Web sayfanızda Öğeleri hedefli bir şekilde eklemek, müşteri edinmeleriniz başarınız için kritik olabilir. Bu öğreticide, çevrimiçi varlığınızdaki önemli unsurları etkili bir şekilde eklemek ve düzenlemek için nasıl adımlar atacağınızı göstereceğim, dönüşüm oranınızı artırmak.
En Önemli Bulgular
- Düzenlemek için öğelere çift tıklayın
- Yeni öğeleri "Öğe ekle" düğmesiyle ekleyin
- Metinlerin, görüntülerin ve düzenlerin uyarlanması
- Harekete geçirme çağrıları için geri sayım zamanlayıcılarının avantajları
- Optimal bağlantılar için altbilgi düzenlemeleri
Adım Adım Kılavuz
Web sitenizi kişiselleştirmek ve öğeler eklemek için bu basit adımları takip edin:
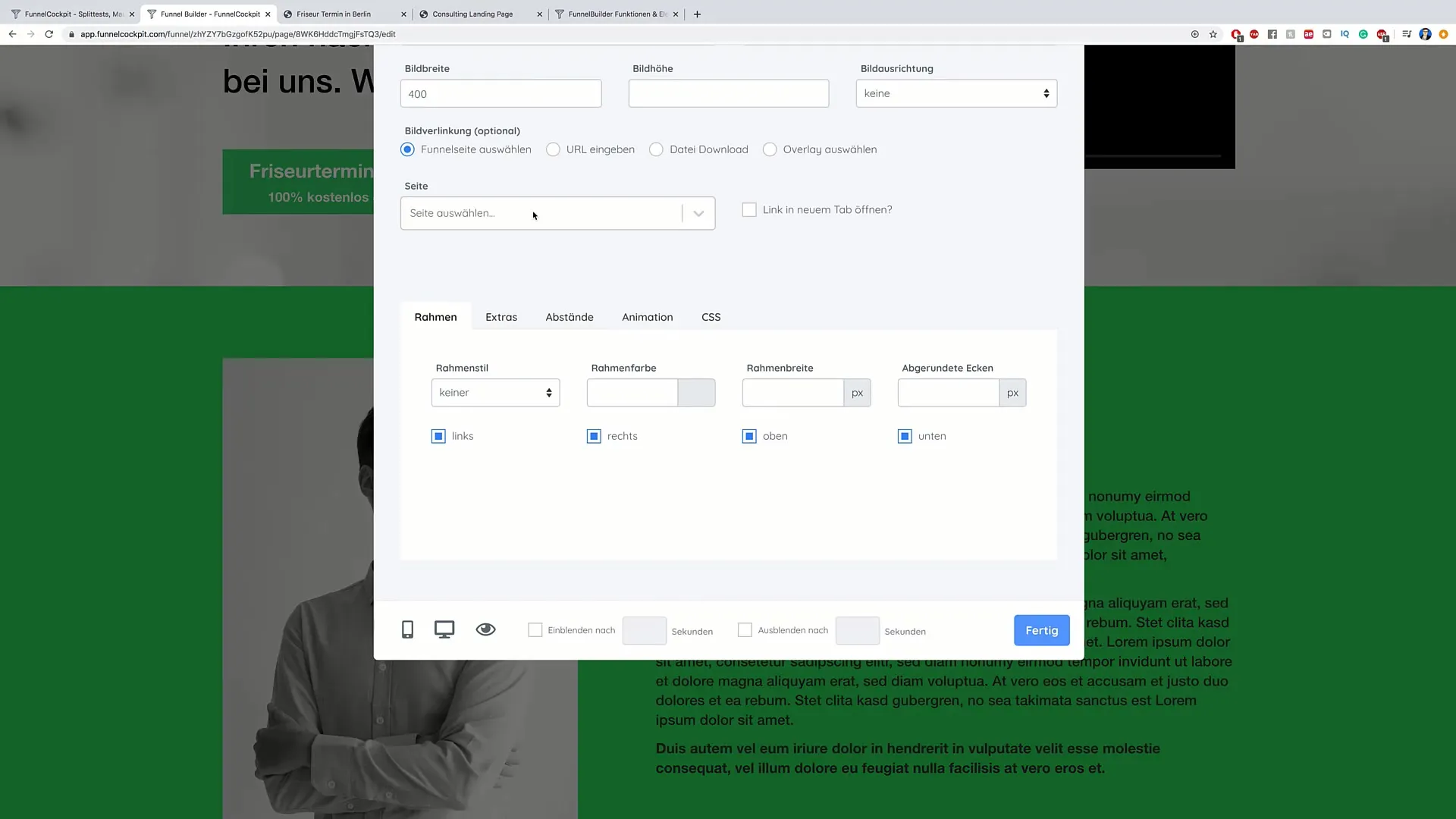
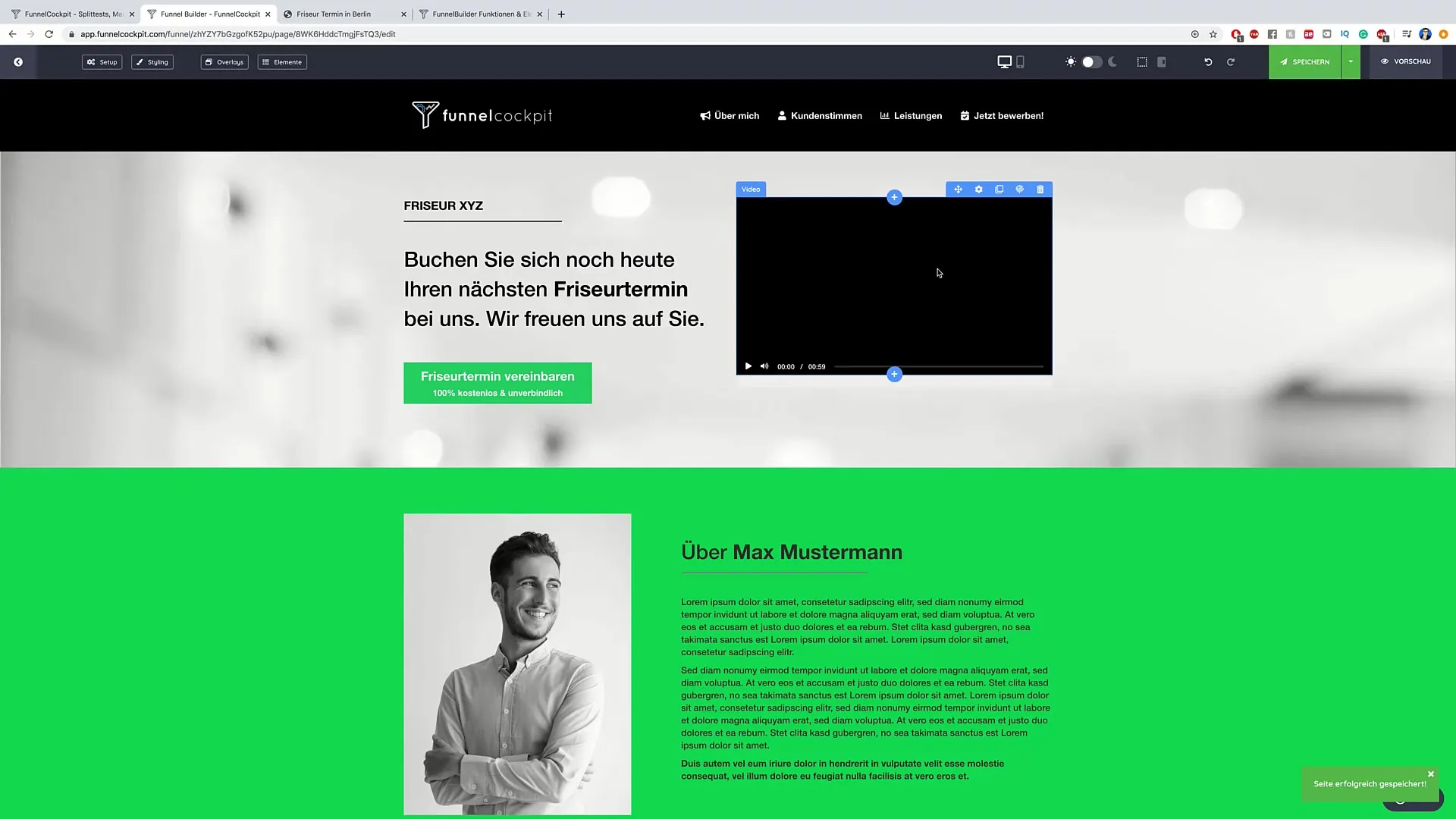
1. Sayfadaki Öğeleri Değiştirme
Düzenlemeye başlamak için değiştirmek istediğiniz sayfaya erişime ihtiyacınız var. Düzenlemek istediğiniz resme veya metne tıklayın. Çift tıklama seçenekleri düzenlemeyi açar. Buradan yeni resimler yükleyebilir ve resim açıklamalarını ekleyebilirsiniz. Bir resmin genişliği ve yüksekliği de uyarlanabilir.

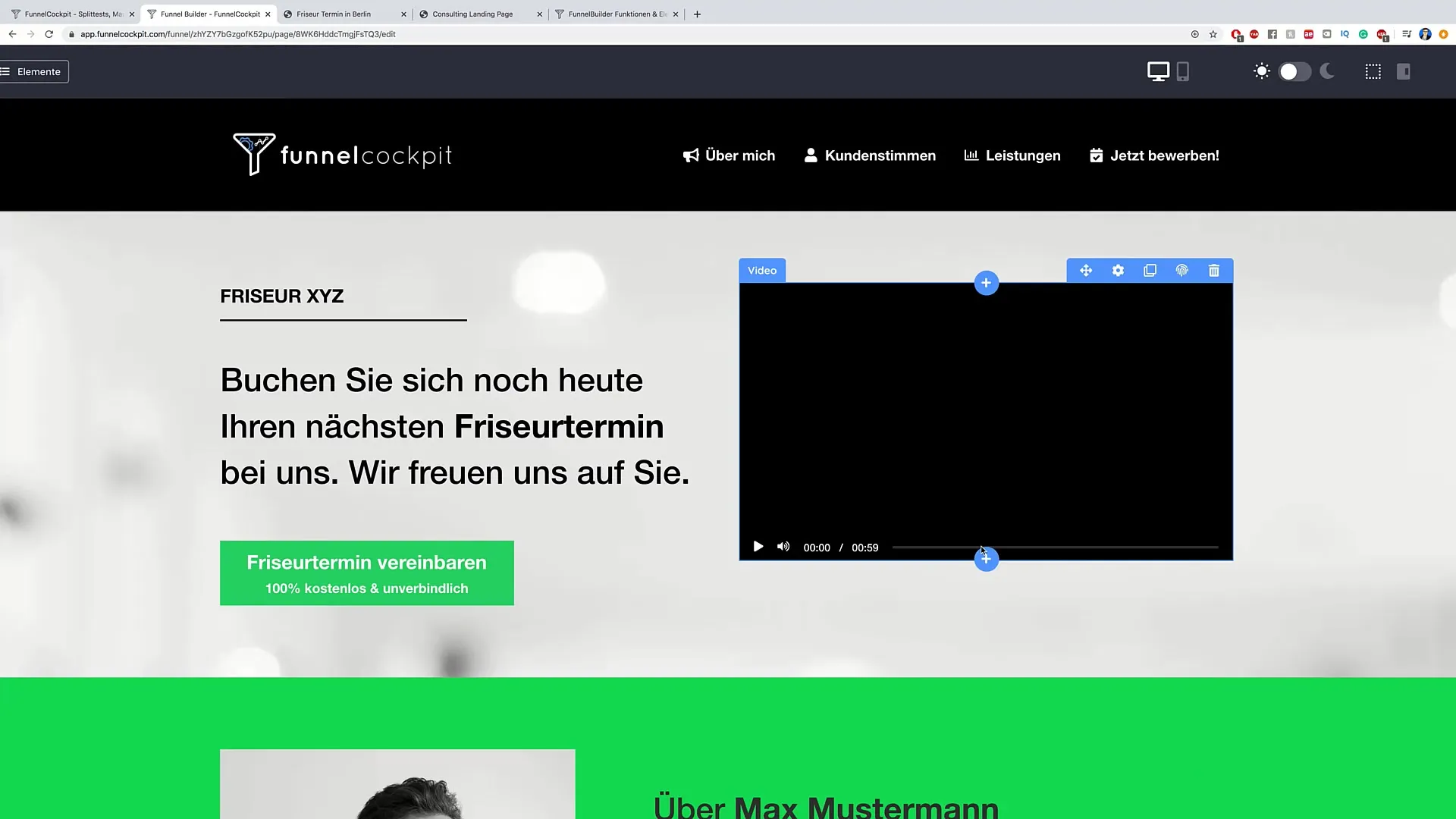
2. Metin Düzenlemeleri Yapma
Resimlerde olduğu gibi metin değişikliklerini yapmak çok kolaydır. Metin kutusuna çift tıklamanız düzenleme modunu etkinleştirir. Buradan bilgilerinizi uyarlamak veya yeni içerik eklemek için kullanın. Yazım hatalarını hızlıca düzeltebilir veya önemli bilgileri vurgulayabilirsiniz.

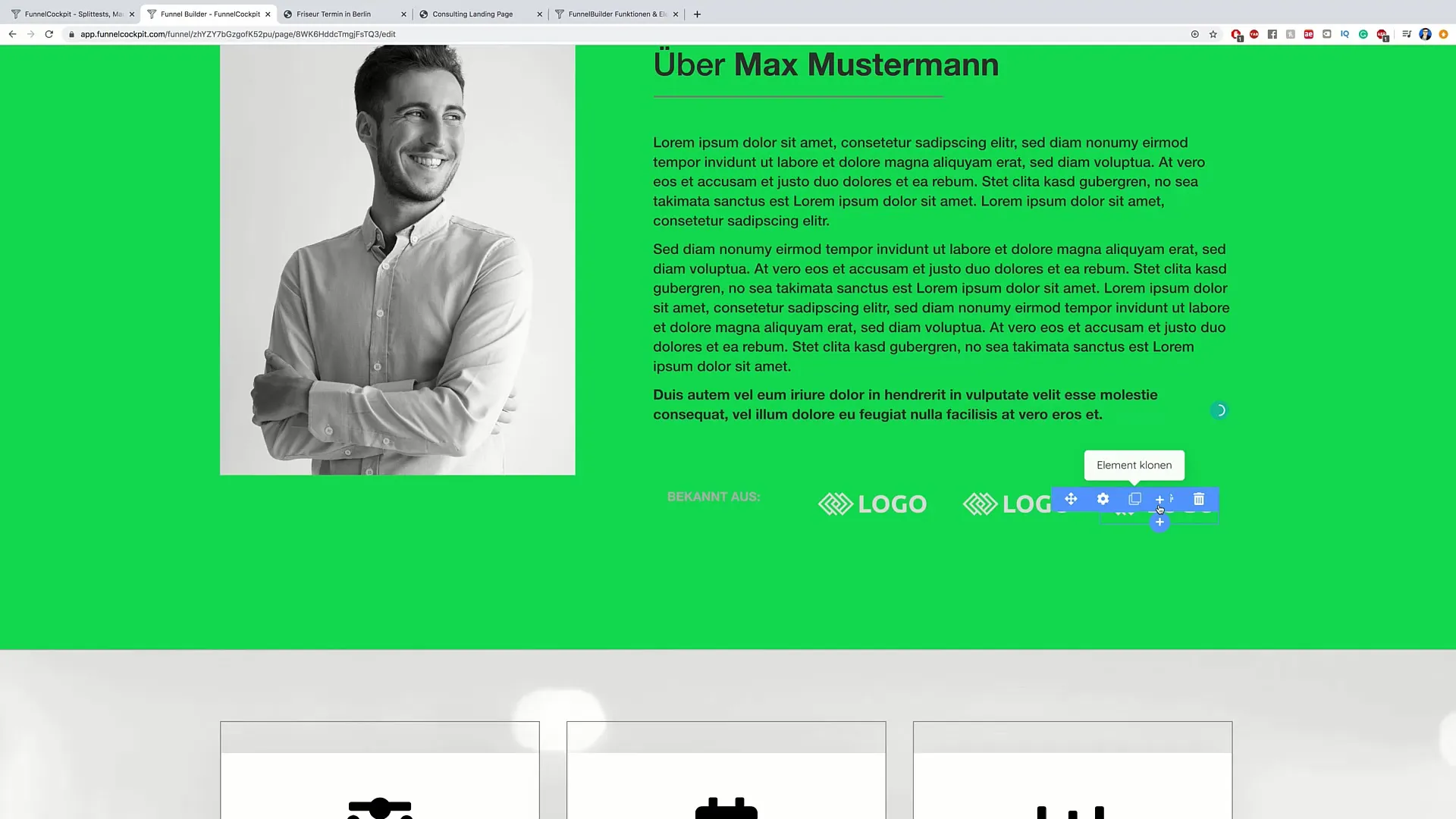
3. İçerikleri Silme ve Yeni Ekleme
Artık ihtiyacınız olmayan öğeler var mı? Onları kolayca silebilirsiniz. Öğeye tıklayın ve ardından Sil'i seçin. Yeni öğeler eklemek için küçük artı simgesini arayın. Metin, İlerleme Çubukları, Referanslar ve daha birçok seçenek gibi çeşitli seçenekler mevcuttur.

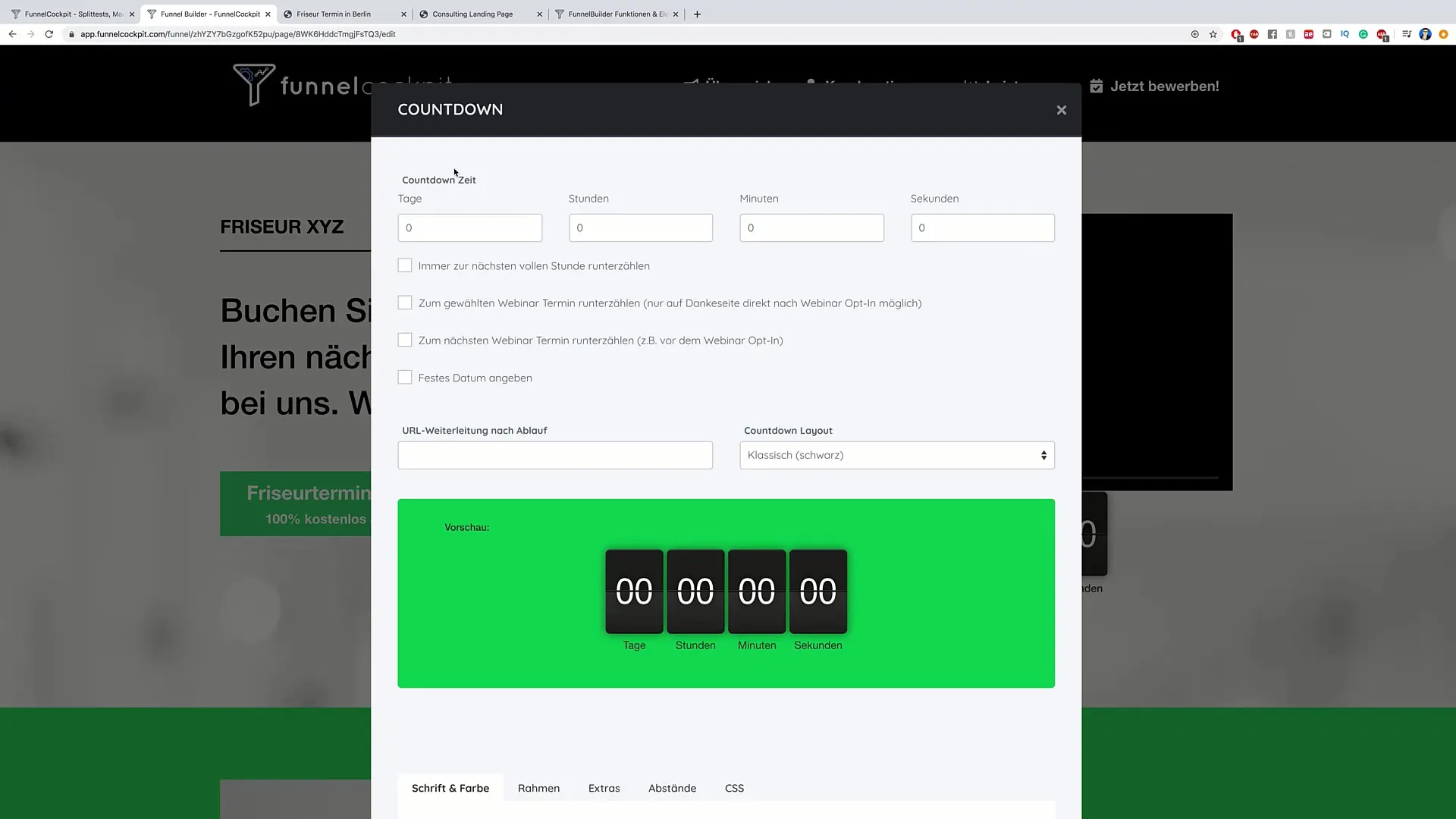
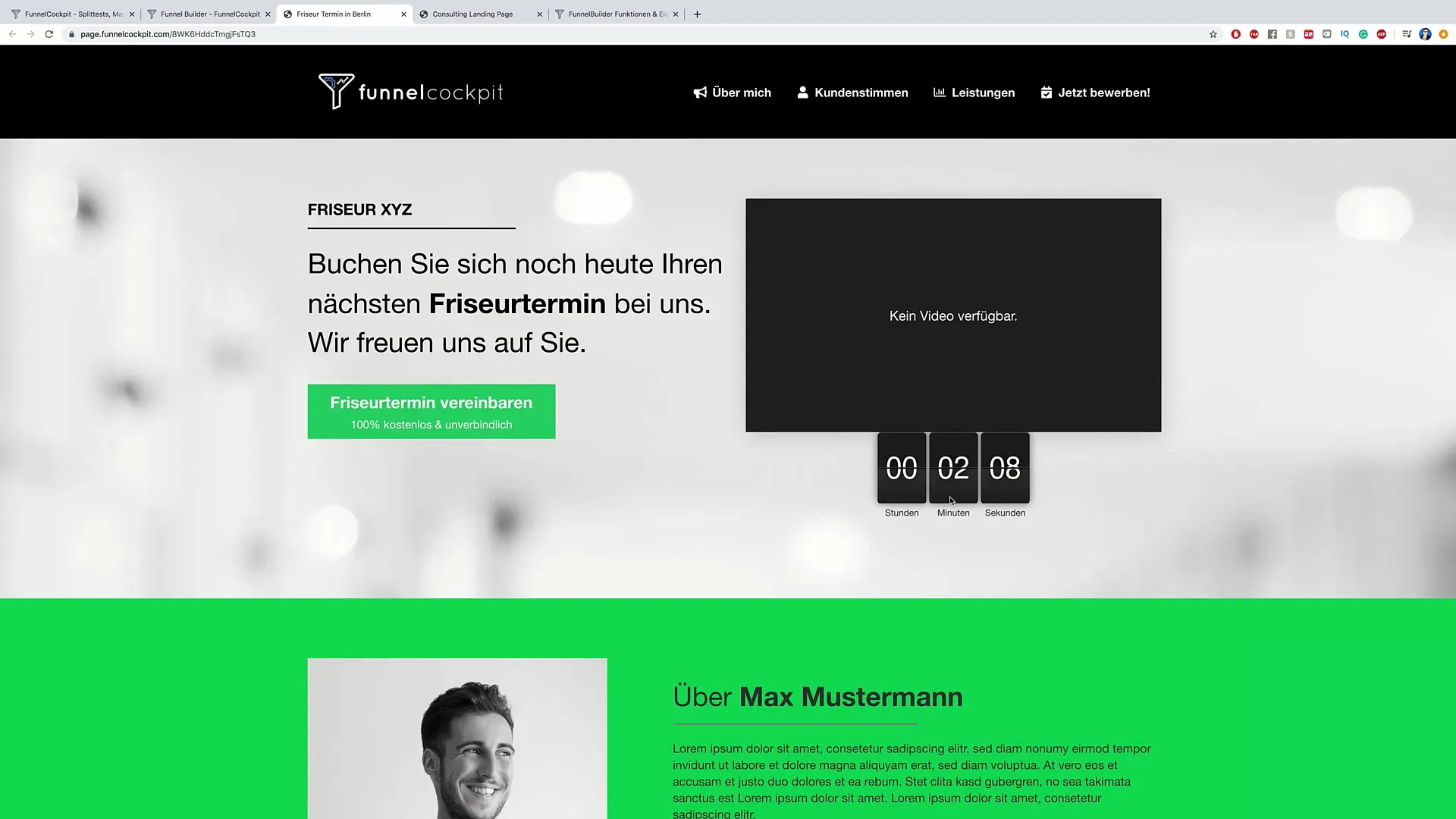
4. Geri Sayım Zamanlayıcısı Entegre Etme
Ziyaretçileri harekete geçirmek için güçlü bir araç bir Geri Sayım Zamanlayıcısıdır. Böyle bir şey eklemek için "Öğe ekle" yi tıklayın ve "Geri Sayım" ı seçin. Burada zamanı ayarlayabilirsiniz. Acil bir eylem uyarısı oluşturmak için Günler, Saatler, Dakikalar ve Saniyeleri ayarlayın.

5. Değişiklikleri Kaydetme ve Görüntüleme
İstediğiniz tüm değişiklikleri yaptıktan sonra çalışmanızı kaydedin. "Kaydet" i tıklayın ve sayfayı tekrar kontrol etmek için açın. Artık geri sayımın etkin olduğunu ve sürenin işlediğini görmelisiniz, ziyaretçilere hızlı hareket etmeleri gerektiğini bildirir.

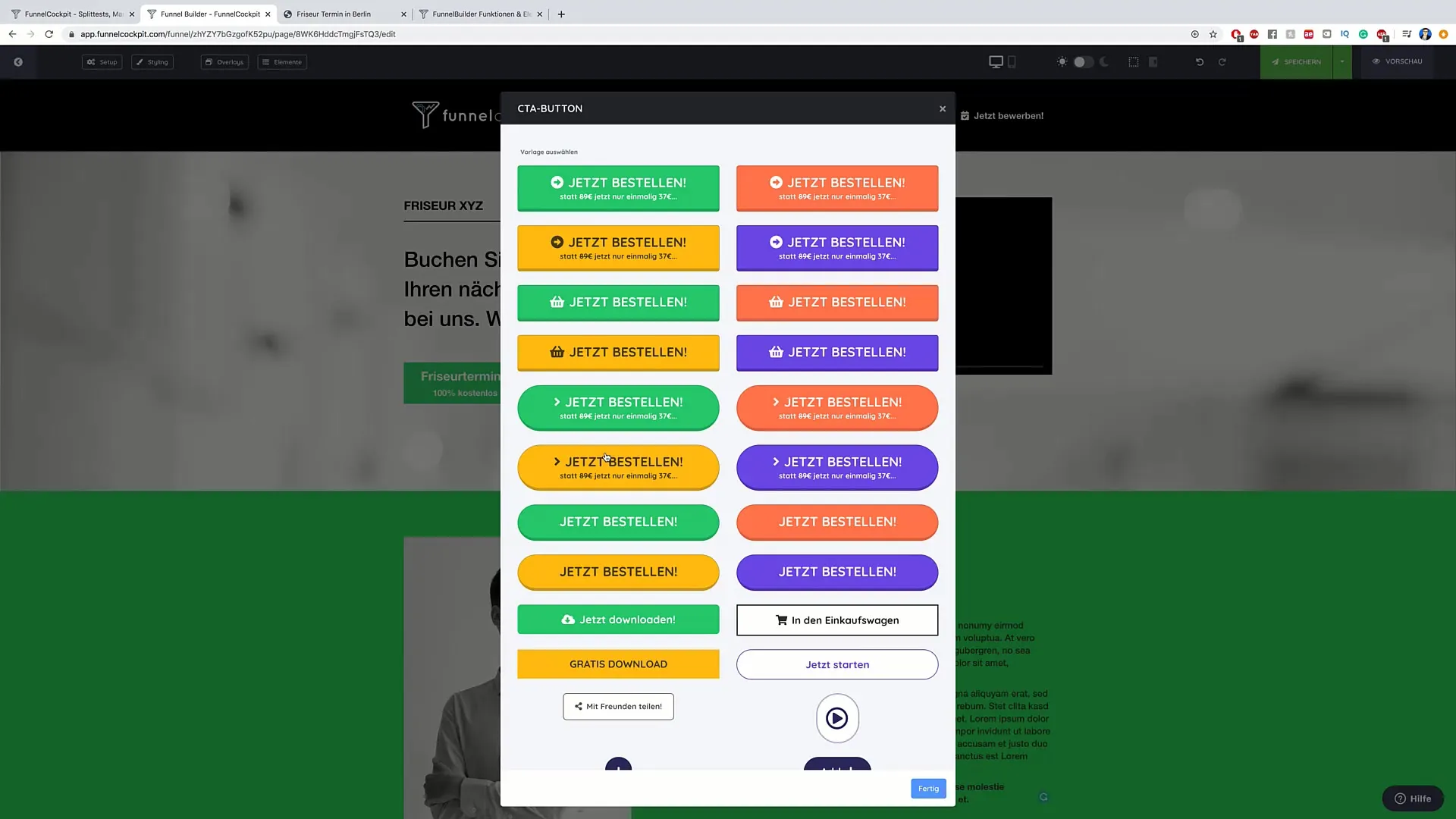
6. CTA Düğmelerini Özelleştirme
Çağrı Yap-Button (CTA), kullanıcı etkileşimi için kritiktir. "Öğe ekle" kısmından istediğiniz düğmeyi seçin. Özelleştirebileceğiniz farklı stiller bulacaksınız. Düğmenin net bir eylem çağrısına ve görsel olarak çekici olmasına dikkat edin.

7. Altbilgiyi Özelleştirme
Altbilgi genellikle kullanıcıların gördüğü son bölümdür. Onu düzenlemek için üzerine tıklayın ve istediğiniz bağlantıları ekleyin. Burada önemli bilgiler ve iletişim bağlantıları verimli şekilde sunulabilir.

8. Son Kontrol ve Optimize Etme
Yapılan değişikliklere bir kez daha dikkatlice göz atın. Her şeyin iyi göründüğünden ve işlevsel olduğundan emin olun. Kullanıcı deneyimini optimize etmek için her zaman ayarlamalar yapabilirsiniz. Sonuç olarak: Farklı öğelerle deneyler yapın ve sizin için en iyi çalışanı bulun.

Özet
Web sitenizi uyarlamak ve önemli unsurları eklemek, çevrimiçi stratejiniz için anahtar bileşenlerdir. Yukarıda açıklanan adımlarla, potansiyel müşterilere etkili bir şekilde hitap eden çekici ve işlevsel bir sayfa oluşturabilirsiniz.
Sıkça Sorulan Sorular
Bir resim nasıl eklenir?Sadece resme tıklayın ve yeni bir resim yükleyin.
Bir öğeyi nasıl silebilirim?Öğeye tıklayın ve Silme Seçeneğini seçin.
Öğelerin boyutunu değiştirebilir miyim?Evet, öğeye doğrudan çift tıklayın ve boyutu ayarlayın.
Gerisayım nasıl entegre edilir?"Öğe ekle" ve ardından "Gerisayım" seçeneğini seçerek zamanı ayarlayın.
Altbilgiyi nasıl düzenleyebilirim?Evet, altbilgiye tıklayın ve bağlantıları düzenleyin.


