Gönder düğmesiyle başlayalım. Mevcut CSS durumu şu şekilde olmalı:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Bu sözdizimi şu sonucu verir:

Bu oldukça normal bir düğme. Şu anda çok heyecan verici bir şekilde tasarlanmamış olsa da amacını oldukça iyi yerine getirmekte. Yine de biraz güzelleştirilmesi gerekiyor. Sonuç şöyle olacak:
Bunun yanı sıra bir Hover efekti bulunmakta. Yani fare imleci üzerinde gezdirildiğinde düğmenin rengi değiştirilecektir.
Düğmeye daha dikkatli bakarsanız, köşelerin yuvarlak olduğunu fark edeceksiniz. Bu, web tasarımcıların uzun süredir beklediği CSS yeniliklerinden biridir. Çünkü "eskiden" bu imkan söz konusu değildi. (Tabii ki, resimlerle çalışabileceğiniz button öğeleri istisnadır.)
Şimdi yuvarlak köşeler her türlü sayfa elemanına değil sadece düğmelere uygulanabiliyor.
CSS3 taslak çalışmasında bu işlem için border-radius özelliği vardır. Mozilla ve WebKit tarayıcıları bu özelliğin deneysel destekleri için alternatif yazım biçimleri sunarlar.
• -moz-border-radius
• -webkit-border-radius
Ancak artık tüm modern tarayıcılar yuvarlak köşeleri desteklemektedir.
Bu bilgiye dayanarak, bir border-radius tanımlaması şöyle olabilir:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Daha yakından bakıldığında başka bir şey de dikkat çekmektedir. Aslında düğmeye bir renk geçişi de atanmıştır.
Bu tarz şeyler nihayetinde CSS ile yapılabilir hale gelmektedir. Bunun için çeşitli gradient özellikleri kullanılmaktadır. Bunlar background özelliğine bir değer olarak atanır. Bu tür renk geçişleri oluşturabileceğiniz birçok araç bulunmaktadır.
Bunlardan bir tanesini örneğin http://www.css3factory.com/linear-gradients/ adresinde bulabilirsiniz. Aşağıdaki sözdiziminde bir renk geçişi ve bilinen yuvarlak köşeler tanımlanmıştır.
Örneğin şu anki düğme için sözdizimi şöyle görünmektedir:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Daha önceden bahsettiğim gibi, düğmeler fare imleciyle üzerine gelindiğinde yanıt verecektir. Bunun için bilinen :hover kullanılmaktadır.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Düğme başka bir olaya da yanıt verecektir. Bunun için Yalancı-Ögeler Sınıfı :active kullanılır. Bu sayede düğme tıklandığında tepki verir.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
Şu anki örnekte, düğme tıklandığında üst kenarın rengi ve düğmenin arka plan rengi değişir.
Alanlar için Yuvarlak Kenarlar
Yuvarlak köşeler sadece düğmeye uygulanabilir değil, aynı zamanda giriş alanlarına da uygulanabilir. Sonuç şöyle olabilir:
Ve burada ilgili sözdizimi:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Yuvarlak köşeleri tanımlamak için gereken özellikleri zaten biliyorsunuz.
CSS3 ile Form Doğrulama
Ziyaretçiler şu anda giriş alanlarına istediklerini yazabilirler. Girilen değerlerin kontrolü yapılmamaktadır. Bu durum değişmelidir. Alanlar aşağıdaki kriterlere göre kontrol edilecektir:
• Adı alanı doldurulmak zorundadır.
• E-Posta alanı geçerli bir e-posta adresi içermelidir.
• Çok satırlı giriş alanı da mutlaka doldurulmalıdır.
Bu kriterler karşılandığında form gerçekten gönderilebilir.
Bir alanı zorunlu olarak işaretlemek için, ona required niteliğini atarız. Bu nitelikle belirlenen alanların doldurulması gerekmekte, yani boş olmamalıdır.
Benzer şekilde bir uygulama şöyle olabilir:
<form> <input type="text" name="name" id="name" value="" required/> </form>
Tarayıcı, alanın doldurulup doldurulmadığını kontrol eder. Alan boşsa ve yine de form gönderilmeye çalışılıyorsa, tarayıcı bir hata mesajı göstermelidir.
Ayrıca e-posta alanlarında biraz daha ileri gidilir. Bu alanlara type="email" ve required nitelikleri atanır. Artık alana sadece bir değer değil, gerçekten doğru bir e-posta adresi yazılmalıdır; aksi takdirde, form gönderilmeye çalışıldığında yine bir hata mesajı alınır.
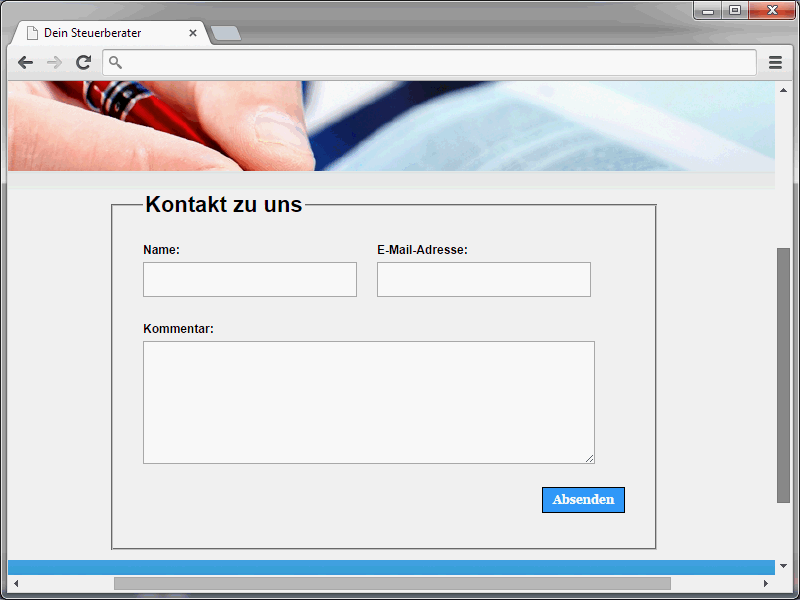
Toplamda form şu şekilde olabilir:
<ol>
<li>
<label for="name">Ad:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">E-Posta Adresi:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Yorum:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Gönder" />
</li>
</ol>
Özellikle daha kapsamlı formlarda zorunlu alanlar olabileceği gibi, doldurulması gerekli olmayan alanlar da olabilir. Bu durumlarda zorunlu alanları ayrı bir şekilde belirtebilirsiniz. CSS'de zorunlu alanlara :required ile erişebilirsiniz.
:required {
background-color: #ff0000;
}Bu sözdizimi ile zorunlu alanlar kırmızı arka plan rengi ile donatılır.
Zorunlu alanlara dikkat çekmenin başka bir yolu ise şu sözdizimini kullanmaktır:
input:required:focus {
border: 1px solid red;
outline: none;
}
Burada formu göndermeye çalıştığınızda, doldurulmayan veya doğrulama gereksinimlerini karşılamayan ilk alan bir kırmızı kenarlığa ve odaklanmaya sahip olur.
Bir kullanıcı bu alanı doğru şekilde doldurursa, ancak bir sonraki gönderim ziyaretinde başka bir alan eksikse, bu alan da bir sonraki gönderim ziyaretinden sonra odaklanır ve kırmızı kenarlıklı olur.


