Web sitelerinin tasarımı son yıllarda temel bir değişim geçirdi. Elementor gibi sayfa oluşturucularıyla WordPress siteler için çekici düzenler oluşturmak daha kolay hale geldi. Sütun ayarları, net bir yapı ve uyumlu bir tasarım elde etmek için önemli bir unsurdur. Bu kılavuzda, web sitenizi görsel olarak daha çekici hale getirmek için Elementor ile etkili sütun ayarlarını nasıl yapacağınızı öğreneceksiniz.
En Önemli Bulgular
- Sütun ayarları, düzenlerin esnek bir şekilde oluşturulmasını sağlar.
- Genişlik, dikey ve yatay hizalama ile boşlukları ayarlayabilirsiniz.
- Ayarlamalar, web sitenizin genel görüntüsü için önemlidir.
Adım Adım Kılavuz
Sütun Ekleme
Sütun ayarlarına başlamak için öncelikle sütunlarla birlikte yeni bir bölüm ekliyoruz. "Sütun ekle" seçeneğini seçerek örneğin iki sütunlu bir düzen seçebilirsiniz. Bu temel ile içerik yerleşimini verimli bir şekilde kontrol edebilirsiniz.

İçerik Ekleme
Bölüm oluşturulduktan sonra çeşitli içerikleri ekleyebilirsiniz. Örneğin bir sütuna bir resim ekleyebilirsiniz. Resim ve metin arasında dengeli bir oran önerilir. Çekici içerikler oluşturmak, başarılı bir düzenin anahtarıdır.
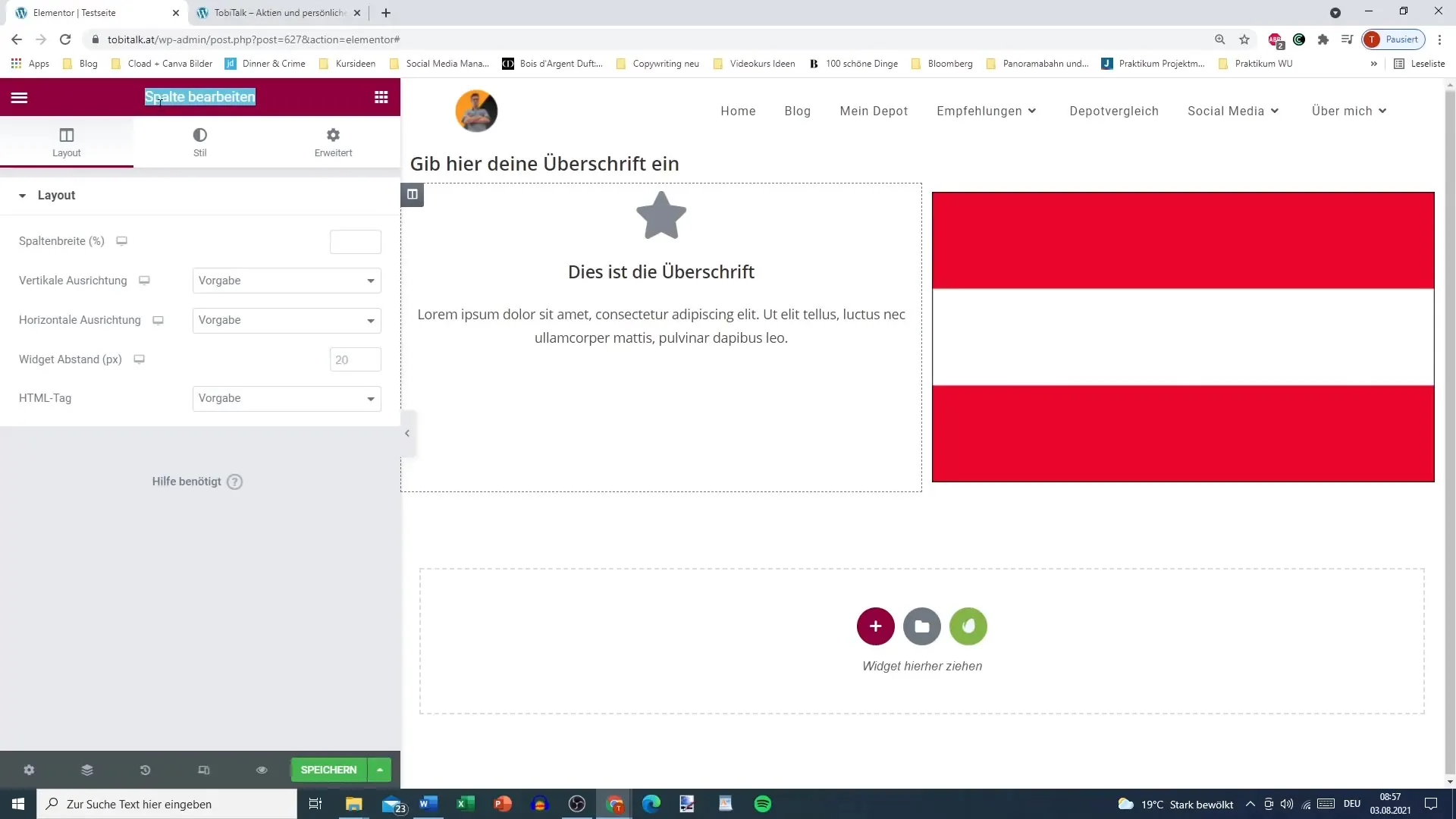
Sütunu Düzenleme
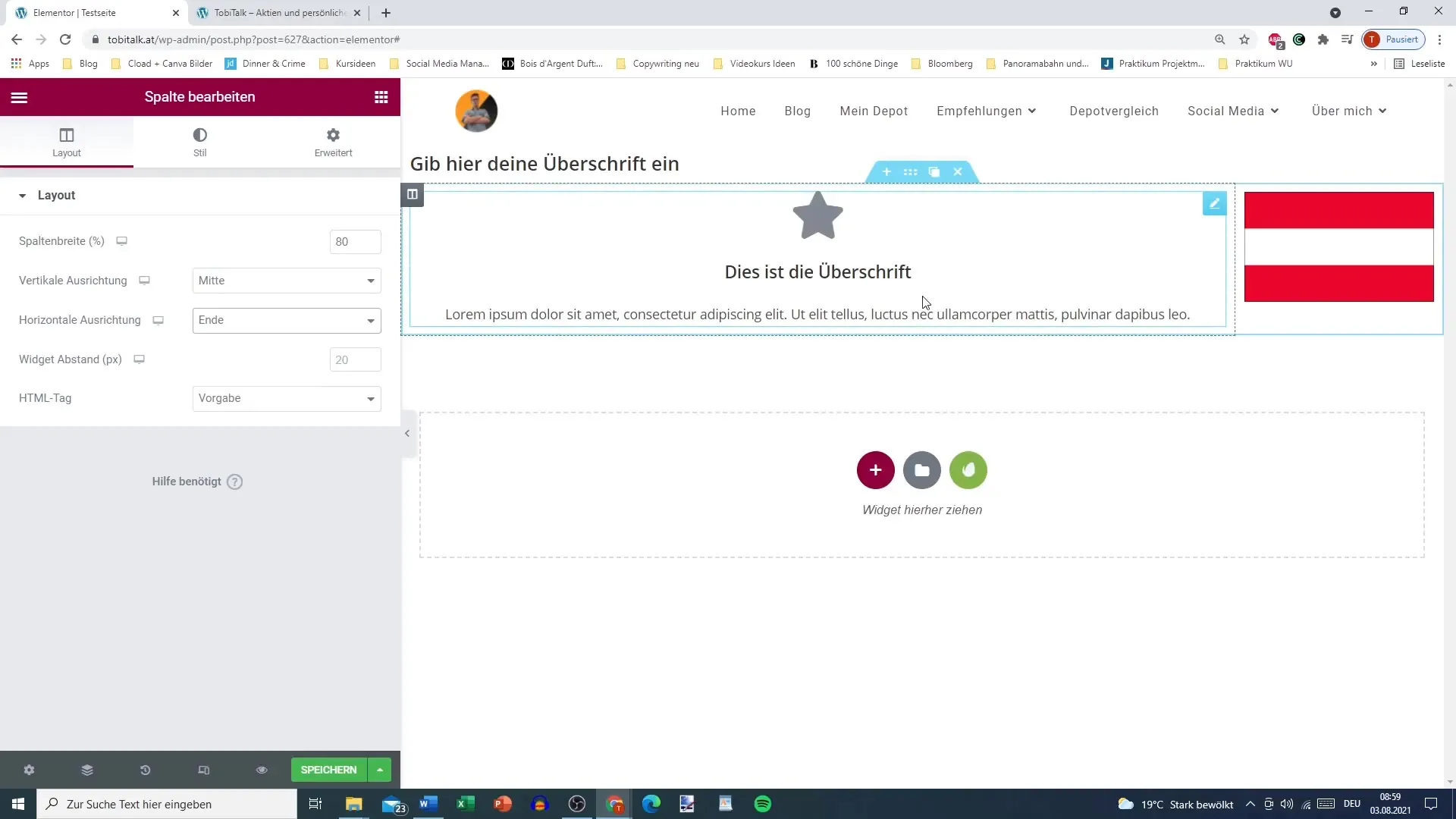
Bir sütunun ayarlarını düzenlemek için "Sütun düzenle" düğmesine tıklayın. Burada birçok seçenek sunan bir pencere açılır. Sütunların genişliği önemli bir ayar - ideali genellikle resim için %30 ve metin için %70 olabilir. En iyi sonucu elde etmek için farklı değerlerle denemeler yapın.

Dikey Hizalamayı Ayarlama
Aynı düzenleme penceresinde, sütunların içindeki içeriklerin dikey hizalamasını belirleyebilirsiniz. İçeriği üstte, ortada veya altta hizalamak görsel tasarıma ciddi etkiler yapabilir. Hangi hizalamanın ihtiyaçlarınıza en iyi uyduğunu test edin.
Yatay Hizalamayı Değiştirme
Dikey hizalamanın yanı sıra, yatay hizalama da önemlidir. Bu ayarı da "Sütun düzenle" penceresinden ayarlayabilirsiniz. Elemanları başta, ortada veya sonda yerleştirmeyi düşünün. Bu, düzende netlik ve çekici bir tasarım sağlar.

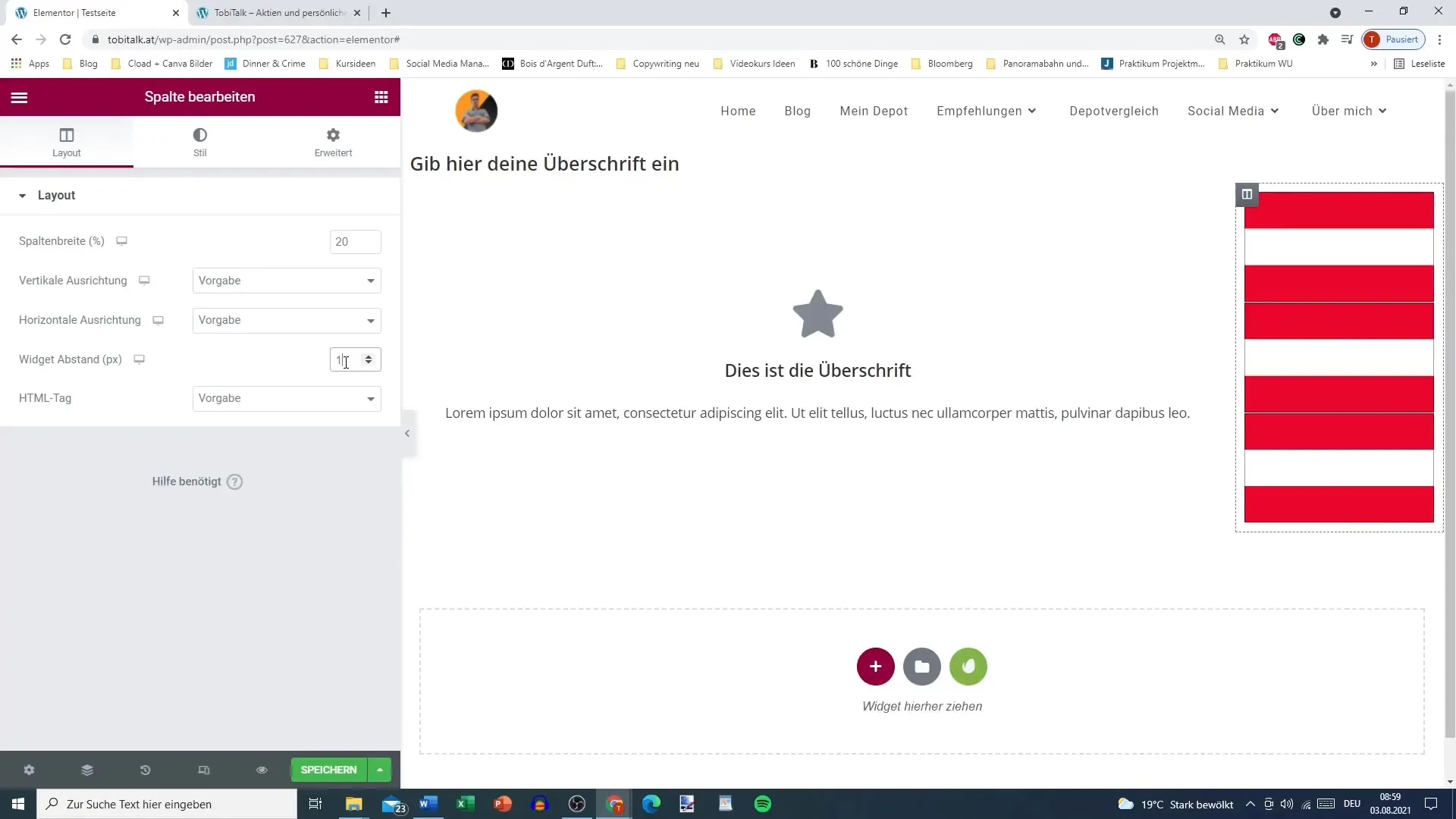
Widget Aralığını Ayarlama
Bir diğer önemli nokta, sütun içindeki widgetlar arasındaki boşluğu ayarlamaktır. Okunabilirliği artırmak için boşluğu büyütebilir veya yer kullanımını daha verimli hale getirmek için azaltabilirsiniz. Unsurlar arasındaki uygun mesafenin kullanıcı deneyimine önemli katkıda bulunduğunu unutmayın.

Aralıkları Negatif Ayarlama
Öne çıkan bir özellik, aralıkları negatif olarak ayarlama olanağıdır. Bu özellik, düzeninizde ek esneklik sağlamanızı sağlar. Karmaşık veya belirsiz bir tasarımı önlemek için bu özelliği dikkatli bir şekilde kullanmanız önemlidir.
HTML-Tags Kullanımı
Nihayetinde metinlerinize HTML etiketlerini ekleyebilme olanağınız bulunmaktadır. Bu, özel işlevler veya formatlar kullanmak için faydalı olabilir. Belki henüz ihtiyacınız olmasa da, bu olasılığı bilmek iyi bir bilgi olabilir.
Özet
Bu kılavuzda Elementor'daki temel sütun ayarlarını öğrendiniz. Sütun ekleyerek, genişliği düzenleyerek ve boşlukları ve hizalamaları ayarlayarak web sitenizdeki kullanıcı deneyimini önemli ölçüde iyileştirebilirsiniz. İçeriğinizin yapısına ve düzenine gerekli özeni göstererek etkileyici bir tasarımı hayata geçirebilirsiniz.
Sıkça Sorulan Sorular
Nasıl bir sütun Elementor'e eklenir?"Sütun ekle"ye gidin ve istediğiniz düzeni seçin.
Sütun genişliğini nasıl ayarlarım?"Sütun düzenle"ye tıklayın ve genişliği ayarlar penceresinde belirleyin.
Dikey hizalamayı değiştirmek için ne yapabilirim?Sütunun düzenleme penceresinde dikey hizalama seçeneğini bulun.
Widgetlar arasındaki boşluğu nasıl ayarlarım?Evet, widgetlar arasındaki boşluğu ayarlama alanında ayarlayabilirsiniz.
Elementor'da negatif aralıkları nasıl kullanabilirim?Elemanları birbirine yaklaştırmak için ilgili alana negatif sayılar girin.


