Web sitenizin tasarımı, kullanıcıların kalıp kalmayacağını veya hemen çıkıp gitmeyi tercih edeceğini belirleyebilir. Tasarımda, görsel elementler olarak slayt gösterileri ve tam sayfa Banner gibi unsurları nasıl kullandığınız çok önemlidir. Bu kılavuzda, kullanıcı deneyimini iyileştirmek için özellikle bu iki yönü ele alacaksınız. Amaç, hareketli resimlerin ve rahatsız edici bannerların olası olumsuz etkilerinden kaçınmanıza yardımcı olacak net bir anlayış ve pratik adımlar sunmaktır.
Temel İncelemeler
- Otomatik olarak hareket eden slayt gösterilerinden kaçınılmalıdır, çünkü genellikle reklamla ilişkilendirilirler ve kullanıcı deneyimini olumsuz etkileyebilirler.
- Slayt gösterileri kullanılırken, resimler arasındaki geçiş uzun vadeli olarak tasarlanmalıdır, böylece reklam karakteri en aza indirilir.
- Interstitial'lar, yani tam sayfa bannerlar, kullanıcılar için frustrasyon kaynağı olabilir ve yalnızca belirli koşullar altında kullanılmalıdır.
- Olumsuz kullanıcı deneyimleri, SEO sıralamanıza olumsuz etki edebilir.
- Testler ve veri analizleri, belirli tasarım kararlarının gerçek anlamda fayda sağlayıp sağlamadığını kontrol etmek için vazgeçilmezdir.
Adım adım Kılavuz
Otomatik olarak hareket eden slayt gösterilerinden kaçının
Web sitenizde ziyaretçilerin kalmasını istiyorsanız, otomatik olarak hareket eden slayt gösterilerinden veya fotoğraf galerilerinden kaçınmak mantıklıdır. Kullanıcılar genellikle bunları hemen bir reklam bannerı olarak algılar ve banner körlüğüne yol açar. Bu tür hareketler genellikle daha çok dikkati dağıtırken bilgi aktarmaktan çok uzaklaşır. Bu nedenle slayt gösterilerinden kaçınmanızı öneririz, ancak ne sıklıkla değiştiklerini kontrol edebiliyorsanız kullanabilirsiniz. Örneğin, 10 saniyeden sonra resimlerin değişmesi, reklam algısını azaltmaya yardımcı olabilir.

Resim Sayısını Sınırla
Web sitenizin veri boyutu, yükleme sürelerinizi önemli ölçüde etkileyebilir. Yüksek bir dosya boyutu sitenizi yavaşlatabilir, bu da özellikle mobil cihazlarda engelleyicidir. Hareketli pek çok resmi eklemek yerine, slaytların sayısını minimuma indirmeniz daha iyidir. Her zaman aklınızda tutun ki, resimler şeklinde fazla bilgi sadece gereksiz değil, aynı zamanda kafa karıştırıcı olabilir. Çoğu zaman daha az, daha iyidir.
A/B Testleri Yapın
Web siteniz için slayt gösterilerinin gerçek bir fayda sağlayıp sağlamadığını belirlemek için A/B testleri yapmak önemlidir. Veri analizleri, slayt gösterilerinin genellikle tam olarak kullanılmadığını göstermiştir. Kullanıcılar genellikle statik resimleri tercih ederler. Bu nedenle, spesifik izleyici kitleniz için en iyi yaklaşımı belirlemek için dikkatlice testler yapmalısınız.

Kullanıcı Deneyimini Göz Önünde Bulundurun
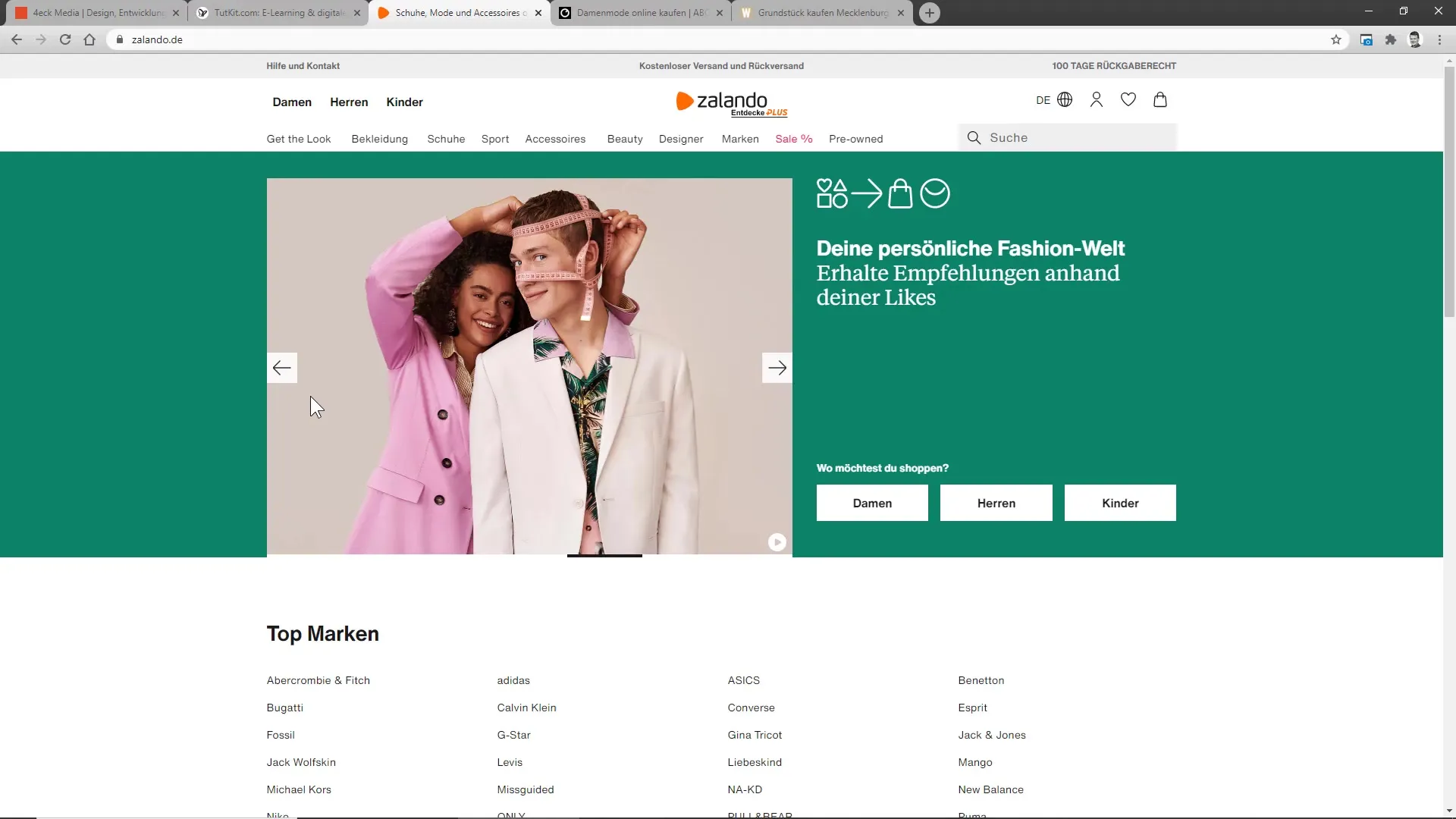
E-Ticaret sitelerinde, slayt gösterilerini kullanmak mantıklı olabilir. Bazı platformlar, örneğin Salando gibi, bunları özenle entegre etmiştir. Bu tür öğeleri otomatik oynatma yerine kullanıcıların resimleri ne zaman değiştirmeleri gerektiğini seçmelerine izin vermeleri önemlidir. Bu amaca uygun olarak interaktif unsurlar eklemek faydalı olabilir.

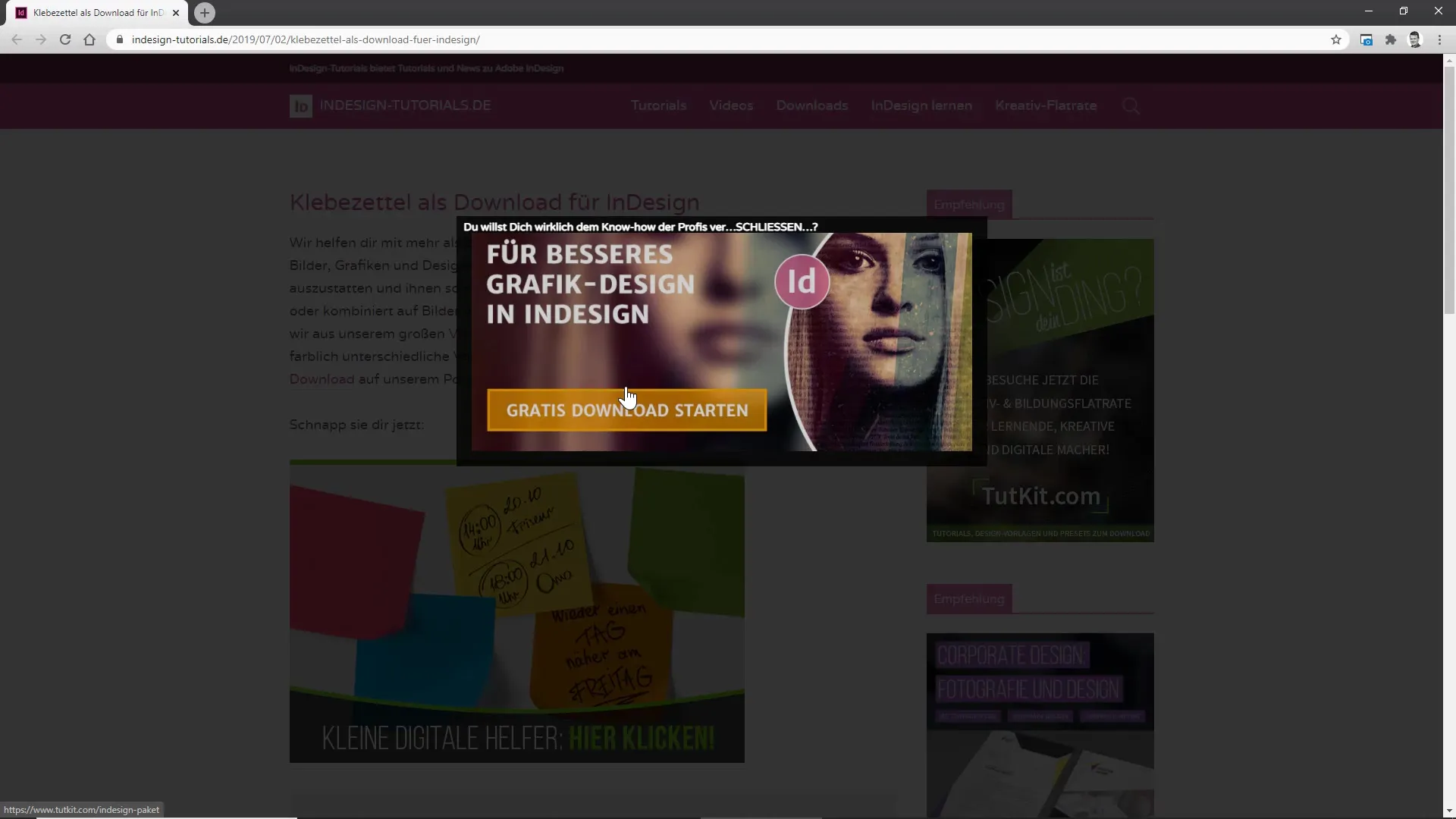
Interstitial'lerden Kaçının
Tam sayfa bannerlar veya interstitial'ler genellikle can sıkıcı olarak bilinir ve kullanıcı deneyimini büyük ölçüde etkileyebilir. Bu tür reklamlar, bilgilerin etkili bir şekilde aktarılmadan hemen kapatıldığı için kullanıcıların frustrasyonunu arttırır. Bu tür reklamlardan yararlanmak isteseniz bile, faydanın açıkça görünür olması gerekmektedir. Bu gerçekleştirmenin bir yolu, kullanıcıları bir bülten aboneliği sayfasına yönlendirmektir, böylece isteyerek kayıt olabilirler.
Ölçüm ve Optimizasyon
Web sitenizdeki bannerlarla etkileşimi takip etmek önemlidir. Kaç kullanıcının siteden hemen çıktığını veya içeriğinize gerçekten ilgi gösterdiğini analiz edin. Ancak bu şekilde banner kullanımınızın haklı olup olmadığını tahmin edebilirsiniz. Bir örnek olarak, kullanıcıları belirli bir teklife yönlendiren bir popup penceresinin kullanımı olabilir.

Negatif Kullanıcı Sinyallerinden Kaçının
Gereksiz pop-up'lar veya agresif reklamların Google'a negatif sinyaller gönderdiğinden emin olun. Bu sinyaller, arama motorlarındaki sıralamanızı etkiler ve uzun vadede görünürlüğün azalmasına yol açabilir. Pozitif kullanıcı sinyalleri önemlidir, bu nedenle web sitenizde mümkün olan en yüksek kalma süresini elde etmek için her şeyi yapmalısınız.
Özet
Şimdi slaytlar ve tam ekran bannerların nasıl tasarlanması gerektiği konusunda temel unsurlara aşinasın, böylece en iyi kullanıcı deneyimini sağlayabilirsin. Gereksiz dikkat dağıtmaktan kaçın ve kullanıcıyı her zaman tasarımının merkezine almayı unutma.
Sık Sorulan Sorular
Otomatik olarak hareket eden slaytların dezavantajları nelerdir?Otomatik olarak hareket eden slaytlar genellikle reklamla ilişkilendirilir ve banner körleşmesine neden olabilir.
Bir slayt gösterisindeki resimler arasındaki geçiş ne kadar olmalıdır?Mümkünse, resimler arasındaki geçiş her 10 saniyede bir gerçekleşmelidir, reklam karakterini en aza indirmek için.
Bir slayt gösterisinde kaç resim kullanmalıyım?Web sitenin yüklenme sürelerini optimize etmek için resim sayısını sınırlamanız tavsiye edilir.
Interstitial'ler mantıklı mıdır?Çok sinir bozucu olabilirler ve kullanıcı deneyimini olumsuz etkilemediklerinden emin olmak için kapsamlı testler gerektirir.
Negatif kullanıcı sinyallerini nasıl önleyebilirim?Çekici bir kullanıcı deneyimi sunun ve kullanıcıları uzaklaştıran rahatsız edici reklamlardan kaçının.


