Bir disko topu, parti, eğlence ve enerjinin simgesidir - ve el ilen flyerlara ve duvar kağıtlarına kesinlikle dikkat çekicidir. Photoshop ile parlak renkler ve yansıtıcı unsurlarla tasarımına dinamik ve kutlamalı bir hava katan bir tanımlayıcı disco topu oluşturabilirsin. Bu eğitimde sana adım adım nasıl basit teknikler ile daireler, gradientler ve ışık yansımaları kullanarak dikkat çekici bir discokugel tasarlayabileceğini göstereceğim. Haydi başlayalım ve tasarımlarını parti havasına sokalım!
1. Photoshop'ta 3D fonksiyon kullanılmadan açıklamalı disco topuna yolculuk
CS4 veya CS5 ile çalışmayanlar için bile, Photoshop oldukça basit tutulmuş küresel panaromaları oluşturmak için bir yöntem sunar.

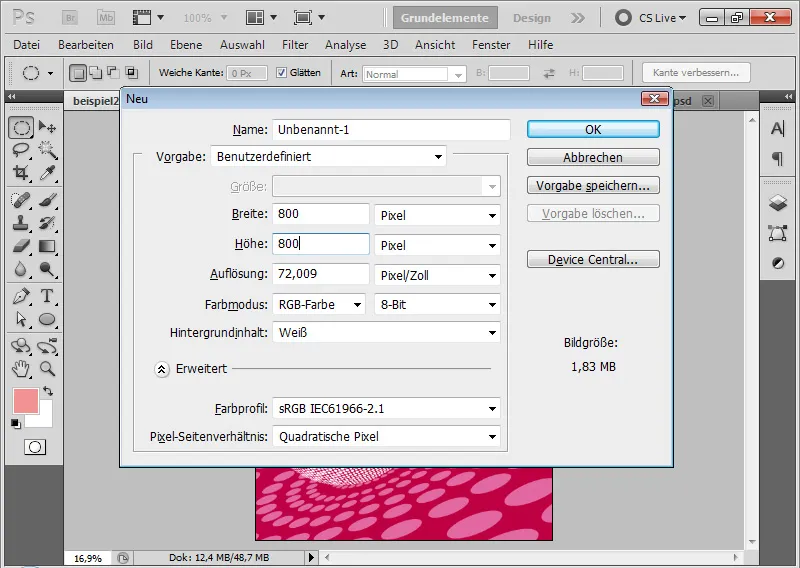
Adım 1: Yeni belge oluşturma
800x800 Piksel boyutlarında yeni bir belge oluşturuyorum. Arkaplan rengi Beyaz. Bu, disco topunun oluşturulacağı belgedir. Ancak işe başlamadan önce, illustratif nokta görünümü için başka bir belgede bir desen oluşturmalıyım.
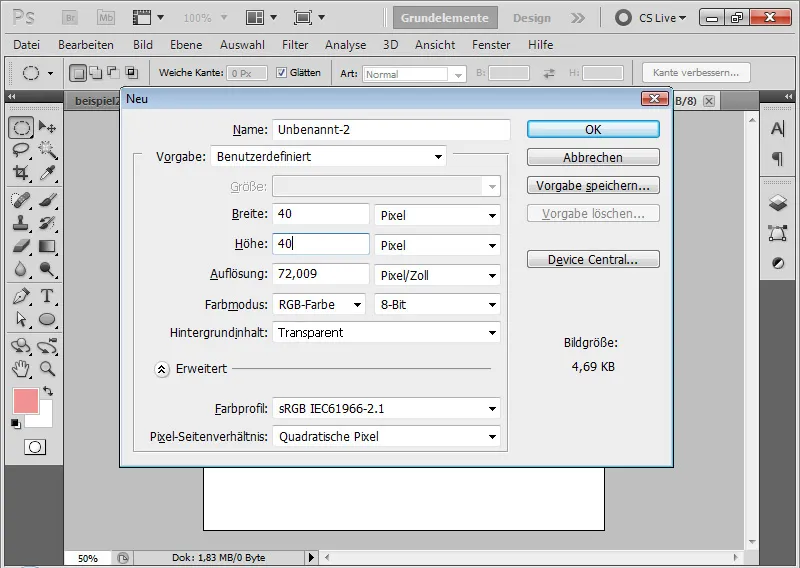
Adım 2: Bir başka yeni belge oluşturma
40x40 Piksel boyutlarında başka bir belge daha oluşturuyorum. Arkaplan burada şeffaf. Çünkü illustratif bir görünüm elde etmek için disco topum küçük renkli noktalara sahip olacak. Ve bu noktaları, ikinci belgede bir desen olarak belirliyorum.
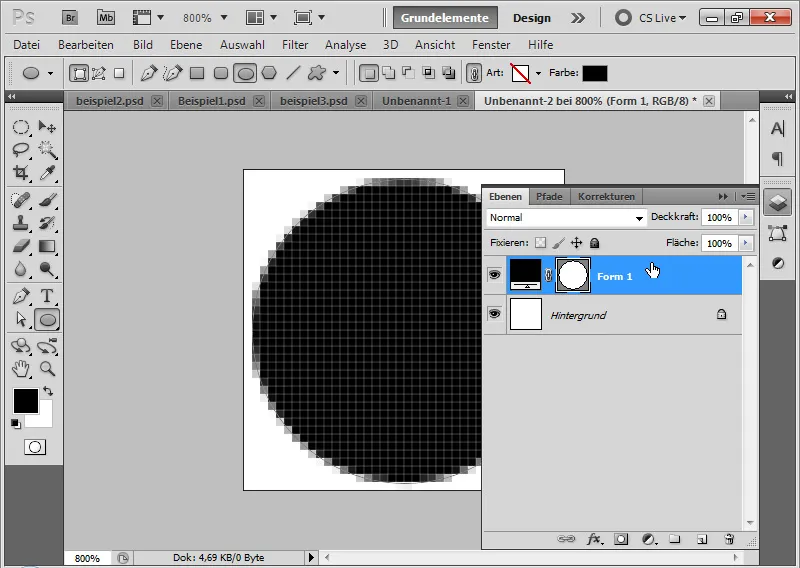
Adım 3: Noktalar oluşturmak
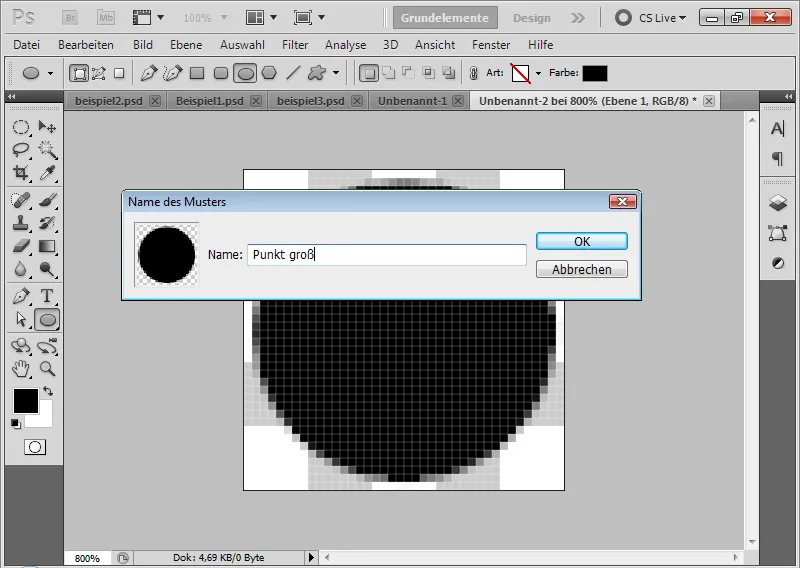
Elips Aracı ile Shift Tuşu'nu basılı tutarak (bu, dairemin tam bir yuvarlak olmasını sağlar) belgeye bir daire çiziyorum. Rengi Siyah - ancak bu gerçekten önemli değil. İlk önce belgeyi zoom yapmak avantajlıdır.
Nokta seviyesinin altında, şeffaf kalan yeni bir katman oluşturuyorum. Beyaz arkaplan katmanı silinebilir.
Şimdi desenimi Düzenle>Deseni Tanımla menüsünden belirliyorum.
Adım 4: Birden fazla desen oluşturma
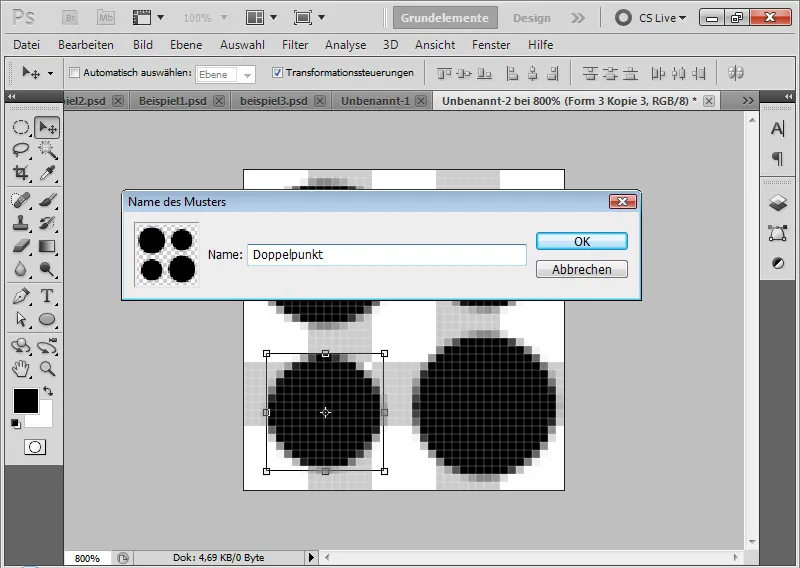
Desenimdeki daire ne kadar dolu olursa, diskokugumdaki noktalar arasında o kadar az boşluk olur. Bu nedenle, farklı nokta boyutlarına sahip birden fazla desen oluşturmak işe yarar.
Ayrıca, aynı desene farklı boyutlarda birden fazla nokta bile koyabilirim. Bu, sonraki diskokugulumda güzel bir çeşitlilik sağlar.
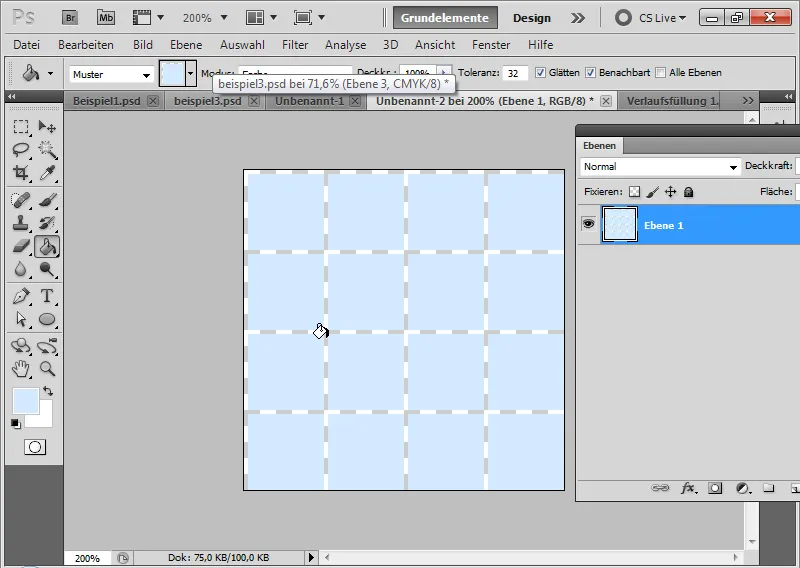
Adım 5: Deseni doldurmak
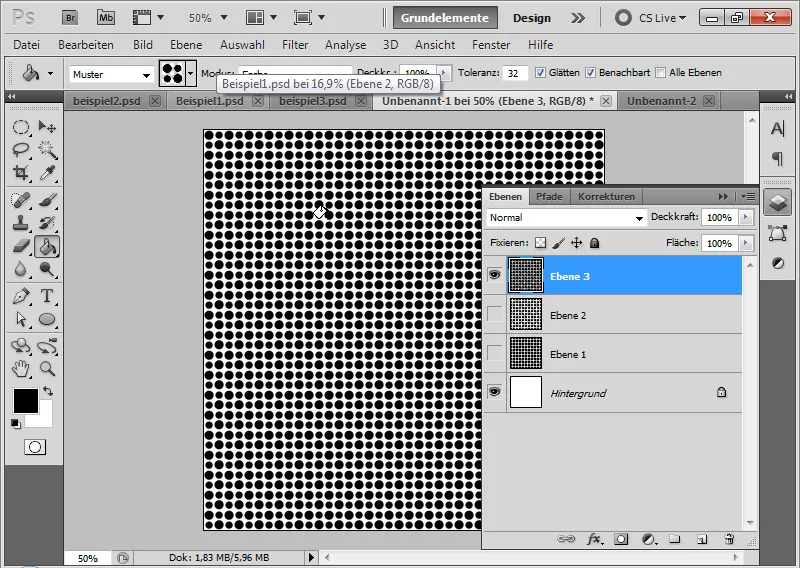
İlk belgemde, bir Doldurma Aracı (G) ile deseni doldurmak için yeni bir katmanda kullanabilirim. Bunun için Ön Plan Rengi yerine Desenin etkin olması gerekmektedir. Toplamda üç yeni katman oluşturuyorum; her biri için bir noktalı desen için.
Adım 6: Maskeleme olarak gradyan ekleme
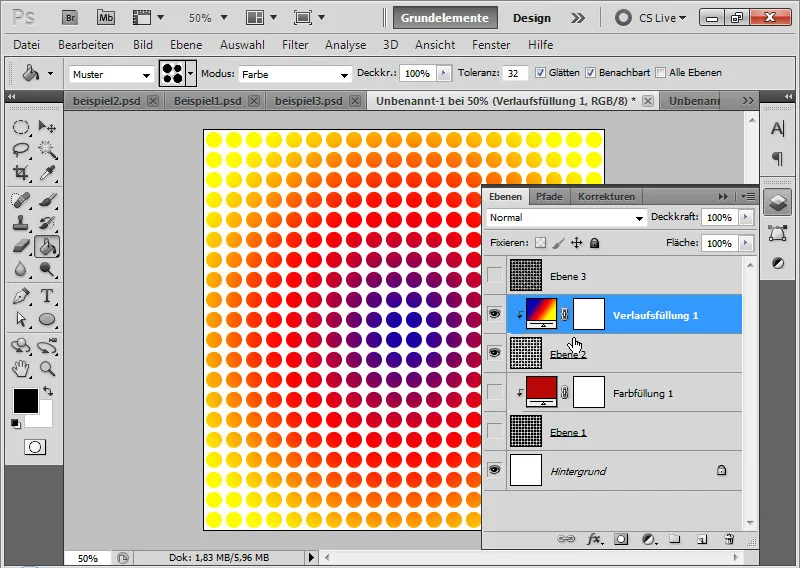
Noktalarım renkli hale gelsin diye yeni bir katmanda herhangi bir gradation çiziyorum. Bu örnekte, renkli bir yarıçaplı gradyan olarak yapıyorum.
Gradyan katmanını nokta katmanımın üstüne Maskeleme olarak yerleştiriyorum. Bu işlemi, ikisi arasında Alt tuşuna basılı tutarak veya Ctrl+Alt+G kısayoluyla yapıyorum.
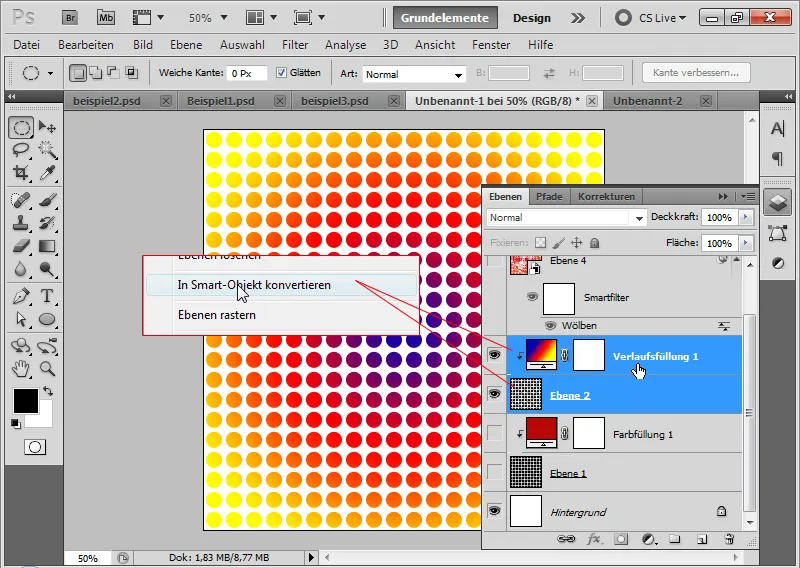
Adım 7: Akıllı Nesne'ye dönüştürme
Her iki katmanı da Shift Tuşu ile işaretleyip bunları bir Akıllı Nesne'ye dönüştürüyorum. Bu, daha sonra gradyanı veya noktaları herhangi bir kalite kaybı olmadan istediğim zaman değiştirebileceğim anlamına gelir.
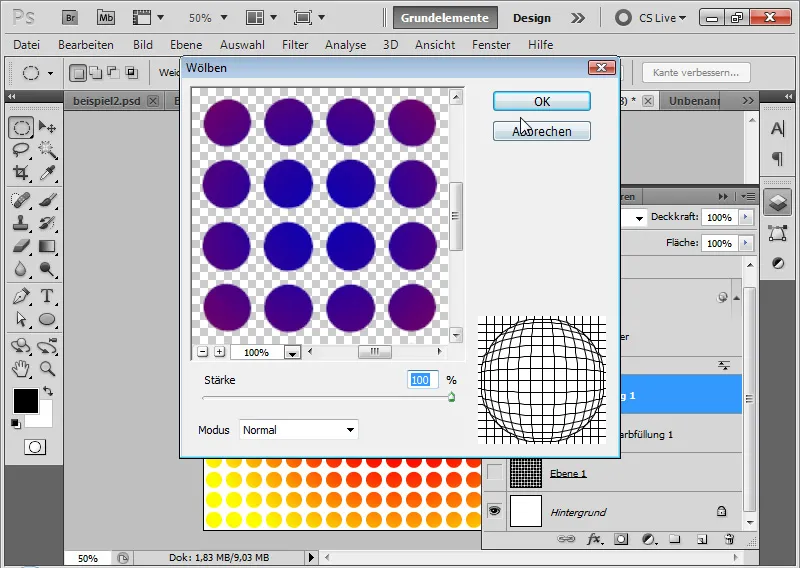
Adım 8: Distorsiyon filtresi Kıvrılma'yı uygulama
Şimdi Normal modunda %100 Güç ile Kıvrılma distorsiyon filtresini uyguluyorum.
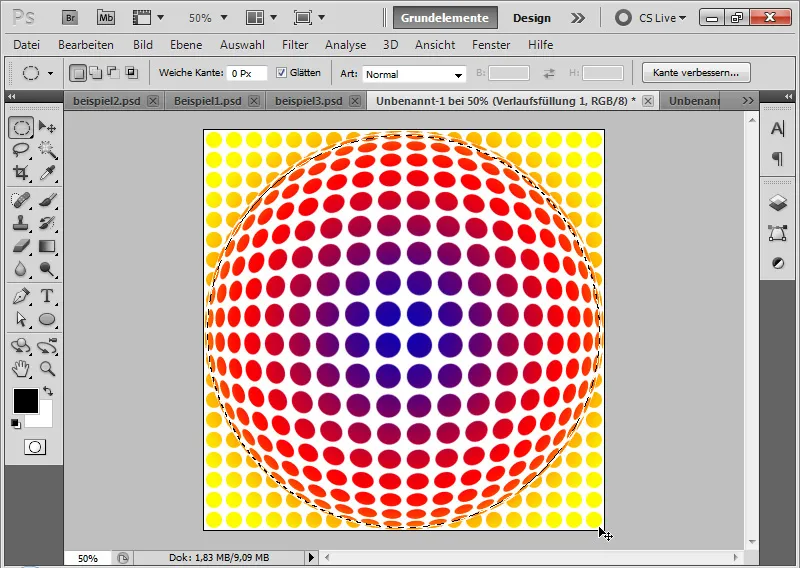
Adım 9: İç alanı seçme
Seçim Eliptiği aracını kullanarak, yukarıdan sola doğru Shift Tuşu'nu basılı tutarak topun iç alanını kapsayacak şekilde daire şeklinde bir seçim çiziyorum. Küçük bir "temizlik payı" için seçimim tam kenarda değil, topun içinde 2-3 piksel içeride olacaktır.
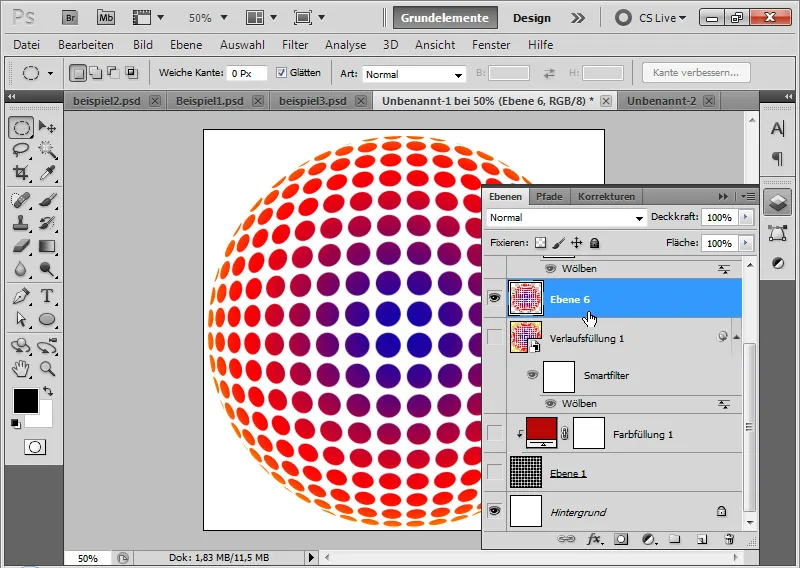
Adım 10: Kendi katmanınıza yerleştirin
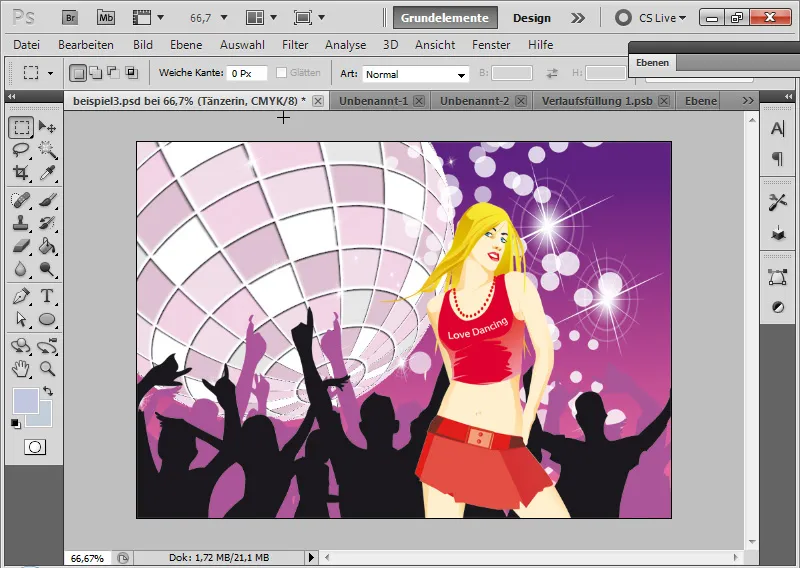
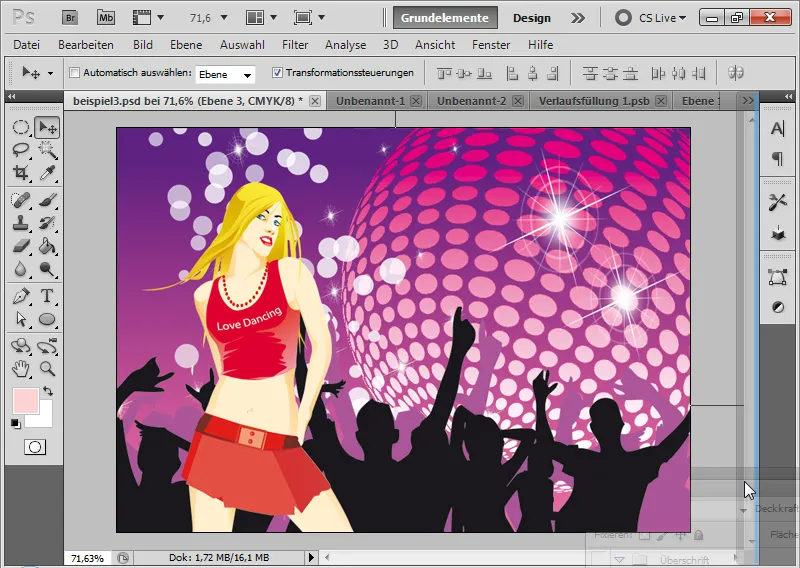
Strg+C ile seçimimi kopyalarım ve Strg+V ile yeni bir katmana yapıştırırım. İllüstratif disko topumu tamamladım ve şimdi bir broşürün içinde tasarım elemanı olarak kullanabilirim.
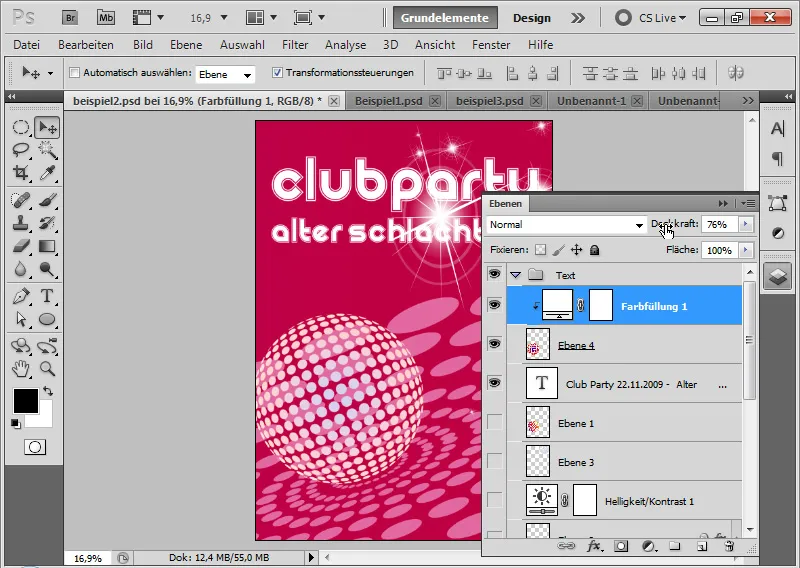
Örnek: Partyflyer Alter Schlachthof İşte burada Renk Alanı ile dolu bir katman kullanıyoruz (CS5'ten önce buna Düz Renk deniyordu!).
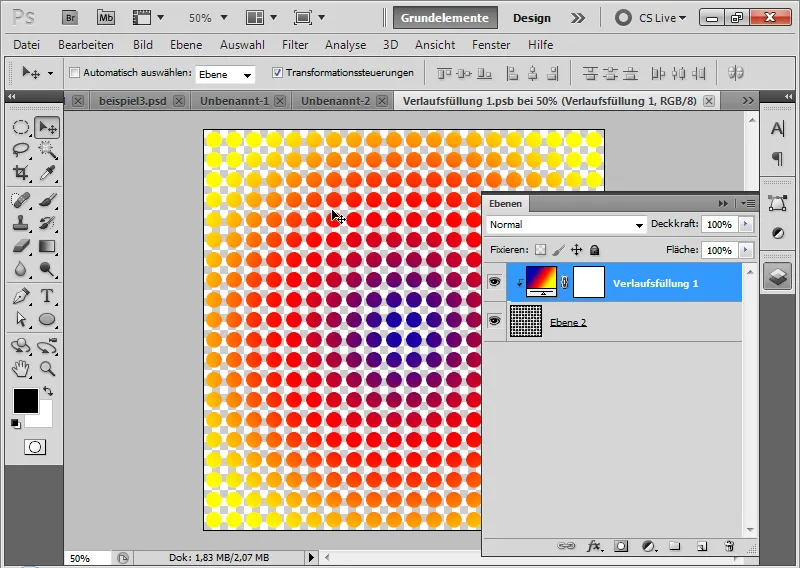
Adım 11: Tek renkli renk noktalarında geçiş
Eğer noktalarımı tamamen tek bir renkte tutmak veya bir gradyan uygulamak istiyorsam, bunu oldukça kolayca yapabilirim.
Eğer disko topumda bir gradyan varsa ve bu gradyanın her bir noktasının tek renkli olmasını istiyorsam, biraz zor olabilir. Ancak bunun da bir çözümü var. Bunun için Akıllı Nesne Orijinali'ni çift tıklayarak açarım. Bir PSB dosyası açılacaktır.
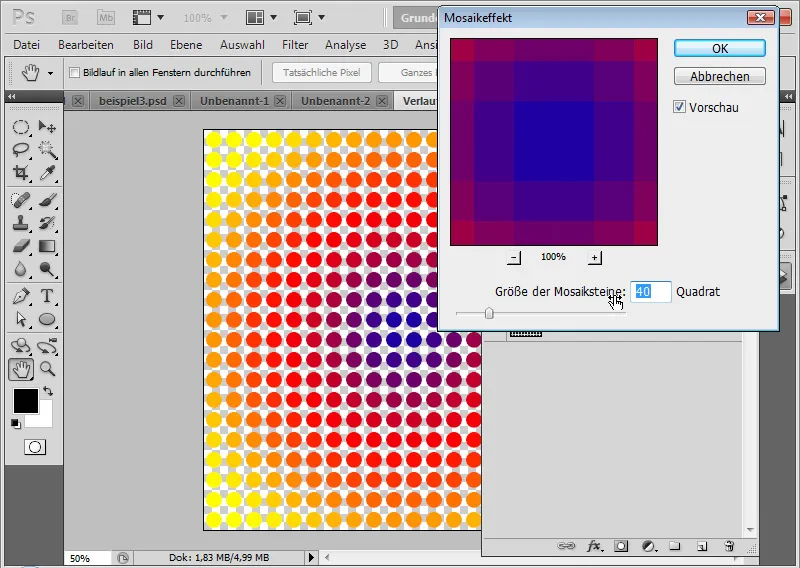
Gradyan katmanını etkinleştirir ve Filtre>Basitleştirme Filtresi menüsünden Mozaik Efekti Filtresi'ne erişirim.
Orada gradyanımı mozaiklere ayırabilirim. Zorluk, şimdi doğru kare miktarını bulmaktır, böylece mozaikler arasında birleşim hatası olmaz. Ancak işe yarıyor. Bu örnekte 40 karodur.
Şimdi disko topundaki noktalar "Düz Renk" halindedir, ancak bir bütün olarak güzel bir illüstratif gradyana sahiptir.
Tavsiye: Bu dairesel mozaik etkisi, renkli ve vahşi benekli resimlerde özellikle kullanılabilir!
2. Photoshop'taki 3D İşlevleri ile İllüstratif Disko Topuna Ulaşma Yolu
Eski Photoshop sürümlerini kullanan tüm Photoshop kullanıcıları için yukarıda açıklanan disko topuna ulaşma yöntemi çok pratik. Çünkü görünüm illüstratif olduğu için sonuç bir broşürde çok iyi durabilir. Ancak disko topu rahatsız edici bir sertliğe sahiptir, çünkü top sadece önden görülebilir.
3D işlevleriyle bu sertliği aşabilir ve disko topunu broşürümde doğru bakış açısıyla konumlandırabilirim.
Adım 1: Gradientli Desen Katmanı Oluşturma
Gösterimini 3D işlevleriyle birlikte yeni bir grup oluşturuyorum.
Yeni grup içinde önceden oluşturduğum desenle doldurduğum yeni bir katman oluştururum. Bu katmana önceki desen adını veririm. Desen katmanına bir gradient katmanı daha atarım. Dolayısıyla ilk adımlar, geleneksel yolun kuruluşuyla aynıdır.
Adım 2: Gradientli Deseni 3D Katmanına Dönüştürme
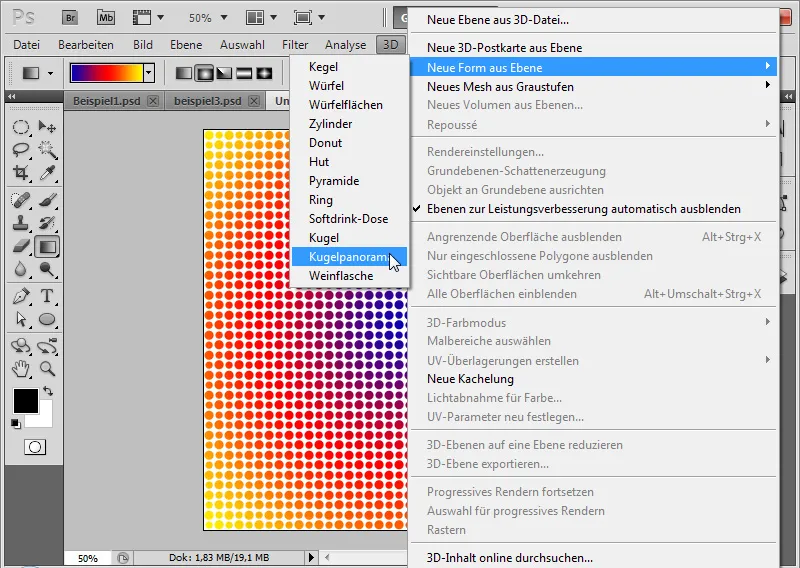
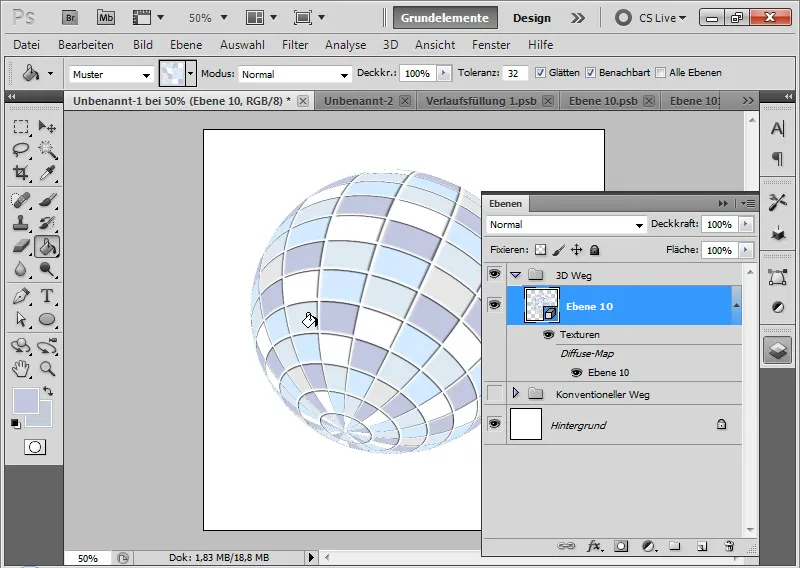
Desen katmanımı, gradient katmanıyla birlikte Akıllı Nesne'ye dönüştürürüm. Akıllı Nesneyi bir 3D Katmanı'na dönüştürürüm. Bunun için 3D>Katmandan Yeni Şekil Oluştur>Küre Panoraması menüsünü seçerim.
Adım 3: Konumlandırma
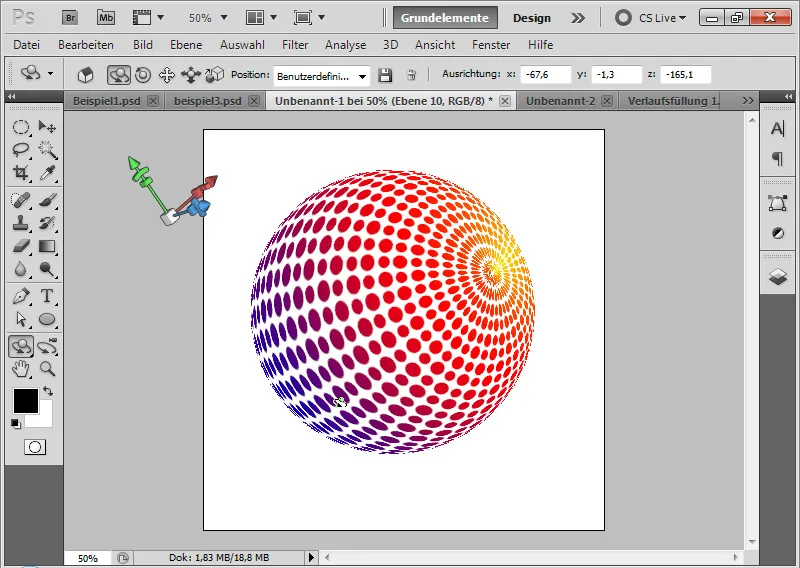
3D Nesne Araçları ile önce biraz uzaklaşır ve disko topumu istediğim gibi çeviririm.
Şimdi 3D tekniğin avantajı ortaya çıkıyor: Dikkat odaklamamı disko topuma verebilirim. Aşağıdan mı yoksa yukarıdan mı görüntülenmesi gerektiği çok kolay ve sezgisel bir şekilde ayarlanabilir.
Adım 4: Rendere Alma
Doğru konumu bulduğumda, sonucumu sadece renderlamam yeterlidir. Bu şekilde kenarlar düzelir ve disko topum güzel bir illüstratif görünüme sahip olur.
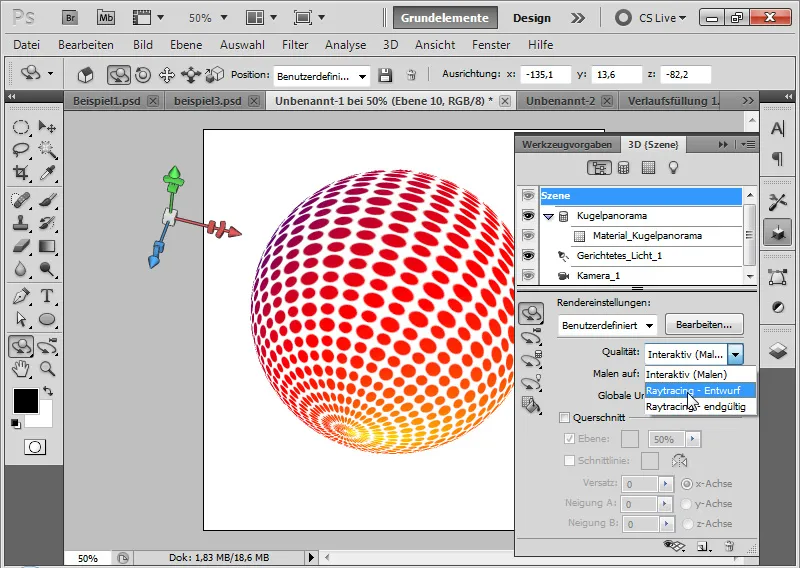
Rendere alma ayarı olarak, 3D Alanı menüsünde Kalite altında Işın İzleme seçeneğini seçerim. Henüz düzenleme aşamasındaysam, önce Taslak yeterlidir. Çalışmam neredeyse tamamlandığında, Işın İzleme'yi, kesinleştirme olarak ayarlayabilirim. Ancak bu durumda hesaplama süresi biraz daha uzun olacaktır.
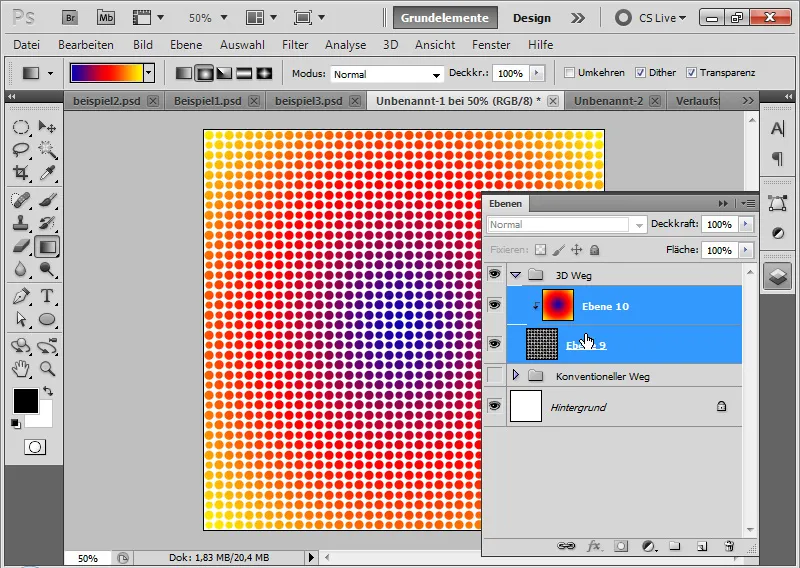
Adım 5: Değişiklikler
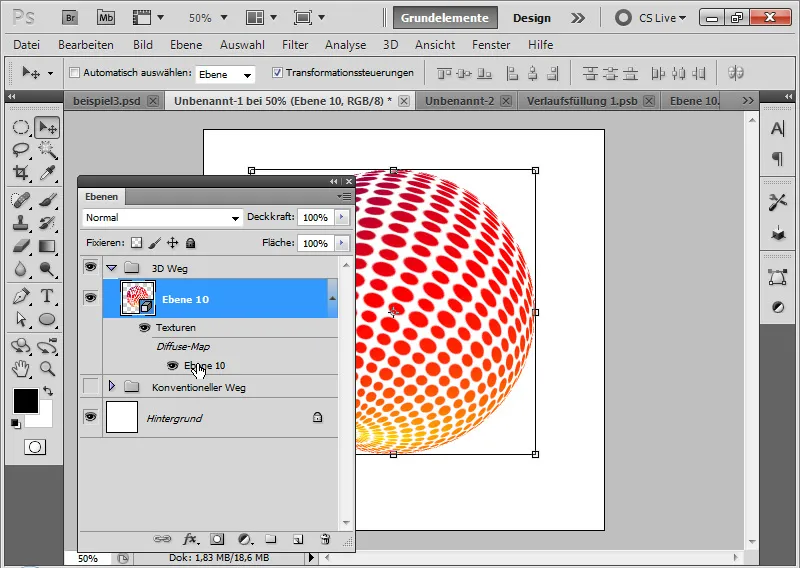
Eğer desenimi değiştirmek istiyorsam, bunu kolayca yapabilirim. Bunu yapmak için 3D katmanı üzerindeki başlangıç katmanıma tıklarım.
Şimdi desenimi şekil veya renk açısından değiştirme imkanım var. PSB dosyasını kaydettiğimde, bu hemen 3D disko topumda yansıtılacaktır. Bu örnekte gradyanı renklere uygun hale getirdim.
Adım 6: İllüstratif Görünümde Varyasyon
Eğer illüstratif nokta görünümü yerine düzlemsel bir disko topu dokusu tercih ediyorsam, Desenimi veya temelindeki dokuyu buna uygun şekilde hazırlamam yeterlidir.
Bunun için 40x40 piksel boyutlarında bir desen dosyası oluşturur ve içine bir kare çizerim. Önemli olan, dikişsiz genişletilmelmesini istediğim için sol ve üstte küçük bir şeffaf alan bırakmam gerekir.
Desenimi Düzenle>Deseni Tanımla menüsünden belirlerim.
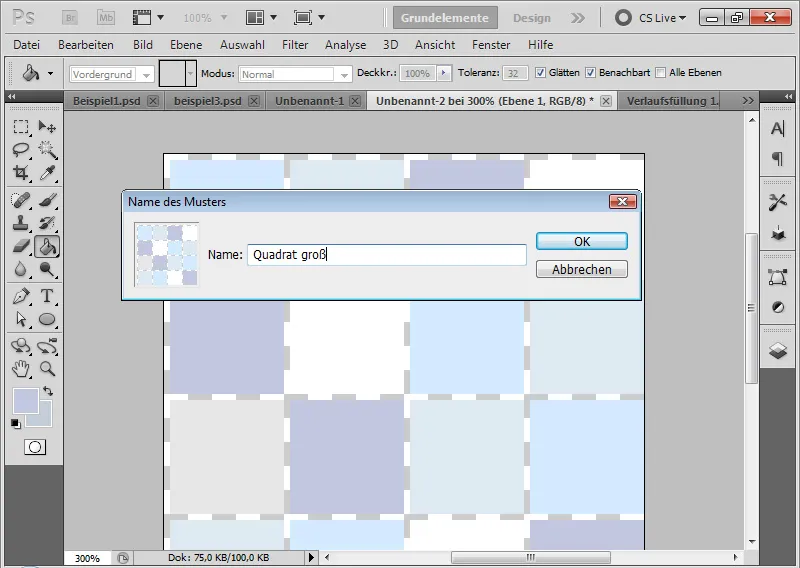
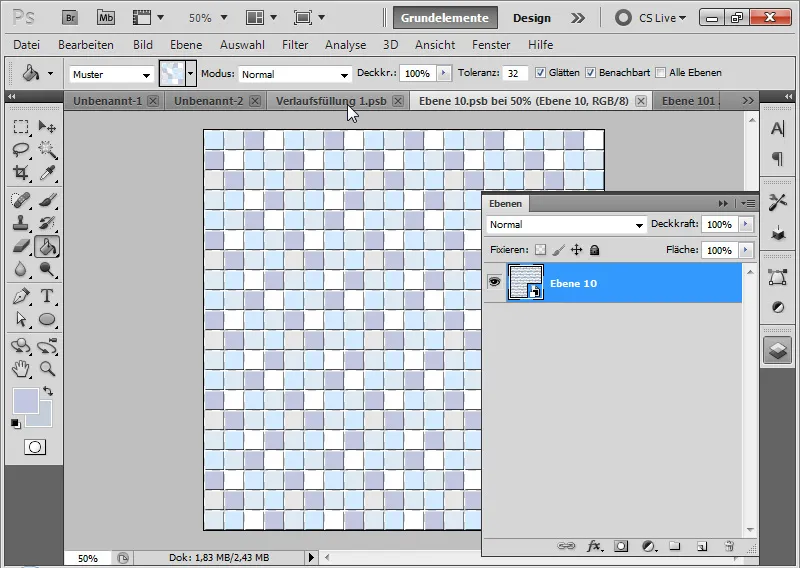
Şimdi çalışma alanını 160x160 piksele genişletiyorum ve yeni bir katman oluşturuyorum. Katmanı, Şekil Doldurma aracıyla yeni oluşturduğum kare desenimle dolduruyorum.
Farklı açık renkler seçiyorum ve alanları dolduruyorum.
Ardından bu deseni de belirliyorum. (Bilgi için: İlk kare deseni yolumu kısaltmama yardımcı olmak amacıyla kullanıldı).
Mevcut bir Diskokugel içinde Akıllı Nesne üzerinde desen dokusunu açarak ve benim Kare desenimi benekli desen olarak kullandığımda, yine yeni, çok güzel bir illüstrasyonel görünüm elde edilir.
Doldurma Seçeneklerinde 1 piksel Büyüklüğünde Düzleştirilmiş Kenar oluşturmak faydalıdır. Derinlik seçeneği %100 Şeffaflık ile arttırılır. Böylece alanlar çok güzel bir şekilde birbirinden ayrılır; bu Diskokugel'e biraz daha derinlik kazandırır.
İllüstratif Kare görünümlü Diskokugel'im hazır.
Buradaki renk değişiklikleri de hızlıca yapılabilmektedir. Bu örnekte, Diskokugel'e Ton-Satürasyon ayarı içeren bir ayar katmanı eklenmiştir, bu sayede mavi tonlar kırmızı tonlara dönüştürülmüştür.