Tarayıcılar dijital dünyanın kapılarıdır ve web sitenizin her ziyaretçisi markanızın neyi temsil ettiğini hemen anlamalıdır. Bir etkili tarayıcı penceresi uyumu sadece kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda akılda kalır. Bu rehberde, tarayıcınızın renklerini kurumsal tasarımınızla uyumlu hale getirebileceğiniz şekilde nasıl ayarlayacağınızı göstereceğim. Bu küçük bir teknik ayarlama olsa da marka oluşturmada büyük bir etkiye sahip olabilir.
Önemli Tespitler
- Tarayıcı renginin ayarlanması markanızı güçlendirmenin basit bir yoludur.
- Görsel kimlikler müşteri sadakatini teşvik eder.
- Bunu hayata geçirmek için birkaç teknik adım yeterlidir.
Adım adım Kılavuz
Tarayıcınızın renklerini ayarlamak için uygulayabileceğiniz bazı basit adımlar vardır. Bu adımlar, tarayıcı uyum sürecini yönlendirecek ve marka renklerinizi hemen tanınabilir hale getirmenin yollarını gösterecektir.
İlk adım, markanız için hangi renkleri kullanmak istediğinizi kendiniz belirlemektir. Kurumsal tasarımınızın mevcut renk paletini inceleyin. Markanız hangi renkleri seçiyor? Bu renkler, uyumu için kullanacağınız renkler olacaktır.

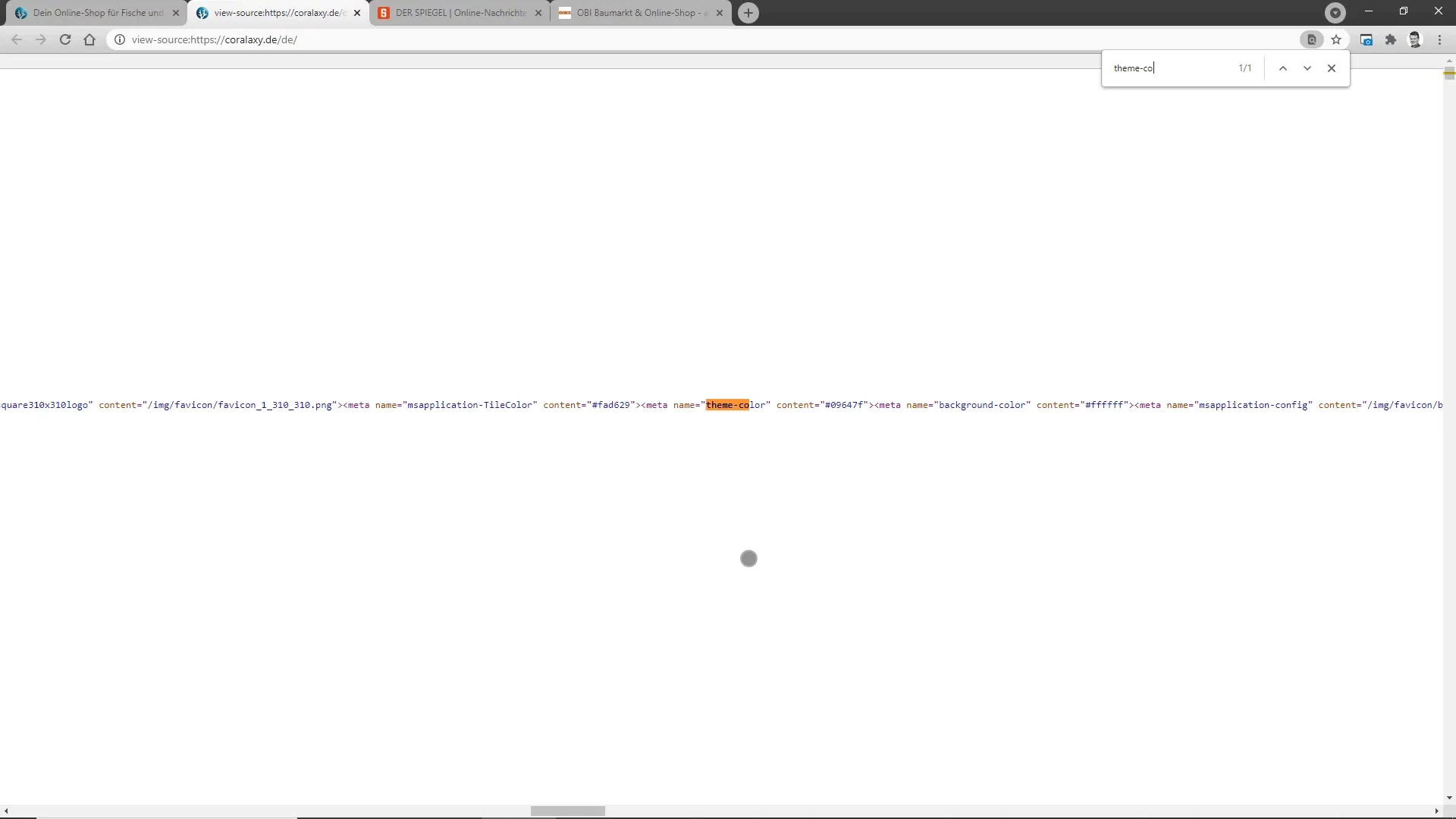
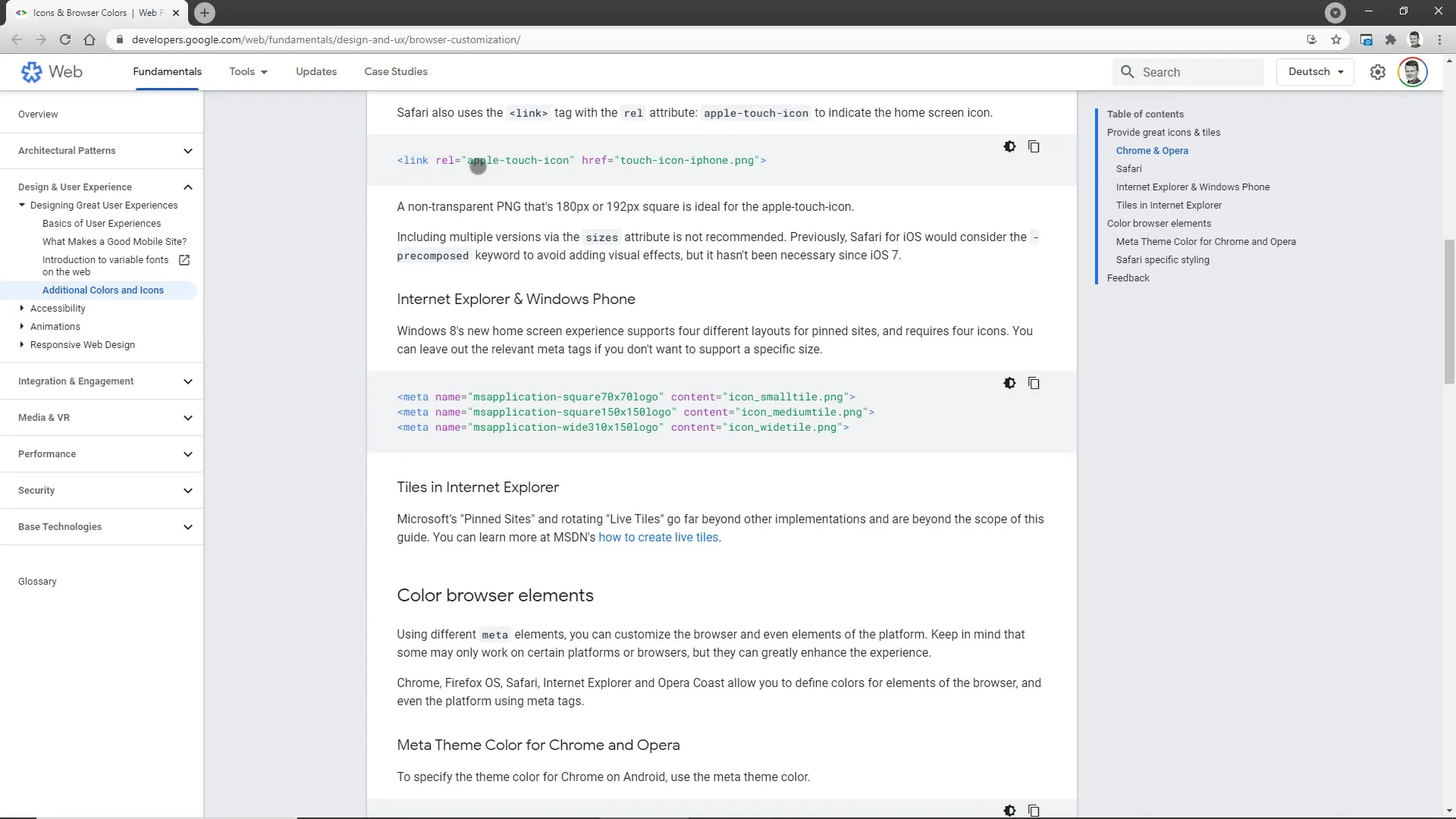
Marka renklerinizi seçtikten sonra, web sitenizin kaynak kodunu açın. Burada, değişiklikleri yapabileceğiniz yeri size göstereceğim. Web sitenizin Meta etiketlerinde yer alması gereken “theme color” etiketini arayın.

"Theme color" etiketini bulduktan sonra istediğiniz renk kodunu hazırlayın. Rengi kesin olarak tanımlamak için Hex kodları veya RGB değerlerini kullanın. Tarayıcı penceresinde tutarlı bir şekilde görüntülenmesini sağlamak için doğru rengi kullanmanız önemlidir.

Sonraki zorluk, eski renk kodunu yeni markanızla değiştirmektir. Bu en etkileyici adımlardan biridir, çünkü şimdi kurumsal tasarımınız doğrudan tarayıcıda görünür hale gelecektir.
Değişikliği kaydettikten sonra, web sitenizi yeniden yüklemeniz gerekecek. Değişikliği görmek için tarayıcınızı açın. Marka renginize uyan yeni rengi tarayıcıda tanımalısınız. Eğer hayal ettiğiniz gibi görünüyorsa, tebrikler, ilk tarayıcı uyumlamayı başarıyla gerçekleştirdiniz!

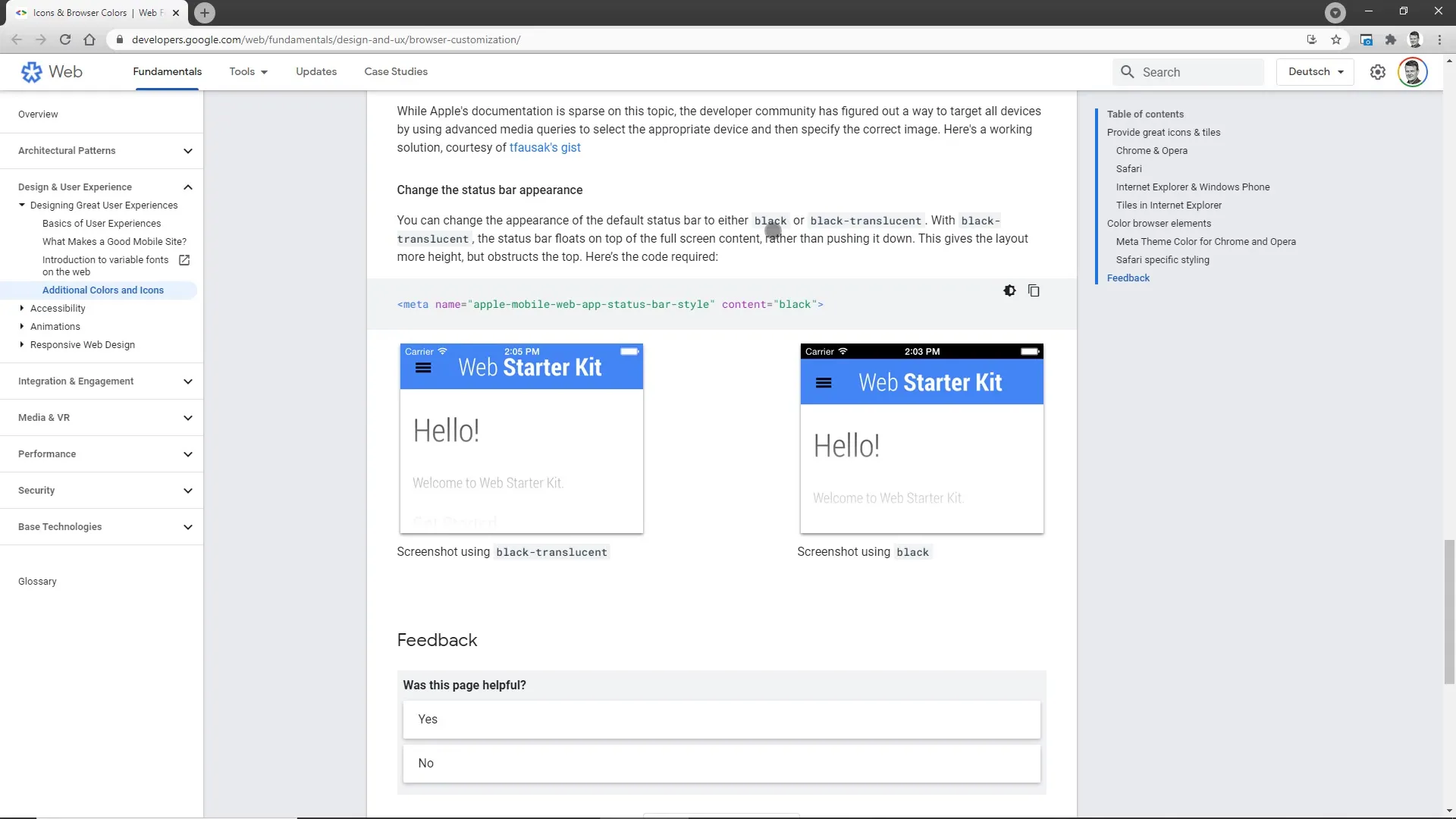
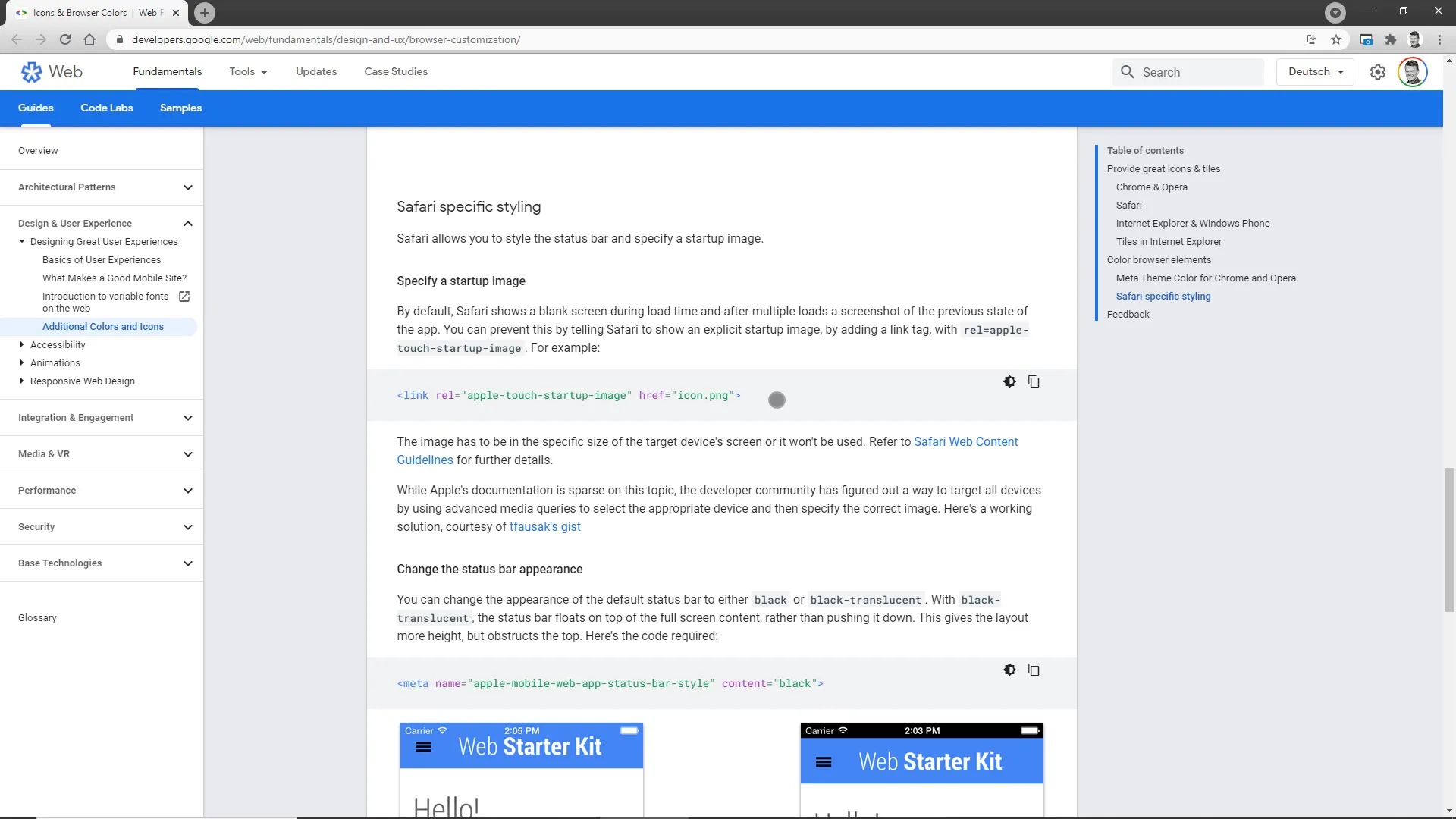
Bir diğer seçenek, Google'ın kaynaklarından yararlanmaktır. developers.google.com web sitesinde tarayıcı uyumlamalarınızı optimize etmenize yardımcı olacak kapsamlı bilgiler ve teknik ipuçları bulabilirsiniz. Burada ek uyumlamalar için ek seçenekler bulabilir ve gerektiğinde süreci daha da geliştirebilirsiniz.

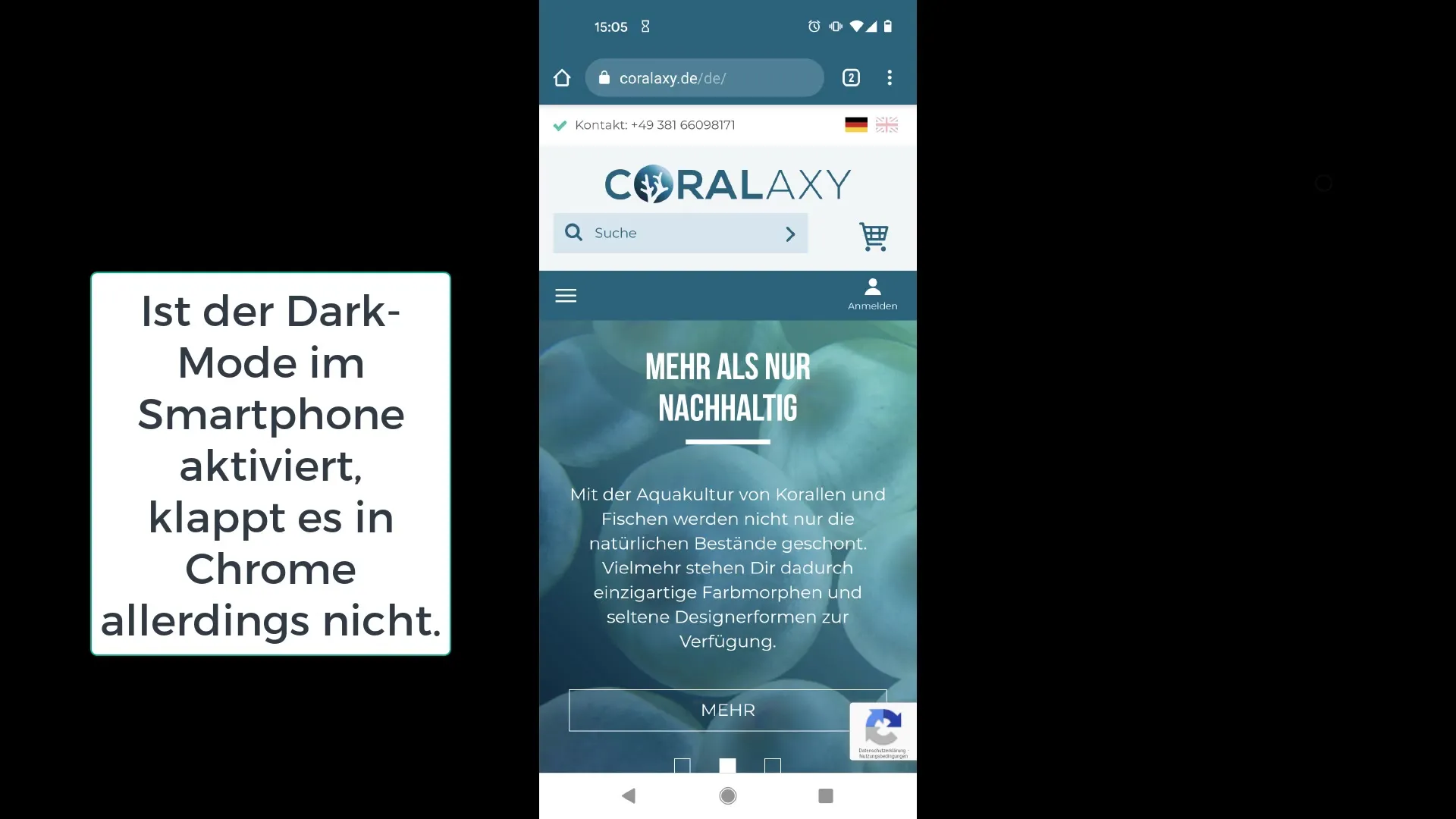
Artık uyumu başarıyla uyguladığınıza göre, diğer web sitelerinin tarayıcı uyumluluğunu nasıl yaptığını gözlemlemek ilginç olabilir. Obi'nin web sitesi, tarayıcı penceresine mükemmel şekilde entegre ettiği renkleri veya müşterimiz Koralaxi'nin marka kimliğini uygun hale getirdiği örneği iyi bir örnektir.

Nihayet, genel kullanıcı deneyimini de göz önünde bulundurmak önemlidir. Çekici bir tarayıcı uyumu web sitenizin çekiciliğini artırabilir ve kullanıcı katılımını güçlendirebilir. Bu gibi küçük görsel vurgular, markanızın algısı üzerinde büyük bir etkiye sahip olabilir.

Özet
Tarayıcı penceresinin uyumlanması büyük bir proje olmasa da, sana önemli bir fark yaratabilir. Sadece marka kimliğini güçlendirmekle kalmaz, aynı zamanda kullanıcı deneyimini de artırır. Yukarıdaki adımları uygula ve basit bir uyumlamanın çevrimiçi varlığınıza nasıl fayda sağlayabileceğini kendin gör.
Sıkça Sorulan Sorular
Tarayıcı rengini nasıl ayarlayabilirim?Ayarlama işlemi, web sitenizin kaynak kodu üzerinden gerçekleşir ve "theme color" etiketini bulabilir ve rengine uygun şekilde değiştirebilirsiniz.
Yanlış renk kodunu ayarlarsam ne olur?Yanlış renk kodunu kullandığınızda, kurumsal tasarımınızla görsel uyum sağlayamazsınız.
Tarayıcı uyumlama için başka kaynaklar var mı?Evet, tarayıcı uyumlamanızı daha da iyileştirmenize yardımcı olacak teknik detaylar ve ipuçları hakkında daha fazla bilgi almak için developers.google.com sitesini ziyaret edebilirsiniz.
Her web sitesinde bir tarayıcı uyumlama mevcut mu?Her web sitesi tarayıcı uyumlama kullanmaz, bu nedenle diğerlerinden farklı olmanın iyi bir yol olabileceğini unutmayın.
Tarayıcı uyumlamalarını mobil cihazlarda yapabilir miyim?Evet, uyumlama talimatları hem masaüstü hem de mobil tarayıcılar için geçerlidir.


