Biraz kaydırılmış Çizgili-Logo efekti, tasarımına modern ve profesyonel bir görünüm kazandırmak için şık bir yoldur. Bu arkaplan, el ilanları, afişler veya dijital sunumlar için mükemmel bir seçenektir. Photoshop ile, çizgi desenleri ve logo elemanlarını bir araya getirerek ve hafifçe kaydırarak bu efekti kolayca oluşturabilirsin. Bu rehberde adım adım bu etkileyici efekti nasıl gerçekleştireceğini ve tasarımlarına sofistike bir dokunuş katabileceğini göstereceğim. Başlayalım!
Adım 1:
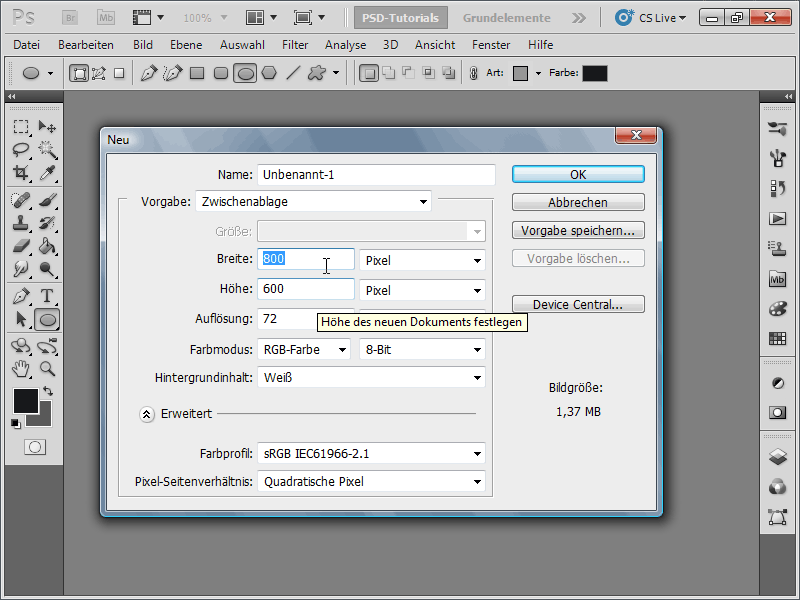
Boyutu aslında önemsiz olmak üzere 800x600 piksel boyutlarında bir belge oluşturuyorum.

Adım 2:
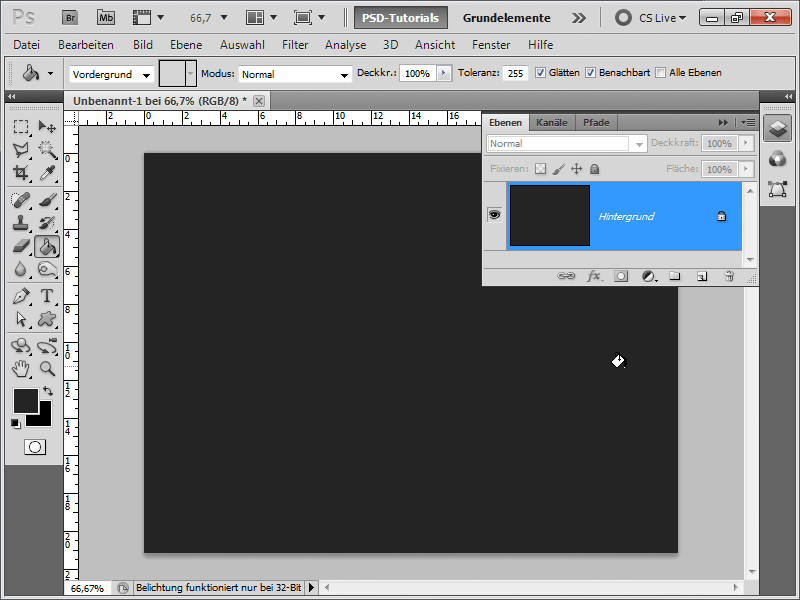
Ardından arka plan katmanını çok koyu gri bir renkle (siyah değil) dolduruyorum.
Adım 3:
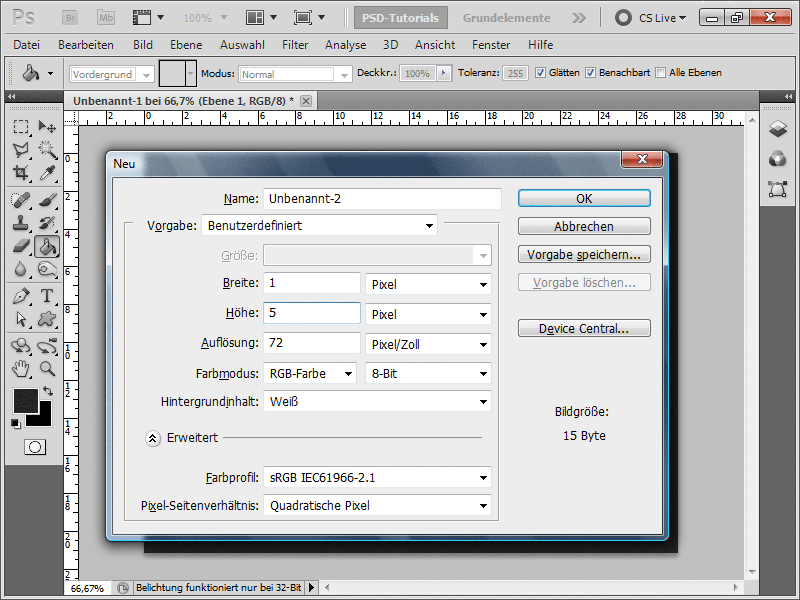
Şimdi arka plana bir çizgi deseni vermek istiyorum. Bu amaçla, kendime çok kolay bir şekilde yeni bir belge oluşturuyorum örneğin 1 piksel genişlik ve 5 piksel yükseklik.
Adım 4:
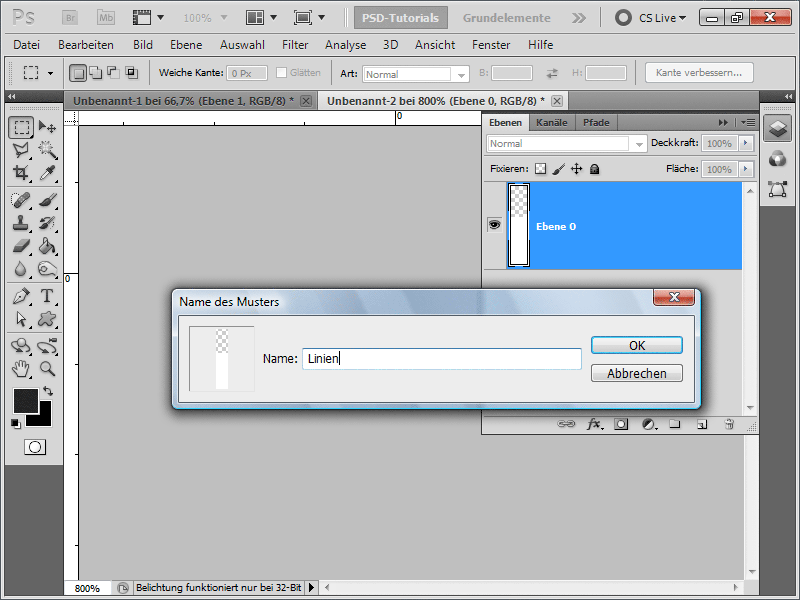
Ardından arka plan katmanına çift tıklıyorum, böylece normal bir katman haline geliyor. Sonrasında iki piksel silmem gerekiyor ki bu pikseller saydam hale gelsin. Daha sonra tümünü seçerek Ctrl+A tuşlarıyla seçiyorum ve katmanımı Menü>Düzen>Desen Tanımla altında desen olarak kaydediyorum.
Adım 5:
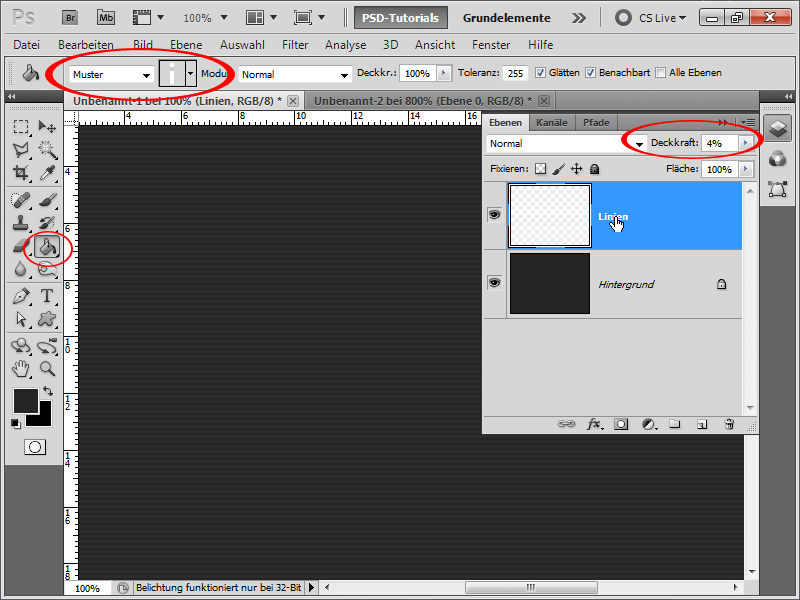
Bunu başardıktan sonra desenimi yeni bir katmanda Doldurma aracı ile uyguluyorum. Katmanımın Opaklığını %4 olarak ayarlıyorum.
Adım 6:
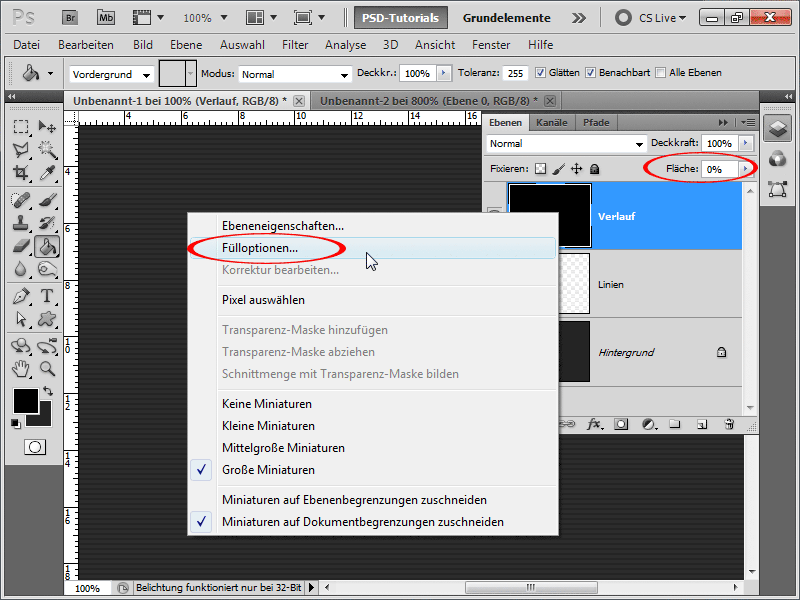
Sonrasında yeni bir katman oluşturuyorum (Ctrl+Shift+Alt+N kısayol en hızlı yol) ve örneğin siyahla dolduruyorum. Renk aslında önemli değil çünkü Alan Opaklığını 0% olarak ayarlıyorum. Şimdi Doldurma seçenekleri'ne geliyorum.
Adım 7:
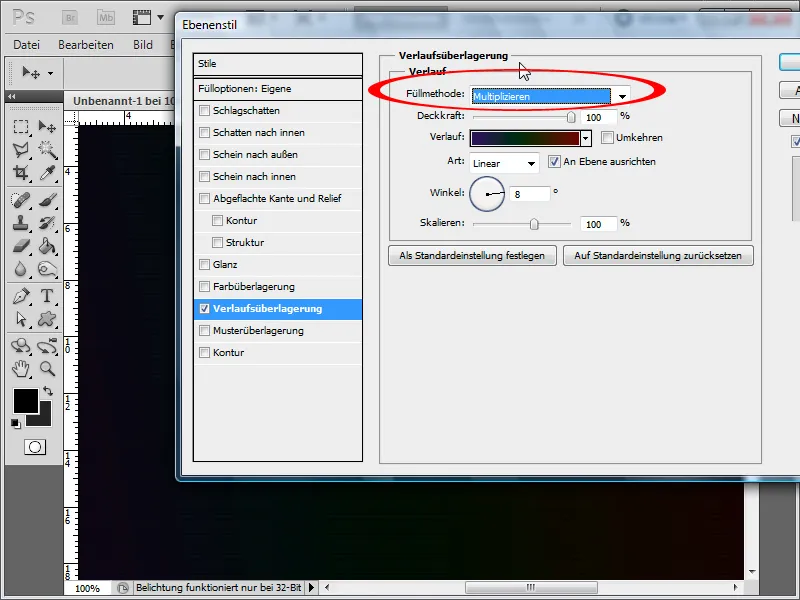
Renklendirme Bulanıklığı'nı etkinleştiriyorum, doldurma yöntemini Çarpıştırma olarak ayarlıyor ve üzerine Doğrusal olan biraz daha koyu renkli bir gradyan çiziyorum.
Adım 8:
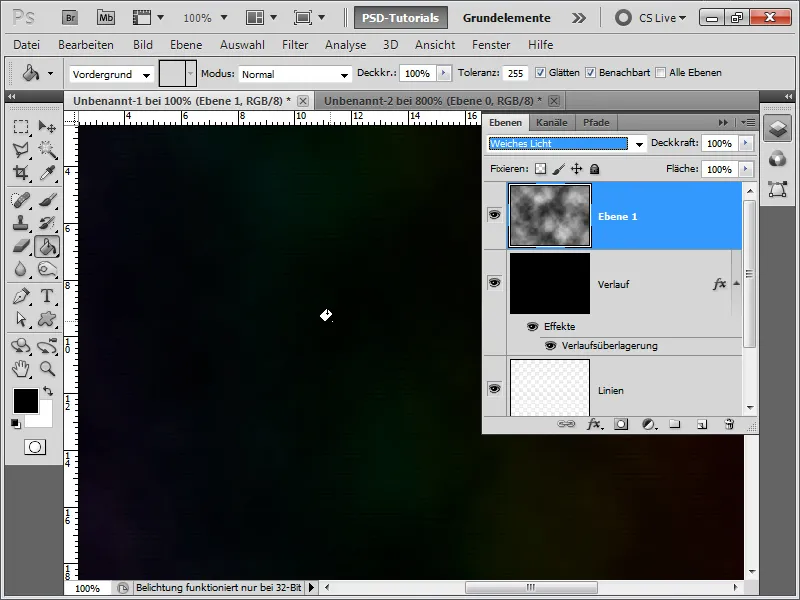
Ardından tekrar yeni bir katman oluşturuyorum, üzerinde Bulanıklık filtresi'ni varsayılan siyah/beyaz renklerde çalıştırıyor ve katmanın doldurma yöntemini Yumuşak ışık olarak ayarlıyorum.
Adım 9:
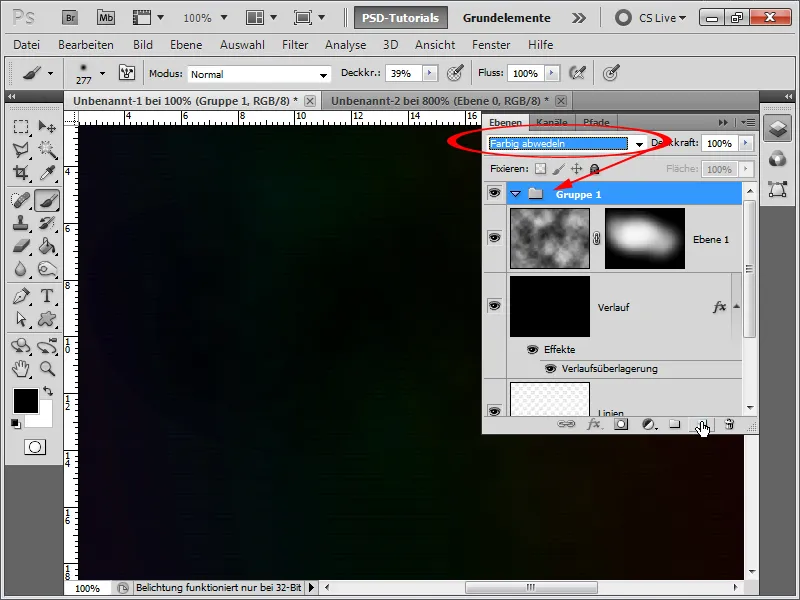
Bulut katmanına bir maske ekleyebilirim, böylece bulutlar her yerde görünmez hale gelir, ama bulutları her yerde görmeyi tercih edenler ise maske kullanmadan devam edebilirler. Şimdi, bir grup oluşturma ve doldurma yöntemini Renkli Sönümleme olarak ayarlama zamanı.
Adım 10:
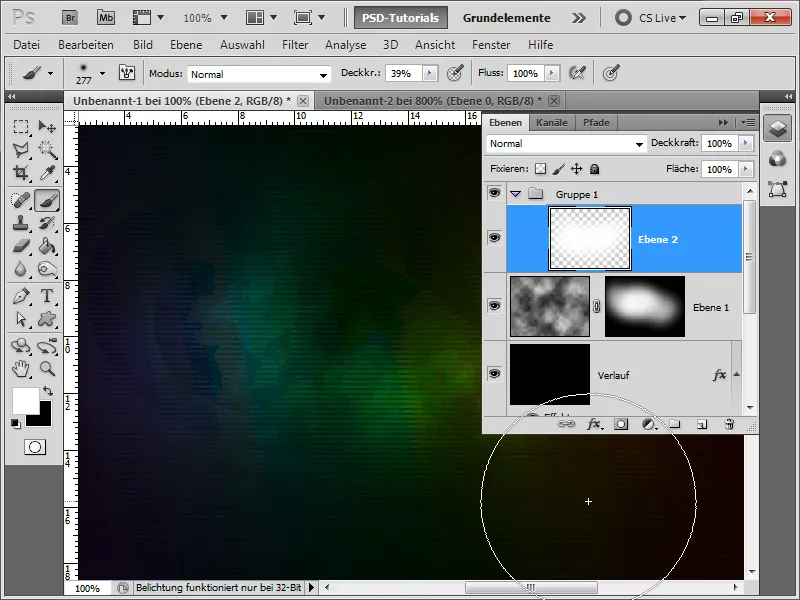
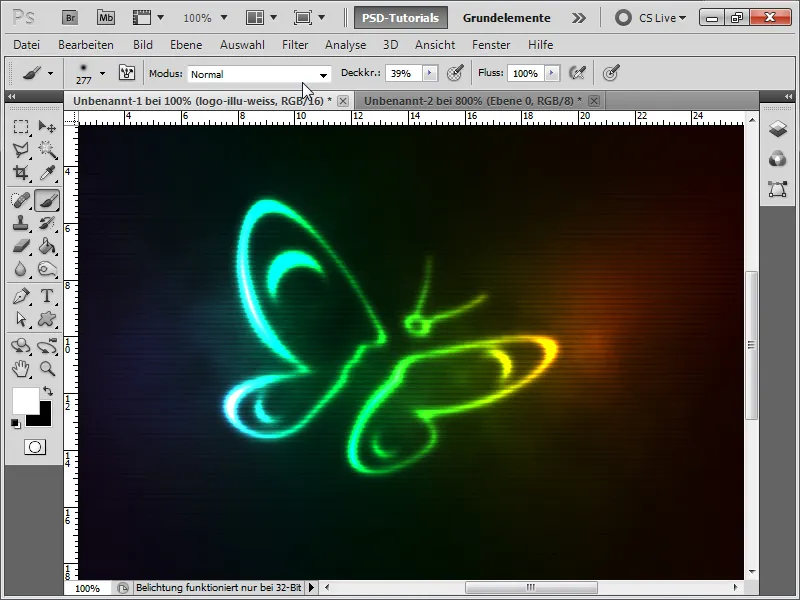
Önce grup içerisinde yeni bir katman oluşturuyorum ve çok yumuşak ve geniş bir Fırça ile beyaz renk üzerine birkaç kez boyuyorum. Fırçanın Opaklığını yaklaşık %40'a ayarladığımda arka planın daha belirgin hale geldiğini görebilirim.
Adım 11:
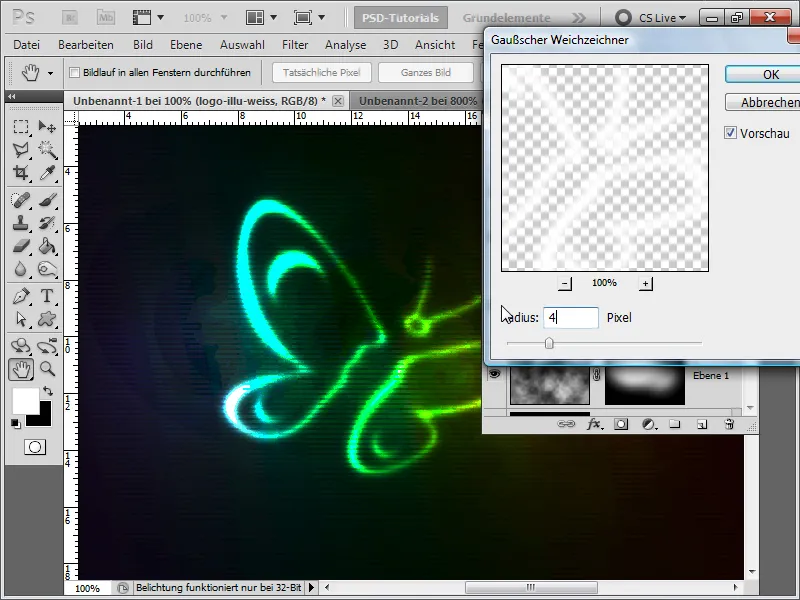
Şimdi PSD-Tutorials.de logosunu ekliyorum. Üzerine yaklaşık 4 piksel yarıçaplı Gauss bulanıklaştırıcı uyguluyorum.
Adım 12:
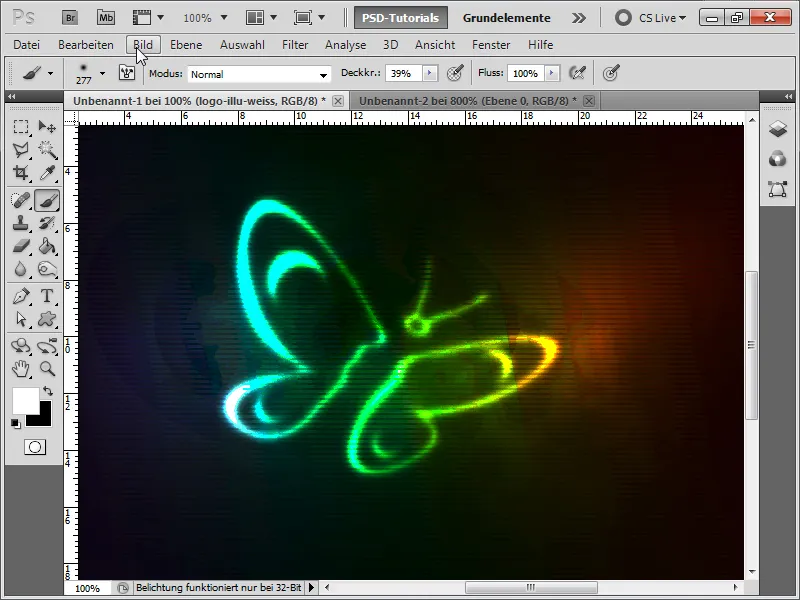
Sonuç oldukça güzel görünüyor ancak arka plandaki gradyan bana pek uymadı. Bu neden olabilir? Varsayılan olarak Photoshop'ta 8 Bit Modu'nda çalışılır. Bu modda pek çok renkten fazlasıyla yararlanılamaz.
Adım 13:
Bu nedenle şimdi görüntüyü Görüntü>Mod>16 Bit Kanal altında değiştiriyorum ve gradyanın ve renklerin çok daha iyi göründüğünü görebilirim. Ne yazık ki, bazı filtreler artık çalışmıyor.
Adım 14:
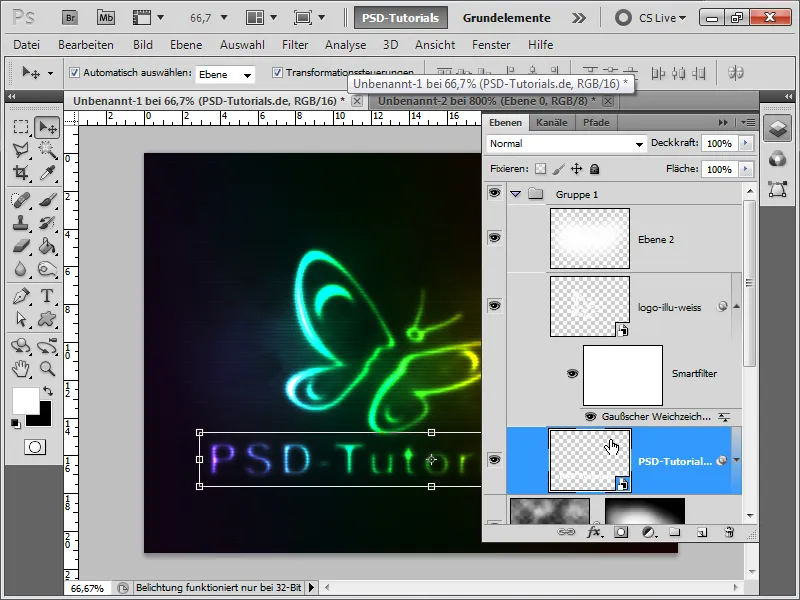
Eğer şimdi beyaz bir metin yazıp Akıllı Nesne haline getirir, ardından Logo katmanındaki Gaussian Blur'u sadece Alt tuşunu basılı tutarak kopyalarsam, sonuç şu şekilde olur:
Adım 15:
Eğer Gaussian Blur'u örneğin 2 piksel Yarıçap olarak ayarlarsam, metinden daha fazlası görülebilir.
Adım 16:
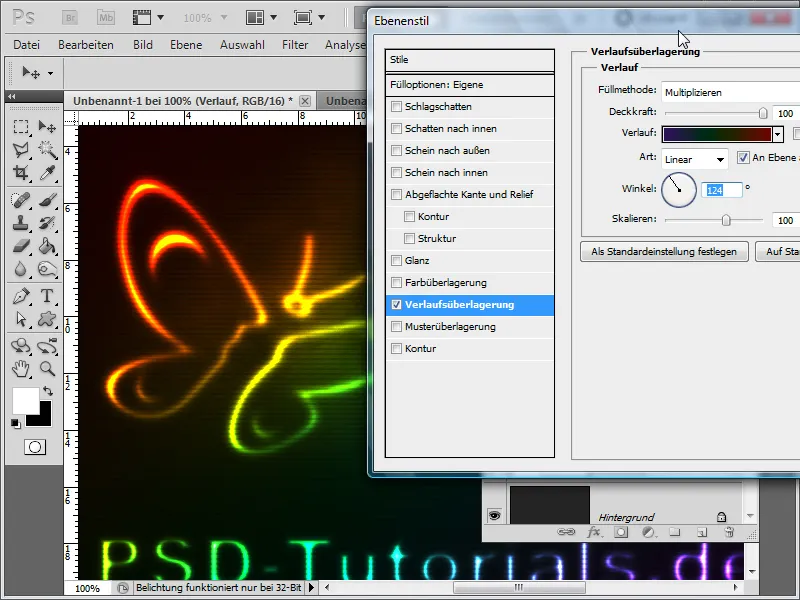
Harika olan şey, istediğim farklı bir renk sonucuna ulaşmak istediğimde her zaman Gradient Overlay'i değiştirebilmem.
Adım 17:
Atölyenin sonunda, çizgilerin Logoya uyum sağlamak için nasıl değiştirileceğini açıklamak istiyorum. Bunun için önce tekrar 8 Bit Moduna geçmem gerekiyor. Şimdi Logomu sadece Sağ Tıklayarak Katmanlar panelinde yeni bir belge olarak çoğaltıyorum. Ardından altına bir katman yerleştirip bu katmanı siyahla dolduruyor ve en son arka plan katmanını küçültüyorum. Şimdi bu belgeyi sadece PSD dosyası olarak kaydetmem gerekiyor.
Adım 18:
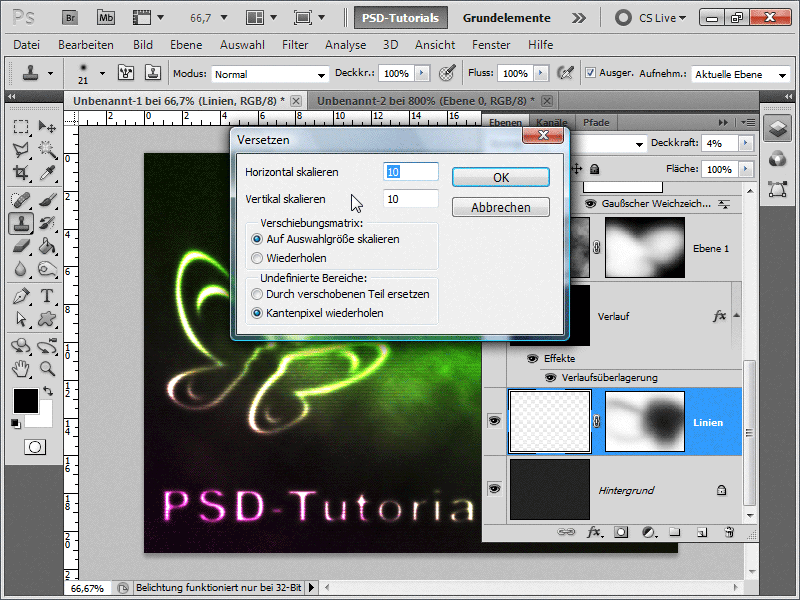
Sonra geri dönüp Çizgiler katmanımda Offset Filter'ı uygularım (Menü>Filtre>Distorsiyon Filitreleri>Offset). Değerleri onayladıktan sonra PSD dosyasını açma ile ilgili bir iletişim kutusu açılır. Önceden kaydedilen dosyayı seçerim.
Adım 19:
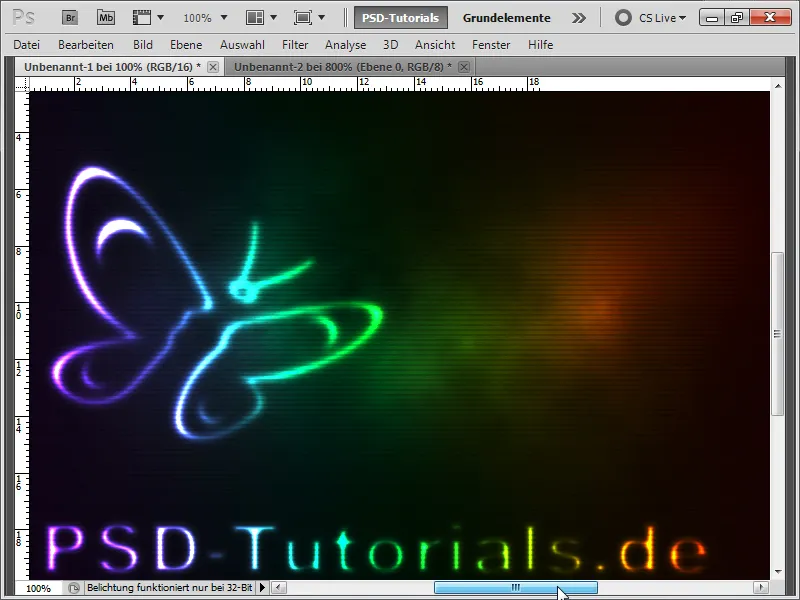
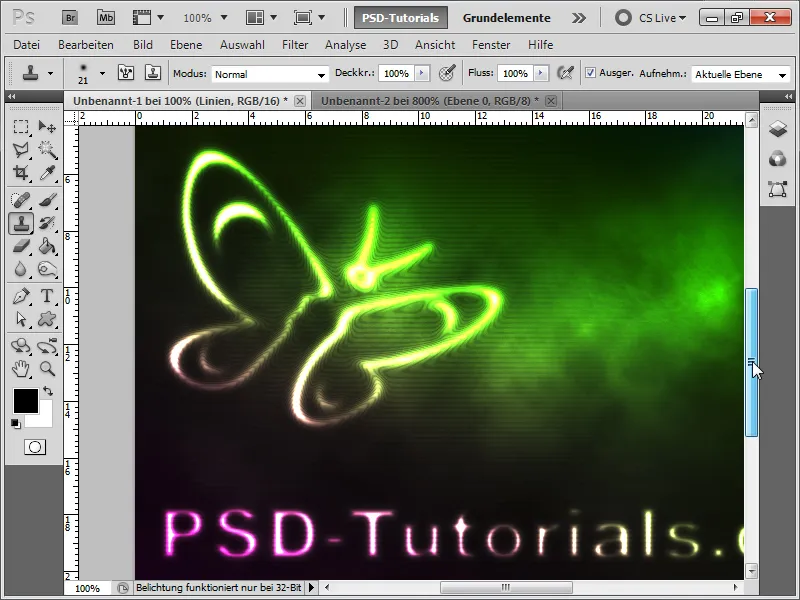
Ve 16 Bit Moduna geri döndükten sonra aşağıdaki sonucu elde ederim.
Adım 20:
Eğer Gradienti tekrar ayarlarsam, efektim şöyle görünür:


