Landing sayfasının tasarımı, web sitenizin ilk izlenimi için hayati öneme sahip olabilir. Bu, farklı kanallardan web sitenize ulaşan potansiyel müşteriler için ilk temas noktasını oluşturur. Web tasarımının birçok yönünün temel öneme sahip olduğu bilinmesine rağmen, bu süreçte Kullanıcı Denzeyimi (UX) ne kadar önemli olduğu genellikle göz ardı edilir. Bu makalede, ziyaretçiyi kaydırarak hareket etmeye teşvik etmek için hedefli yönlendirme tetikleyicilerini kullanarak Landing sayfanızdaki Kullanıcı Deneyimini nasıl iyileştirebileceğinizi öğreneceksiniz.
En Önemli Bulgular
İyi tasarlanmış bir Landing sayfası, kullanıcıların ihtiyaçlarını karşılar ve ilgili bilgileri ilgi çekici bir şekilde sunar. Kılavuzlayıcı tetikleyicileri kullanmak, örneğin ilerleme çubukları veya görsel kılavuzlar, Müşteri Yolculuğunu optimize etmeye yardımcı olabilir. Kullanıcılar içeriklerin kaydırarak geçmeye alışkındır, bu yüzden Landing sayfanın bunu desteklemesi, marka kimliği ve katılımı güçlendirmeye yardımcı olur.
Adım Adım Kılavuz
1. Kullanıcı İhtiyaçlarına Odaklan
Landing sayfa, şunu net bir şekilde cevaplamalıdır: “Bu içerikler aradığım şeyi mi sunuyor?” Hedef kitlenizin ihtiyaçlarını belirleyin ve içeriği bu bilgiler temelinde şekillendirin. Burada önemli olan, net bir tasarım ve net bir navigasyona sahip olmaktır.

2. Uzun Formatlar Kabul Edilebilir
Modern Landing sayfaları eskisinden daha uzun olabilir. Bilgileri farklı sayfalara dağıtmak yerine, ilgili içerikleri tek bir sayfada bir araya getirmek genellikle mantıklıdır. Bu, lineer bir Kullanıcı Yolculuğu sağlar ve kullanıcıların sayfayı değiştirmeden tam bir resim elde etmelerini sağlar.
3. Görseller ve Videolar Kullan
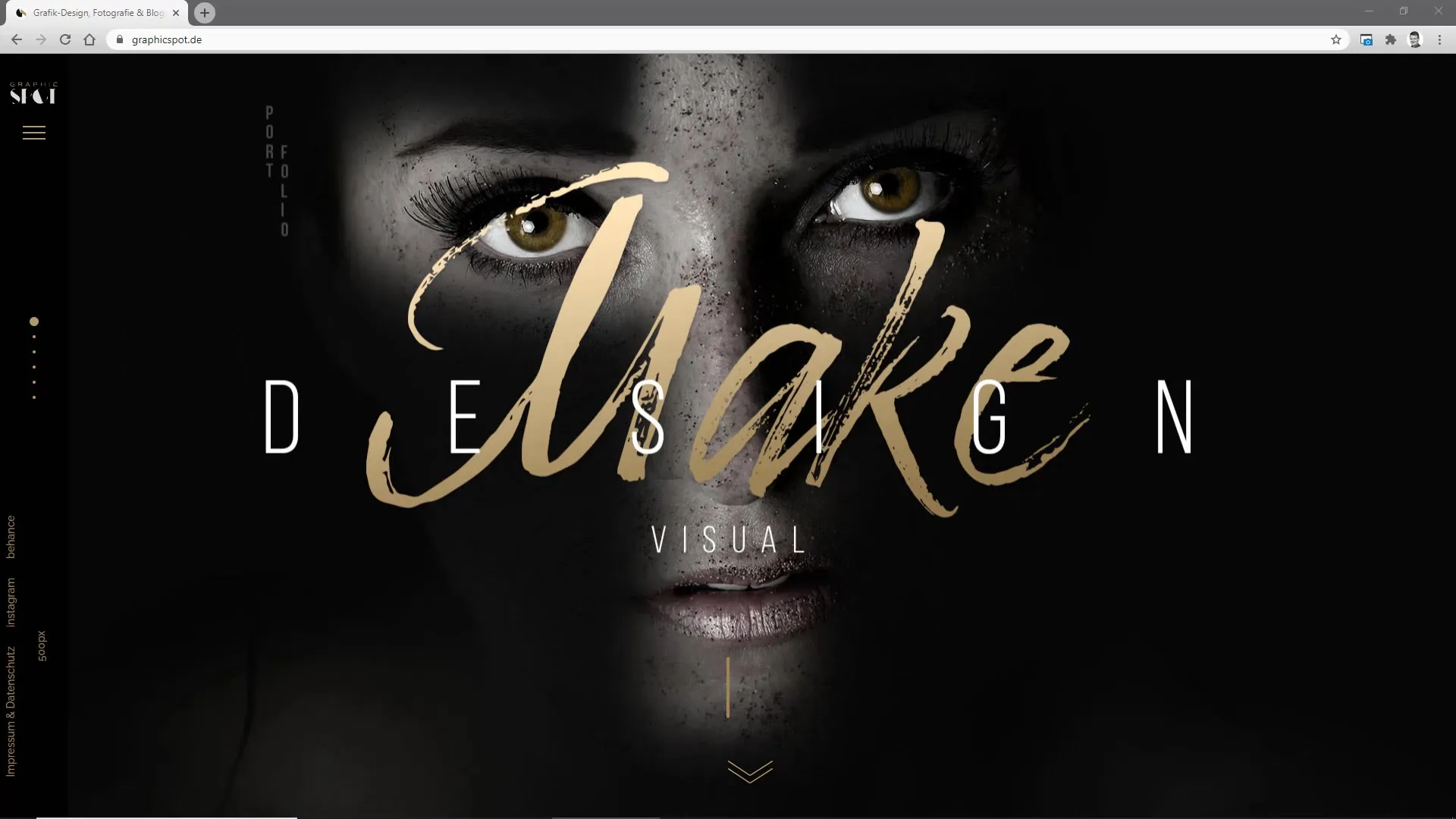
Görsel içerikler, resimler veya videolar gibi, kullanıcı deneyimini önemli ölçüde iyileştirebilir. Metin içeriklerini destekler ve bilgilerin pekiştirilmesine yardımcı olur. Örneğin bir görüntü videosu eklediğinizde, kullanıcıların marka ile duygusal bir bağ kurmalarını sağlamış olursunuz.

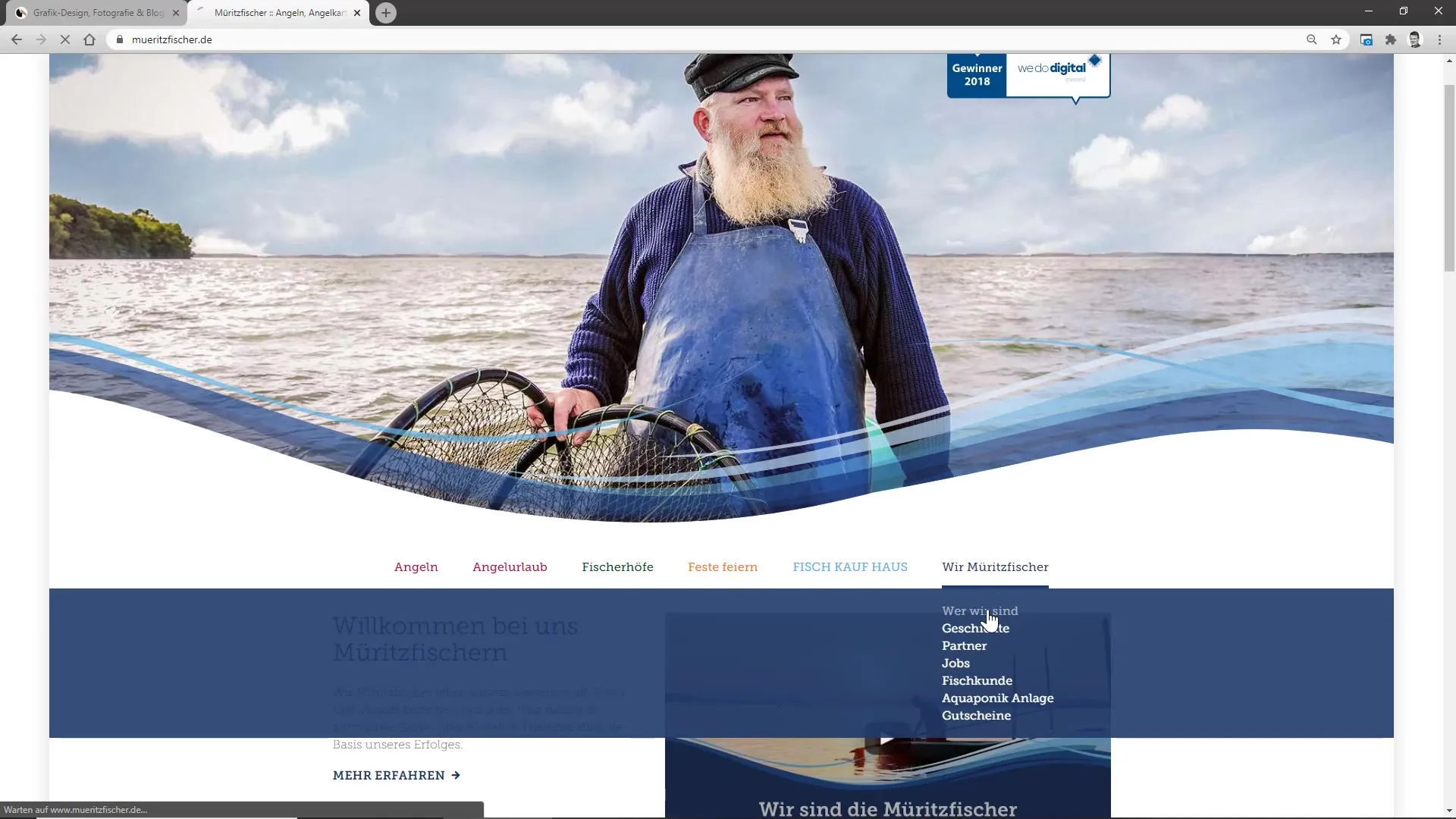
4. Kolay Navigasyon İçin Anker Bağlantıları
Kullanıcıların Landing sayfanızın belirli bölümlerine hızlıca ulaşmalarını sağlamak için Anker Bağlantıları entegre edin. Belli bilgilere ilgi duyan kullanıcıların sayfayı baştan sona kaydırmalarına gerek kalmadan doğrudan o bilgilere odaklanabilecekleri şekilde tasarlanmalıdır. Bu bağlantılar açık şekilde belirtilmeli ve kolayca bulunabilmelidir.

5. İlerleme Çubukları Ekleyin
Bir İlerleme Çubuğu, kullanıcılara karşılarında ne kadar içerik olduğunu göstermek ve onları kaydırmaya teşvik etmek için harika bir araçtır. Bu görsel temsil, yönlendirme ve ilerlemenin bir hissini verirken, kullanıcıların sayfayı erken terk etme olasılığını azaltır.

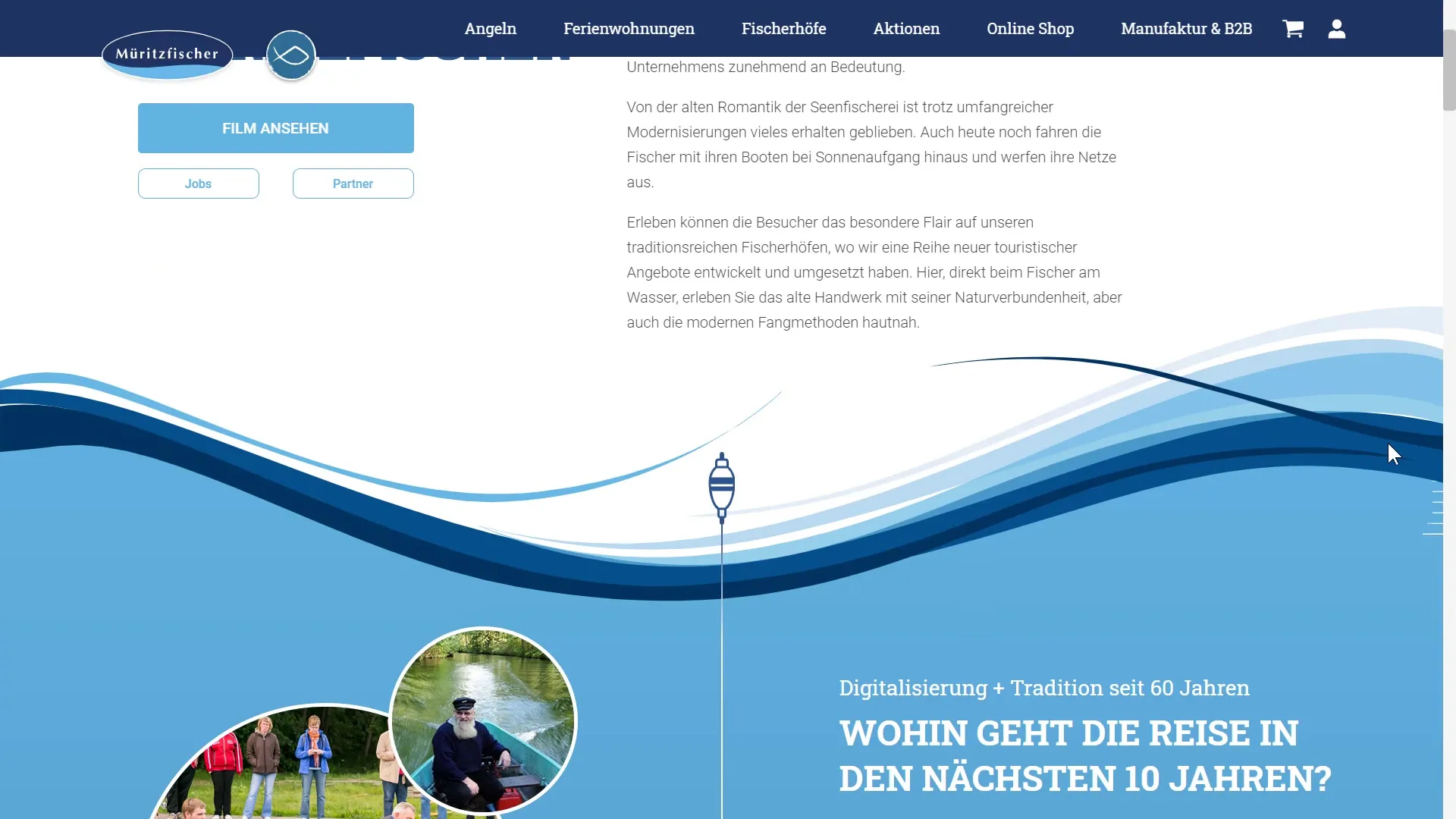
6. İkonlar ve Animasyonlar ile Görsel Yönlendirme
Kullanıcıları içeriklerinizde gezinmeleri için grafikler ve animasyonlardan yararlanın. İkonlar büyür veya animasyonludur, kullanıcıları aşağı kaydırmaya teşvik edebilirler. Görsel ipuçları ve net bir düzenin kombinasyonu, Kullanıcı Deneyimini geliştirmeye yardımcı olur ve sitenizle organik etkileşim sağlar.

7. Çekici Bir Çağrıya Eylem Oluştur
Kullanıcılara bir sonraki adımı anlamalarında yardımcı olacak net ve etkileyici Çağrıya Eylem (CTA) unsurları oluşturun. Bir bültene kaydolmalarına veya bir ürün hakkında daha fazla bilgi edinmelerine yardımcı olacak CTA'lar görünür ve davetkar şekilde olmalıdır.

8. Marka Kimliğini Entegre Et
İçerikleriniz ve tasarımınız aracılığıyla marka kimliğinizi gösterin. Markanın açık ve görsel bir temsilinin oluşturulması güven yaratır ve rakiplerden farklılaşmanıza yardımcı olur. Kullanıcıların, kendileri için önemli olan bir sayfada olduklarını anlamaları ve bu da daha güçlü bir bağlılık sağlar.

Özet
Yönlendirme tetikleyicilerini doğru kullanmak ve kullanıcı odaklı tasarım, Landing sayfanızın etkinliği ve çekiciliği açısından önemlidir. Kullanıcıların ihtiyaçlarını odak noktası haline getirerek ve en iyi tasarımla kaydırma işlemini kolaylaştırarak, kullanıcı deneyimini önemli ölçüde artırabilirsiniz.
Sıkça Sorulan Sorular
Landing sayfamda görsel içerikler ne kadar önemlidir?Görsel içerikler çok önemlidir, çünkü kullanıcı deneyimini ilgi çekici hale getirir ve bilgilerin daha iyi iletilmesini sağlar.
Yönlendirme tetikleyicileri nedir?Yönlendirme tetikleyicileri, kullanıcılara sayfada gezinmelerine ve kaydırmalarına yardımcı olan görsel veya metinsel öğelerdir.
Landing sayfamın mobil uyumlu olduğundan nasıl emin olabilirim?Duyarlı tasarımı ve sayfayı farklı mobil cihazlarda test etme, landing sayfanızın optimal bir şekilde gösterilmesini sağlayabilir.
Neden çapa bağlantıları kullanmalıyım?Çapa bağlantıları, uzun sayfalarda gezinmeyi kolaylaştırır ve kullanıcıların istedikleri bilgilere hızlıca erişmelerine yardımcı olur.
Landing sayfamda marka kimliğini nasıl entegre edebilirim?Tekst ve görüntülerde tutarlı renkler, yazı tipleri ve tonlar kullanarak marka kimliğini vurgulayabilirsiniz.


