E-posta adreslerini toplamak veya potansiyel müşterileri teklifleriniz hakkında bilgilendirmek için etkili bir Landing Page oluşturmak istiyor musun? Bu rehberde adım adım bunu Mailchimp ile nasıl gerçekleştireceğini öğren. Bir Landing Page, diğer sayfalardan bağımsız olarak var olan ve genellikle belirli eylemlere odaklanan özel bir web sayfasıdır. Hadi hemen başlayalım ve bu değerli pazarlama aracını kullanalım!
En önemli Erkenntnisse
- Landing Pages, bilgi toplamak veya eylemleri gerçekleştirmek için özel olarak tasarlanmış özerk web sayfalarıdır.
- Mailchimp, Landing Pages oluşturmanın programlama bilgisi olmadan kullanıcı dostu bir yolunu sunar.
- Müşterilerin e-posta adreslerini toplamak ve bunları özel bir hedef kitleye atamak mümkündür.
Adım-adım Kılavuz
Adım 1: Hesap ve Hedef Kitlesini Seçin
İlk olarak Mailchimp hesabınıza giriş yapmanız gerekmektedir. Bunun için üst sağ köşeye gidin ve "Hedef Kitlesi" veya "Kampanya" üzerine tıklayın. Sonraki adımda "Oluştur" simgesini seçin.
Übrigens: Eine eigene Webseite, um eine Landing Page zu erstellen. Mailchimp ile çalışırken direkt olarak alanda çalışmanıza olanak tanır böylece ayrı bir URL veya barındırma hizmetine ihtiyacınız yoktur.
Adım 2: Landing Page Oluşturun
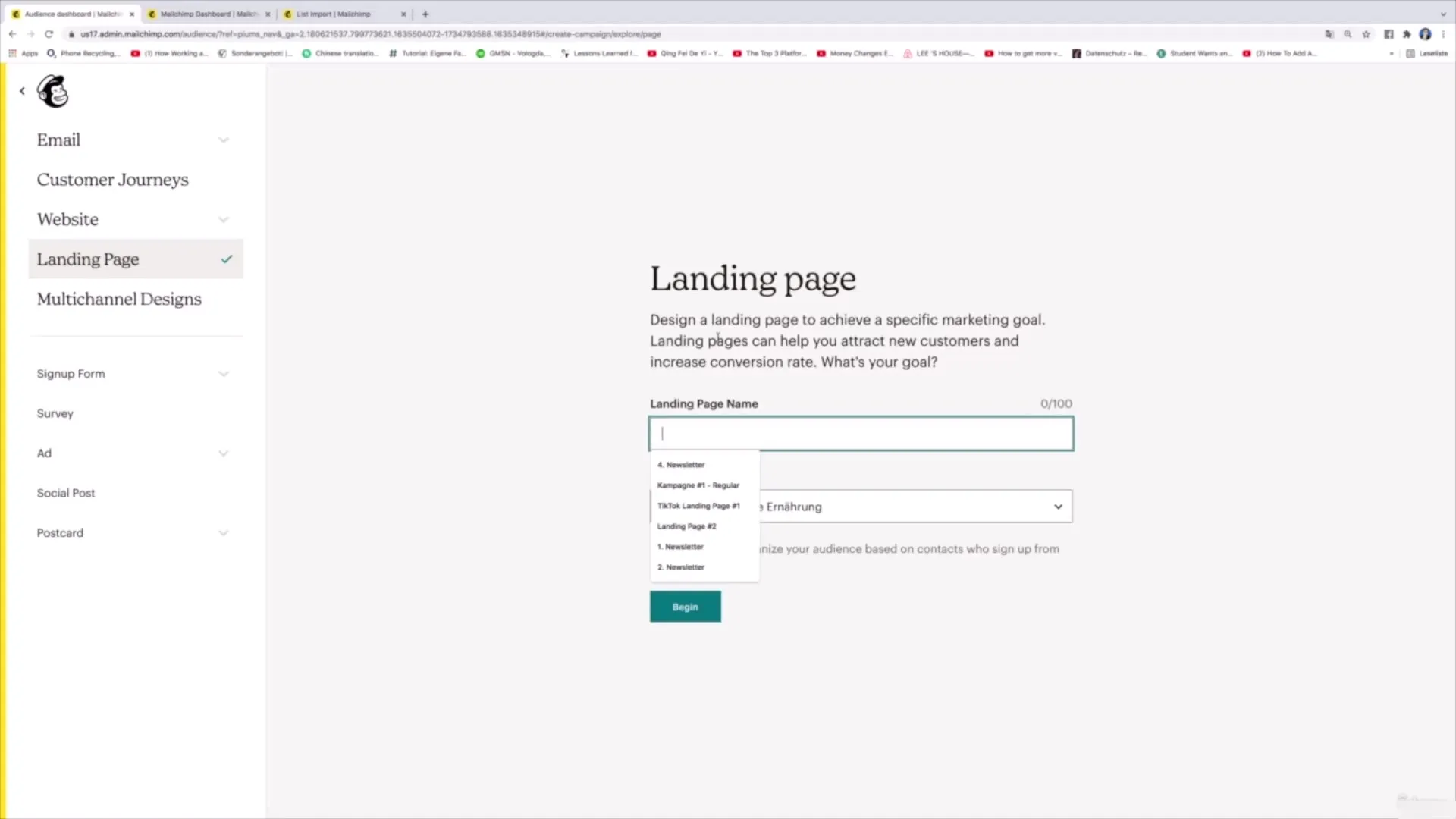
"Oluştur" diyerek "Landing Page" seçeneğini seçin. Şimdi yeni Landing Page'inize uygun bir ad verin. Örneğin "İlk Landing Page" adını verelim.

Şimdi bir hedef kitlesi seçme şansınız var. Bu oldukça önemlidir çünkü Landing Page üzerinden topladığınız e-posta adresleri bu hedef kitlede depolanacaktır. Örneğimizde "Sağlıklı Beslenme" hedef kitlesini seçebiliriz.
Adım 3: Şablon Seçin
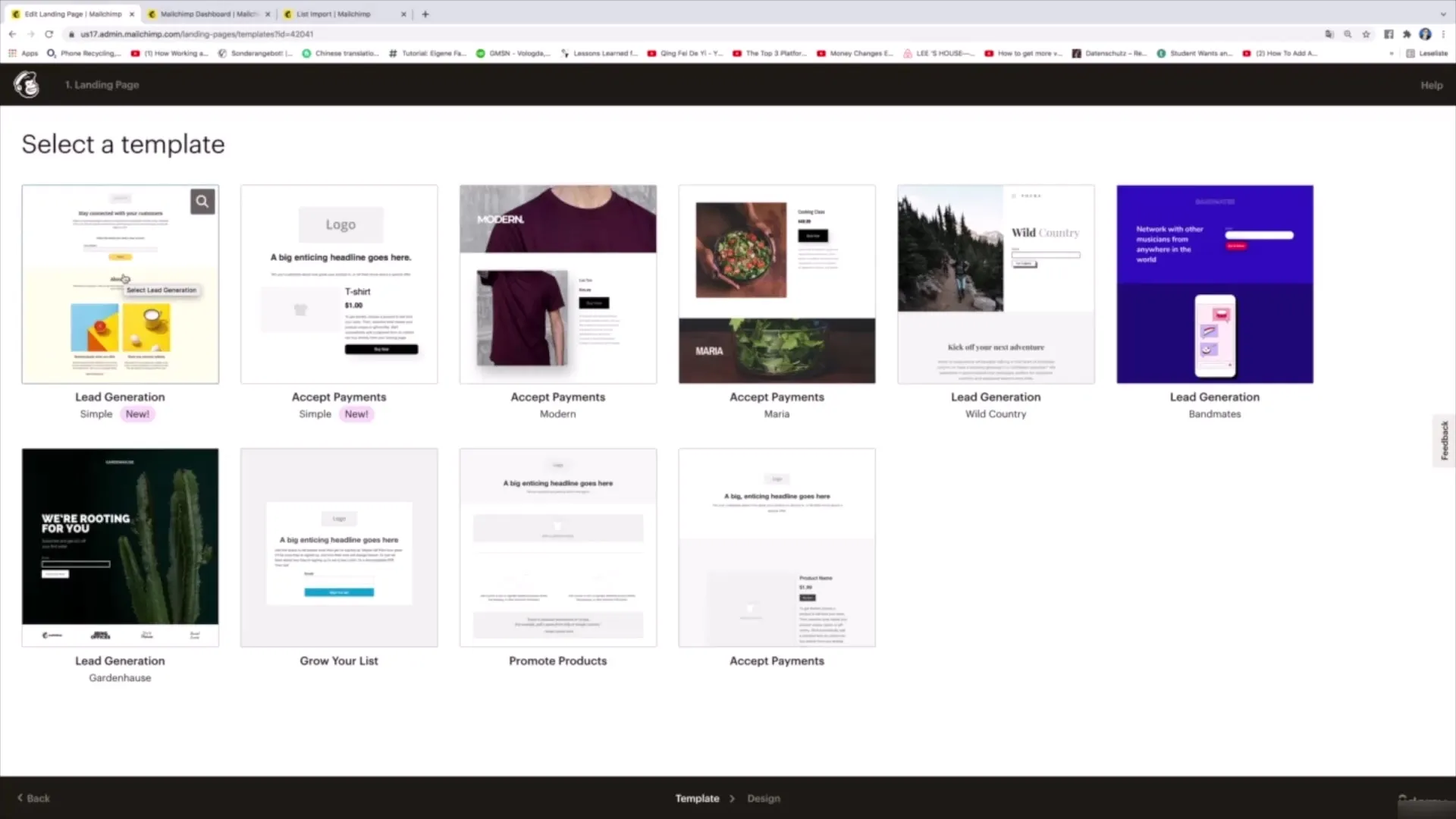
Hedef kitlenizi belirledikten sonra bir şablon seçmeye devam edin. Başlangıç için basit bir template ile başlamanızı öneririm. "Listeni büyüt" adlı şablonu seçin; bu, e-posta adreslerini aktif olarak toplamak için idealdir.

Adım 4: Logo ve Başlık Ekleme
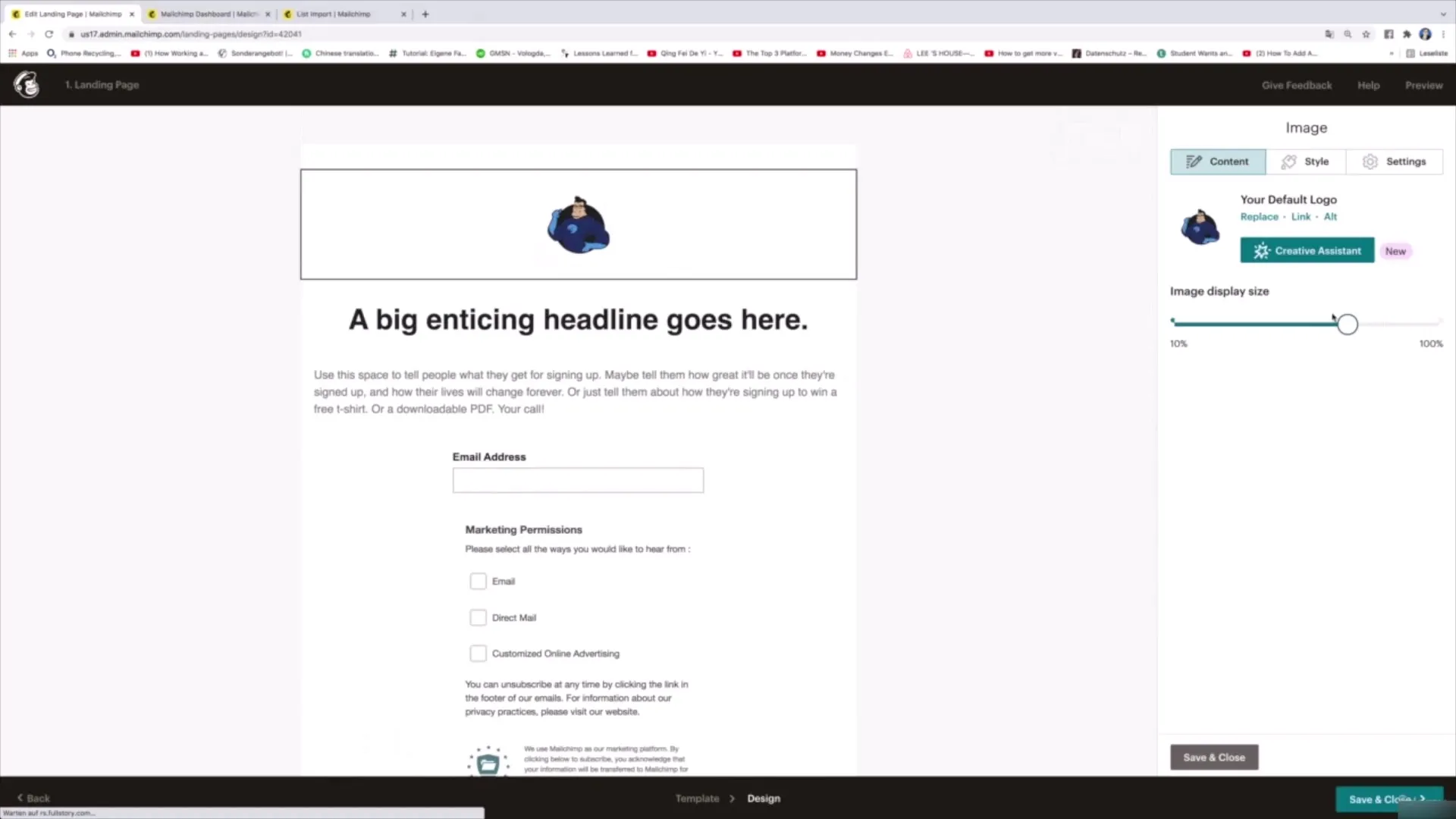
Sonraki adım, logonuzu yüklemek olmalıdır. Logonuzun fazla büyük olmadığından emin olun; ayrıca sonradan düzenleyebilirsiniz. Sonra, kullanıcılara bu sayfada ne beklediklerini açıklayan net bir başlık yazın. Örneğin: "Bültenimize kaydolun!"

Adım 4: İçeriği Düzenle
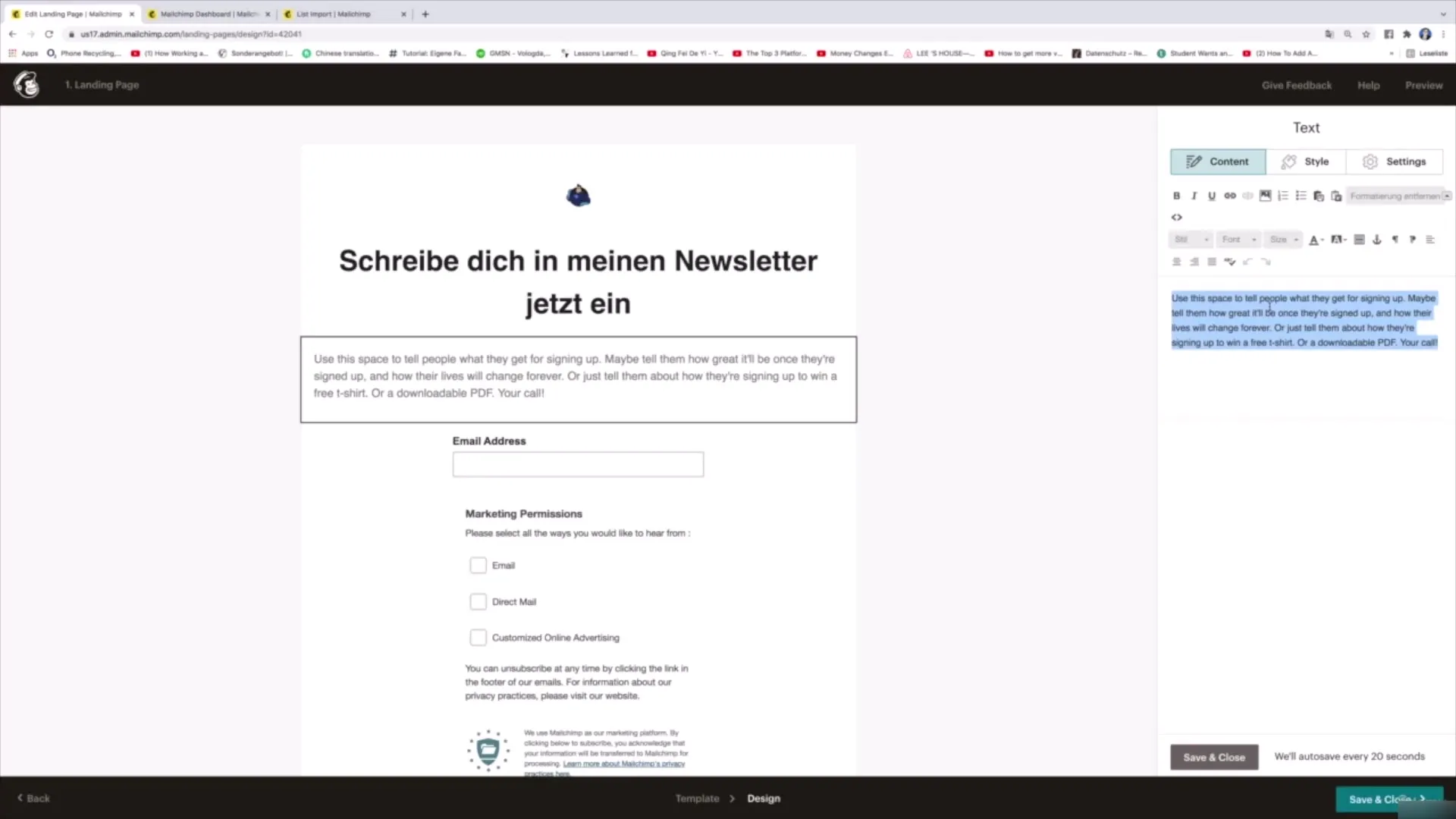
Şimdi başlık altına kısa bir açıklama metni ekleyebilirsiniz. Ziyaretçilere bülteninizden ne bekleyebileceklerini açıklayın. Örneğin: "Bültenimizin bir parçası olduğunuzda, sağlık, beslenme ve fitnes ile ilgili ilginç bilgiler alırsınız. Dilediğiniz zaman abonelikten ayrılabilirsiniz."

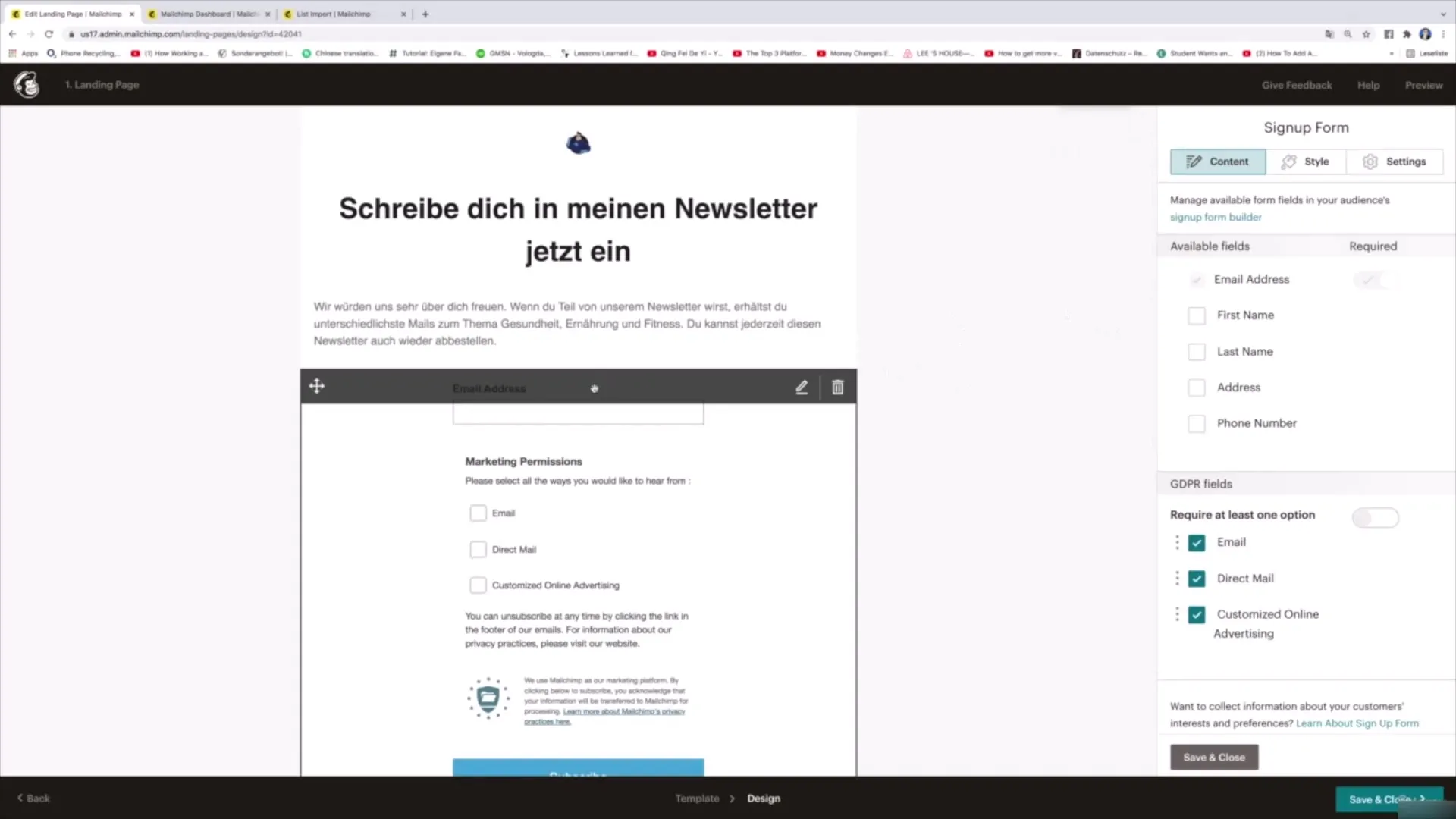
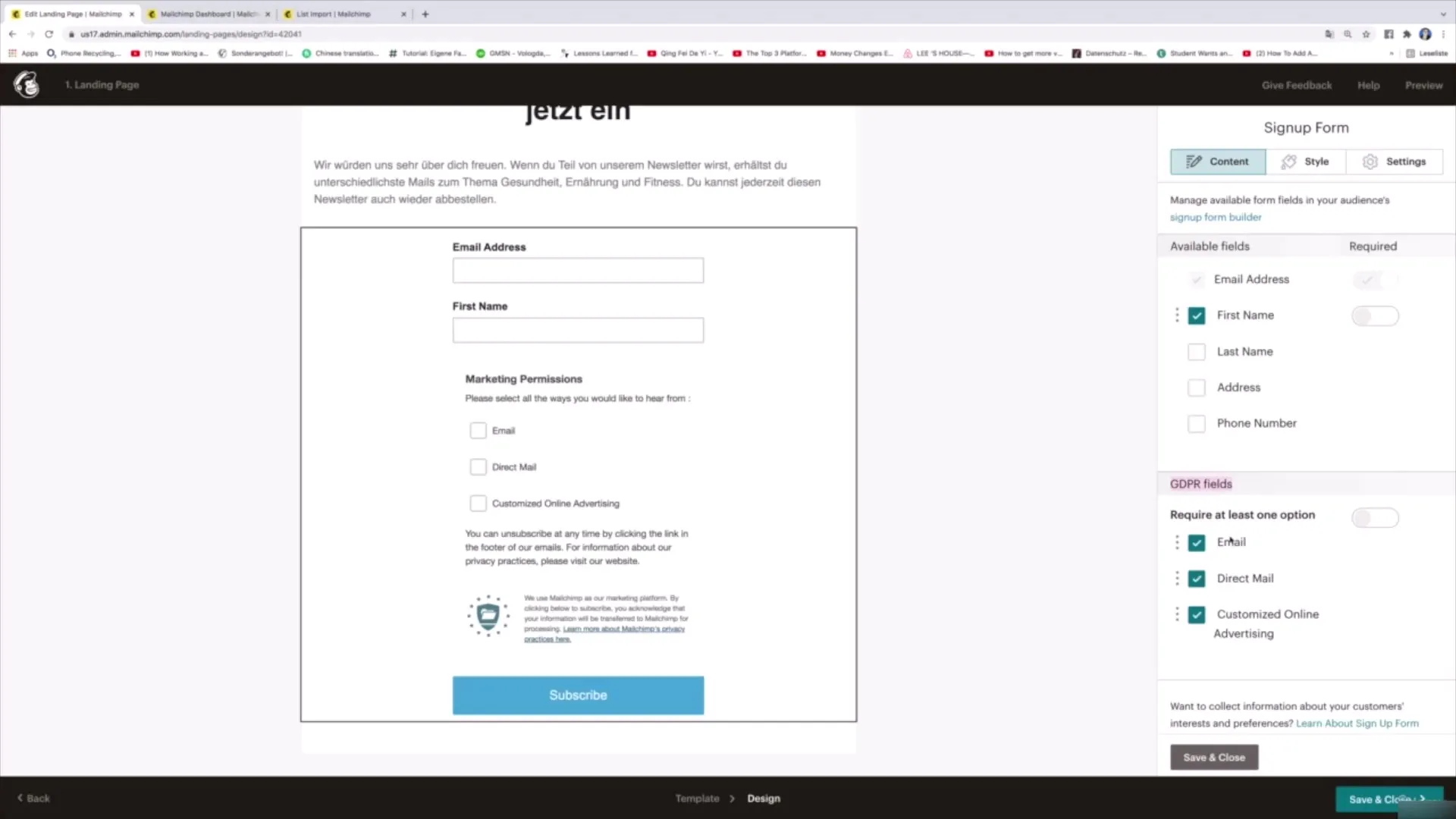
Adım 6: E-Posta Alanı ve Pazarlama İzinleri Ekleme
Şimdi kullanıcıların e-posta adreslerini girebileceği bir metin alanı ekleyin. İsim veya diğer bilgileri de isteyip istemediğinizi burada belirleyebilirsiniz.

E-posta alanının altında DSGVO'ya göre onay alınan "Pazarlama İzinleri" bulunmaktadır. Kullanıcılara "E-posta almak", "Doğrudan pazarlama" ve "Reklamı Özelleştirme İzni ver" gibi üç seçenek sunabilirsiniz. Kullanıcıların bu alanları işaretleyebilmesini sağlayın.

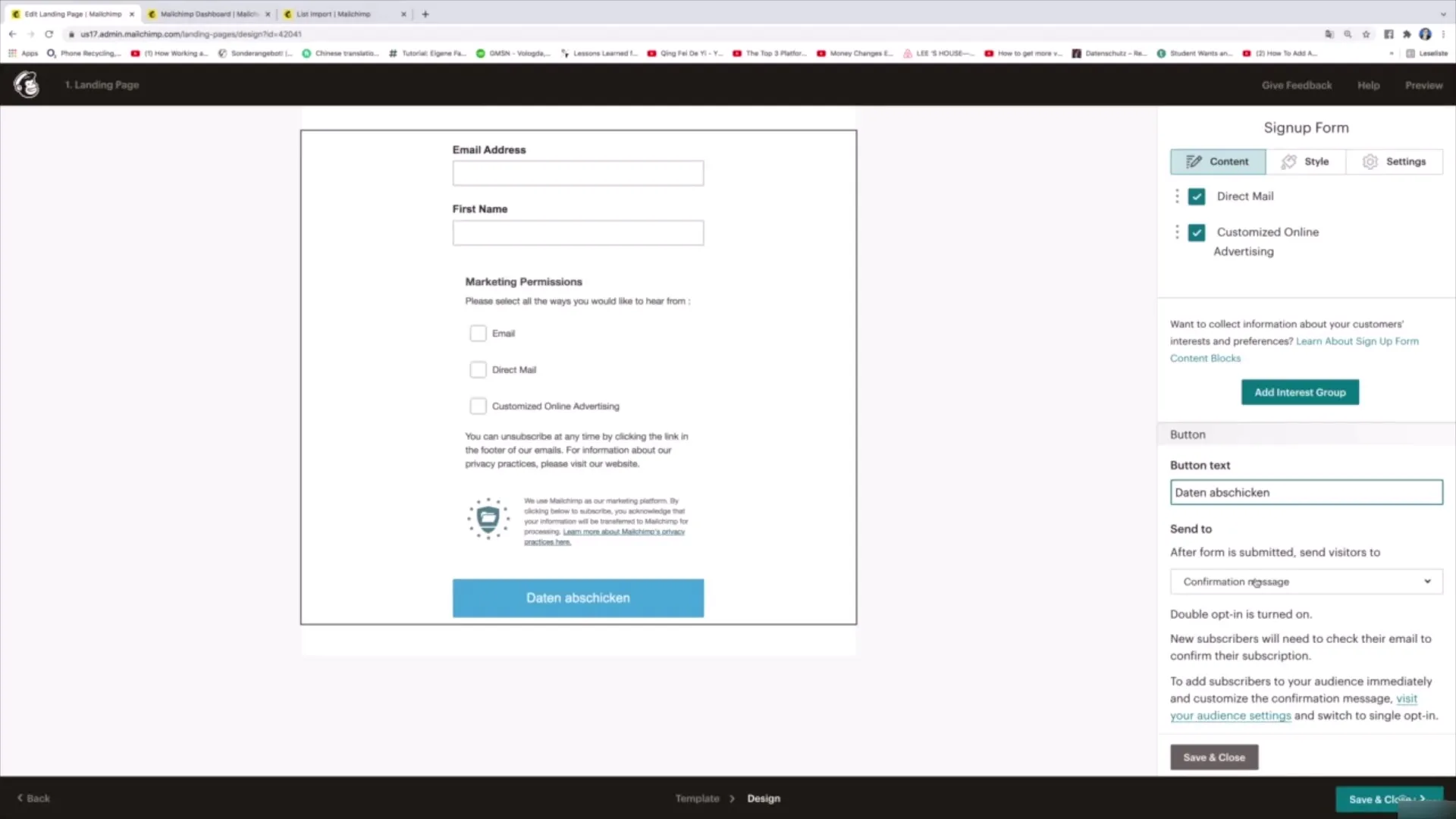
Adım 7: Gönder ve Onaylama
Verileri gönder butonunu tasarlayın. "Verileri gönder" gibi basit bir metin idealdir. Ayrıca, kullanıcılara verilerinin başarıyla iletildiğini gösteren bir onay mesajı ekleyin.

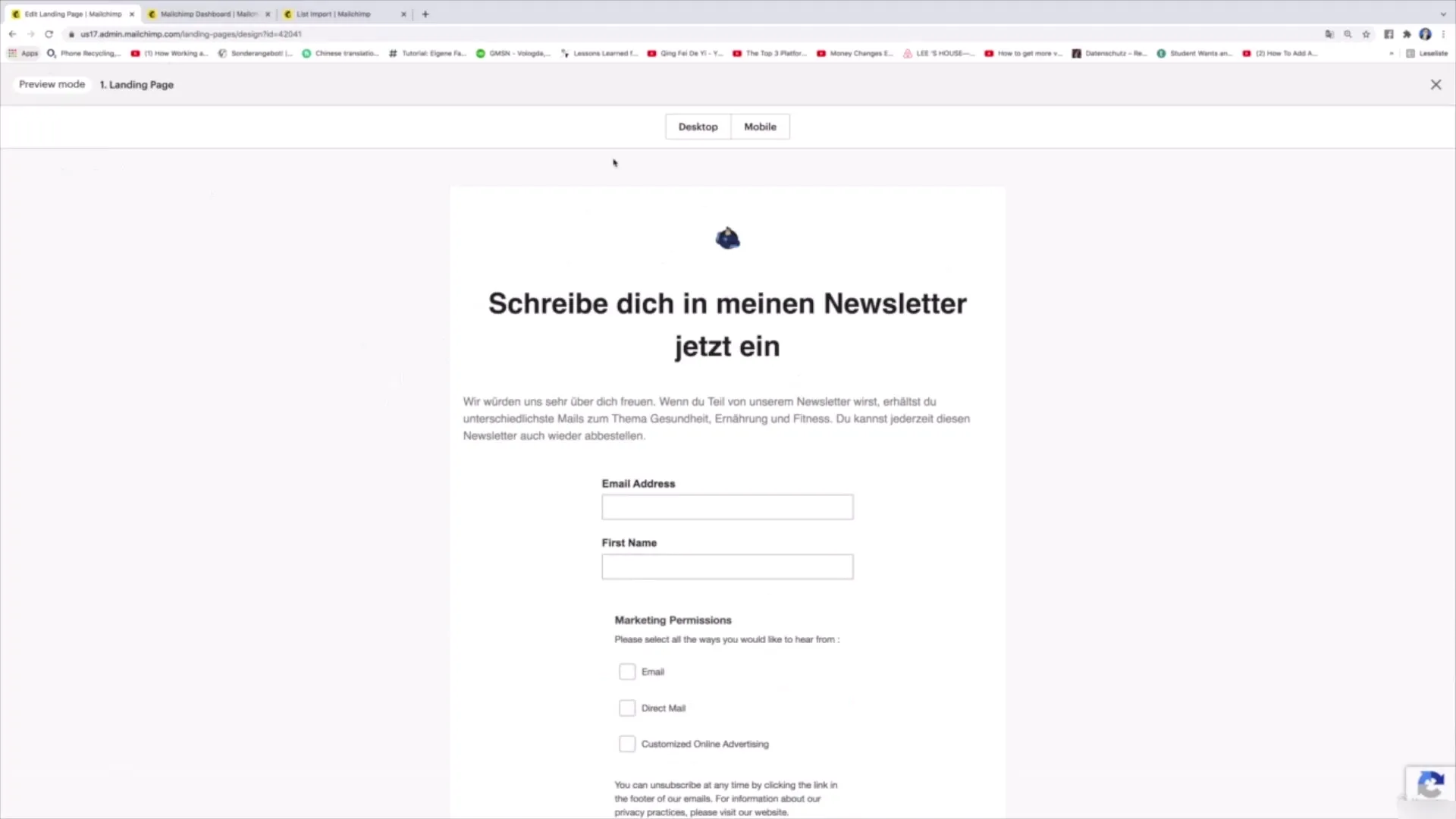
Adım 8: Önizleme ve Yayınlama
Landing sayfanızdan memnun kaldığınızda, sayfanın nasıl görüneceğini görmek için bir ön izleme yapabilirsiniz. Her şey yolundaysa, genel görünüme dönmek için "Kaydet ve Kapat" ı tıklayın.

Landing sayfasını yayınlamak için "Yayınlamak" ı tıklayın. Daha sonra başkalarıyla paylaşabileceğiniz bir URL alacaksınız, böylece verilerini girebilirler.
Özet
Mailchimp ile bir Landing sayfası oluşturmak, basit ve etkili bir süreçtir. Şablondan seçime, tasarımdan yayınlamaya kadar her şey araç içindedir. Hemen kişiler kazanmaya başlayabilir ve mesajınızı yayabilirsiniz.
Sık Sorulan Sorular
Mailchimp'te bir Landing sayfasının oluşturulması ne kadar sürer?Mailchimp'te bir Landing sayfasını oluşturma işlemi, deneyiminize ve seçtiğiniz içeriklere bağlı olarak yaklaşık 15 ile 30 dakika sürer.
Mailchimp'i kullanmak için ödeme yapmam gerekiyor mu?Mailchimp, ek ücret olmadan Landing sayfalarının oluşturulmasını sağlayan ücretsiz bir plan sunmaktadır.
Landing sayfasını daha sonra değiştirebilir miyim?Evet, Mailchimp, Landing sayfasını istediğiniz zaman düzenlemenize ve ayarlamalar yapmanıza olanak tanır.


