Gel ve React dünyasına dal! Src özelliğindeki değişikliklere nasıl yanıt verileceğini öğrenecek ve Player'ın durumunu etkili bir şekilde sıfırlayabileceksin. Bu rehber, Video Player'ın durumunu doğru bir şekilde yöneterek sorunsuz bir kullanıcı deneyimi sağlamanıza yardımcı olacaktır.
Temel Bilgiler
- Props değişikliklerine yanıt verebilmek için useEffect'i kullanın.
- Src özelliği değiştiğinde birden fazla durumu sıfırlayın.
- Ses seviyesi ve pozisyon gibi diğer parametrelerin doğru şekilde başlatıldığından emin olun.
Adım Adım Kılavuz
İstenen işlevleri uygulamak için useEffect kancasının entegrasyonu ve yapılandırmasıyla başlıyoruz.

Video Oynatıcınızın başlangıçta doğru şekilde yapılandırıldığından emin olmalısınız. Mevcut uygulamada, video değiştirildiğinde Player'ın durumunun doğru bir şekilde güncellenmediği fark edildi.

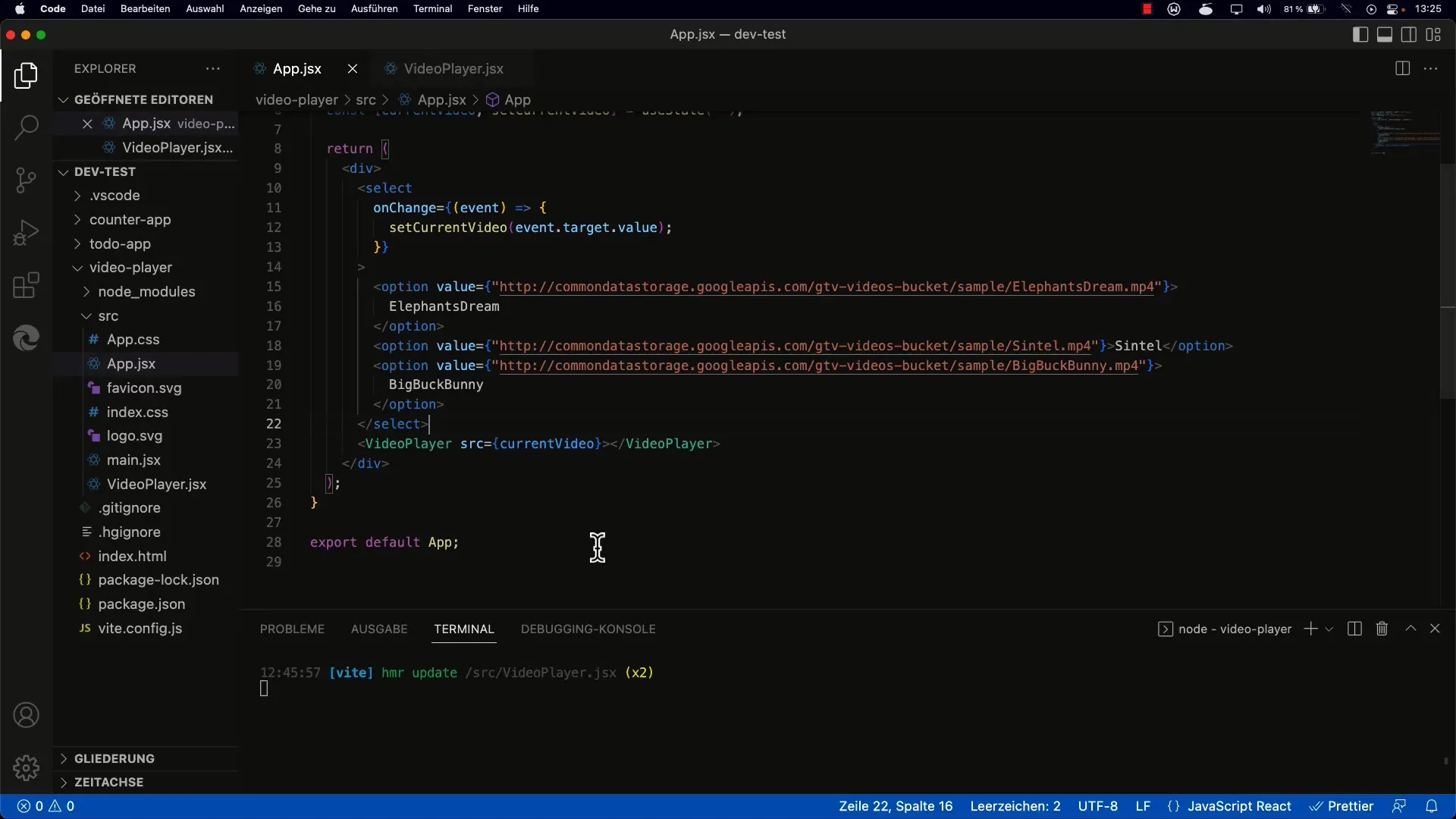
Odak noktası, Video Elemanının src özelliğindedir. Video değiştiğinde, Player'ın durumu, oynatma durumu bilgilerini içerir şekilde sıfırlanmalıdır.

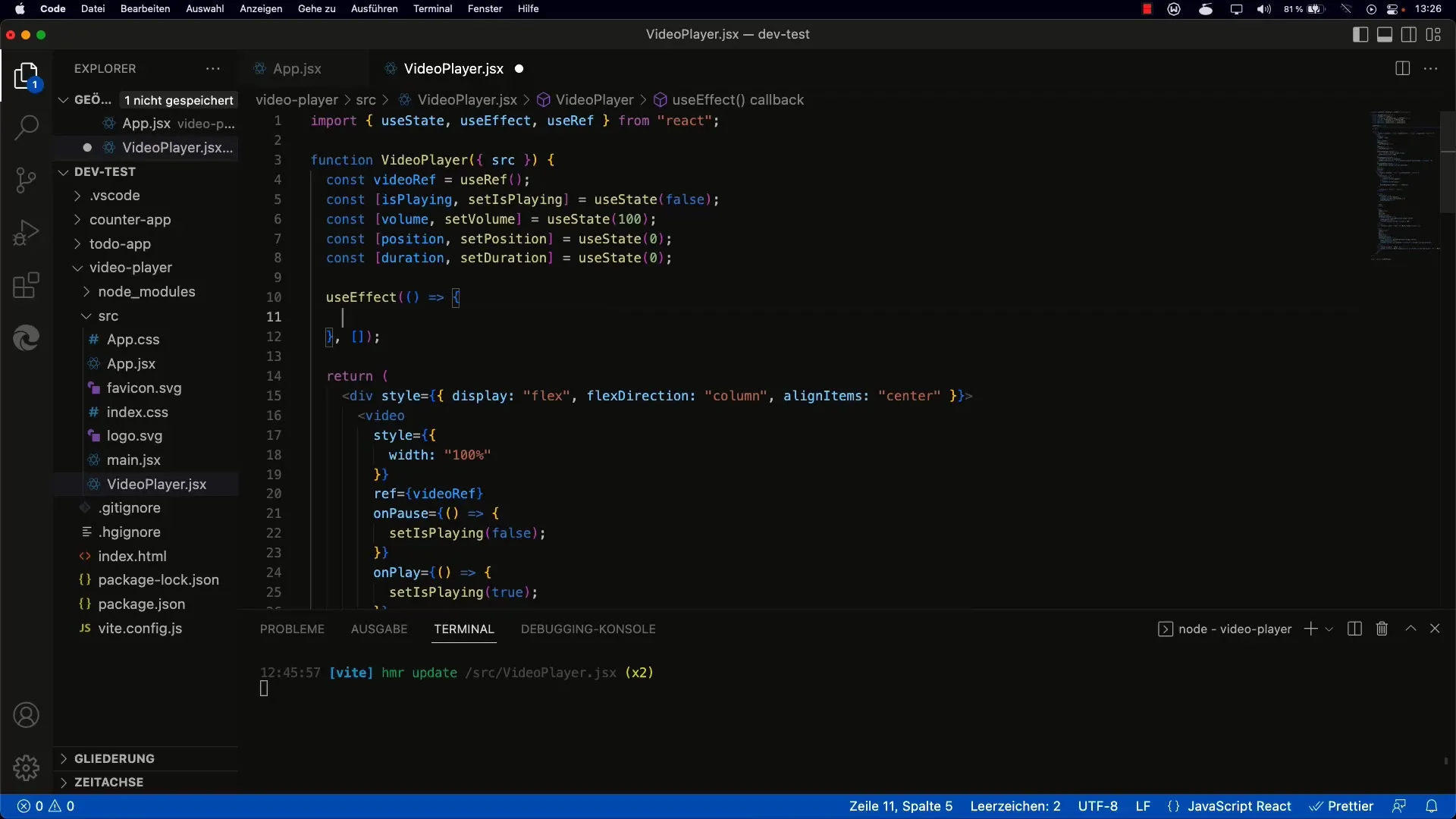
Mantığı uygulamak istediğiniz bileşende, useEffect Hook'unun içe aktarıldığından emin olun. Ardından, geçici olarak bağımlılık olarak boş bir dizi bırakabilirsiniz.

Şimdi useEffect'i uygun şekilde ayarlayacaksınız. Değişikliklere yanıt verebilmesi için src'yi bağımlı değişken olarak belirtirsiniz. Bu, src özelliği değiştiğinde durumu sıfırlamanıza olanak sağlar.
Sıfırlama işlemi için birden fazla durum tanımlayacaksınız, bunlar arasında isPlaying, süre, ses düzeyi ve pozisyon bulunmaktadır. Yeni bir video seçildiğinde isPlaying'i false olarak ayarlayın, böylece Player yeniden başlatıldığında doğru çalıştığından emin olun.
Ayrıca video süresini sıfıra, ses seviyesini 100'e maksimum değerine ve pozisyonu doğru bir şekilde yaplandırın. Video Elemanının ses özelliği 0 ile 1 arasında gittiği için, bu değeri 1'e ayarlayın.
Videonun pozisyonunu da sıfırlamayı unutmayın. Bu, yeni bir video oynatıldığında ilerlemenin önceki videodan devralınmamasını sağlar.
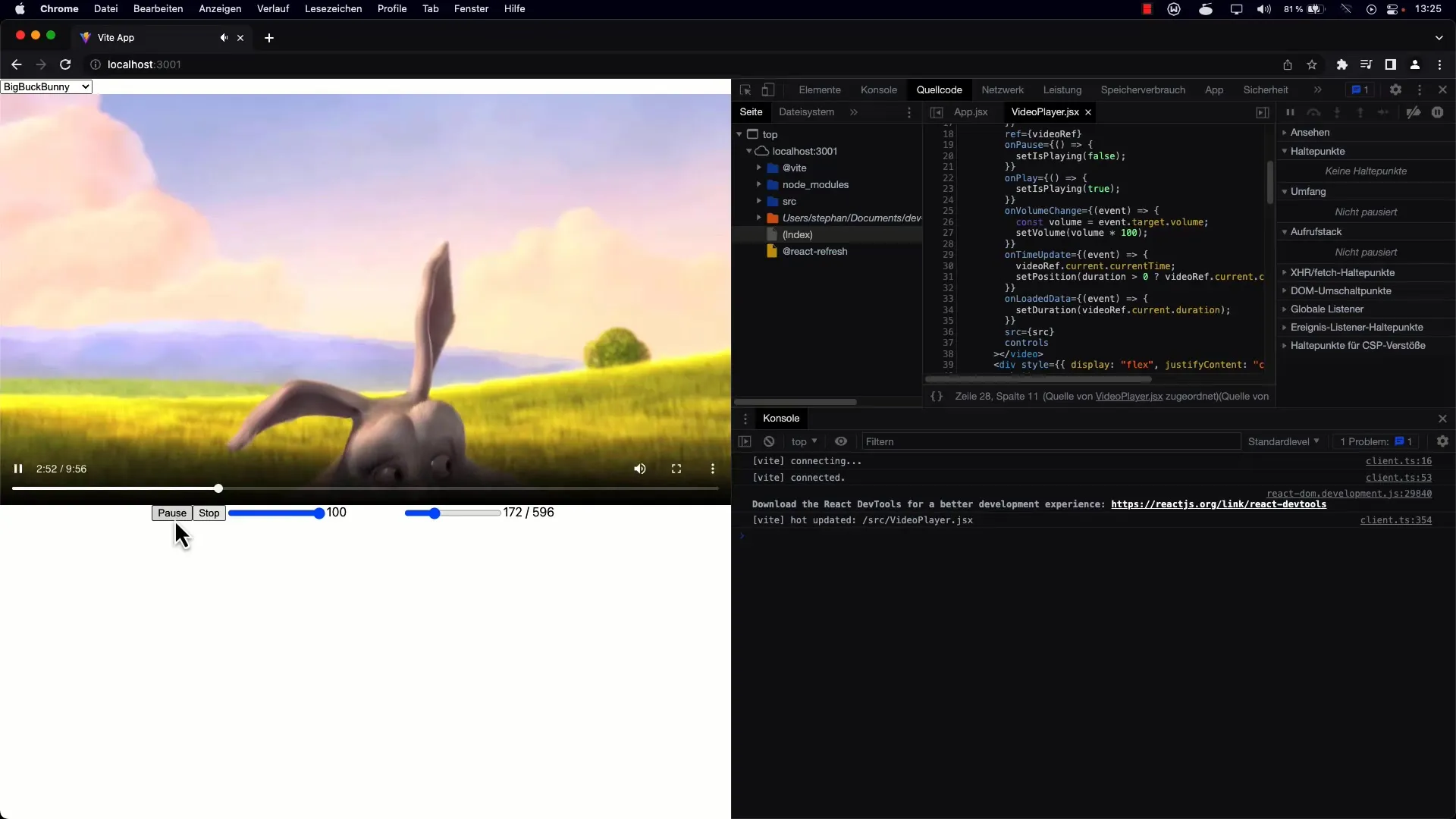
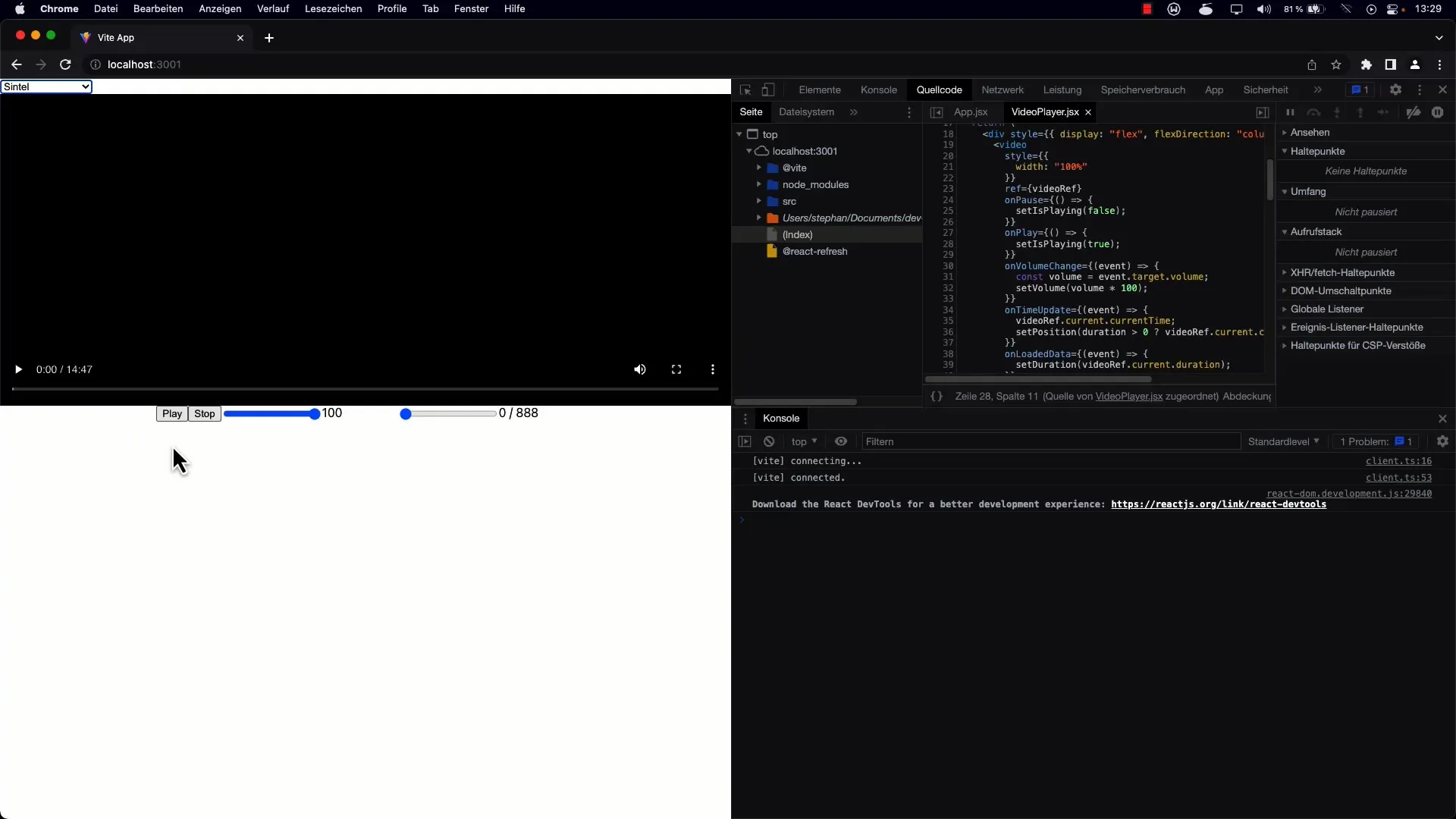
Her şey sıfırlandıktan sonra, değişikliklerin işe yarayıp yaramadığını kontrol etmek için uygulamanızı yeniden yükleyin.

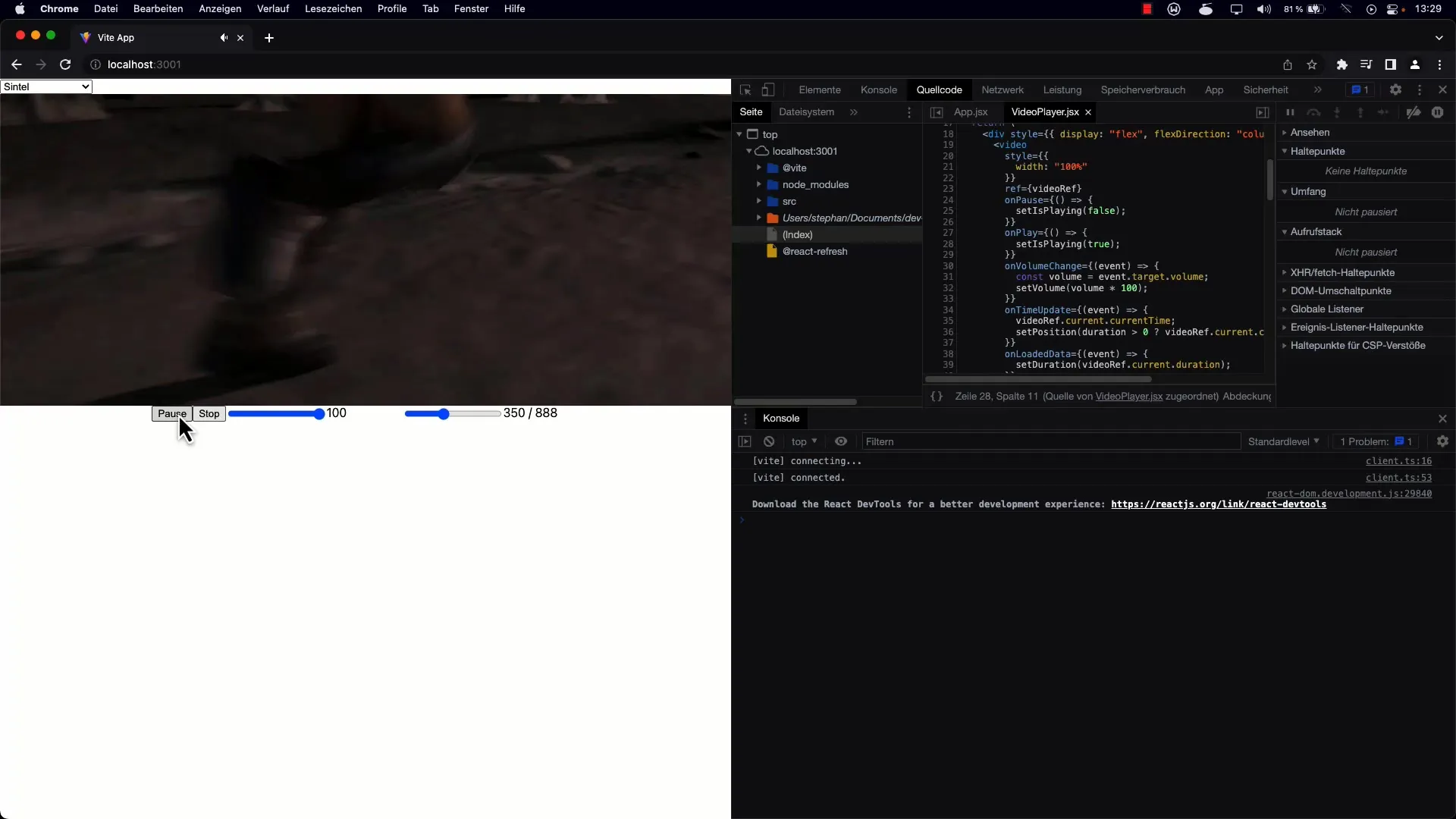
Bir video seçin ve oynatın. Sonra video değişimini test ederek tüm sıfırlamaların beklenildiği gibi çalıştığından emin olun.

Video değiştiğinde Player'ın durumunun artık doğru bir şekilde sıfırlandığını göreceksiniz: ses düzeyi, oynatma konumu ve oynatma durumu doğru. Bu güvenilir bir kullanım sağlar.
Ses düzeyinin bazen %100'e sıfırlanmadığını fark ederseniz burada ayarlamalar yapmanız gerekebilir. Kullanıcının net bir ses çıkışı alması için, volume'u artırdıktan sonra Video Elemanının ses seviyesini de %100 olarak ayarladığınızdan emin olun.
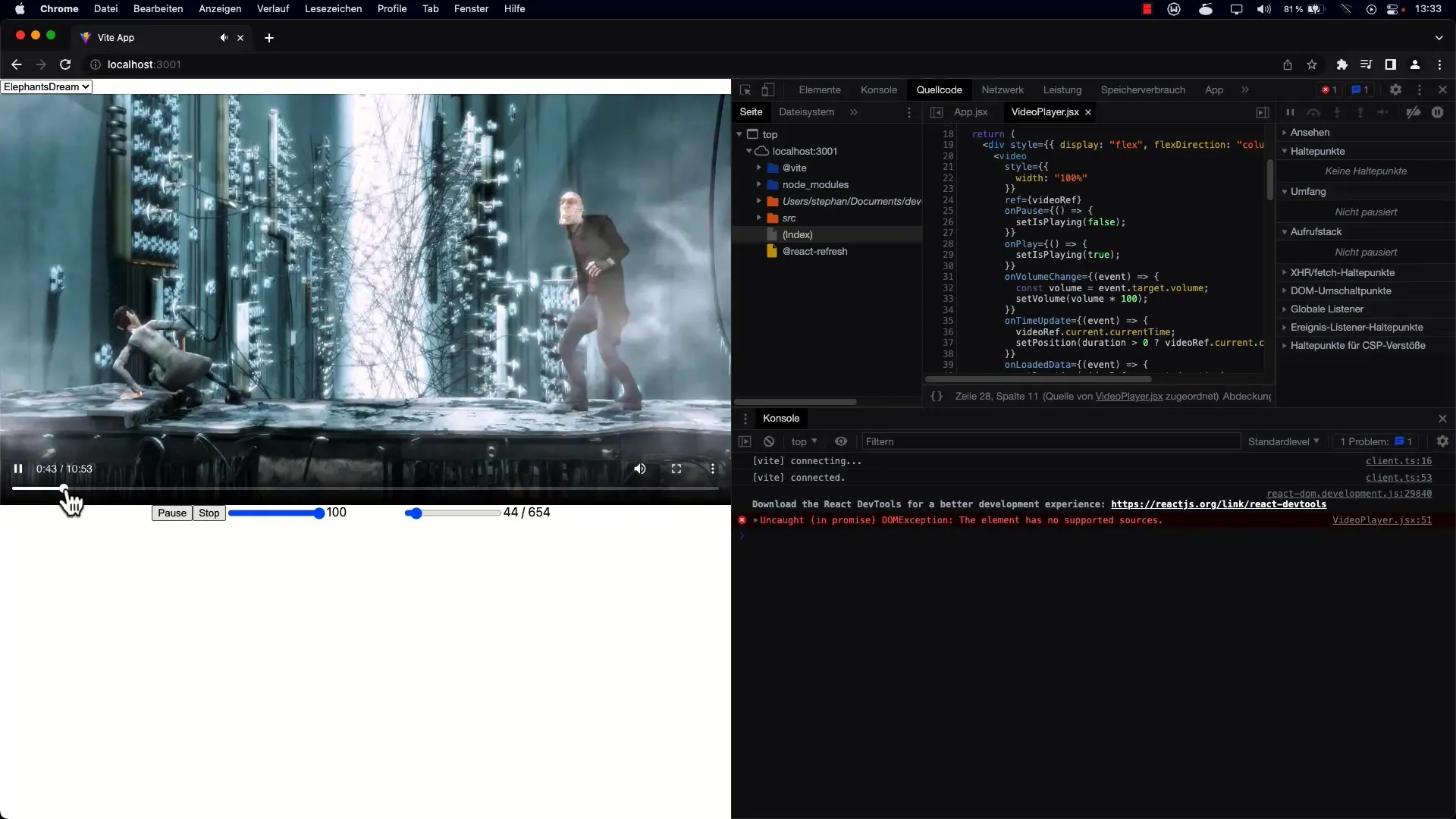
Değişiklikleri test etmek için videoyu tekrar değiştirin ve oynatma işlevlerini kontrol edin.

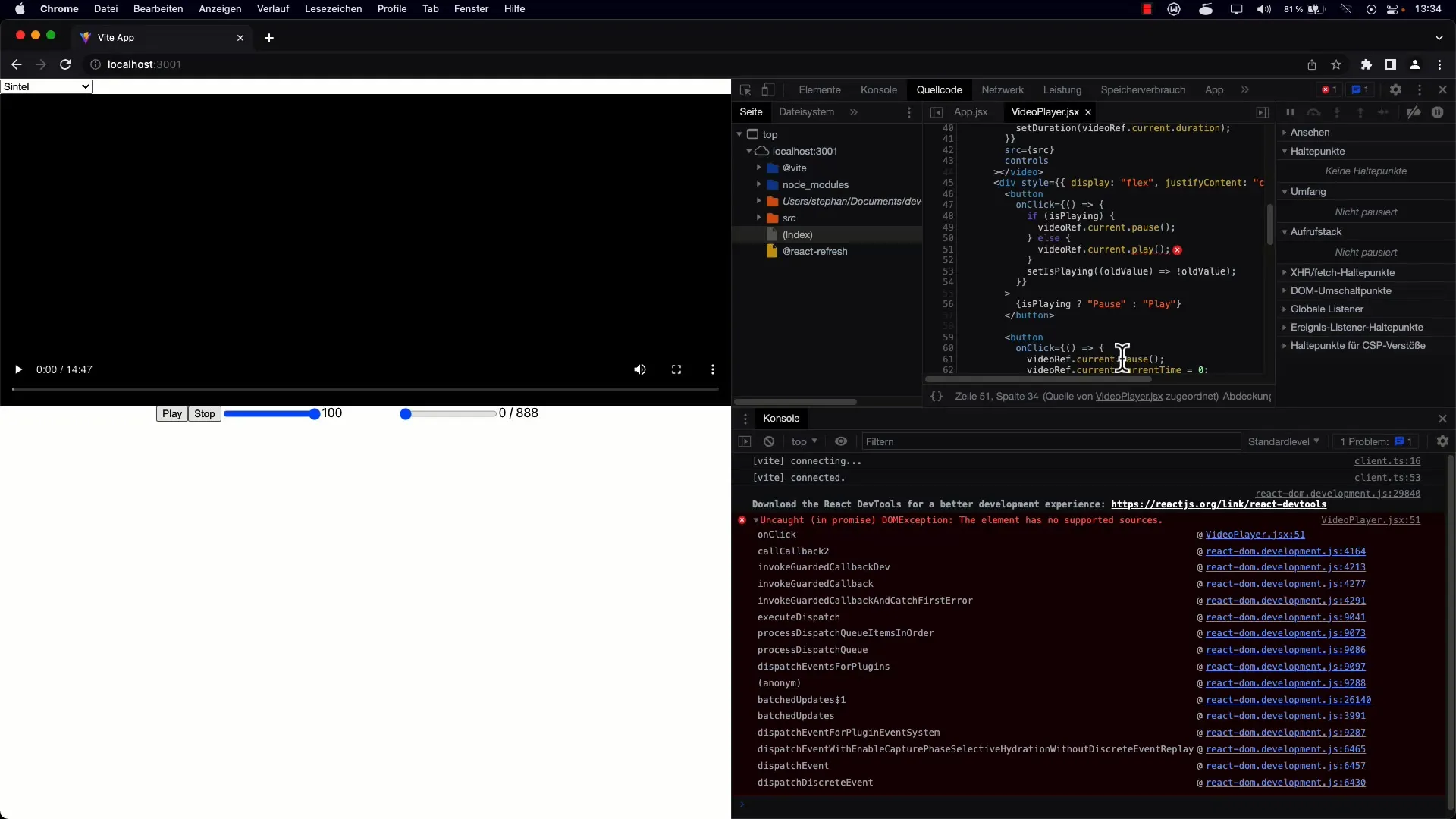
Aynı şekilde, src değerinin yanlış ayarlandığı olası hataları gidermek önemlidir. Bu nedenle, ilk URL yüklendiğinde her şeyin doğru şekilde yapılandırıldığından emin olmak için sayfayı düzenli olarak test edin.

Bu ayarlamalarla, src değiştiğinde Video Oynatıcının doğru şekilde sıfırlandığından emin olmuş olursunuz. Bu, React'te bileşen etkilerinin etkili bir şekilde yönetilmesini gösteren bir useEffect kullanımıdır.
Özet
Son olarak, useEffect-Hook'un yardımıyla video oynatıcının durumunu nasıl yönetebileceğinizi ve src-Prop'un değiştirildiğinde nasıl sıfırlayabileceğinizi öğrendiniz. Bu önemli teknik, sorunsuz ve kullanıcı dostu bir deneyim oluşturmanıza yardımcı olur.
Sık Sorulan Sorular
Volume değerinin doğru şekilde sıfırlandığından nasıl emin olabilirim?Ses seviyesini maksimuma getirmek için video öğesinin ses seviyesini 1 olarak ayarlamanız gerekir, çünkü bu değer 0 ila 1 arasında değişir.
Bu durumda useEffect-Hook ne işe yarar?useEffect-Hook, src-Prop'taki değişikliklere yanıt vermenizi sağlar, böylece tüm bağımlı bileşen değerleri sıfırlanabilir.
src-Prop boş olduğunda ne olur?src-Prop boşsa, video oynatma başlamaz ve muhtemelen bir hata alırsınız. Bir varsayılan değerin ayarlandığından emin olun.


