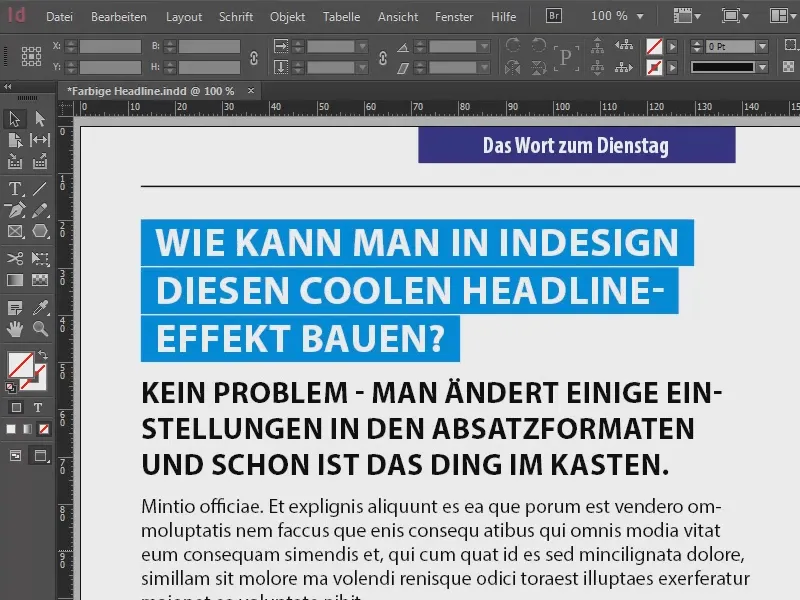
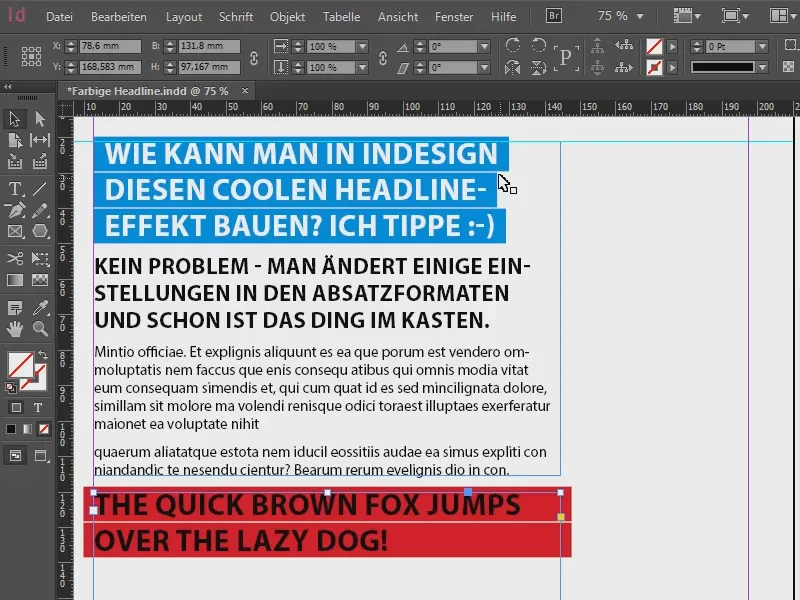
Başlığınızı gerçekten harika bir efekt ile vurgulamak mı istiyorsunuz? O zaman bu atölyede tam olarak doğru yerdesiniz, çünkü size başlığınızı burada nasıl biçimlendireceğinizi göstereceğim, işte burada görüldüğü gibi.
Bu işte en güzel yanı ise: Şimdi buraya daha fazla yazı yazarsam, biçimlendirmenin otomatik olarak devam ettiğini göreceksiniz.

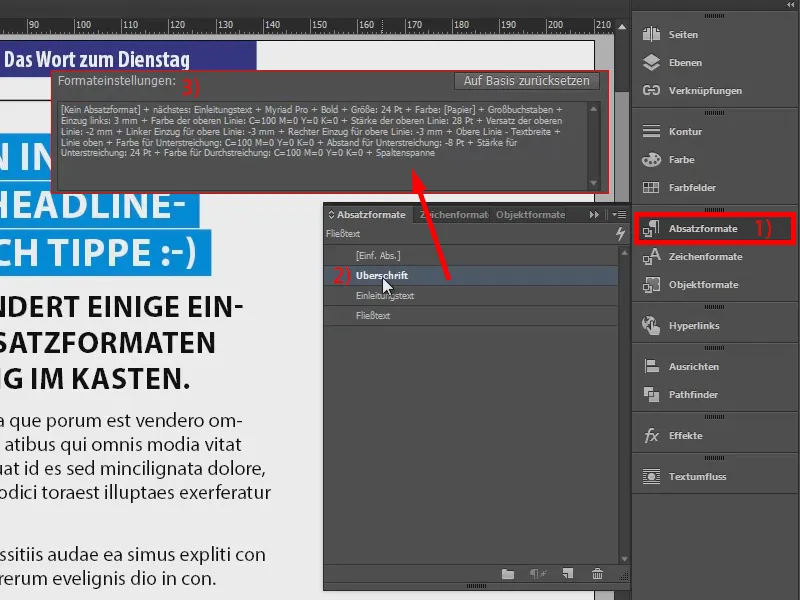
Başlangıçta Paragraf Biçimlerine (1) bir göz atacağız, çünkü her şey burada gerçekleşiyor. Üç ayrı paragraf biçimi var: "Başlık", yani tam olarak mavi vurgulu metin, bizim üzerinde çalışacağımız ana konu. Ardından, "Önek" yani "Giriş metni" geliyor. Bundan sonra, "Metin" olarak biçimlendirilmiş bir Blindtext takip ediyor.
Altındakiler büyü işi değil, muhtemelen hepsini kendiniz oluşturabilirsiniz, ancak başlığı şimdi bizim projemiz haline getiriyoruz, üzerinde biraz düşünce harcamamız gerekecek.
Gelin, "Başlık" Paragraf Biçimi'ne (2) biraz daha yakından bakalım: Beş satır boyunca bir dizi biçime (3) sahibiz, görebileceğiniz gibi, ve bu ayarlar, bu başlığın mavi arka plana sahip olmasını ve ardından otomatik olarak devam etmesini tanımlayan ayarlardır. Şimdi bu ayarları oluşturuyoruz.
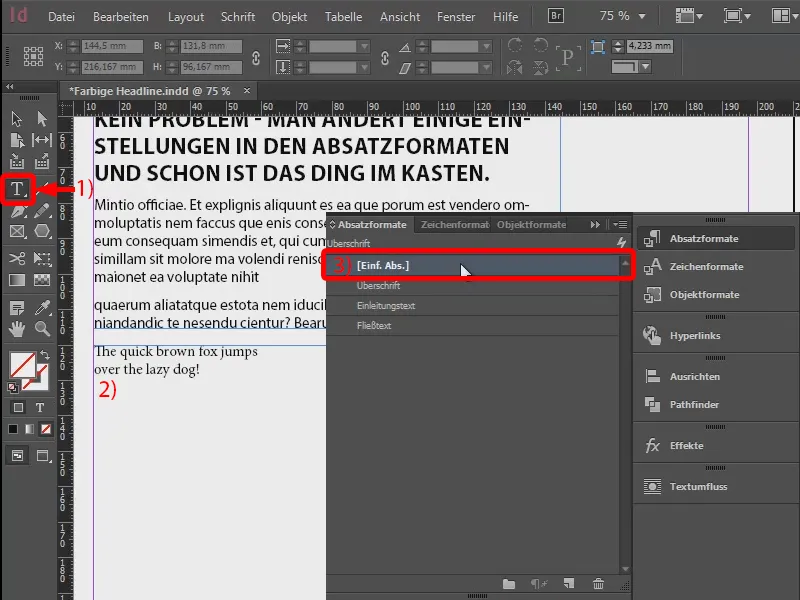
Bunun için şimdi Metin Aracı (1) ile yeni bir metin kutusu (2) oluşturuyorum. İşte hayali bir Başlık. Paragraf biçimiyle basit bir paragraf biçimi [Einf. Par.] (3) ile başlıyoruz.
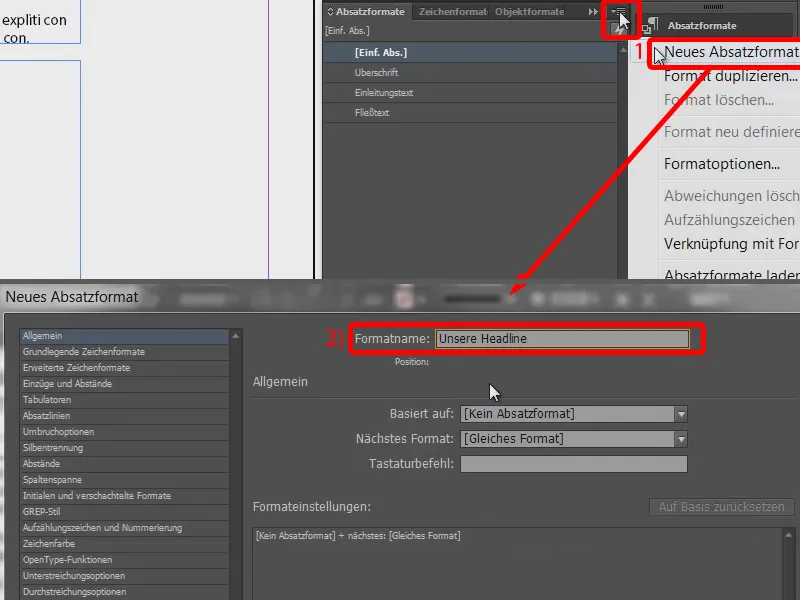
Şimdi bir yeni paragraf biçimi oluşturuyorum (1): "Bizim Başlığımız" (2). Bunun için önce onaylıyorum.
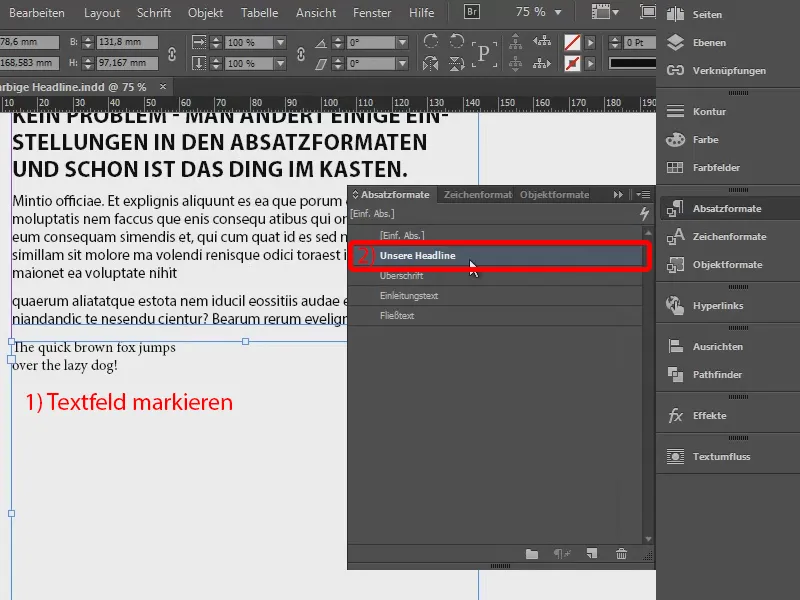
Bu paragraf biçimini şimdi metin kutusuna uyguluyorum (1 işaretleyin, 2'ye tıklayın) ve paragraf seçeneklerine geri dönüyorum (2'ye çift tıklayın).
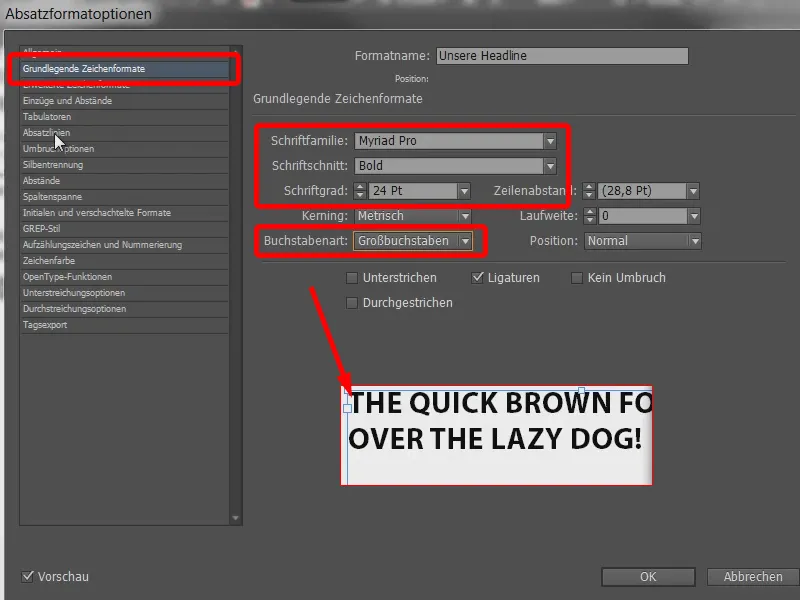
Temel Karakter Biçimleri ayarlanmalı. Burada favori Myriad Pro'yı seçiyorum. Yazı tipi kalınlığını Bold, boyutu 24 Pt olarak ayarlıyorum. Harf türü olarak da gerçekten güzel, büyük harfler olması için Büyük Harfler'i seçiyoruz.
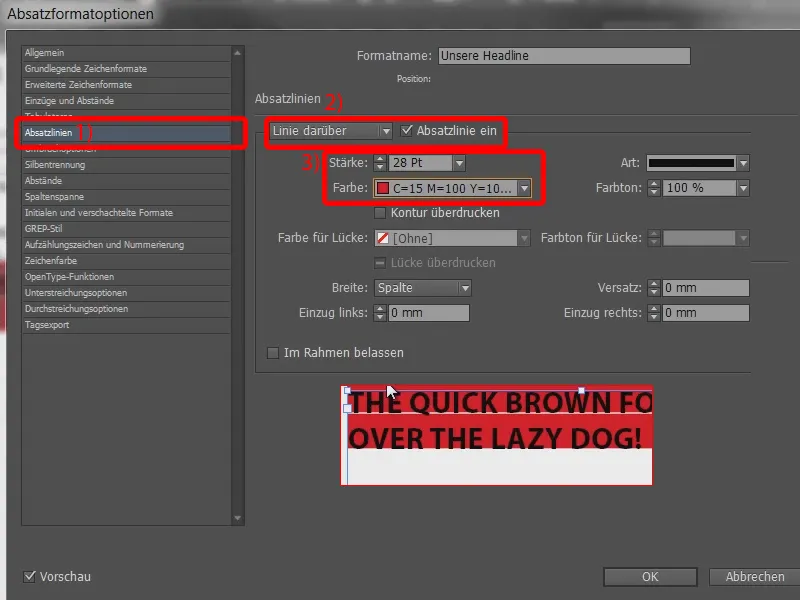
Ve şimdi gerçekten heyecan verici kısma, yani Paragraf Çizgilerine (1) geliyoruz: Bunlar, paragrafın yatay olarak çizilen çizgileridir. Bu çizgilerin üzerine veya altına çizgiler tanımlayabilirsiniz. Üstteki çizgiyi bu onay kutusunu etkinleştirerek (2) ve 28 Pt bir Kalınlık girerek (3) işaretliyorum. Şu anda her şey siyah olduğundan, onu hızlıca Kırmızı'ya değiştiriyoruz.
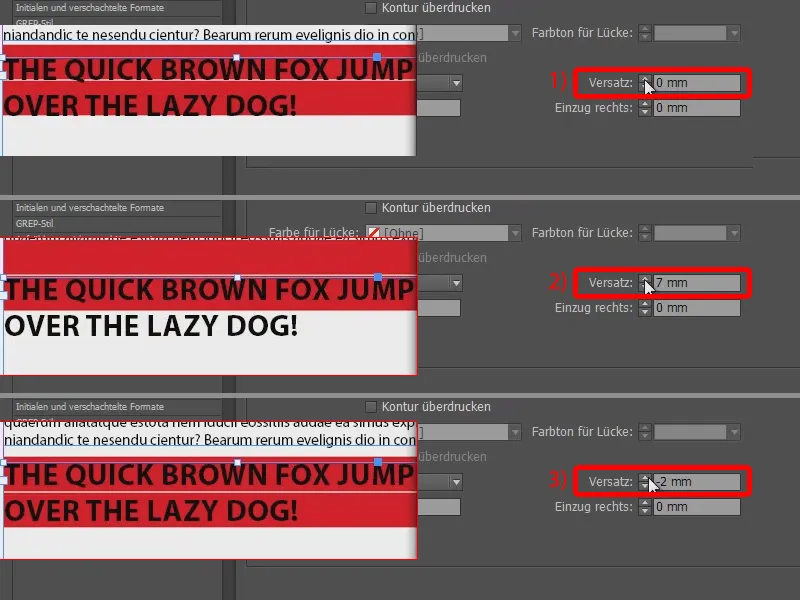
Ve böylece orada neler olduğunu gördük: Temelde istediğimiz sonuca oldukça yaklaşıyoruz, ancak elbette biraz ince ayar yapmamız gerekiyor. Örneğin, kırmızı alanın üstündeki çizgi çok fazla yukarı kayıyor, aşağıda ise sıkıntı yaşanıyor. Bu gerekli değil.
Yani bir Versiyon oluşturacağız. Bunun için burada yapabilirsiniz (1). 7 mm'de alan daha da yukarı kayıyor (2). -2 mm'lik değer oldukça iyi (3). Elbette, kullanılan yazı tipi boyutuna bağlı olarak değişir.
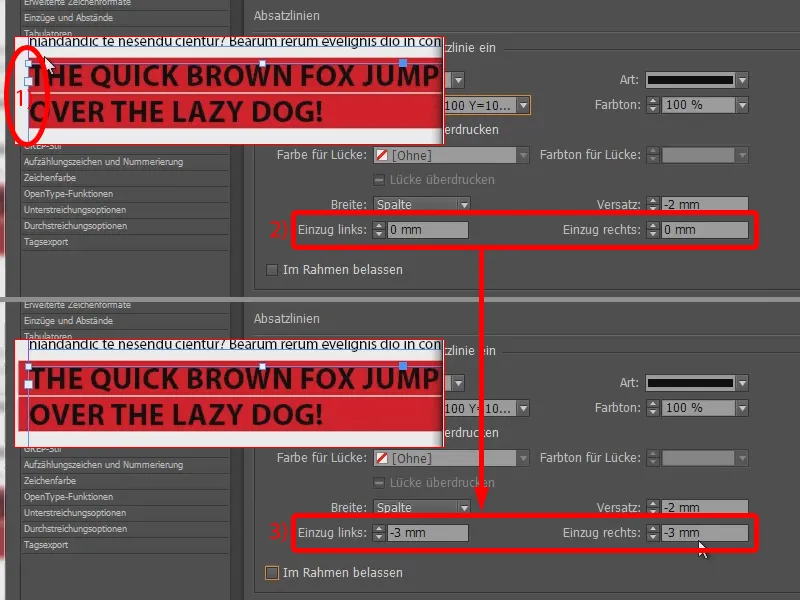
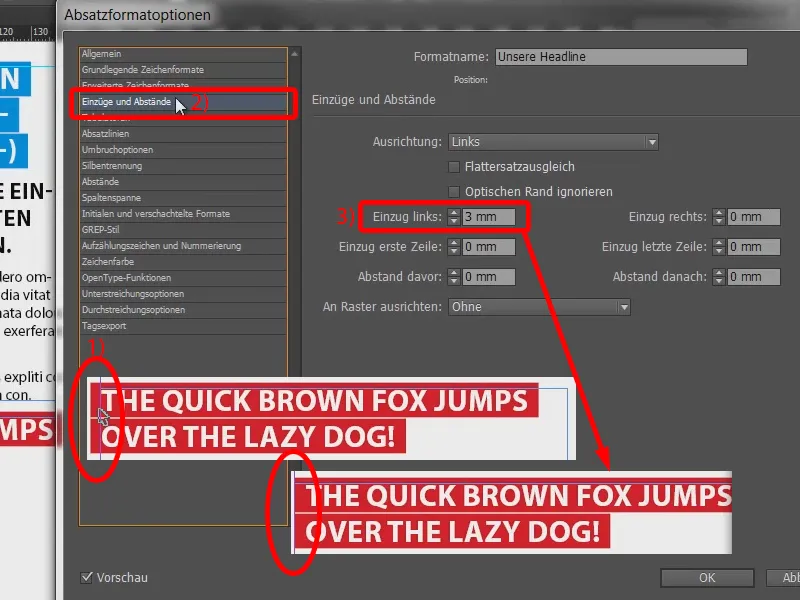
Şimdi burada biraz bir Girinti yapmak istiyoruz (1), çünkü amaç, harflerin etrafında biraz et olması. Yani sadece Sol Girinti'ye -3 mm ekliyoruz (2) ve aynı şekilde Sağ Girinti'ye de (3). Sonra hepsini doğruluyorum, böylece toplamda nasıl göründüğünü görebilirsiniz.
Hadi bunu yukarıdaki başlığımız ile karşılaştıralım: Burada biraz daha iyi görünüyor, çünkü mavi çizginin metne otomatik olarak uyum sağladığını görüyoruz. Yani metin biraz kısaysa, çizgiler de kısa olacaktır. Biz bunu sonuna kadar götürdük ve hatta biraz daha da ileri gittik.
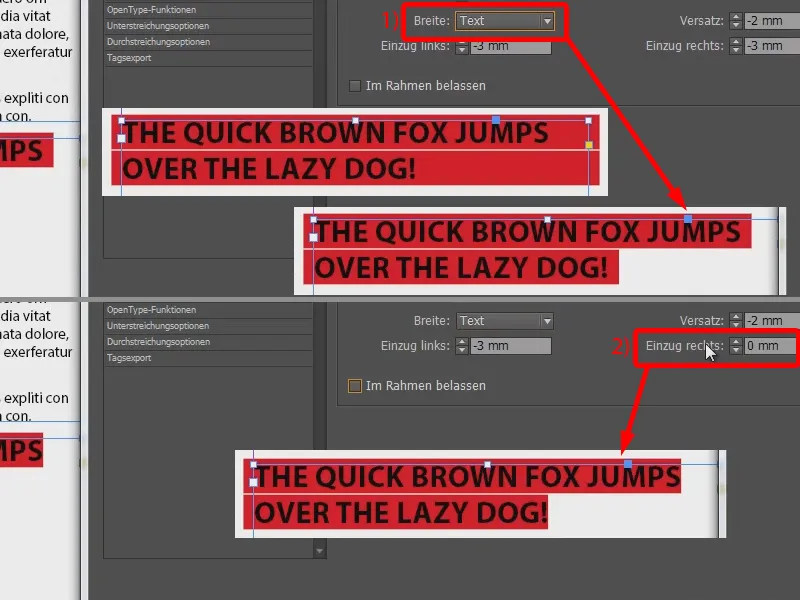
Yapmamız gereken ayarı ne? Çok kolay: Üsteki Çizginin Genişliği'ni Sütun'dan değil Metin'den seçmelisiniz (1). Ve şimdi tam olarak bu sonuç: Kırmızı çizgi yazılan metne uzunluk olarak uyum sağlar.
Eğer şimdi Sağ Girintiyi yapmazsak, o zaman çok yakında olacaktır (2). Hemen bunu -3 mm'ye geri alıyorum.
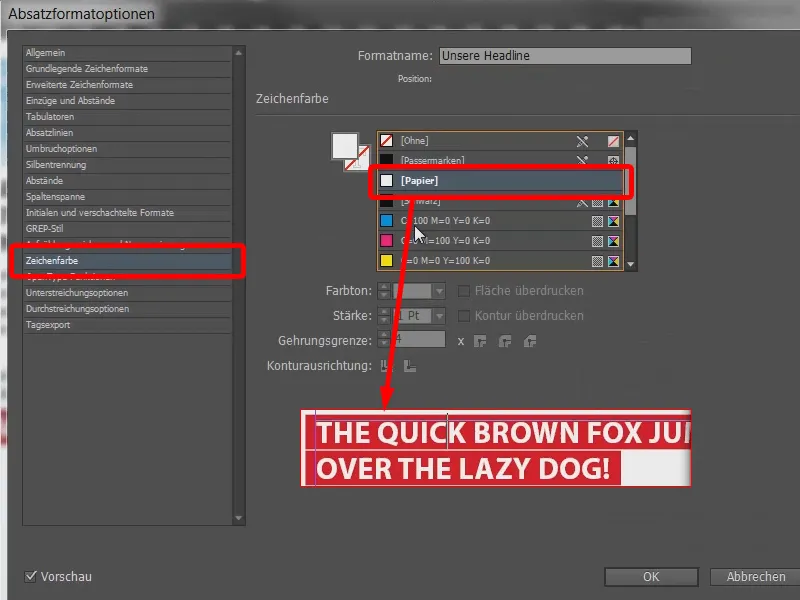
Biraz gözleri dinlendirmek için şimdi metin rengini Beyaz yapmak belki de daha iyi olacaktır. Karakter rengini yani [Kağıt]i seçin. Daha iyi.
Son olarak, düzelticiyi tekrar geçelim ve bu çirkin, taşan parçayı kaldıralım (1): Bunun için Seriler ve Boşluklar altında Soldan Başlangıçı 3 mm yüksekliğinde belirterek yapabilirsiniz (2).
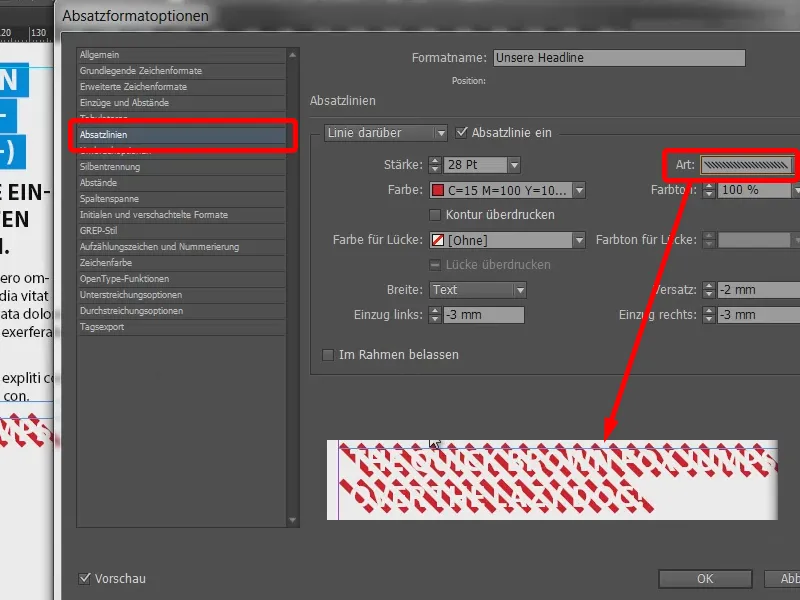
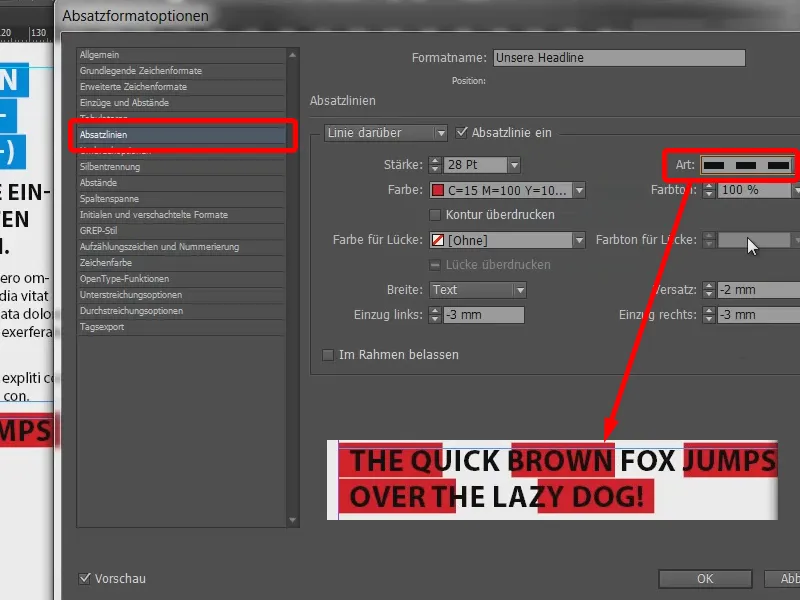
Son kalan kısım aslında sadece oyun: Örneğin, Absatz hatlarında kolayca Stili altını çizme veya üstünü çizme şeklinde değiştirebilirsiniz. Bu durum burada çok fazla hedefe yönelik değil.
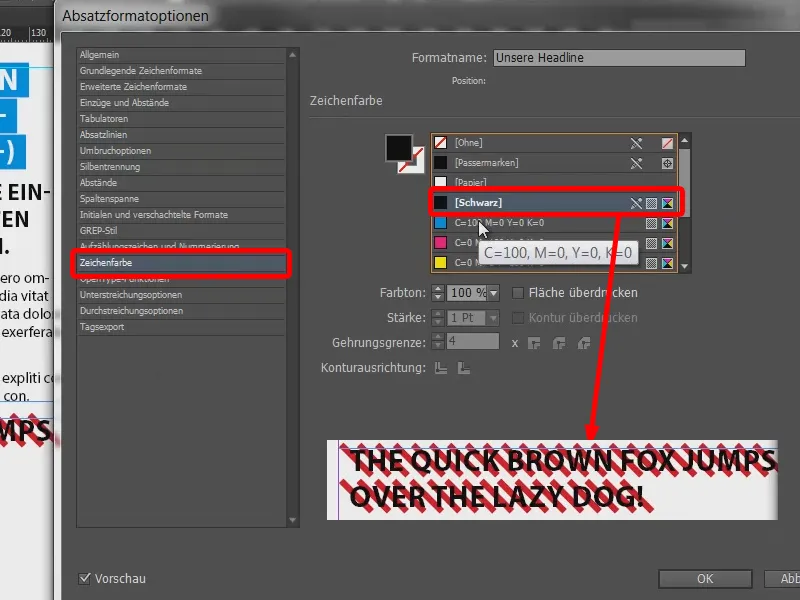
Eğer Karakter rengini tekrar Siyah yaparsak, görürüz ki Absatz hattının stilinin tüm etkisini nasıl aldığını.
Mesela böyle.
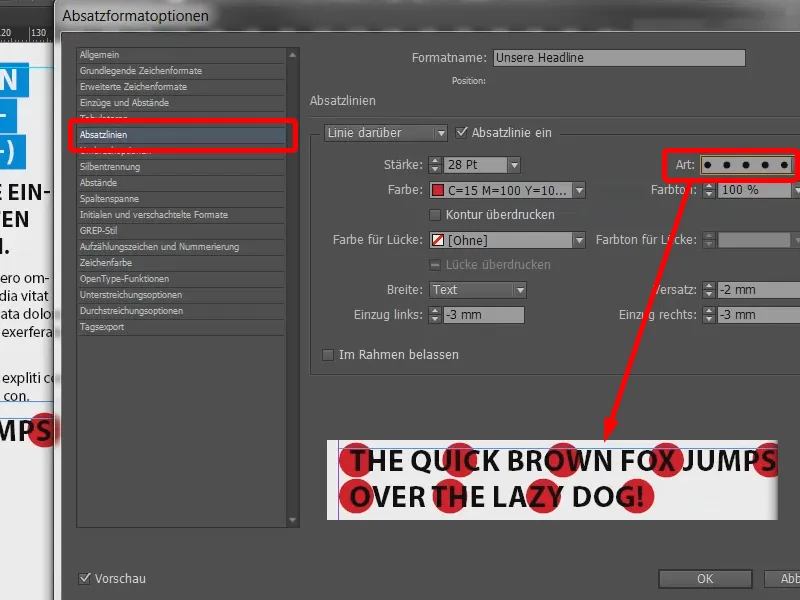
Veya noktalı.
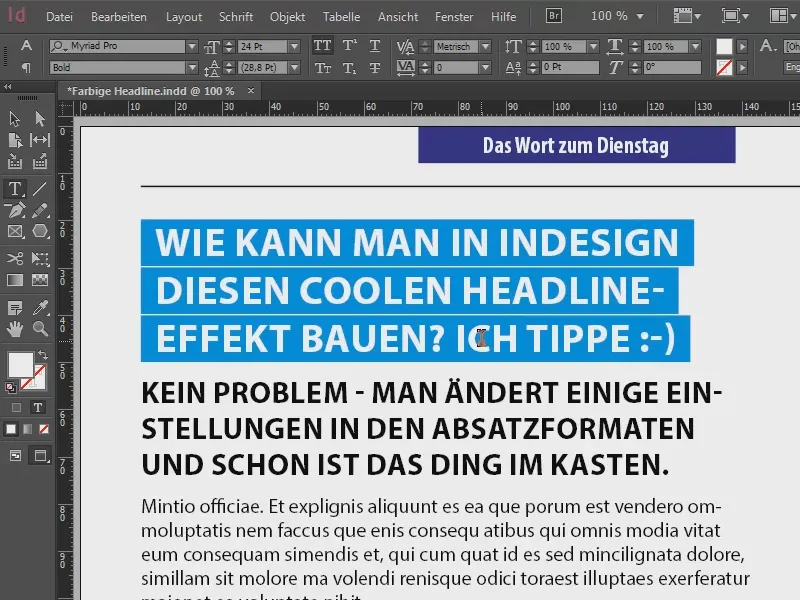
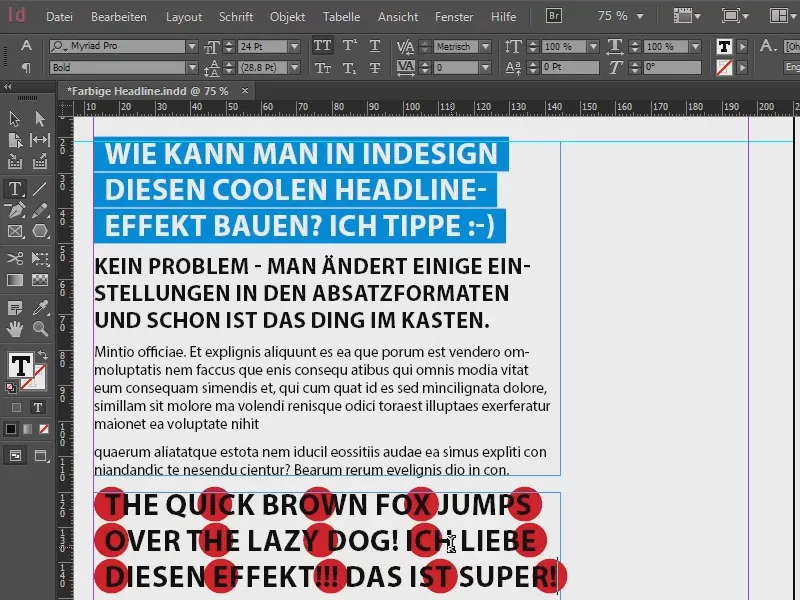
Ve şimdi tekrar yazmayı test ediyorum: "Bu etkiyi seviyorum!!! Bu harika!" Bu yani tamamen değişken olarak uyum sağlar.
isch war es aber so angedacht: dicker, weißer Text und durchgezogene Linien dahinter.
Die wäre kre-Sohle Headlines bauen, die immer mitschwingen.
Euer Stefan


