İlk harf – nedir?
Editorial tasarımda makale başlangıçlarında popüler bir vurgu aracı, bir İlk harf olarak adlandırılan büyük yazılan bir harftir.
Genellikle bir satırın üst kenarından başlayarak üç veya daha fazla satır boyunca aşağıya doğru inşa edilen İlk harf, genellikle bir karakterden oluşmanın yanı sıra bütün bir kelimeyi içerebilir.

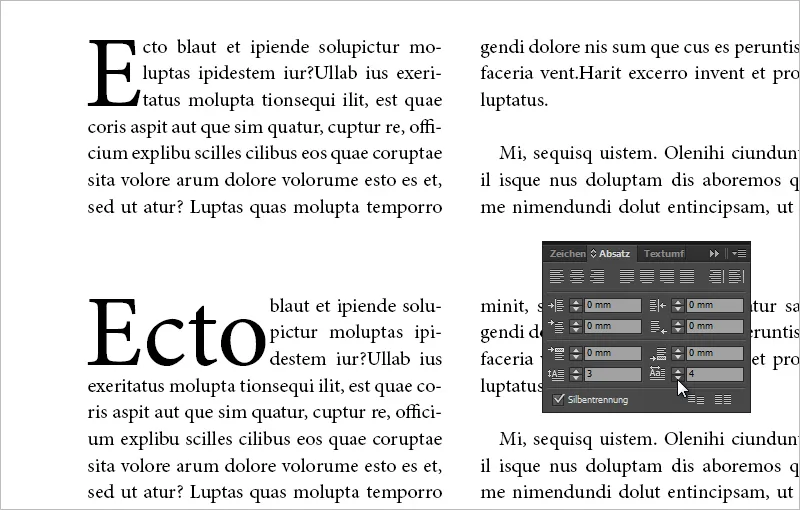
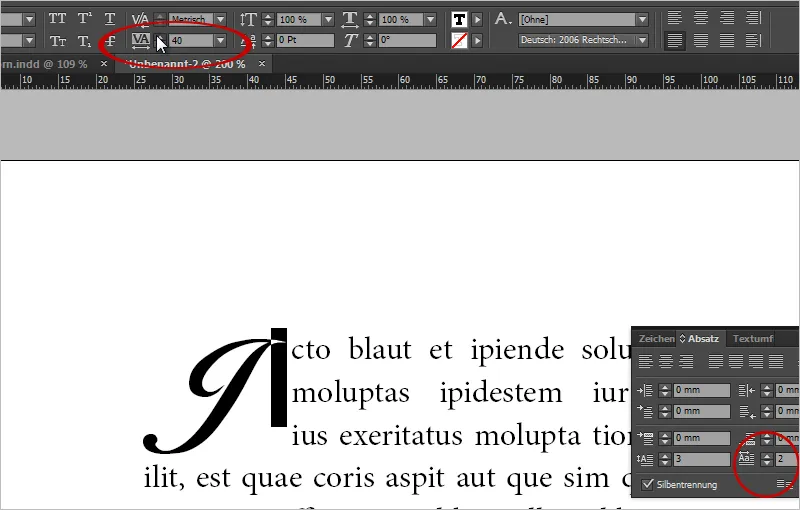
Aşağıdaki resim, üç satır boyunca bir karaktere sahip mütevazı bir İlk harf göstermektedir. Ayarlar, Paragraf panelinde görülebilir.
Geleneksel İlk harf, sadece bir paragraf başlığının vurgulanması amacıyla mütevazı olarak adlandırılır. Ayrıca, sarkan ve süslü İlk harfler de mevcuttur, sarkan genellikle süslü İlk harflerdir.
Sarkan İlk harf, kısmen veya tamamen satır genişliğinin dışına yerleştirilebilir.
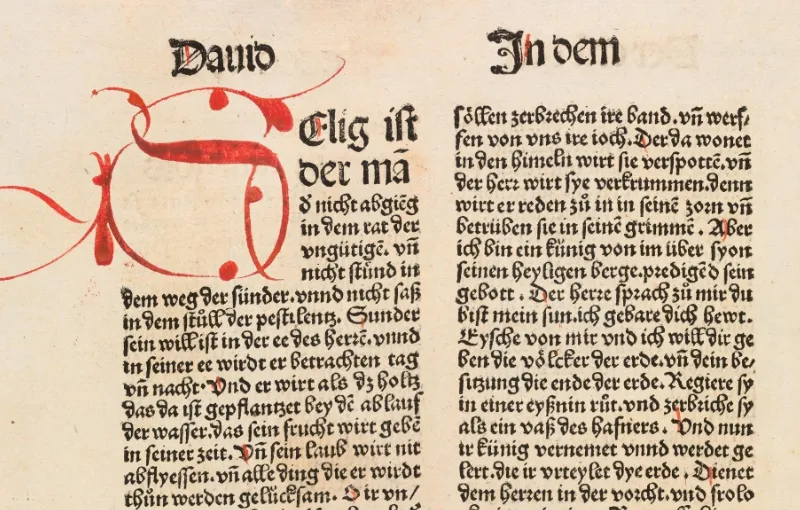
Süslü İlk harfler genellikle sarkan olup üç satır boyunca uzanır ve bazen süslemeler vb. ile donatılabilirler. En ünlü süslü İlk harfler, Gutenberg İncili'ndedir. Burada, CC by-nc-sa 3.0 lisansı altında bir resim Bodleian Kütüphanesi'nden: http://bav.bodleian.ox.ac.uk/
İlk harf kullanımında nelere dikkat edilmelidir?
Yeni makalelerin vurgulanması için İlk harfler tipografik olarak hoş olabilir ancak her paragrafın başında kullanılmamalıdır. İlk harf genellikle aynı yazı tipinde - gerektiğinde daha kalın kesitte - kullanılacaktır. Ancak belirli bağlamlarda yazı tipi, kesit ve renk farklılıkları hoş bir etki yaratabilir.
Paragraf, yerleşim açısından her zaman İlk harf yüksekliğinden en az iki kat daha uzun olmalıdır. Bir İlk harfin etkisini artırmak için yazının kalın bir kesiti kullanılabilir.
İlk harfler sadece editöryel tasarımda değil, aynı zamanda fırsata bağlı olarak broşür veya davetiye gibi materyallerde de kullanılabilir. Bu durumda, İlk harfin yazı tipini özel tutmak, örneğin el yazısı bir yazı tipi kullanmak önerilir. Ayrıca, bu durumda İlk harfin yarı sarkan olması ve standart üç satırdan çok daha uzun olması gerekebilir.
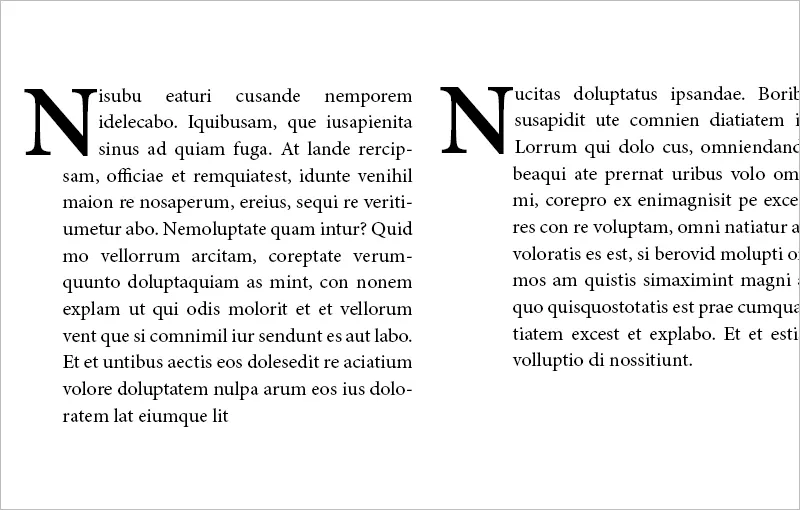
İlk harfler, girintilerle de birleştirilebilir. Bu özellikle çok paragraflı metinlerde mantıklıdır. Bu sayede bir paragraf başlangıcı İlk harfle vurgulanırken diğer paragraf başlangıçlarında girintiler bulunabilir.
İlk harf oluşturma
İlk harfleri oluşturmak için birkaç seçenek bulunmaktadır: 1. Kontrol Paleti üzerinden, 2. Paragraf paneli üzerinden, 3. İlk harfler ve iç içe biçimler iletişim kutusundan. Ayrıca, Paragraf Biçimleri üzerinden İlk harfler ve iç içe biçimler sekmesini açabilirsiniz.
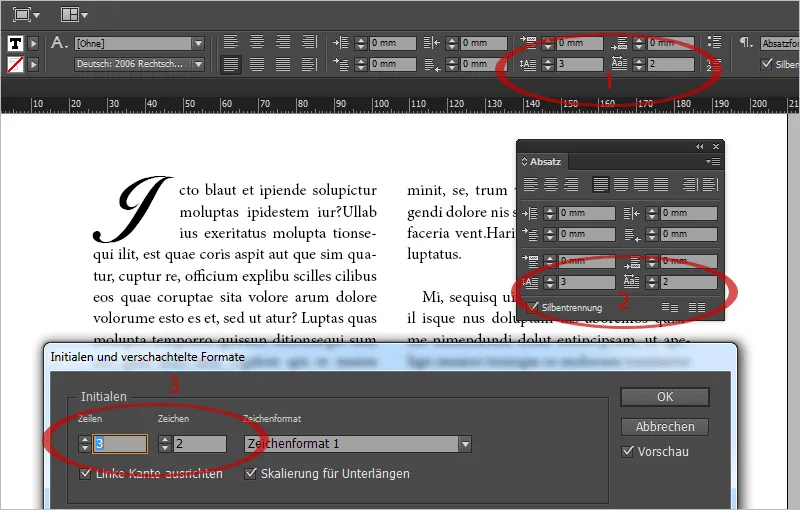
InDesign'de, Kontrol Paleti'nin üst kısmında, İlk harfler için iki simge bulunur; bunlar, bir yandan karakter sayısını ve diğer yandan İlk harflerin satır sayısına göre yüksekliğini ayarlamanıza olanak sağlar. Monitör çözünürlüğünüz küçükse ve dolayısıyla simgeler gizlenmişse, Kontrol Paleti'nin Kontext Menüsüyle İlk harfler ve iç içe biçimler iletişim kutusunu açabilirsiniz. En hızlı yol Ctrl+Alt+R kısayolu ile gerçekleştirilir.
İlk harfleri bir Karakter Biçimi'ne atayabilir ve böylece farklı bir yazı tipine sahip İlk harfler yaratabilirsiniz. İlave olarak, İlk harfleri iç içe Paragraf Biçimi'ne atayabilirsiniz.
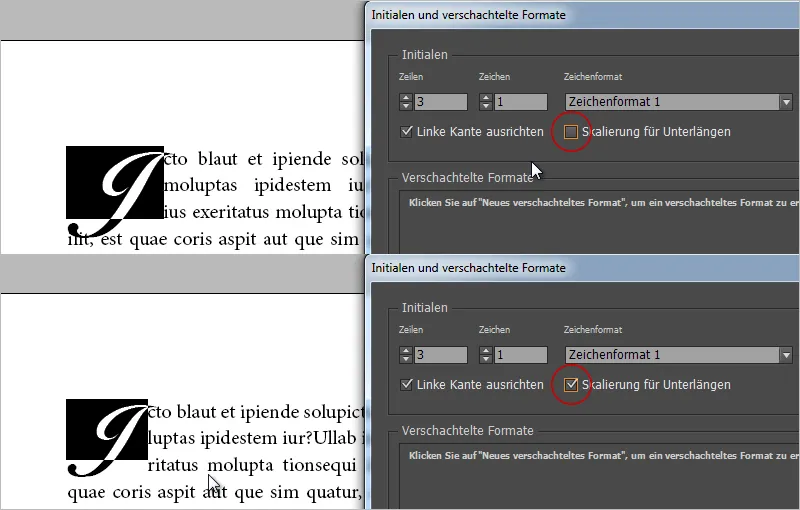
Tipografik olarak hoş olan karakterin sol kenarına hizalama yapılmalıdır, böylece kenardaki boşluk kaldırılır veya minimuma indirilir. Bu varsayılan olarak etkindir. Ayrıca, alt simsizlik için ölçeklendirme önerilir, böylece bazı yazı tipleri ve karakterler (J, Q, ...) için gelebilecek satırlara taşmalara karşı önlem alınır.
Eğer sol kenara hizalama yoluyla kenardaki boşluk yeterli değilse, İlk harften önce bir boşluk (örneğin sekizde bir boşluk ile Ctrl+Alt+Shift+M) ekleyebilirsiniz. Şimdi İlk harfiniz için iki karakter belirleyin, bunlardan biri boşluk olacak. Bir alt atma ve karakter aralığı ayarlamalarıyla, seçili boşluğa tam kenar hizası ekleyebilirsiniz.
Aynı işlem, yukarıdaki resimde olduğu gibi J karakteri gibi harfler sağa doğru fazla kaçtığında ve metne girdiğinde de başarılı olmaktadır. İlk harften sonra sekizde bir boşluk ekleyin, İlk harfleri ikiye yükseltin ve seçili boşlukta metni dışarı doğru iterek optik olarak düzenleyin.
İlk harfleri kolayca kaldırabilirsiniz. Sadece İlk harf karakterlerini sıfıra ayarlayın.
Yan tarafta asılı İlk harf
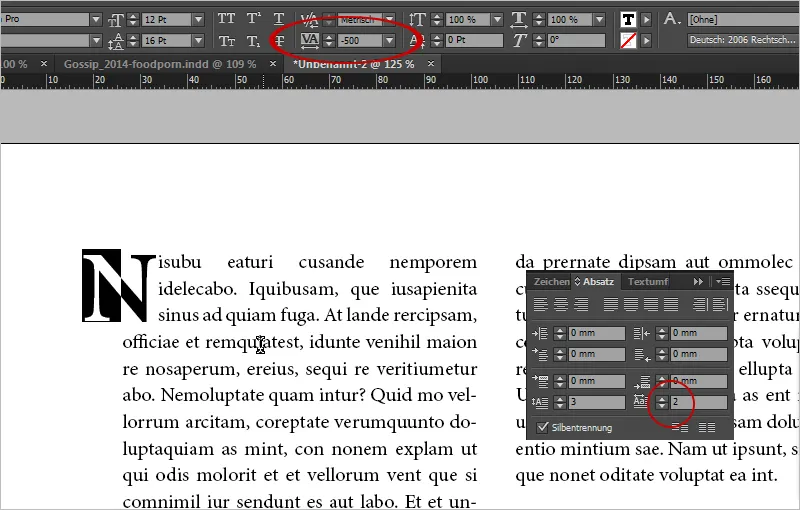
Metin sütununun yanında yarı veya tam olarak asılı bir İlk harf eklemek için yine bir boşluk kullanabilirsiniz. Örneğin, ilk karakterin önüne sekizde bir boşluk ekleyerek İlk harf değerini 2'ye çıkarın. Şimdi boşluğu seçerek karakter aralığını azaltın.
Minion Pro 12 puanında -500'ün altında, üç satır boyunca bir İlk harfi yarı asılı olarak yan tarafta yerleştirebilirsiniz.
-1000 konumunda sütunun tam önünde duruyor. Bu da düzeninde güzel bir vurgu olabilir.
Görselleştirilmiş Metin Akışı Efekti ile Süslemeli Baş Harf
Süs harfler olarak tipografik süslemeler önerilir. Örneğin bu tür grafikleri Fotolia'dan satın alabilirsiniz.
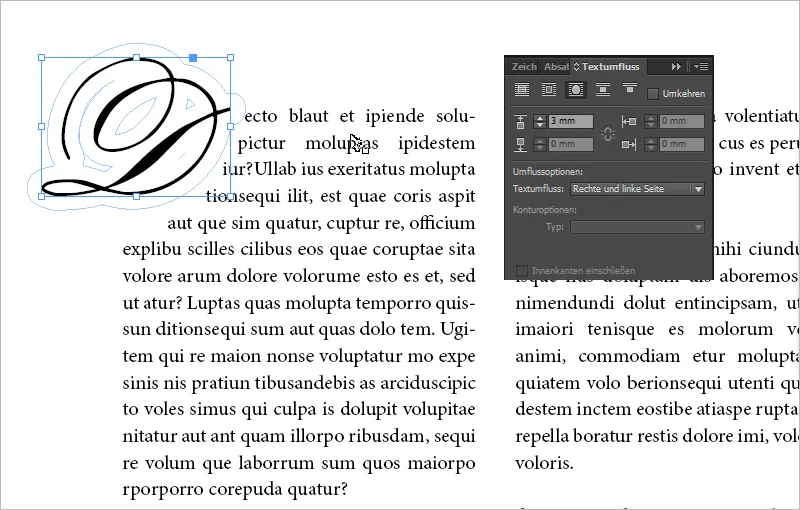
Bunun yanı sıra, güzel bir yazı stili harfini seçip bunu Yollar Haline Dönüştürme ve Nesne olarak Metin Akışına yerleştirmek de mümkün olabilir.
Bu durumda Orphiel Demo fontunu seçiyorum, yeni bir Metin Çerçevesi açıyor ve içine "D" yazıyorum. Menüden Yolu Dönüştür>Sağ-Tıkla+Shift+O) seçeneğiyle Metin Nesnesini bir Vektör Nesnesine dönüştürebilirsiniz.
Ardından, Metin Akışını Nesne Şeklinde Etrafını Sarmak modunda etkinleştirin ve Metin Akışını 3 mm genişletin.
Bir ipucu: Metin Akışını ayrıntılı olarak kontrol altına alabilmek için "D" nesnesine Doğrudan Seçim Aracı ile tıklayın. Metin akış noktaları belirecektir. Bu noktaları tek tek taşıyarak alt Metin Akışını daraltabilir ve alt satırın yukarı doğru kaymasını sağlayabilirsiniz.
Bir Grafik Olarak Baş Harf
Düzeninizde olanaklı olan şık bir görünüm elde etmek için, normal bir karakter yerine bir resmi baş harf olarak yerleştirebilirsiniz.
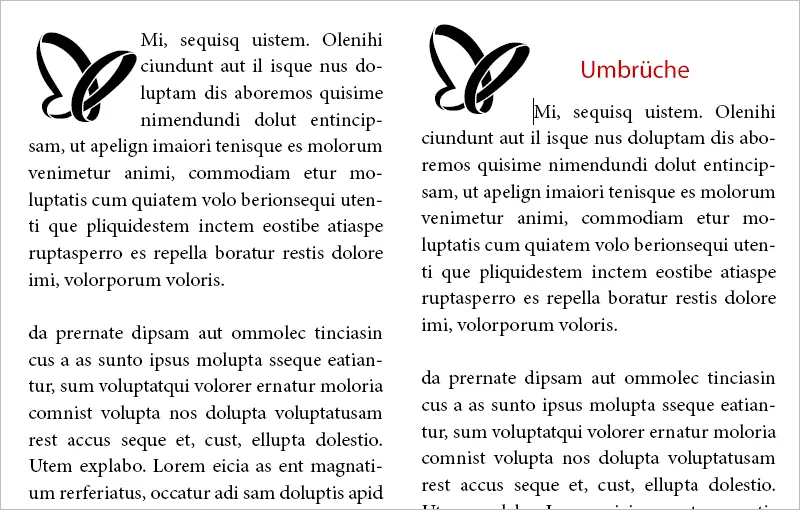
Bunun için sadece görüntünüzü ekleyin ve metin akışı seçenekleri üzerinden görünümü ayarlayın. Bir örnek olarak işte logo görüntümüz bir resim şeklinde harf başı.
Buradaki sorun, metin bölümleri kaydığında görüntünüzün sabit kalmasıdır. Yani statiktir.
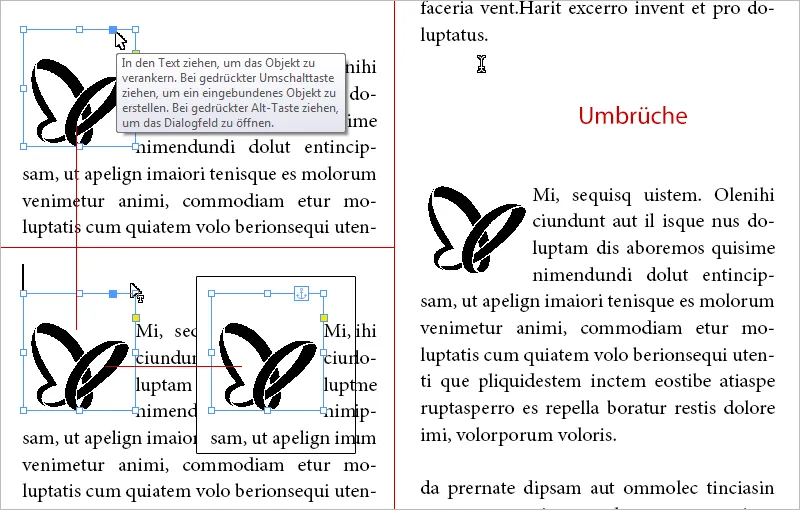
Dinamik hale getirmek için görüntünüzü metinle bağlayabilirsiniz. Kesmelerde görüntünüz harf başı olarak taşınacaktır. Bunun için fareyle Nesne Çerçevesindeki mavi dolu alana gidin. InDesign'dan bir ipucu metni belirecektir. Yalnızca nesnenizi istediğiniz metin konumuna sürükleyin ve buraya bağlayın.
Artık kesmelerinizde görüntünüz de taşınacaktır.
Bir Font Olarak Dışa Aktarılan Logo Harf Başı İmkanı
Tek renkli illüstrasyonlar veya logolar için, nesnelerin gerçekten baş harf olarak nasıl eklenmesi gibi bir hile vardır.
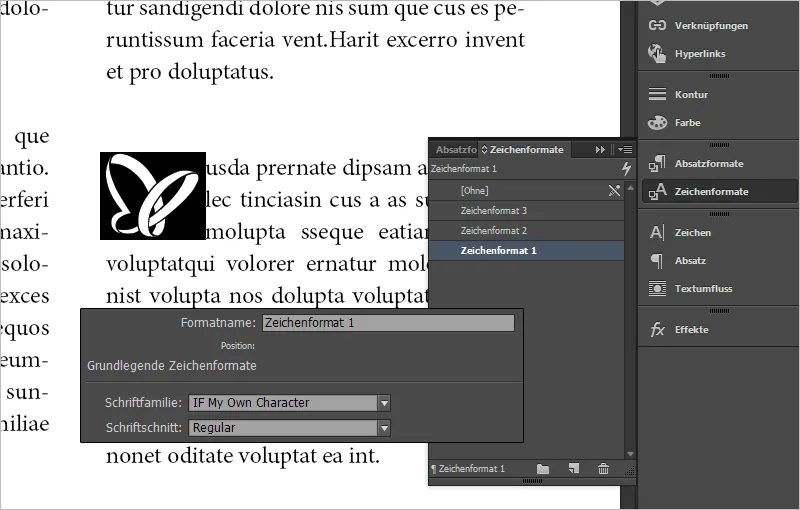
IndyFont adlı yazılım grafikleri bir font dosyasına dönüştürür. Bu şekilde çıktı alınan karakteri baş harf olarak Karakter Biçimleri üzerinden kullanabilirsiniz.
Bu yöntemin avantajı: Nesnelerde manuel olarak Nesne Çerçevesinde uğraşmak yerine baş harfler üzerinden satır yüksekliğini çok daha kolay bir şekilde ayarlayabilirsiniz.
Ayrıca, objeleri bireysel liste işaretleri olarak da kullanabilirsiniz. Harika bir özellik.


