Verimli renderleme, performansı optimize etmek için önemlidir. Render fonksiyonu içinde yoğun hesaplamalar yapılırken, tekrarlanan render işlemlerinde ara sonuçları kullanmak için useMemo faydalı bir çözüm olabilir. useMemo'nin nasıl çalıştığını ve projelerinizde nasıl kullanabileceğinizi öğrenmek için bu kılavuzu inceleyebilirsiniz.
Öne Çıkan Noktalar
- useMemo, maliyetli hesaplamaları optimize etmede, sonuçlarını bağımlılıkları dikkate alarak saklayarak yardımcı olur.
- Gerçekten karmaşık hesaplamalar için useMemo kullanmak önemlidir, böylece gereksiz performans kayıplarından kaçınabilirsiniz.
- Bağımlılıkların doğru bir şekilde ele alınması, sonuçların güncel kalmasını sağlar.
Adım Adım Kılavuz
Adım 1: Temel Kurulum
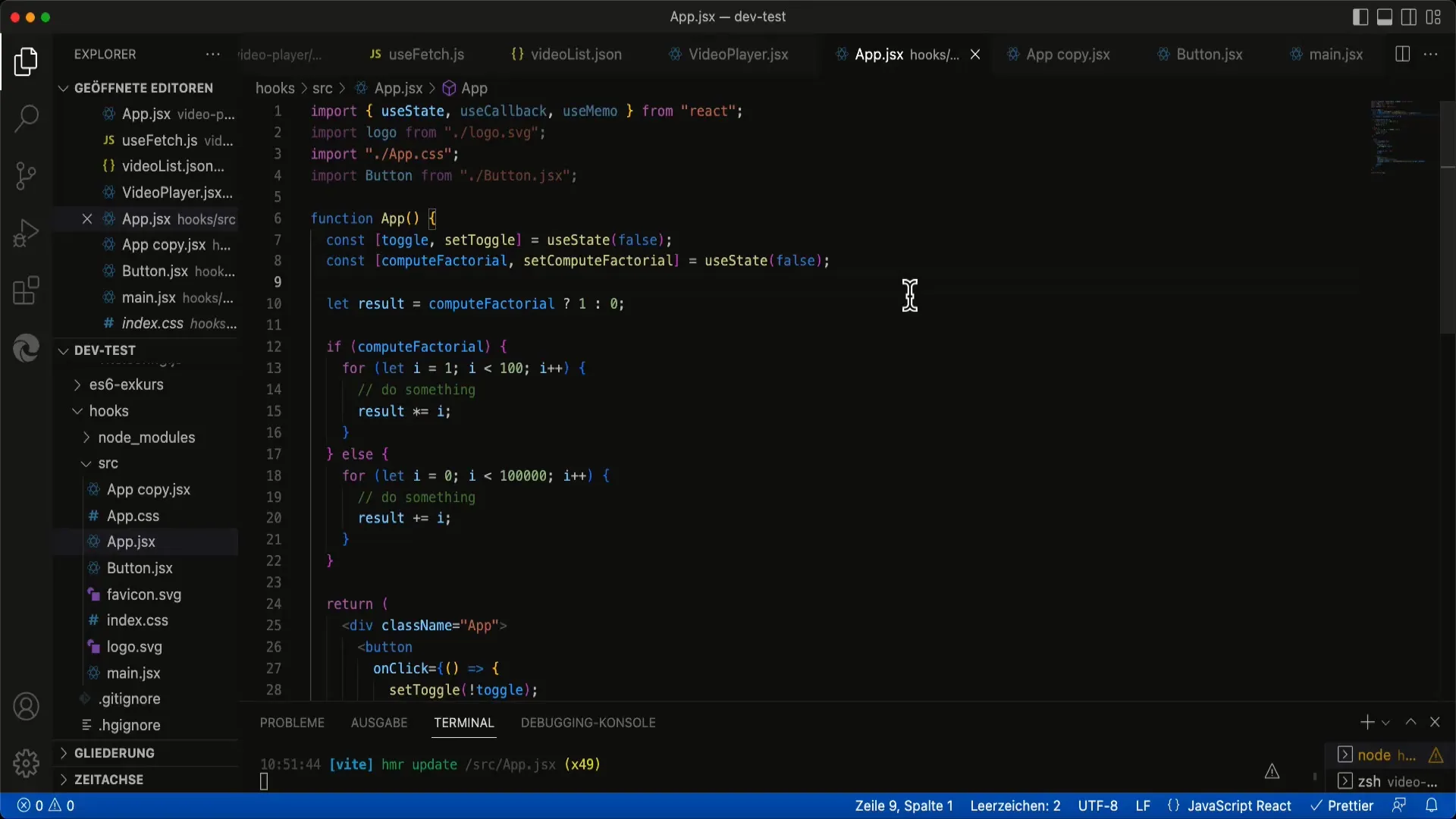
İlk olarak basit bir React-Komponent kurulumu yapın. Örneğimizde, iki hesaplama arasında geçiş yapmak için bir Toggle Düğmesi ve bir Checkbox kullanıyoruz: Faktöriyel hesaplama ve toplama.

Adım 2: Toggle Düğmesi Ekle
Toggle Düğmesi, programınızı kontrol eden iki durum arasında geçiş yapar. Faktöriyel mi yoksa toplam mı hesaplanacağına karar vermek için bir Checkbox eklenir.

Adım 3: Durum Yönetimi Oluştur
Faktöriyel hesaplama işleminin etkin olup olmayacağını belirlemek için computeFactorial için bir durum tanımla. Checkbox işaretliyse, computeFactorial true olarak ayarlanır, aksi takdirde false olarak ayarlanır.
Adım 4: Hesaplama Fonksiyonlarını Oluştur
Faktöriyel ve toplamı hesaplayan fonksiyonları oluşturun. Bu kod, karmaşık hesaplamaları temsil eder. Ancak bu fonksiyonlar şu anda useMemo ile optimize edilmemiştir.
Adım 5: Hesaplamaları Yürüt
Render işlemi sırasında bu hesaplamaların sonuçlarını göstermeniz gerekmektedir. Örnekte, computeFactorial durumuna bağlı olarak sonuç güncellenir.
Adım 6: useMemo Kullanımı
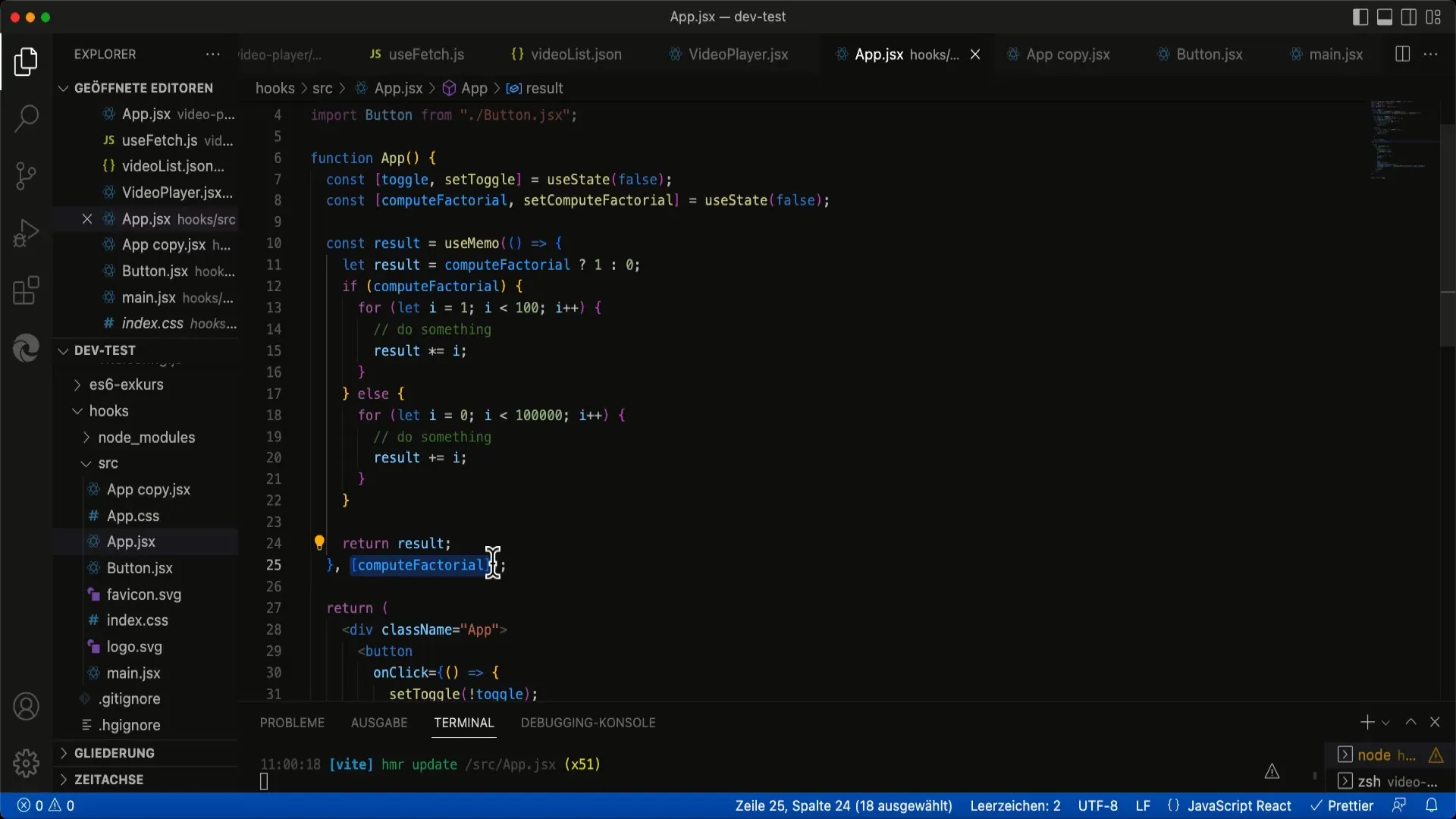
Şimdi useMemo'yi kullanıyoruz. Hesaplama fonksiyonlarını useMemo içine alın. Böylelikle fonksiyon önceden çağrılır ve sonuç saklanır.
Adım 7: Dönüş Değerlerini Yönet
useMemo ile saklanan hesaplama sonucunun döndüğünden emin olun. Bunu, useMemo'ye verdiğiniz fonksiyonun sonucunu kullanarak yaparsınız.
Adım 8: Bağımlılıkları Tanımla
İkinci bir parametre olarak bağımlılıkları içeren bir dizi ekleyin. Bu durumda, React'e fonksiyonun ne zaman tekrar çağrılması gerektiğini bilmesi için computeFactorial'ı ekleyin.

Adım 9: Optimizasyon Kontrolü
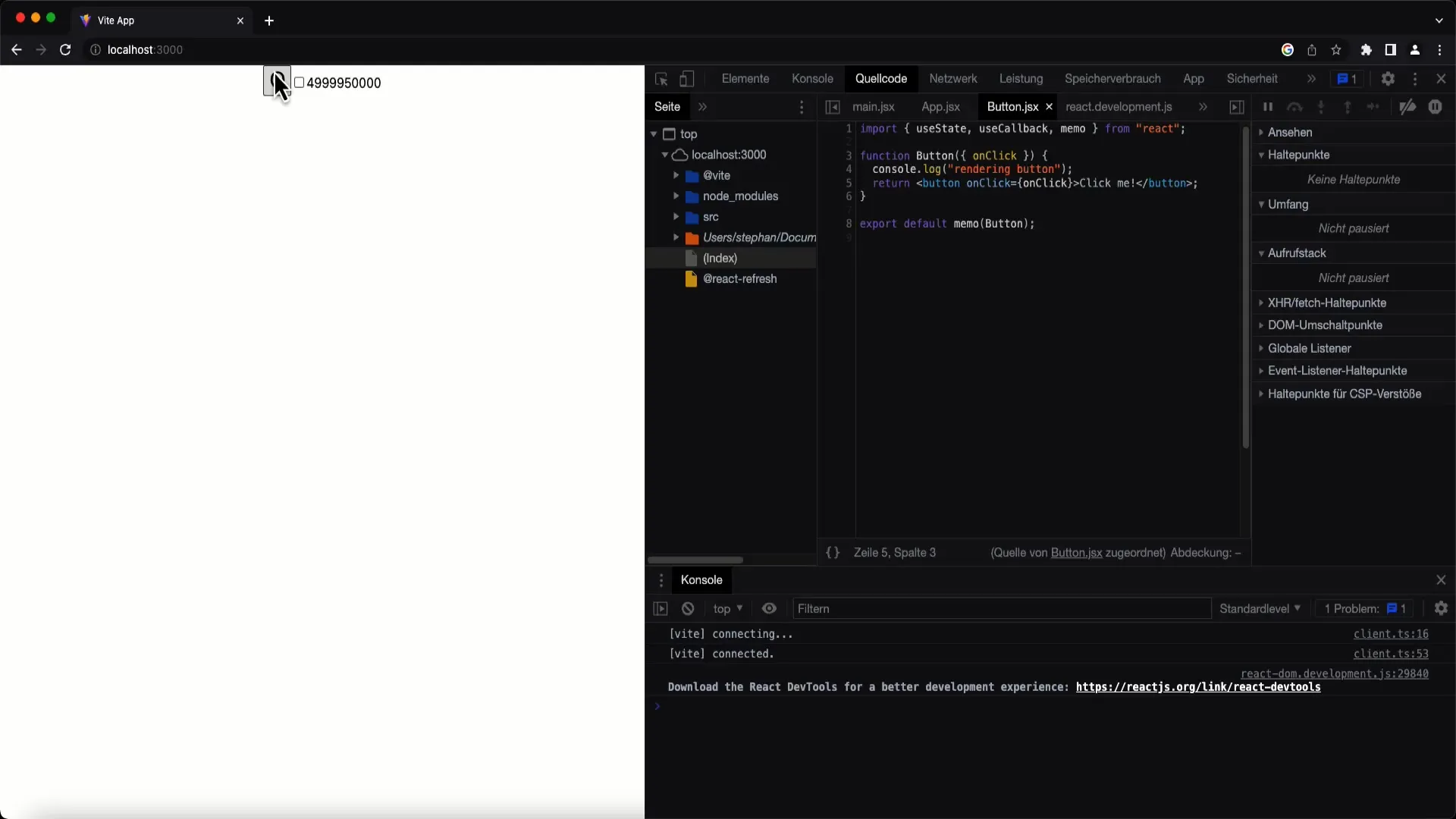
Her şeyin çalıştığından emin olmak için, ne zaman fonksiyonun çağrıldığını gösteren bir konsol komutu ekleyin. Bileşeni yeniden yükleyin ve Toggle Düğmesi ile Checkbox arasında geçiş yaparak işlevselliği test edin.
Adım 10: Sonuçları Analiz Etme
Konsoldan çıktıyı izleyin: Toggle Düğmesine basıldığında, maliyetli hesaplama artık tetiklenmemelidir. Çıktı, useMemo'nin sonuçları etkili bir şekilde önbelleğe aldığını ve render bağımlılıkları değişmediği sürece sonuçları güncel tuttuğunu göstermektedir.
Özet
React'te render döngülerini optimize etmek için useMemo kullanımı önemli performans avantajları sunabilir, özellikle karmaşık hesaplamalar söz konusu olduğunda. Gereksiz render işlemlerindeki hiper-fonksiyon çağrılarını önlemek için useMemo'yi sorumlu bir şekilde kullanmaya özen gösterin.
Sık Sorulan Sorular
useMemo'nun amacı nedir?useMemo, tekrarlayan ve maliyetli hesaplamaları önbelleğe alarak render sırasında bunları tekrar hesaplamanın önüne geçer.
Ne zaman useMemo kullanılmalıdır?useMemo, render fonksiyonlarında maliyetli hesaplamaların yapıldığı durumlarda kullanılmalıdır ve sonuçlar belirli bağımlılıklara güçlü bir şekilde bağlıdır.
Bağımlılıklar değiştiğinde ne olur?Bağımlılıklar değiştiğinde, saklanan fonksiyon yeniden çağrılır ve yeni sonuç önbelleğe alınır.
useMemo her zaman en iyi çözüm müdür?Her zaman değil. useMemo, karmaşık hesaplamalar için kullanılmalı ve gereksiz performans kayıplarından kaçınılmalıdır.##


