Blockquote öğesini Elementor için WordPress'te etkili bir şekilde kullanmak istiyor musun? Bu kılavuzda, Blockquote öğesini web sitenize en iyi şekilde entegre etmek için bilmeniz gereken her şeyi öğreneceksiniz. Block alıntılar, ifadeleri vurgulamanın ve içeriğinize özel bir dokunuş katmanın yaratıcı bir yoludur. Hadi doğrudan dalalım!
En Önemli Bulgular
- Blockquote öğesi, alıntıları veya özel ifadeleri görsel olarak vurgulamanıza olanak tanır.
- Yazarı ve bir Tweet-Butonu'nu doğrudan Blockquote öğesine ekleyebilirsiniz.
- Ciltler, renkler ve tipografiler de dahil olmak üzere çeşitli özelleştirme seçenekleri mevcuttur.
Adım Adım Kılavuz
Adım 1: Blockquote-Öğesi Ekle
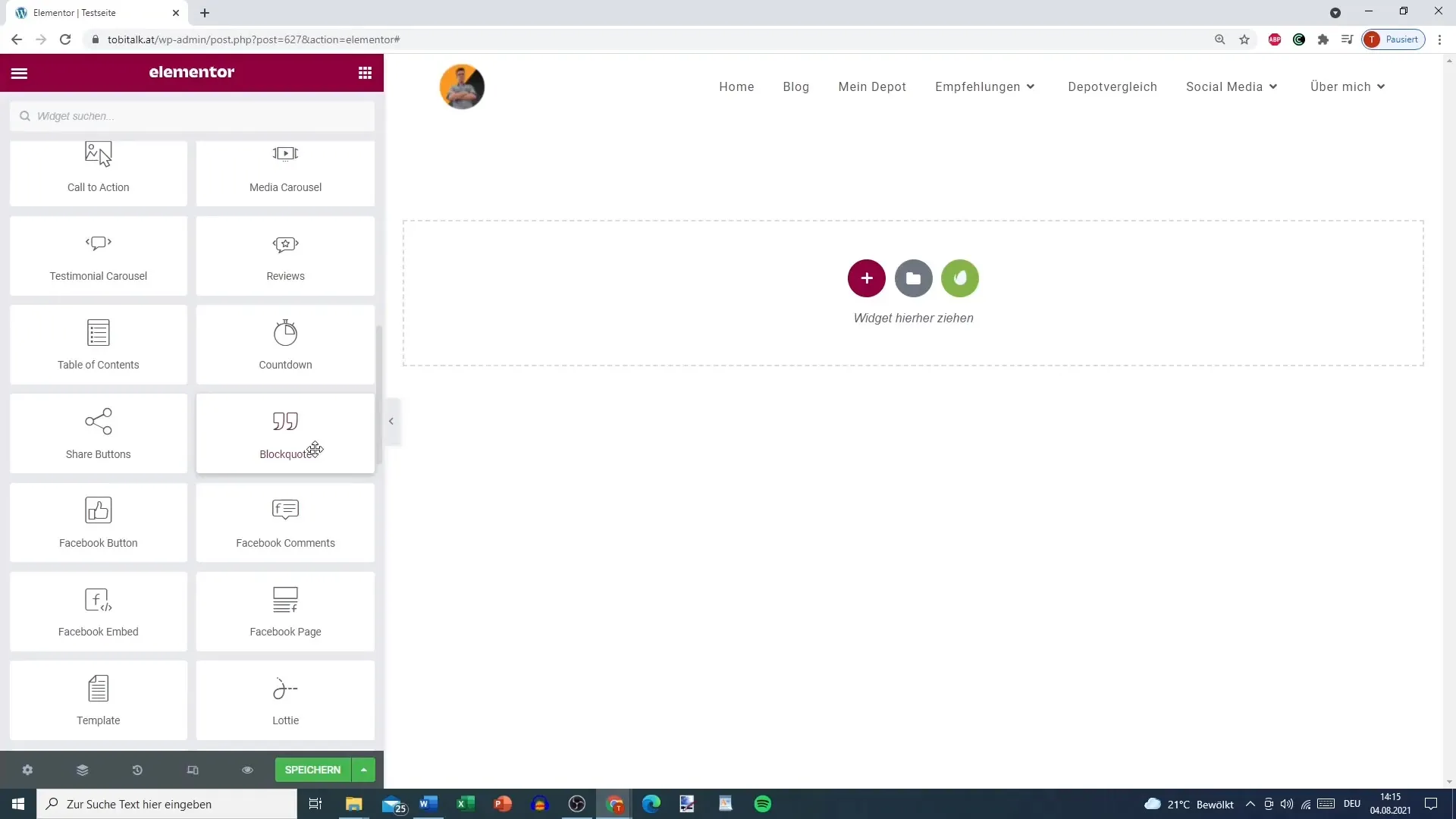
Blockquote öğesini sayfanıza eklemek için önce Elementor Düzenleyici'yi açın. Widget Listesinde Blockquote öğesini arayın ve sayfanızın istediğiniz alanına sürükleyin.

Adım 2: İçerik Girin
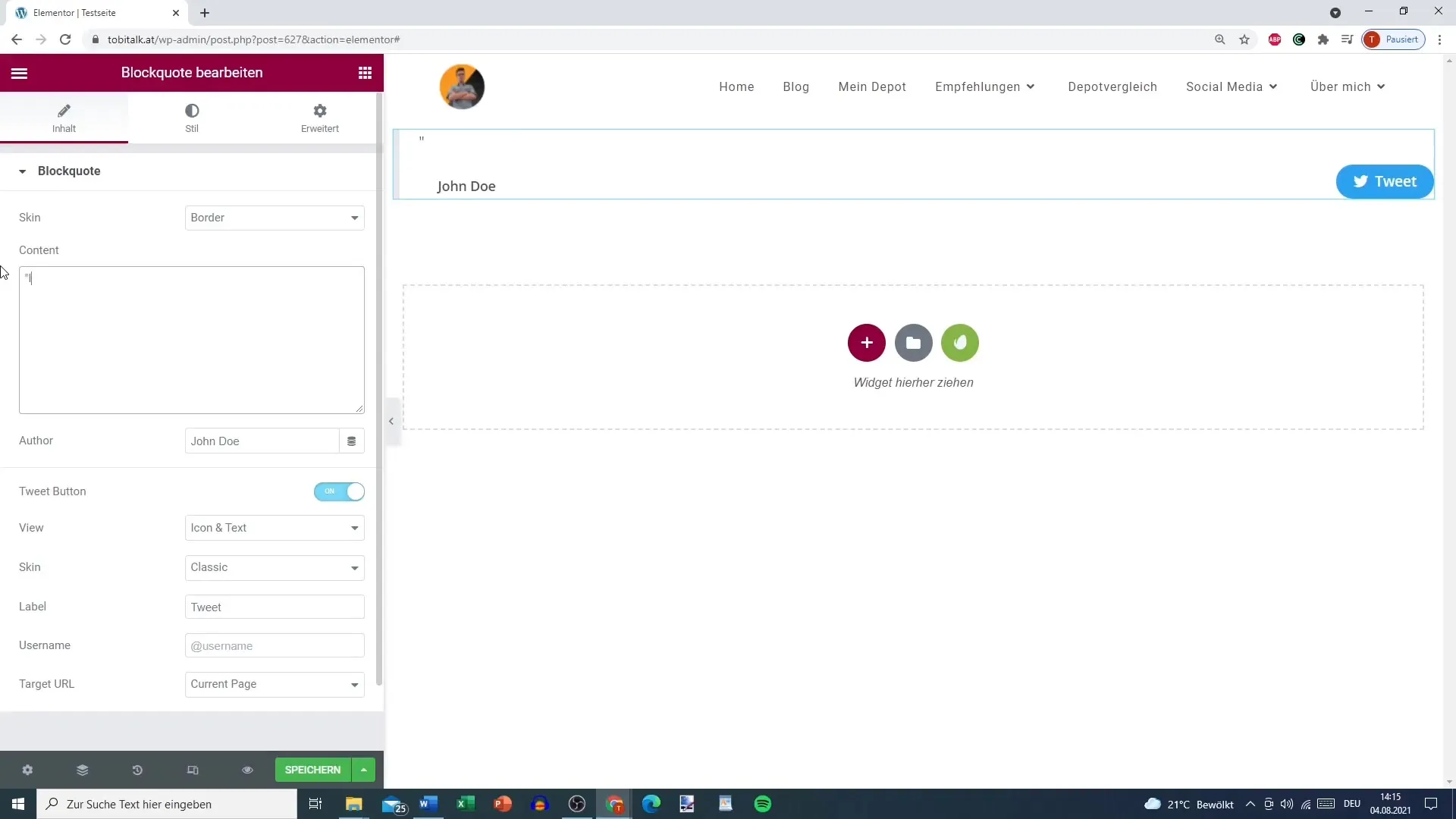
Şimdi Blockquote'unuza içeriği girebilirsiniz. Metin kutusuna vurgulamak istediğiniz alıntı veya ifadeyi girin. Burada vurgulamak istediğiniz herhangi bir ifade olabilir.

Adım 3: Yazar Belirtme
Alıntının inandırıcılığını artırmak için yazarın adını da ekleyebilirsiniz. Sadece ilgili metni ilgili alanına ekleyin. Örneğin: "Tobias".
Adım 4: Tweet-Butonu Ekleyin
Blockquote-Öğesi'nin kullanışlı bir özelliği, Tweet-Butonu ekleyebilme olanağıdır. Bu sayede ziyaretçiler, Blockquote'unuzdan doğrudan tweet atabilirler. Fonksiyonu etkinleştirin ve tweetlerken gösterilecek metni gerekirse düzenleyin.
Adım 5: Tweet-Butonu'nun Özelleştirilmesi
Tweet-Butonu da ayrıca özelleştirilebilir. Yalnızca metni veya bir simgeyi göstermek isteyip istemediğinizi düşünün - ya da her ikisini. Farklı stiller arasından seçim yapın (örneğin, Bubble veya Link).
Adım 6: Tasarımı Özelleştirme
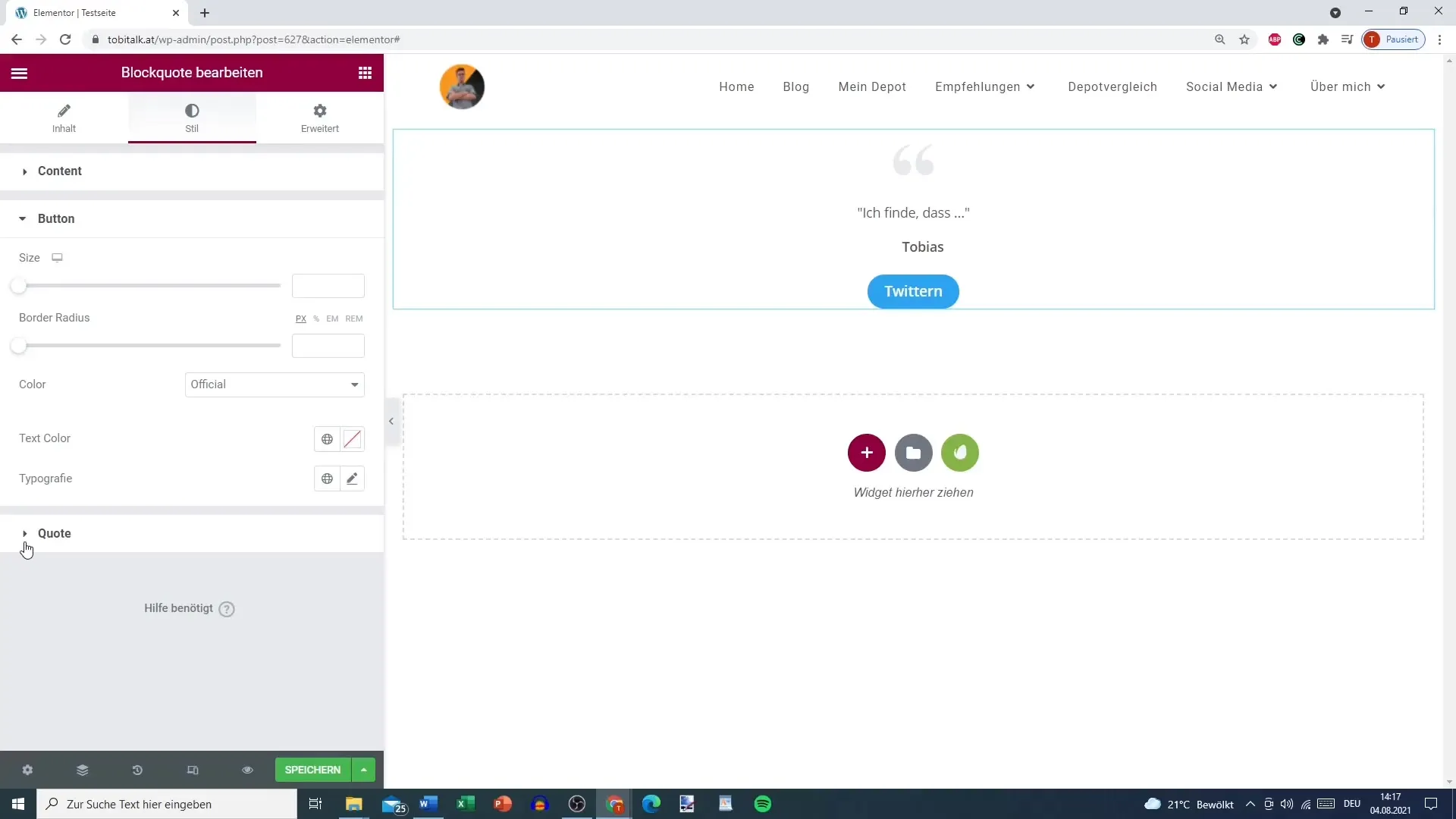
Blockquote-Öğesi size birçok tasarım seçeneği sunar. Elementin Cilt'ini seçebilir, örneğin "border" veya "quotation", boşlukları ve renkleri ayarlayabilirsiniz.
Adım 7: Tipografiyi Ayarlama
Bu adımda, Blockquote-Öğesi'nin tipografi ayarlarına gidin. Burada metnin okunabilirliğini ve sayfanızın tasarımıyla uyumlu olmasını sağlamak için yazı tipini, boyutunu ve stili özelleştirebilirsiniz.

Adım 8: Butonun Özelleştirilmesi
Eğer Blockquote'a bir buton eklediyseniz, butonun boyutunu ve kenar yarıçapını özelleştirebilirsiniz. Böylece butonun sayfanıza optimal bir şekilde uymasını sağlarsınız.
Adım 9: Genel Ayarlamalar Yapma
Blockquote'unuzun genel düzenini optimize etme imkanınız vardır. Elemanların arasındaki boşluğu ve genel sunumu ayarlayarak etkileyici bir tasarım elde etmeye çalışın.
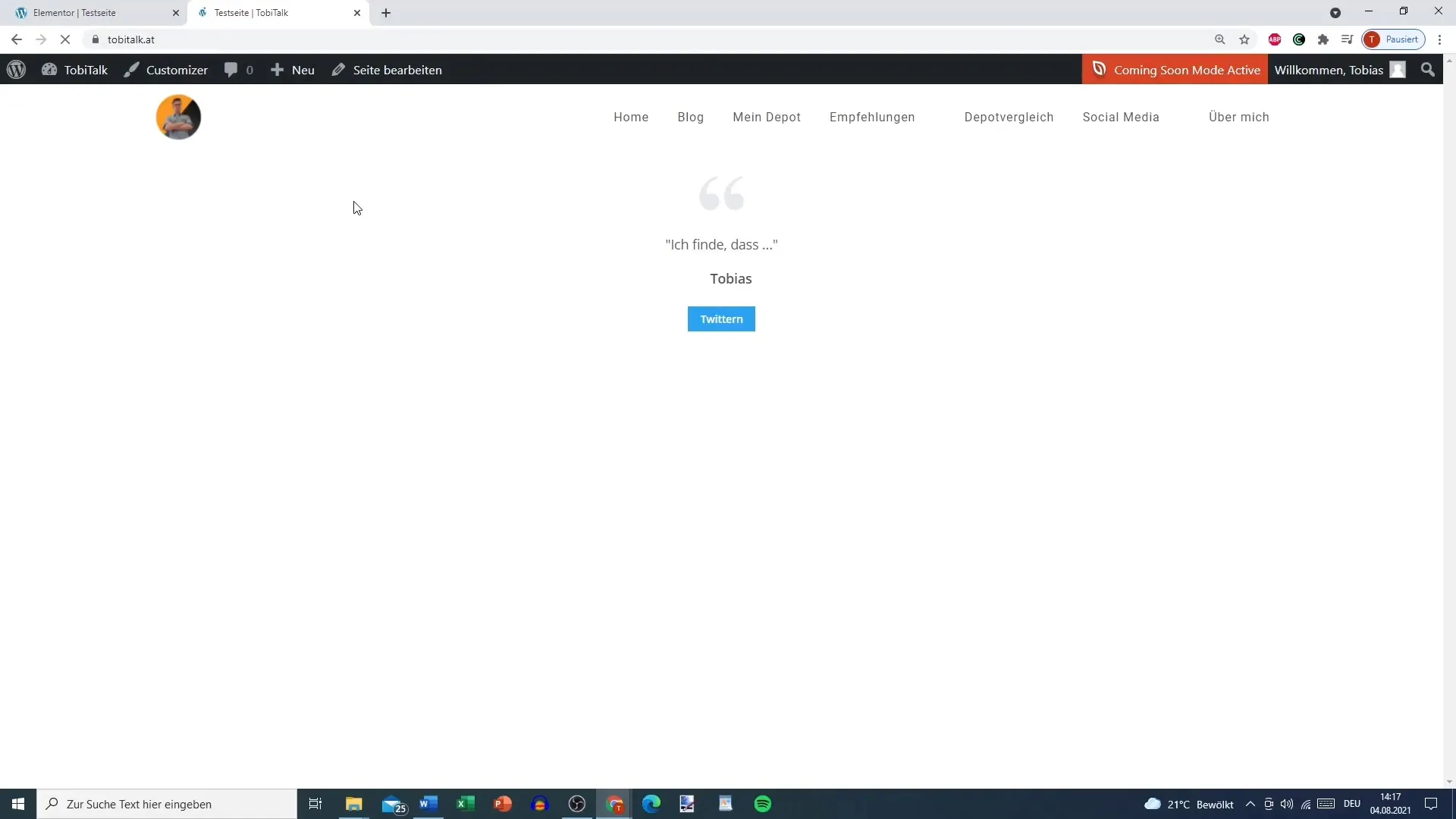
Adım 10: Blockquote-Öğesini Kullanma
Blockquote-Öğesi belki de özel bir araç değildir, ancak yine de ilginç görsel vurgular yapabilir. Özellikle önemli ifadeleri veya ürünleri tanıttığınızda ve bunları etkileyici bir şekilde sunmak istediğinizde oldukça kullanışlıdır.

Özet
Elementor'un Blockquote-Öğesi, web sitenize alıntılar ve önemli ifadeler eklemenin basit, ancak etkili bir yoludur. Metni ve yazarı belirtmekle kalmaz, ziyaretçilere dikkat çekecek görsel vurgular da yapabilirsiniz. Blockquote-Öğesini mevcut tasarımınıza en iyi şekilde yerleştirmek için özelleştirme seçeneklerinden yararlanın ve yaratıcı olun!
Sıkça Sorulan Sorular
Blockquote-Öğesini Elementor Sayfama Nasıl Ekleyebilirim?Blockquote-Öğesini Widget Listesinde arayın ve sayfanızın istediğiniz bölümüne sürükleyin.
Alıntının Yazarını Belirleyebilir miyim?Evet, yazarın adını doğrudan Blockquote-Öğesi'ne girebilirsiniz.
Tweet-Butonu'nu nasıl özelleştirebilirim?Tweet-Butonu fonksiyonunu etkinleştirin ve gösterilen metni ve düzeni özelleştirebilirsiniz.
Blockquote-Öğesi hangi tasarım özelleştirmelerini sunuyor?Ciltleri, renkleri, tipografiyi, boşlukları ve buton boyutunu özelleştirebilirsiniz.
Blockquote-Öğesi karmaşık bir şekilde kullanılıyor mu?Hayır, Blockquote-Öğesi kullanımı kolaydır ve sayısız özelleştirme seçeneği sunar.


