Metinlerin düzenlenmesi, bir web sitesini cazip hale getirmek için hayati bir rol oynamaktadır. Tiplendirme, sadece okunabilirliği etkilemekle kalmaz, aynı zamanda web sitenizin genel estetiğini de etkiler. Bu rehberde, Elementor içinde tipografi ayarlarını nasıl etkili bir şekilde düzenleyebileceğinizi öğreneceksiniz. İçeriklerinizi vurgulamak ve kullanıcı deneyimini artırmak için yazı tipleri, boyutları ve stilleri tanımlamanıza olanak tanıyan geniş seçenekler sizi bekliyor olacak.
En Önemli Bulgular
- Global tipografi ayarları aracılığıyla web sitesindeki tüm metin öğeleri için yazı tipleri, boyutları ve renkleri ayarlayabilirsiniz.
- Başlıklar için (H1 ile H6 arasındakiler gibi) farklı seviyeler mevcuttur ve bireysel olarak özelleştirilebilirler.
- Metin stilini Kalın, İtalik ve Üstü Çizili gibi özelliklerle optimize edebilirsiniz.
- Linkler için renk değişiklikleri ve Üzerine Gelindiğinde Değişen Efektler belirlenebilir.
Adım Adım Kılavuz
1. Tipografi Ayarlarına Erişim
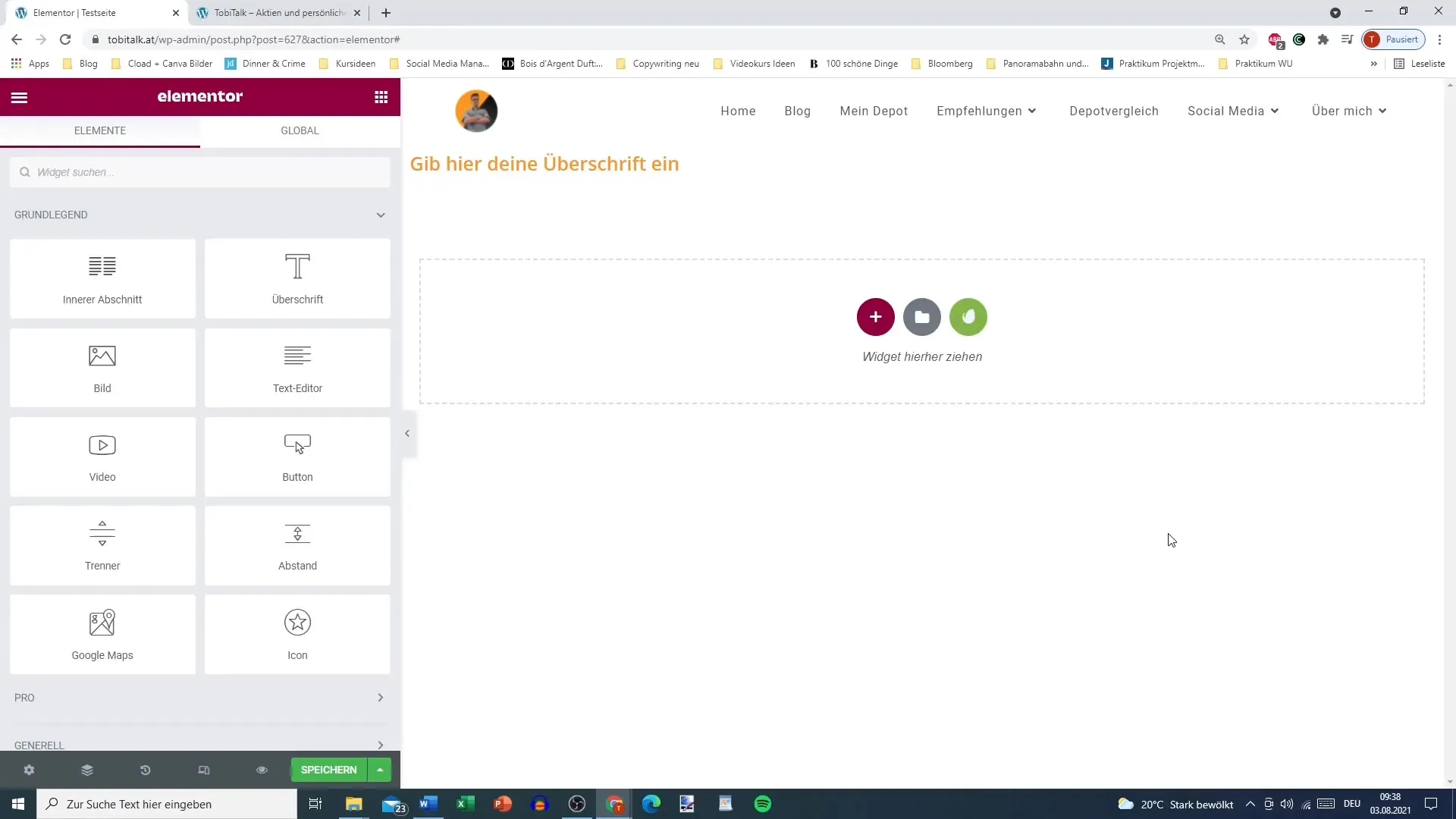
Tipografi ayarlarını değiştirmek için öncelikle Elementor Editörüne gidin. Düzenlemek istediğiniz sayfayı açın.

2. Global Ayarları Açma
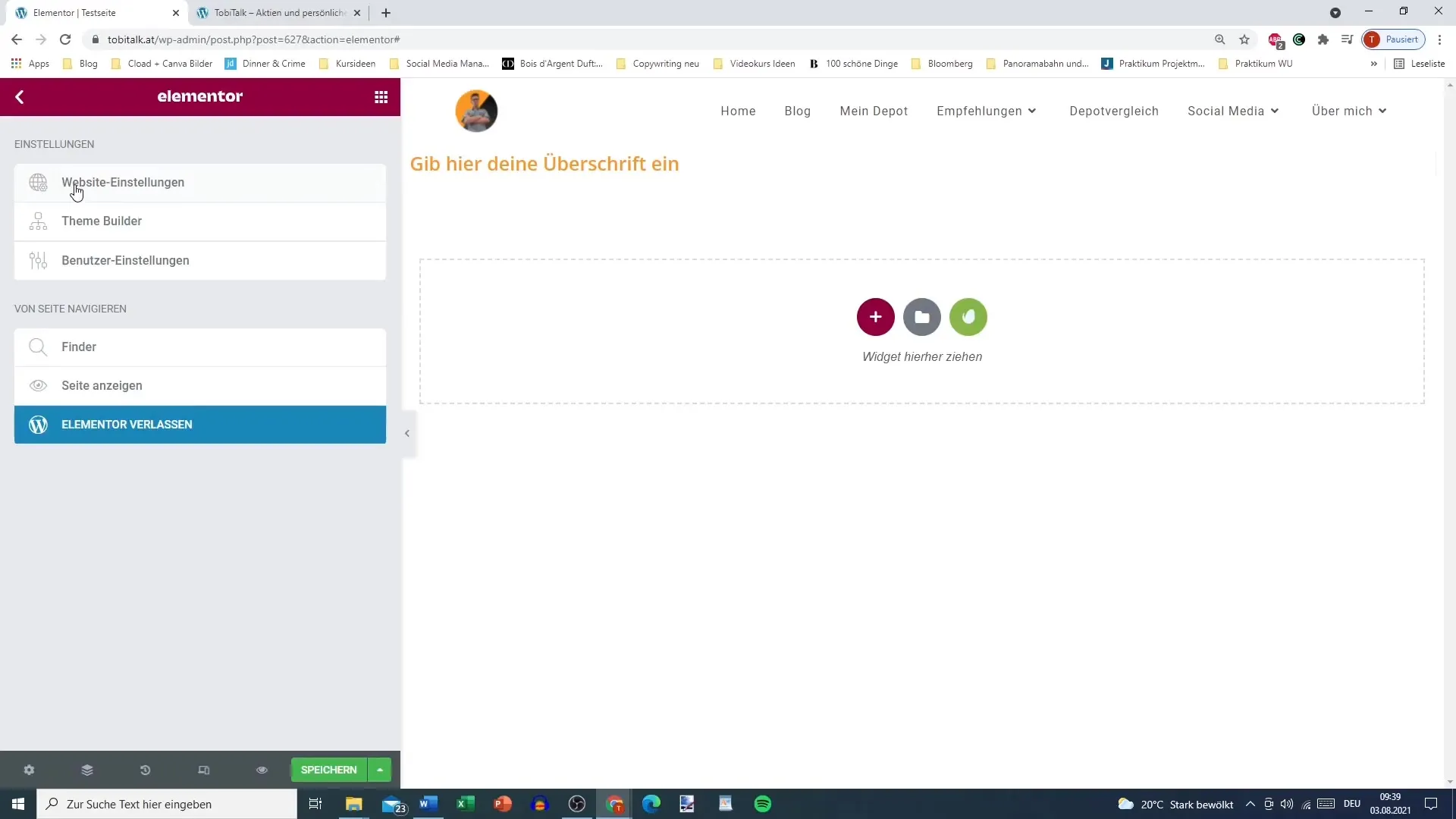
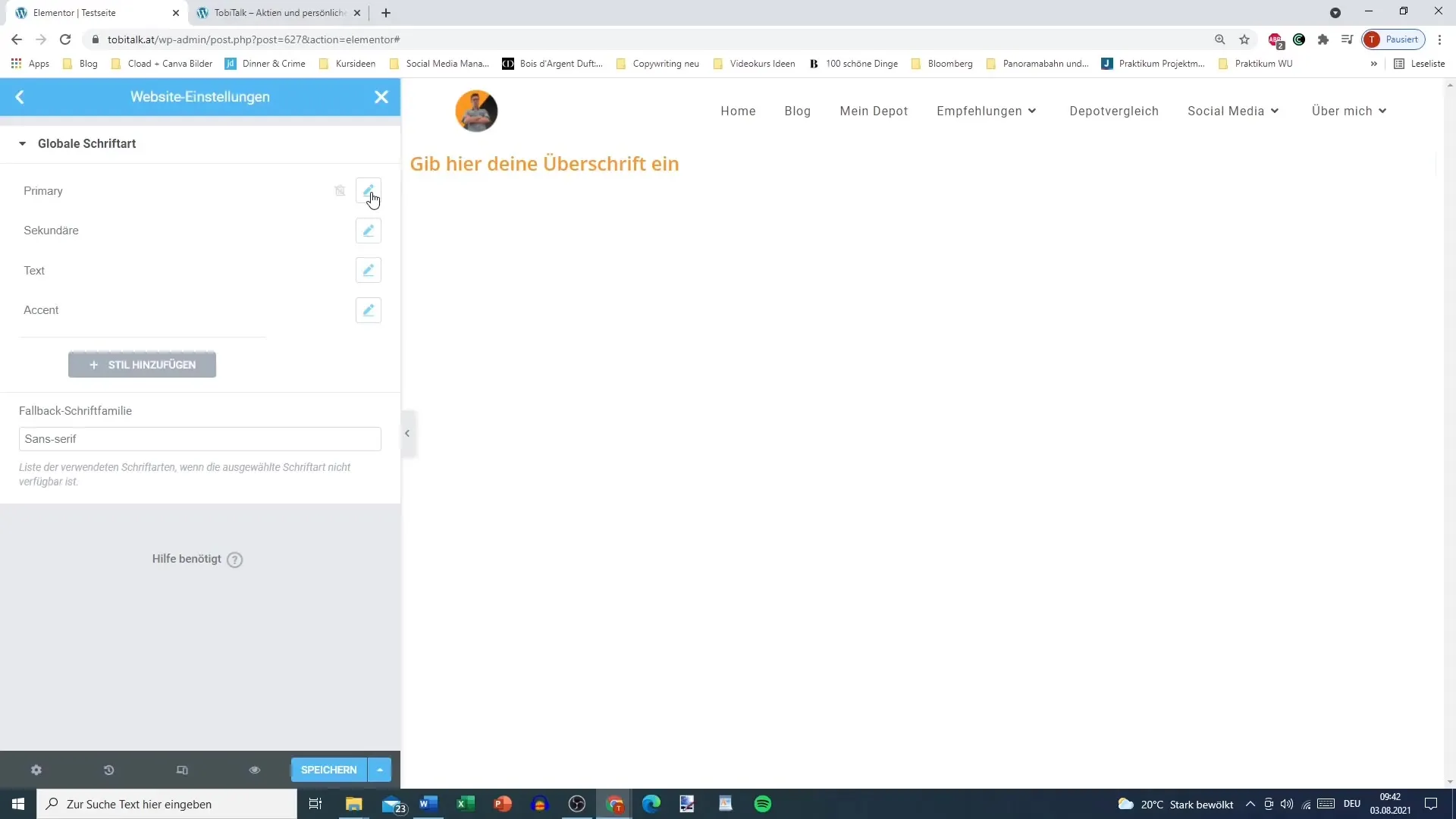
Sol üst köşede "Website Ayarları"na tıklayın. Burada tipografik ayarlar ve web sitenizi etkileyen diğer global ayarlar bulunmaktadır.

3. Yazı Tiplerini Seçme
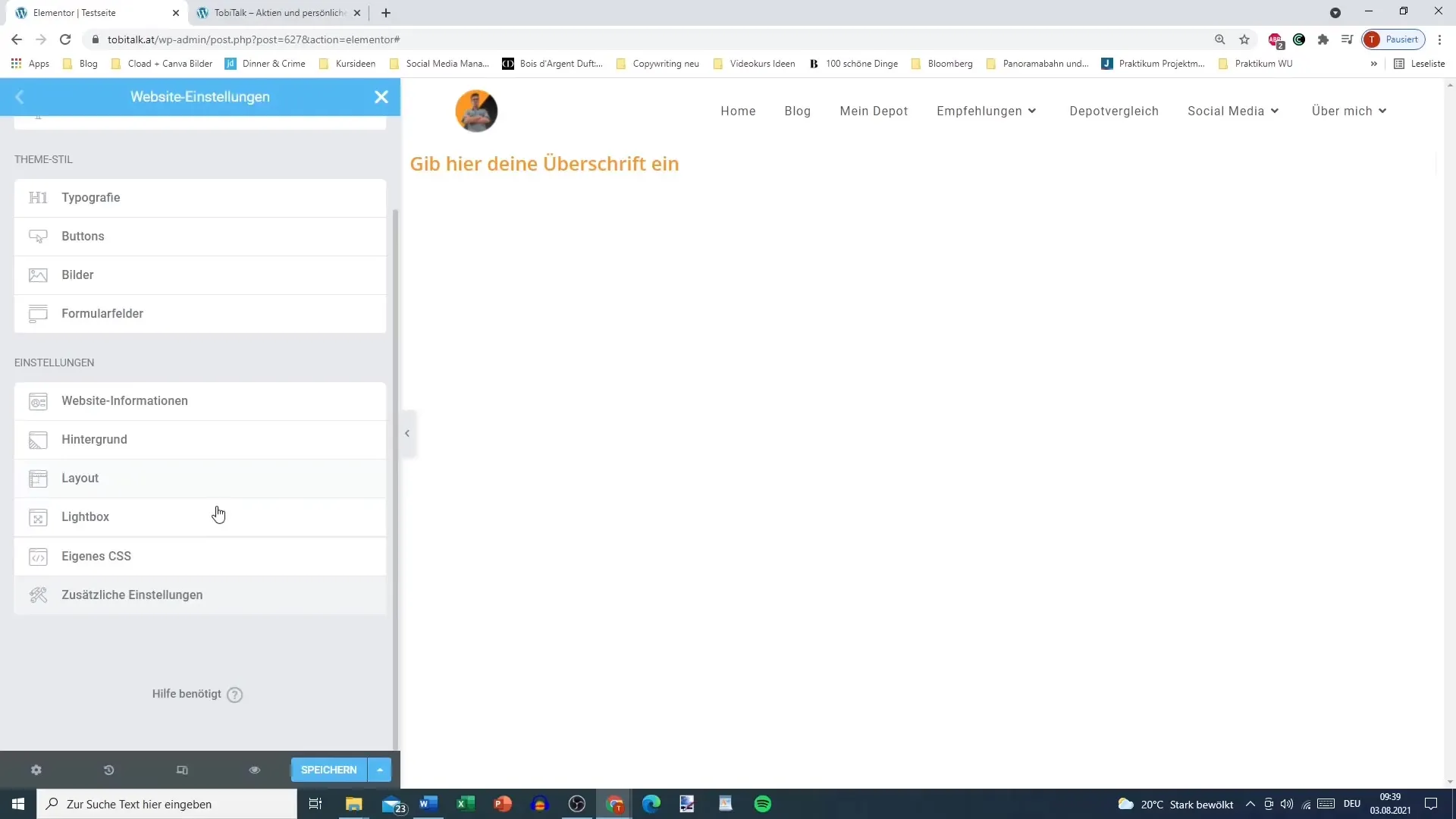
“Tipografi” bölümünde farklı metin türleri için farklı yazı tiplerini seçme imkanına sahipsiniz, akış metninden başlıklara kadar. Vücut metni için varsayılan olarak hangi yazı tipini istediğinizi seçebilirsiniz.

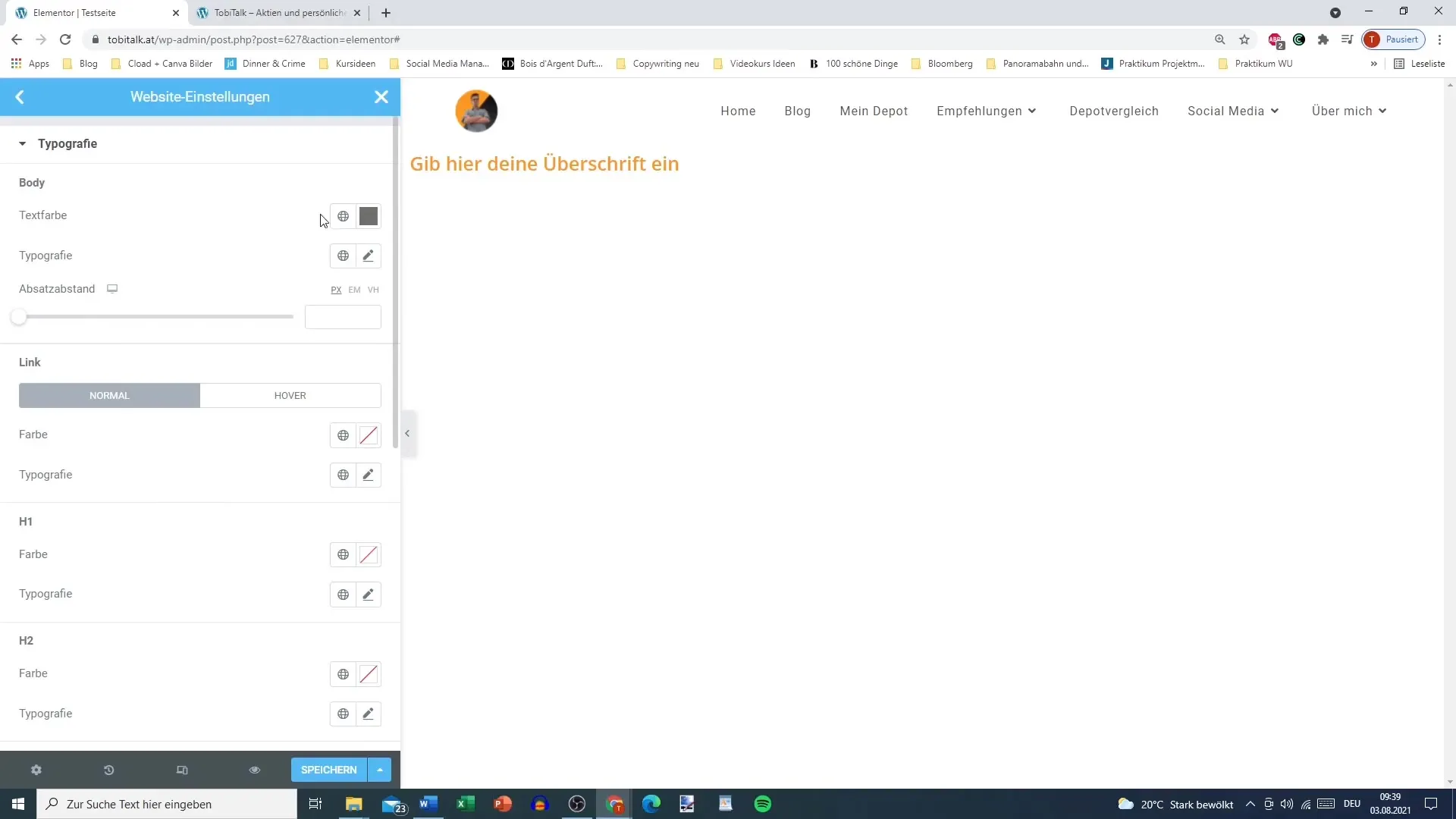
4. Metin Rengini Ayarlama
Vücut metni için metin rengini belirleyebilirsiniz. İstediğiniz bir rengi seçin veya önceden renk paletinde belirlediğiniz global bir rengi tanımlayın.

5. Kendi Yazı Tipinizi Belirleme
Kullanmak istediğiniz bir yazı tipi seçin, örneğin "Anton". İnternet bağlantınıza bağlı olarak yazı tiplerinin yüklenmesinin bir süre alabileceğini unutmayın.
6. Yazı Boyutunu Ayarlama
Piksel cinsinden yazı boyutunu ayarlayın. Bu seçenek, metinlerinizin okunabilirliğini artırmanıza olanak tanır; hedef kitleniz için uygun boyutu seçerek metinlerinizin okunabilirliğini artırabilirsiniz.
7. Metin Özelliklerini Tanımlama
Vücut metni için Kalın, İtalik, Altı Çizili veya Üstü Çizili gibi özellikleri belirleyebilirsiniz. Bu işlevler önemli bilgileri vurgulamanıza veya metinlerinizin stilini çeşitlendirmenize yardımcı olur.
8. Satır Yüksekliği ve Karakter Aralığını Ayarlama
Daha iyi okunabilirlik için satır yüksekliğini değiştirin. Optik bir etki yaratmak için karakter aralığını da ayarlayabilirsiniz. Değerleri, düzeninizle en iyi şekilde eşleşecek şekilde ayarlayabilirsiniz.
9. Başlıklar için Ayarları Belirleme
Farklı Başlıklar (H1'den H6'ya kadar) için özelleştirmeler yapmanız da mümkündür. Her başlık için renkler, yazı tipleri ve boyutlarını bireysel olarak belirleyebilirsiniz.
10. Hover-Effekte Belirleme
Metninize daha fazla dinamizm kazandırmak için Linkler için Hover-Effekte belirleyebilirsiniz. Bu, fare ile üzerine gelindiğinde linklerin rengini değiştirmek gibi etkileşimi artıracak öğeler içerebilir.
11. Global Yazı Tiplerini Yönetme
Global Yazı Tiplerine erişmek istiyorsanız, "Global Yazı Tiplerini Yönet"e tıklayın. Bu bölümde, birincil, ikincil veya vurgu metinleri gibi farklı kategoriler için ayarları özelleştirebilirsiniz.

12. Son Ayarları Yapma
Değişiklikleri kontrol et veya gerektiğinde düzenle. Sonra tüm değişiklikleri kaydetmeye karar vererek, tipografik ayarlarının web sitesinde etkili bir şekilde uygulandığından emin ol.
Özet
Elementor'daki tipografi ayarları, web sitenizin yazı karakterini kişiselleştirmenize olanak tanır. Kullanıcı deneyimini optimize etmek için yazı tiplerini, boyutlarını ve stillerini belirleme imkanına sahipsiniz. Bu ayarlar marka kimliğiniz için önemli ölçüde katkıda bulunur ve içeriklerinizin okunabilirliğini artırır.
Sık Sorulan Sorular
Elementor'da hangi yazı tiplerini kullanabilirim?Elementor'da Google Yazı Tipleri ve özel yazı tiplerini kullanabilirsiniz.
Body metni için metin rengini nasıl değiştirebilirim?Tipografi ayarlarına gidin ve metin veya renk ayarları arasından istediğiniz rengi seçin.
Linkler için üzerine gelindiğinde efektler belirleyebilir miyim?Evet, fare üzerine gelindiğinde linklerin rengini veya stilini değiştirmek için efektler oluşturabilirsiniz.
Tipografi ayarlarımı nasıl kaydedebilirim?Tipografi ayarlarınızı yapıp ayarladıktan sonra "Değişiklikleri Kaydet"e tıklamayı unutmayın.
Farklı başlık seviyeleri arasında nasıl geçiş yapabilirim?Tipografi ayarlarında farklı başlık seviyelerini (H1'den H6'ya kadar) seçip ayarlayabilirsiniz.


