Elementor içindeki sayacılar kullanarak web tasarımınızı geliştirebilir ve ziyaretçileri anında etkileyebilirsiniz. Sayacılar sadece görsel olarak etkileyici değil, aynı zamanda müşteri değerlendirmeleri, abone sayıları veya satış rakamları gibi önemli bilgileri bir göz atışta sunarlar. Bu kılavuzda, sayacıları WordPress sayfanızda nasıl etkili bir şekilde kullanacağınızı göstereceğim.
En Önemli Bulgular
- Sayacılar kolay uygulanabilir ve çeşitli şekillerde özelleştirilebilir.
- Başlangıç sayısını, önek, sonek ve animasyon süresini bireysel olarak belirleyebilirsiniz.
- Sayacıların renkleri ve stilleri, tasarımınıza entegre etmek için ayarlanabilir.
Adım Adım Kılavuz
Sayacı Ekleme
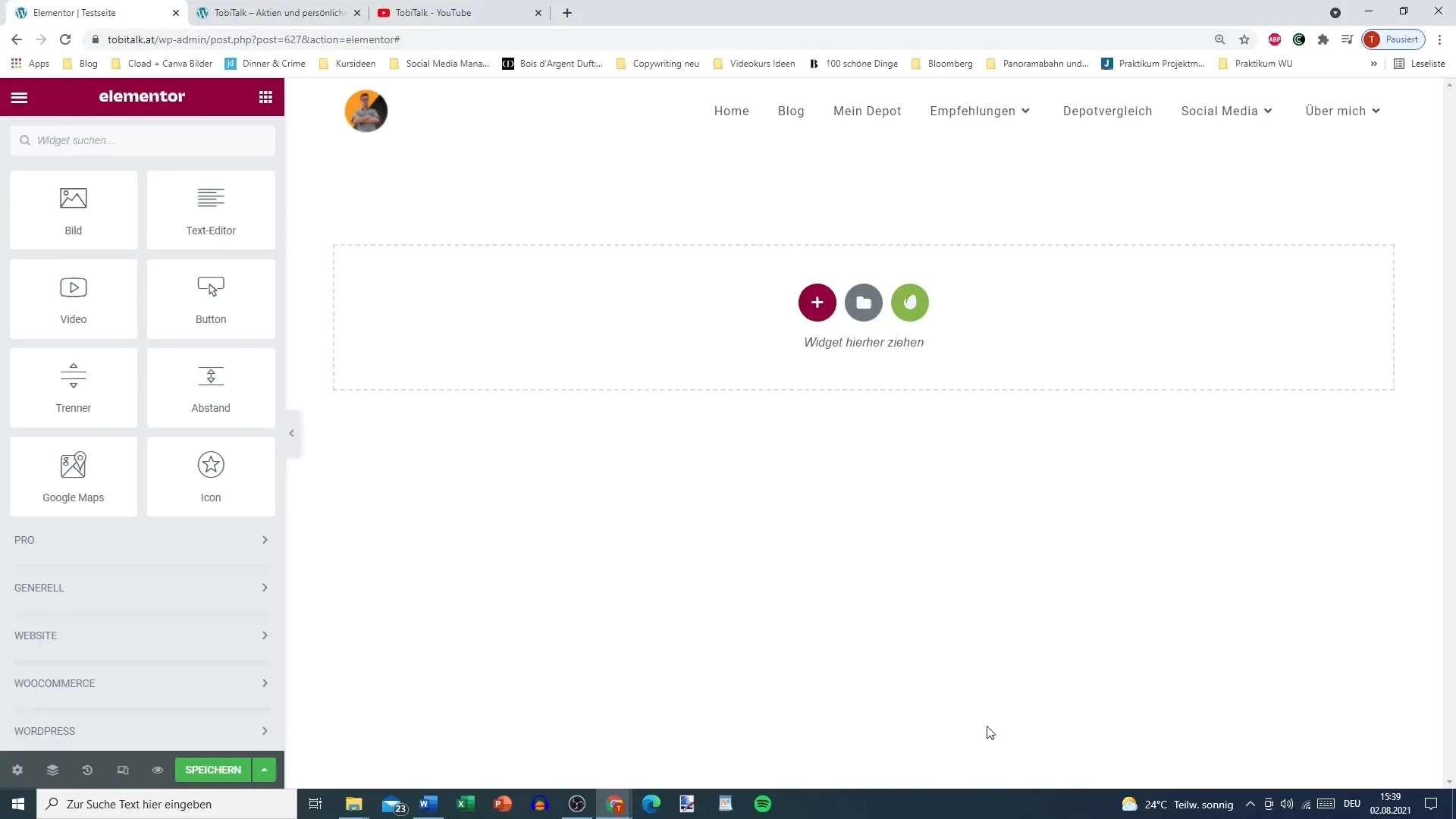
Sayacı öğelerini Elementor'daki sayfanızda bulmaya başlayın. Sayfanızın veya eklemenin istenilen bölümüne giderek sayacıyı yerleştirmek istediğiniz yere gidin.

Sayacılar Oluşturma
Yeni bir sayacı elemanı ekleyin. Varsayılan olarak 100 bir sayı görüneceğini göreceksiniz. Bu numarayı istediğiniz gibi değiştirebilirsiniz.
Sayacıları Kopyalama
Zaten bir sayacı oluşturduysanız ve bunu birden fazla kez kullanmak istiyorsanız, sayacıyı kopyalayabilirsiniz. Sayacıyı seçin ve Kopyala düğmesine tıklayın. Böylece aynı sayacıyı oluşturacak ve ardından özelleştirebileceksiniz.

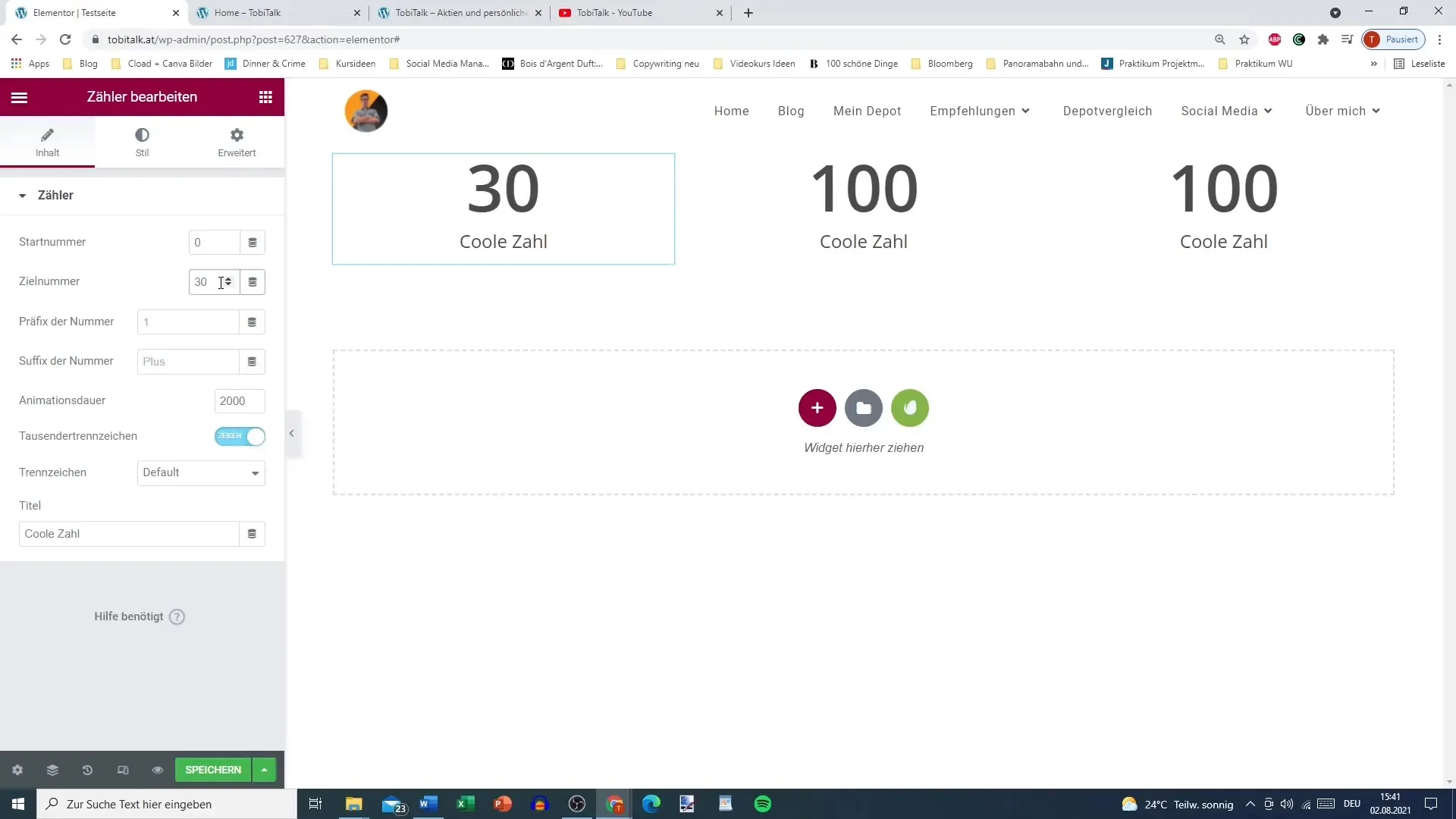
Hedef Numarası Belirleme
Şimdi hedef numarayı tanımlamanın zamanı geldi. Ne elde ettiğinizi göstermek için direk sayıyı girebilirsiniz, örneğin 2400 mutlu müşteri.

Önek ve Sonek Seçimi
Sayacınıza önek ve sonek eklemek için seçenekleriniz bulunmaktadır. Örneğin, bir artı işareti veya euro işareti eklemek istiyorsanız, bunu buradan ayarlayabilirsiniz. Bu örnekte, bunu sadece sayının görüntülenmesinde gerekiyor.
Başlık Ekleme
Sayacınıza sayının anlamını açıklayan bir başlık ekleyin. "Memnun Müşteriler" gibi kapsayıcı bir başlık, sayacı daha da çekici hale getirir.
Binlik Ayırıcı Seçimi
Bir binlik ayırıcı kullanıp kullanmayacağınızı seçin. Bir nokta, bir virgül veya hatta hiçbir ayırıcı seçebilirsiniz. Bu sayıyı istediğiniz şekilde okunabilir hale getirir.
Animasyon Süresi Ayarlama
Sayacınızın yükseleceği hızı belirlemek için animasyon süresini kullanın. 5000 milisaniye sürenin göre sayı oldukça hızlı görünecekken, daha kısa bir süre hızlı bir izlenim bırakır.
Stil ve Renkleri Özelleştirme
Sonraki adım: Sayacınız için metin rengini seçin, böylece web sitenizin genel görünümüyle uyumlu olduğundan emin olun. Renkleri kolayca tıklayarak seçebilirsiniz.
Tipografiyi Özelleştirme
Tipografiyi zevkinize göre değiştirebilirsiniz. Okunabilir ve şık olan bir yazı tipi seçmeniz önerilir.
Kaydetme ve Kontrol Etme
Tüm ayarlamalar yapıldıktan sonra, değişikliklerinizi kaydedin ve sayfanızı ön uçta görüntüleyin. Sayacınızın nasıl göründüğünü ve istediğiniz gibi çalışıp çalışmadığını kontrol edin.
İnteraktif Sayacılar
İstediğiniz takdirde, sayacının ziyaretçinin görüş alanına girmesi durumunda aktif hale gelmesini belirleyebilirsiniz. Bu, kullanıcı deneyimini artıran ek bir etkileşimli bileşen sağlar.

Özet
Artık Elementor'da sayacı nasıl etkin bir şekilde kullanacağını öğrendin, web sitende bilgileri görsel olarak çekici bir şekilde sunmak için. Doğru planlama ve uygulama ile ziyaretçilerini etkileyebilir ve önemli bilgileri vurgulayabilirsin.
Sık Sorulan Sorular
Elementor'da bir sayacın ne olduğunu biliyor musun?Bir sayacı, belirli bir sayıyı gösteren ve bu sayıyı animasyonla yukarı doğru sayan Elementor'daki bir ögedir.
Sayıların renklerini özelleştirebilir miyim?Evet, sayıların renklerini ve stilini özelleştirebilirsin.
Bir sayacın animasyonu ne kadar sürer?Animasyon süresi, yukarı doğru sayarken hızı değiştirmek için milisaniye cinsinden özelleştirilebilir.
Sayacar mobil cihazlarda çalışır mı?Evet, sayılar duyarlıdır ve ekran boyutuna uyum sağlar.
Sayıları kopyalayabilir miyim?Evet, Elementor'da sayıları kolayca kopyalayabilir ve özelleştirebilir, benzer ayarlarla birden fazla sayac oluşturabilirsin.


