React'te State kullanımı bazen zorlayıcı olabilir, özellikle mutasyonları ve referansların doğru şekilde ele alınmasını anlamak konusunda. useState setter'ını kullandığında, React'in değişikliklerini algılaması için genellikle yeni diziler veya nesneler oluşturmanız gerekebilir. Bu durum hızla karmaşık hale gelebilir ve fazla kod gerektirebilir. Bir alternatif, state'i çok daha sezgisel bir şekilde değiştirmenizi sağlayan useImmer'dir. Bu kılavuzda, useState yerine useImmer'ı nasıl kullanabileceğinizi adım adım göreceğiz.
Önemli İpuçları
- useImmer, React'te mutasyona uğramış State ile ilgilenmeyi kolaylaştıran useState yerine bir alternatiftir.
- useImmer ile dizilere ve nesnelere doğrudan değişiklikler yapabilirsiniz, manuel olarak yeni referanslar oluşturmanıza gerek kalmaz.
- Mutasyonlar otomatik olarak yeni, değişmez durumlara dönüştürülür, bu da işlemleri önemli ölçüde basitleştirir.
Adım Adım Kılavuz
useImmer'in Yüklenmesi
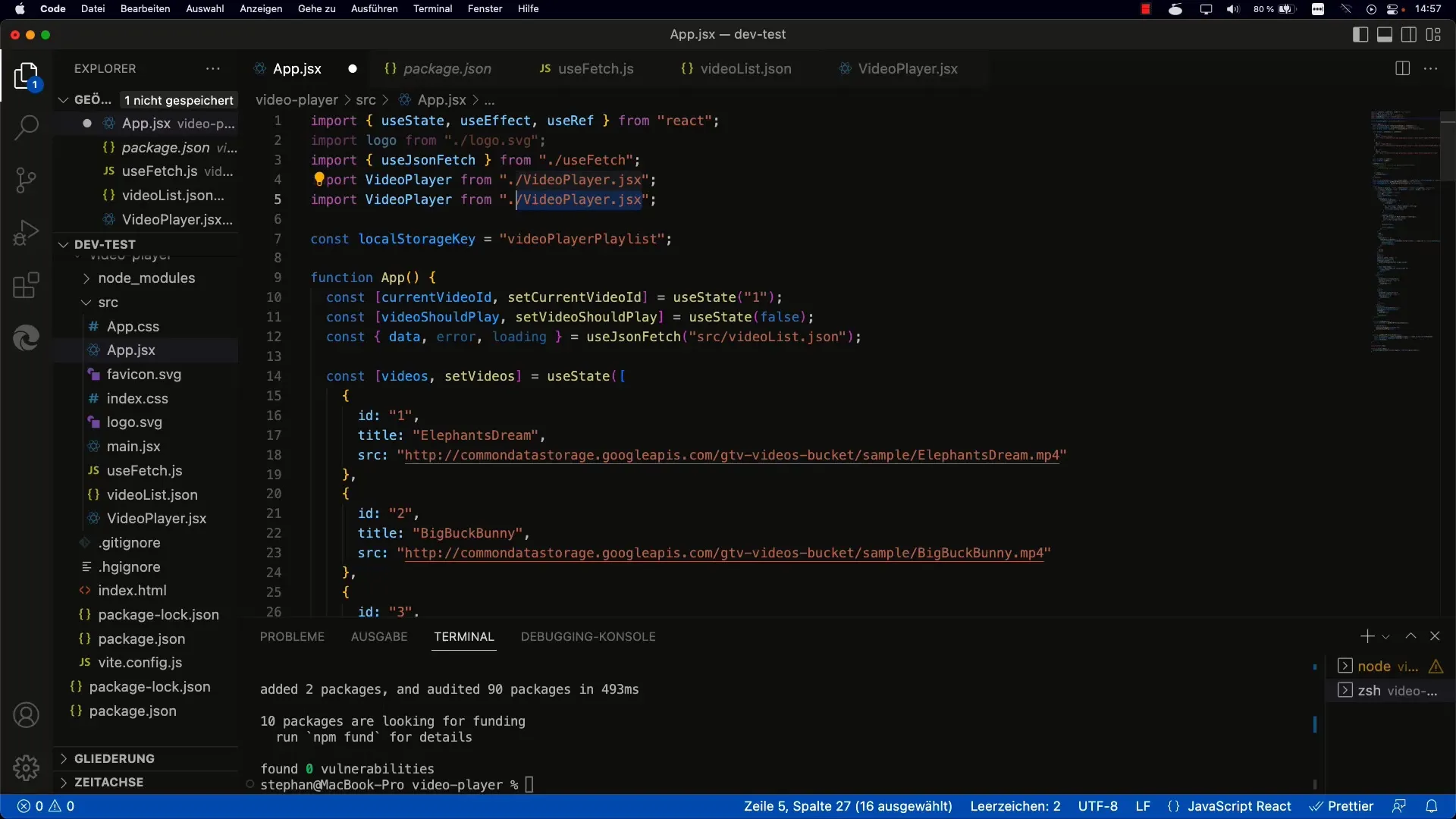
Öncelikle useImmer'ın yüklü olduğundan emin olmalısınız. Bunu terminale aşağıdaki komut ile yapabilirsiniz:
npm install immer

Kurulum tamamlandıktan sonra, paketin package.json dosyanızda doğru şekilde listelendiğinden emin olmalısınız. Her zaman bağımlılıklar listesinde görmelisiniz.

useImmer Kullanımı
Artık useImmer'ı projenizde kullanabilirsiniz. State'i yönetmek istediğiniz dosyaya sadece şunu eklemeniz yeterli:

useImmer Kullanmaya Başlama
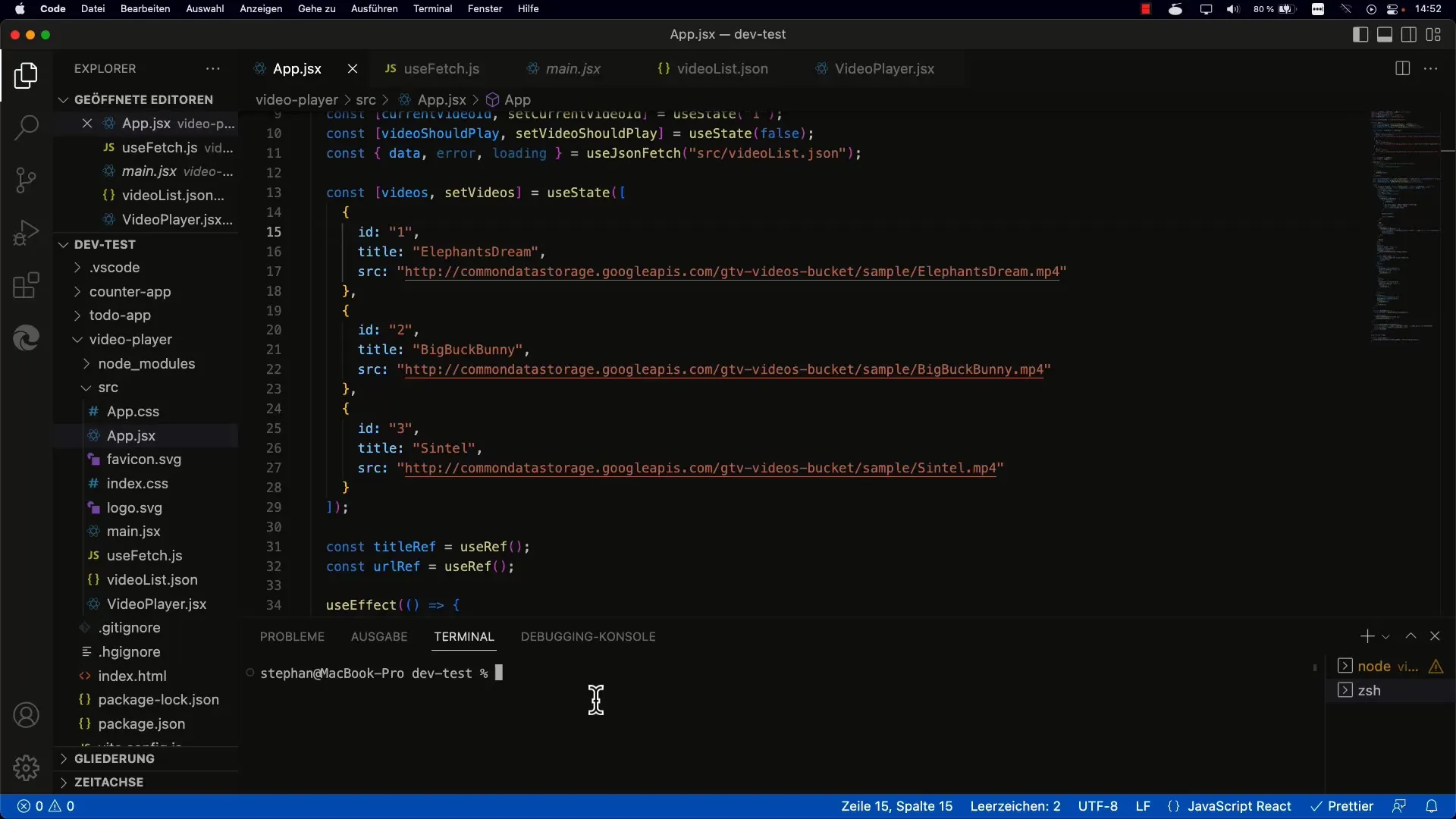
useState'e kıyasla kod yapınız neredeyse aynı kalır. Mevcut State ve State'in değiştirilmesi fonksiyonunu almak için useState'in yerine useImmer'ı kullanırsınız.
Bu örnekte initialVideos, State'iniz için başlangıç değeridir. Artık setVideos'u kullanarak State'inizde değişiklikler yapabilirsiniz.
Mutasyonlarla useImmer
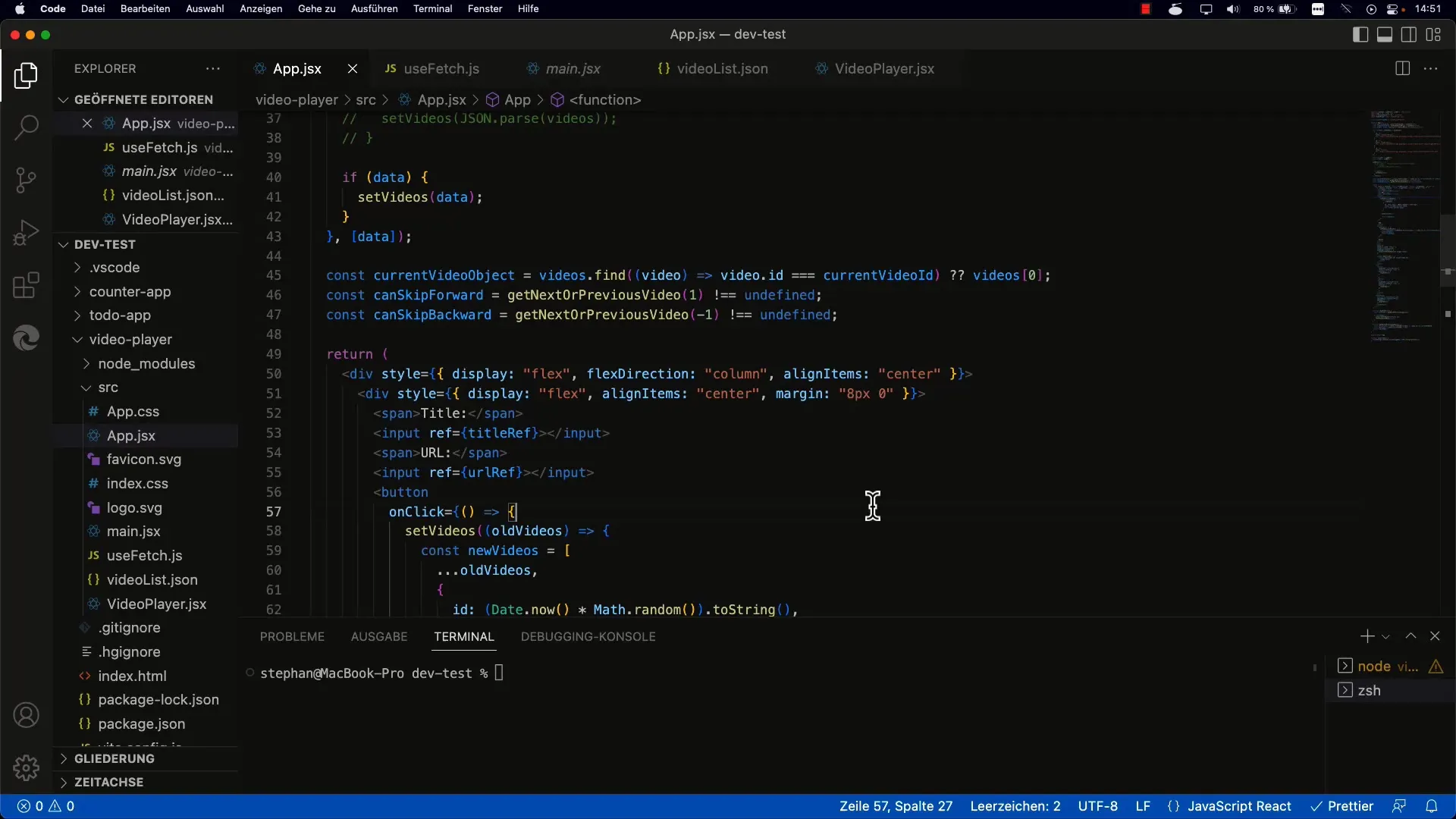
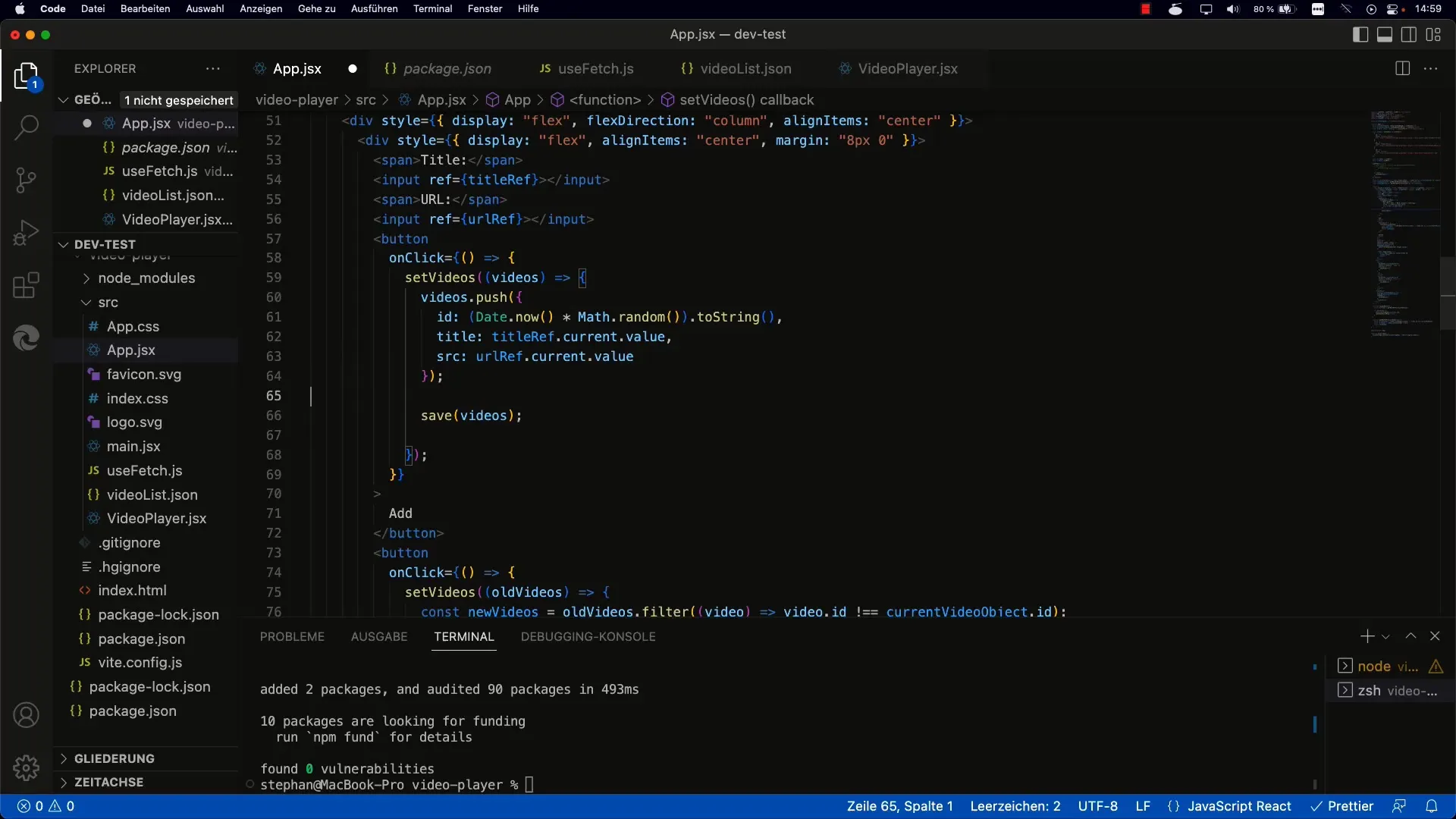
useImmer ile State'i doğrudan mutasyona uğratabilirsiniz. Bu, push veya splice gibi yöntemleri kullanarak yeni bir dizi veya nesne oluşturmadan değişiklikler yapabileceğiniz anlamına gelir. Yeni bir video eklemenin nasıl yapıldığına dair bir örnek:

Bu durumda, draft, State'inizden değişken bir kopyası olacaktır. Üzerinde yapacağınız tüm değişiklikler otomatik olarak yeni, değişmez bir State oluşturur.
Mevcut Girişlerde Değişiklik Yapma
Bir mevcut girişi değiştirmek istiyorsanız, useImmer ile bunu yapmak da kolaydır. Sadece dizide istediğiniz girişi bulup değişiklikleri yapmanız yeterlidir:
Burada draft dizisinde belirli bir videoya erişebilir ve istediğiniz değişiklikleri yapabilirsiniz. Bu değişiklikler otomatik olarak yeni referanslar olarak işlenir.
Bir Girişin Silinmesi
Bir girişin silinmesi de aynı şekilde kolaylaşır. Hedeflenen öğeyi çıkarmak için filter veya splice kullanabilirsiniz. İşte splice ile yapılan bir örnek:

O, ilgili ID'ye sahip videosunu taslak dizisinden kaldırır.
Mevcut Projelere Entegrasyon
useState'i useImmer ile değiştirmek kodunu önemli ölçüde basitleştirebilir ve okunabilir hale getirebilir. Tek yapman gereken, useState kullandığın her yerde useImmer'ı tanıtabilmenizdir.
useImmer'ın kullanımının performansı olumsuz etkilemediğini belirtmek önemlidir. Ancak kodunuzun açık ve iyi yapılandırılmış olduğundan emin olmalısınız.
Özet
Bu kılavuzda, React projende state ile çalışmayı basitleştirmek için useImmer'ı nasıl kullanacağını öğrendin. Şimdi, mutasyonlara doğrudan erişebilirsin, bu da geliştirmeyi daha verimli ve keyifli hale getirir. React, otomatik olarak değişmeyen state'lere dönüşüm yaparak kontrolü elinde tutar ve tüm değişikliklerin düzgün bir şekilde algılanmasını sağlar.
Sıkça Sorulan Sorular
useImmer nedir?useImmer, state'i değişebilir hale getirmenizi sağlayan ve değişmezlikten faydalanmanızı sağlayan bir React Hook'tur.
useImmer nasıl kurulur?useImmer'ı npm install immer komutuyla kurabilirsiniz.
useImmer ile bir eleman eklemek nasıl çalışır?Yeni bir video eklemek için setVideos(draft => { draft.push(newVideo); }); kullanabilirsiniz.
useImmer ile mevcut girişleri değiştirebilir miyim?Evet, taslak dizisinde ilgili girişi bulabilir ve istediğiniz değişiklikleri yapabilirsiniz.
Projemde useImmer kullandığımda ne olur?useImmer ile doğrudan state'ine mutasyonlar gerçekleştirebilir ve kodu temizler ve basitleştirirsiniz. Otomatik olarak yeni değişmez bir state oluşturulur.


