WordPress websitesine bir giriş fonksiyonu entegre etmek, kullanıcılara çevrimiçi bir mağaza gibi korunan alanlara erişim imkanı sunabilir. Bu kılavuzda, Elementor Pro'da giriş elemanını nasıl kullanabileceğinizi ve etkili ve kullanıcı dostu bir giriş formu oluşturabileceğinizi öğreneceksiniz.
Önemli Tespitler
- Elementor Pro basit bir giriş elemanı sunar.
- Form elemanlarını kişiselleştirmek için düzenlemeler yapabilirsiniz.
- Yönlendirme seçenekleri giriş veya çıkış sonrası kullanıcı deneyimi için önemlidir.
Adım Adım Kılavuz
İlk olarak, bir giriş elemanına erişmek için Elementor Pro'ya ihtiyacınız var. Eklentiyi kurup etkinleştirdikten sonra, aşağıdaki adımlara devam edebilirsiniz.
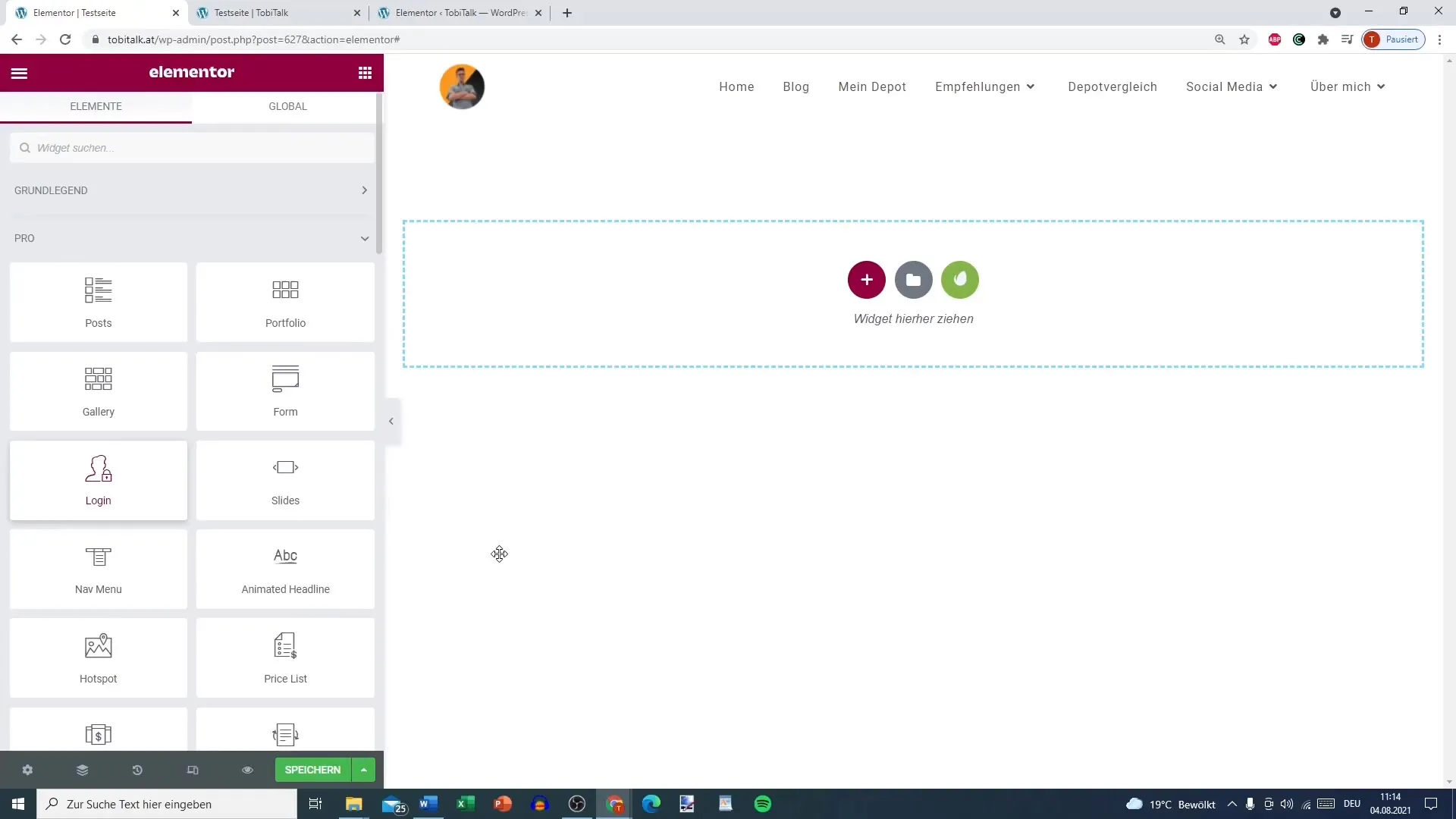
1. Giriş Elemanı Ekle
Yeni veya mevcut bir sayfayı düzenlemeye başlayın. Elementor panelinde giriş elemanını arayın. Elemanı sayfanızın istediğiniz yerine sürükleyin.

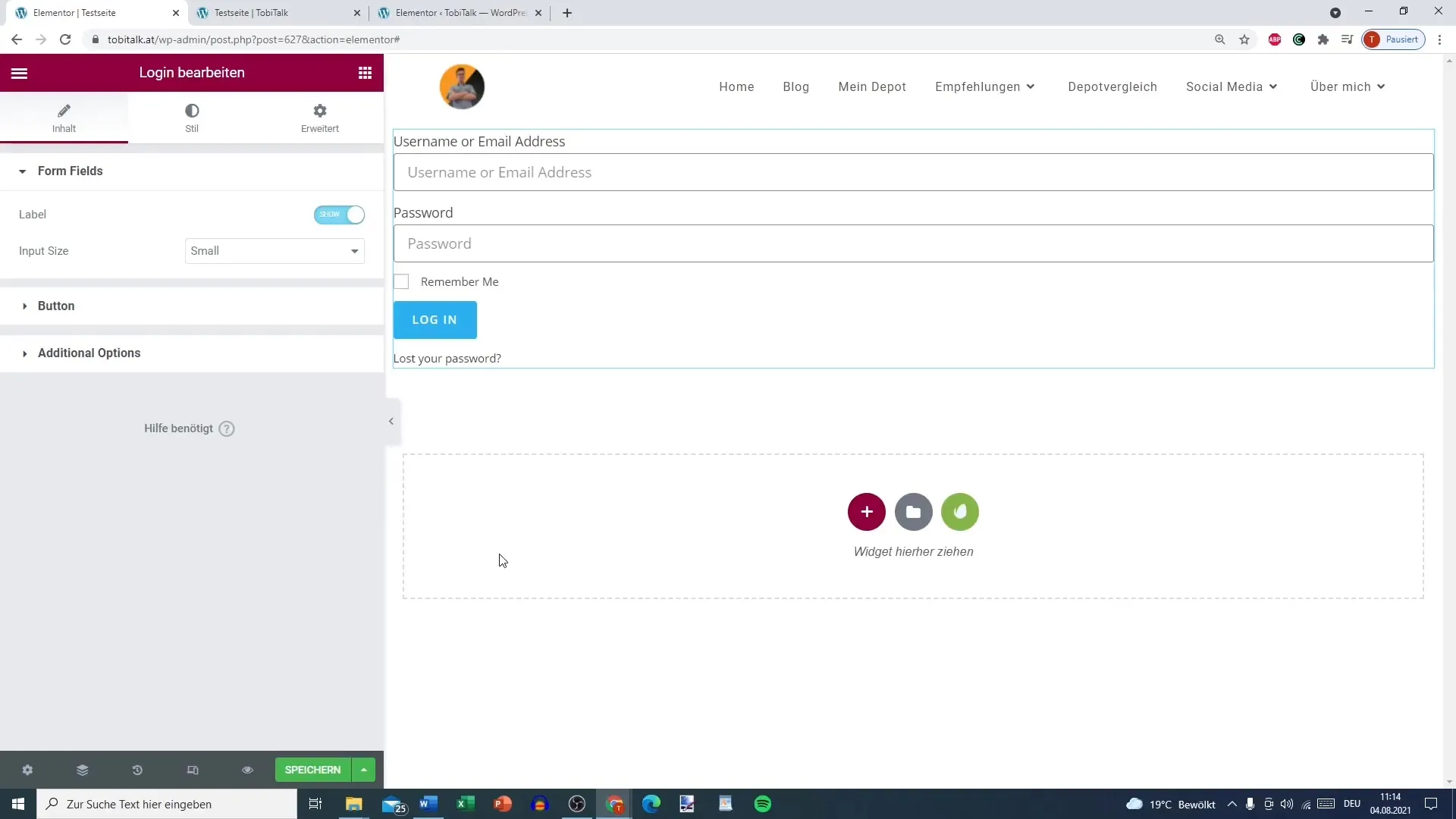
2. Giriş Formunu Kişiselleştirme
Giriş elemanını ekledikten sonra düzenlemeler yapabilirsiniz. Başlıkları kaldırarak veya değiştirerek formu kişiselleştirebilir ve tasarımınıza uyarlayabilirsiniz.

3. Eleman Boyutunu Belirleme
Giriş elemanının küçük veya orta olacağına karar verebilirsiniz, tasarım ihtiyaçlarınıza göre. Bu seçenek, formu web sitenizin genel stiline uyarlamanıza yardımcı olur.
4. Düğmeyi Kişiselleştirme
Giriş düğmesi de gerektiğinde özelleştirilebilir. Düğmenin metnini, rengini ve tasarımını değiştirmek için farklı ayarlar bulunmaktadır. Düğmenin görsel olarak ilgi çekici olduğundan emin olun.

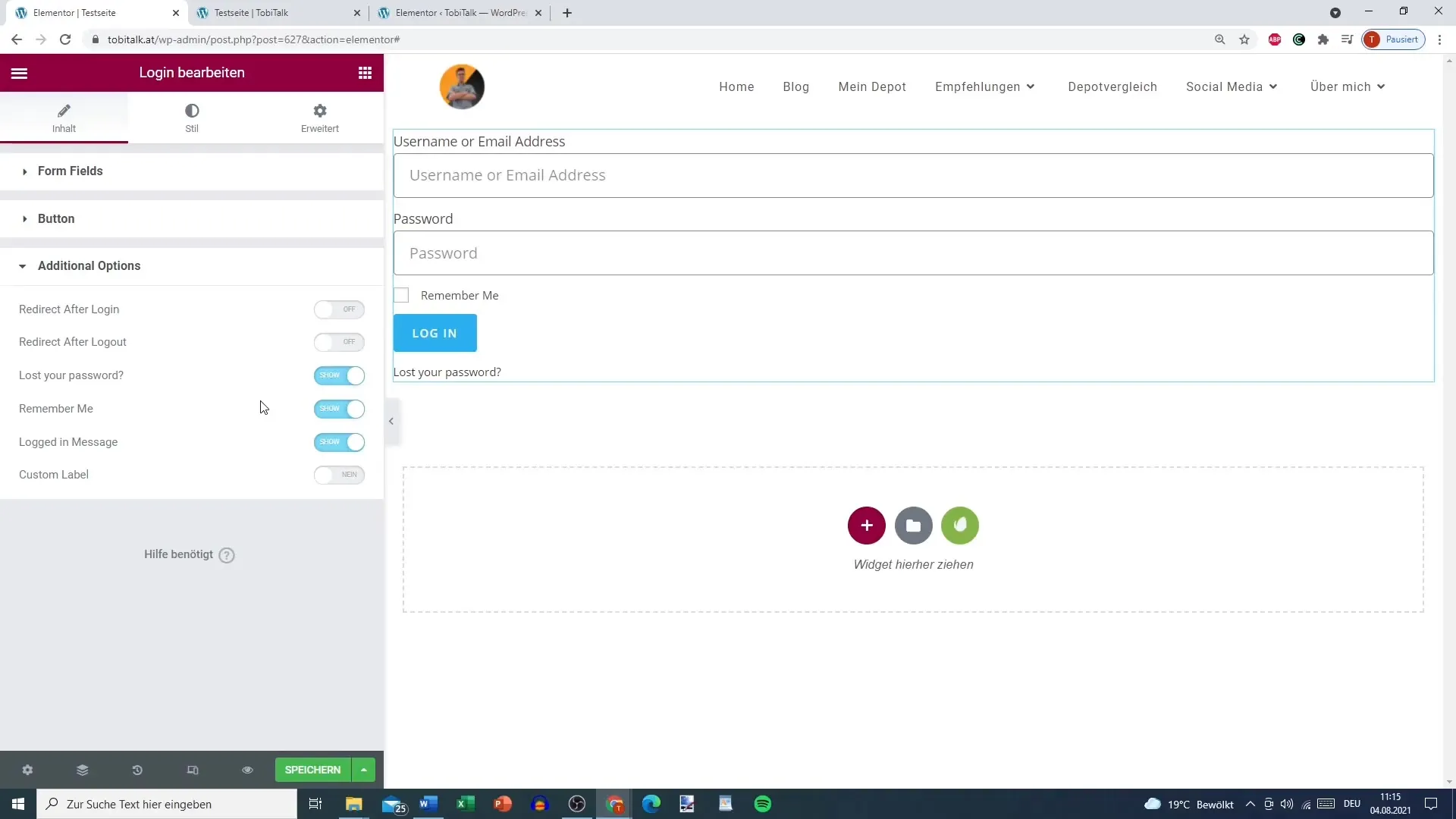
5. Ek Seçenekler ve Yönlendirmeler
Ek seçenekler, kullanıcı deneyimi için önemlidir. Kullanıcıların giriş yaptıktan sonra nereye yönlendirileceğini belirleyebilirsiniz. Kullanıcıların her ziyaretlerinde giriş bilgilerini yeniden girmelerini engellemek için "Beni Hatırla" işlevini etkinleştirmeniz önerilir.
6. Parola Kurtarma İşlemini Etkinleştirme
Bir kullanıcı parolasını unutmuşsa, "Parolanızı mı unuttunuz?" işlevi parolayı doğrudan giriş formu üzerinden kurtarmalarını sağlar. Bu, kullanıcı deneyimini geliştiren pratik bir işlevdir.
7. Çıkış ve Giriş Sonrası Yönlendirme
Çıkış sonrası ve giriş sonrası için yönlendirme seçeneklerini ayarlamayı unutmayın. Çıkış için bir teşekkür sayfası olabileceği gibi, giriş yönlendirmesi sayfası muhtemelen ana sayfa veya başka ilgili bir sayfa olabilir.
8. Son Kontroller
Değişikliklerinizi kaydetmeden önce, canlı sayfada işlevselliği kontrol ettiğinizden emin olun. Giriş formunu bir blog sayfası veya çevrimiçi mağaza için mi kullanmak istiyorsunuz? İhtiyaçlarınıza bağlı olarak ayarları daha da uyarlayabilirsiniz.
Özet
Bu adım adım kılavuzda, WordPress sayfanızda Elementor Pro'da etkili bir giriş fonksiyonunu nasıl oluşturacağınızı öğrendiniz. Giriş elemanının entegrasyonundan düzenleme seçeneklerine ve yönlendirme ayarlarına kadar olan gereken adımları ele aldık. Bu fonksiyonun uygulanması, web sitenizde kullanıcı deneyimini artırmakla kalmaz, aynı zamanda kullanıcılara korunan içeriklere genişletilmiş erişim imkanı sağlar.
Sıkça Sorulan Sorular
Elementor Pro'da Giriş Elemanı nedir?Giriş elemanı, kullanıcıların WordPress sayfanıza giriş yapmalarına olanak tanır.
Giriş Düğmesi üzerindeki metni nasıl kişiselleştiririm?Metni ve Giriş Düğmesinin rengini ve tasarımını eleman ayarlarında değiştirebilirsiniz.
Elementor Pro olmadan Giriş Formunu kullanabilir miyim?Giriş Elemanı yalnızca Elementor Pro kullanıcılarına sunulmaktadır.
Yönlendirme seçenekleri önemli midir?Evet, giriş veya çıkış sonrası kullanıcıları belirli sayfalara yönlendirerek kullanıcı deneyimini iyileştirirler.
"Beni Hatırla" işlevinin avantajları nelerdir?Bu işlev, kullanıcıların giriş bilgilerinin saklanmasını sağlayarak tekrarlayan girişleri kolaylaştırır.


