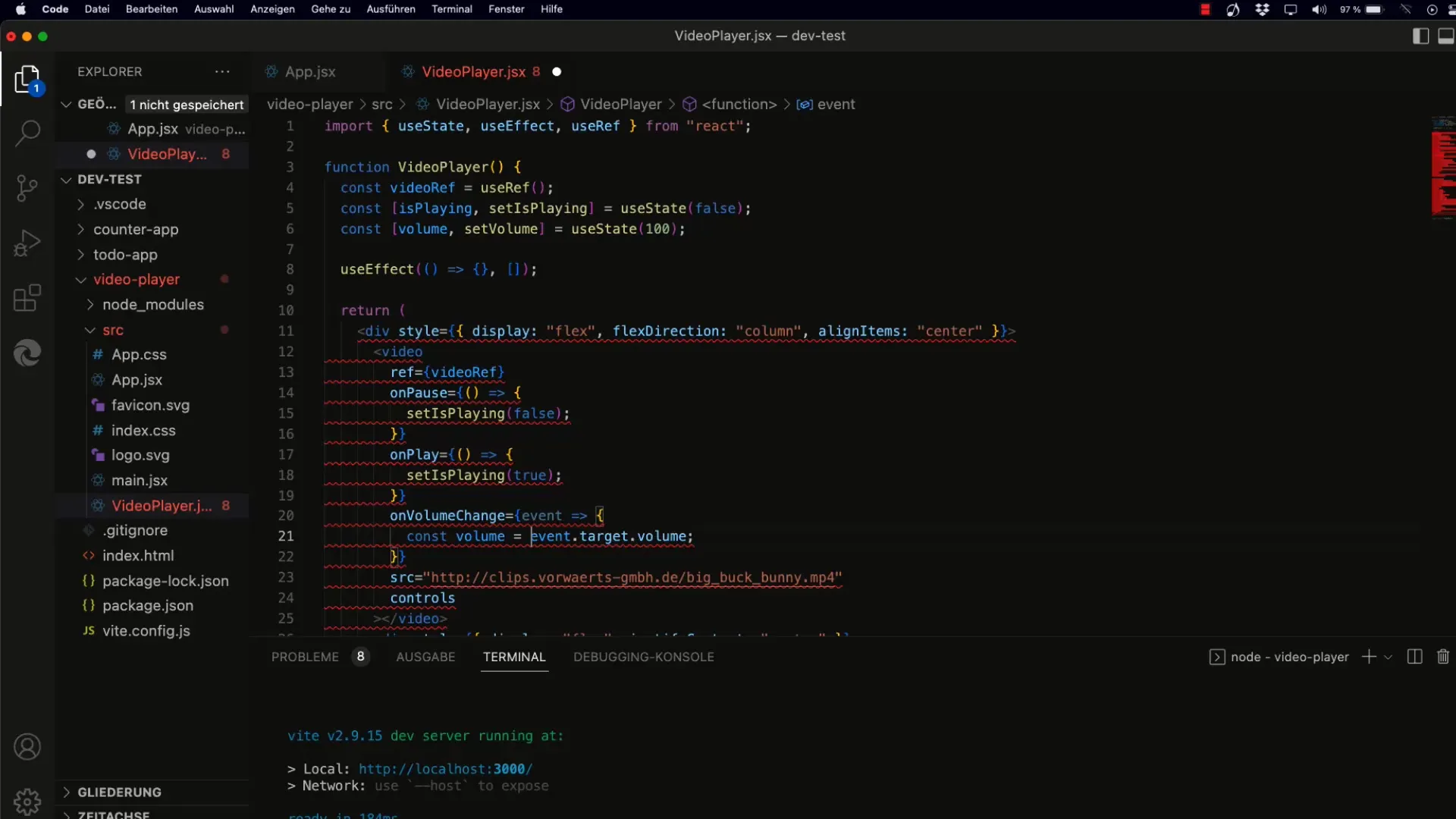
2. Ses Kontrol Cihazının Uygulanması
Ses kontrolünü sağlamak için tipi range olan bir Input elemanı oluşturun. Minimum değeri 0 ve maksimum değeri 1 olarak ayarlamalısınız. Daha ince ayarlamalar yapmak için adım boyutunu 0,01 olarak ayarlayabilirsiniz.

3. Durumun Kullanımı
Mevcut ses değerini saklamak için React-Hook useState'i kullanın. Ses durumunun başlangıç değerini video öğesi için standart değer olan 1'e ayarlayın.
4. Kontrolün Stiline Uygulanması
Düzeni iyileştirmek için Input kontrolüne CSS stilleri ekleyebilirsiniz. Metnin görünümü değiştiğinde kaydırmaması için kontrolün genişliğini 100 piksel olarak ayarlayabilirsiniz.

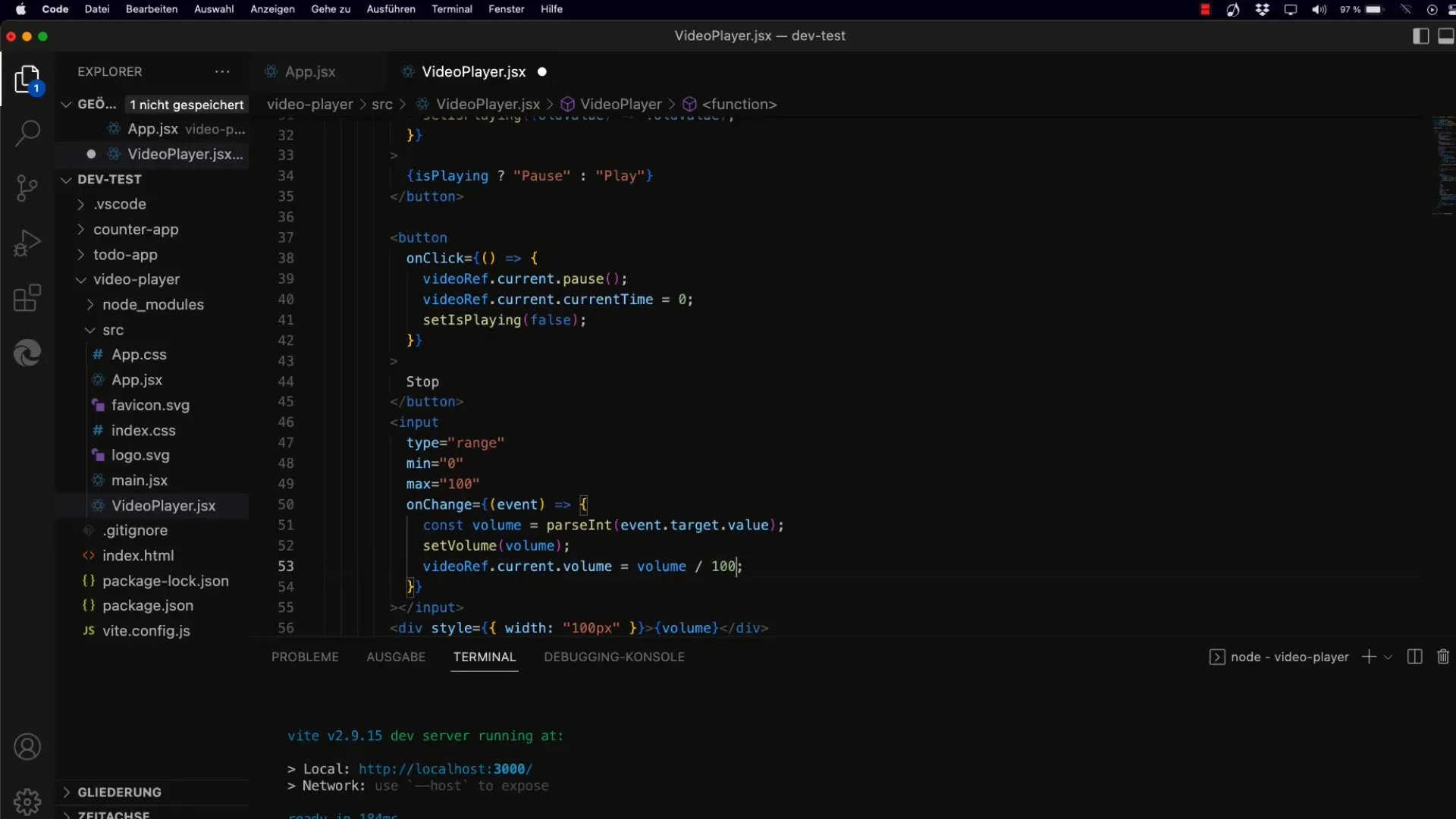
5. Değişikliklerin İşlenmesi
Erişim değeri değişikliklerine tepki vermek için onChange olayını kullanın. Kullanıcı kaydırıcıyı hareket ettirdiğinde durum değerini güncelleyin. Decimal değerleri doğru bir şekilde işlemek için değeri ondalık sayıya çevirmek önemlidir.
6. Video Öğesinin Uyarlanması
Kullanıcı kaydırıcıyı hareket ettirdiğinde video öğesinin sesinin doğru bir şekilde güncellendiğinden emin olun. Video öğesi için gerekli aralığa getirmek için kaydırıcının değerini 100'e bölerken bunun için de hundrede cevrelemek üzere aşağıdaki işlemi gerçekleştirebilirsiniz.

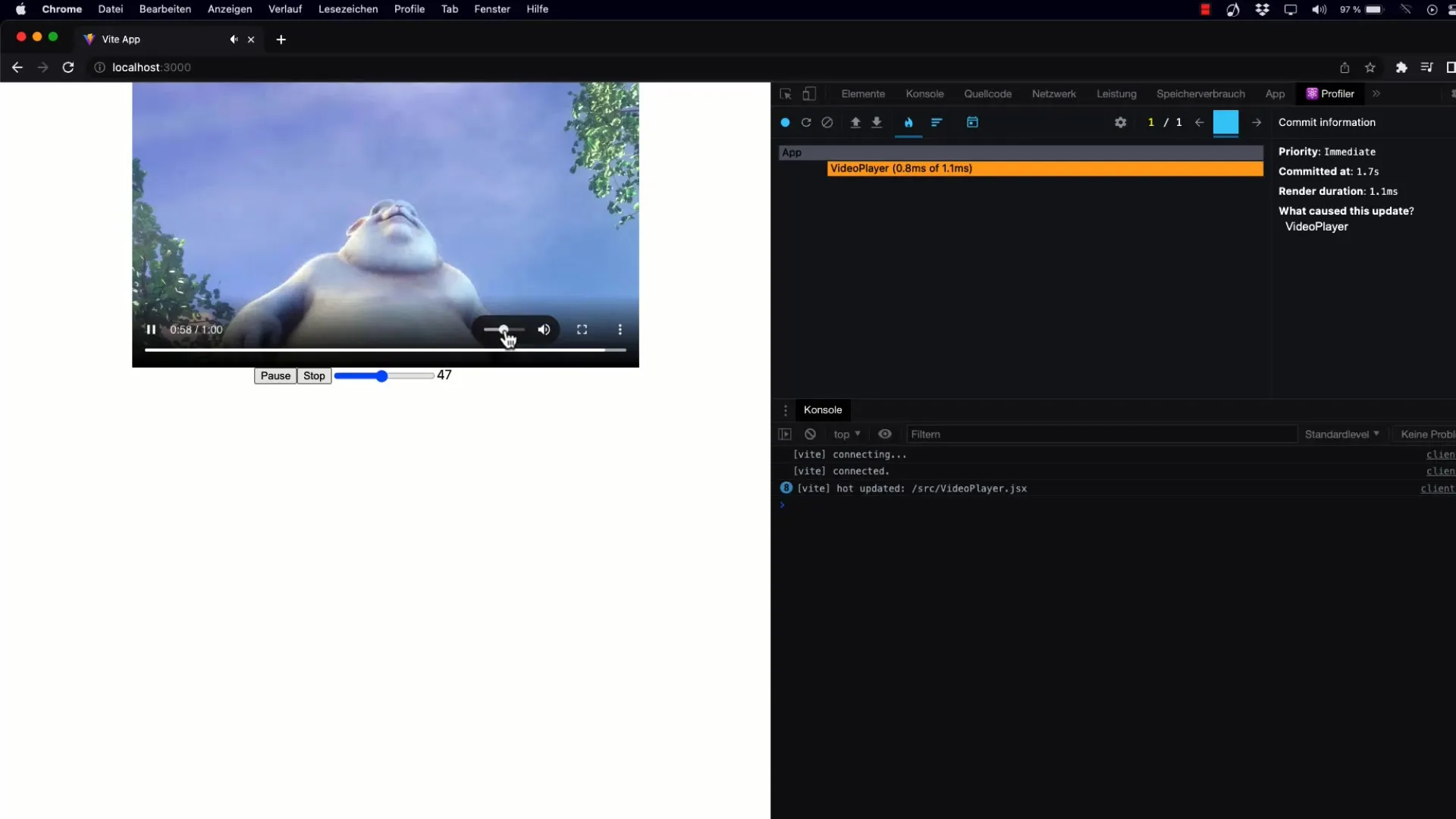
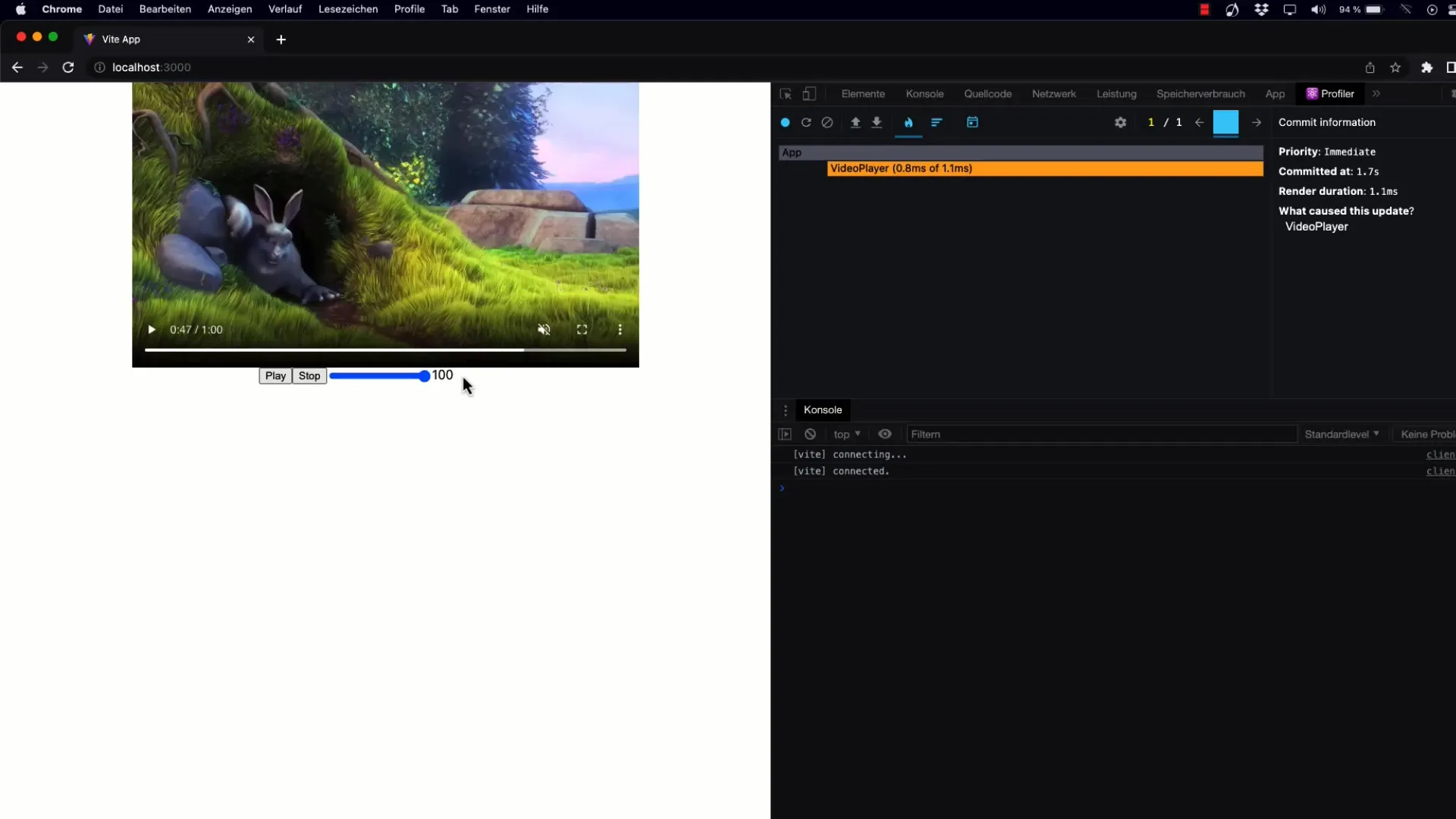
7. Sesin Gösterilmesi
Kullanıcıya geri bildirim sağlamak için kaydırıcının yanında mevcut ses değerini gösterin. Kullanıcıların hangi ses düzeyinin ayarlandığını hemen anlamaları için 0 ile 100 formatında basit bir görüntüleme kullanabilirsiniz.

8. Sesin Senkronizasyonu
Video sesi değiştiğinde, kaydırıcının bu güncellemeyi yansıtması gerekir. Ses düzeyini sürekli güncellemek için video öğesinin onVolumeChange olayını kullanabilirsin.

Rounding ve Stil Optimizasyonları
Daha estetik bir görünüm elde etmek için gösterilen ses değerlerini yuvarlayabilirsiniz. Değerlerin tam sayı olarak gösterilmesi için Math.round() fonksiyonunu kullanın.
10. Gereksinimlerin Karşılanması
Hem kaydırıcı hem de video öğesinin sorunsuz bir şekilde birlikte çalıştığından emin olmak için Uygulamanın uygulamasını kontrol edin. Kullanıcının hem kaydırıcıdan hem de video kontrolünden sesi ayarlayabilmesi gerekmektedir.
11. Sonuç ve İleri Bakış
Artık bir Ses Kontrolü öğesini React uygulamanıza başarıyla entegre ettiniz. Bu işlevselliği geliştirmek için, video oynatma pozisyonunu kontrol etmek için ek bir kaydırıcı eklemeyi düşünebilirsiniz. İlerideki video bu süreci detaylı olarak ele alacaktır.

Özet
Bir uygulamada kullanıcıya ses öğeleri üzerinde kontrol sağlayan özel bir ses kontrolünü nasıl uygulayacağını öğrendin. Bu kılavuz, gelecekte yapılacak ayarlamalar ve genişlemeler için sağlam bir temel sunmaktadır.
Sıkça Sorulan Sorular
Lautstärkereglers'in başlangıç değerini nasıl değiştirebilirim?Başlangıç değeri useState-Hook içinde ayarlanabilir.
Regülatör tüm video formatlar ile çalışıyor mu?Evet, video öğesinin sesi 0-1 aralığını desteklediği sürece çalışır.
Sayfa yüklenirken bozulmuş değerleri nasıl önleyebilirim?Başlangıç değerinin useState-Hook içinde tanımlanmış olmasını sağlayarak tanımsız değerleri önleyin.


