Eğer zaten WordPress için Elementor ile çalışıyorsanız, muhtemelen "Kısa Kod" terimini duymuşsunuzdur. Bu küçük kod parçacıkları, web sitenize farklı işlevleri veya içerikleri kolay ve hızlı bir şekilde eklemenize yardımcı olabilir. Ayrıca, HTML kodlarıyla çalışmak da yararlı bir beceridir. Bu kılavuzda, WordPress sayfanıza kısa kodları ve HTML'i nasıl etkili bir şekilde entegre edebileceğinizi öğreneceksiniz.
Önemli İpuçları
- Kısa Kodları WordPress'e eklemenin basit bir yoludur.
- HTML de doğrudan Elementor'da kullanılabilir.
- Kısa kodları ve HTML kodlarını web sayfanıza etkin bir şekilde entegre etmek için basit yöntemler bulunmaktadır.
Adım Adım Kılavuz
Elementor'da Kısa Kodları Eklemek
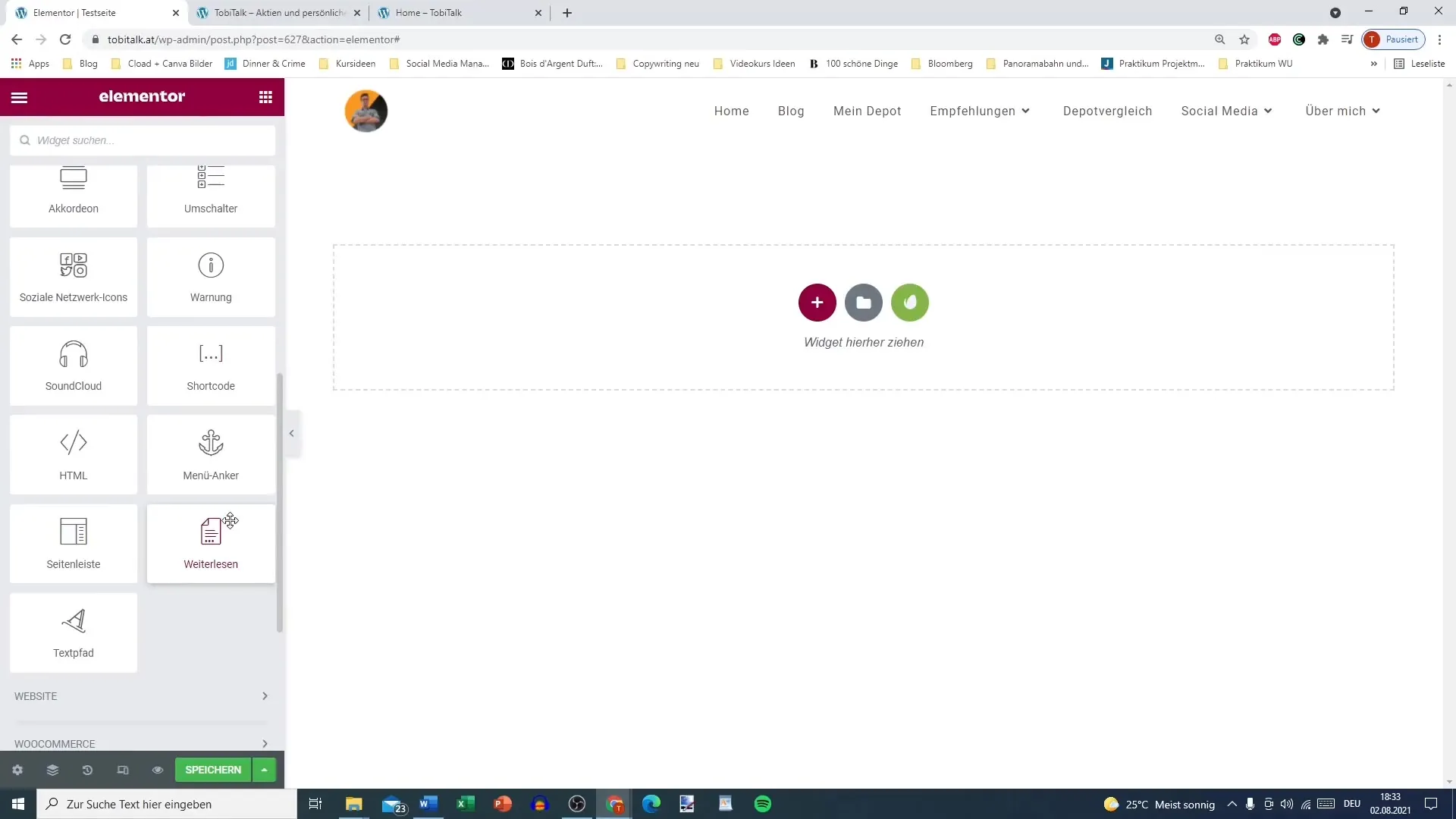
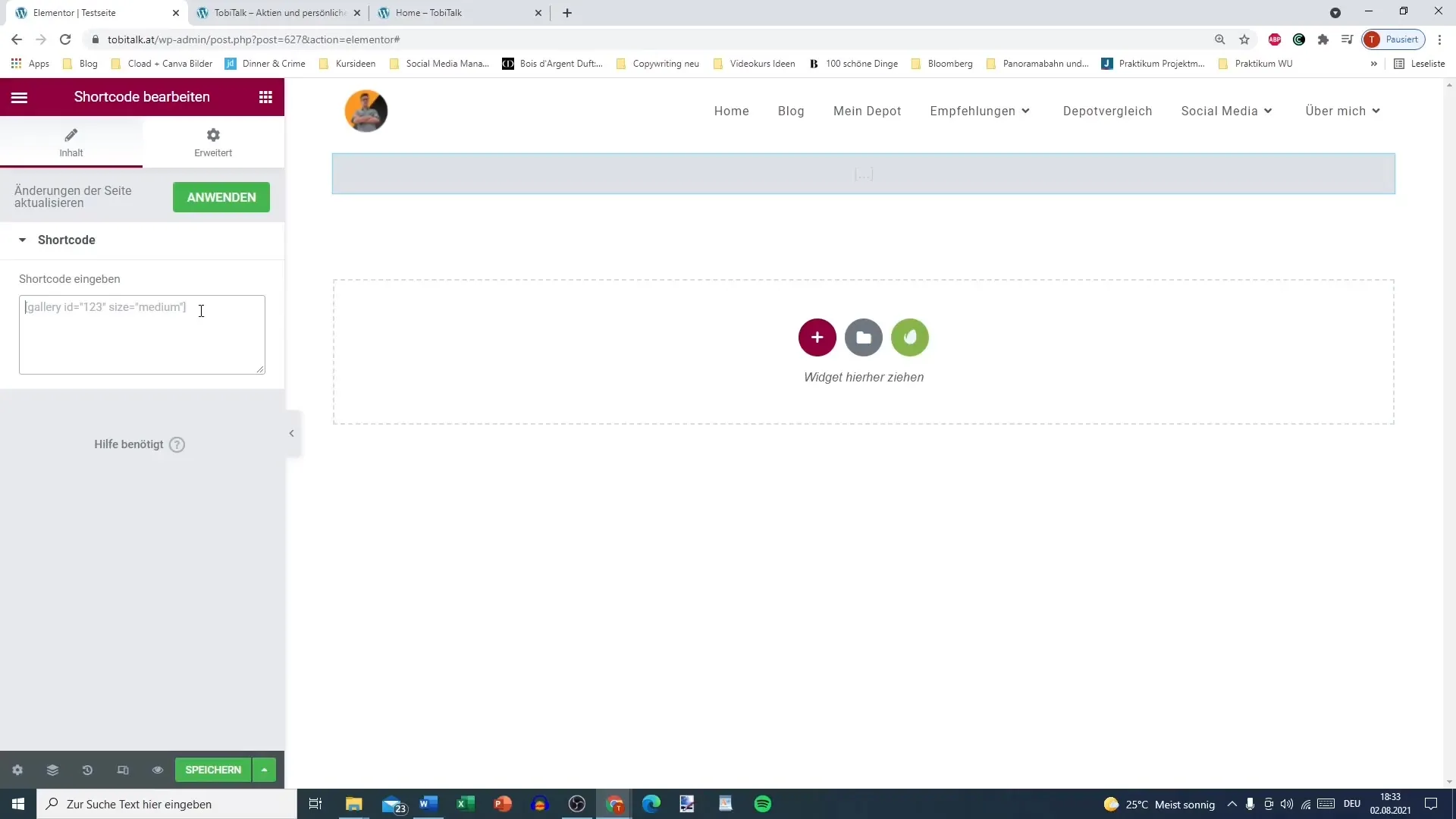
Elementor'da Kısa Kodları kullanmak için birden fazla yaklaşım mevcuttur. Kısa Kodu doğrudan Elementor'a yazabilir veya WordPress işlevini kullanabilirsiniz. Bir Kısa Kodu doğrudan Elementor'a eklemek için sayfanıza bir "Kısa Kod" bileşeni sürükleyin.

Bir Kısa Kod oluşturduğunuzda, genellikle doğru isimle veya bir etiketle belirtilir. Bu Kısa Kodlarda genellikle, ilgili öğenin ne yapması gerektiğini belirten terimler olan "Galeri" veya "Boyut" gibi ifadeler bulabilirsiniz.

İstenilen yere Kısa Kodu yerleştirebilir ve istediğiniz sonucu elde etmek için kullanabilirsiniz.
Elementor'da HTML Kodunu Kullanmak
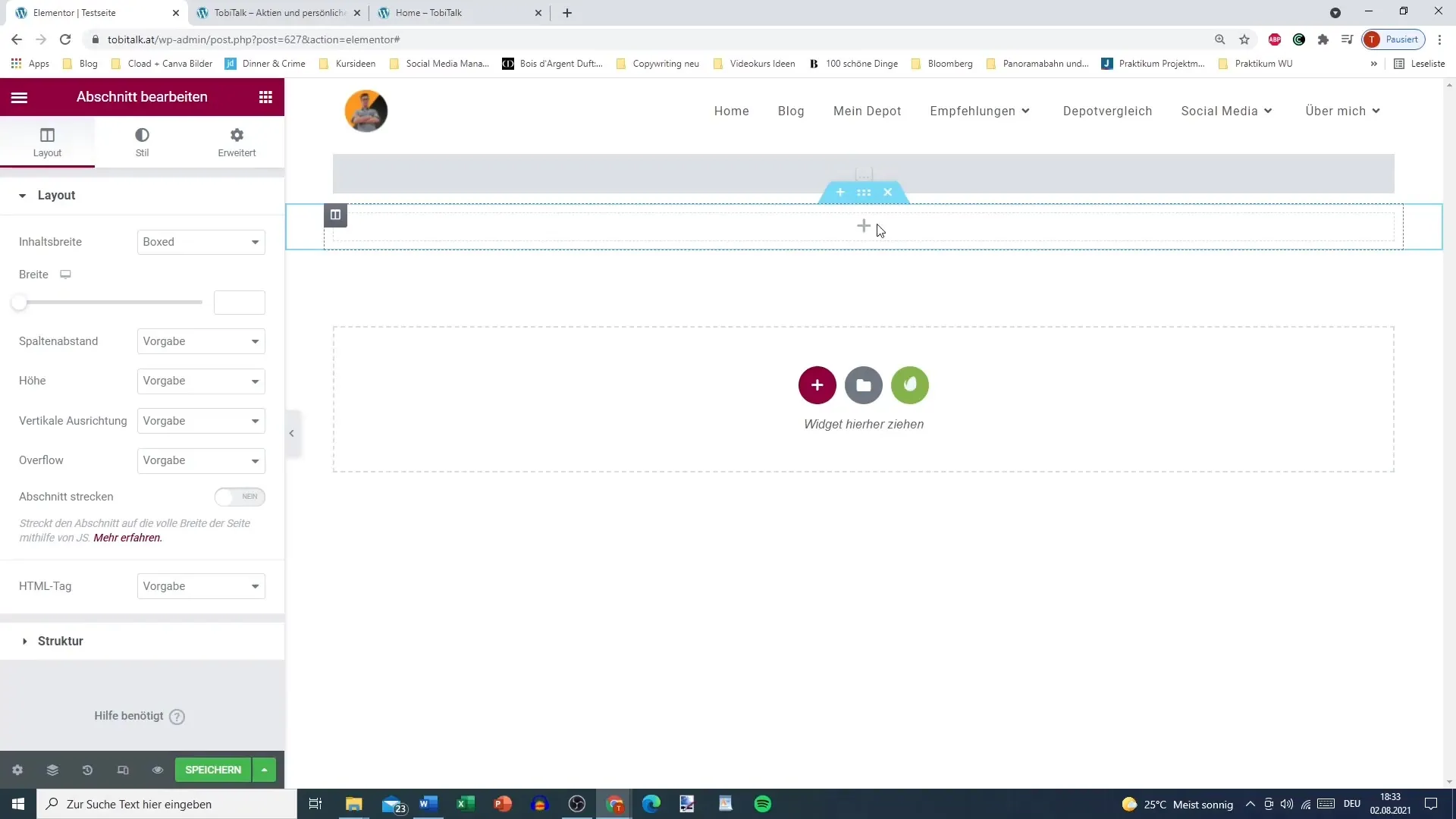
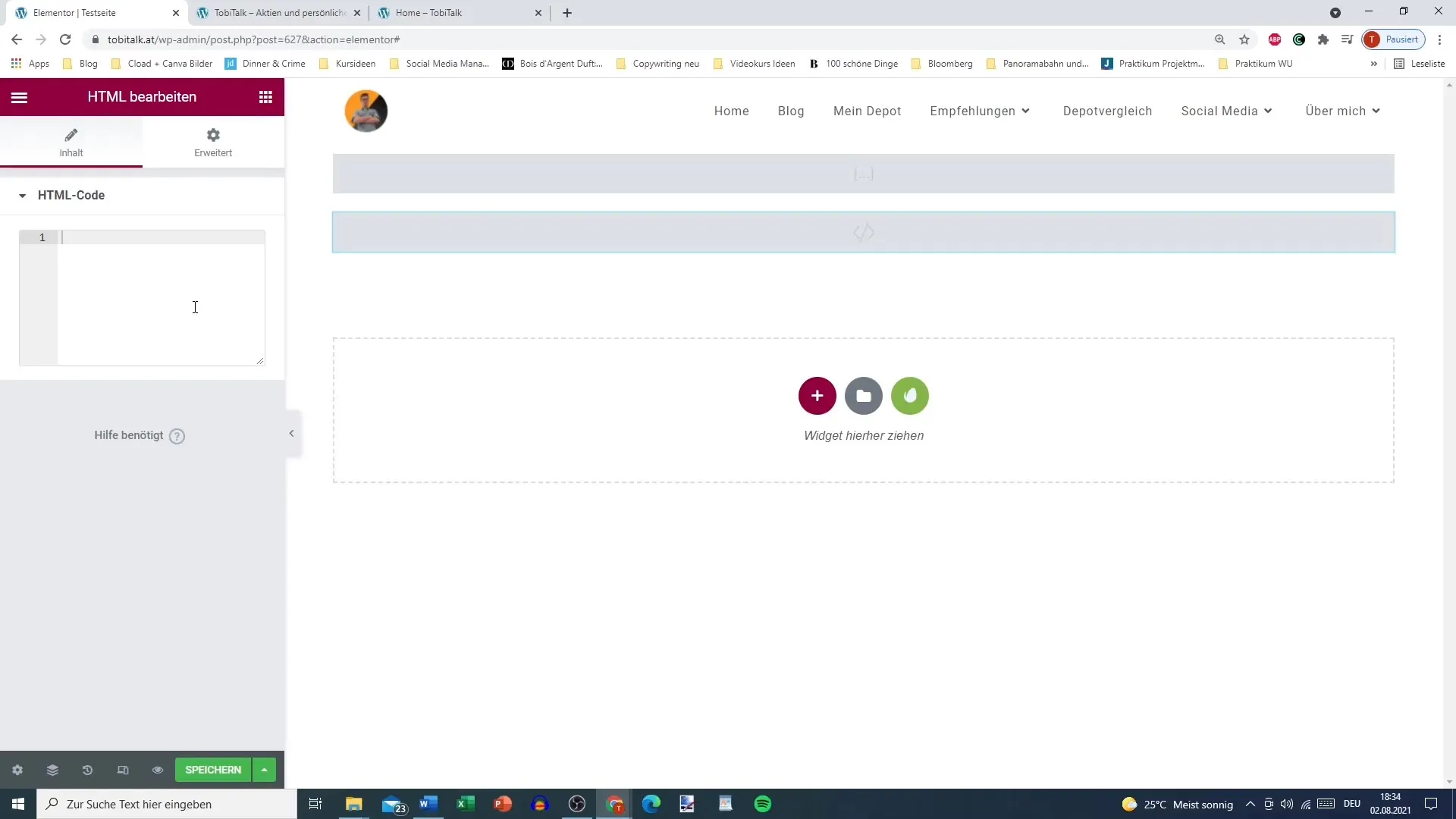
Bunun yerine bir HTML Kodu aldıysanız, entegrasyon temelde benzer şekilde çalışır. HTML için uygun Widget'ı Elementor'da kullanmalı ve HTML Kodunuzu buraya yapıştırmalısınız.

HTML Widget'ında, HTML Kodunuzu yapıştırabileceğiniz bir metin alanı bulunmaktadır. İstenen sonuçları elde etmek için kodunun doğru olduğundan emin olun.

Kısa Kod ve HTML Entegrasyonu
Bir Kısa Kod veya HTML Kodu aldığınızda, WordPress arayüzünden geçmek zorunda değilsiniz. En kolay yöntemi seçebilir, yani Elementor'da doğrudan çalışabilirsiniz.
Bu size daha fazla esneklik sağlar ve sayfanızı daha etkili bir şekilde tasarlayabilir, farklı menüler arasında dolaşmanıza gerek kalmadan.
Özet
Bu kılavuzda, Elementor iş akışınızda hem Kısa Kodları hem de HTML Kodlarını nasıl etkili bir şekilde kullanabileceğinizi öğrendiniz. Anlatılan adımları kullanarak WordPress sayfanızı hızla özelleştirebilir ve genişletebilirsiniz.
Sıkça Sorulan Sorular
Nasıl bir Kısa Kod Elementor'a eklerim?Bir Kısa Kodu sayfanıza eklemek için Elementor'da bir Kısa Kod Bileşeni kullanabilirsiniz.
HTML Kodumu nereden bulabilirim?HTML Kodu genellikle Eklentiler veya diğer harici araçlar tarafından oluşturulur ve sağlanır.
WordPress Fonksiyonu olmadan Kısa Kodları kullanabilir miyim?Evet, WordPress arayüzünü kullanmadan Kısa Kodları doğrudan Elementor'a ekleyebilirsiniz.
Kısa Kodların en yaygın kullanım alanları nelerdir?Kısa Kodlar genellikle Galeriler, Formlar, Widget'lar ve diğer etkileşimli öğeler için kullanılır.
Elementor'da Neden HTML kullanmam gerekiyor?HTML, özelleştirilmiş içerikler eklemenizi ve web sayfanızın esnekliğini artırmanızı sağlar.


