Dijital alanda ilgili bilgilere veya acil konulara dikkat çekme yeteneği, dijital alanda çok önemlidir. Elementor, popüler bir WordPress Sayfa Oluşturucu Eklentisi, web sitenizde önemli haberleri veya hatırlatmaları doğrudan gösterebileceğiniz bir Uyarı Widget'i sunar. Bu araç her gün kullanılmasa da, nasıl kullanılacağını bildiğinizde web sitenizin değerli bir parçası haline gelecektir.
En Önemli Sonuçlar
- Uyarı Widget'i, kullanıcıları önemli bilgiler konusunda bilgilendirmek için mükemmel bir şekildedir.
- Metin rengi, arka plan rengi ve çerçeve açısından özelleştirebilir.
- Kullanıcı etkileşimini yönlendirmek için uyarı öğesindeki kapatma düğmesini özelleştirebilir veya gizleyebilirsiniz.
Uyarı Widget'ı Kullanımı için Adım Adım Kılavuz
Uyarı Widget'ı Ekleyin
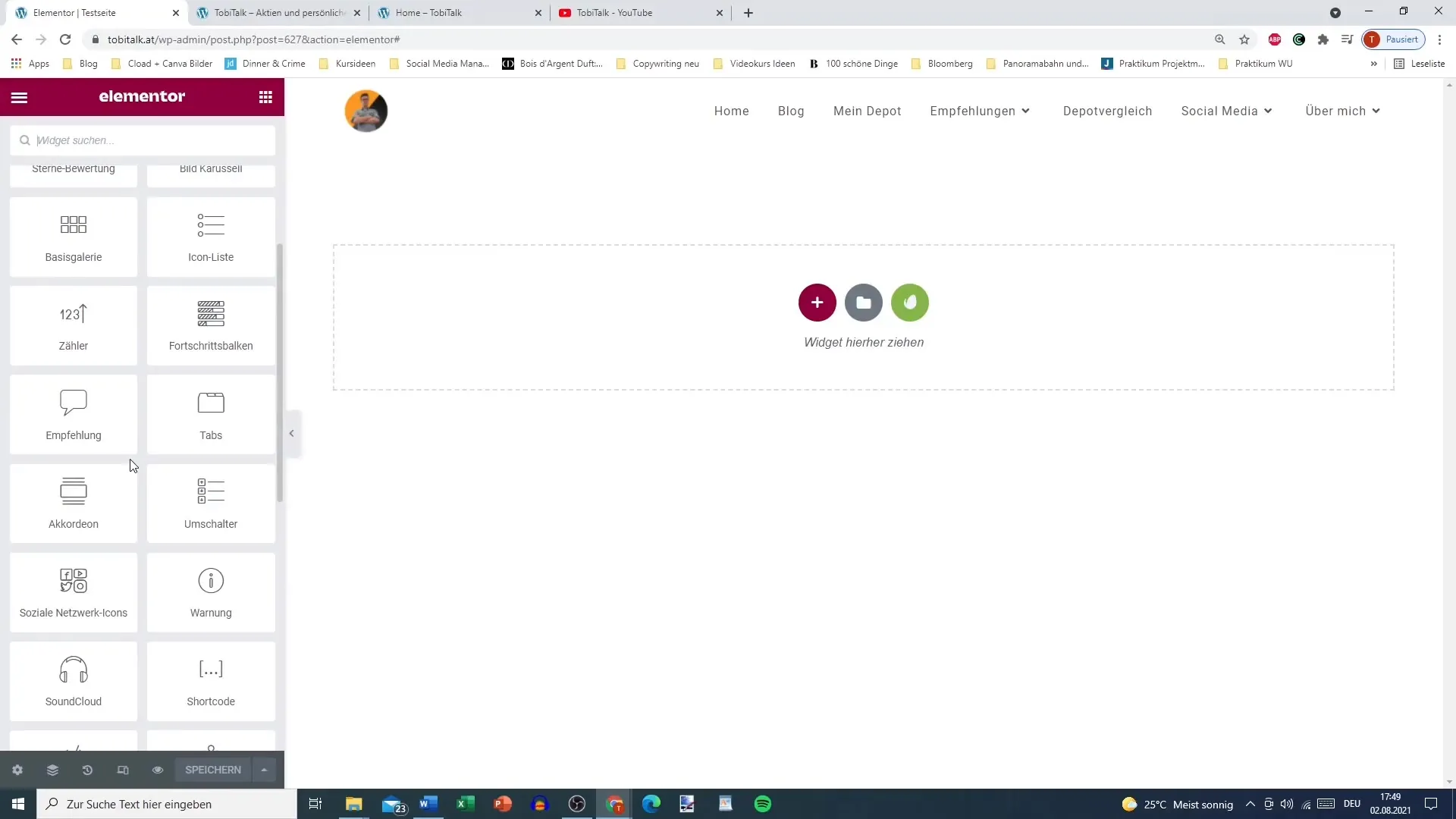
Elementor sayfanıza Uyarı Widget'ını eklemek için öncelikle aşağıdaki adımları uygulayın. Uyarıyı kullanmak istediğiniz konuyu açın ve Elementor kenar çubuğunda Uyarı Widget'ını arayın. Widget'ı sayfanızın ilgili yerine sürükleyin.

Uyarı İçeriğini Belirleme
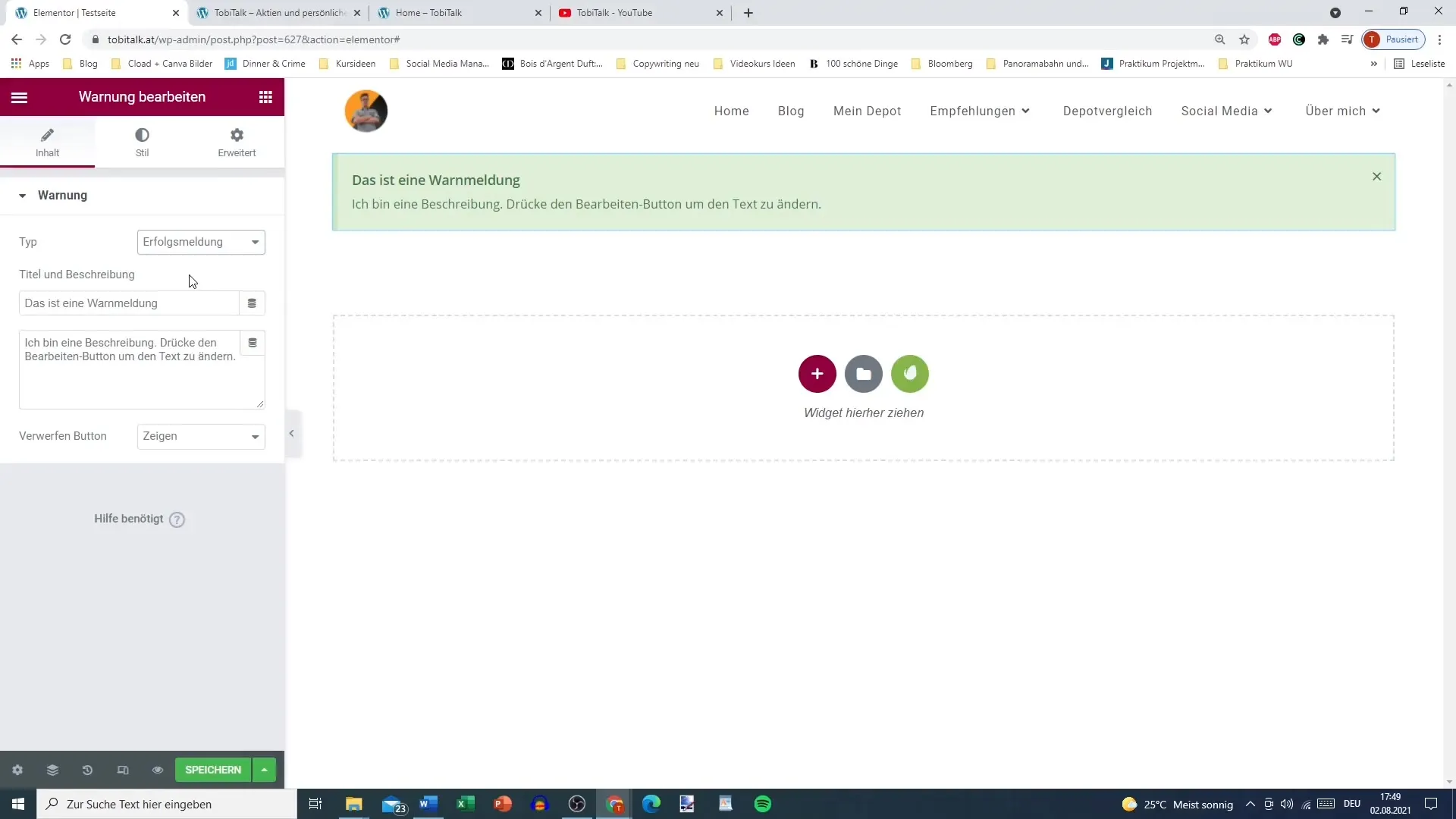
Uyarınızın içeriğini belirlemeye başlayın. Öz, bilgilendirici metinler kullanmanızı öneririz. Bir metin örneği şu şekilde olabilir: "Günlük Hatırlatma: Sen harikasın, olduğun gibi!" Bu tür olumlu ifadeler kullanıcıları teşvik edebilir ve ruh hallerini yükseltebilir.

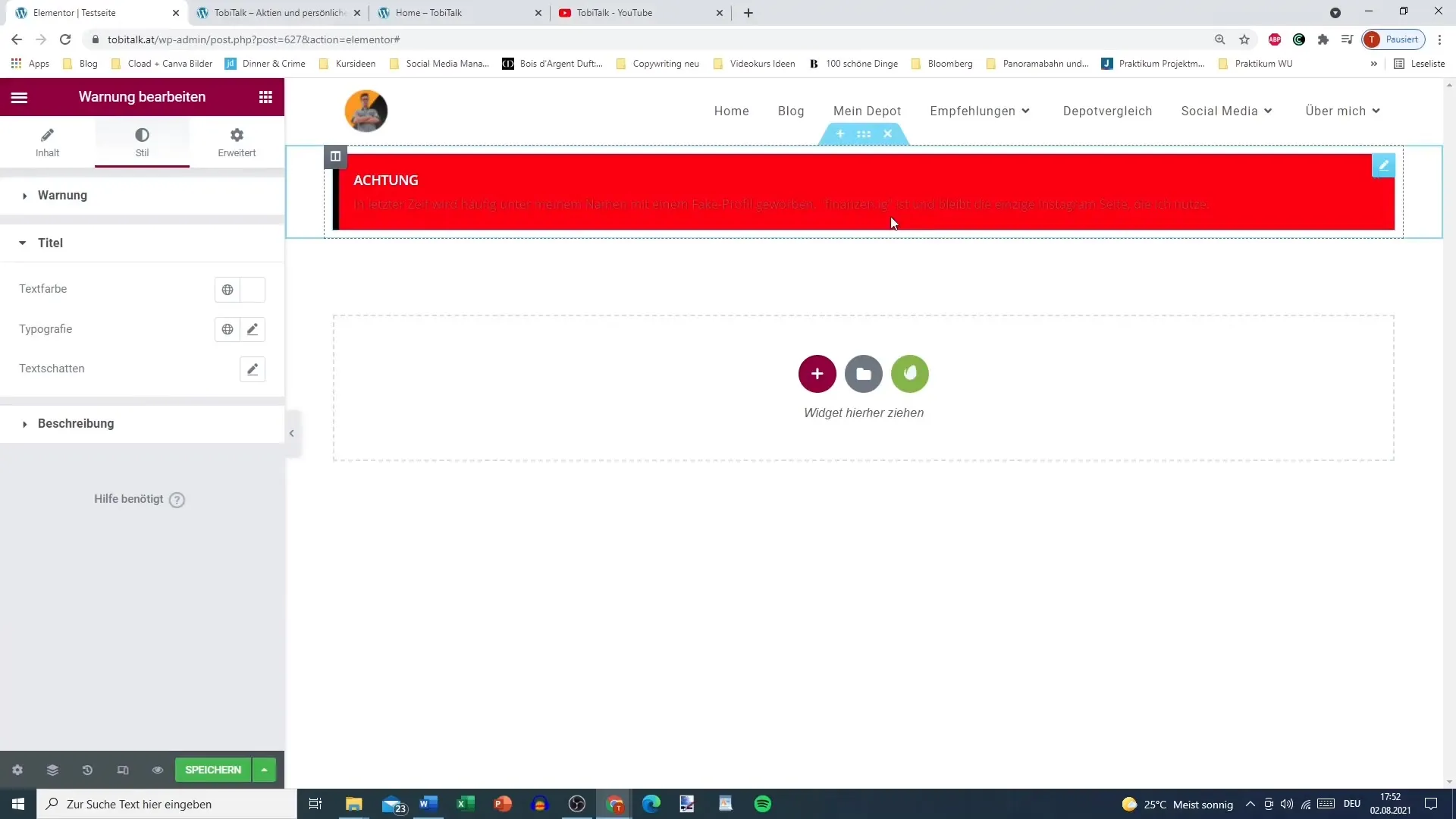
Kapatma Düğmesini Özelleştirme
Kapatma düğmesini özelleştirme seçeneğiniz bulunmaktadır. Gerektiğinde görüntülenen normal "X" düğmesini kaldırabilirsiniz. Düğmeyi gizlerseniz, uyarıyı kolayca kapatamazlar, özellikle kullanıcının dikkat etmesi gereken önemli bir bilgi olduğunda bu özellik faydalı olabilir.

Kritik Bağlamlarda Uygulama
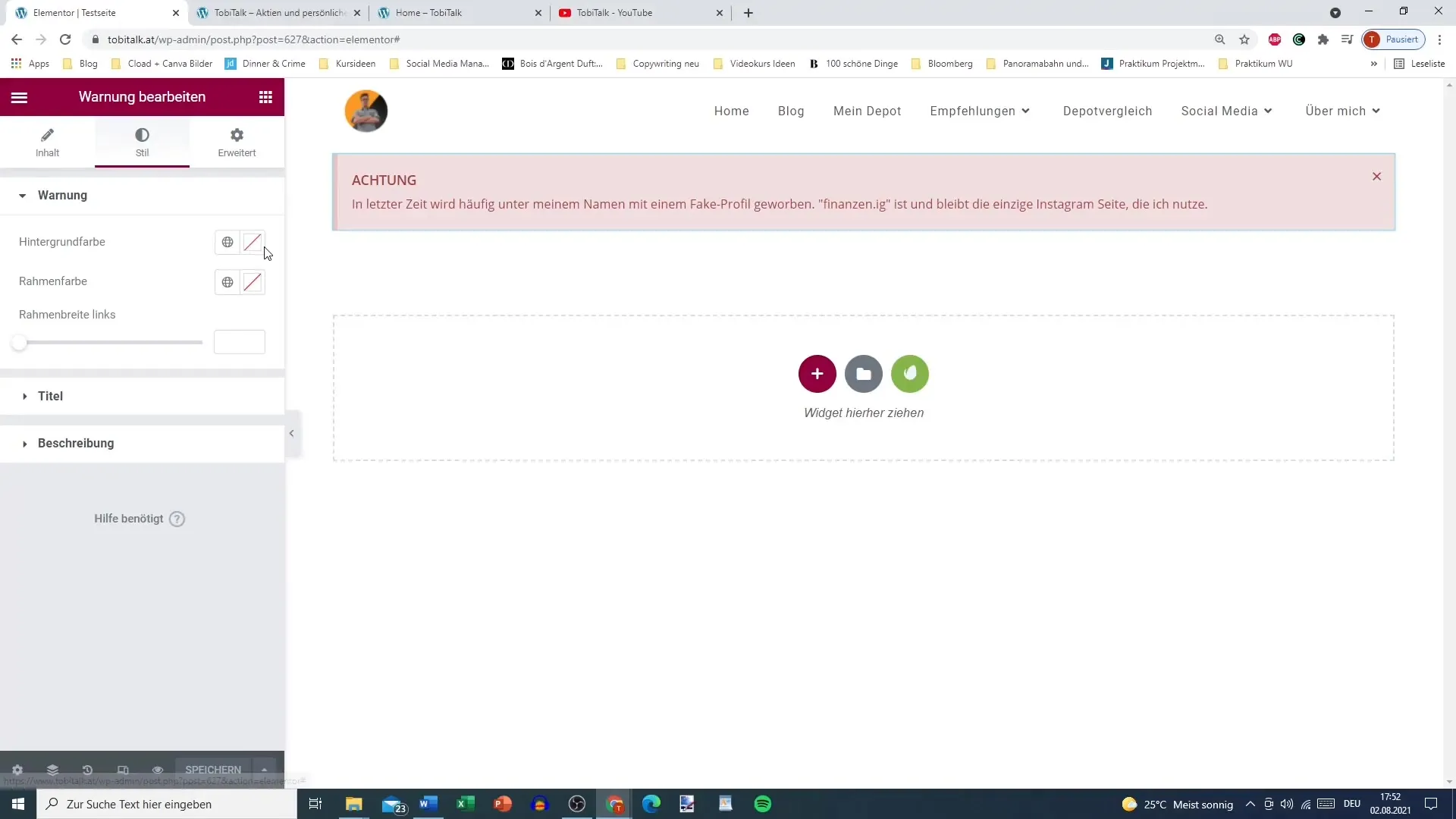
Uyarı Widget'ı, kullanıcıları uyarılar veya tehlikeler konusunda bilgilendirmek için de kullanılabilir. Bir örnek şu şekilde olabilir: "Dikkat: Adım altında reklam yapan sahte profiller var." Bu tür kritik bilgiler, farkındalığı artırmak için net ve açık bir şekilde sunulmalıdır.
Görsel Özelleştirme
Uyarının tasarımı, etkinliği için kritik bir role sahiptir. Arka plan renginizi seçebilir ve yazı renginizi ayarlayabilirsiniz. Örneğin, anında dikkat çekmek için parlak kırmızı bir arka plan kullanabilirsiniz. Bu ayarlamalarla uyarınızın hem çarpıcı hem de bilgilendirici olduğundan emin olabilirsiniz.

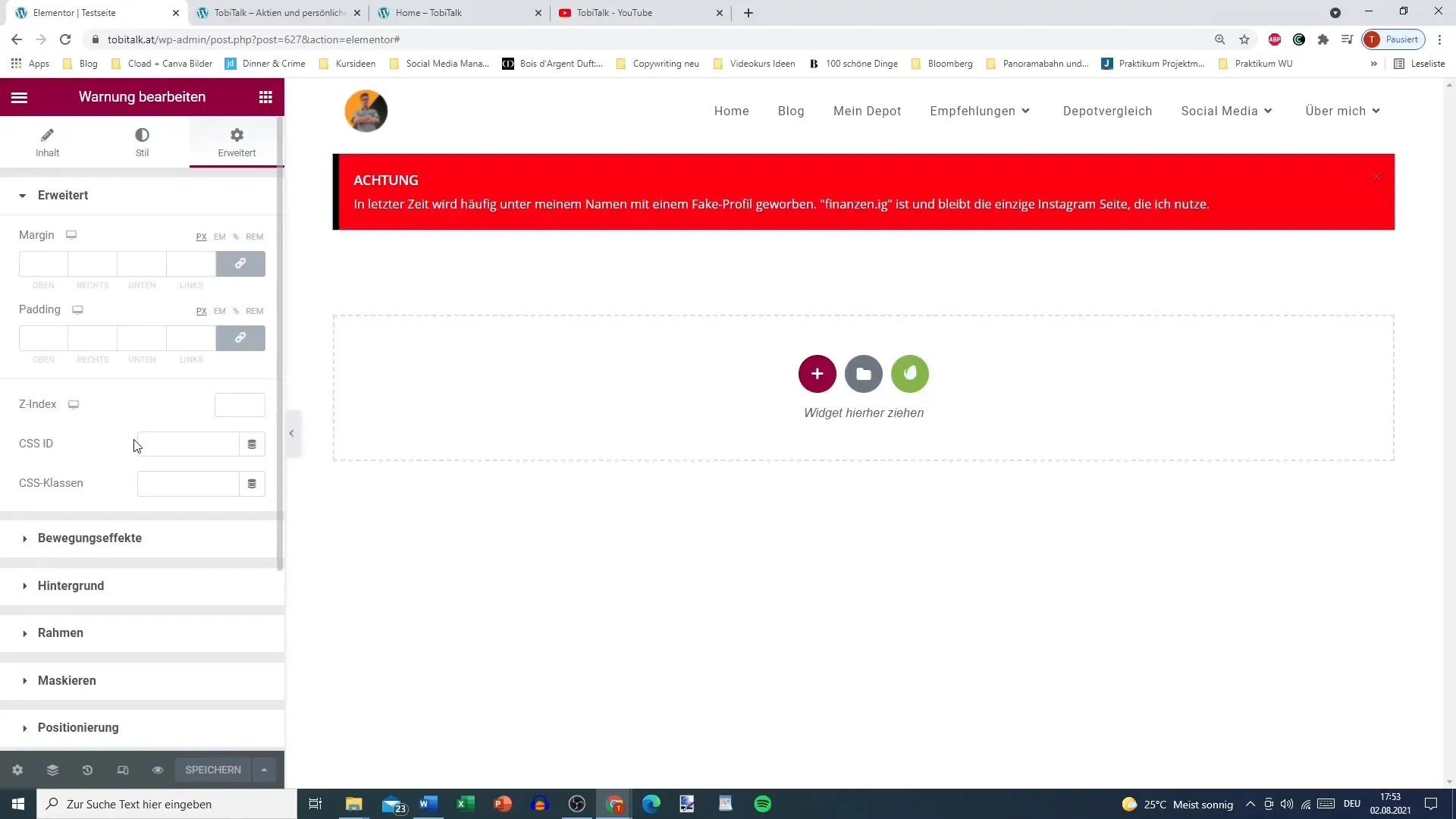
Çerçeve ve Tipografi
Bilgiyi görsel olarak çekici hale getirmek için çeşitli çerçeve ve yazı boyutları deneyin. Başlığı daha büyük ve beyaz renkte, açıklamayı ise belki daha küçük ve yine beyaz renkte gösterebilirsiniz. Bu, bilgilerde net bir hiyerarşi sağlar.

Uyarı Widget'ın Sınırlamaları
"X" düğmesinin renklendirilemeyeceğini unutmayın, bu bir Widget sınırlamasıdır. Kullanırken, arayüzün aşırı yüklü veya kafa karıştırıcı olmamasına dikkat etmek önemlidir.
Nihai Kontroller
Sayfayı yayınlamadan önce, Uyarı Widget'ının yerleşimini ve görünürlüğünü düşünün. Dikkat çekici olmakla kalmayıp, sayfanızın bağlamında mantıklı bir şekilde entegre olmalıdır. Sürpriz etkilerini muhafaza etmek için yayınlama sürecini uzun süre bekletmeyin!

Özet
Elementor'da Uyarı Widget'ı kullanımı, bilgileri etkili bir şekilde iletmek için çeşitli olanaklar sunar. Çekici tasarım ve özgün içeriklerle kullanıcılarınızın dikkatini çekebilir ve onları önemli konulara yönlendirebilirsiniz. Web sitenizi etkileşimli ve bilgilendirici hale getirmek için bu aracı kullanın.


