Ses seviyesi efektleri, parti afişleri, etkinlik pankartları veya Duvar kağıdı için uygun olan dinamik ve modern tasarım unsurlarıdır. Ritmik çizgileri ve parlak renkleriyle tasarımlarınıza enerji ve hareket katarlar. Bu kılavuzda, Photoshop kullanarak ses seviyesi efektlerini oluşturmayı göstereceğim. Şekilleri, renk geçişlerini ve ışık efektlerini bir araya getirerek etkileyici ses seviyesi efektleri nasıl oluşturulur, görelim. Hadi başlayalım ve projelerinize mükemmel bir ritim katalım!
1. Retro görünümlü ses seviyesi oluşturma
İlk teknikte, retro görünümlü bir ses seviyesi nasıl oluşturulacağını açıklayacağım. Benzer bir efekt zaten raptor31 tarafından PSD-Tutorials.de'de paylaşılan bir kılavuzda açıklanmıştı.
Teknik oldukça basit ve oluşturmada büyük bir titizlik gerektirmez, çünkü en önemli şey bir filtre tarafından halledilir.

Adım 1: Yeni belge oluşturma
800x600 piksel boyutlarında siyah bir arka plan katmanı ile yeni bir belge oluşturuyorum ve bu katmanı dolduruyorum.
Adım 2: Eşleşme konturu çizme
Yeni bir katman oluşturuyorum ve 5 piksel boyutunda yuvarlak beyaz bir Fırça (B) ile üst ses seviyesinin çizgisini çiziyorum.
Adım 3: Katmanı kopyala ve yansıt
Eşleşme konturunu kısayol olan Strg+J ile kopyalıyorum ve Strg+T>Dikey olarak yansıt ile dikey olarak yansıtıyorum. Ardından, yeni eşleşme konturunu, orijinal eşleşme konturunun alt kenarına Taşıma Aracı ile taşıyorum.
Adım 4: Her iki katmanı birleştirme
Her iki eşleşme katmanını Katmanlar panelinde işaretleyip, Strg+E kısayolu ile birleştiriyorum.
Adım 5: İçi doldurma
Dolgu Aracı (G) ile eşleşme katmanlarının içini beyaz renkle dolduruyorum.
Adım 6: 90 Derece döndürme
Dökümanı saat yönünde 90 derece döndürüyorum Görüntü>Döküm>Döküm 90° saat yönünde seçeneği ile. Bu adım önemlidir çünkü bir sonraki adımda uygulanan filtre sadece sağa veya sola çalışır, yukarı veya aşağı değil.
Adım 7: Stilizasyon filtresi Rüzgar efekti sağa
Filtre>Stilizasyon filtresi menüsünden Rüzgar efekti Diyaloğunu açıyorum.
Storm için sağa yönlendirilmiş Kum onay kutusunu işaretliyorum. Daha sonra Tamam diyerek onaylıyorum.
Adım 8: Filtreyi tekrar etme
Filtre menüsünde en üstte, son filtreleme işlemini tekrarlamak için bir seçenek bulabilirim. Bunu tıklıyorum veya Strg+F kısayolunu seçiyorum. Filtre uygulamasını yaklaşık 2-3 kez tekrarlıyorum.
Şimdi, istediğim gibi ilk Ses Seviyesi Efektimi gösteren tanıdık bir eşleşme konturu ortaya çıkıyor.
Adım 9: Stilizasyon filtresi Rüzgar efekti sola
Şimdi filtreyi tekrar Filtre menüsünden açıyor ve yönü sola çeviriyorum. Burada da efektin yerine oturana kadar filtre uygulamasını 2-3 kez tekrarlıyorum.
Adım 10: Dönüşü geri alma
Dökümanı tekrar eski haline getirmek için Görüntü>Döndür>90° saat yönünde menüsünden geri döndürüyorum.
Adım 11: Doldurma katmanı Gradyan
Beyaz ses seviyelerini renklendirmek için Gradyan Doldurma seçiyorum.
Gradyan açık kırmızıdan koyu kırmızıya giden ve yansıtıcı olarak tasarlanmıştır.
Doldurma katmanını Kesme maskesi olarak ekliyorum, kısayol Strg+Alt+G.
Adım 12: Dolgunluk katmanını seviye hareketi ile kopyala
Dolgunluk katmanını, şimdi seviye hareketi iç alanını oluşturduğum için birlikte kopyalıyorum.
Seviye hareketini Ctrl+T kullanarak dönüştürüyorum. Kenar noktalarını kullanarak seviye hareketini içe doğru kolayca küçültüyorum.
Renk geçişi dolguyi beyazdan sarıya renklendiriyorum.
Adım 13: Her iki katmanı bir Akıllı Nesneye yerleştir
Her iki katmanı işaretleyip bir Akıllı Nesne oluşturarak birleştiriyorum. Bu şekilde her iki katmanı aynı şekilde düzenleyebilirim, ancak tek tek katmanlara erişimimi korurum.
Adım 14: Dolgu Seçenekleri
Şimdi Akıllı Nesneme birkaç dolgu seçeneği ekleyerek efekti biraz daha belirginleştiriyorum.
• Gölge:
• Opaklık: 100 Yüzde
• Aralık: 6 Piksel
• Boyut: 6 Piksel
• Dışa doğru parıltı:
• Renk/Aydınlık: Beyaz
• Opaklık: 4 Yüzde
• Boyut: 43 Piksel
Gölgenin fark edilebilir olması için, yeni bir arka plan olarak Siyahtan Koyu Maviye Radyal Geçiş oluşturdum.
Adım 15: Vignetiyle son dokunuş
Pegeleffektini şimdi Duvar Kağıdı ve Broşür tasarımlarında bir tasarım ögesi olarak kullanabilirim. Ancak, bu formda ve boyutta bırakmak istiyorsam, bunu bir Vignette ile lezzetlendirebilirim.
Yeni bir katman oluşturup onu herhangi bir renkle dolduruyorum.
Katman Doluluk, Katmanlar paletinde 0 Yüzde olarak ayarlıyorum. Bu, katman içeriğinin gösterilmediği ve yalnızca ayarlanmış olan Katman Stillerinin gösterildiği anlamına gelir. Ve bunları şimdi ayarlıyorum.
Dolgu seçeneklerini açıyor ve aşağıdaki ayarlarla İçe doğru ışık seçiyorum:
• Renk/Aydınlık: Siyah, Çarpma Yöntemi ile
• Opaklık: 75 Yüzde
• Boyut: 250 Piksel
Vignette hazır.
Adım 16: Tipografik alanda varyasyon
Eğer seviye içinde beyaz bir alan bırakırsam, metinler için bu alandan yararlanabilirim.
Seçim aracı kullanarak, Akıllı Nesne içinde üst kısmı ortaya kadar seçiyorum, Ctrl+C ile kopyalayıp Ctrl+V ile belgeme yapıştırıyorum. Pegeleffektimin alt yarısı için de aynısını yapıyorum.
Taşıma Aracı ile iki yeni katmanı ortada metin için yer bırakacak şekilde kaydırıyorum. Ardından her iki katmanı işaretleyip, Ctrl+E ile birleştiriyorum. Şeffaf iç alanı beyaz bir Fırça ile boyuyorum.
Adım 17: Metni yerleştir
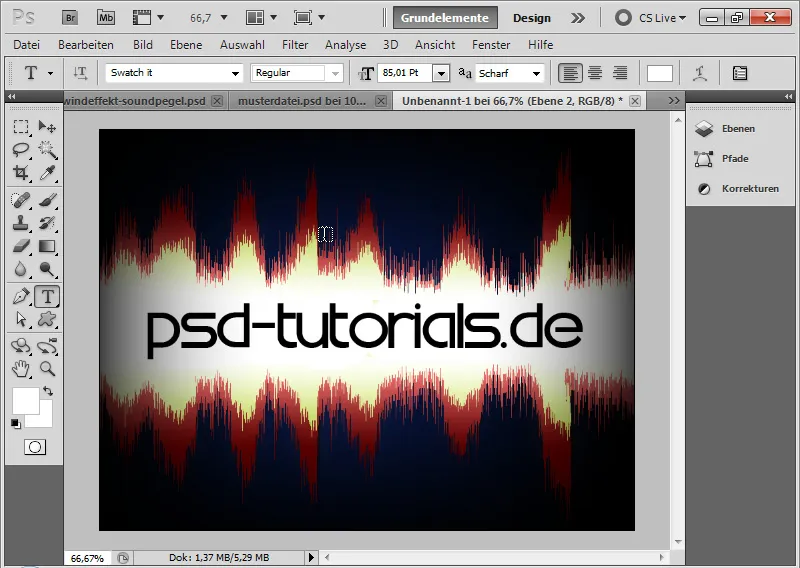
Metin aracı kullanarak şimdi iç alana istediğim bir metni yazabilirim. Swatch it yazı karakterini seçip PSD-Tutorials.de yazıyorum. Tabii ki, tematik olarak bir Techno parti duyurusu çok daha uygun olacaktır.
2. Sayısal Bling görünümlü Ses Seviye Efekti Oluşturmak
Flyer ve Duvar Kağıdı için bir grafik öğesi olarak bir Ses Seviye Efekti oluşturmanın başka bir yolu, sayısal Bling görünümünü taklit etmektir.Oluşturmak.
Adım 1: Siyah arka planlı belge
800x600 boyutunda yeni bir belge oluşturabilir veya mevcut belgemi kullanmaya devam edebilirim ve bu efektleri düzenleyeceğim bir grup oluşturabilirim.
Adım 2: Desen oluşturma
42x42 piksellik bir belgede bir Raster şablonu oluşturuyorum.
Bunun için dikey olarak sağ tarafa siyah, orta büyüklükte bir çubuk ve sol tarafa üç siyah, ince çubuk çiziyorum. Yüksek yakınlaştırmada, beni çubukların konumlandırılmasında yardımcı olan bir piksel ızgarası görüntülenir.
Dikdörtgen Aracı ile önce üç 4 piksel yüksekliğindeki dikdörtgeni yatay olarak çekiyorum ve ardından 10 piksel genişliğindeki dikdörtgeni dikey olarak belgeye çekiyorum. İnce dikdörtgenler arasındaki boşluk 10 pikseldir!
Desen belirlerken arka planın şeffaf olduğundan emin olmam gerekiyor. Son olarak, Desenimi Düzenle>Deseni Belirle menüsünden belirliyorum.
Adım 3: Başlangıç oluşturun
Ses seviyerimde görünmesini istediğim değişen dolgusu renklerinde yeni bir katmanda istenilen başlangıcı oluşturuyorum.
Adım 4: Desen oluşturun
Yeni bir katman oluşturarak bu katmanı değişen dolgu aracıyla dolduruyorum. Menü çubuğunda Ön plan rengi yerine Desen seçeneği etkin. Yeni oluşturduğum deseni buraya yerleştiriyorum. Ardından desenimle katmanı dolduruyorum.
Katman yönetimine yardımcı olması açısından, desen katmanını oluşturduğum katmana Kesme Maskesi olarak ekliyorum. Bunu Ctrl+Alt+G veya desen katmanı ve desen katmanı arasında Alt ve Tık ile Katmanlar bölmesinde tıklayarak yapabilirim.
Adım 5: Ses seviyelerini maskeye çizin
Değişen dolgu katmanına bir maske katmanı ekliyorum. Şimdi sadece ses seviyelerime ait olmayan alanları boyayabilirim. Bu işlemi rahatça siyah bir Fırça ile yapabilirim. Alternatif olarak, alanları sadece Seçme Aracı ile işaretleyip Maske Katmanı içine siyah ile doldurabilirim. Ön plan rengi Alt+Geri Tuşu kısayolu ile doldurulabilir.
Adım 6: Akıllı Obje oluşturun
Değişen dolgu katmanını ve desen katmanını işaretleyerek bunları bir Akıllı Obje içerisine (Sağ Tık>Akıllı Obje'ye Dönüştür) yerleştiriyorum. Şimdi her ikisinin de Akıllı Obje içinde olmasının ve birlikte devam edilmesinin daha iyi olacağı, çünkü bu şekilde Akıllı Obje'yi kolayca belge içinde yukarı doğru sürükleyebilirim.
Adım 7: Akıllı Obje'yi çoğaltın ve yansıtın
Akıllı Obje'yi Ctrl+J ile kopyalıyorum.
Ctrl+T>Dikey olarak yansıt ile kopyamı – sürpriz, sürpriz – dikey olarak yansıtabiliyorum.
Taşıma Aracı ile biraz aşağı doğru çekerek her iki "zemin parçası" neredeyse temas edene kadar yaklaştırıyorum. Şimdi Opaklık'ı yüzde 40'a düşürüyorum.
Adım 8: İçine akıp giden yansıma
Yansımanın alüminyum parlamasına bir içine akıp giden etki kazandırmak için Akıllı Obje'ye sadece bir maske katmanı daha ekliyorum.
Aşağıdan yukarıya doğru bir siyah-beyaz gradyanla çekerek alt kısım yavaşça saydam hale gelsin.
Adım 9: Dönüşüm
Her iki Akıllı Obje'yi işaretleyip bunları bir bütün olarak Ctrl+T ile dönüştürebilirim. Efekti biraz perspektifli dönüştürmek ve çarpıtmak faydalı olabilir. Böylece efekte biraz daha dinamizm katılır. Bu kadar. Soundpegeffekt ile flyer ve duvar kağıdı için güzel bir grafik öğesi hazır.
Adım 10: Değişiklik
Değişen dolgunun renklerini istediğim zaman değiştirebilmem pratik. Bu yüzden üst seviye bakışı Akıllı Obje'ye çifte tıklayarak yapabiliyorum. Artık PSD belgesi içindeki orijinal katmanlarımın bulunduğu PSB belgesinden bir görünüm elde ediyorum.
Orada renk değişikliği yapabilirim.
Eğer başka bir değişiklik yapmak istiyorsam, ses seviyelerini sıçratmayı düşünebilirim. Bu özellikle grafik efekti vurgular.
Bunu yapmak için her ses seviyesinin ikinci ayrı parçalarını Maske Katmanı'nda boyarm. Bu şekilde görünümden kaybolur.
PSB belgesini kaydettiğimde değişiklikler PSD dosyasına aktarılır.
Dikkat edilmesi gereken nokta nedir? Değişiklikler yansımalara da hemen yansır. Harika! Ancak bu büyük bir büyü değil, sadece Akıllı Obje'lerin kopyalarını Ebenler bölmesi üzerinden veya Ctrl+J kısayoluyla orijinal Akıllı Obje-Orijinali'ne bir örnek oluşturmuş oluruz ve bu şekilde orijinalden gelen değişiklikler de "miras" olarak devam eder.
Not: Bu değişikliği istemiyorsam Katman>Akıllı Objeler>Kopyalama yoluyla Yeni Akıllı Obje oluştururken eğer üzerinden giderim.


