Dijital alanda müşteri kazanma, potansiyel müşterileri etkilemek ve ikna etmek için modern yaklaşımlar gerektirir. Bunu yapmanın harika bir yolu, içerikleri görsel olarak çekici ve etkileşimli bir şekilde sunmanızı sağlayan bir Anlık Denzeyim oluşturmaktır. Bu kılavuzda, kendi Anlık Deneyim Şablonunuzu istediğiniz gibi nasıl tasarlayabileceğinizi öğreneceksiniz.
En Önemli Bulgular
- Bir Anlık Deneyim, video ve fotoğraflar gibi farklı içerikleri bir araya getirmenizi sağlar.
- Kendi şablonunuzu oluşturmak, markanızı bireysel olarak temsil etmek için değerlidir.
- Bilgi yüklenmesini önlemek için kullanılan bileşen sayısına dikkat edin.
Adım Adım Kılavuz
Adım 1: Özel Anlık Deneyim Oluşturmak
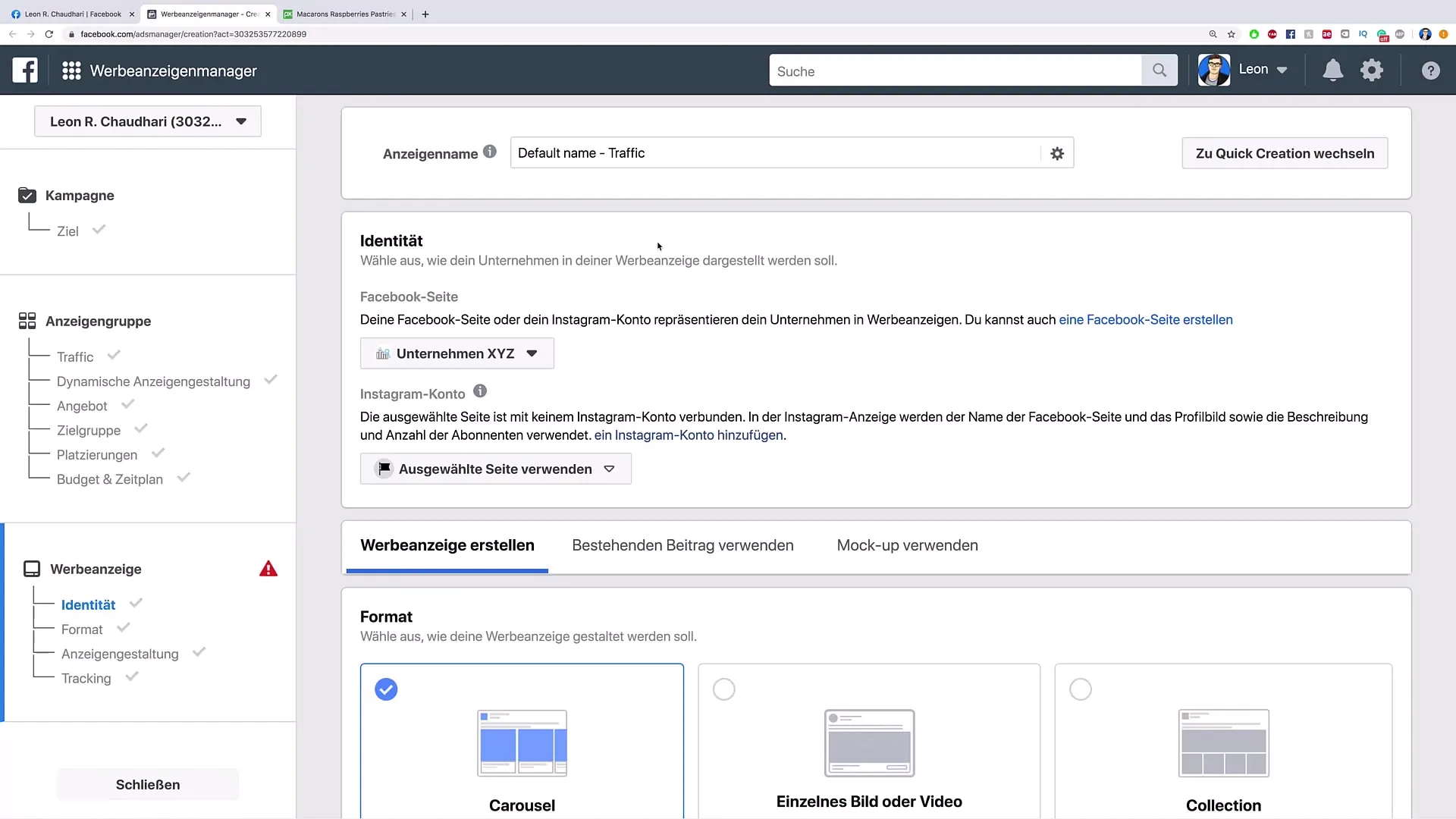
Kendi Anlık Deneyiminizi oluşturmak için platformda "Özel bir Anlık Deneyim Oluştur" seçeneğine gidin. Bu seçenek, içeriklerinizi istediğiniz gibi şekillendirmenizi sağlar.

Adım 2: Anlık Deneyime İsim Verme
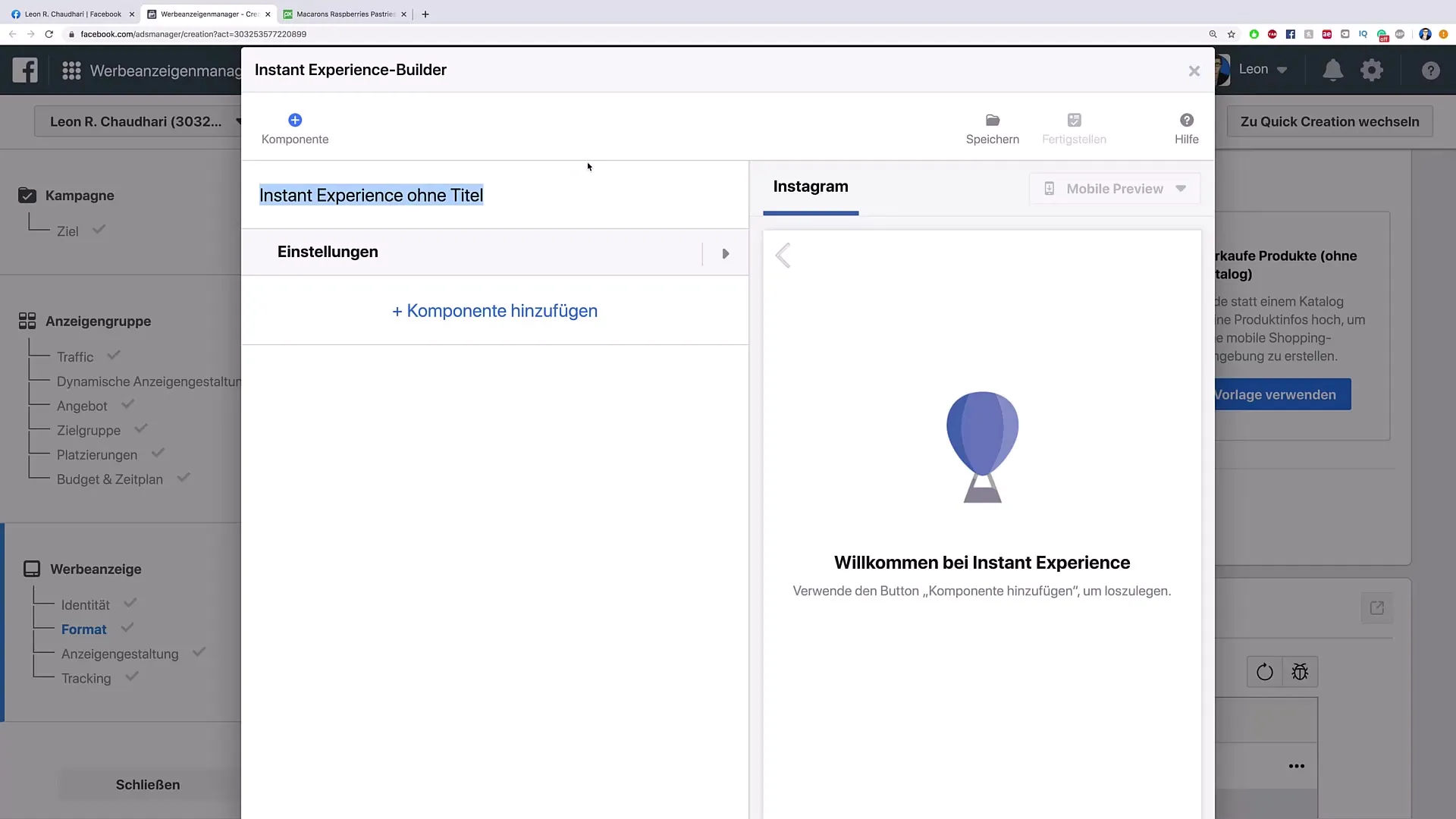
Yeni Anlık Deneyime bir isim vermeniz gerekmektedir. Örneğin, ona "Otel Anlık Deneyimi" adını verebilirsiniz. Bu, oluşturduğunuz farklı Anlık Deneyimleri daha iyi düzenlemenize yardımcı olacaktır.

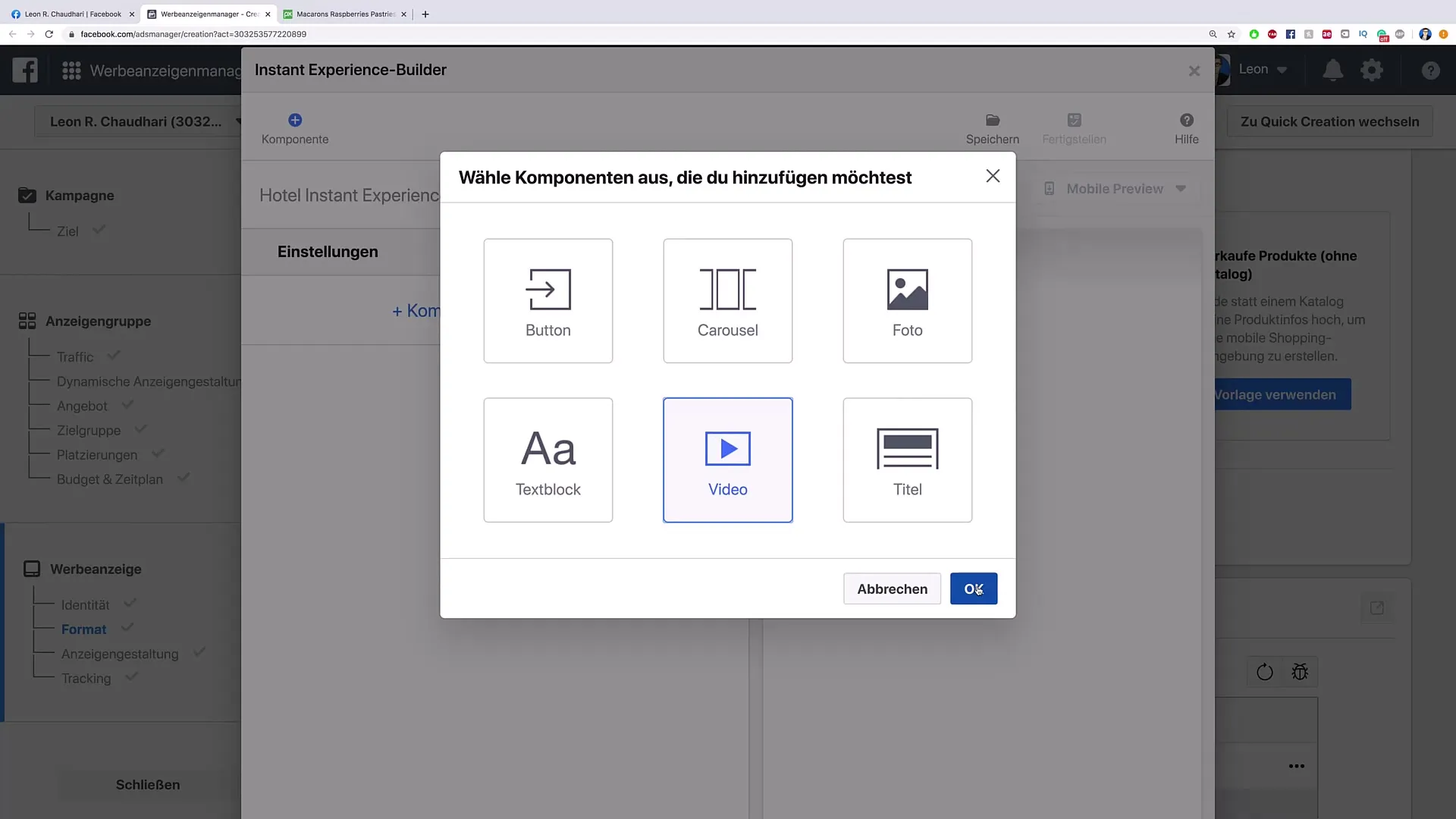
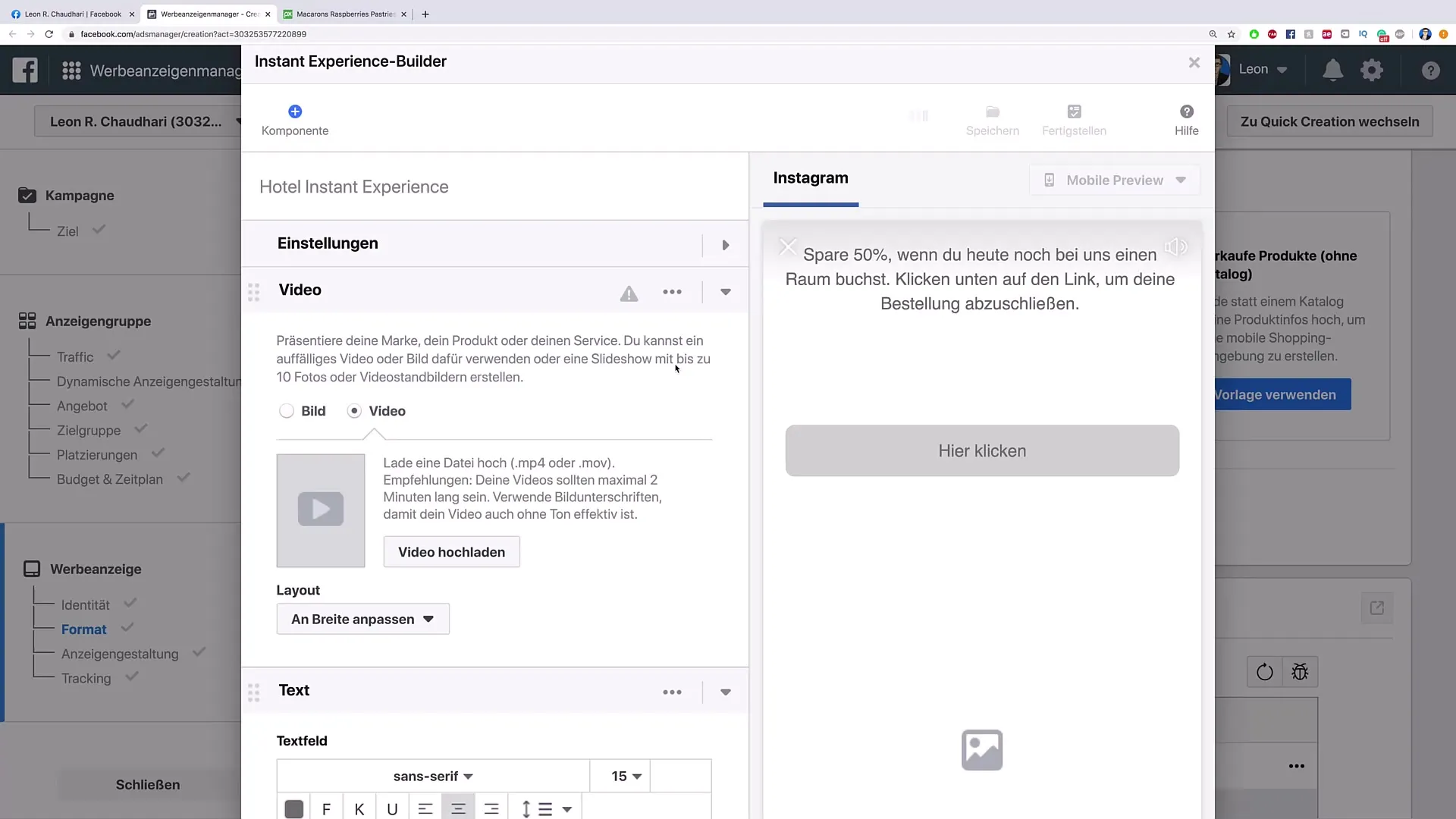
Adım 3: İçerik Eklemek - Video
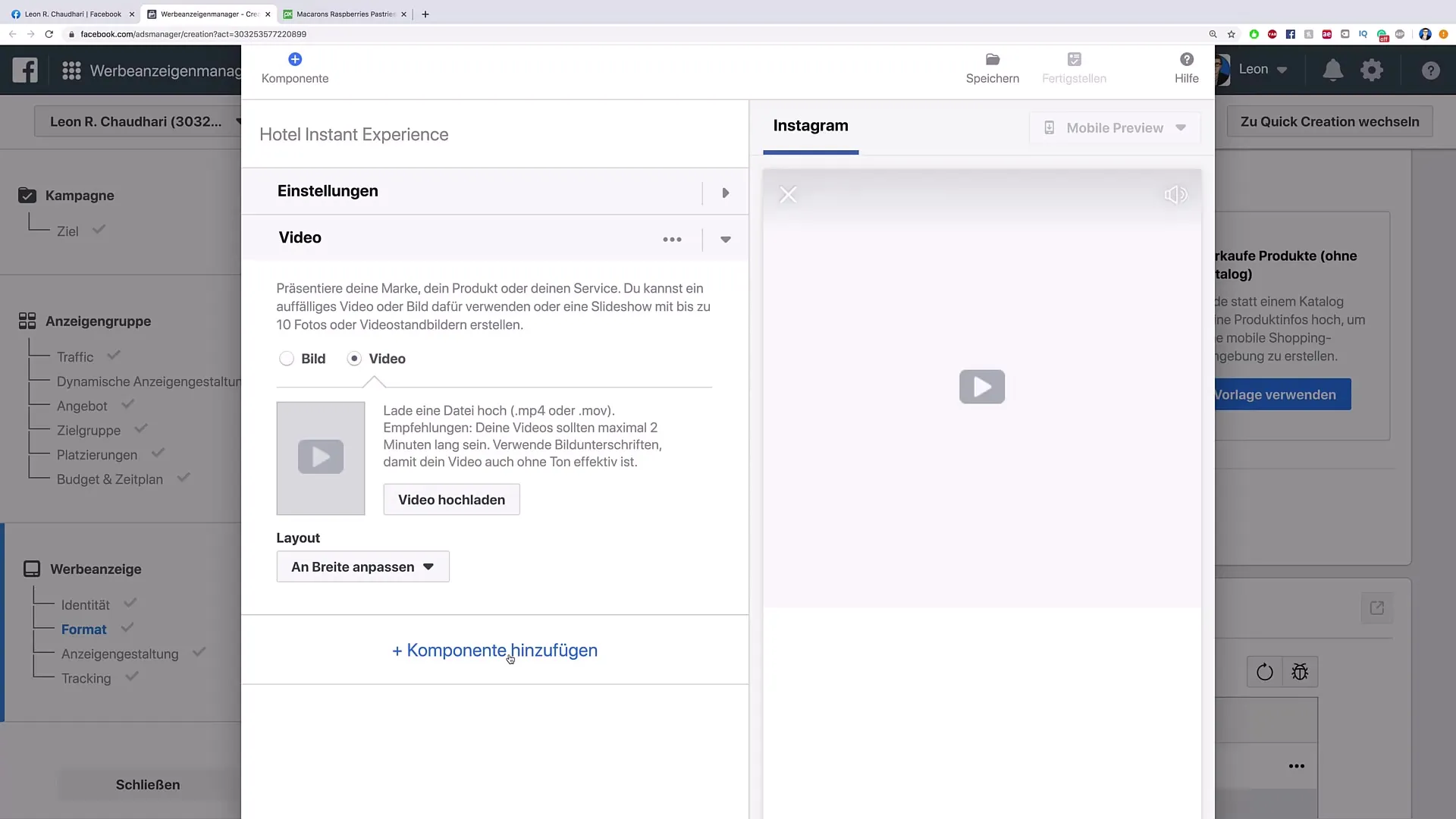
Anlık Deneyime hayat vermek için ilk adımda bir video bileşeni ekleyin. "Video" üzerine tıklayın ve istediğiniz videoyu yükleyin. Bu şekilde sunumunuz baştan sona görsel ve duygusal bir hava kazanacaktır.

Adım 4: Metin Bloğu Eklemek
Video'nun hemen altına bir metin bloğu ekleyebilirsiniz. Bu blok, videonun bilgileri veya özel teklifler hakkında bilgi içermelidir. Örneğin: “Bugün oda rezervasyonu yaparsanız %50 tasarruf edin!”

Adım 5: Eylem Çağrısı Eklemek
Şimdi bir düğme eklemenin zamanı geldi. Bu düğme, "Rezervasyonunuzu tamamlamak için buraya tıklayın" gibi net bir eylem çağrısını içermelidir. Müşterilerin yönlendirileceği sayfanın URL'sini eklemeyi unutmayın.
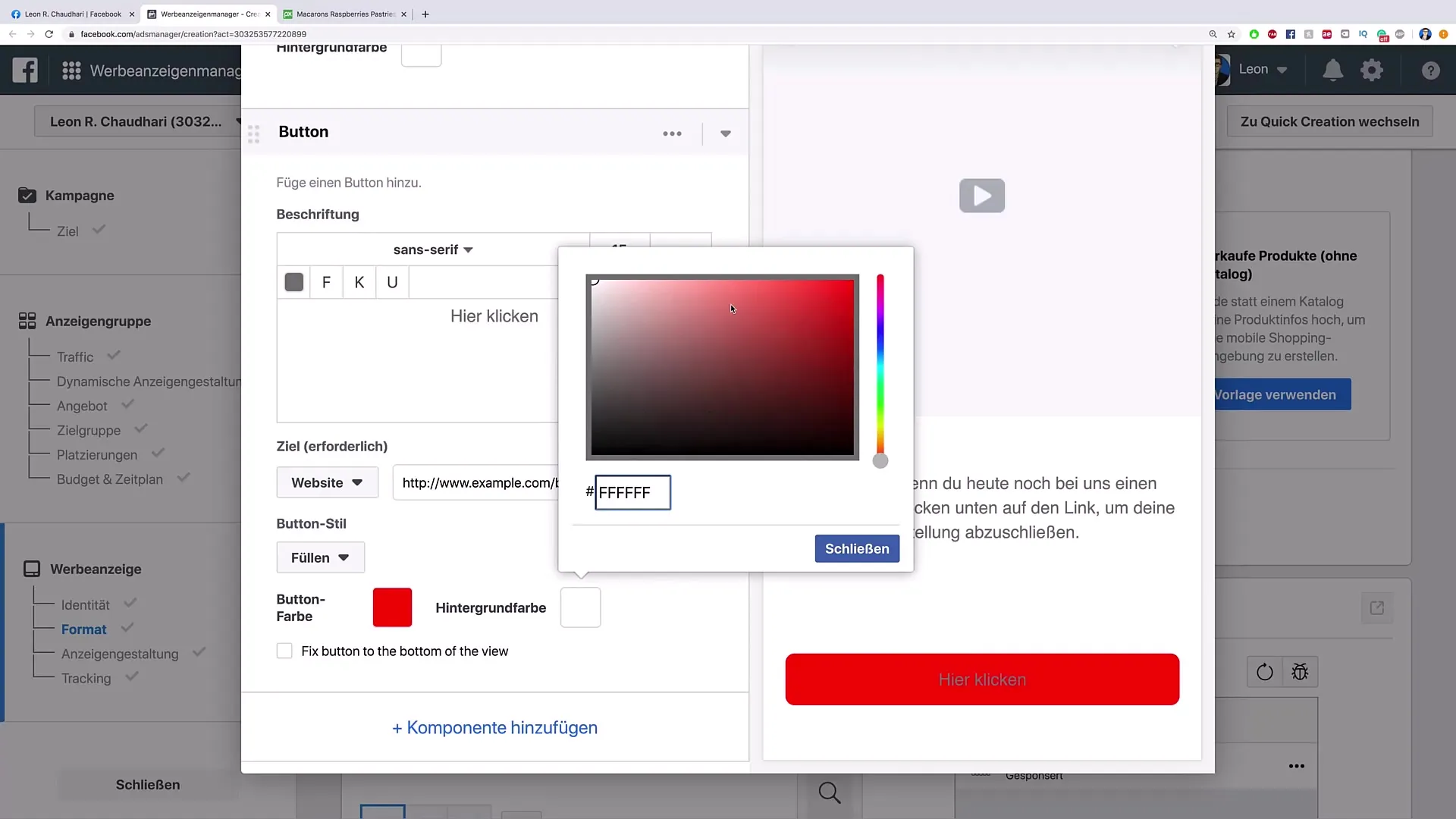
Adım 6: Düğme Tasarımını Yapılandırmak
İkna edici bir düğme tasarımı ile dikkat çekebilirsiniz. Uygun bir renk seçin, örneğin iyi bir kontrast sunmak için yeşil veya gri tonlu bir düğme seçin. Düğmenin net bir şekilde görünür olduğundan emin olun.

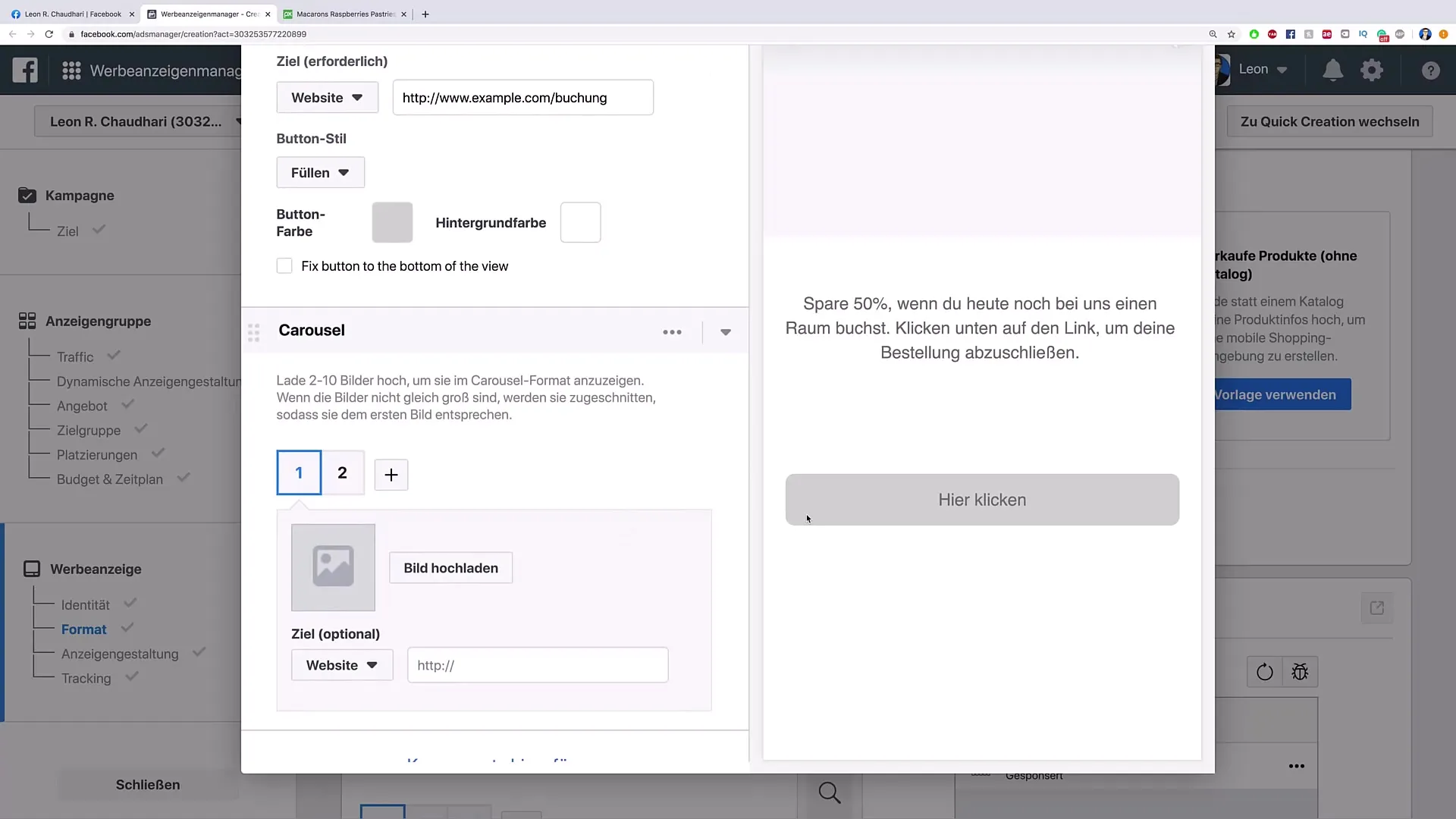
Adım 7: Ek Bileşenler Eklemek
Anlık Deneyiminizin yeterli bilgi sağladığından emin olmak önemlidir, ancak bununla bilgi aşırı yüklenmesine neden olmamalıdır. Potansiyel müşterilere ek izlenimler sunmak için fotoğraflar için bir kare seçeneği gibi ek bileşenler ekleyebilirsiniz. Bilgi yüklenmesini önlemek için beş bileşenden fazlasını kullanmamaya dikkat edin, böylece düzeni koruyabilirsiniz.

Adım 8: Bitirme ve Kaydetme
Tüm istediğiniz içerikleri ekledikten sonra "Kaydet"e tıklayın. Bu, çalışmanızı kaydedecek ve daha sonra ona geri dönebileceğiniz anlamına gelir. Anlık Deneyimi tamamlamadan önce tüm öğeleri dikkatlice gözden geçirdiğinizden emin olun.

Özet
Bu kılavuzda, adım adım kendi Anlık Deneyim Şablonunuzu nasıl oluşturacağınızı öğrendiniz. Potansiyel müşterileriniz için etkileyici ve bilgilendirici bir deneyim yaratmak için hem görsel tasarımın hem de içeriğin önemli olduğunu gördünüz.
Sık Sorulan Sorular
Nasıl artırabilirim Anında Deneyimimin görünürlüğünü?Yaratıcı videolar ve net Çağrıya Yönlendirme metinlerini kullanın.
Ne kadar bileşen en uygun Anında Deneyim için?Maksimum beş veya altı bileşen önerilir.
Bir Anında Deneyiminde birden fazla video kullanabilir miyim?Evet, birden fazla video ve diğer bileşenler ekleyebilirsiniz, ancak düzenli olmaya dikkat edin.
Tasarımda hangi renkler önerilir?Kırmızı butonlardan kaçının, bunun yerine yeşil veya gri tonlarını seçin, çünkü bunlar iyi dönüşüm sağlar.


