Web sitelerinde kullanıcı deneyimi, dijital ürünlerin başarısı için hayati bir rol oynar. Bu bağlamda önemli bir faktör, bir online mağaza veya bilgi platformundaki etkileşim imkanlarının tasarımıdır. Kullanıcıların yönlendirmeyi basitleştirmek ve satın alma kararını artırmak için sayfa geçişlerini minimize etmek mantıklıdır. Slide kutuları, Lightbox'lar ve akordeon kutuları gibi kolay kullanılabilir bileşenler kullanarak gereksiz sayfa geçişlerinden kaçınabilir ve kullanıcılarınızın oryantasyonunu geliştirebilirsiniz. Bu kılavuz, bu öğeleri nasıl etkili bir şekilde kullanabileceğinizi ve Kullanıcı Akışı'nı optimize edebileceğinizi açıklar.
En Önemli Tespitler
- Sayfa geçişleri, kullanıcı deneyimini olumsuz etkileyebilir çünkü kullanıcıların yeniden oryantasyon yapmaları gerekebilir.
- Lightbox'lar, Slidebox'lar ve akordeon kutuları, sayfayı terk etmeden bilgileri verimli bir şekilde sunmaya yardımcı olur.
- Bu teknolojiler, online mağazalarda satın alma sürecini desteklemek için özellikle yararlıdır.
- Ana sayfadaki kullanıcı odaklanmasının korunması, satın alma eğilimini teşvik eder ve memnuniyeti arttırır.
Adım Adım Kılavuz
1. Sayfa Geçişlerinin Azaltılmasının Önemi
Kullanıcı deneyimini iyileştirmek için sayfa geçişlerinin negatif etkisini tanımak önemlidir. Her sayfa geçişi, kullanıcının yeniden oryantasyon yapmasını zorunlu kılar ve kesintiye uğrayan akışı yeniden sağlamasını gerektirir. Ayrıca, bu durum kullanıcıların sayfayı hayal kırıklığına uğrayarak terk etmelerine neden olabilir. Bunu önlemek için, bilgileri doğrudan etkileşimli elementler aracılığıyla göstermek mantıklıdır.

2. Lightbox'ları Etkili Kullanma
Lightbox'lar, kullanıcıları ana sayfadan dağıtmadan ek bilgileri göstermek için son derece yararlıdır. Örneğin, bir saatler online mağazanız var. Bir kullanıcı nakliye yöntemi hakkında daha fazla bilgi istediğinde, kullanıcı sayfa geçişi yapmadan ilgili bilgileri sağlayan bir Lightbox kullanabilirsiniz. Bu, kullanıcının orijinal üründe kalma ve satın alma sürecini sürdürme olasılığını artırır.

3. Slidebox'ları Etkileşimli Çözüm Olarak Kullanma
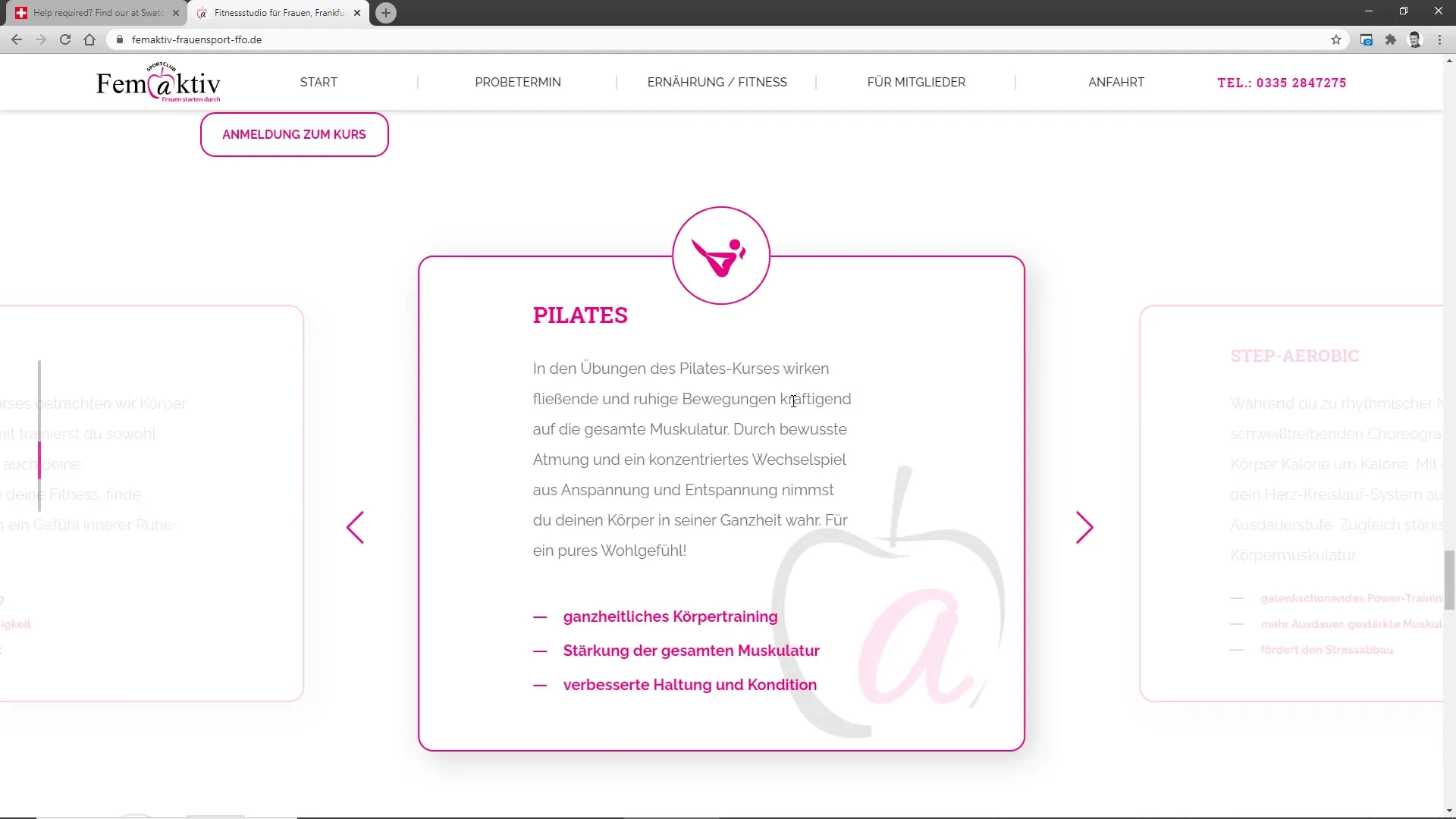
Slidebox'lar, içerikleri sunmanıza olanak tanırken kullanıcıların mevcut sayfayı terk etmesi gerekmez. Çeşitli kurs teklifleri sunan bir fitness online mağazasını düşünün. Her bir kursu ayrı bir alt sayfada göstermek yerine Slidebox'ları kullanabilirsiniz. Kullanıcılar sayfa terk etmeden farklı kurs teklifleri arasında kayabilir, böylece odak ana sayfada kalır ve etkileşim deneyimi artar.

4. Sık Sorulan Sorular için Akordeon Kutuları Kullanma
Akordeon kutular, SSS bölümleri veya detaylı içerik listeleri için idealdir. Diyelim ki farklı konular hakkında bilgi sağlayan bir platformunuz var. Kullanıcılara fazladan bilgi vermek istediğinizde, çok sayıda sayfa geçişi yapmadan yalnızca soruların veya konuların başlıklarını gösteren ve kullanıcı daha fazla bilgi istediğinde genişleyen Akordeon kutuları kullanabilirsiniz. Bu, net bir yapı ve hoş bir kullanıcı deneyimine katkıda bulunur.

5. Uygulamalardan Örnekler Anlama
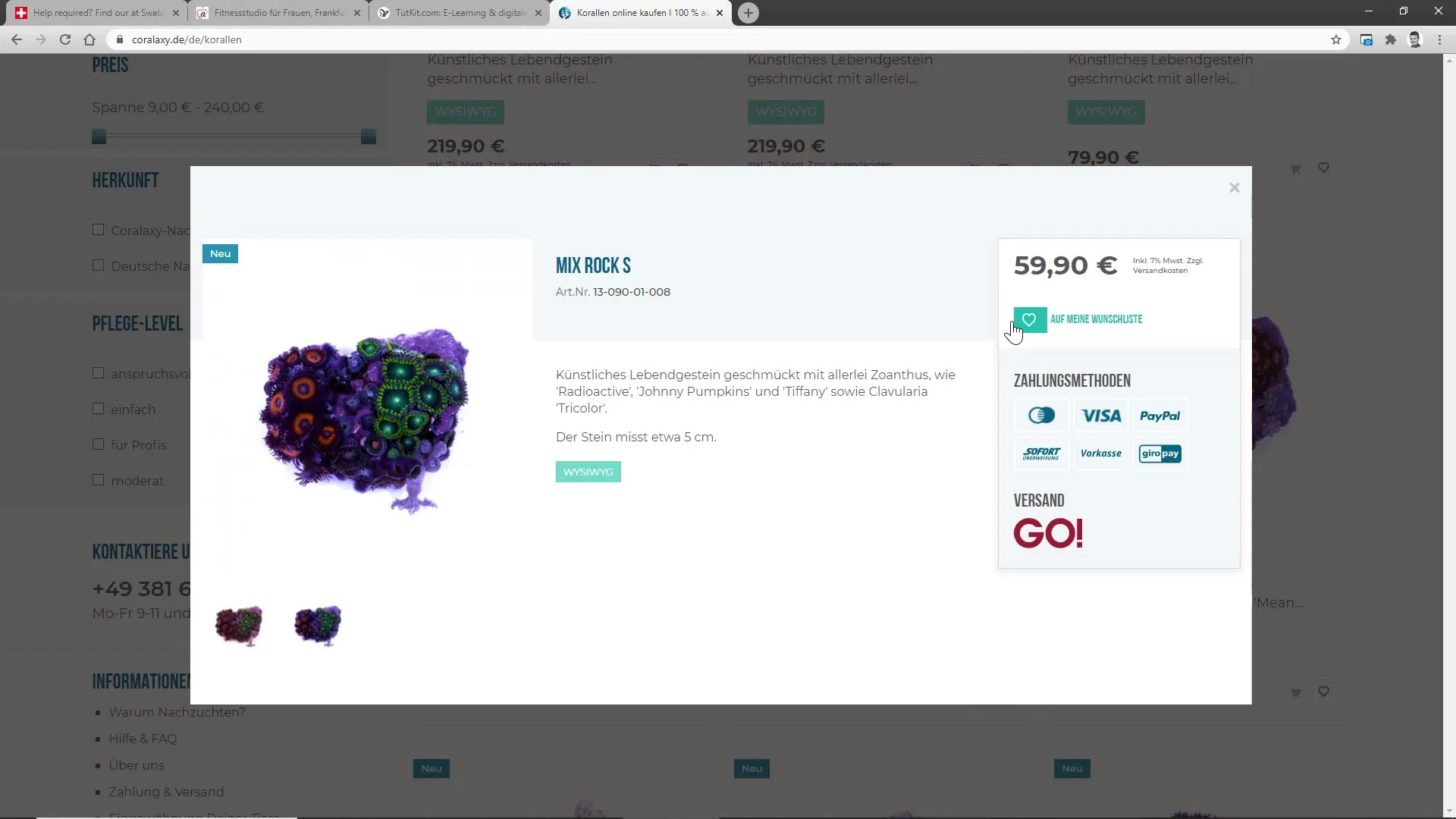
Coralaxie alışveriş sistemi, Lightbox'ların ve diğer etkileşimli unsurların kullanıcı deneyimi için ne kadar önemli olduğunu göstermektedir. Örneğin, belirli ürünlerle ilgili daha fazla bilgi almak istediğinizde, bir Lightbox içinde bir detay alanı açılır. Bu, sayfa değiştirmenize gerek kalmadan gerekli bilgileri hızlıca almanızı sağlar. Bu optimize edilmiş süreçler sayesinde kullanıcılar için satın alım daha kolay ve akıcı hale getirilir.

6. Satın Alma Sürecine Optimal Dönüş Sağlama
Bu teknolojinin iyi bir örneği, bir ürünün önizlemesini bir Lightbox içinde görüntülersenizdir. Önizleme gösterirken, ana sayfanın akışını bozmadan doğrudan alışveriş sepetine gitme veya her şeyi iptal etme seçeneğiniz olur. Bu şekilde satın alma eğilimini yakalayabilir ve dönüş şansınızı kaybetmeden geri dönüş olasılığınızı artırabilirsiniz. Bu, olumlu bir deneyime ve ayrıca atılma oranının azaltılmasına büyük ölçüde katkı sağlar.

Özet
Bu kılavuzda, Lightbox, Slidebox ve Akkordeon kutularını doğru bir şekilde kullanarak kullanıcı deneyimini nasıl optimize edebileceğini öğrendin. Bu öğeler, kullanıcının ana sayfadan ayrılmadan bilgi sağlamalarına ve oryantasyonlarını sağlamalarına olanak tanır. Sonuç olarak, online mağazanda veya web sitende kısaltılmış satın alma süreçleri, artan kullanıcı memnuniyeti ve nihayetinde daha iyi bir dönüşüm oranı elde edersin.
Sıkça Sorulan Sorular
Lightboxlar sayfa değiştirmeyi nasıl azaltır?Lightboxlar, kullanıcıların ana sayfadan ayrılmadan ek bilgileri gösterir.
Slideboxları ne zaman kullanmalıyım?Slideboxlar, birden fazla seçenek veya bilgiyi etkileşimli ve kompakt bir şekilde sunmak için idealdir.
Akordeon kutularının avantajları nelerdir?Akordeon kutuları, istendiğinde sadece ilgili bilgileri gösterir ve bu da derli topluğu artırır.


