Navigation'in FunnelCockpit'te ayarlanması, ziyaretçilerinize sezgisel ve sorunsuz bir kullanıcı deneyimi sunmak için hayati önem taşır. Net bir yapıya sahip navigasyon, sadece kullanıcı davranışını değil, aynı zamanda hunilerinizin dönüşüm oranını da etkiler. Bu kılavuzda, farklı menü öğeleri eklemek, değiştirmek veya kaldırmak için nasıl navigasyon yapabileceğinizi öğreneceksiniz.
Önemli Bulgular
- Kullanıcı deneyimini iyileştirmek için ihtiyaç duyduğunuzda menü öğeleri ekleyebilirsiniz.
- Simge ve bağlantılar, navigasyonun anlaşılabilirliğini ve cazibesini artırır.
- Navigasyonun farklı cihazlardaki ön izlemesi, kullanılabilirlik için önemlidir.
Adım Adım Kılavuz
Adım 1: Navigasyona Erişim
Navigasyonu düzenlemek için öncelikle FunnelCockpit'e gidin. Navigasyon bölümüne üst taraftan tıklayın. Burada düzenleyebileceğiniz tüm mevcut menü öğelerinin bir özetini göreceksiniz.

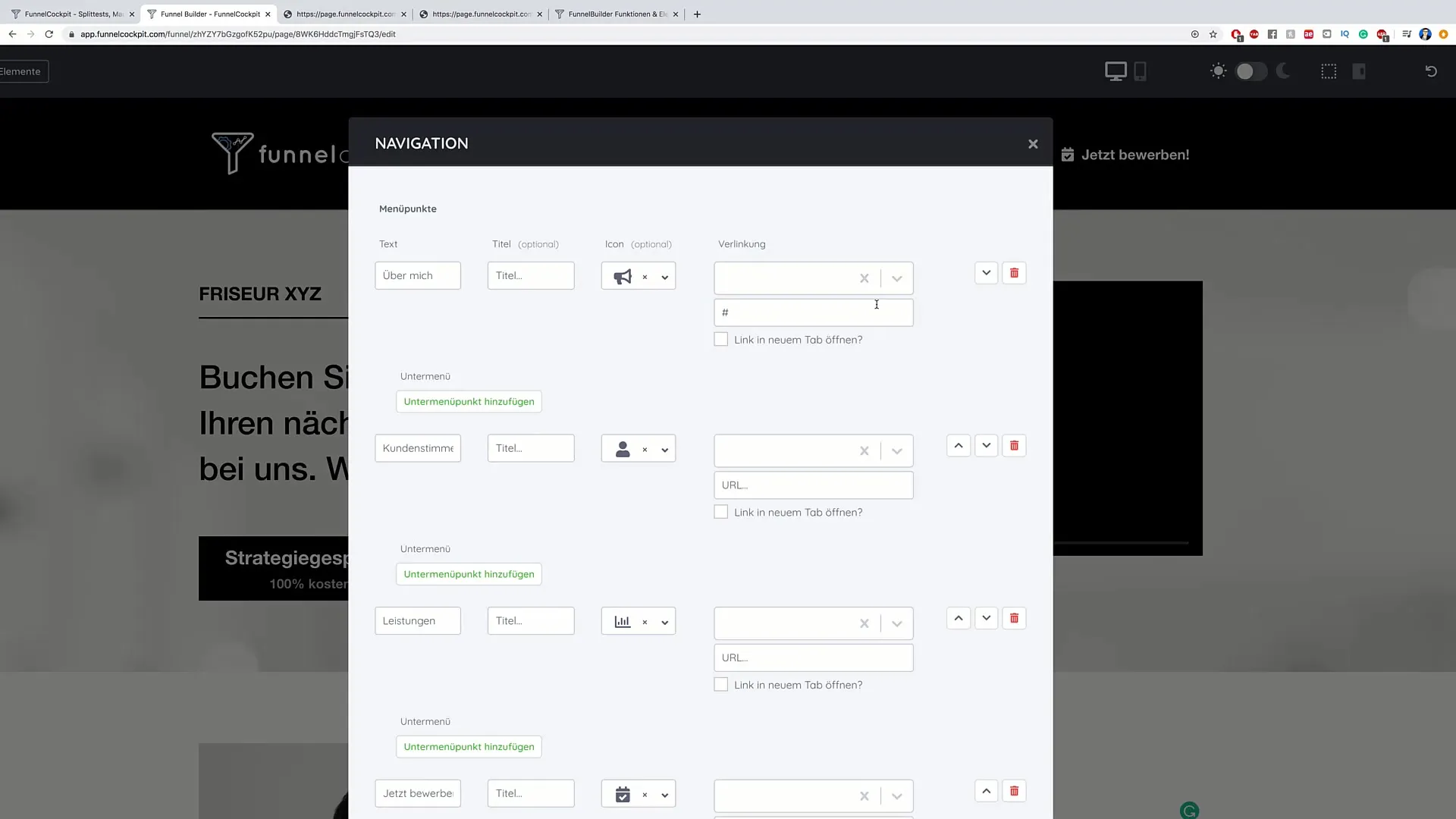
Adım 2: Menü Öğesini Düzenleme
Yaygın bir menü ögesi türü "Hakkımda" alanıdır. Bu öğeyi seçmek isterseniz, bir başlık ve menü öğesiyle ilişkilendirilen bir simge alanı görürsünüz. Bu öğe kolayca düzenlenebilir. Örneğin "Hakkımda" veya "Biyografi" yazın. Ardından, başlığın net ve özlü olduğundan emin olun.
Adım 3: Bağlantılar Ekleyin
Başlık yanında, bir bağlantı da ekleyebilirsiniz. Örneğin, "Hakkımızda" veya "Gizlilik Politikası" gibi bağlantılar ekleyebilirsiniz. Bağlantıyı eklemek için ilgili alana tıklayın.

Adım 4: Alt Menü Öğeleri Oluşturun
FunnelCockpit'te navigasyonun büyük bir avantajı, alt menü öğeleri ekleyebilmenizdir. "Alt menü öğesi ekle" seçeneğine tıklayarak "Özgeçmiş" veya "Galeri" gibi öğeler oluşturabilirsiniz. Bu öğeler ziyaretçilerinize sizi daha iyi tanımaları için ek bilgiler sunar.
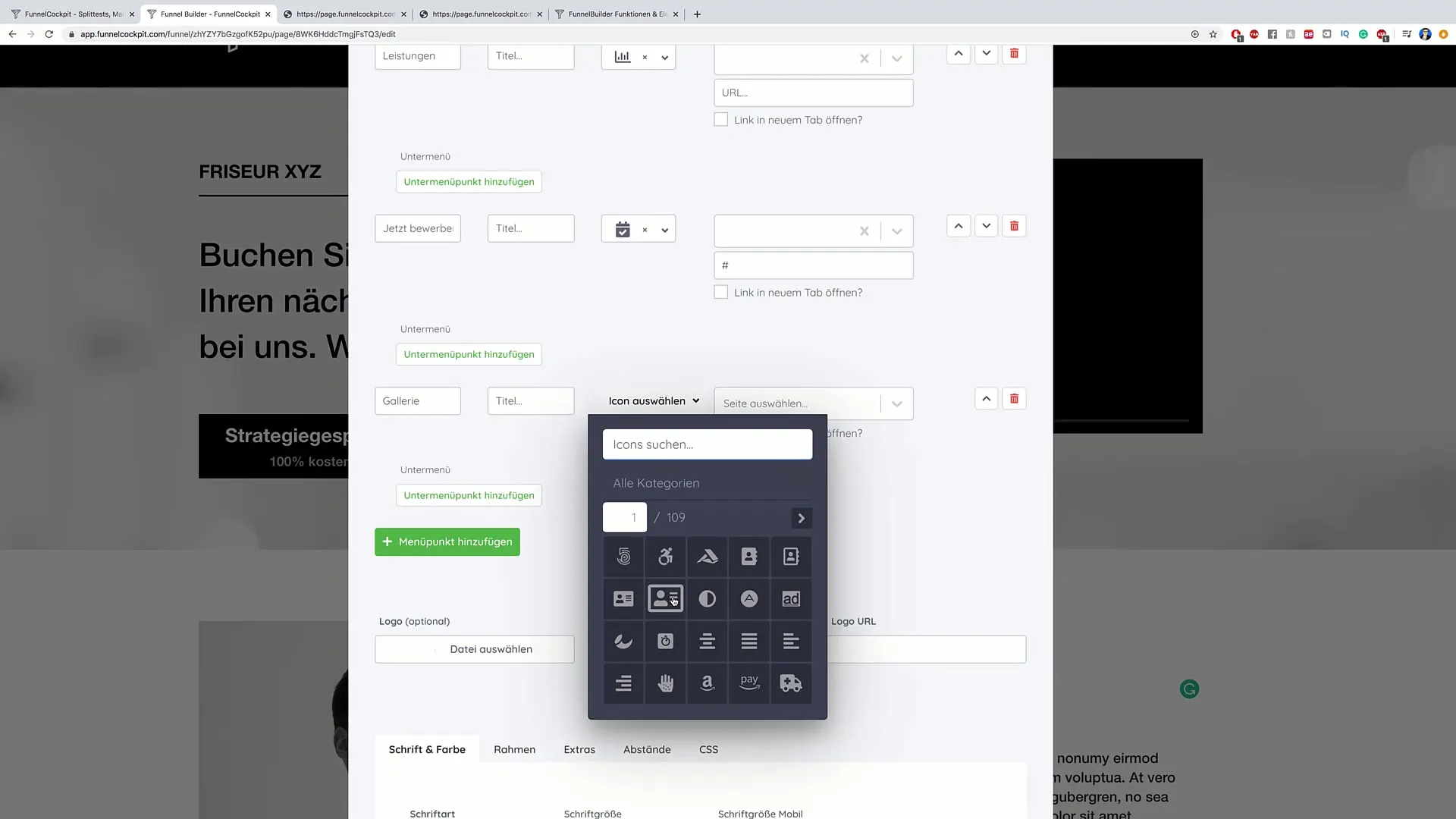
Adım 5: Yeni Öğeler Ekleyin
Yeni bir menü öğesi oluşturmak isterseniz, sadece "Yeni Menü Öğesi Ekle" seçeneğine tıklayın. İstenen başlığı girin ve uygun bir simge ekleyin. Bu, navigasyonu görsel olarak daha çekici hale getirebilir.
Adım 6: Hiyerarşik Yapı ve Simgeler
Yapının net ve mantıklı kalmasına dikkat edin. Her öğe, içeriği temsil eden ve kullanıcı yönlendirmesini destekleyen uygun bir simgeye sahip olmalıdır. Örneğin, bir galeri eklediğinizde, bir resim simgesi seçin.

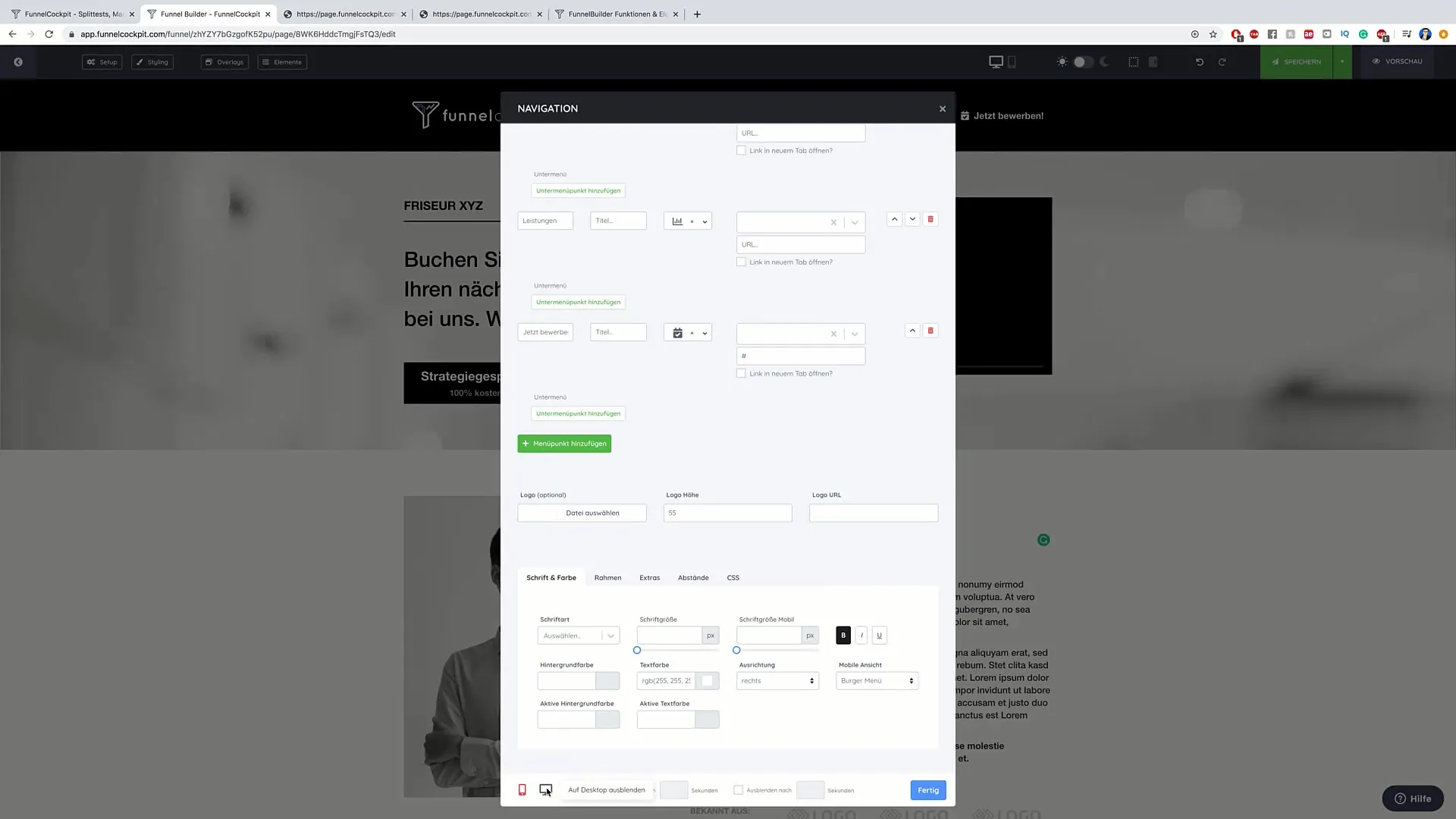
Adım 7: Navigasyonun Önizlemesi
Denetim yaparken, navigasyonunuzu hem masaüstü hem de mobil cihazlarda iyi göründüğünden emin olmak önemlidir. Önizleme seçeneğine tıklayarak, navigasyonun farklı cihazlardaki görünümünü kontrol edebilirsiniz. Belirli ekran boyutları için öğeleri gizleyebilirsiniz.

Adım 8: Navigasyonun Tamamlanması
Düzenlemelerinizden memnun kalırsanız, "Tamam" düğmesine tıklayın. Bu değişikliklerinizi kaydeder. Ayrıca, markanızı temsil etmek için navigasyonunuzun sol üst köşesine seçebileceğiniz veya yükleyebileceğiniz bir logo oluşturun.
Adım 9: Kontrol ve Test
Şimdi tüm navigasyonu test etme zamanı geldi. Tüm menü öğelerini ve alt menüleri kontrol ederek her şeyin istediğiniz gibi çalıştığından emin olun. Kullanıcıların kolayca gezinebilmesi ve istedikleri bilgilere hızlıca erişebilmeleri önemlidir.
Özet
Bu kılavuz ile FunnelCockpit'te navigasyonu etkili bir şekilde uyarlamak için gereken tüm adımları öğrendiniz. Kullanıcı deneyimini optimize etmek ve dönüşüm oranlarını artırmak için navigasyonunuzun tutarlı ve çekici olmasına dikkat edin.
Sık Sorulan Sorular
FunnelCockpit'te bir menü öğesini nasıl silebilirim?Silmek istediğiniz menü öğesine tıklayın ve ardından "Sil" seçeneğini seçin.
Navigasyonu sonradan da değiştirebilir miyim?Evet, bu kılavuzdaki adımları tekrarlayarak her zaman navigasyonunuza değişiklikler yapabilirsiniz.
FunnelCockpit'te simgeler için şablonlar var mı?Evet, FunnelCockpit, menü öğeleriniz için kullanabileceğiniz çeşitli standart simgeler sunar.
Mobil görünümü navigasyonumda nasıl test ederim?Navigasyonunuzun FunnelCockpit'teki önizleme seçeneğini kullanarak ve mobil modu seçerek, akıllı telefonlarda nasıl göründüğünü görebilirsiniz.
Navigasyonun yazı tipini nasıl değiştirebilirim?Evet, FunnelCockpit editöründe yazı tipi ve diğer tasarım unsurlarını değiştirebilirsiniz.


