Bu Hızlı Tüyo'da, animasyonları döngü halinde çalıştırabileceğiniz ve aynı zamanda esnek bir şekilde düzenleyebileceğiniz pratik bir İfade tanıtmak istiyorum. Bu sayede animasyonları tekrar ettirebilir ve üzerlerinde esnek bir şekilde değişiklik yapabilirsiniz.
Örnek olarak küçük kırmızı kayıt noktasını ele alacağım. Bu noktayı basit bir Şekil Katmanı ile oluşturabilir, kenar çizgisi olmadan, ardından onu yanıp söndürmek istiyorum, sanki bir şeyi kaydediyormuş gibi.
Öncelikle animasyonu hazırlıyoruz:
Kırmızı düğmenin Opaklığına gidiyor ve %100'de durdurmaya saati etkinleştiriyorum. Ardından zaman çizelgesindeki noktaya sağ tıklayarak Esas Almayı Bastırma işlevini açabilirim.
Bu ayarla, sadece tam değerler alırız ve artık ara değerler almamış oluruz. Zaman Çizelgesinde biraz daha ilerleyip Opaklığı önce %0'a sonra da sonda tekrar %100'e ayarlıyoruz.
.webp?tutkfid=85138)
Blinklemenin 3 saatlik video materyal üzerinde çalışması için her şeyi kopyalayıp tekrar tekrar yapıştırabilirdik. Ancak bunun esnek olmadığını düşündüğümüzde, mesela yanıp sönme arasındaki zamanı değiştirmek veya düzensiz bir yanıp sönme oluşturmak istediğimizde.
Bu nedenle daha kolay bir şekilde yapmak için bir İfade yazmayı tercih ediyoruz:
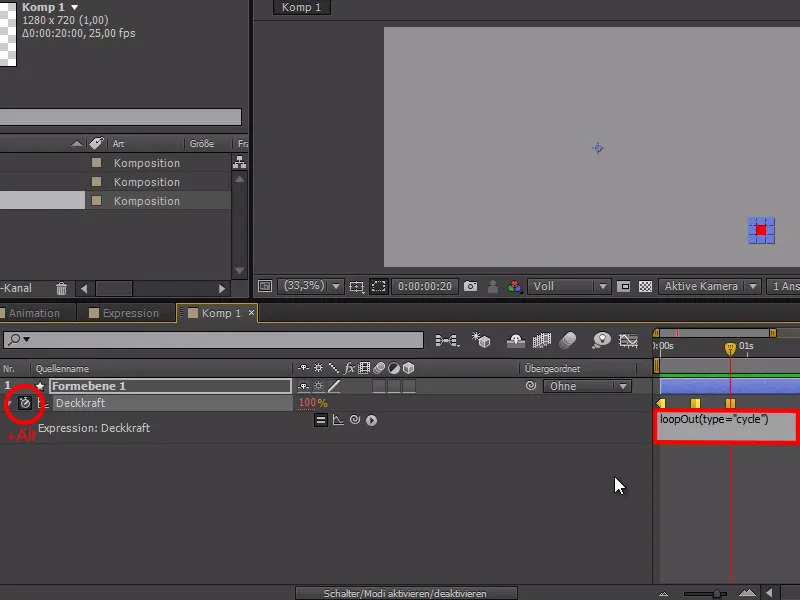
Alt tuşuna basılı tutarken saat üzerine tıklıyorum ve İfadeye loopOut(type="cycle") yazıyorum.
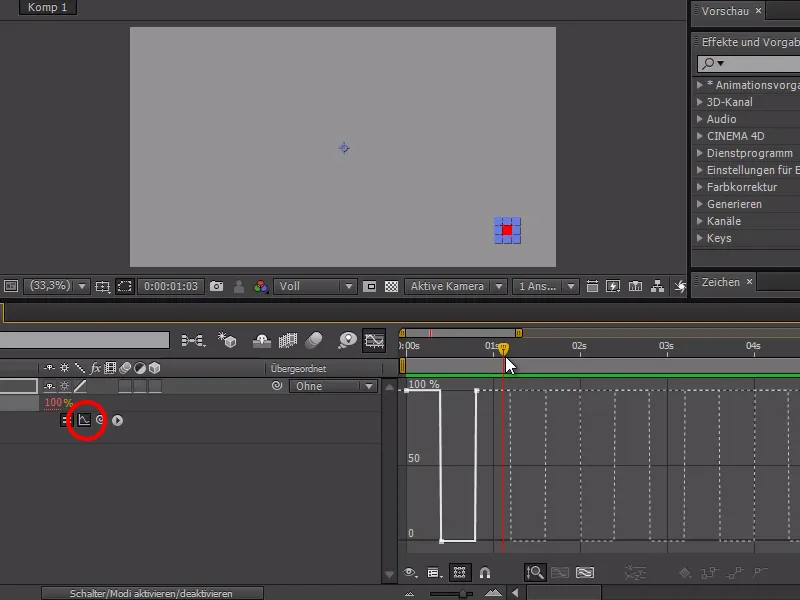
Şimdi İfade Eğrisini etkinleştirdiğimizde, animasyonun sürekli tekrarlandığını görebiliriz. Ayrıca süreyi esnek bir şekilde değiştirebilmemizin ve Döngü-İfade'nin buna sürekli adapte olmasının avantajı vardır.
Böylece aslında amacımıza ulaşmış olduk - ama bununla ilgili başka faydalı işlevler de bulunmaktadır.
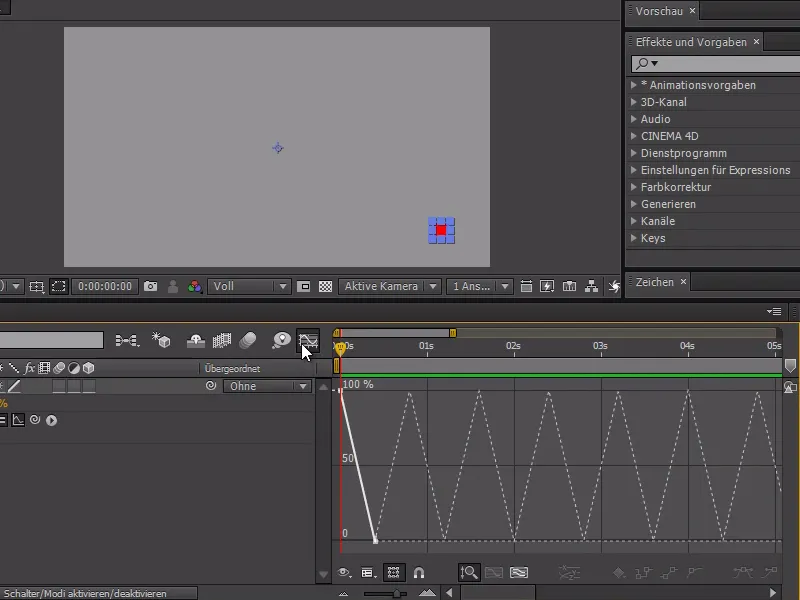
Şimdi İfadeyi değiştirerek loopOut(type="pingpong") ve Esas Almayı Bastırma'yı tekrar devre dışı bırakırsak, sürekli olarak 100% ve 0% arasında bir "oyun" görebiliriz.
Daha karmaşık animasyonlarda bir Yürüme Döngüsü gibi başka bir örnek. Burada sürekli tekrar etmek istediğim büyük bir animasyonlu gülümseyen emoji var.
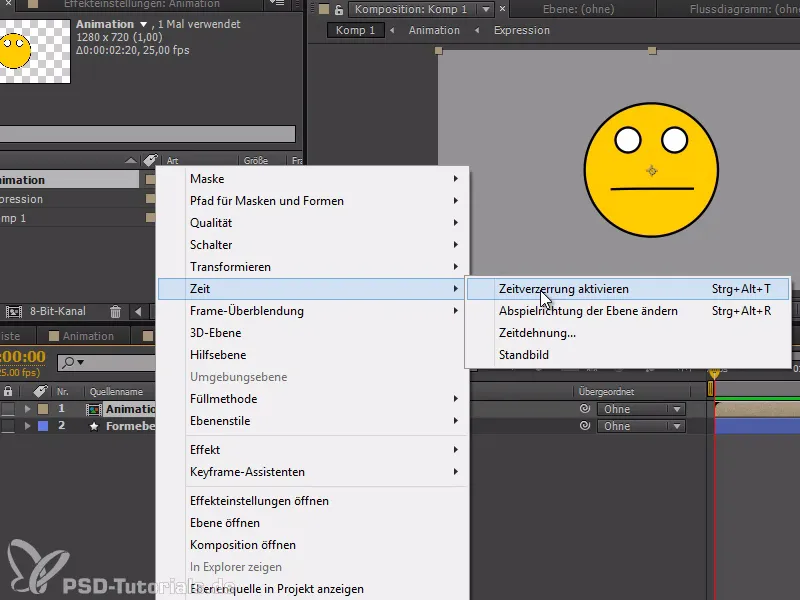
Bunu döngüye sokmam gerekiyor - bu da Time>Zamanı Değiştir ile yapılır.
Şimdi animasyonda başlangıcı ve sonu işaretleyen iki anahtar kare yerleştirebilirim.
Ayrıca, İfadeye tekrar loopOut(type="cycle") yazarak bu geçişin tekrarlanmasını sağlayabilirim. Yürüme Döngüsü için, son çerçevede anahtar karenin ayarlanması ve son çerçevenin silinmesi gerektiğine dikkat etmeliyiz, çünkü son boştur.
Umarım bu ipucu size yardımcı olur.


