Bu öğreticde 3D - Işık - Gölge etkisini sadece Photoshop'ta bir ziyaret kartı için oluşturmayı planlıyorum. Bu etki özellikle kişinin logosu ve baş harfleri için idealdir. Bu sayede ziyaret kartının ön yüzü sade ama güzel, çok karmaşık olmayan ve yine de hoşça modern olur. Arka plan, iletişim ve adres bilgileri için kullanılacaktır.
3D kullanıcıları bu etkene şöyle diyecektir: Çok kolay, problem yok. Ancak bu etki Photoshop'ta sunulmalıdır. İlk bakışta, basitçe gölgelerin ayrı bir katman olarak oluşturulduğunu ve ardından dönüştürüldüğünü varsayabilirsiniz. Ancak, ben 3D işlevleri üzerinden göstermek istiyorum ki bu gölgeleri gerçekçi bir şekilde gösterir ve bakış açısı için çok daha fazla esneklik sağlar. Logo değişimi veya baş harflerin değiştirilmesi - dönüşümlerle yapılan bir varyasyonda olduğu gibi - 3D işlevleri kullanarak çok daha kolay olacaktır.
Bir ziyaret kartının standart boyutu 85 x 55 mm'dir. Emin olamayanlar için, ziyaret kartı bastırabileceğiniz bir online matbaaya bakmanız en iyisidir. Orada boyut, format vb. hakkında yardımcı bilgiler bulunmaktadır. Örneğin, Flyerpilot'ta Ziyaret Kartları>Vorlagen: Boyutları 89 x 59 mm olan yeni bir belge oluşturuyorum. Her bir sayfada, önceden her yönden 2 mm kesim payı alınmıştır. Mod şimdilik RGB'ye ayarlıdır. Bu etki yalnızca bu renk alanında ve yalnızca Photoshop CS4 Extended sürümünde oluşturulabilir.

Lineer cm olarak ayarlanmıştır. mm ayarı tercih ettiğimde, bunu Voreinstellungen menüsünden ayarlayabilirim. Bunu yapmak için Strg+K ve Strg+7'yi seçiyorum.
Şimdi Lineal'ı Hilfslinien yardımıyla kenar kesim alanını ayarlıyorum, böylece ziyaret kartımın kenarlarının her zaman nasıl görüneceğini çok iyi değerlendirebileceğimden emin oluyorum. Lineal görünmüyorsa, Strg+R ile görünür hale getirebilirim. Şimdi fare ile Lineal üzerinden kenara 2 mm uzaklıkta bir Hilfslinie çekiyorum. Shift tuşuna basılıyken, Hilfslinie'yi tam olarak mm aralıklarında yerleştirebilirim. Bu işlemi tüm kenarlar için yaparım.
Hilfslinien layout değerlendirmelerinde rahatsızlık yaratıyorsa, bunları Strg+H ile gizleyebilirim. Ancak bunun sonucunda, dönüşümler, seçimler vb. de gizlenir. Yeni bir katman oluşturur ve bunu %50 gri rengi ile doldururum. Bunun hızlı bir şekilde yaparım: Strg+Shift+N ve Shift+Rückstelltast.
Yeni bir katmana istediğim logomu yerleştiriyorum, bu durumda PSD Kelebeğini. Logoyu belgeye yerleştirilmiş bir Akıllı Nesne olarak eklerim. Kelebeği hafif bir şekilde dolduracak şekilde büyütürüm. Gri katmanı ve logo katmanını sırasıyla 3D-Katman haline getiririm. İlgili katman, menüden 3D> Katmandan Yeni 3D Kart seçeneği ile 3D Katmanı haline dönüştürülür.
İki katman da - bir Akıllı Nesne gibi - alt sağda küçük bir simgeye sahiptir.
3D-Objekt-drehen-Werkzeug K'i çağırırım. Menü çubuğunda 3D Ayarlama Seçenekleri etkinleşir. Orada x ekseni Uygunlaştırma'ını -90'a ayarlarım. Şimdi o mekânsal hale gelir. Gri katman artık logo durduğu zemin olmuştur. Gri, belge görünümünde bir zemin gibi düzenlendiği için görünmez.
Eşyaları döndürdükten sonra, ne olduğunu mekânsal olarak görebileceğim.
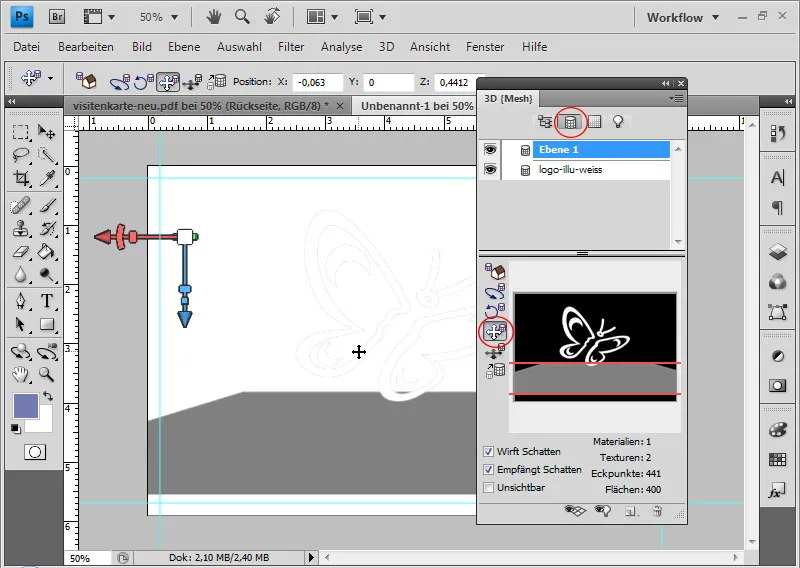
Ancak önce her iki 3D katmanını seçer ve bunları bir 3D katmanına indiririrm. Düzenle menüsüyle değil, 3D>3D Katmanları Birleştir menüsüyle yaparım. Katman içeriği hala ayrı ayrı düzenlenebilir. Gri 3D katmanı seçerim ve Pencere menüsünden 3D Yönetim Alanı'nı çağırırım. Görünümü Örgülerle filtreler ve gri yüzeyli 3D katmanını çağırırım. Örgü Çekme Araçları ile gri katmanı aşağı çekerim, böylece kelebek durduğu yerde olur. Sonuçta, kelebek gri katmanın üzerinde yatacak veya hemen üzerinde uçacaktır.
Şimdi 3D-Objekt-Drehen-Werkzeug ile bakış açısını değiştirirsem, 3D boyutunu yavaşça hissetmeye başlarım.
Çoklu ölçekleme Aracı ile 3D Yönetim Alanı içinde gri alanı genişletebilirim. Alanı yukarı doğru sürüklerim, sorun olmadığından emin olana kadar devam ederim. Bu önemlidir, çünkü bir sonraki adımda bir ışık kaynağı yerleştirilecek ve ışık ve gölgelerin tam etkisini göstermesi için yeterli alan gerekecektir.
Eğer resimde hala beyaz alanlar varsa, sadece yeni bir katman oluşturur ve bu katmanı %50 gri ile doldurur ya da arka plan katmanını gri ile doldururum.
Şimdi kelebeği resimde olması gereken yere yerleştiriyor. 3D Nesne Döndürme Aracı ile kelebeği doğru pozisyona döndürüyorum. Taşıma Aracı ile de kelebeği resmin sağ kenarına taşıyorum.
Şimdi 3D Kontrol Panelinde ışık kaynaklarını filtreliyorum. Menüde Yeni Spot Işık seçeneğini seçiyorum.
Ardından 3D Kontrol Paneli'nin alt kısmında ışık kaynaklarını etkinleştiriyorum.
Şimdi ışığı kelebeğin arkasındaki sağ üst köşeye yerleştiriyorum, böylece kelebeğin arkadan aydınlatılmasını sağlıyor ve gölgeler ile ışık kelebeğin önündeki zeminde sol tarafa yerleştiriliyor. Bunun için ışık kaynağını döndürme, çekme ve taşıma araçlarını kullanıyorum.
Işık teli modelinin doğru yolu gösterdiğinde 3D Kontrol Paneli'nde tüm sahneyi filtreteniyorum. Orada Raytraced 'i varsayılan olarak seçiyorum ve ışık ile gölgeler renderlanıyor.
Şimdi ışık girişini hafifçe ayarlayabilir veya resme başka bir ışık kaynağı ekleyebilirim.
Renk modunda yeni bir katman, kartvizite hoş bir leylak tonu verir.
Kelebeği tamamlayan, kelebeğin katmanına çift tıklarım ve Smart Obje orijinalini düzenlemek için bir PSB dosyası açılır. Dolum seçeneklerinde kelebeğe istediğim renk için bir Renk Örtüşümü yaparım.
PSB dosyasını kaydettiğimde PSD dosyası da güncellenir.
Gölge hala sol kenarda biraz sert görünüyor. Bu yüzden 3D Kontrol Paneli'nde Yumuşaklık olarak %10 ayarlıyorum, böylece gölge daha gerçekçi görünüyor.
Ön tarafta yapılacak son adımda, Futura LT yazı tipinde beyaz renkli bir metin oluşturuyorum. Üstteki için yazı tipi boyutu 14, alttaki için 11'dir.
Ön taraf - ve dolayısıyla 3D Işık Gölge Efekti - tamamlanmıştır.
Bu yolun avantajı, şimdi basitçe PSB dosyasını düzenleyerek logosunu da güncelleyebilirim. Her değişiklikte orijinal otomatik olarak güncellenir. Örneğin, logoyu gizler ve benim başlangıçlarım olan "MP" ile bir metin katmanı oluşturursam, dosyamda 3D Işık Gölge Efektine sahip olurum.
Başlangıçlar şimdi 3D Işık Gölge Efektine sahip.
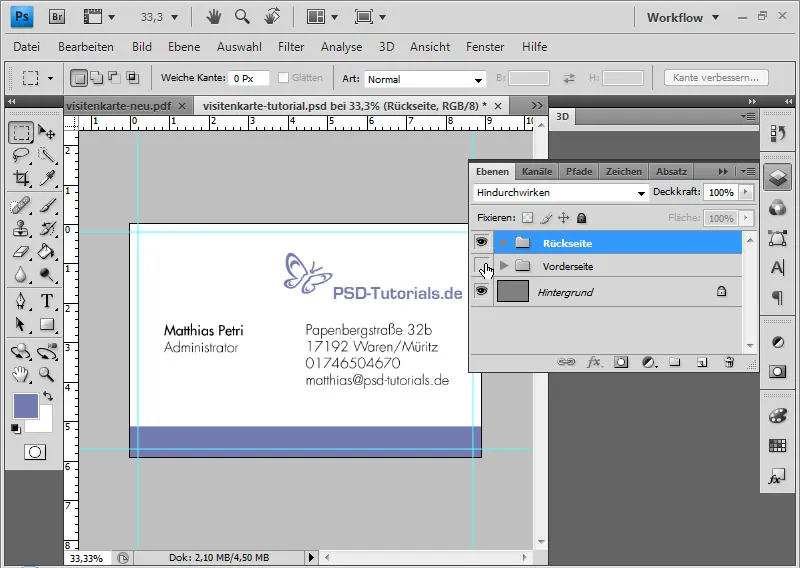
Tüm katmanları bir grup halinde birleştirip "Ön Yüz" adını veriyorum. Arka yüz için başka bir grup oluşturulur. Alt kenara Dikdörtgen Aracı ile leylak renginde bir çerçeve oluşturulur, bu çerçeve arka yüzün leylak rengini taşır. Logo yerleştirilir ve aynı leylak tonunda arka plan oluşturulur. Son adımda, iletişim ve adres bilgileri eklenir.
Önemli: Belgeyi CMYK'ya dönüştürmeden önce PSD olarak kaydedin, böylece özellikle ön yüzde herhangi bir değişiklik yapılabilir. Belgeyi ancak o zaman Görüntü>RGB'den CMYK'ya Dönüştür Modunu kullanarak dönüştürün. Daha sonra belgeyi PDF olarak kaydedin. Şimdi Kaydet altında üzerine giderek PDF Formatı'nı seçin ve dosyaya bir ad verin. Baskı için, dosyayı Standart PDF/X-4 olarak dışa aktarmak faydalı olacaktır.
Birçok matbaa, baskı dosyalarının nelere dikkat etmesi gerektiği konusunda ipuçları verir. Örneğin, Flyerpilot.de çevrimiçi matbaası, Visitenkartlar için bir kontrol listesi olarak dışa aktarma sırasında nelere dikkat edilmesi gerektiğini açıklar:
Matbaanın şeffaflık sorunları olup olmadığını sormak mantıklıdır. Vektör grafikler ve efektli yazılar (gölgeleme) kullanılıyorsa bu özellikle önemlidir. Örneğin, Adobe InDesign'in, düzenleme işleri için tercih edilen program olduğunu varsayarsak, Photoshop'un renk değerlerini koruyamadığını belirtmek gerekir. RGB'den CMYK'ya geçiş yaptığımda, siyah yazımda saf siyah yerine dört renkli bir çıktı alırım. Acrobat'ta Gelişmiş>Basım Üretimi>Ayar İncelemesi… menüsünde, siyahımın daha yüksek bir renk yoğunluğuna sahip olduğunu görebilirim.
Dolayısıyla InDesign'de düzenleme yapılmıyorsa, renk modu değişikliği sonrası metni ayarlamak ve ardından bu metni CMY renk değerlerinden temizlemek mantıklı olacaktır. Bunun için siyah metni CMY değerlerinde sıfırlamak yeterlidir.
Bir online matbaanın avantajı, değişen girdilerle gerçek zamanlı bir hesaplama yapabilmemdir (Kağıt/Adet vb.). Ödeme seçenekleri arasında PayPal'ı da içermekte!
İstediğim takdirde dosyanın bir kanıtını da yapabilir ve her şeyin yolunda olduğundan emin olabilirim.
Sonuç - kenar boşluğu ile birlikte:


