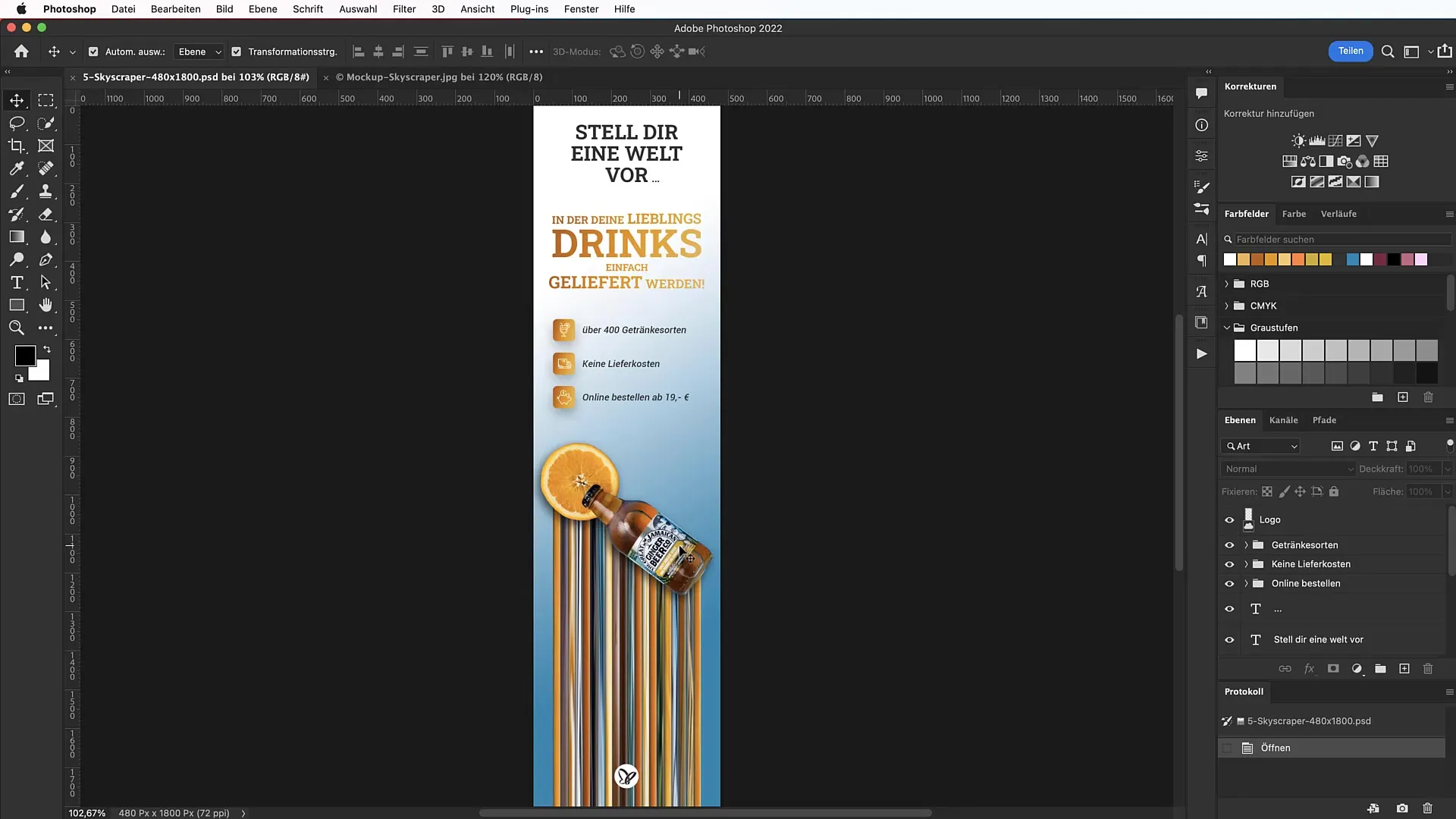
Reklam bannerlarının tasarımı, yaratıcılığı ve tasarım becerilerini birleştirmenin heyecan verici bir yolunu sunar. Özellikle dikkat çekici olan Skyscraper-Banner'lar, web sitelerinin kenar çubuklarına yerleştirilir. Bu rehberde, Photoshop'ta ilgi çekici bir eritme efektiyle bir Skyscraper oluşturmayı öğreneceksin, tüm bakışları üzerine çekecek şekilde. Modern uzun renk efekti ve doğru yazı tipleriyle sadece şık görünmekle kalmayıp, etkili bir reklam yapısına sahip bir banner tasarlayacaksın.
En önemli bulgular:
- Banner kesitinin ölçüleri esnektir.
- Hedefe yönelik seçim ve maskelenme efekt için önemlidir.
- Gölge ve renk geçişleri, bannere derinlik ve boyut kazandırır.
- Okunabilirlik ve etki açısından uygun bir yazı tipi seçimi önemlidir.
Adım adım kılavuz
Öncelikle Photoshop'u açın ve "Command + N" veya "Ctrl + N" tuş kombinasyonunu kullanarak yeni bir dosya oluşturun. Ölçüleri 480 piksel genişlik ve 1800 piksel yükseklik olarak ayarlayın. Bu ölçüler Skyscraper için uygundur, ancak ihtiyaçlarınıza göre değiştirebilirsiniz.

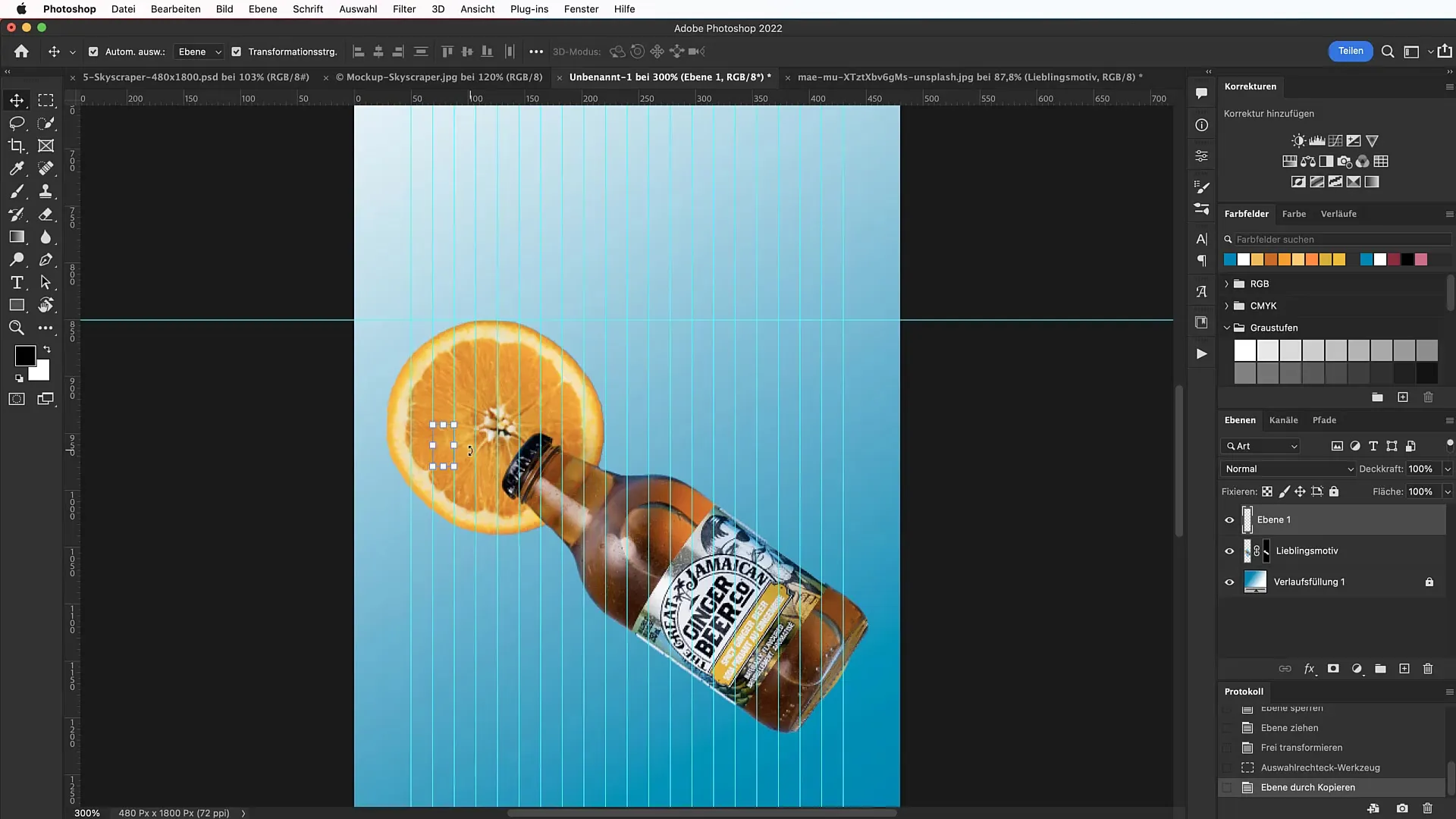
Tasarıma başlamadan önce bir yardımcı çizgiler düzeni oluşturun. "Görünüm"e gidin ve "Yardımcı Çizgiler Düzeni'ni seçin. Kenar boşlukları etkinleştirin ve üste, sola ve sağa sırasıyla 50 piksel boşluk verileceğini belirtin. Ayrıca, çerçevenin sol kenarından itibaren 20 sütun etkinleştirin.

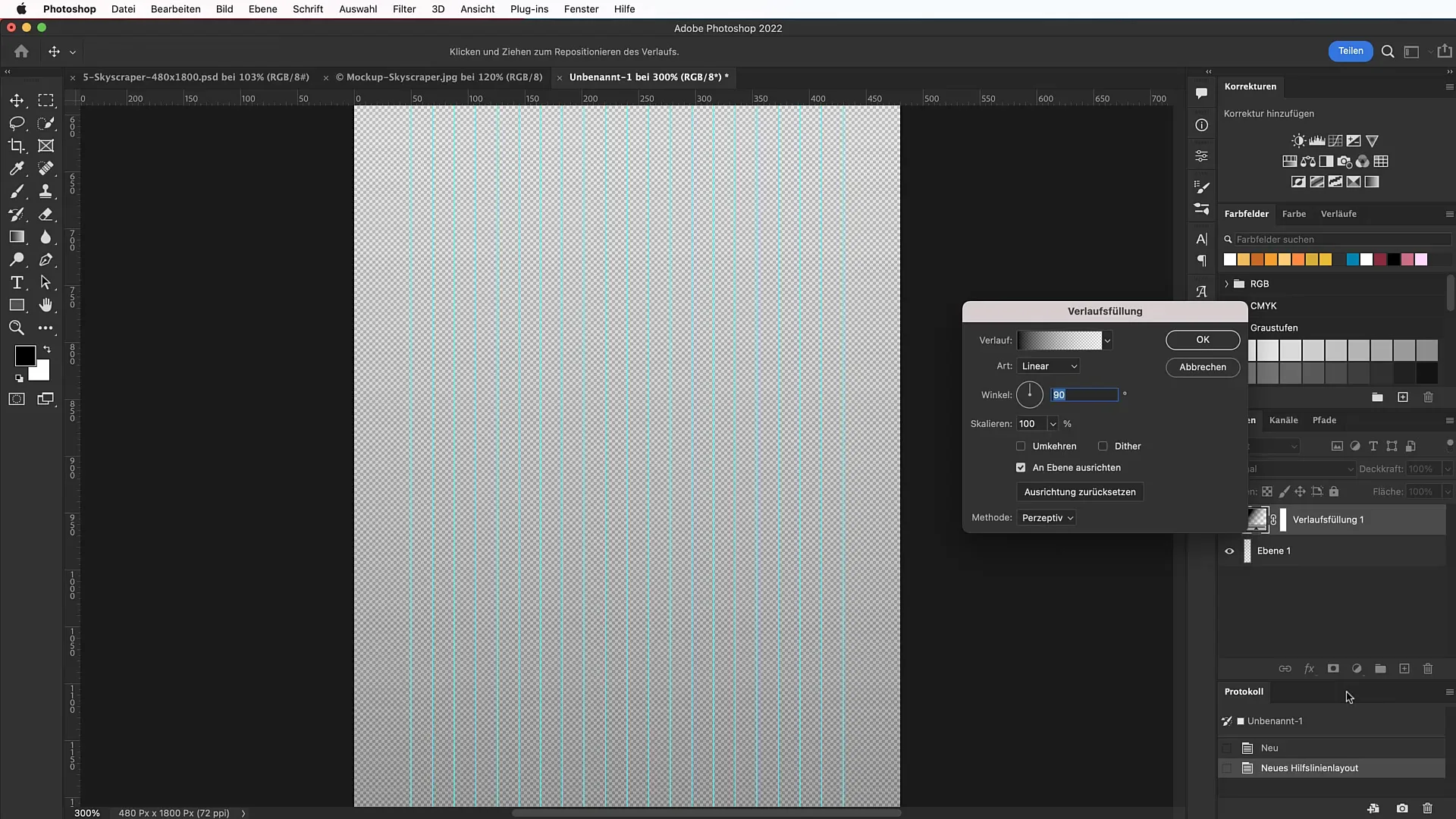
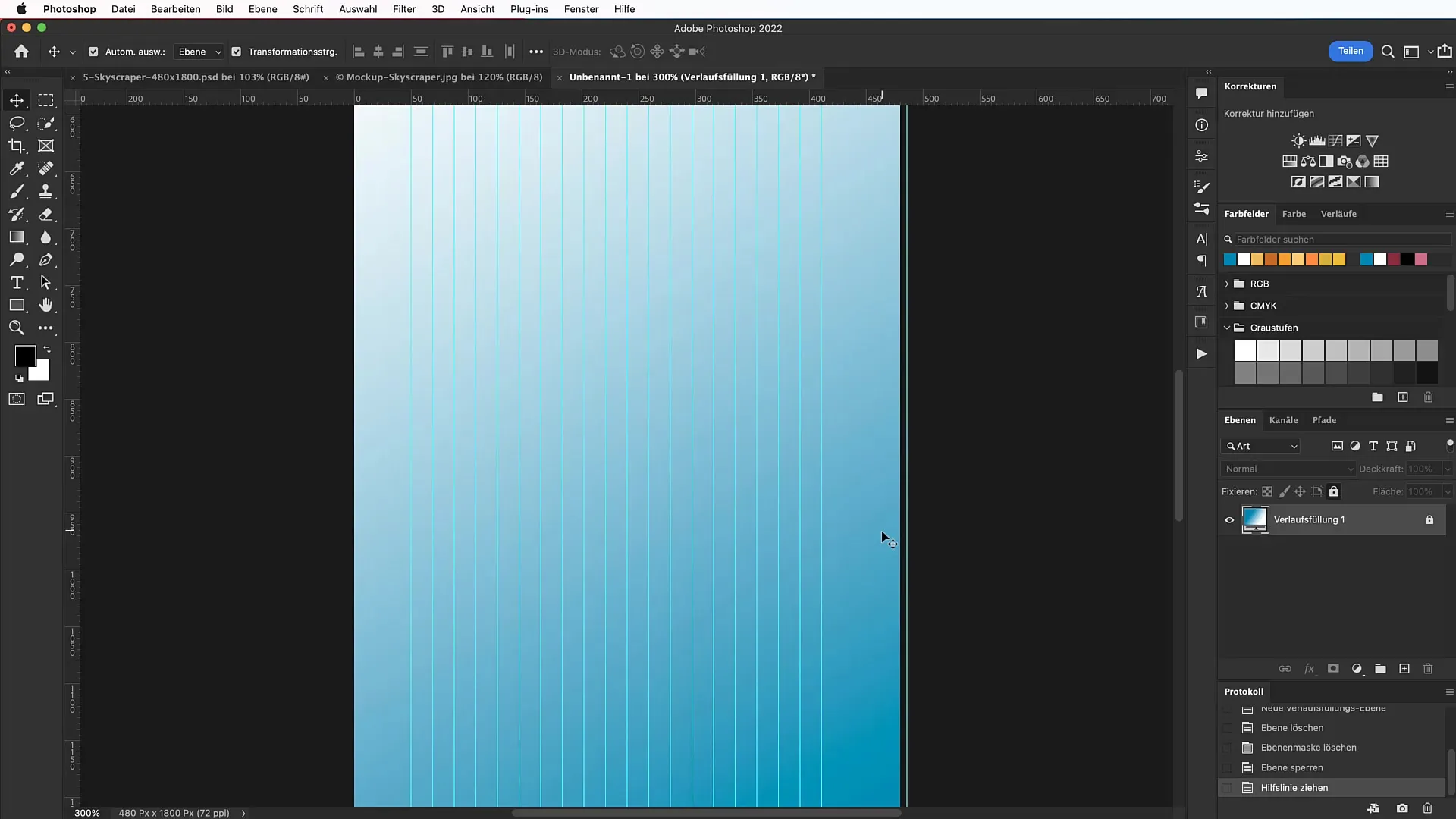
Şimdi arka planınıza daha fazla boyut kazandırmak için bir renk geçişi oluşturun. "Degrade" panelini açın ve sol tarafta hafif bir mavi ve sağ tarafta saf bir beyaz için renk kodu 0885b1 seçin. Renk geçiş açısını 120° olarak ayarlayarak ilginç bir görünüm elde edin.

Yanlışlıkla yönlendirilmiş çizgileri önlemek için "Görünüm"e gidin ve "Yardımcı Çizgileri Kilitle'yi etkinleştirin. Bu, tasarım sırasında sinir bozucu durumları önlemenize yardımcı olacaktır.

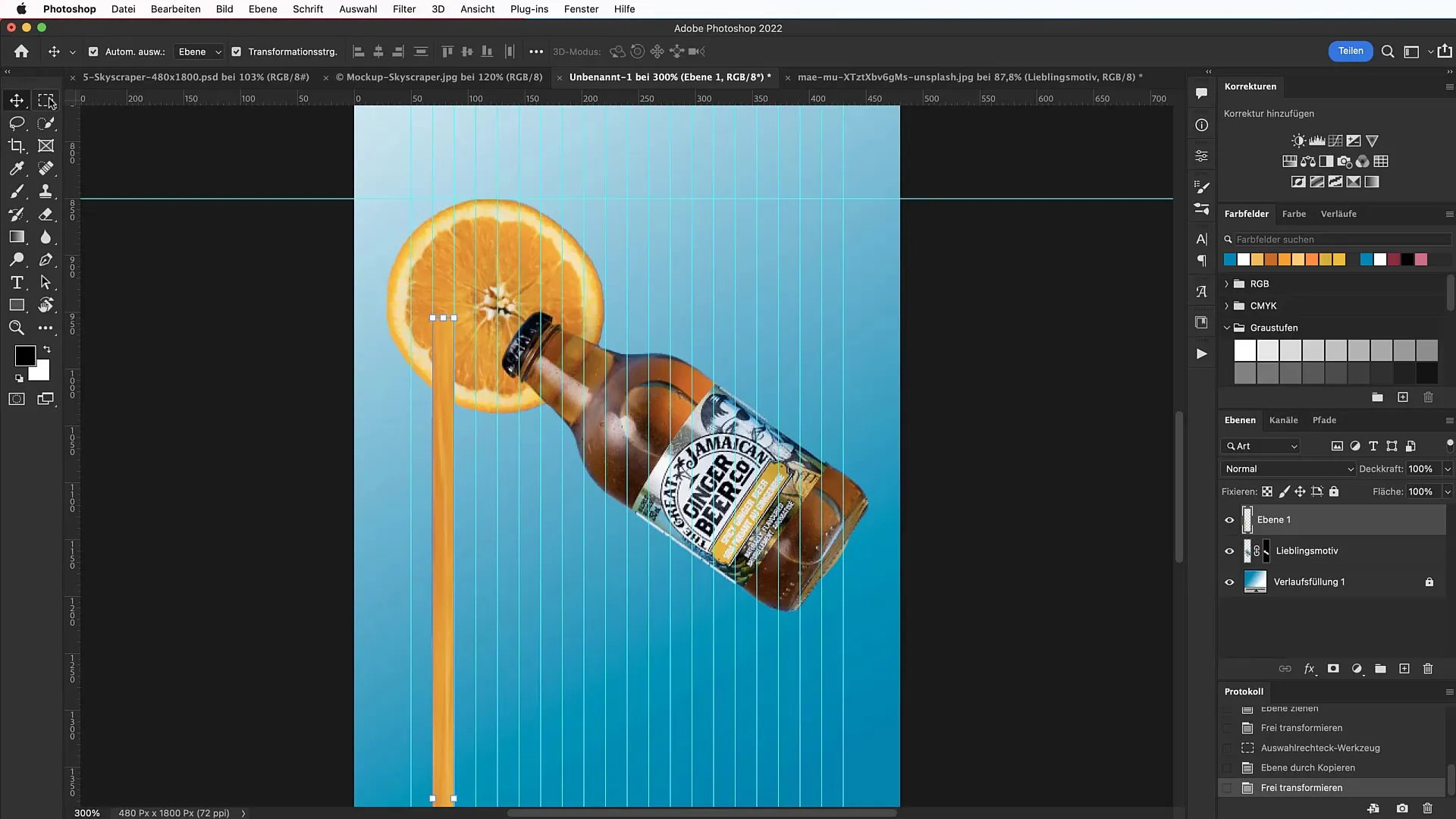
Şimdi dikkat çeken bir motif gerekiyor. Unsplash.com veya başka bir platformdan çekici bir resim bulun. Resmi indirin ve Photoshop'ta açın. İstenen nesneyi seçmek için Hızlı Seçim Aracı'nı kullanın. Skyscraper'ınıza uyacak şekilde bir şişe veya başka bir nesne seçin.

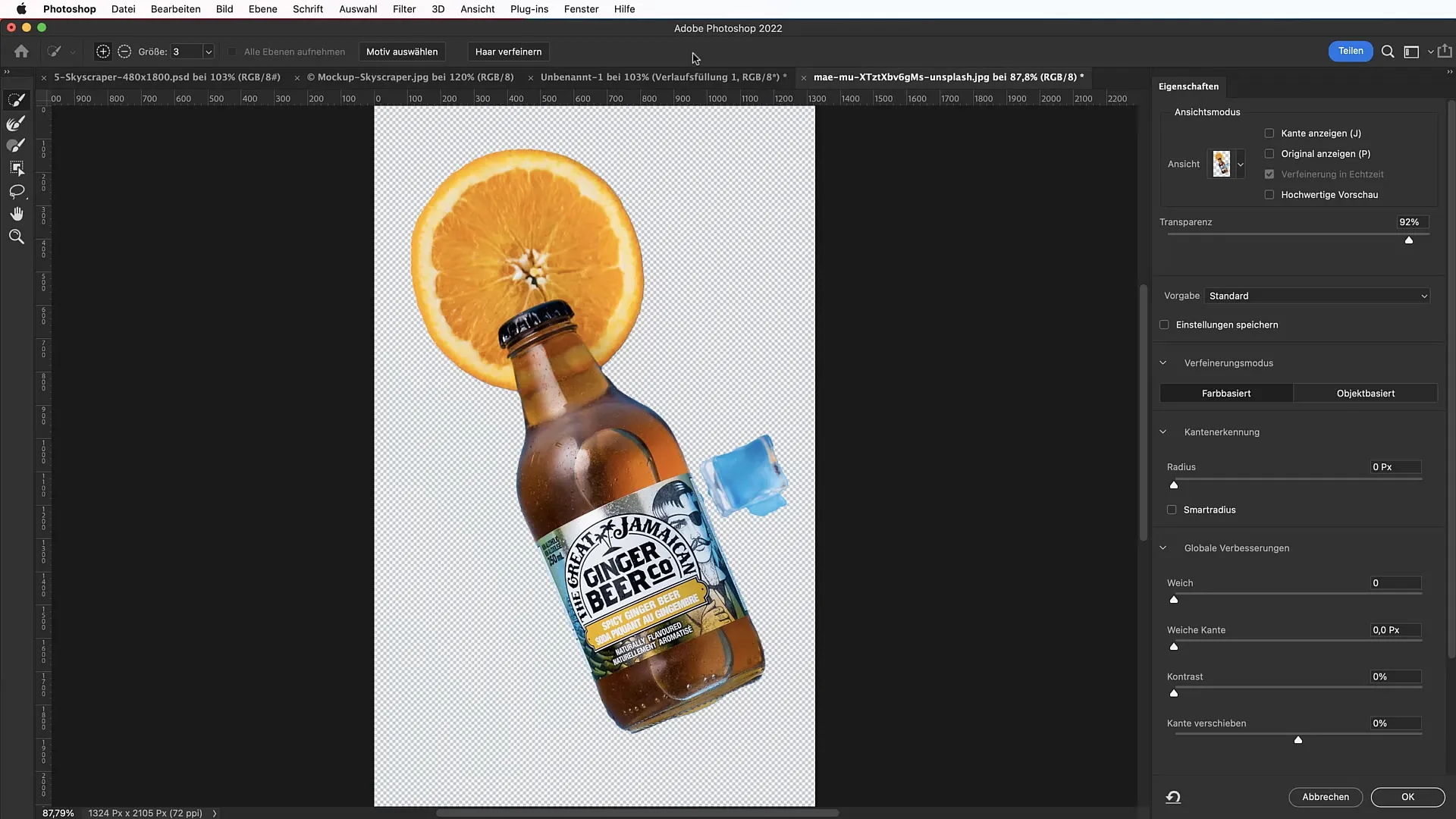
Seçim aracını kullandıktan sonra, seçimi hassaslaştırmak için "Seç ve Maskelime" gitmelisiniz. İstenmeyen bölgeleri kaldırmak için eksi işaretini seçin ve istemediğiniz alanın üzerine gelin. Kenarları optimize etmek için bulanıklığı ve karşıtlığı yaklaşık %10 olarak ayarlayın.

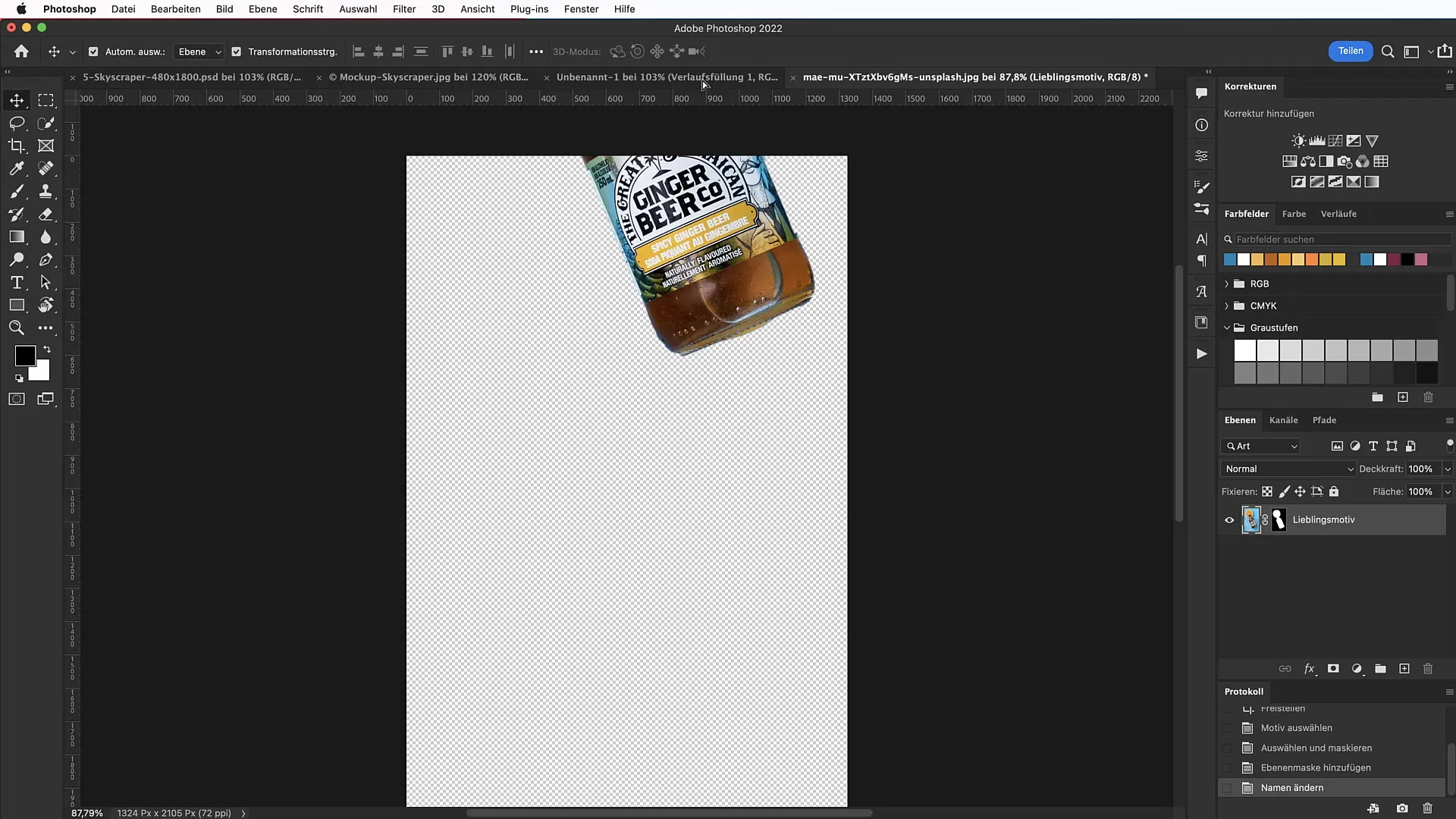
Seçimden memnun olduğunuzda, "Katman Maskesi"ne tıklayın ve kesilmiş motifinizi yeni çalışma alanınıza sürükleyin. Motifi orantılı bir şekilde ölçeklendirmek için Option ve Shift tuşlarını basılı tutun. Çekici görünmesini ve yardımcı çizgilerle yeterli örtüşme sağlamasını sağlamak için konumlandırın.

Şimdi karakteristik erime efektini oluşturacaksınız. Seçim Dikdörtgen Aracı'nı seçin ve motifi kapsayacak bir dikdörtgen çizin. Bu alanı yeni bir katmana kopyalamak için "Command + J" işlevini kullanın. Eritme efektini elde etmek için dikdörtgenin alt kenarını aşağı doğru sürükleyin.

Efekti geliştirmek için farklı renk seçimleri yapın ve farklı dikdörtgen seçimleri yapın. Düzenli geçişler sağlamak için aynı adımları kullanarak tutarlılık sağlayın. Üst üste binen birden fazla katman eklemek zengin bir görünüm sağlayacaktır.

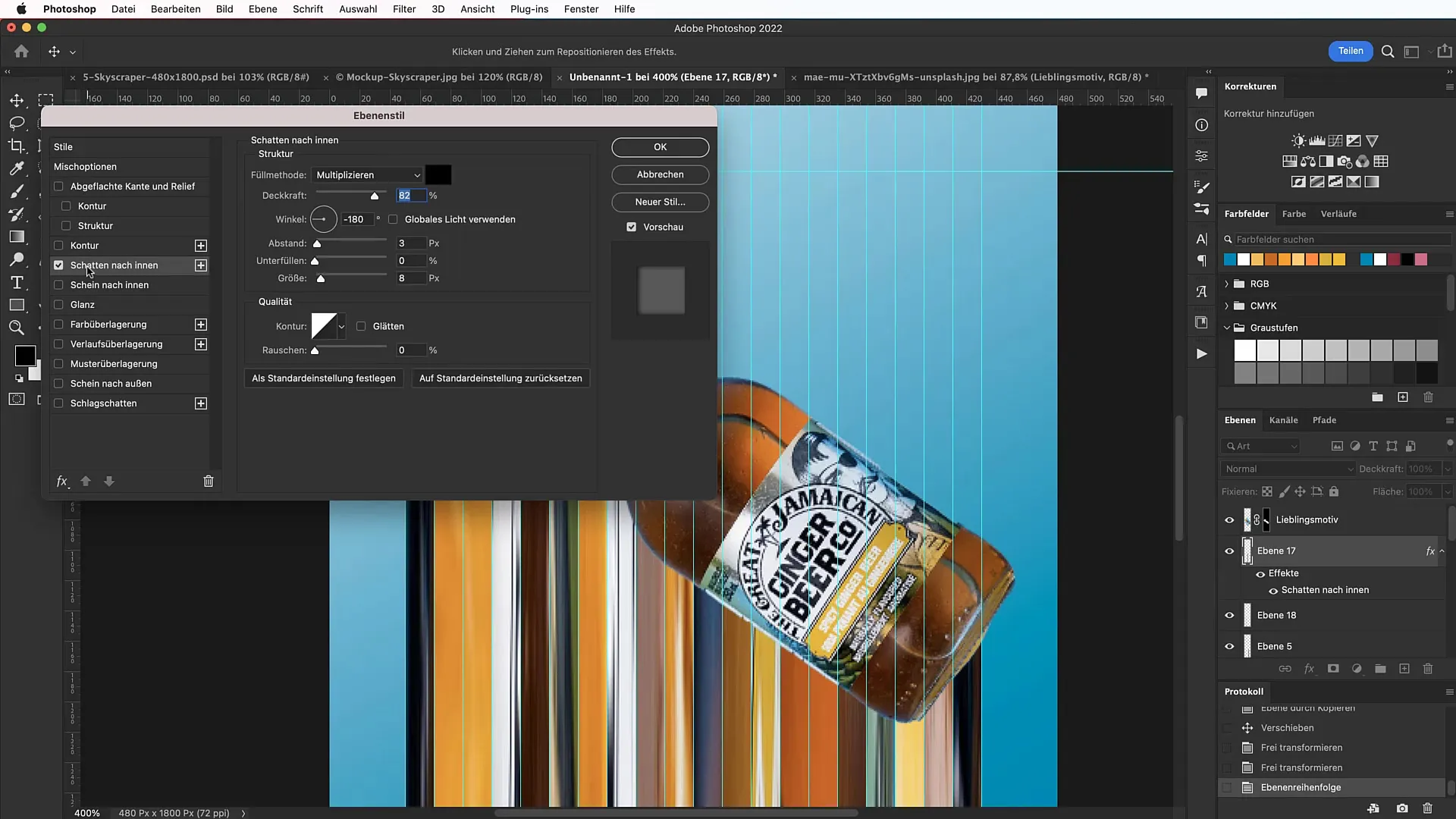
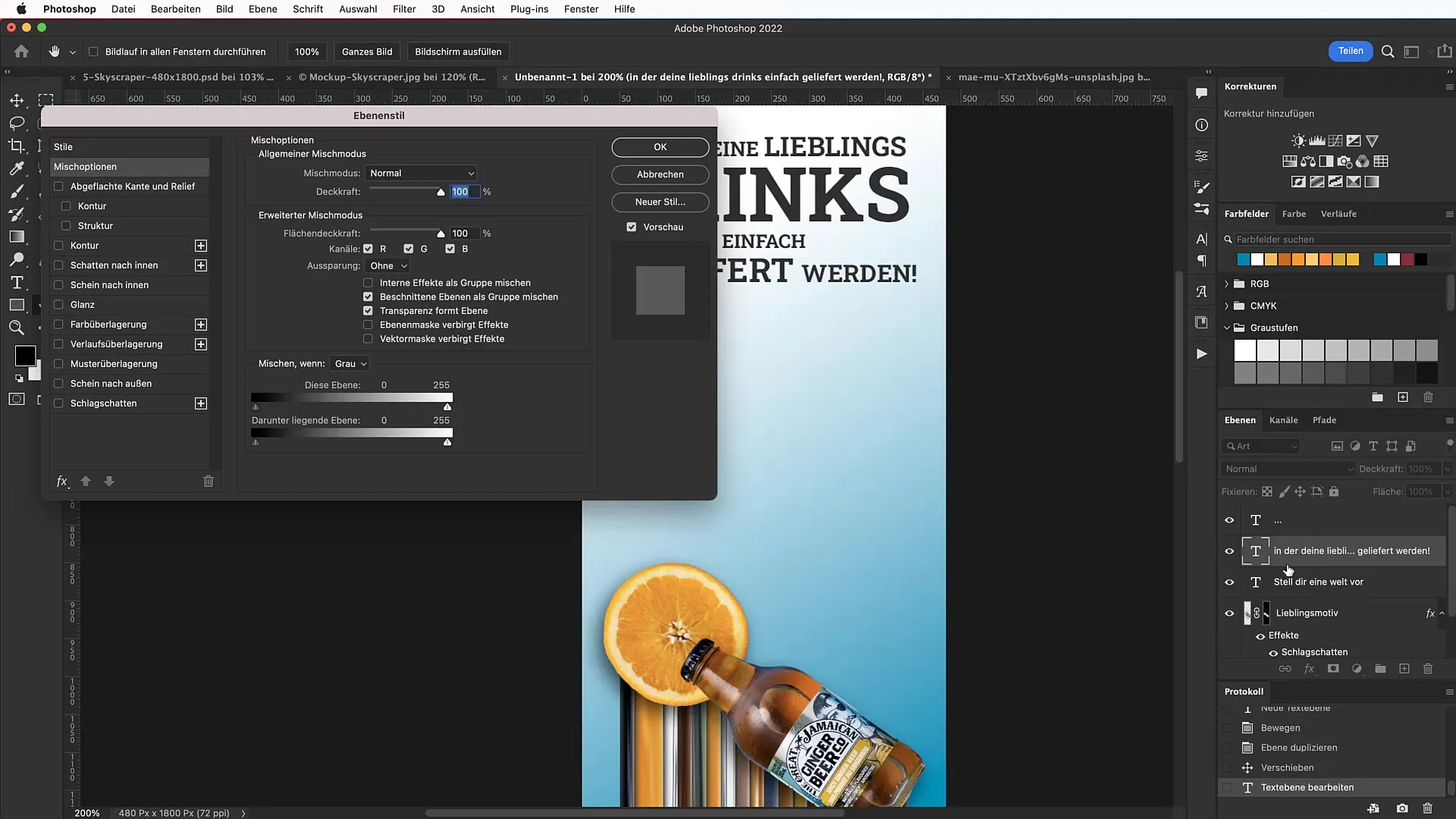
Sonuçtan memnun olduğunuzda, gölgeleri ve doluluk seçeneklerini ayarlayabilirsiniz. Bu işlem için en üst katmanınızın Doluluk seçeneklerine gidin ve iç ve dış gölge derinliğini etkinleştirin. Değerleri optimize ederek istediğiniz etkiyi sağlayın ve bannerınız daha canlı görünsün.

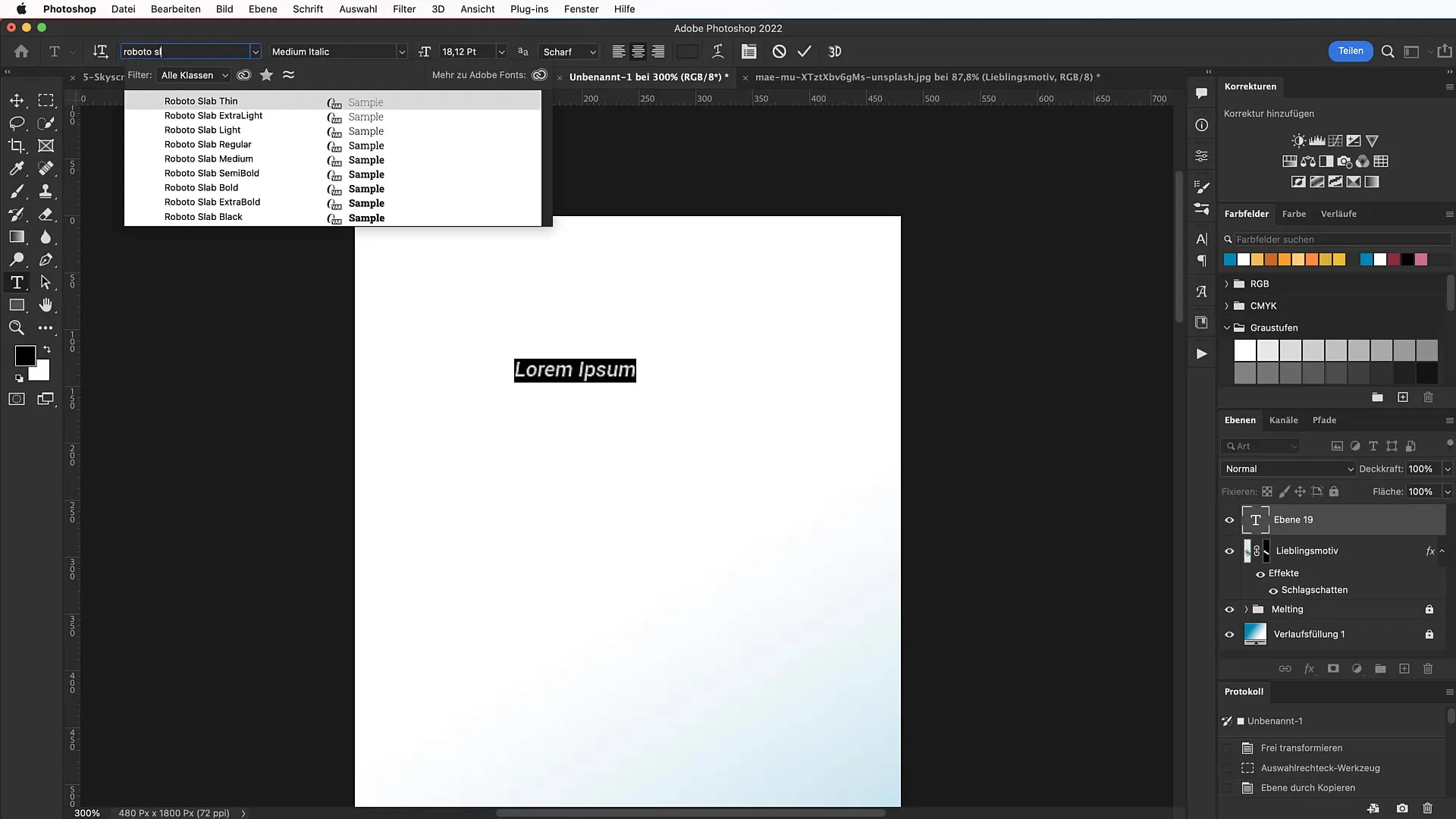
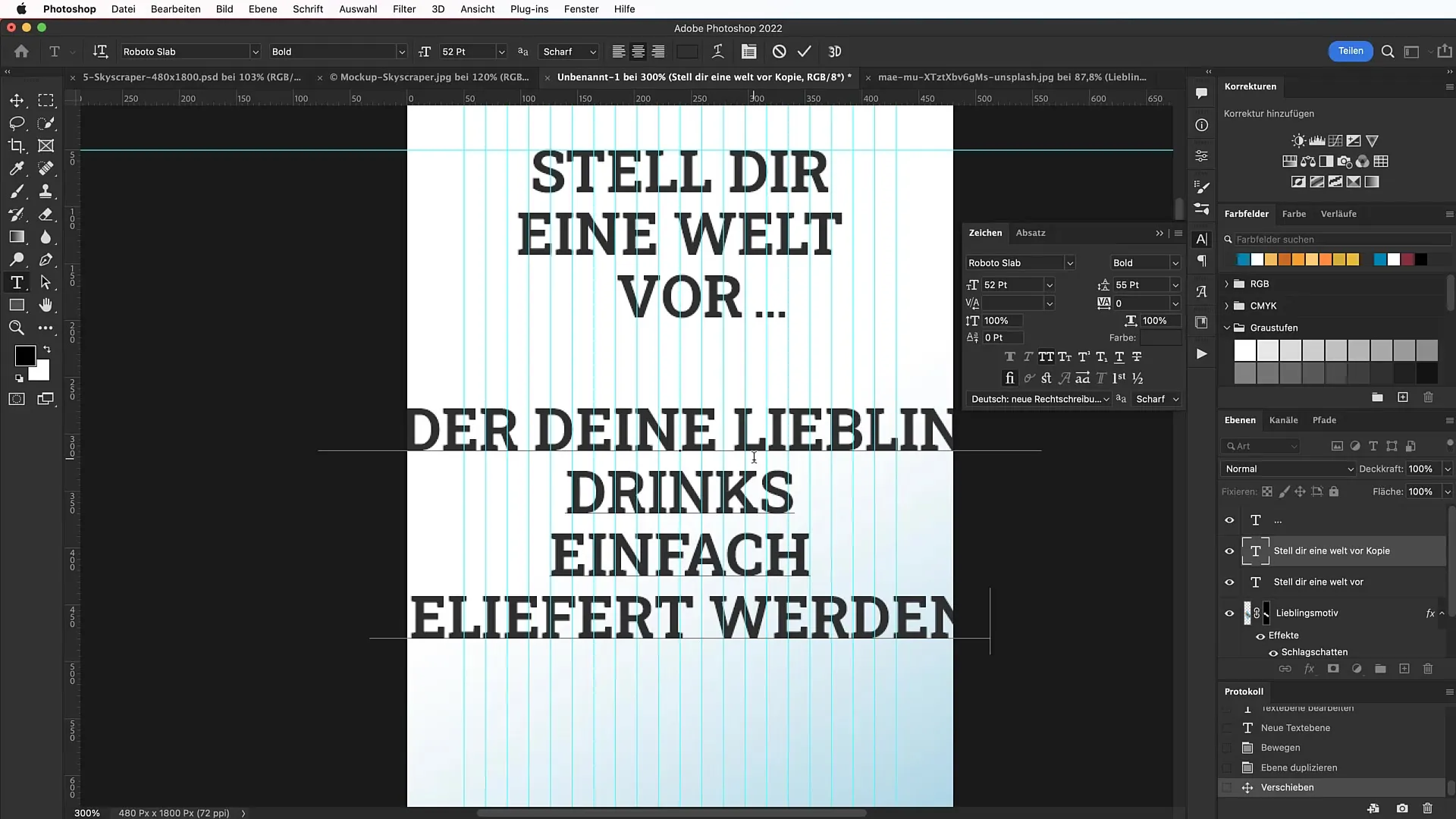
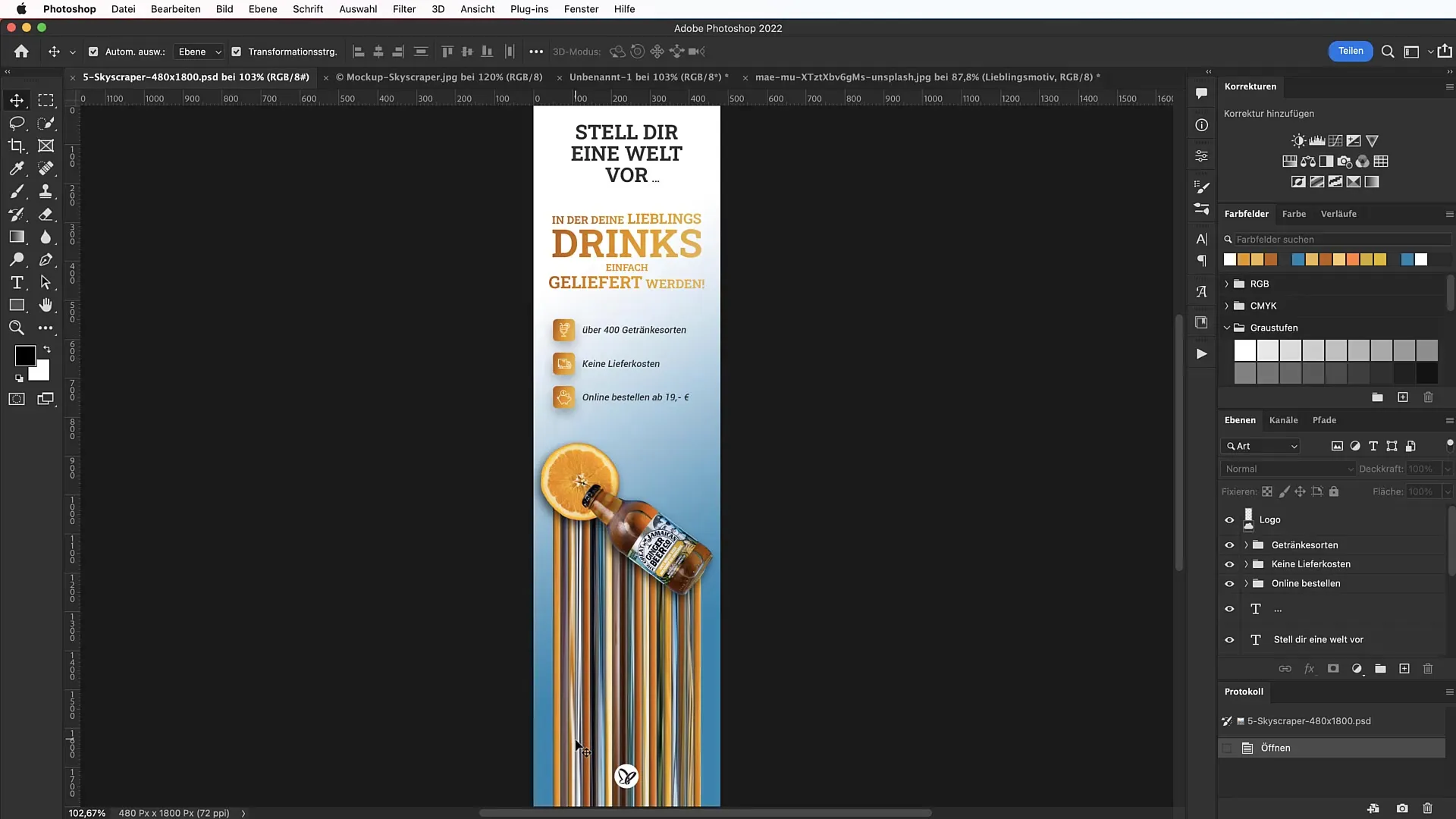
Sıradaki adımda metin devreye giriyor. Google Fonts'ta bulabileceğiniz Roboto Slab yazı tipini kullanın. Tasarlamak istediğiniz bölgeye metin aracıyla tıklayın ve yazı tipi ile boyutu seçin. Yazı tipinin okunabilirliği ve bannerın genel görünümüne uygun olmasına dikkat edin.

Tasarımı biraz canlı hale getirmek için farklı metin türleri ekleyin. Dikkat çekici bir slogan veya eylem çağrısı eklemek, bannerınızın etkinliğini ciddi şekilde artırabilir.

Metnin renklerinin motifin renkleriyle uyumlu olmasına dikkat edin. Metinde güzel bir renk geçişi, onu öne çıkarabilir ve dinamik bir görünüm kazandırabilir.

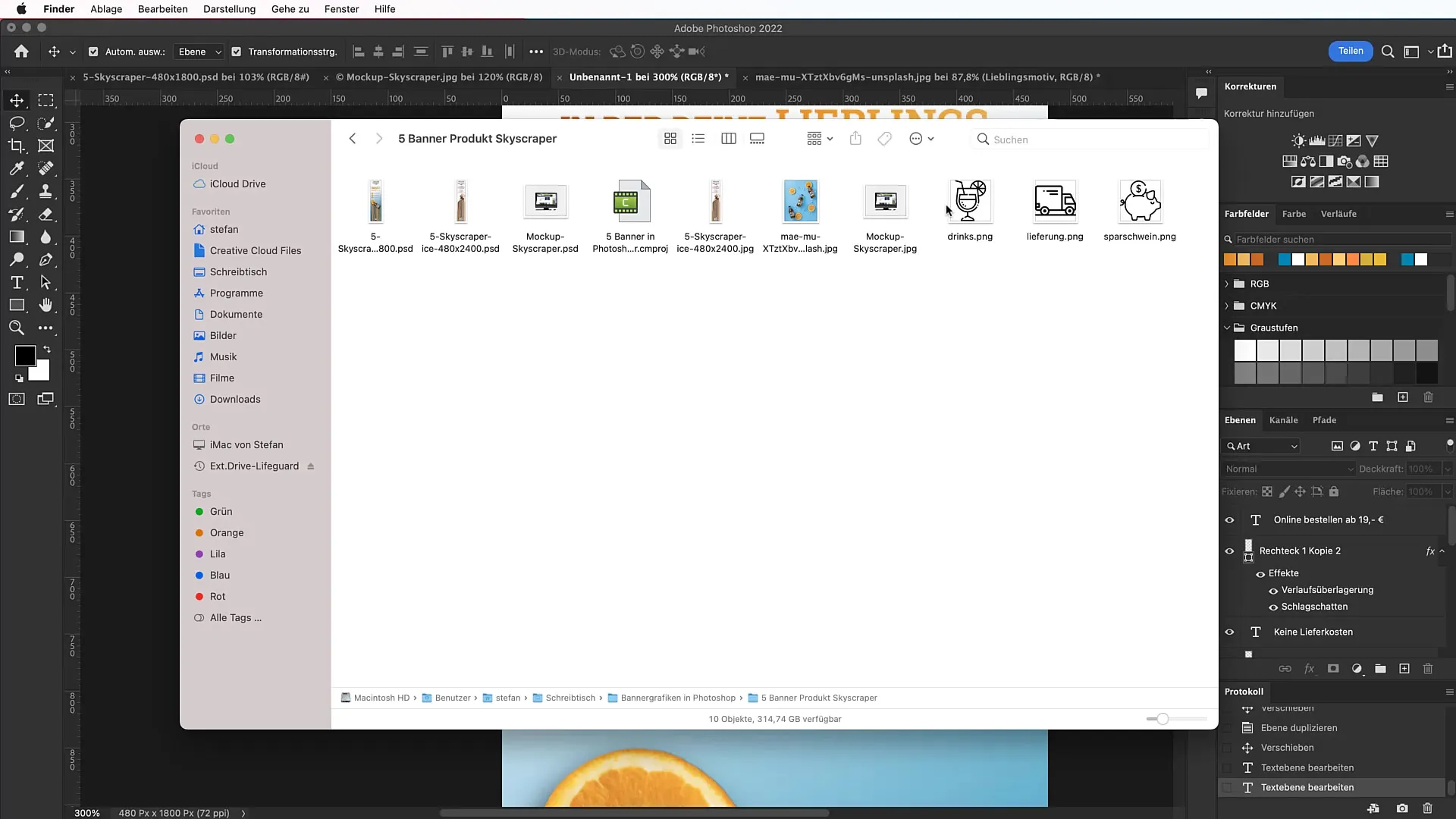
Son ince detaylar ikonları içerir. Uygun ikonları bulmak için tutkit.com veya flaticon.com gibi web sitelerini kullanın. İndirin, ölçeklendirin ve metninize stratejik bir şekilde yerleştirerek mesajınızı destekleyin.

Özet
Bu adımlarla Melting-Special-Effekt ile etkileyici bir Skyscraper-Banner oluşturmayı öğrendiniz. En iyi sonucu elde etmek için yaratıcı düşüncelerinizi tasarım prensiplerine uyarlamanızı unutmayın.

Sıkça Sorulan Sorular
Banner boyutunu nasıl ayarlayabilirim?Banner dosyasının genişliğini ve yüksekliğini istediğiniz zaman ayarlayabilirsiniz, ancak ürünün tasarıma iyi entegre olduğundan emin olun.
Bannerım için ücretsiz resimler nereden bulabilirim?Unsplash.com gibi web siteleri, ticari amaçlarla kullanabileceğiniz ücretsiz resimler sunar.
Metinime gölge nasıl uygularım?Metin içeren katmanı seçin, Dolgu seçeneklerine gidin ve gölgeyi etkinleştirin. İhtiyaca göre opaklığı ve boyutu ayarlayın.
Banner için hangi yazı tipi önerilir?Roboto Slab yazı tipi dikkat çekici ve iyi okunabilir olduğu için iyi bir seçimdir.
Metni ve ikonları nasıl uyumlu hale getirebilirim?Hem metnin hem de ikonların renklerinin birbiriyle uyumlu olduğundan ve gölgelenmediğinden emin olun, böylece tasarım düzenli kalır.


