CTA-Düğmeleri veya “Çağrıya Çağrı” düğmeleri, çevrimiçi varlığınızın başarısı için hayati öneme sahiptir. Ziyaretçilerin sitenizle nasıl etkileşime girdiğinden ve hangi eylemleri gerçekleştirdiğinden sorumludurlar. Eğer ilgi çekmek ve hedef kitlenizi istenilen bir eyleme yönlendirmek istiyorsanız, bu düğmelerin tasarımı ve uyarlama süreci merkezi bir noktadır. Dönüşüm oranınızı artırmak için CTA-Düğmelerini nasıl etkili bir şekilde düzenleyebileceğinizi öğrenebilirsiniz.
En Önemli Bulgular
- CTA-Düğmeleri, bir web sitesindeki kullanıcı eylemlerini yönlendirmek için merkezi unsurlardır.
- Çekici bir tasarım, etkileşim oranını önemli ölçüde artırabilir.
- Renk, boyut, metin ve animasyonlar gibi farklı uyarlama seçenekleri, düğmeleri ihtiyacınıza göre uyarlamanıza olanak tanır.
Adım Adım Kılavuz
1. CTA-Düğmesi Düzenleme Sürecine Başlama
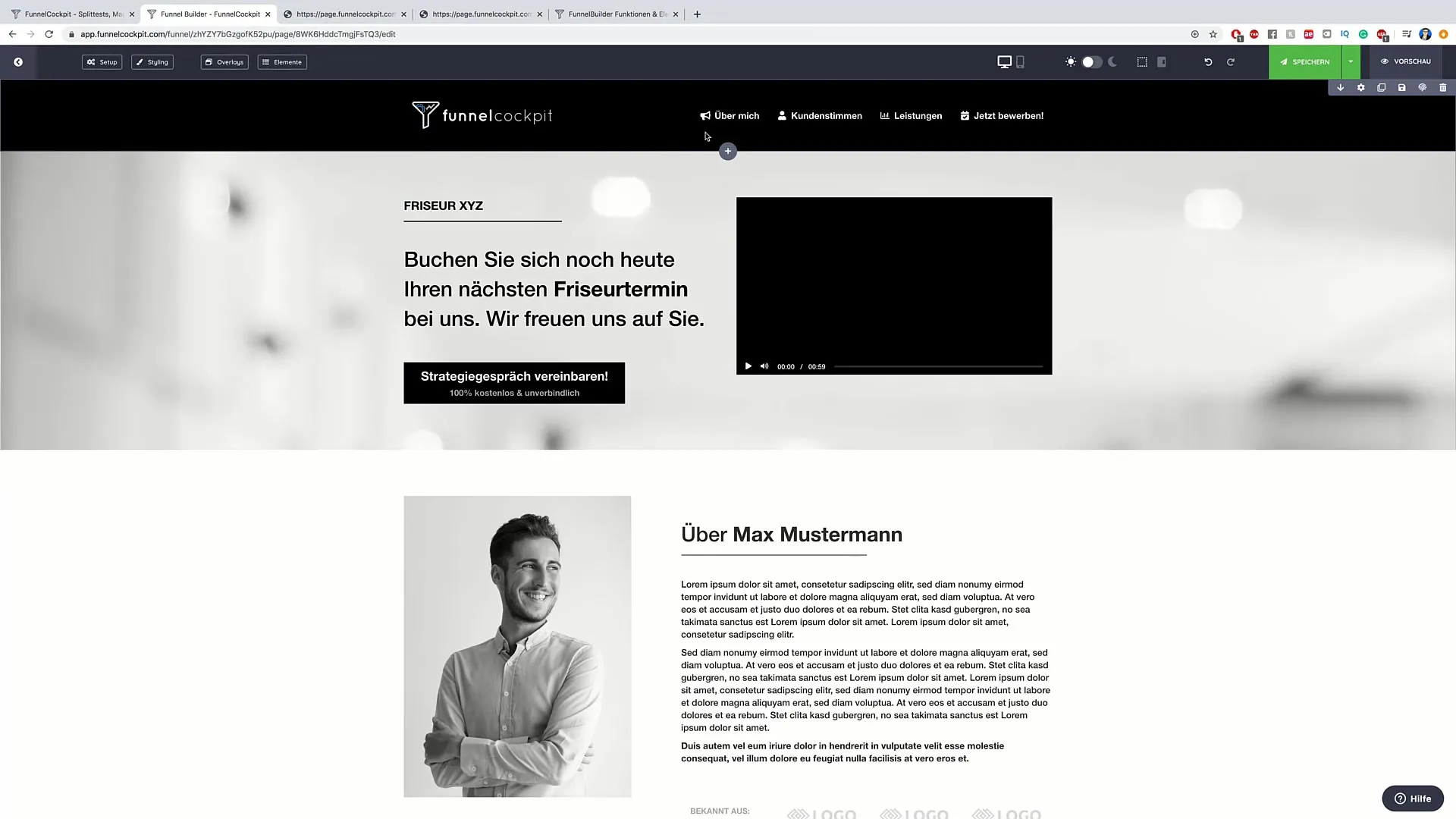
Öncelikle CTA-Düğmelerinizi düzenleyeceğiniz arayüzü açmanız gerekmektedir. Genellikle bunu web sitenizin arka kısmında veya kullandığınız düzenleyicinin içinde bulabilirsiniz. Düzenlemek istediğiniz düğmeyi görmelisiniz.

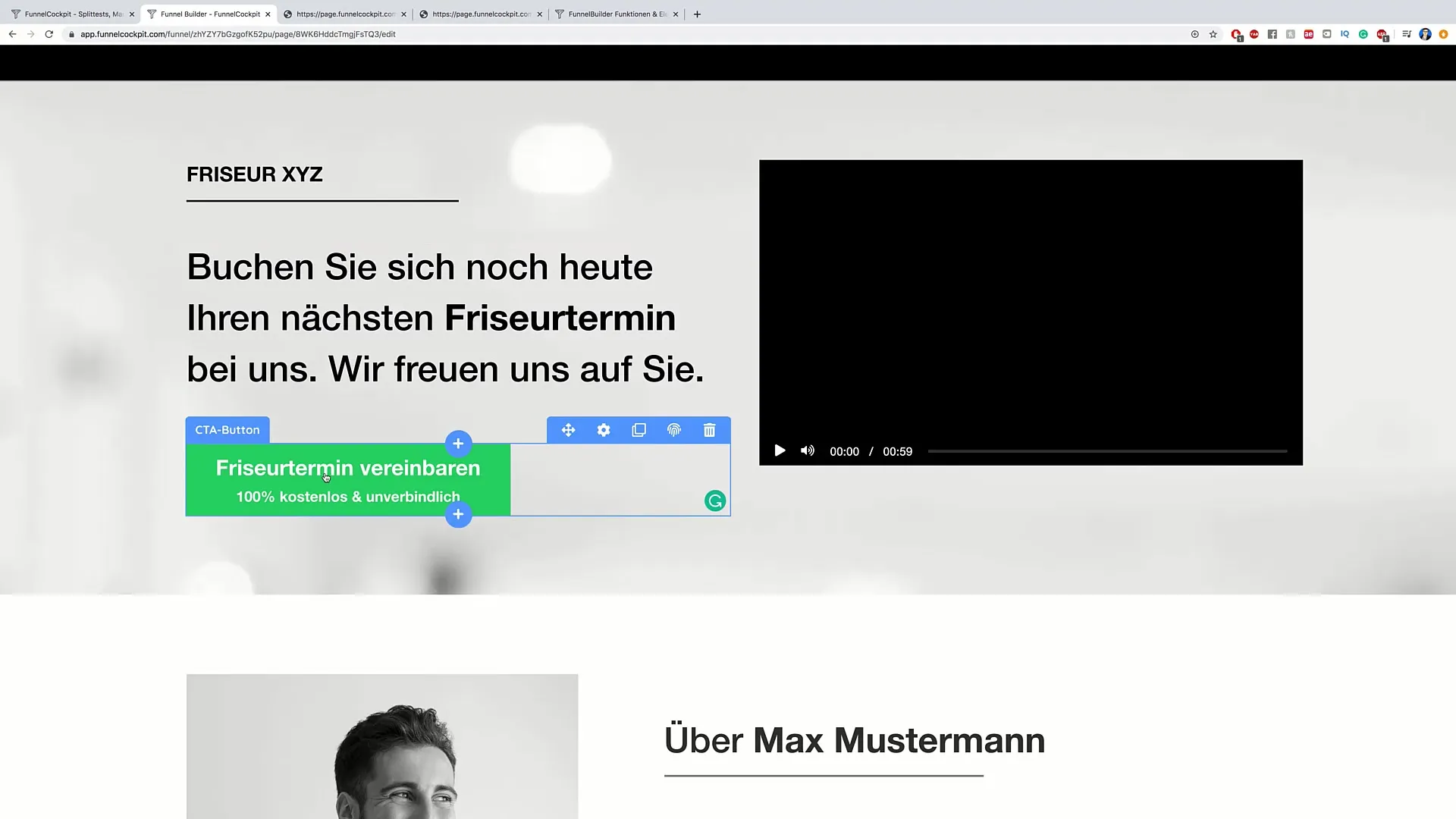
2. Doğru CTA-Düğmesini Seçme
Düzenlemek istediğiniz düğmeyi tanımlayın. Örneğimizde, bir kuaför randevusu için bir düğme optimize etmek istiyoruz. Düğmeye tıkladığınızda açılan düzenleme seçeneklerini görmelisiniz.
3. Hedefi Ayarlama
Düğmeyi seçtikten sonra, tıklama durumunda kullanıcıların yönlendirileceği yeri belirleyebilirsiniz. Bu, belirli bir sayfaya bağlantı oluşturma veya indirme işlemini tetikleme gibi seçenekler içerir. Amaçlarınıza en uygun olanı seçin.

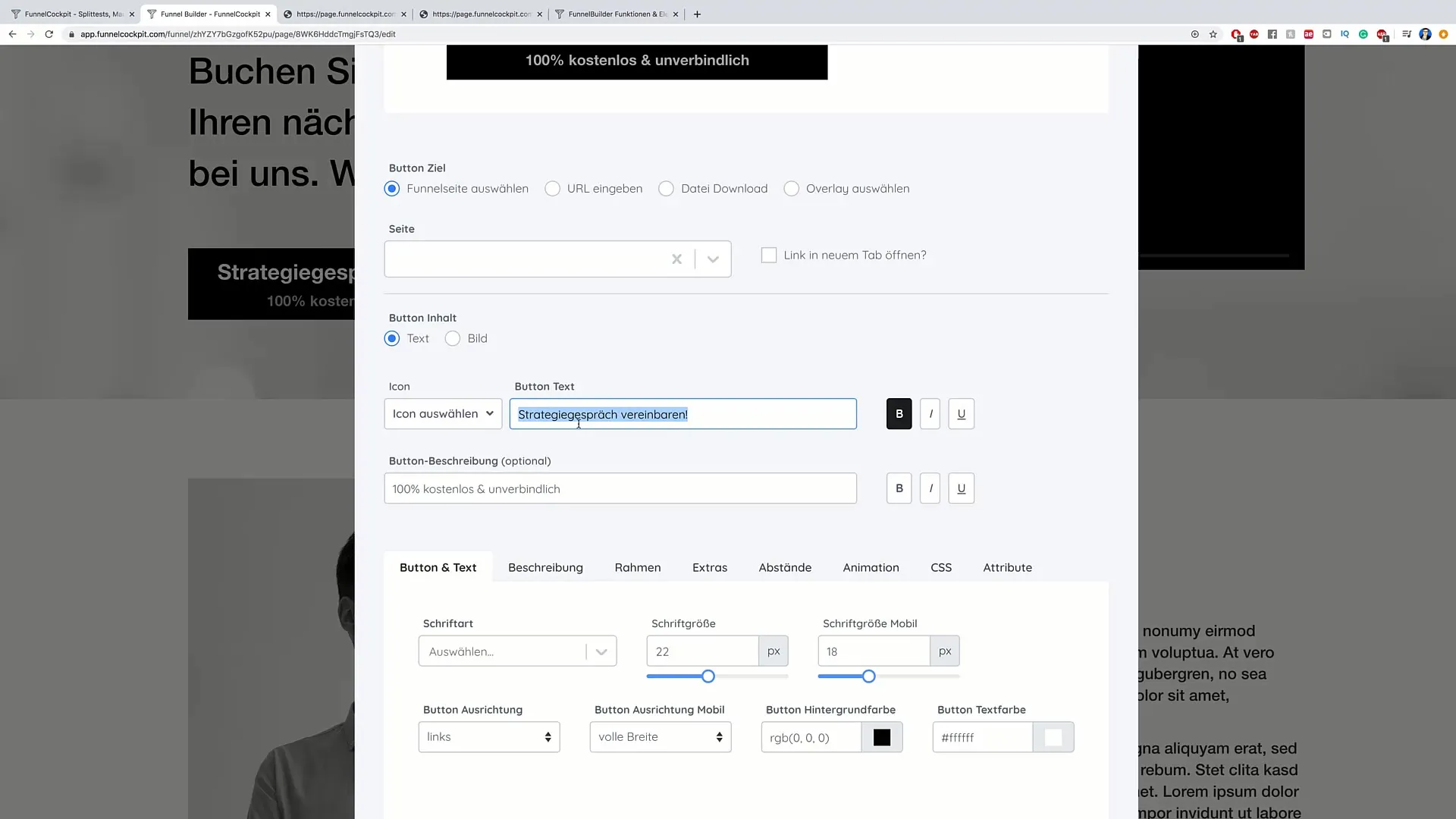
4. Düğme İçeriğini Düzenleme
Düğmenizdeki metin, etkinliği için en önemli faktörlerden biridir. Düğmenin metnini tıklayarak, net ve motive edici bir direktife dönüştürün. Örneğin: “Kuaför randevusu al” daha iyi bir şekilde ifade edilebilir.

5. Düğme Tasarımını Ayarlama
Şimdi düğmenin görsel tasarımını değiştirebilirsiniz. Hedef kitleniz için hangi renklerin ve yazı tiplerinin çekici olduğunu düşünün. Dikkat çekici bir renk dikkat çekmeye yardımcı olabilirken yazı tipi açık ve okunabilir olmalıdır. Yazı tipini, yazı boyutunu ve hatta stili değiştirebilirsiniz.

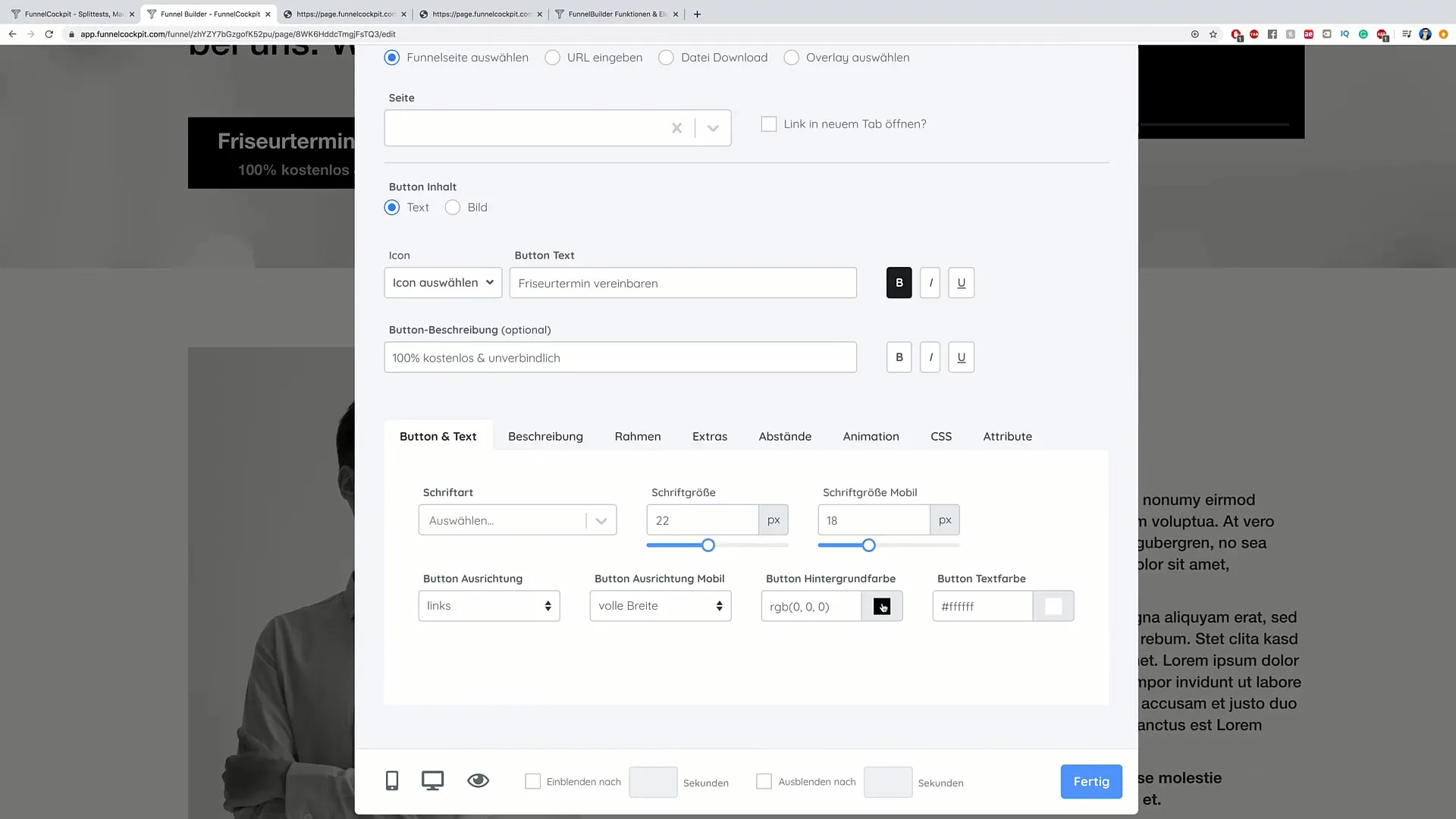
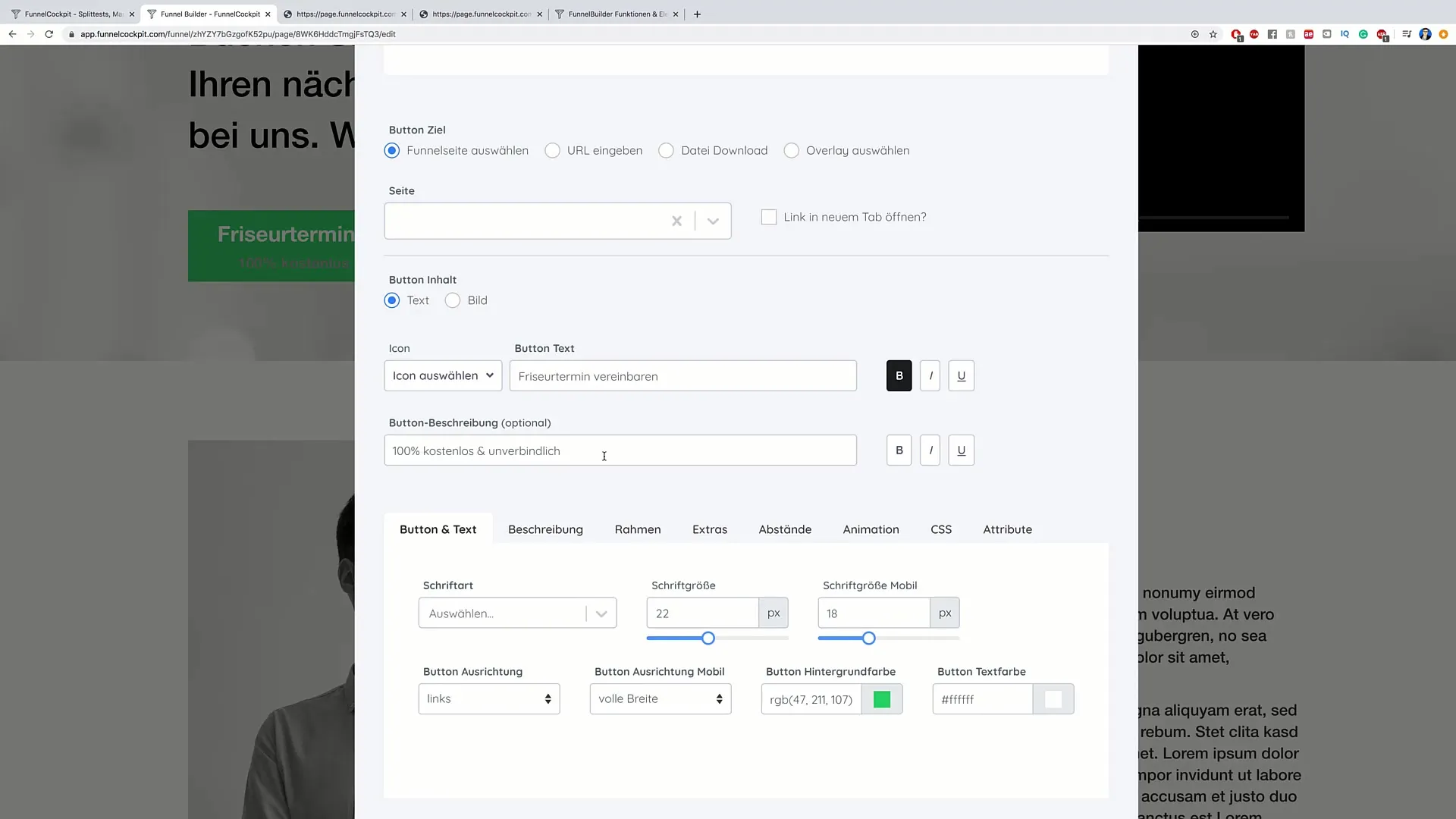
6. Düğme Rengini Düzenleme
Düğmenizin rengi, dikkat çekme açısından ne kadar iyi olduğu konusunda hayati bir rol oynar. Düğme rengini ayarlamak için renk seçeneklerine tıklayın. Dikkat çekmek için canlı bir yeşil iyi bir seçim olabilir.

7. Kenarlık Oluşturma
Bir kenarlık, düğmenin diğer içeriklerden daha iyi ayrılmasına yardımcı olabilir. Kenarlık kalınlığını ve stilini seçme imkanınız vardır – örneğin, kesikli veya sürekli bir kenarlık.
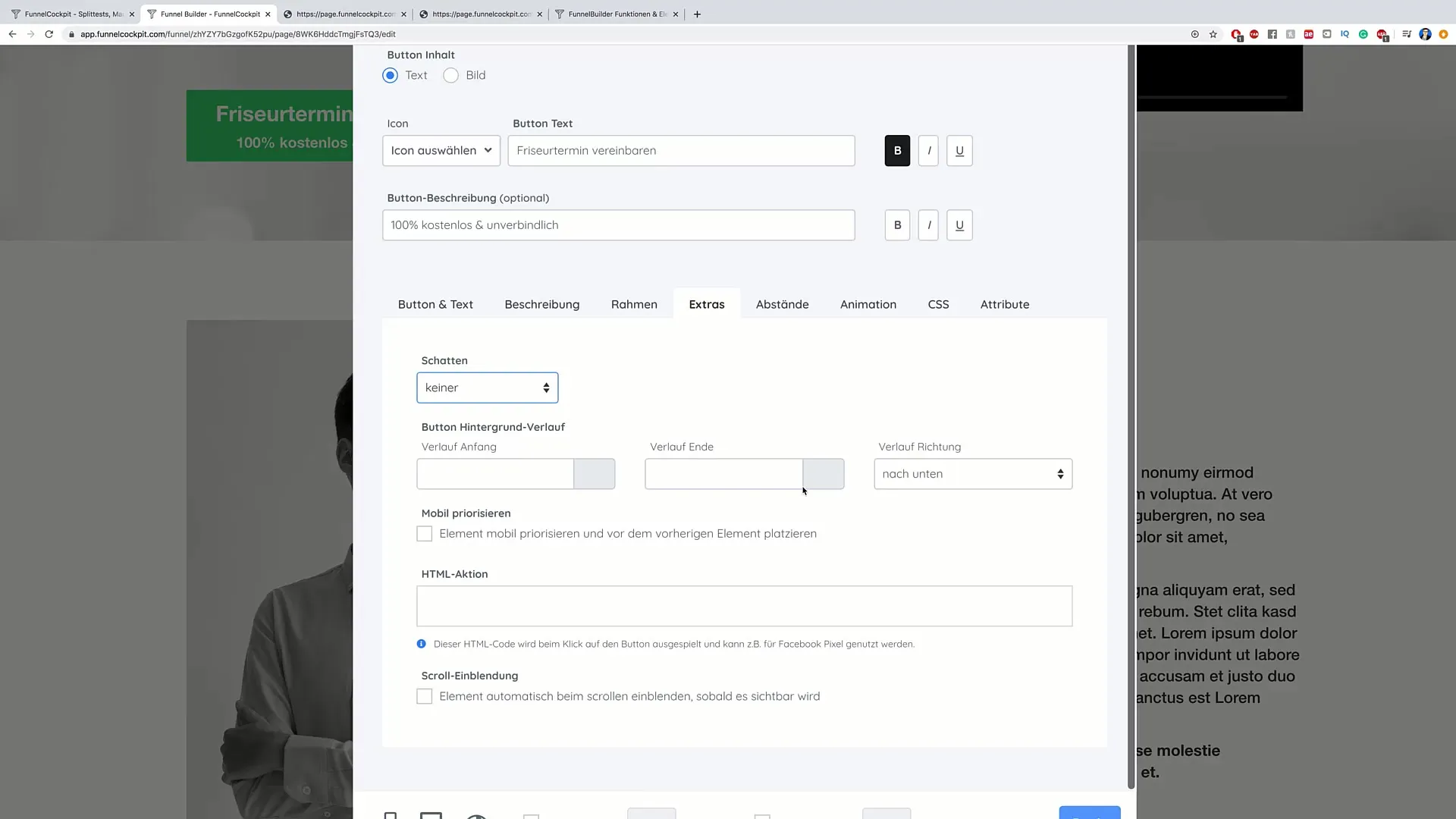
8. Gölgeler ve Efektler Ekleme
Gölge efektlerini ekleyerek düğmenize daha fazla derinlik katabilirsiniz. Bu küçük detaylar, kullanıcı deneyimini iyileştirebilir. Gölgenin düğmenin okunabilirliğini etkilememesi için fazla baskın olmadığından emin olun.

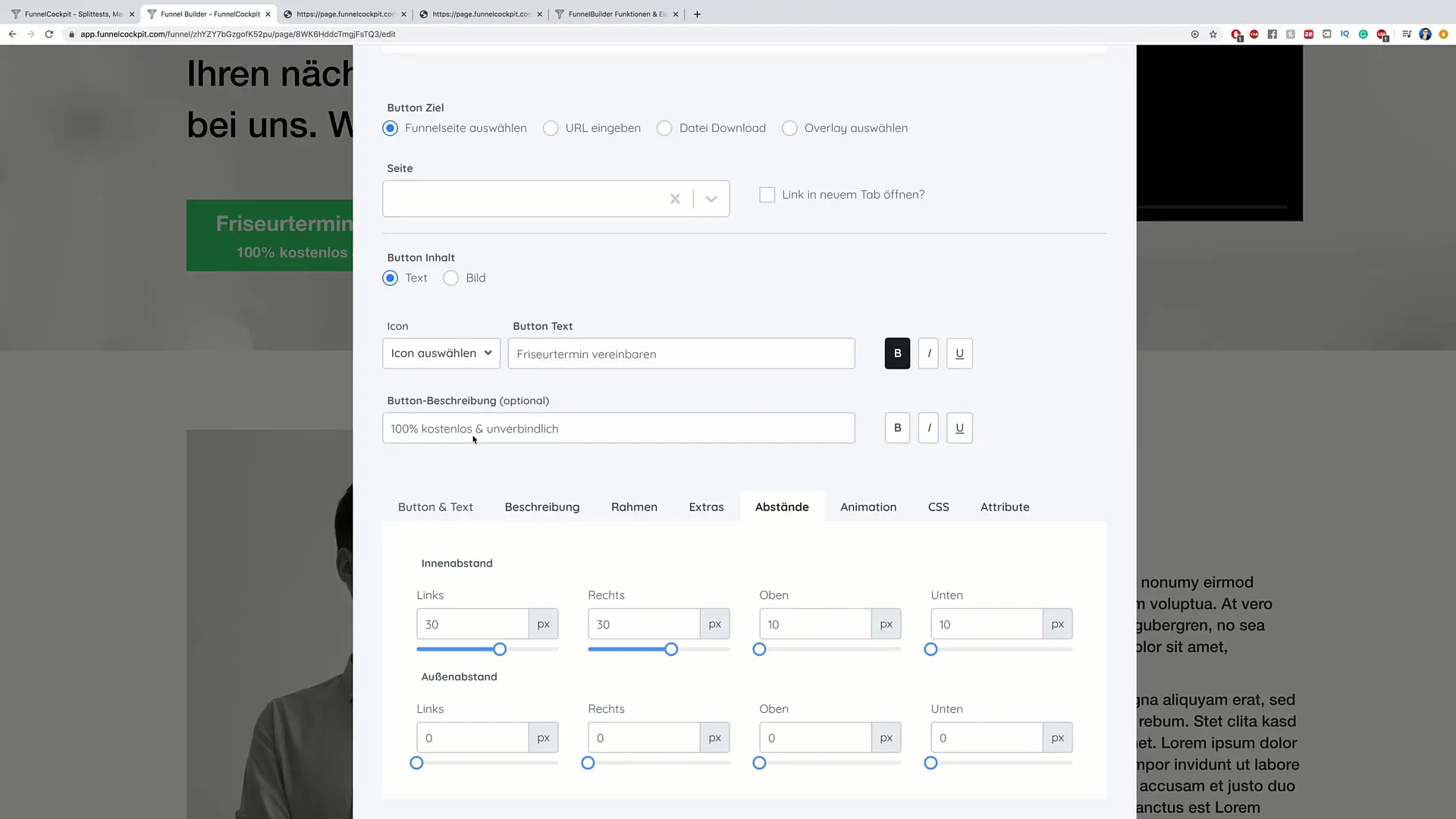
9. Boşlukları ve Düzeni Ayarlama
Düğmenin konumu ve diğer içeriklere olan uzaklığı da önemlidir. Düğmenin diğer öğelerden fazla yakın olmadığından ve iyi seçilebildiğinden emin olmak için boşlukları hızlıca ayarlayabilirsiniz.

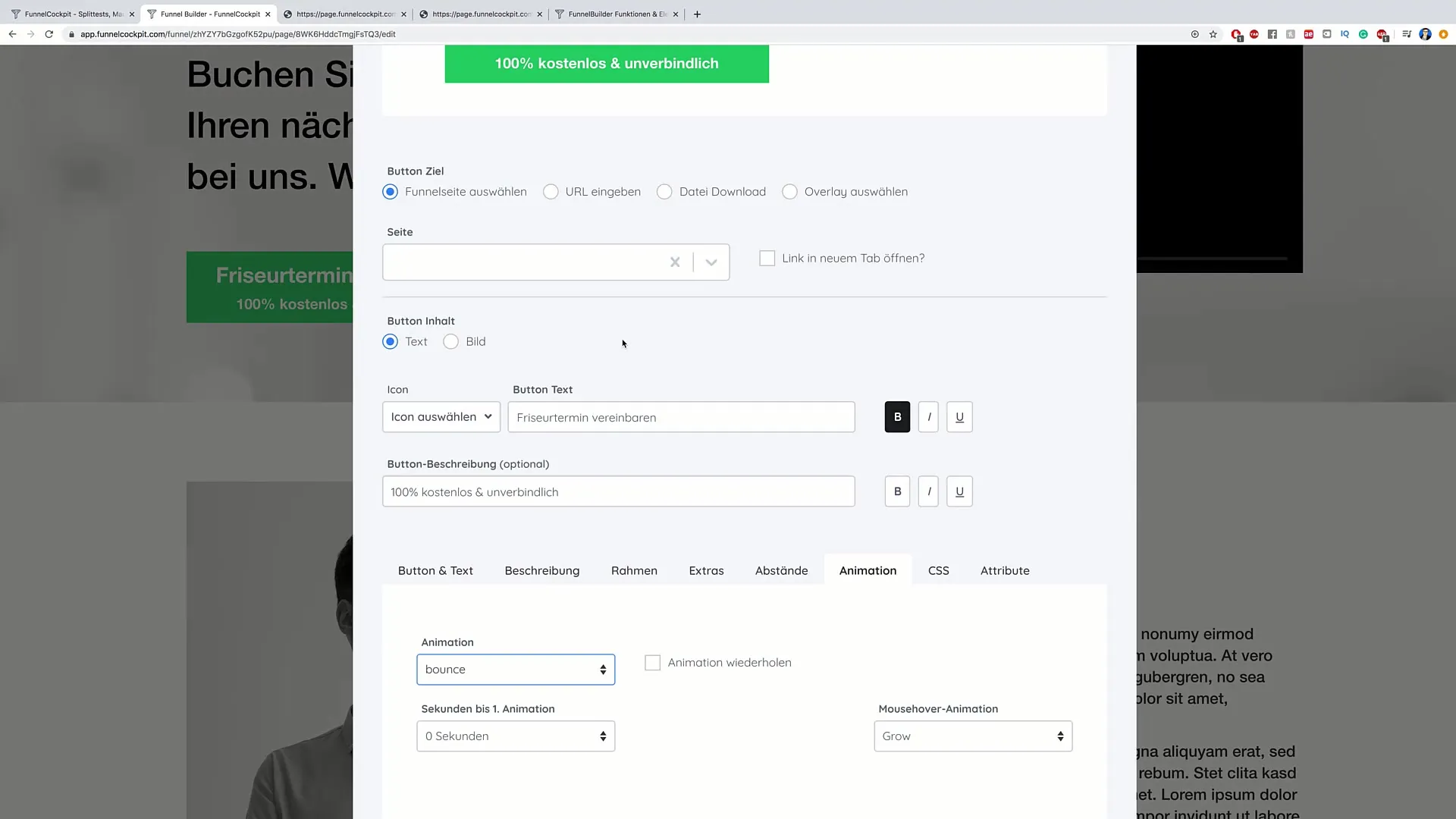
10. Animasyon eklemek
Animasyonlar, kullanıcıların ilgisini artırmaya yardımcı olabilir. Daha canlı ve çekici bir düğmeye sahip olmasını sağlamak için basit bir Bounce veya Swing animasyonu eklemeyi düşünün. Sadece Animasyon Ayarlarına gidin ve tercih ettiğiniz seçeneği seçin.

11. Değişiklikleri kontrol etme ve kaydetme
Tüm ayarlamaları yaptıktan sonra "Tamam" düğmesine tıklayın ve değişikliklerinizi kaydedin. Şimdi web sitenizde güncellenmiş düğmeyi görüntüleyebilir ve beklentilerinizi karşılayıp karşılamadığını kontrol edebilirsiniz.

12. Fonksiyonelliği test etme
Değişiklikleri kaydettikten sonra, düğmeye tıklayarak ve kullanıcıları doğru sayfaya yönlendirip yönlendirmediğini kontrol etmek iyi bir fikirdir. Bu adım, her şeyin planlandığı gibi çalıştığını sağlar.

Özet
CTA (Call to Action) düğmelerini düzenlemek, web sitenizdeki kullanıcı etkileşimini artırmak için basit ancak etkili bir yoldur. İçerik, tasarım ve işlevsellikle ilgili ayarlamalar yaparak düğmelerinizin sadece iyi görünmekle kalmayıp etkili bir şekilde çalıştığından emin olabilirsiniz. Hedef kitlenize en uygun olanın ne olduğunu belirlemek için farklı stiller ve fonksiyonlarla deney yapın.
Sıkça Sorulan Sorular
CTA-Düğmesinin metnini nasıl değiştirebilirim?Düğmeye tıklayın ve metni düzenlemek için doğrudan düzenleme alanında düzenleyin.
CTA-Düğmesinin rengini değiştirebilir miyim?Evet, renk seçeneklerine gidin ve istediğiniz rengi seçin.
CTA-Düğmeleri için animasyonlar faydalı mıdır?Evet, animasyonlar kullanıcıların dikkatini çekebilir ve etkileşimi artırabilir.


