Ne güzel, bugün tekrar burada olmanız harika. İşte sonucu hemen görüyorsunuz:

Peki, şimdi yeterince konuştuk. Hemen başlayalım...
Adım 1: Yazı tipi oluşturma
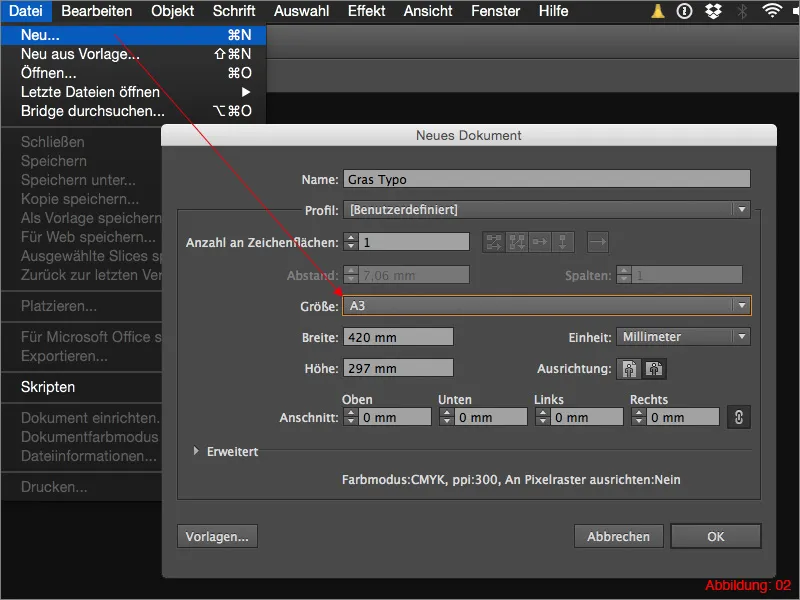
Illustrator'da var olduğunuzda, ilk önce yeni bir Çizim Alanı oluşturmanız gerekiyor. Bunun için üst menü çubuğunda Dosya>Yeni 'yi seçin. Boyutta, yatay DIN A3 formatını seçin ve Tamam 'ı onaylayın (Şekil 02).

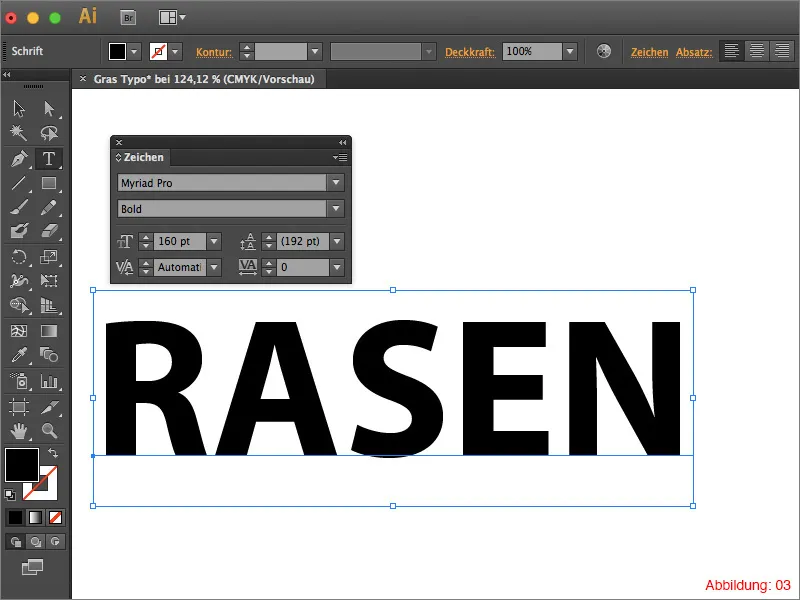
İkinci olarak, Metin Araçları'nı Araç Kutusu'dan seçin ve çizim alanınıza tıklayın. Bundan sonra bir yazı tipi girebilirsiniz. Benim durumumda, Myriad Pro yazı tipiyle BOLD yazılarak RASEN kelimesini büyük harflerle yazıyorum. Yazı boyutunda 160pt kullanıyorum (Şekil 03).
Küçük Tavsiye:
Bu Çim Efekti için oldukça kalın ve sağlam bir yazı tipi kullanmanızı öneririm, böylece çim gerçekten öne çıkabilir. "Zapfino" gibi ince ve narin yazı tipleri hiç uygun değildir.

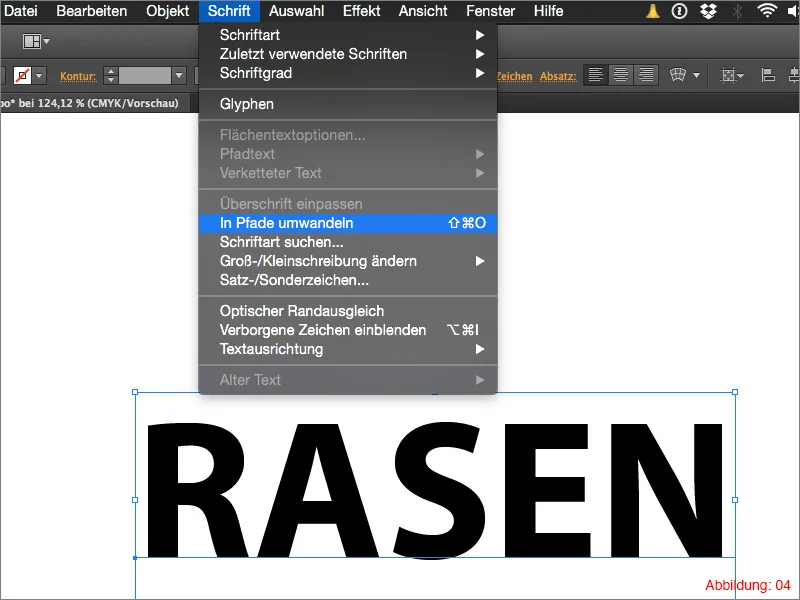
Yazı tipinizi oluşturduktan sonra, yazı tipinizi Yollara dönüştürmelisiniz. Bunun için üst menü çubuğunda Yazı>Tcizgiye Dönüştür'e gidin veya kısayolu Command+Shift+O 'yi kullanın (şekil 04).

Adım 2: Efektlerle Çalışmak
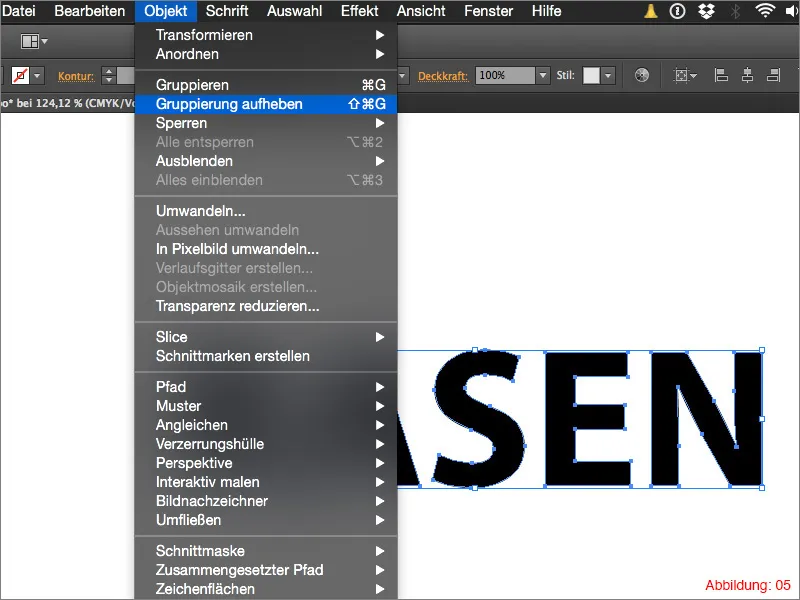
Yazı tipinizi seçin ve ardından Nesne>Gruplamayı Kaldır'ı seçin. Alternatif olarak, kısayolu Command+Shift+G (PC'de: Ctrl+Shift+G) 'yi de kullanabilirsiniz.
Grup kaldırma işlemi şimdi, sözcüğünüzün her harfini ayrı ayrı seçebileceğiniz anlamına gelir (ayrıca harfler size Katmanlar Paleti'nde de gösterilir).

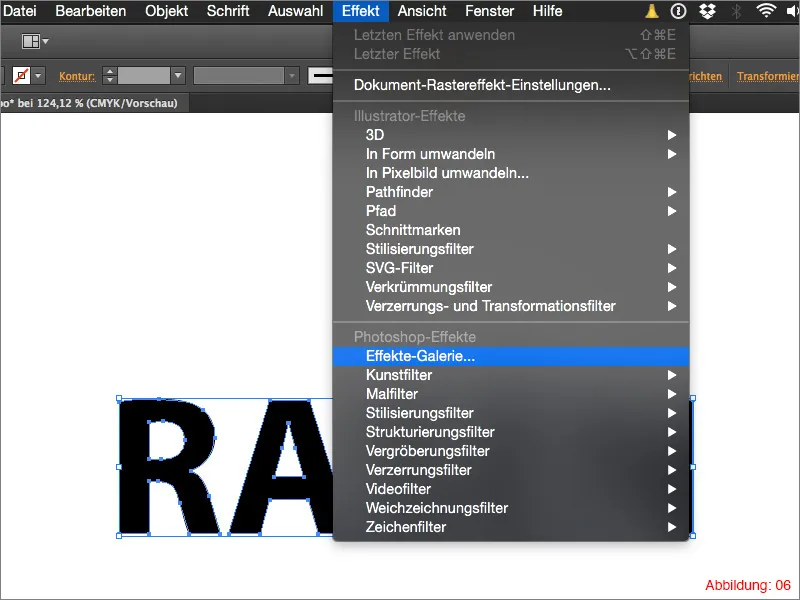
Command+A (PC'de: Ctrl+A) ile her şeyi seçin ve ardından üst menü çubuğunda Effect>Effect-Gallery ... 'ye gidin (şekil 06).

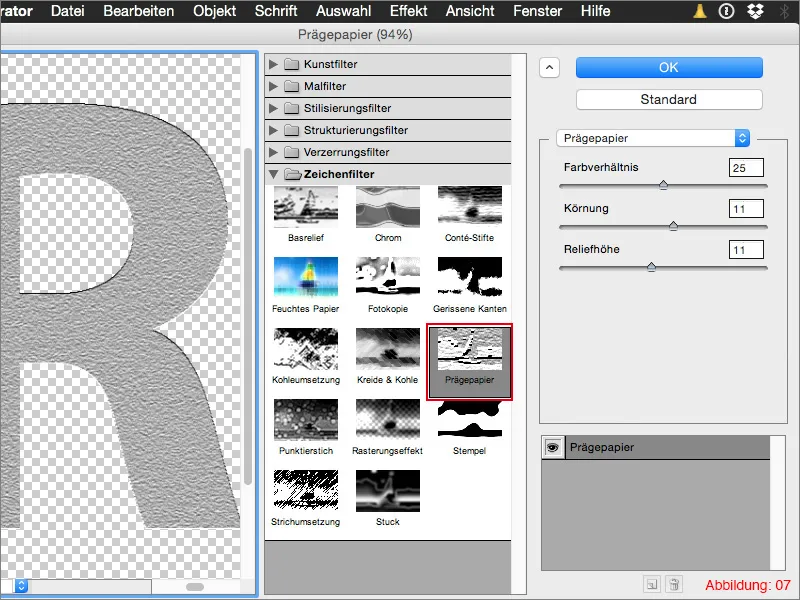
Character Filters klasöründe Kabartma Kağıdı efektini bulacaksınız. Bu efekti seçin ve Tamam 'ı tıklayın (bu Filtre için varsayılan değerleri olduğu gibi bırakabilirsiniz).

Şimdi her şeyiniz bu şekilde olmalı (şekil 08).

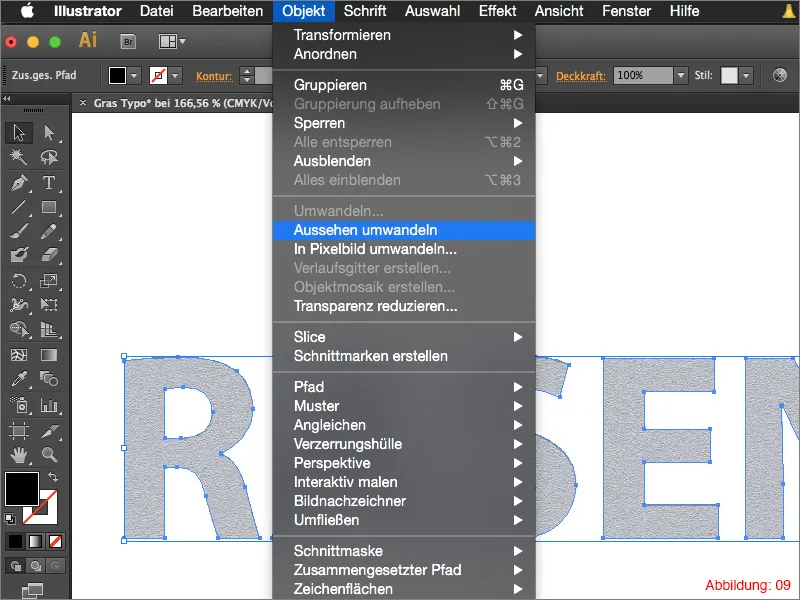
Command+A (PC'de: Ctrl+A) ile her şeyi seçin ve ardından üst menü çubuğunda Object>Appearance Convert. Bu ardından yazı tipiniz geçici olarak bir Piksel dosyasına dönüştürülecektir (Şekil 09).

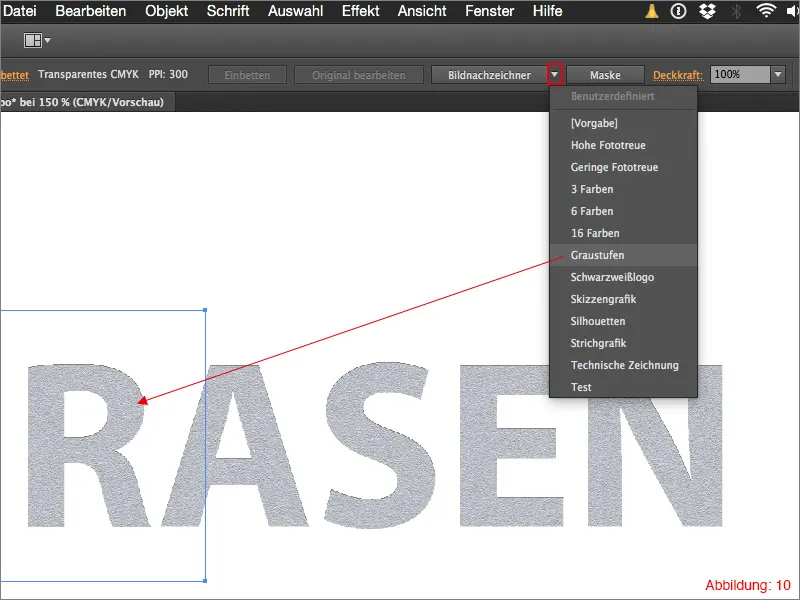
Şimdi yazı tipinizin ilk harfini seçin ve ardından Görüntüyi Takip Et İşareti'nin yanındaki küçük oku tıklayın. Bu Durumda, Gri Tonları 'ne tıklamanız gereken küçük bir açılır menü açılacaktır.

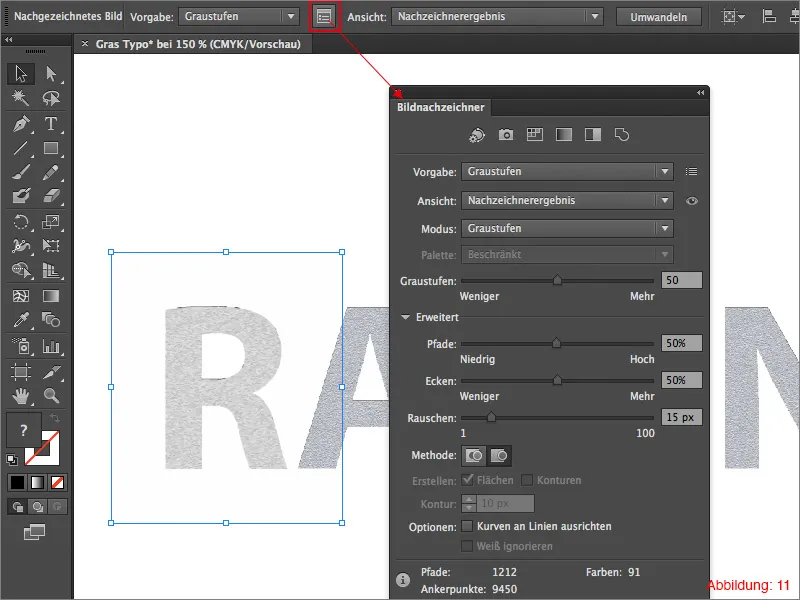
Bu Ayar hala ideal değil olduğundan, Resim Takipçisi Ayarlarına ulaşmak için (Şekil 11'de görüldüğü gibi) küçük simgeye tıklamalısınız.

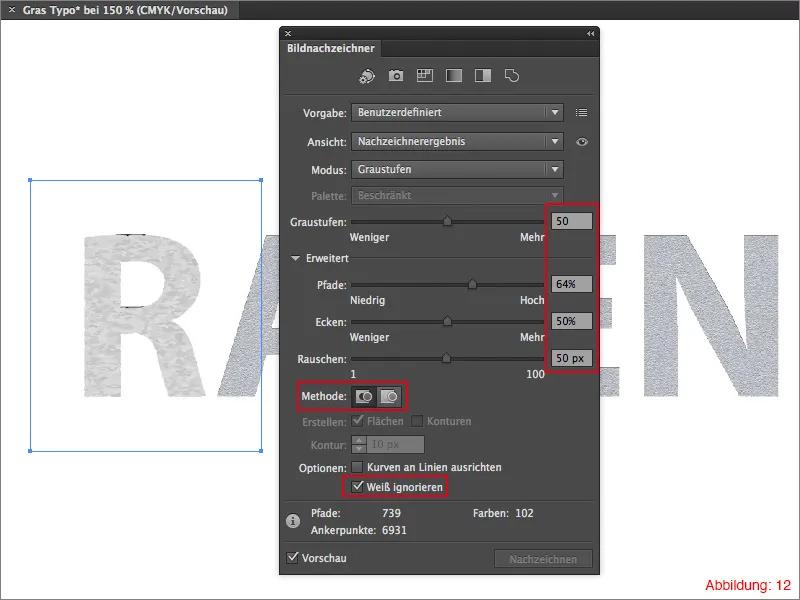
Seçtiğim net Ayarları Şekil 12'den görebilirsiniz. Bu Ayarlar arasındaki En Önemli Şey, Beyazı Yok Say seçeneğini işaretlemeniz gerektiğidir. Bunun yapılmaması durumunda, beyaz veya şeffaf alanlar da takip edilir ve beyaz renkle doldurulur.

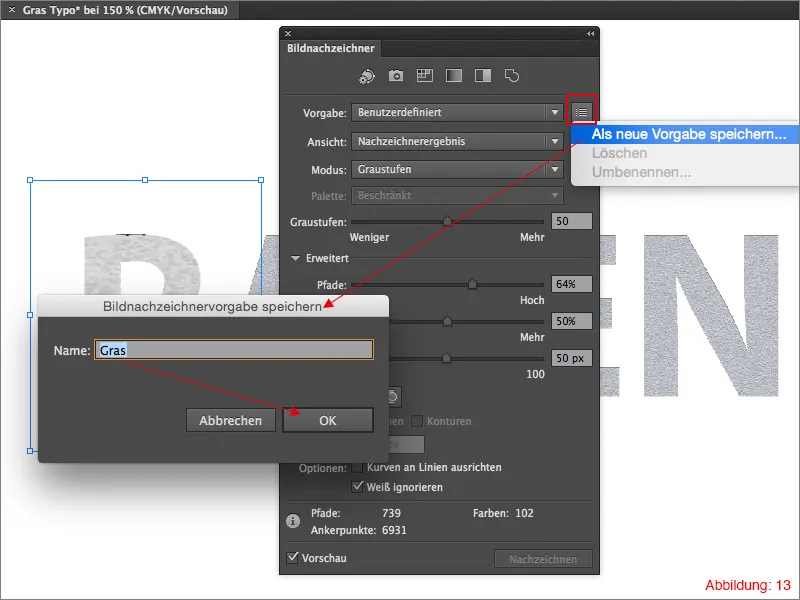
Tüm Ayarları yaptıktan sonra, Görüntüyü Takip Et İşareti için yeni bir Ayar oluşturmak için küçük simgeye (Şekil 13'te görülen) tıklayın. Bu Ayara, Rasen veya Çim gibi anlamlı bir isim verin, böylece bir yıl sonra bile bu Ayarın neden yapıldığını hatırlayabilirsiniz.

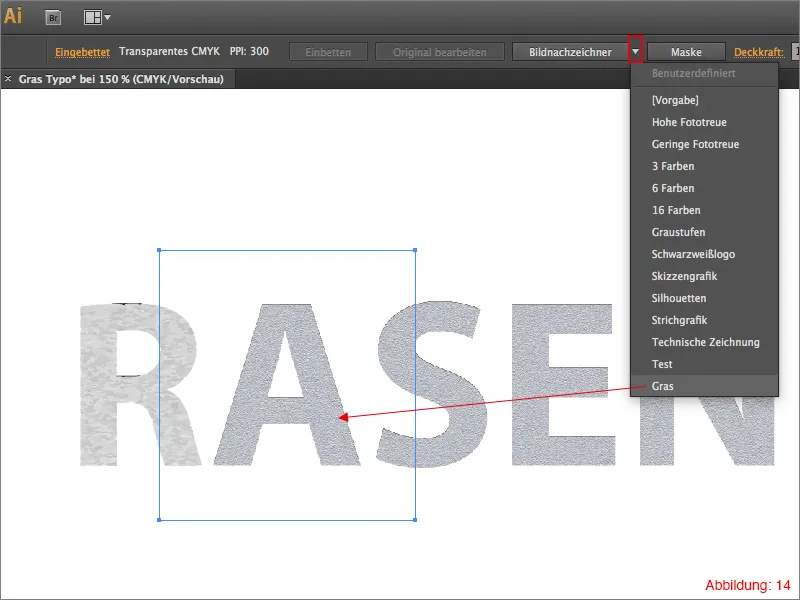
Bu Ayarı kaydettikten sonra, bir sonraki harfi seçin ve ardından Resim Takipçisi düğmesinin yanındaki küçük oku tekrar tıklayın. Ancak bu sefer Gri Tonları 'na değil, doğrudan kaydedilmiş Ayarınıza geri dönün (Şekil 14).
Şimdi yazı tipinizin tüm harflerine aynısını uygulayın. (Resim Takipçisi her zaman yalnızca tek bir nesneyle çalışabileceğinden, her harfi ayrı ayrı seçmeniz gerekecektir).

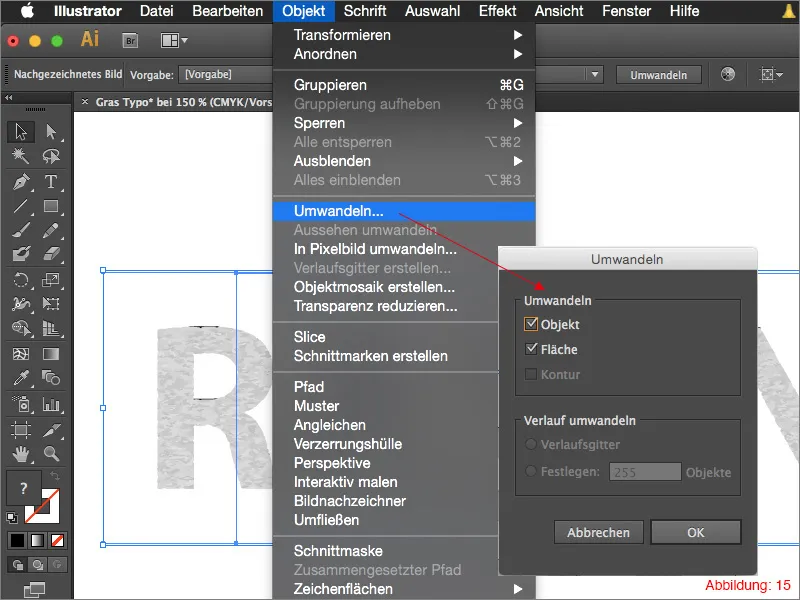
Her harfe Resim Takipçisini uyguladıktan sonra, tekrar her şeyi seçmelisiniz (Command+A veya Ctrl+A). Doğrulamak için menü çubuğunda Nesne>Çevir… 'e tıklayın ve ardından gelen İletişim kutusunu sadece Tamam düğmesine tıklayarak onaylayın.

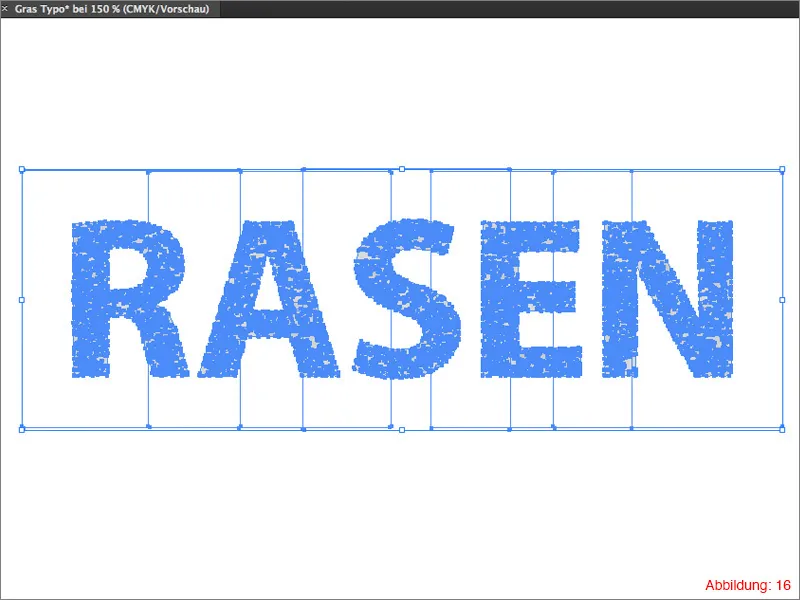
Dönüştürme işleminden sonra sizde yaklaşık olarak şu şekilde görünmelidir (Şekil 16):
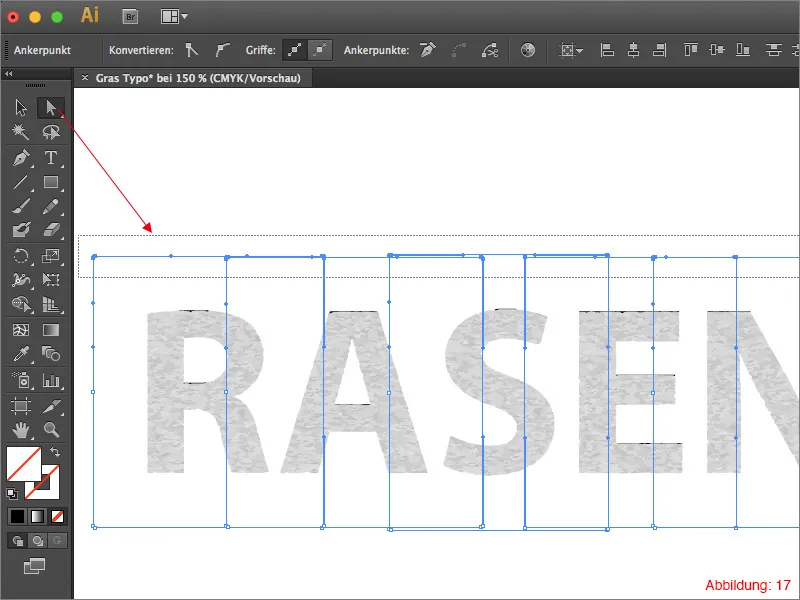
Şimdi Doğrudan Seçim Aracını (beyaz fare imleci) alın ve dönüşümle oluşan fazla karelerin üzerine bir Seçim Dikdörtgeni çekin (Şekil 17).
Bunları klavyenizdeki Silme Tuşuyla silin (muhtemelen bunun için iki kez basmanız gerekebilir). Sonrasında sadece yazı logosunun görünmesi gerekmektedir (Şekil 18).
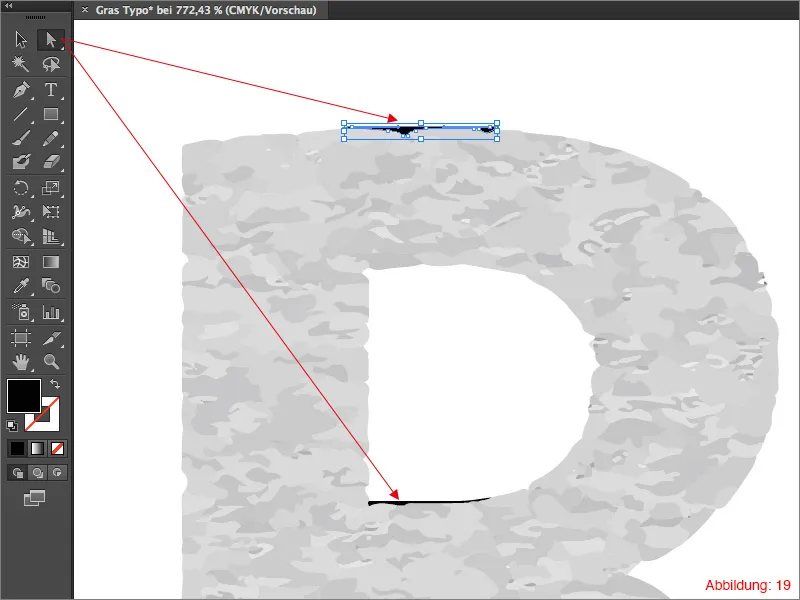
En olası olarak, Şekil 19'da olduğu gibi küçük siyah kenarlar kalmış olabilir ve şimdi bunlar da temizlenmelidir. Bunun için Doğrudan Seçim Aracını alın, sadece siyah alanlara bir tıklama yapın ve onları kaldırın.
Siyah alanları kaldırdıktan sonra, şimdi yazı logosuna bir renk geçişini atamak zamanı.
Bunu yapmak için Renk Geçiş Paleti'ne ihtiyacınız var. Eğer hala görünmüyorsa, Pencere>Renk Geçiş veya Command+F9 kısayolu ile bulabilirsiniz.
Şimdi Renk Geçiş Paleti'nde varsayılan Standart Geçişe tıklayın.
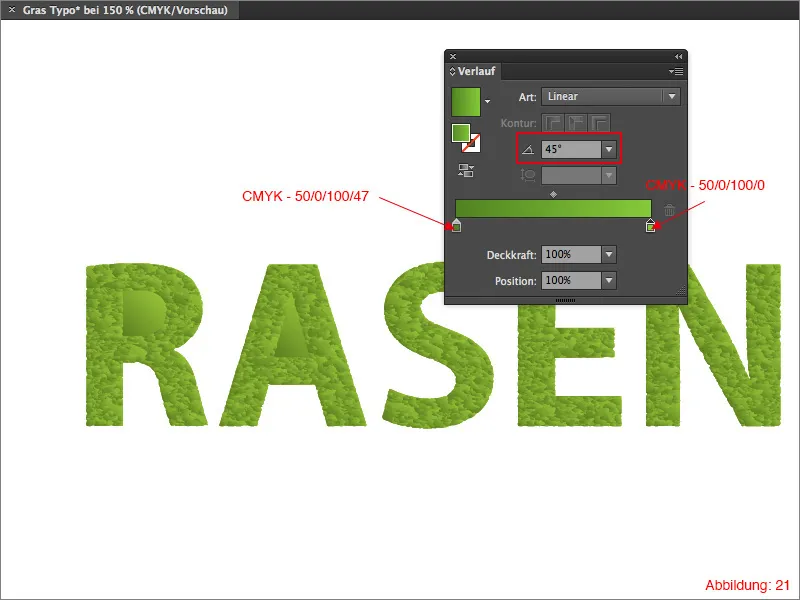
Bu Standart Geçiş varsayılan olarak Siyah/Beyaz şeklinde ayarlı olduğundan, bu iki rengi değiştirmeniz gerekmektedir. Bunun için Renk Geçiş Paleti'nde bir renk alanına çift tıklayarak her bir rengi ayarlayabilirsiniz. Çim yazısı için koyu ve biraz daha açık yeşil renkler seçin.
Ben aşağıdaki CMYK değerlerini seçtim:
• koyu yeşil – CMYK - 50/0/100/47
• açık yeşil – CMYK - 50/0/100/0
Sonrasında bu geçişi 45° döndürmelisiniz.
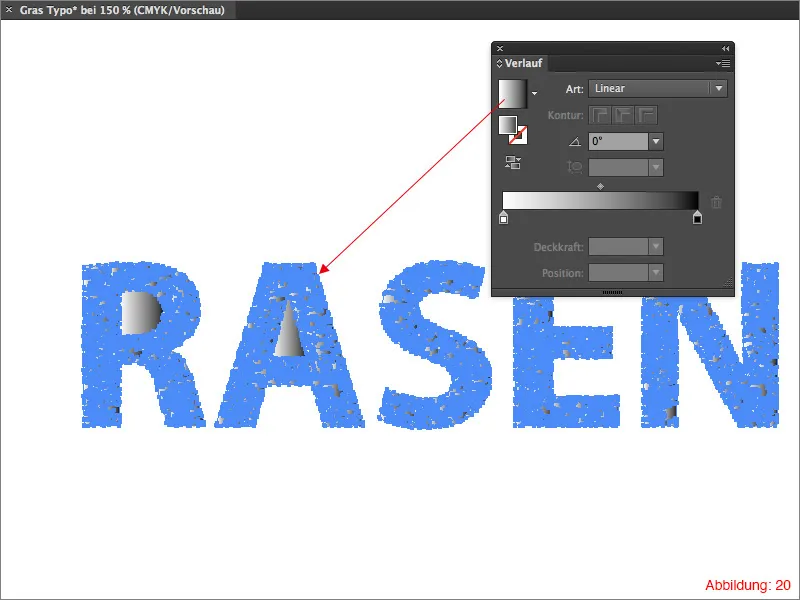
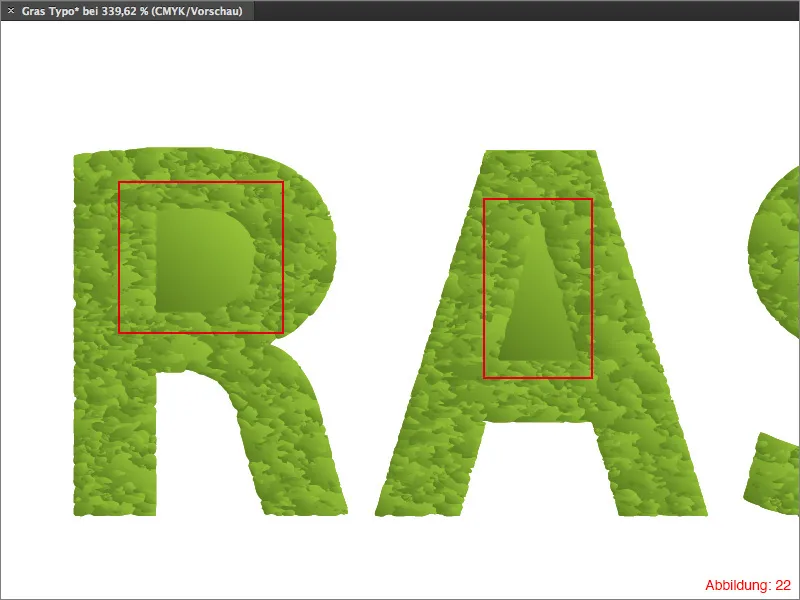
Hohlraum (boşluk) içeren harfler çoğu durumda yanlış gösterilir (Şekil 22).
Bu sorunu çözmek için Doğrudan Seçim Aracını alın ve fare tıklamasıyla boşlukları seçip silin.
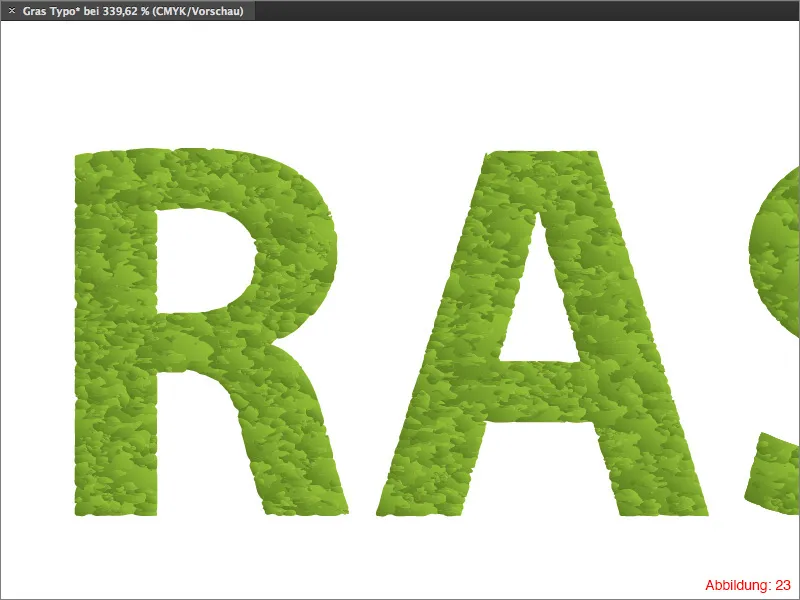
Bundan sonra yazı logosunun tekrar normal görünmesi gerekmektedir (Şekil 23).
Şimdi neredeyse hedefe ulaştık.
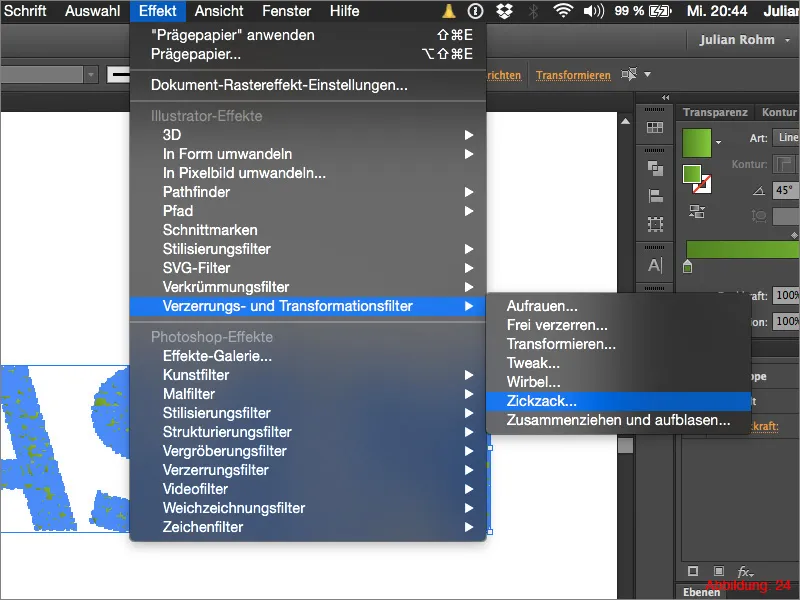
Yazı logosunu seçin ve ardından Effect>Distort & Transform Filters>ZigZag … yoluna gidin.
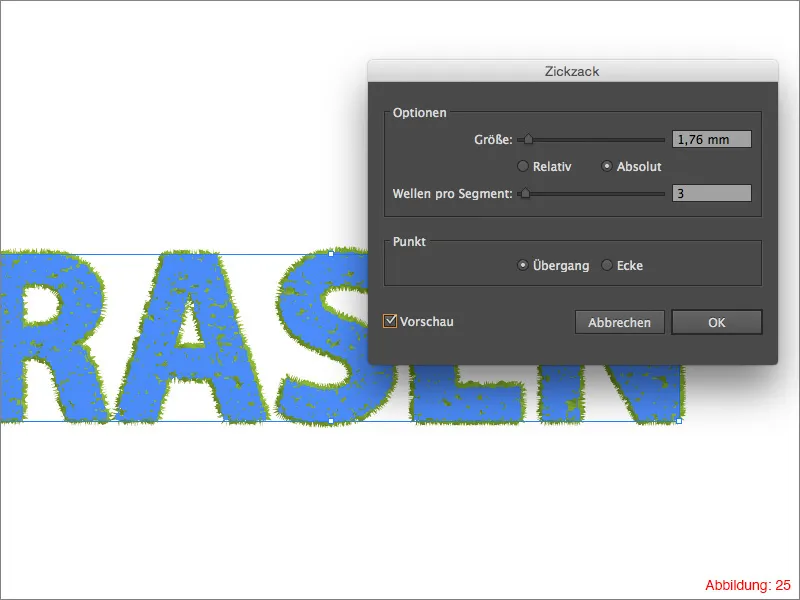
Açılan pencerede çeşitli ayarlar yapabilirsiniz. Boyut için 1.76mm değerini öneririm. Segment başına Dalga için 3 seçin ve Nokta ayarında Geçiş'i seçmelisiniz. İşlemi Tamam ile onaylayın.
Küçük Tüyo:
ZigZag filtrenizi Illustrator’da bir dalga veya zigzag çizgisi oluşturmak istiyorsanız iyi bir şekilde kullanabilirsiniz. Ayarlarla biraz oynayarak denemenizi öneririm.
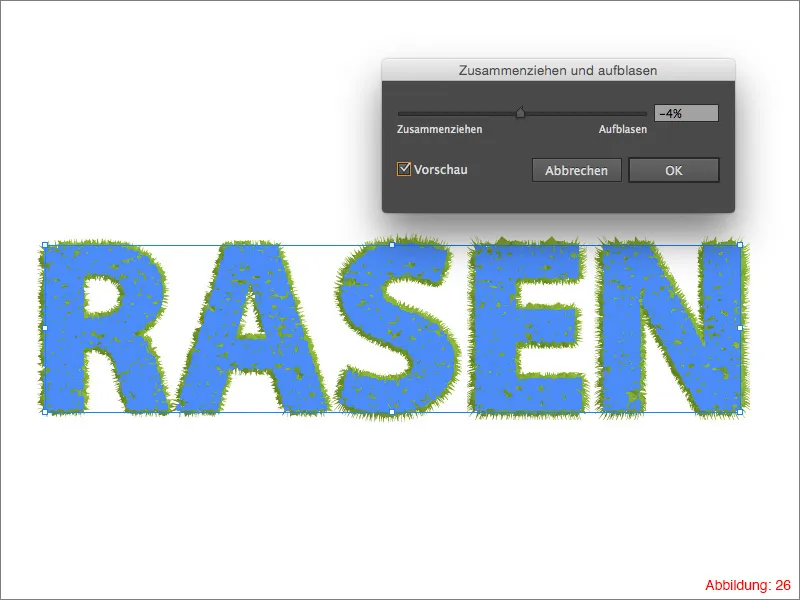
Sonrasında tekrar Effect>Distort & Transform Filters yolunu izleyin ve buradan ZigZag değil, Gruplandırma ve Şişirme yoluyla devam edin.
Burada -4% değerini seçin ve açılan iletişim kutusunu Tamam ile onaylayın.
Çimen tipografiniz hazır.
Elbette bu efekti fotogerçekçi bir çimenle karşılaştıramazsınız, bu durumda size Photoshop ve gerçek çim dokularını tavsiye ederim. Ancak hızlıca dikkat çekici bir başlık oluşturmanız gerektiğinde ve bunu tamamen vektörlerle yapmak istediğinizde bu efekti oldukça güzel buluyorum. Özellikle bahar veya yaz aylarında bahçe işleri veya bitkilerle ilgili bir rapor başlığına ihtiyacınız varsa, bu tür efektleri çok iyi kullanabilirsiniz.
Bazılarına sadece çimen tipografinin biraz sıkıcı geldiğini biliyorum, bu yüzden Illustrator'ın mevcut araçları ile nasıl biraz daha hareketlendirebileceğinize dair bazı ipuçları ve püf noktaları sunuyorum.
Adım 3: Son Dokunuşlar
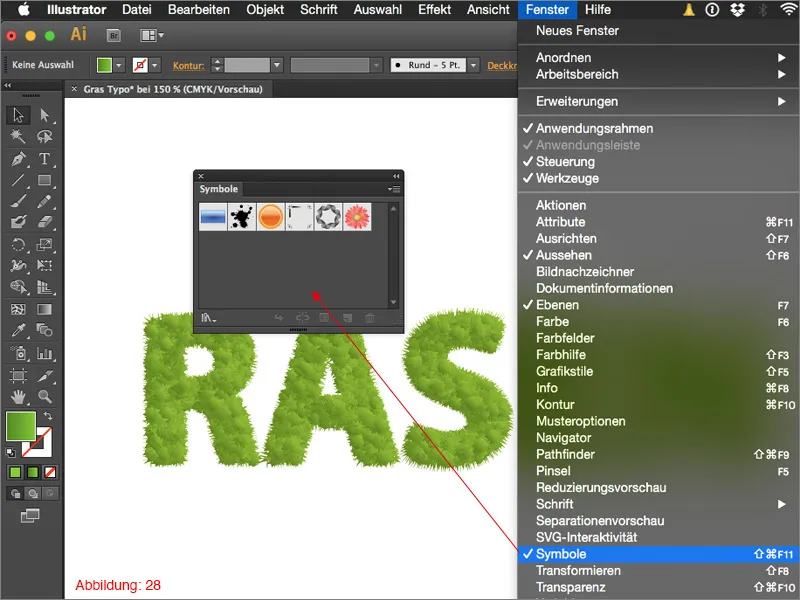
Birçok Illustrator kullanıcısı Simge Paleti'nin var olduğunu bilseler de, bunu nasıl çeşitli şekillerde kullanabileceklerini çok azı bilirler (Görünüm Paleti'ni Pencere>Simge’de bulabilirsiniz). (Şekil 28).
Varsayılan olarak bu palet içerisinde altı farklı simge bulacaksınız.
Hepsi güzel ve hoş, ancak bu bize çimen tipografimiz için pek bir şey getirmiyor. Ancak işte hikayenin tamamındaki tüm hile bu noktada ortaya çıkıyor. Simge Paleti'ndeki sağ üst köşedeki küçük oku tıklayarak açılır menüyü açın.
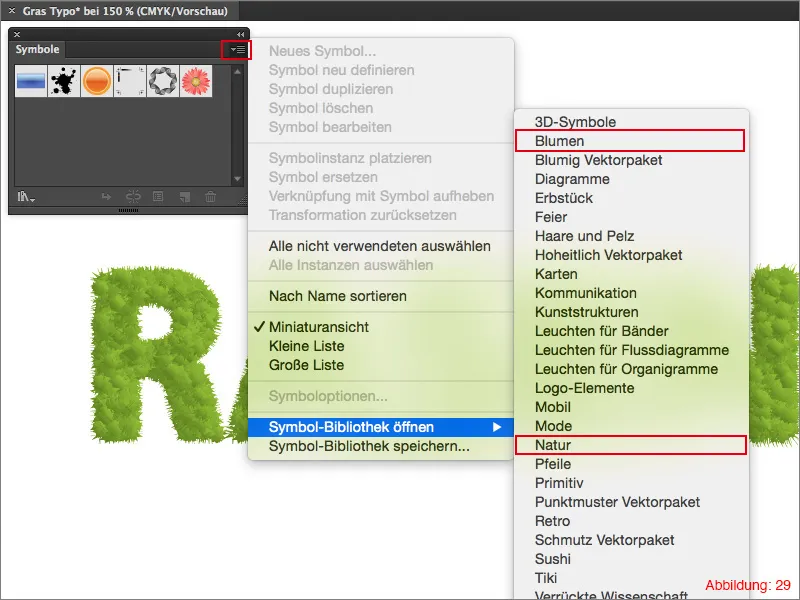
Alt bölümde Simge Kütüphanesi Aç aracılığıyla Illustrator'da birçok başka simgeyi aktive edebilirsiniz.
Çimen tipografiniz için en iyi seçimleri çiçekler ve doğadan yapabilirsiniz (Şekil 29).
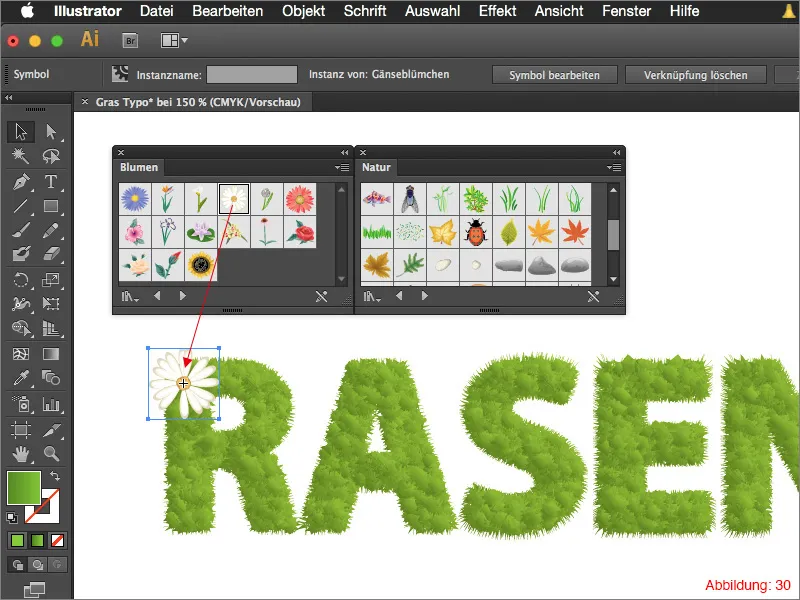
Bu iki Sembol-Paketinde şimdi çiçekler, böcekler, otlar ve diğer unsurlar bulabilirsiniz, böylece yazınızı süsleyebilirsiniz. Bir sembolü kullanmak için, Sembol Paletinden sürükleyerek çalışma alanınıza bırakmanız yeterlidir (Şekil 30).
Şimdi burada sizin yaratıcılığınız devreye giriyor. Yazınızı çiçekler, uğur böcekleri, yapraklar, dallar vb. ile kaplayın ...
Şimdi yazınızı mümkün olduğunca kişiselleştirmenin imkanınız var.
Kapanış:
Umuyorum ki bugünkü öğreticiden keyif almışsınızdır ve bir şeyler öğrenebilmişsinizdir. Bu konuyla ilgili herhangi bir sorunuz varsa, bunları lütfen bu öğreticinin altına yorum olarak yazın. Mümkün olan en kısa sürede cevaplamaya çalışacağım.
Şimdi denemelerinizde size iyi eğlenceler dilerim.
Yaratıcı olmaya devam edin ...
Julian


