Kaburga boşluğu ilk anda çok heyecan verici gelmeyebilir. Ancak şey şey detayda gizlidir. Bu rehber, blok düzeninin imkanları ve arka planları hakkında size bir bakış sunmayı amaçlamaktadır, böylece tipografik olarak çekici düzenlemeler oluşturabilirsiniz. Bu nedenle beraber başlayalım:
Blok düzen, metnin en çok kullanılan hizalama biçimlerinden biridir. Blok düzende bir metin alanı içindeki tüm satırlar aynı uzunluktadır. Soldan başlar ve sağda aynı şekilde hizalanır. Bu varyasyonları genellikle kitaplarda, dergilerde, gazetelerde veya diğer referans kaynaklarında görebiliriz.
Blok düzen sakin, uyumlu, hatta statik bir görünüm oluşturduğundan, nerede kullanılacağına dikkat etmek her zaman önemlidir. Birkaç satırda (örneğin üç satırda) blok düzenin pek hoş olmadığı hızlıca anlaşılabilir. O zaman daha çok düz okuma olanaklarına yönelmek daha iyidir. Blok düzen, daha uzun metin parçaları için idealdir ve geniş sütunlarda sunulmayı sever.
Bu Rehberin Sorunu ve Nedeni
Son zamanlarda, resim düzenleme, web tasarımı ve benzeri konularda çevrimiçi dergimiz olan Commag'da hoş olmayan bir görünümle karşılaştık. Yeni Contao eğitimimizin ve ilgili eğitmenin tanıtımıyla ilgiliydi. Kısacası, metin ile resmin kombinasyonu "yardıma muhtaç" görünüyordu. Çok dar bir satırda blok hizalama yapılmıştı. Büyük boşluklar da mevcuttu ve birçok hece bölünmesi okuma akışını zorlaştırıyordu. DVD'nin tamamen farklı bir yere yerleştirilmesi düşünülebilirdi. Öyleyse hadi yapalım; çünkü bu elbette daha iyi yapılabilir.
Blok Düzeni Ayarlamak
Ancak, sorunun giderilmesine geçmeden önce, bu rehberin temeline biraz geri gitmek istiyorum. Dolayısıyla blok düzende tüm satırların aynı uzunlukta olması gerektiğinde, InDesign'un bir satırın uzunluğunu nasıl doldurduğunu, hayali kelimelerin kargaşasını ortaya koymadan anlatabilir miyim?
Bu sorudan üç değişken açığa çıkar, müdahale edilmesi gerekenler.
• Kelime aralıklarını değiştiriyoruz
• Karakter aralıklarını değiştiriyoruz
• Karakter genişliğini değiştiriyoruz
Gelin biraz geçmişe yapılan kısa bir atlayış yapalım: Kurşun baskı dönemlerinde, blok düzende, doğru etkiyi elde etmek için kurşun harfler arasına birçok plomba el ile yerleştirilirdi. Bugün şükürler olsun ki, DTP yazılımız bunu otomatik olarak yapıyor, ancak bu, deneyimli bir düzenleyicinin, metnini gözden geçirme görevinden muaf olacağı anlamına gelmez.
Blok düzeni üzerinde üç olasılığımız var, bu nedenle adım adım her bir noktaya (ters sıraya) bakalım.
Nedir Karakter Genişliği?
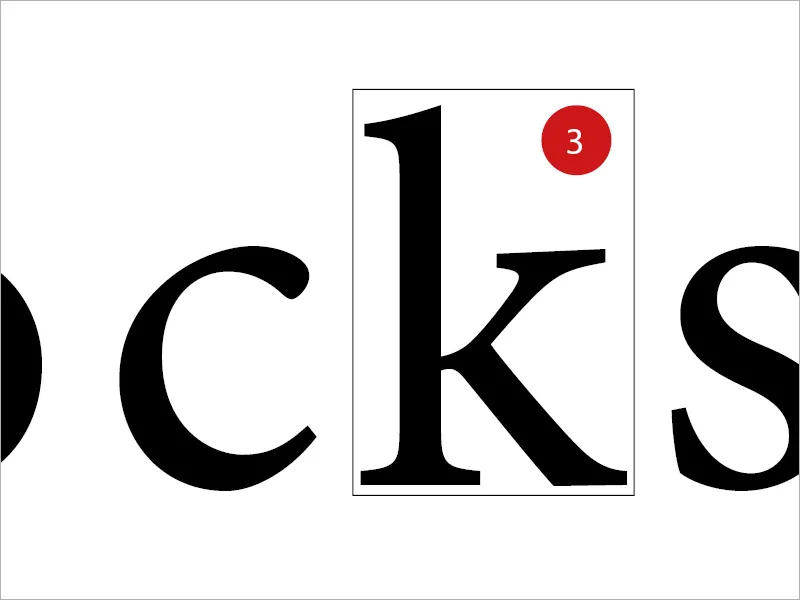
Karakter genişliği, bir karakterin gerçek boyutunu tanımlar (InDesign CS6'da Glyph Skalasyon olarak adlandırılır). Karakter genişliğini değiştirmek, burada listelenen bir teknik olmasına rağmen, en iyi okunabilirliğe yönelik olarak sınırlı ve kritik bir şekilde ele alınmalıdır.
Harici karakter genişliğini değiştirmek önerilmez, çünkü usta tipograflar, tüm harflerin mükemmel genişliğini oluşturarak tüm harflerin uyumlu bir şekilde bir araya gelerek mümkün olduğunca dengeli bir görüntü elde edilmesi konusunda pedantik bir çalışma yapmışlardır. Tabii ki, her yerde olduğu gibi bazı istisnalar da vardır.
Nedir Karakter Aralıkları?
Karakter aralıkları, karakterler veya sayılar arasındaki boşluğu tanımlar. Karakter aralıklarını değiştirerek, bir metnin okunabilirliğine kalıcı olarak müdahale edilir. Harf arasındaki mesafe, ayırma olarak adlandırılır. Uzman terimlerde anlam taşıyan başka iki terim daha vardır: Altı Çizili boşlukların azaltılması anlamına gelirken, Bloklama boşlukların arttırılması anlamına gelir.
Burada her zaman ön planda tutulması gereken şey, gri değeridir. Gri değer, basılmış ve basılmamış alan, açık ve koyu alan arasındaki oranı tanımlar. Herhangi bir metinde yapılan her değişikliğin gri değeri otomatik olarak etkisi vardır.
Nedir Kelime Aralıkları?
Terim, aslında kendiliğindendir. Bu, tek kelimeler arasındaki boşluklardır. Bu nedenle metnin görünümünde bir şeyler uymadığında, genellikle kelimelerin aralıklarını basitçe ayarlamak popüler bir seçenektir.
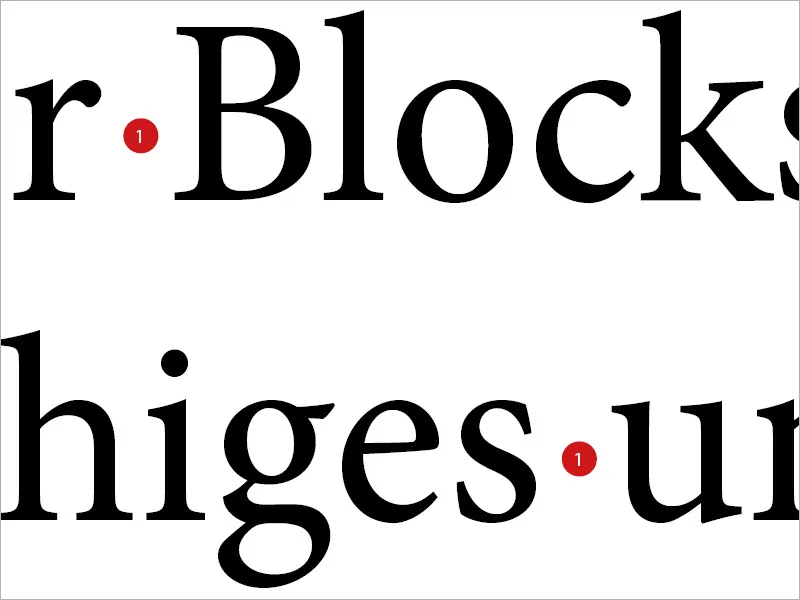
"Havaalanları"
Ama bu ayar hızlı bir şekilde ters tepebilir, alttaki örneğe bakarak anlayabilirsiniz. Eğer sadece kelime aralıklarını ayarlamaya yönelirsek, bazen çok büyük kelime aralıkları elde ederiz, ki bunlar oldukça şirin "havaalanı" olarak adlandırılabilir.
InDesign'da Ayarlama
Bu alana düzgün bir şekilde müdahale etmek için InDesign'da etkilenen paragraf biçimi'ni seçiyoruz ve solda Boşluklar sekmesini buluyoruz.
Burada InDesign, kullanıcısına tüm üç anlatılan yöntem için üç değer sunar: Minimum, Optimum ve Maksimum.
Çözüm: Bir satırı çıkarmak için Karakter aralığı ve Kelime aralığı değişkenlerinin kombinasyonu ilk ve tercih edilen teknik olmalıdır.
Optimum değeri, değiştirilmemiş Kelime aralığının nasıl görüneceğini belirler. Minimum, InDesign tarafından kelime aralığının ne kadar azaltılabileceğini belirler. Bu değer 75%'te olduğunda, aralığın %25'e kadar azaltılabileceği anlamına gelir. Maksimum, kelime aralığının ne kadar genişletilebileceğini tanımlar. Dolayısıyla 135%, kelime aralığının %35'lik ek bir uzaya izin verir. Aynı prensip aynı zamanda Karakter aralıkları için de geçerlidir.
Glyph ölçekleme'nin üçüncü satırı, karakter genişliğinde bir değişiklik meydana getirir, zaten açıklandığı gibi. Bu, kurşun dizgisinde mümkün olmayan bir şeydir ve günümüzde birçok tipografi bu olasılığı daha çok şüpheyle ve öngörülemez olarak görür.
Yönlendirme olarak şu değerleri girmeyi öneriyorum:
• Kelime aralığı 75% - 100% - 135%
• Karakter aralığı -10% - 0% - 10%
• Glyph ölçekleme 0% - 0% - 0%.webp?tutkfid=88941)
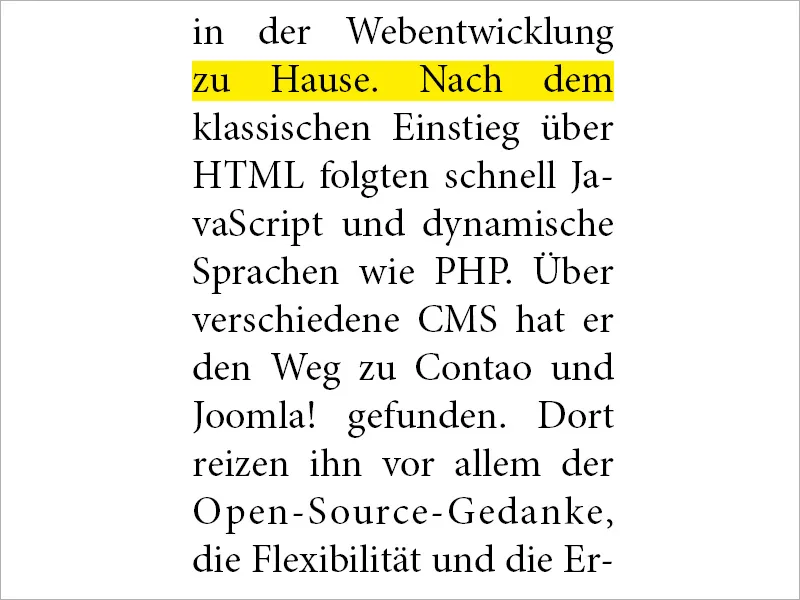
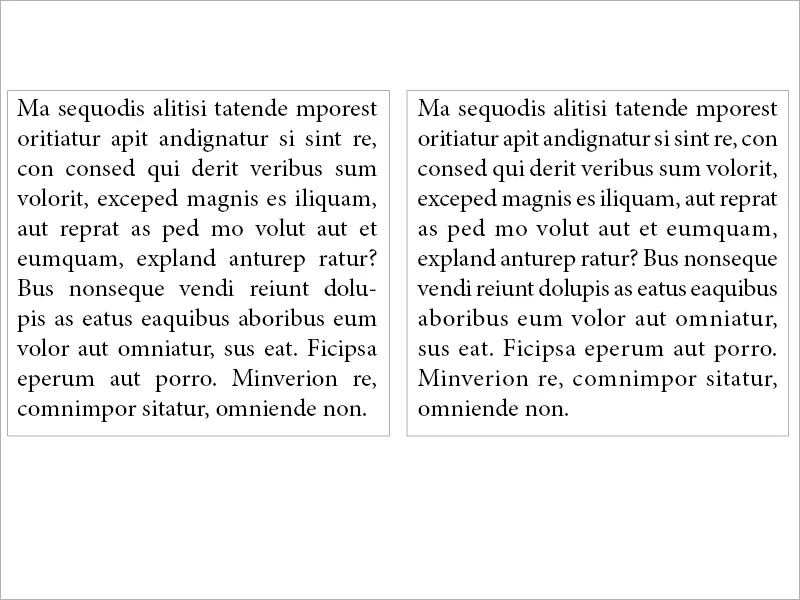
Bir Karşılaştırma
Şimdi olanları çok daha net bir şekilde, iki aynı metin arasındaki doğrudan karşılaştırma yaparak gözlemleyebilirsiniz. Hemen fark edeceksiniz ki, sağdaki kutuda (değişiklik yaptığımız yer) okuma akışı ve görünümün çok daha çekici, uyumlu ve "sakin" olduğunu göreceksiniz. Soldaki kutuda yalnızca ve tamamen klasik olarak Blok biçimini seçtik, parametreleri daha ayrıntılı olarak ayarlamadık. Delikler rahatsız edici.
Şu Durumda
Bahsettiğimiz soruna aynı prensibi uygularsak, sol ve sağ arasında görülebilecek bir farkı fark edeceğiz. Metnin sol kısmında kelimeler arasında hoş olmayan boşluklar varken, resmedilirse bir Airbus'ın inebileceği görüntülü uçuş alanları mevcut iken, sağda neredeyse dengeli bir metin görüyoruz. Gördüğünüz gibi, ayarlamaları incelemek faydalı olacaktır.
Blok Biçiminde Dengeleme Boşluğu (tüm satırlar)
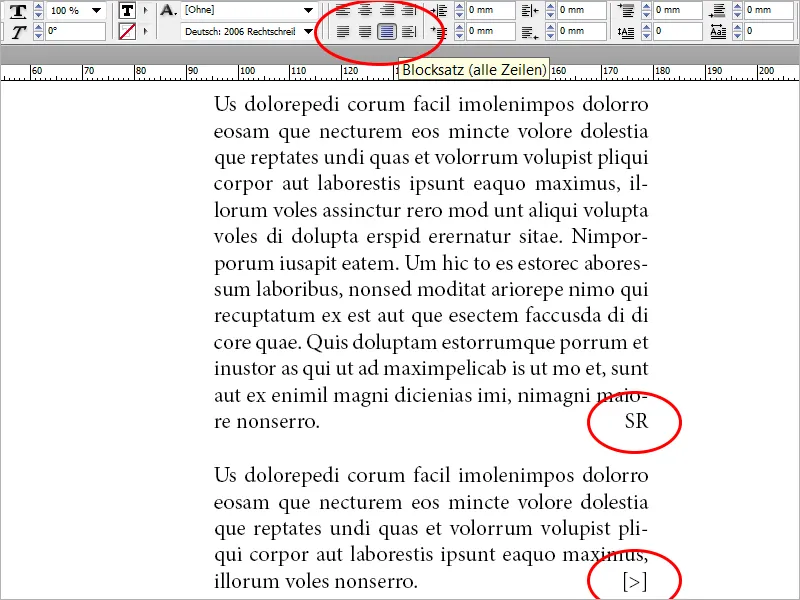
Blok biçimi için InDesign toplam üç seçenek sunar. Blok, son satır sola hizalı, muhtemelen en yaygın uygulanan teknik. Blok, son satır merkezli ve Blok (tüm satırlar). Son seçenek, belirli koşullar altında anlam ifade eder. Yani: Bir metni bir blok şeklinde işlerken ve metnin sonunda bir yazar kısaltması veya sonraki sayfaya yönelik bir ipucu eklemek istediğinizde, son metin satırının yine de güzelce sola hizalı kalmasını isterken ne yapmalı? Resim senaryoyu görselleştiriyor:
Metni Blok (tüm satırlar) üzerine düzenleriz ve Blok, son satır sola hizalı seçeneğine göre büyük delikler oluşacağını fark ederiz. Yazının sonunda bir yazar kısaltması ekleyelim. Şimdi metnin son kelimesi ile yazar kısaltması arasındaki boşluğu seçiyoruz ve menüden Yazı>Boşluk ekle>Ausgleichs-Leerzeichen. Son satırının sola hizalanmasını hemen hallederken karakterimiz sağdaki şekilde güzel bir görünüm sergiler.
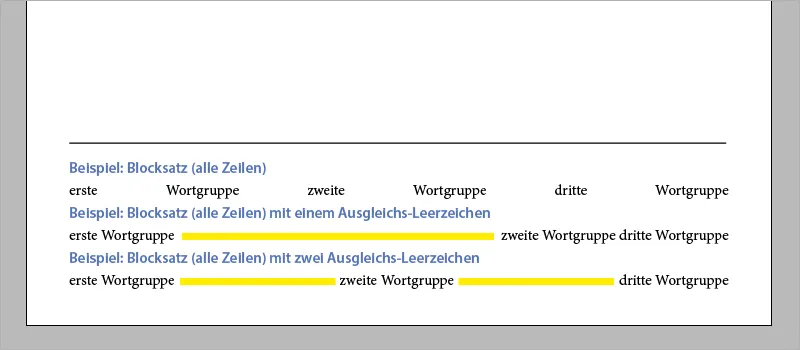
Aynı yöntem bir satırda birden fazla kez uygulanabilir. Bu teknik, mektuplardaki alt bilgilerde de iyi hizmet sunar. Bir metin alanına üç kelime grubu ekledim ve hepsini Blok (tüm satırlar) biçimine getirdim. Sonra kelime grupları arasına (sarılı olarak işaretlenmiş) dengeleme boşluğunu ekledim. Bakınız resim:
Nihayet bir not, İster bir yazar kısaltması eklemek isteyen kişi olsun, ister hızla örnek numarası 2'yi altbilgide uygulamak iste, bunu Shift+Tab kısayolu ile gerçekleştirilebilir.
Bu anlamda metinlerle, blok biçimiyle ve genel olarak tipografi konusuyla ilginç çalışmalarda başarılar dilerim.


