Bir dikiş deseni efekti, Tipoğrafyanıza el yapımı, tekstil bir görünüm kazandırır ve sıcaklık ve bireysellik yansıtan yaratıcı tasarımlar için idealdir. Photoshop ile bu efekti, dokuları, katman stillerini ve özel fırçaları bir araya getirerek kolayca oluşturabilirsin. Bu öğretici de adım adım, tipografinizi gerçekçi bir dikiş desenine dönüştürmenin nasıl yapılacağını göstereceğim – davetiyeler, posterler veya sosyal medya grafikleri için mükemmel. Hadi başlayalım ve yazınızı sanatsal bir dikiş tasarımına dönüştürelim!
Adım 1: Arka Plan Dokusu
Belgemin boyutu 800 x 600 Piksel.
Örneğimde, TutKit.com'un tekstür paketinden aldığım tekstil arka plan dokusunu seçiyorum.
Bu doküman, bu öğreticideki çalışma materyali olarak eklendi.
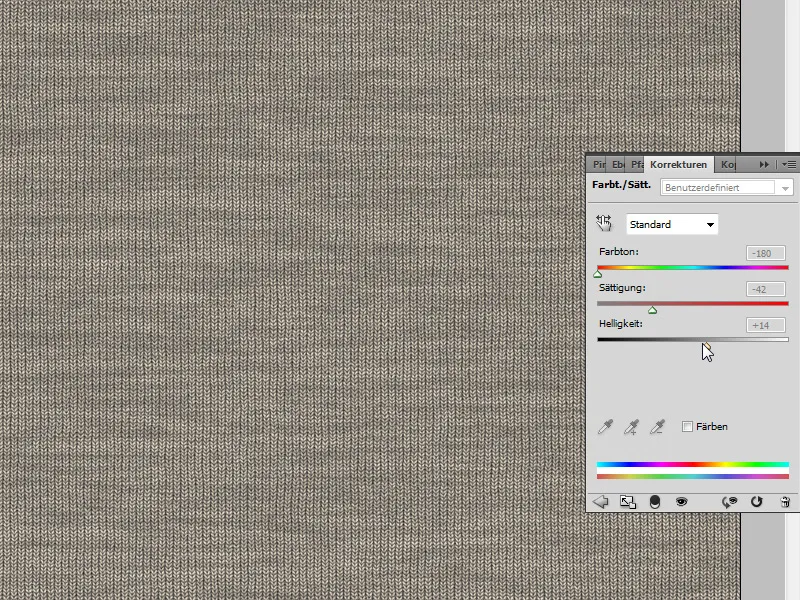
Dokuya sarı bir renk tonu vermek için, Ton/Sağlık ayarı ile aşağıdaki değerlere sahip bir ayar katmanı oluşturuyorum:
• Ton: -180
• Sağlık: -42
• Aydınlık: +14
Adım 2: Metni Yerleştirme
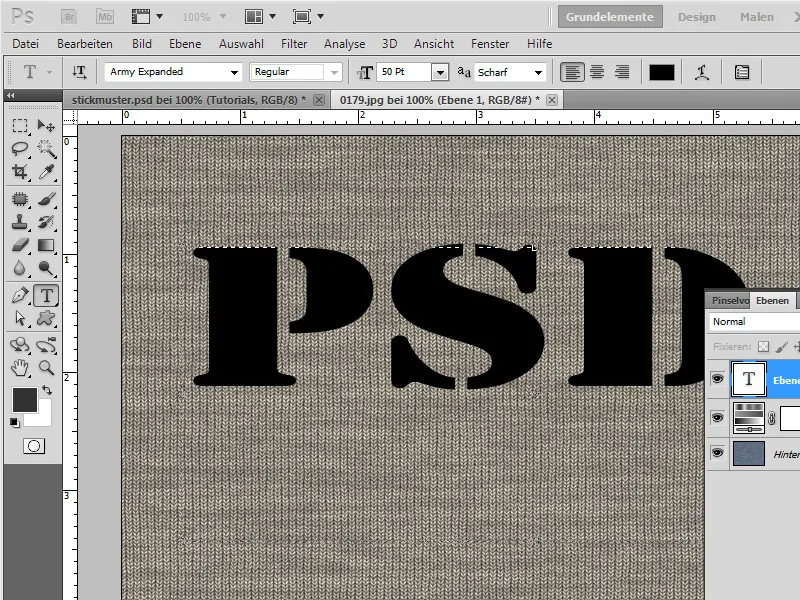
200 Punto büyüklüğünde, siyah renkte PSD harflerini dokümana yazıyorum.
Adım 3: Metni Seç ve Seçimi Çalışma Yolu Olarak Oluştur
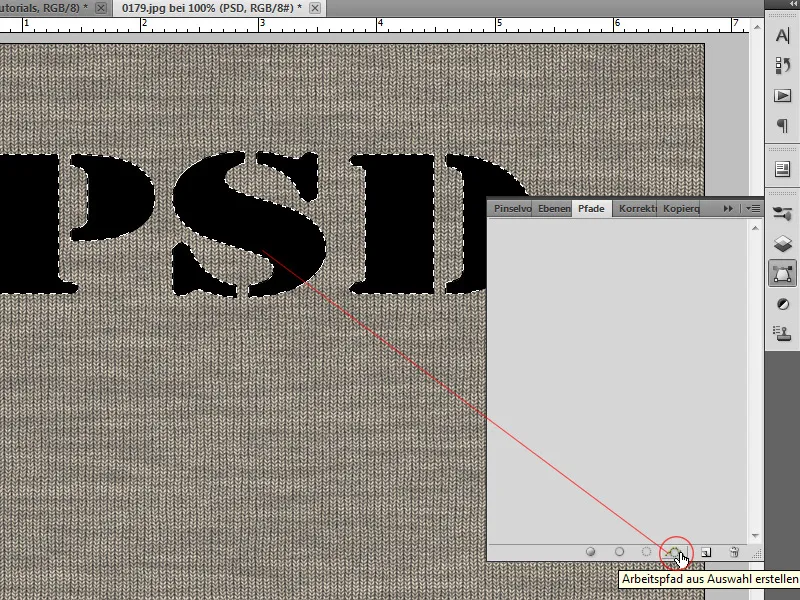
Kontrol tuşunu ve Tıklamayı kullanarak metin katmanımın Katman Küçük Resmine tıklıyorum ve harfleri seçiyorum. Sonra Yollar panelini seçiyorum ve orada Seçimden Yola Dönüştür Öğesine Tıklayıp işaretliyorum.
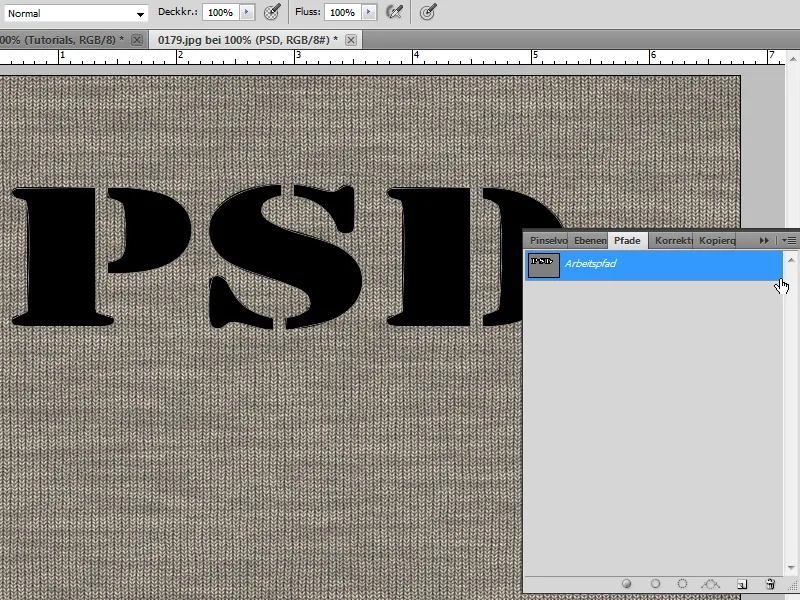
Adım 4: Seçim Artık Bir Çalışma Yolu
Şimdi Çalışma Yolu Konturumu bir Fırça ile doldurabilirim. Bunun için Fırça Aracımın etkin olması ve repertuarda uygun bir dikiş deseni Fırçasının Fırça Önyapısı olarak bulunması gerekmektedir.
Adım 5: Dikiş Deseni Fırça Önyapısını Belirleme
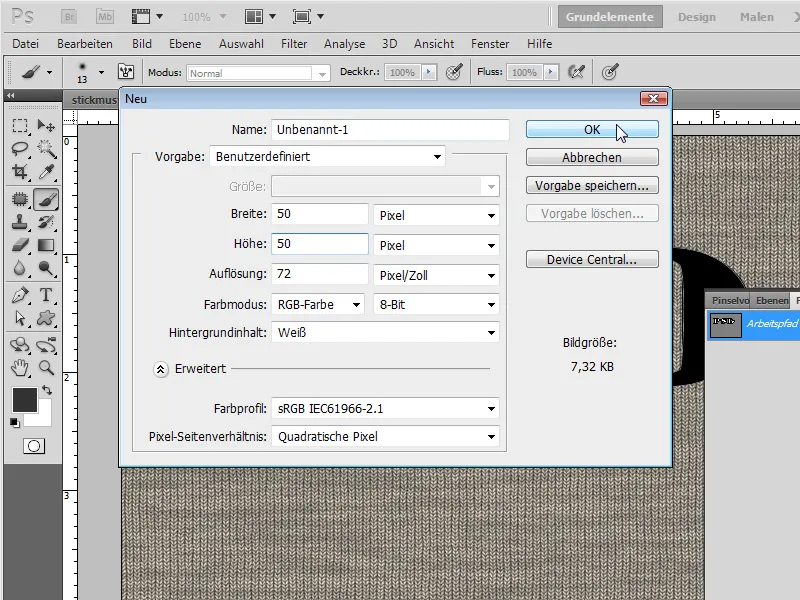
Yeni bir doküman oluşturmak için Kontrol+N kısayolunu kullanıyorum. Yeni doküman boyutu 50x50'dir.
Kontrol+Shift+Alt+N ile yeni bir Katman oluşturuyorum. Arka plan katmanını gizleyebilirim, böylece arka plan saydam olur.
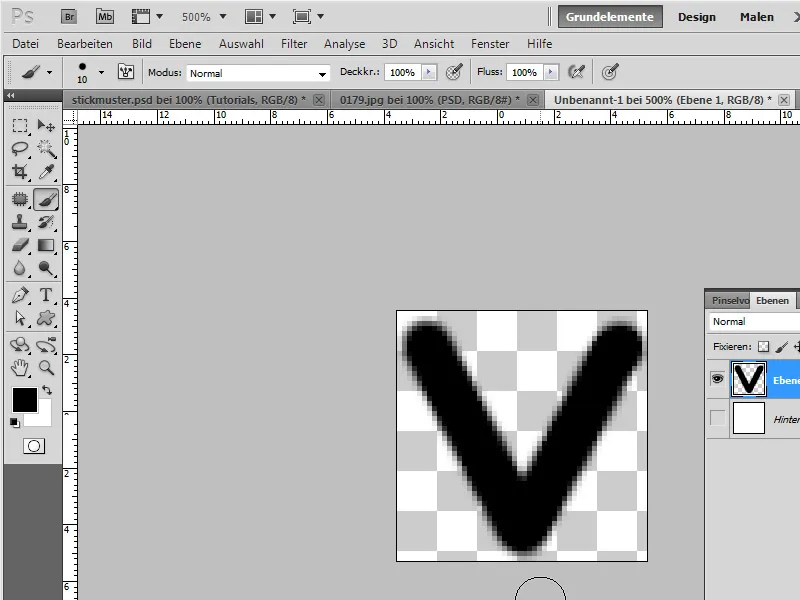
Fırça Önyapımı documentime düzgün bir şekilde çizmek için yaklaştırıyorum ve yaklaşık% 500 oranında zoom yapıyorum. Yuvarlak sert bir Fırça seçiyorum ve yeni dokümanıma basitçe bir "V" çiziyorum. Önemli: Çizerken, "V"nin kenara değmemesine dikkat edin. Aksi takdirde, sonradan fırçalarken sert, hoş olmayan kenarlar oluşacaktır.
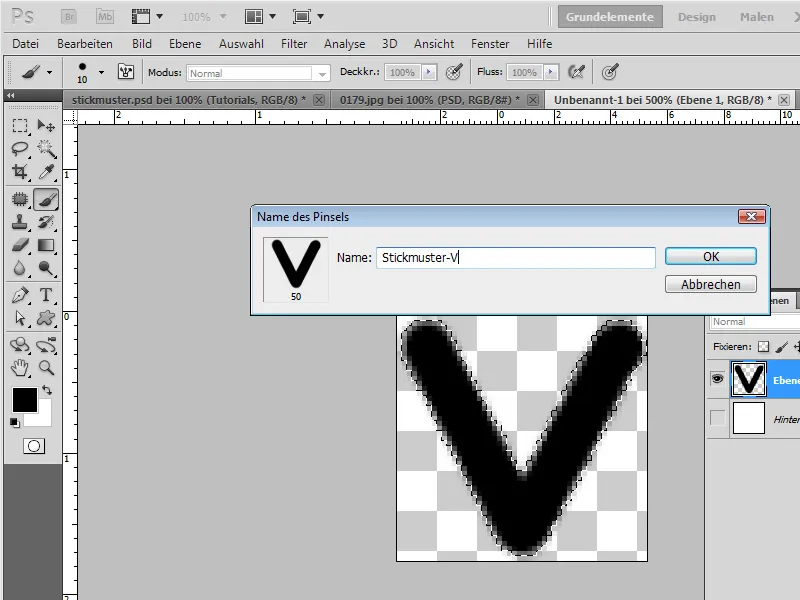
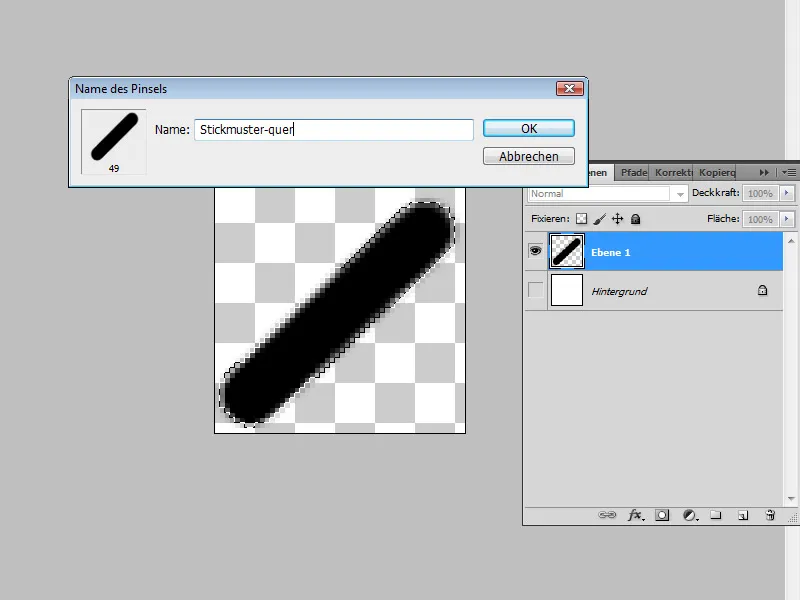
Daha sonra, V-Katmanımın Katman Küçük Resmine Kontrol ve Tık ile tıklayarak V'yi seçebilir ve Düzenle> Fırça Önyapısını Belirle menüsünde yeni bir Fırça Ucu olarak kaydedebilirim.
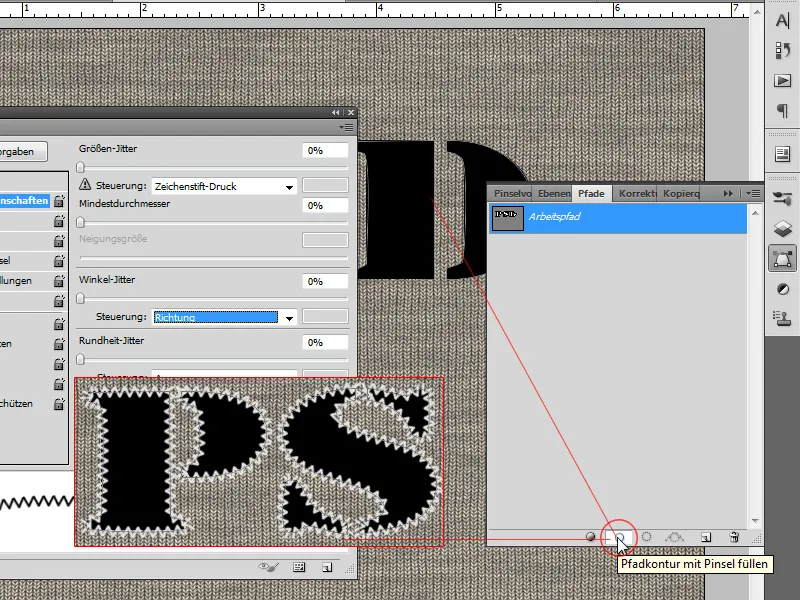
Adım 6: Fırça Ayarlarını Fırça Panelinde Yapma
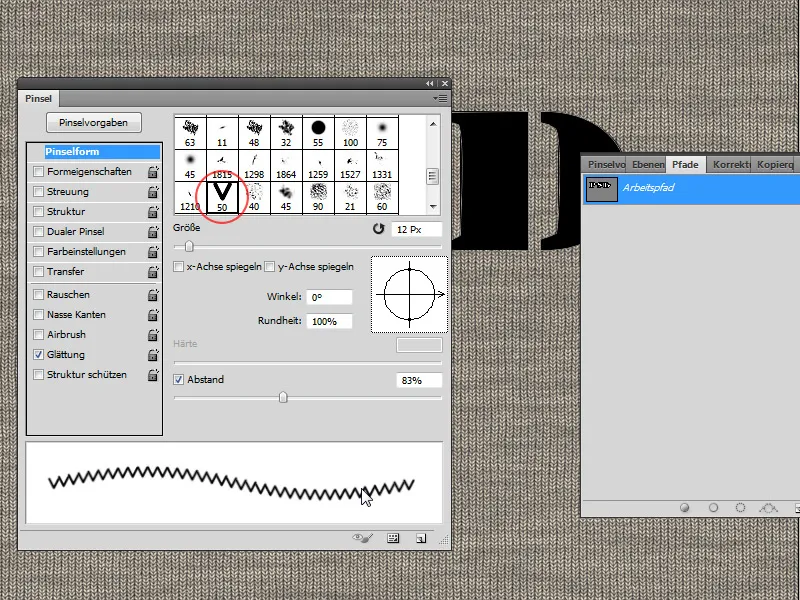
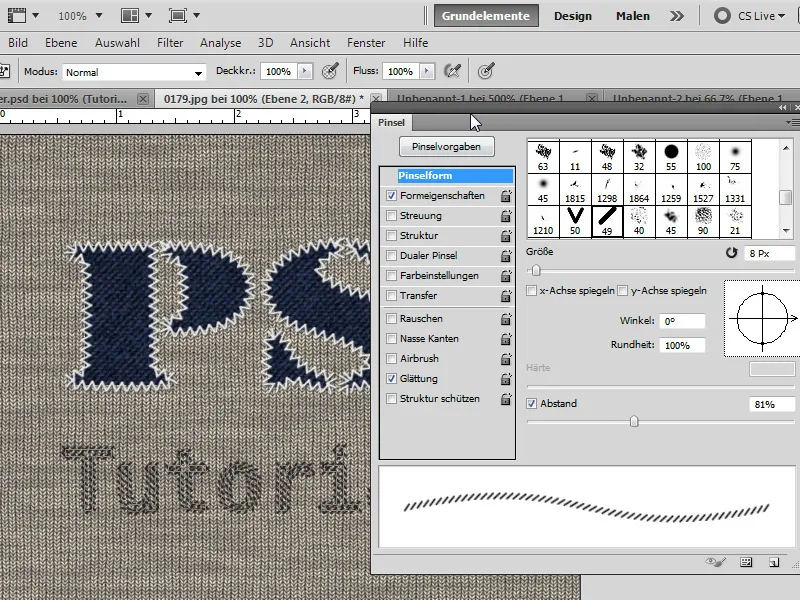
Orijinal dokümanta geri dönüyorum. F5 kısayoluyla Fırça Panelini açıyorum. Fırça Aracı B etkinleştirilir. Ayarlar arasında önceden belirlediğim fırça ucunu bulabilirim.
12 Piksel Boyutlu ve %84 Mesafe'de bir Seçim yapıyorum.
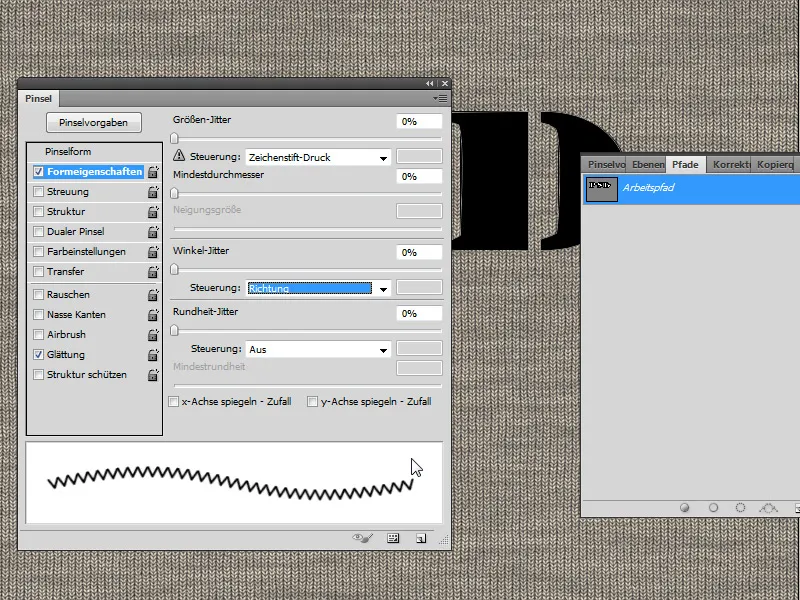
Form Özellikleri altında, Açı Sarsıntısı altında Kontrol: Yön olduğunu belirliyorum. Bu ayar, fırça uygulamasının eğrilerde ve köşelerde doğru şekilde görüntülenmesini sağlar.
Adım 7: Yol Konturunu Fırça ile Doldurma
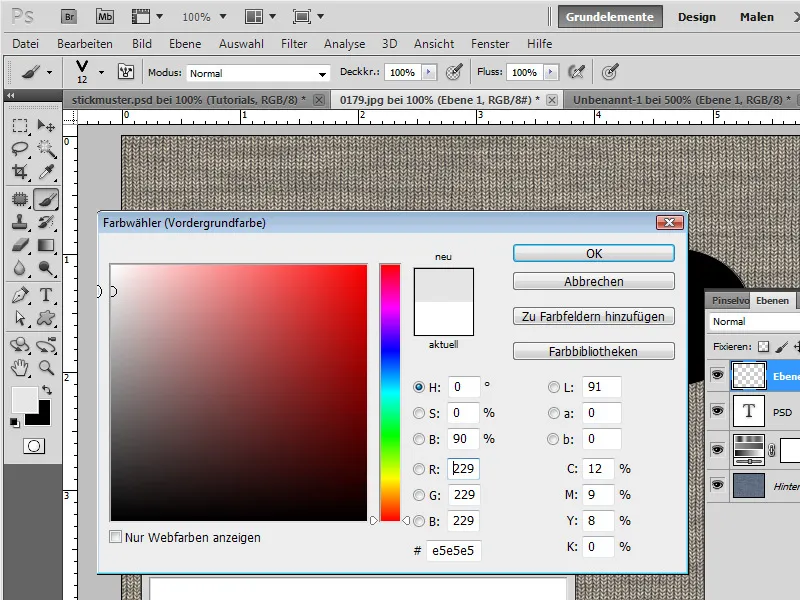
Strg+Shift+Alt+N ile yeni bir katman oluşturuyorum. Ön planın rengi parlak bir gri (90% Aydınlatma)'dır.
Yeni oluşturulan katman etkinleştirildi. Yollar panelime gidip Yol Konturunu Fırça ile Doldur simgesini seçiyorum.
Ve metnim artık bir işlenmiş kontura sahiptir.
Adım 8: Dikiş Deseninin Düzeltmesi
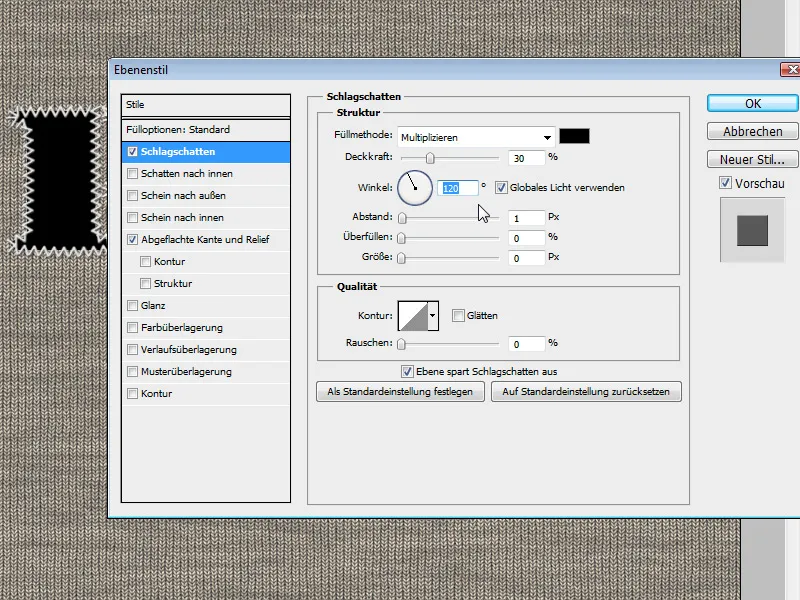
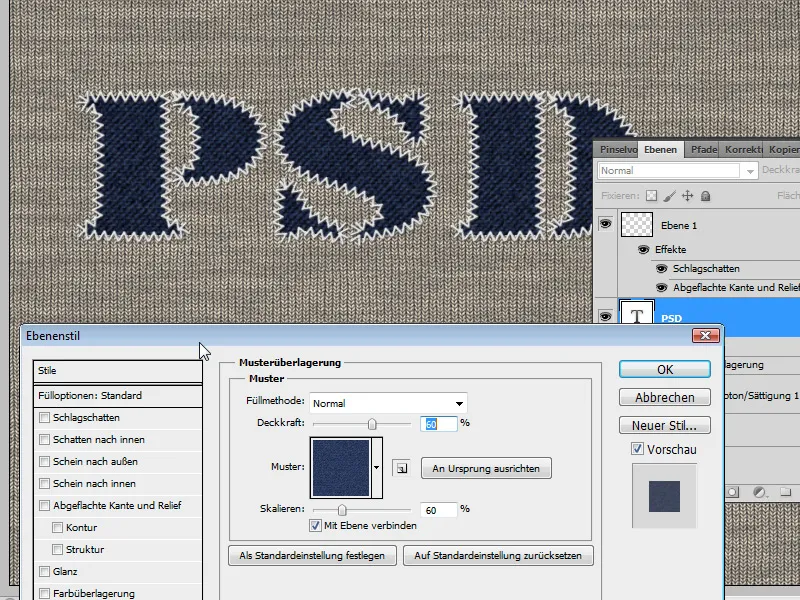
Dikiş deseni düzgün görünsün diye, Katmanın Dolgu Seçeneklerinde konuyu biraz ayarlıyorum.
Yansı Gölge:
• Opaklık: 30%
• Mesafe: 1 Piksel
• Tamamlama: 0
• Boyut: 0
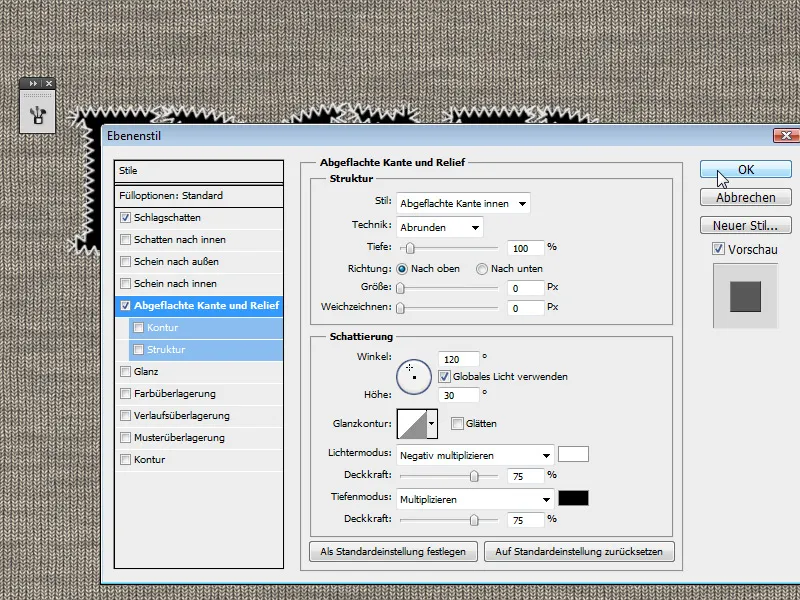
Düzleştirilmiş Kenar ve Kabartma:
• Tarz: İç kısımda düzleştirilmiş kenar
• Teknik: Yuvarlama
• Derinlik: 100 Yüzde
• Boyut: 0
• Bulanıklık: 0
• Gölgeleme: Her ikisinde de standart ayarlar, her biri için 75 Yüzde
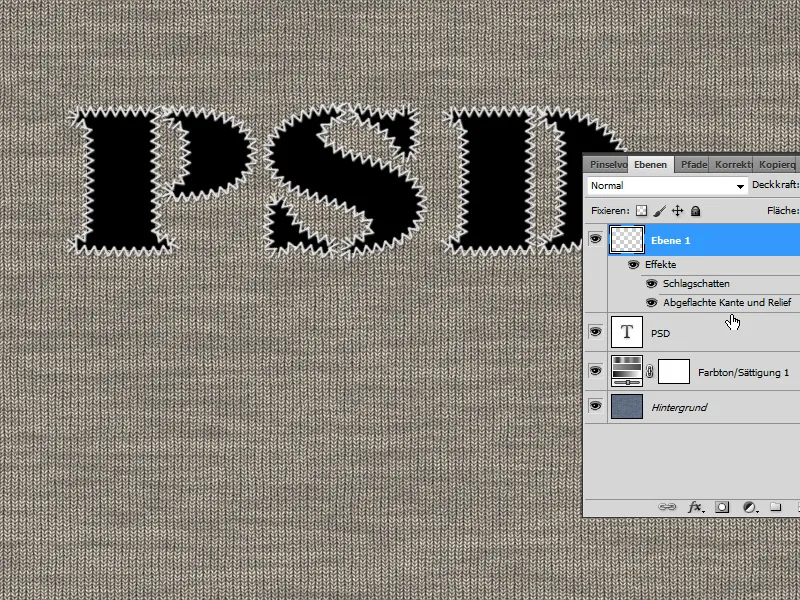
Şimdi nakışlı konturun üzerinde hafif bir Gölge de var, böylece biraz daha hacimli görünüyor.
Adım 9: Harf içini Kot Dokuyla Oluşturma
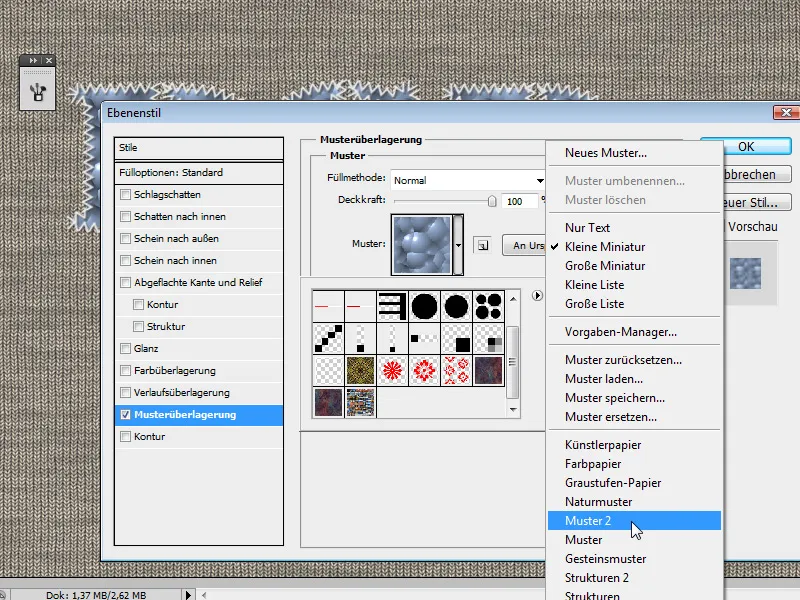
Öncelikle: Photoshop'ta Kot Doku zaten bir Desen Öntanımlı olarak mevcut. Metin katmanıma Dolgu Seçeneklerini çağırıyor ve orada Desen Üzerine Bindirmeyi seçiyorum. Alt menüden Desen 2yi seçiyorum.
Orada hazır bir kot dokusu buluyorum.
Doku görünümünde bazı ince ayarlar yapabilmek için kot dokusunu kendim de kolayca oluşturabilirim. Çünkü Photoshop'un Desen Öntanımı oldukça küçük (64x64px) - aynı zamanda kareli olsa da - ve görünümünde kabul edilebilir bir şekilde değiştirilebilir ancak dolaylı yollardan.
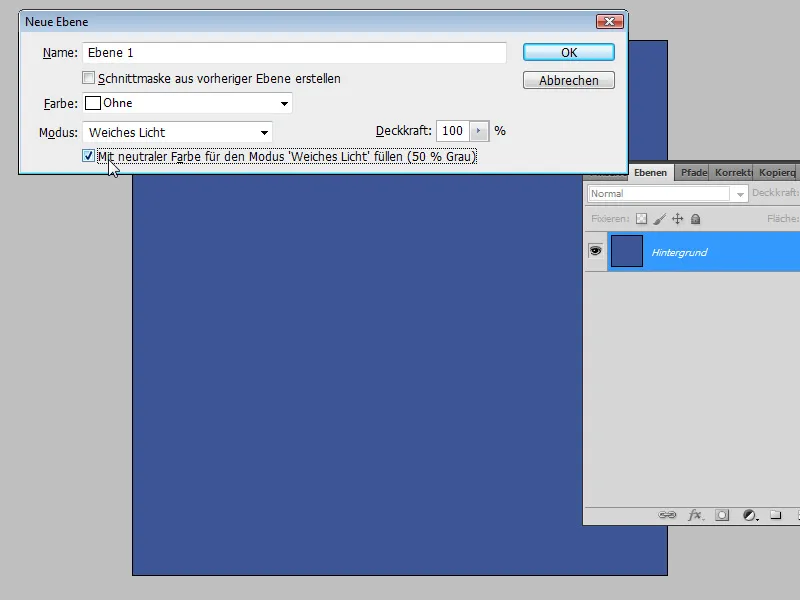
Ctrl+N kısayolu ile yeni bir dosya oluşturuyorum. Dokümanın Boyutu 800x800px. Arkaplan katmanını orta maviyle (3c5695) dolduruyorum.
Ardından Ctrl+Shift+N kısayoluyla yeni bir katman oluşturuyorum. Açılan iletişim kutusunda Yumuşak Işık modunu seçiyorum ve Yüzde 50 Griyi etkinleştiriyorum. Renk Seçici'de D kısayolu ile Standart Renkleri ayarlıyorum.
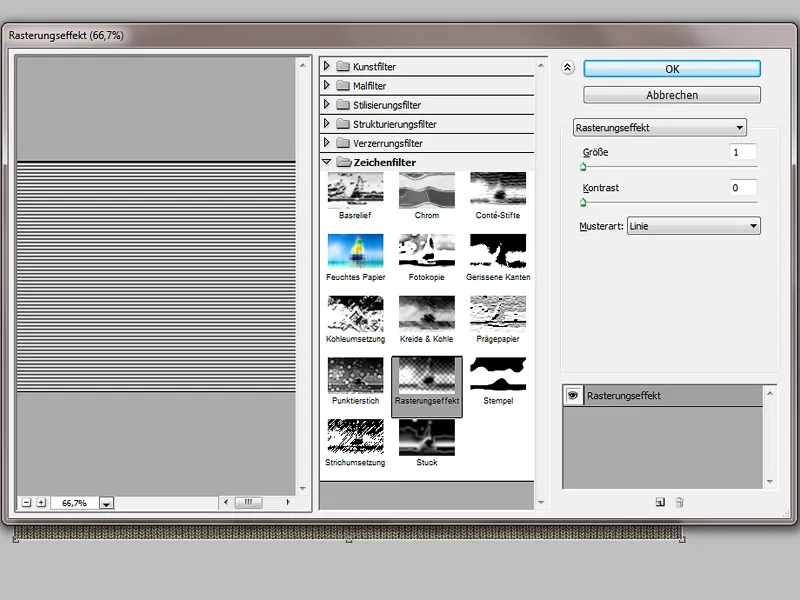
Çizim Filtresini Yayılma Efektini seçiyorum.
• Boyut: 1
• Kontrast: 0
• Desen Türü: Çizgi
Bu katmanı Akıllı Nesne'ye dönüştürerek, sonraki Filtreleri çok kolayca değiştirebilirim.
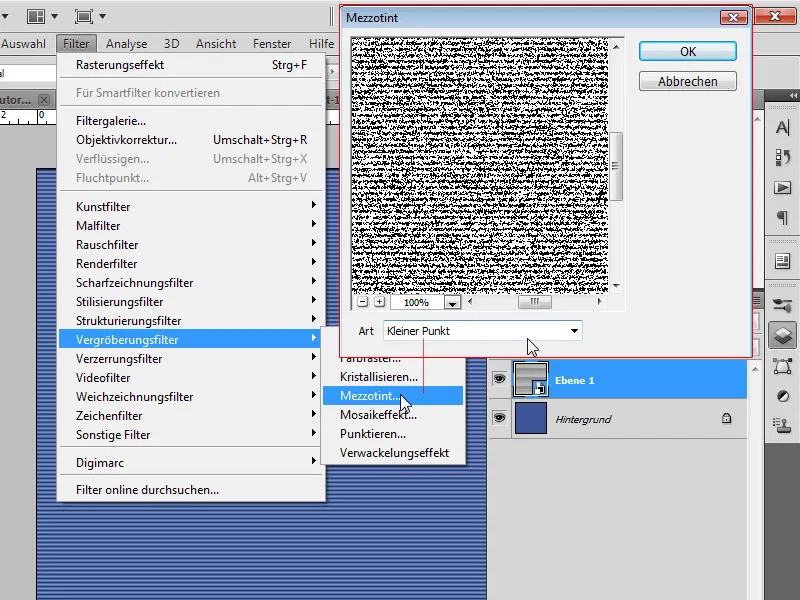
Uyguladığım ilk Akıllı Filtre, Publaj Filtresi Küçük Nokta seçeneğiyle oluyor.
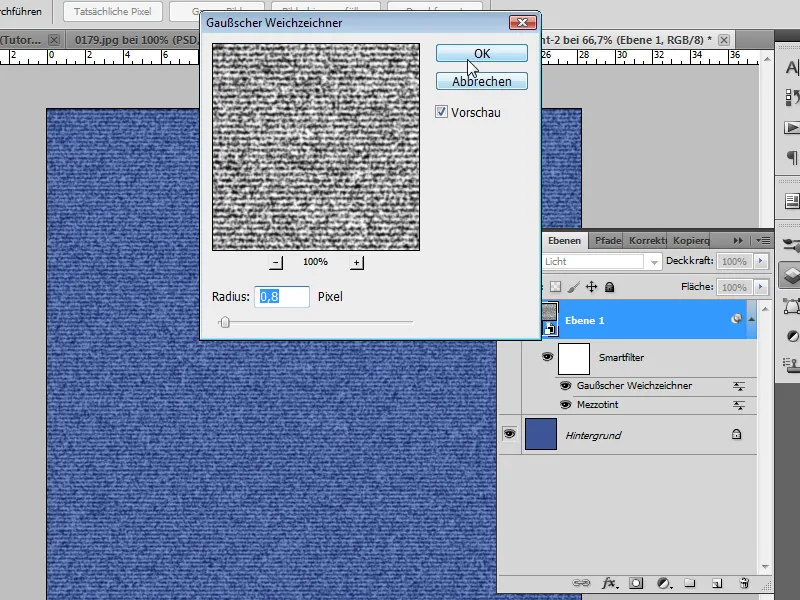
Bir sonraki Akıllı Filtre, Gaussian Blur. Bunun Yarıçapı 0,8 ile 1 Piksel arasında olacak şekilde ayarlıyorum.
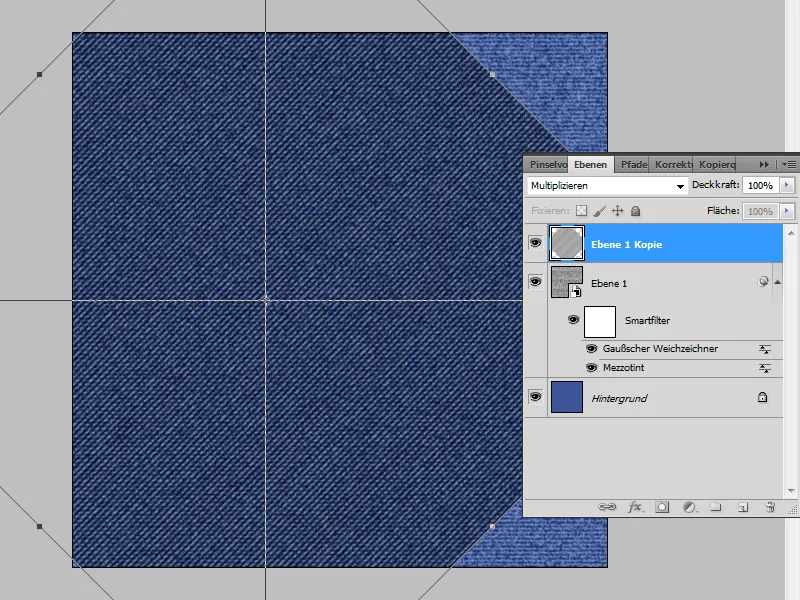
Katmanı Ctrl+J kısayoluyla kopyalıyor ve Kopyayı Çarpa katman moduna alıyorum. Ctrl+T kısayoluyla katmanımı dönüştürüyorum. Döndürmek için Menü Çubuğu'na -45 Derece değerini giriyor ve ardından katmanımı köşe ve kenar noktalarını kullanarak genişleterek, tüm belgeyi yeniden dolduracak şekilde büyütüyorum.
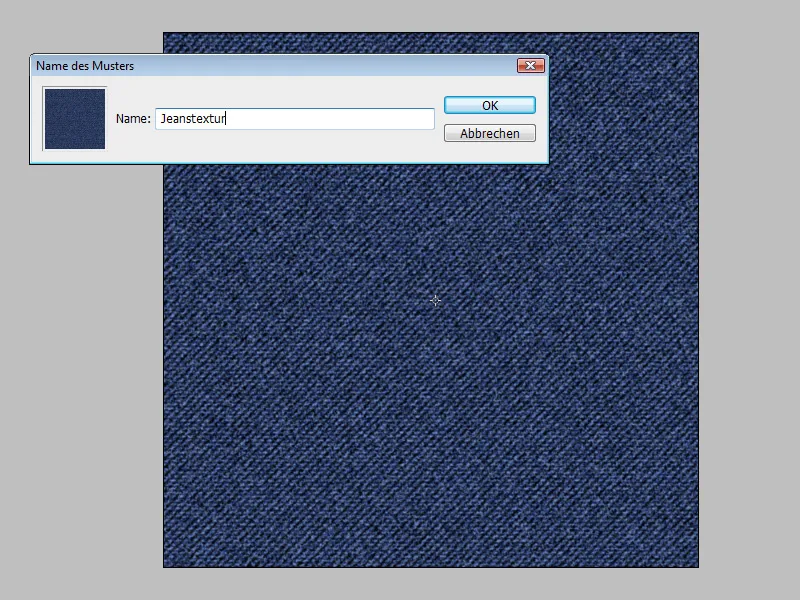
Kot dokum hazır, aynı zamanda bir yer döşemesi görünümüne de biraz benziyor. Düzen menüsü üzerinden kumaş dokumu Desen olarak belirleyebilirim.
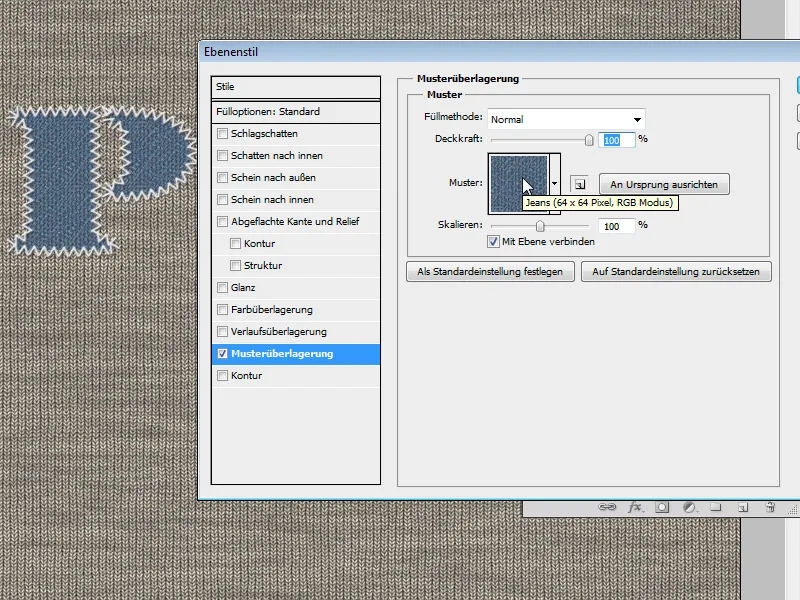
Metin katmanımın Dolgu Seçenekleri'nde Desen Üzerine Bindirme sekmesinde önceden belirlediğim Desen'i seçiyorum. Desen'i yaklaşık olarak %60-65 değerine boyutlandırıp, %60 gibi bir Opaklık değerine düşürüyorum.
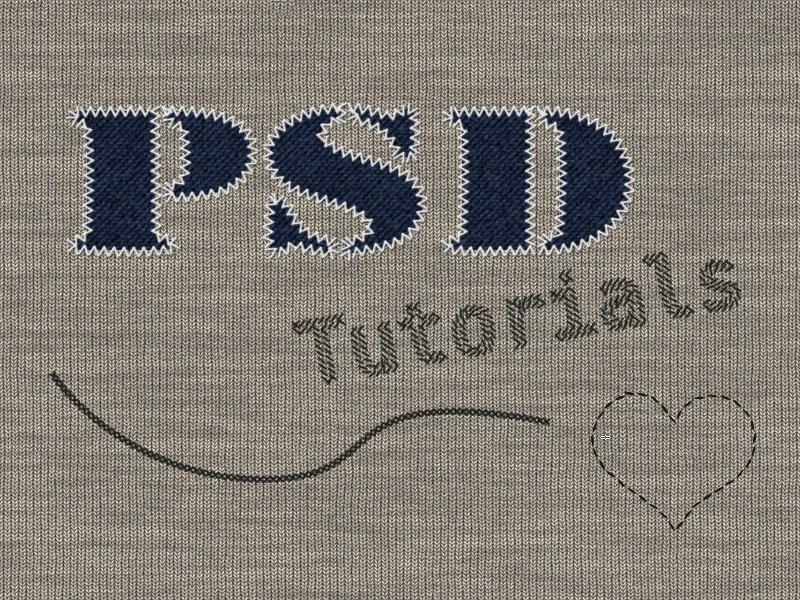
Nakışlı Tipografik Efektim hazır.
Çeşitlilikler
Oluşturulan Fırça Deseni ile bu işlemi yaparak çeşitli Nakış Stilleri oluşturabilirim. Basit bir Çizgi olarak sadece bir diyagonal çizgiyi Fırça Deseni olarak belirleyerek bir Stok Fırçası Efekti oluşturabilirim.
Bunu da metin için - tercihen iç dolgusuz olarak - kullanabilirim.
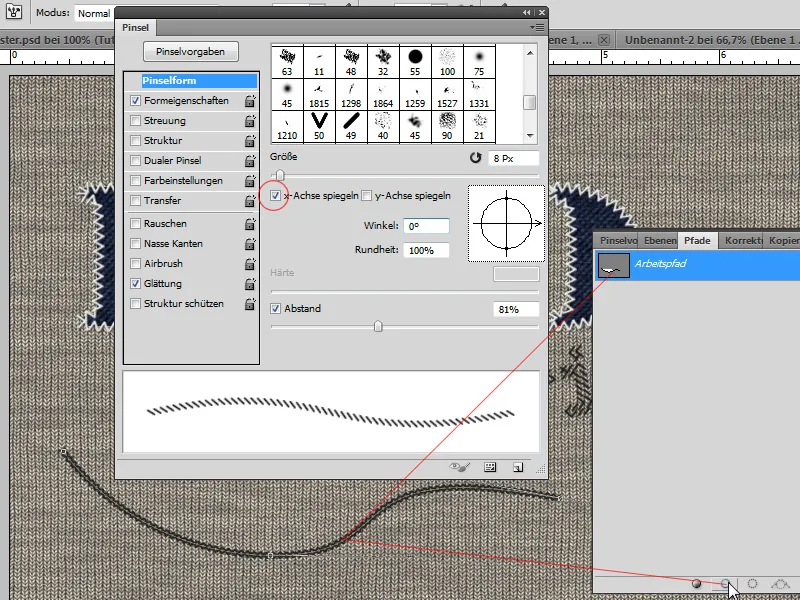
Fırça Paneli'nde (Boyut 8 Piksel, Aralık %81) birkaç ince ayar yaparak başka bir yazı fontuyla "Tutorials" kelimesini yazıyorum. Ardından yukarıda açıklanan teknikle giderek metnimi diyagonal Fırça Deseni ile Yol Konturu olarak dolduruyorum.
Ayrıca çapraz dikiş simüle etmek için Yol Konturu'nu çift uygulayabilirim. Bu örnekte, Çizim Kalemi Aracı ile bir yol oluşturdum. İlk olarak önceki adımda olduğu gibi Yol Konturu'nu uyguluyorum. Ve ikinci olarak, Eğik Kesişen Kılçık Ekstraya Yol Konturu'nu tekrar doldurduğumda, bu fırça ucu x-eksinde yansıtıldığında ve zaten bir çapraz dikiş görünümü elde ediyorum. Buna alternatif olarak, basitçe X'i Fırça Deseni olarak belirleyerek ve aynı şekilde çapraz dikişi simüle edebilirim.
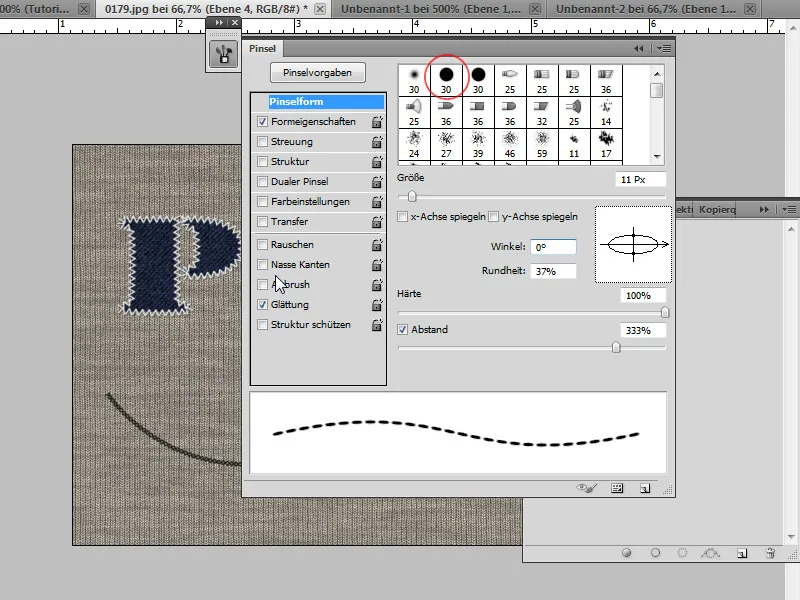
Benzer bir Firça oluşturabilirim ve bunu Desen demeti olarak kullanabilirim. Bunun için yeni bir tanım oluşturmam gerekmez, sadece mevcut yuvarlak, sert bir Firça Tanımı Firça Paneli'nde ayarlayabilirim.
Firça Paneli'nde şunları ayarlarım:
• 11 Piksel Boyutu
• 37 Yüzde Yuvarlaklık
• 333 Yüzde Uzaklık ile beraber, firça vuruşları arasında küçük boşluklar oluşur.
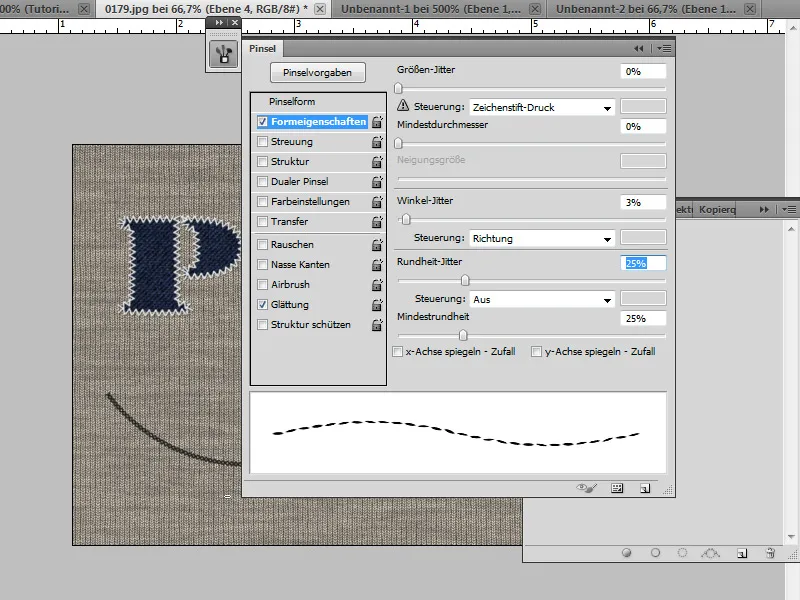
Açı-Jitter-Dağılımı Yön olarak kalır. Çubuk vuruşlarının çok düzgün gözükmemesi için, %3 Açı Jitter'i ve %25 Yuvarlaklık Jitter'ı eklerim. Şimdi çok kesin olmayan, oldukça gerçekçi bir çubuk yayılımım var.
Örneğimde bu sefer Kendi-Form-Araç'ı kullanarak bir kalp oluşturdum, seçtim ve İşlemsel Yol olarak oluşturdum. Ardından hazırlanmış Firça Ucu ile Yol Konturunu doldurdum.