Elementor, WordPress'te web sitelerini tasarlamak için güçlü bir araçtır. Web sitenizin tamamını oluşturdunuz ve daha sonra değişiklikler yapmak veya başka bir sayfada kullanmak için kaydetmek ister misiniz? Bu kılavuzda, Elementor'da bir web sitesini nasıl etkili bir şekilde kaydedebileceğinizi öğreneceksiniz. Bu sadece işinizi kolaylaştırmakla kalmaz, mevcut düzeninizi riske atmadan farklı tasarımları denemenizi de sağlar. Hadi hemen başlayalım.
En Önemli Bulgular
- Bir sayfanın tamamını Elementor'da kaydedip daha sonra tekrar kullanabilirsiniz.
- Kaydetme işlemi, Elementor Editörü'nde bulunan seçenekler aracılığıyla gerçekleştirilir.
- Kaydedilen bir web sitesi kolayca başka sayfalara eklenir.
Adım Adım Kılavuz
Bir sayfayı Elementor'da tamamen kaydetmek için aşağıdaki adımları izleyin.
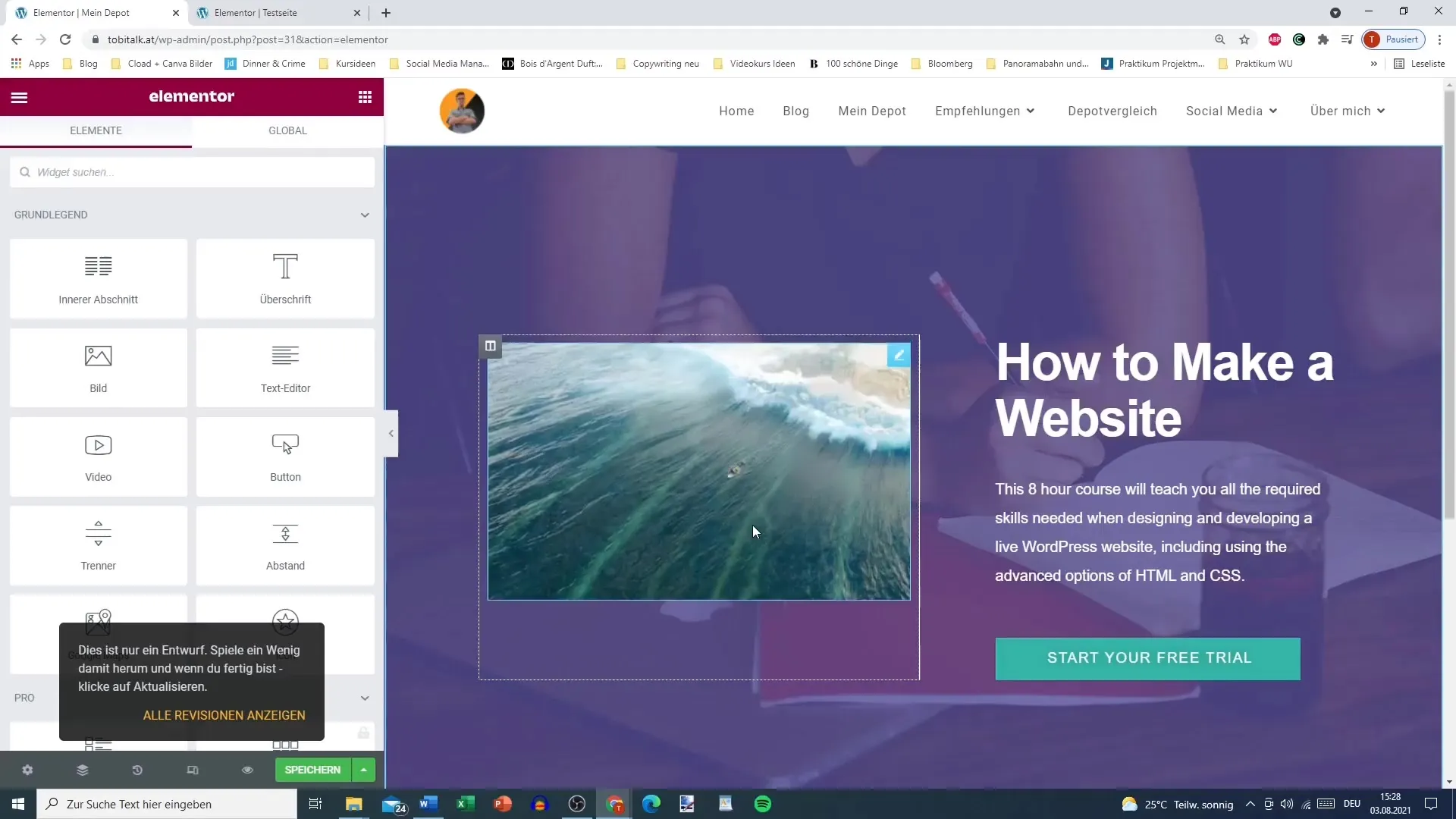
İlk olarak, Editörünüzü açmak istersiniz. Beğendiğiniz ve kaydetmek istediğiniz bir web sitesi oluşturduysanız, sayfanızı Elementor Editörü'nde açın.

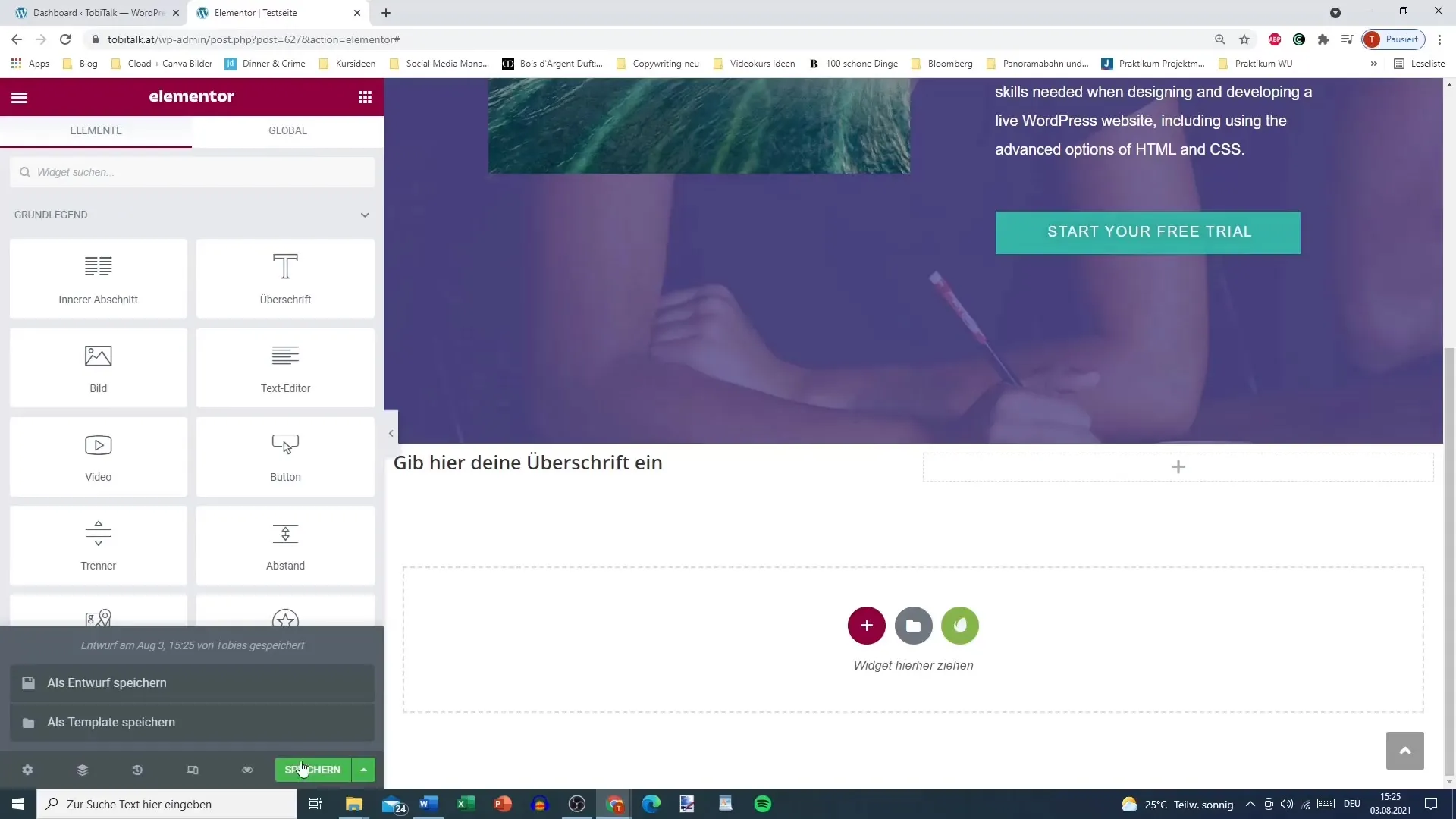
Burada önemli olan şey, tüm sayfanın kaydedilmesidir. Muhtemelen bölümleri veya tek öğeleri zaten kaydetmiş olabilirsiniz, ancak şimdi tüm sayfayı kütüphaneye eklemek istiyoruz. Bu işlem için sol alt köşede yer alan seçeneklere tıklayın.

Açılan menüde, sayfayı kaydetme seçeneğini bulacaksınız. Burada çeşitli seçenekler mevcuttur. Sayfayı taslak olarak kaydetmek isteyip istemediğinizi veya tüm sayfayı şablon olarak kaydetmek isteyip istemediğinizi seçebilirsiniz. Sayfayı daha sonra kolayca tekrar kullanabilmeniz için sayfayı şablon olarak kaydetmek mantıklı olacaktır.

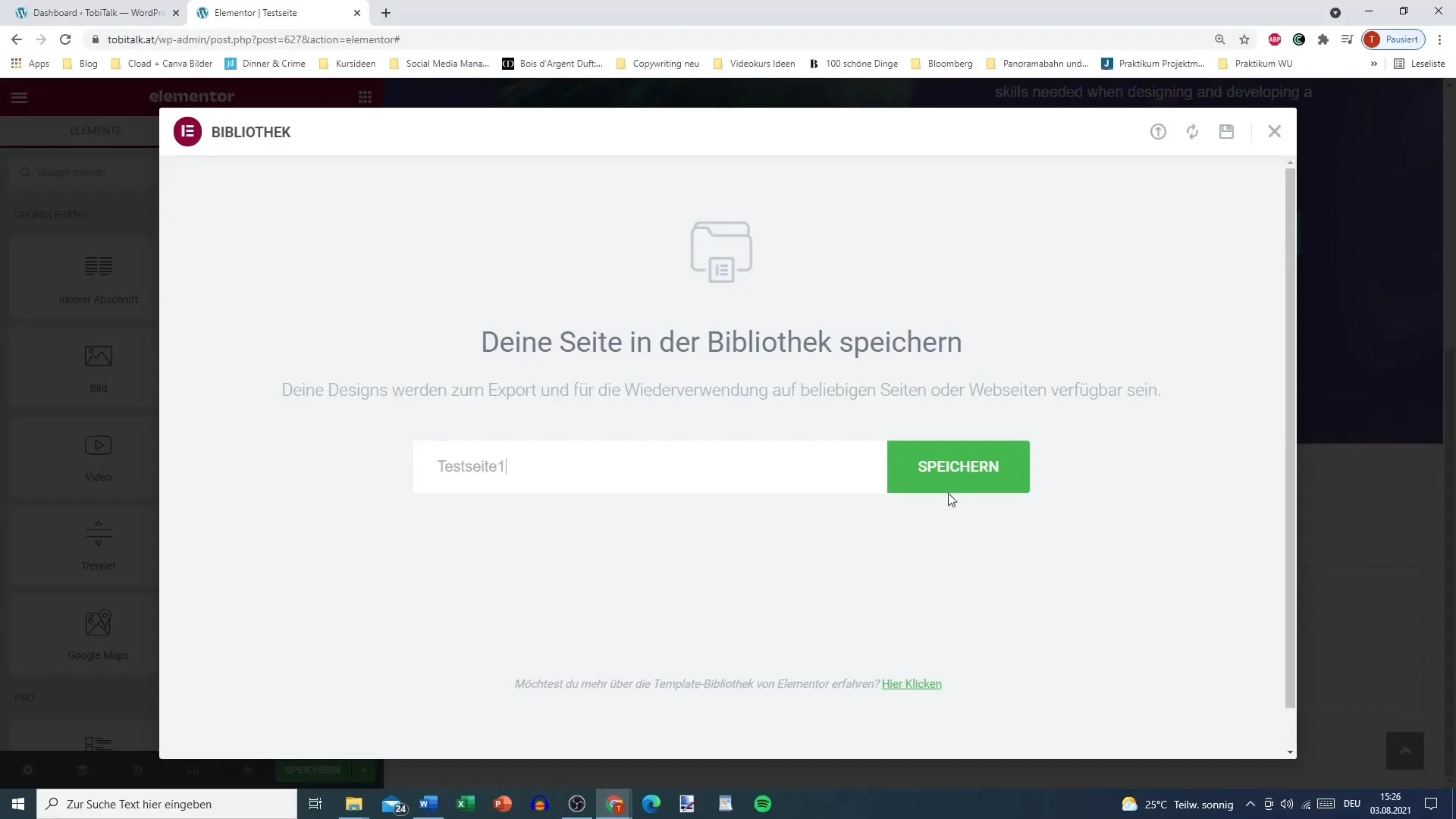
Seçeneği "Şablon Olarak Kaydet" olarak belirledikten sonra, kaydedilmiş sayfanıza bir ad girme alanı belirecektir. Sayfaya daha sonra ulaşmanıza yardımcı olacak açıklayıcı bir ad verin. Örneğin: "Test Sayfası 1".

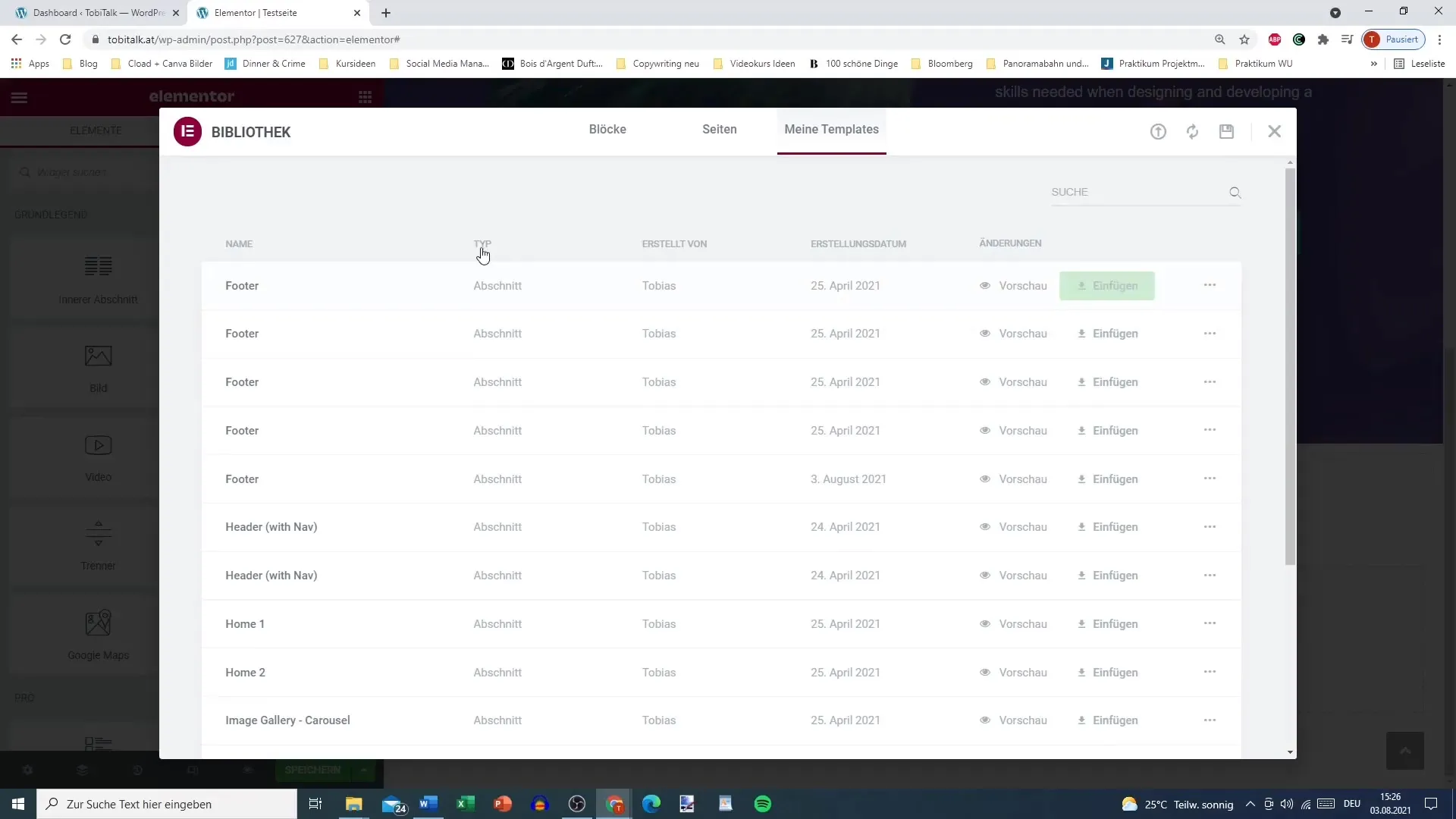
Ardından "Kaydet"e tıklayın ve Elementor, tüm sayfayı kütüphanenize yerleştirir. Şimdi Şablon Kütüphanesine baktığınızda, yeni sayfanızın orada listelenmesi gerektiğinden emin olun. Sayfa türü altında "Sayfa" girişinin bulunduğundan emin olun.

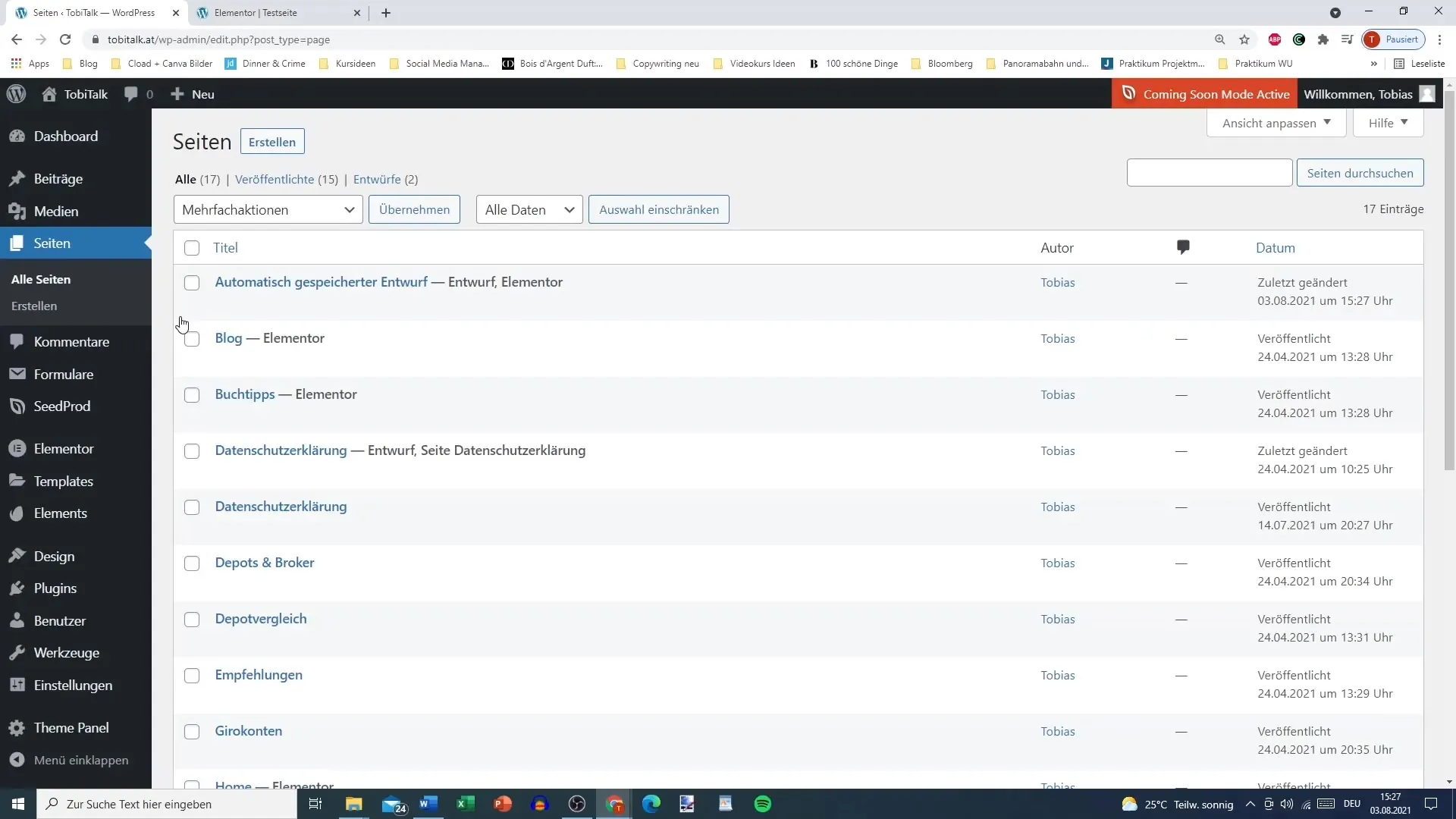
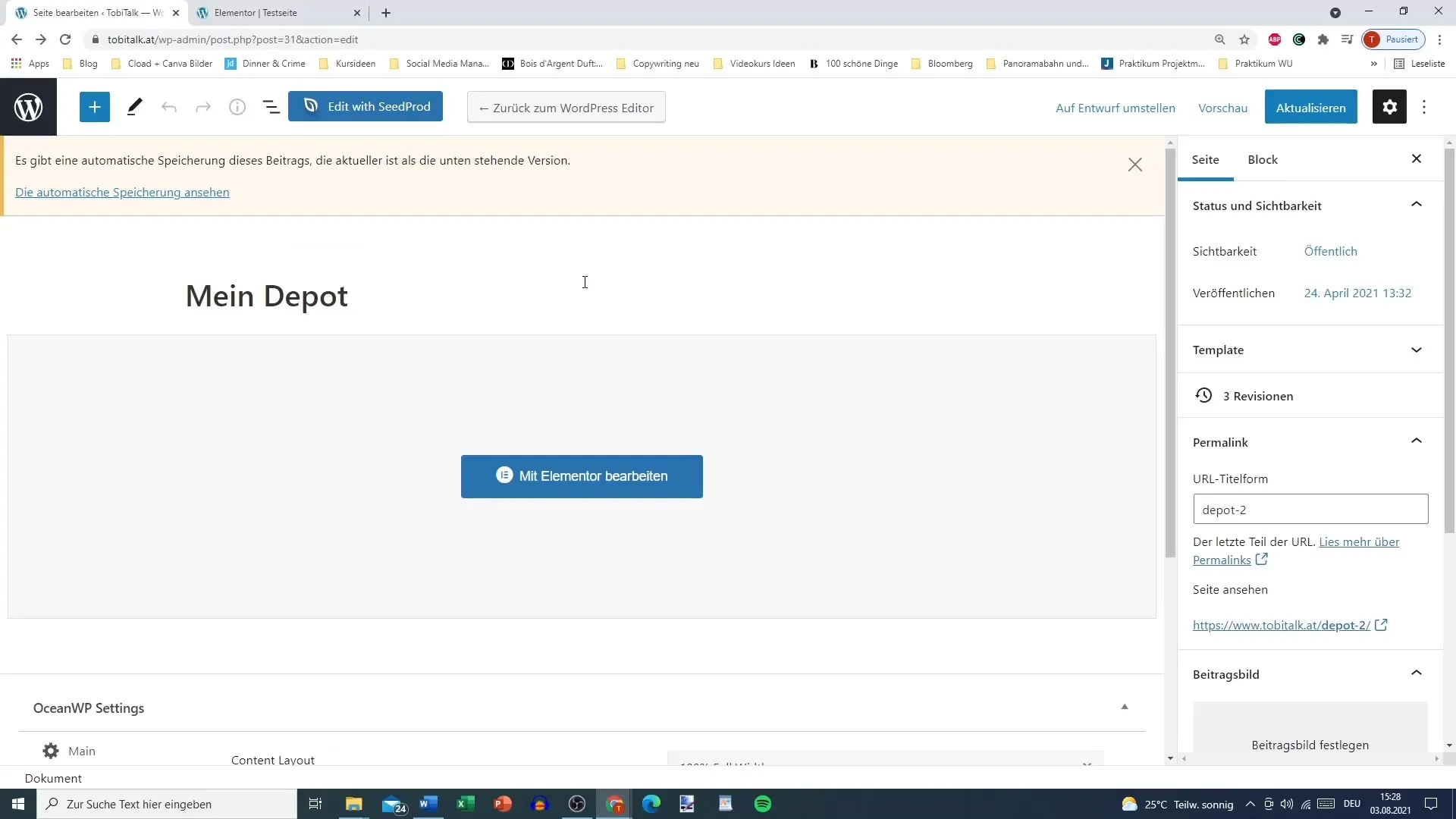
Şimdi, bu kaydedilmiş sayfayı daha sonra nasıl kullanabileceğimizi görelim. Bunun için WordPress Panonuzdaki "Sayfalar" bölümüne gidin ve şablonu uygulamak istediğiniz sayfayı seçin.

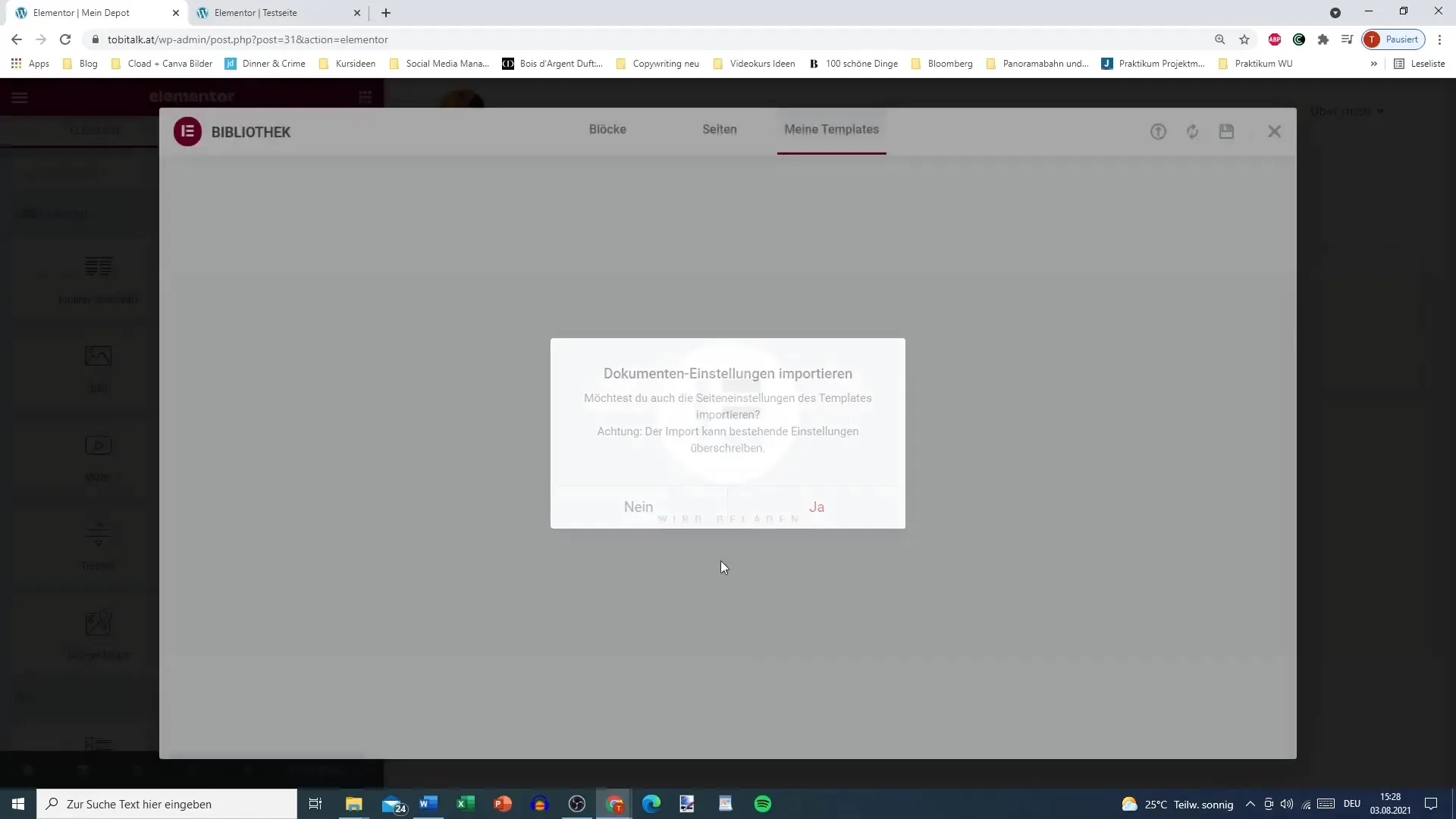
Sayfa yüklendikten sonra, "Elementor ile Düzenle"e tıklayın. Bu, tüm önayarların alındığından ve tasarımın doğru bir şekilde görüntülendiğinden emin olmanızı sağlar.

Ardından Elementor Editöründeki Şablon Seçeneklerine gidin. Kaydedilmiş sayfalarınızın bir genel bakışını görmek için "Benim Şablonlarım"ı seçin. Şu anda kaydettiğiniz şablonu burada bulacaksınız. Onu mevcut sayfanızda istediğiniz yere sürükleyip bırakarak kolayca ekleyin.

Şablonun tamamen yüklenmesi biraz zaman alabilir. Ancak endişelenmeyin, ekledikten sonra doğrudan çalışmaya ve ayarlamalara başlayabilirsiniz, her şeyi yeniden oluşturmanıza gerek yok.

Yeni şablonu sayfanıza ekledikten sonra kaydedebilir ve çalışmaya devam edebilirsiniz. Bu, önceden tasarlanmış sayfaları kullanımınızı kolaylaştırır, çünkü ihtiyaç duyduğunuzda bunları her zaman tekrar kullanabilir veya özelleştirebilirsiniz.

Özet
Elementor'da sayfaları kaydetmek ve yeniden kullanmak, tasarım deneyimleriyle çalışmayı seven herkes için etkili bir araçtır. Yukarıda açıklanan adımlarla kolayca tüm sayfaları kaydedip diğer sayfalara entegre edebilirsiniz. Bu sayede web tasarımınızı baştan başlamadan esnek bir şekilde uyarlayabilirsiniz.
Sık Sorulan Sorular
Bir sayfayı Elementor'da nasıl kaydederim?Bir sayfayı Elementor'da şablon olarak kaydedebilmek için Editör'deki seçeneklere tıklayın ve sayfayı şablon olarak kaydedin.
Kaydedilen şablonlarımı nerede bulabilirim?Kaydedilen şablonları "Şablonlarım" bölümünde Elementor Editörü'nde bulabilirsiniz.
Kaydettiğim sayfayı başka bir sayfada kullanabilir miyim?Evet, kaydedilen sayfaları sürükle-bırak yöntemiyle başka sayfalara kolayca ekleyebilirsiniz.
Varsayılan ayarları değiştirirsem ne olur?Varsayılan ayarlarınızı değiştirdiğinizde kaydedilen sayfanın görünümünü etkileyebilir ve istediğiniz gibi göstermeyebilir.
Elementor şablonların uyumluluğunu kontrol ediyor mu?Evet, Elementor şablonların tasarımınızın mevcut varsayılan ayarları ile uyumlu olup olmadığını kontrol eder.


