Sevgili arkadaşlar, benim baş harfler hakkındaki rehberimde zaten kendi simgenizi baş harf olarak nasıl oluşturacağınızı göstermiştim.
Bu rehberde, ayrı bir rehberde logosu nasıl simge olarak yapılacağını bir kez göstermek istediğimi söylemiştim. İşte budur: Bu sefer farklı bir örnek kullanıyorum.
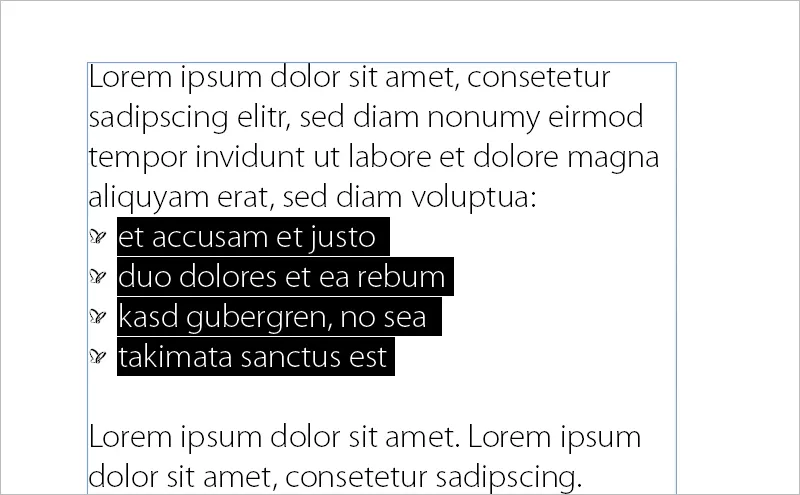
Yani burada, 4 satırlı bir akış metin var ve bunların başında bir Madde İşareti olmalı. Ben de bunu basitçe seçiyorum …
… ve işte şimdi PSD logosunu içeren bir Madde İşareti var! Peki bunu nasıl uyguluyorum?
Bunun için bir betik kullanıyorum. Bu betik IndyFont adını taşıyor. Ben burada deneme sürümünü kullanıyorum:

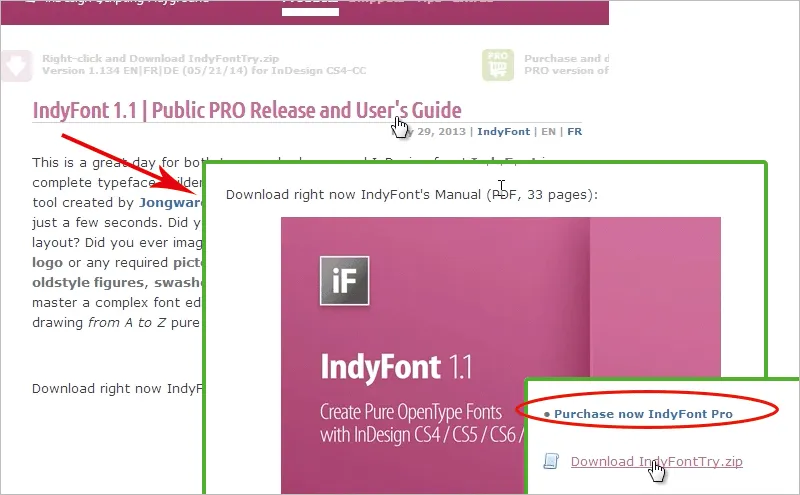
Şimdi tarayıcımı açıp size nereden edinebileceğinizi göstereceğim. Tam olarak buradan indirilebilir: indiscripts.com. Orada deneme sürümü bulunmakta ve ben de bunu kullanarak size bir kez göstereceğim. Bu sayfada en alta inerek bu bağlantıyla basitçe indirebilirsiniz.
Şu anda Pro versiyonu bile mevcut, oraya bir göz atabilirsiniz: “Public PRO Release and User's Guide” diyerek, 33 sayfadan oluşan kapsamlı bir kılavuzla, kapiteller ve farklı kesimlerle tam font setlerini nasıl oluşturabileceğinizi detaylı olarak öğrenebilirsiniz.
Oldukça hoş bir hikaye ve burada da deneme sürümü bulabilirsiniz.
Eğer IndyFont'u hazır bir betik olarak satın almak isterseniz (kırmızı daire içindeki linke tıklayın), o zaman 59.--Euro ödemeniz gerekiyor.
Eğer bu rehberle anlaşamadıysanız veya daha fazla bilgi isterseniz, önce bahsettiğim kılavuzu göz atın. Veya sizlere Ralf Herrmann'ın typografie.info adresini tavsiye ederim, “IndyFont ile InDesign'de fontlar oluşturmak” konulu; oldukça detaylı bir şekilde nasıl yapıldığını anlatmıştır.
Veya absatzsetzer.de'de, bir çatal-bıçak çizimi örneği üzerinden, IndyFont kullanarak fontlar oluşturmanın ne kadar kolay olduğunu göstermektedir.
Tamam. Artık IndyFont'u indirdim ve Betik-panelimde indyfont_demo'yu buldum ve şimdi bir betik oluşturmak istiyorum. Önce metni yeni bir belgeye sürükledim ve şimdi madde işaretini uyguladığımda tipik madde işaretlerinin yerine logomuzu koymak istiyorum. İlk olarak indyfont_demo'yu Betik-panelinde tıklayarak çalıştırıyorum.
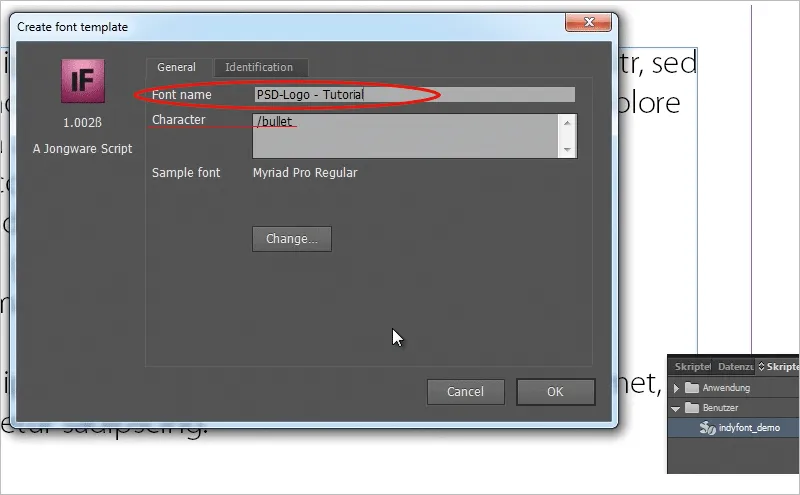
Burada Kendi Karakterim ile bir iletişim kutusu açılıyor.
“PSD-Logo - Rehber” demek istiyorum, çünkü bu benim rehberim içinde gerçekleşiyor.
Karakter madde işareti olacak. Tamam.
Yeni bir dosya açılıyor, oraya doğru kaydırarak madde işaretimi ekleyebilirim.
Şunu fark ettim: Eğer şimdi basitçe Dosya>Yerleştir gidip logoyu gri madde işaretine sürükleyip betik panelinde indyfont_demo'ya tıklarsam, betiği çalıştırırken hata alıyorum, bu kadar kolay olmuyor. Çünkü çizgilerde hiçbir artwork algılamıyor. Logoyu biraz küçültsem bile, tam çizgilerin içine girdiğinde bile hala algılamıyor.
Logoyu tekrar kaldıracağım. Çünkü deneme sürümünde farklı bir yolun iyi çalıştığı ortaya çıktı.
Bunun için, Logoyu Illustrator'da açıyor, tüm Logoyu işaretliyorum, InDesign'e Sürükle ve Bırak ile sürüklüyorum ve Logoyu, tam çizgilerin içine sığacak şekilde küçültüyorum. Ancak şimdi bunu Sürükle ve Bırak ile içeri aktardıktan sonra betiği çalıştırırsam, hala algılamıyor. Çünkü başka bir şey daha yapmam gerekiyor. Logoyu aktivasyon yollarını açmak için Doğrudan Seçim Aracı'nı kullanıyorum ve şimdi siyah bir renk atıyorum - işte buradaki hile.
Bunu yaptıktan sonra çalışmaya başlıyor. IndyFont_demo'ya tıklıyor ve nerede OpenType Font dosyasını saklamak istediğimi soruyor, InDesign fontları arasında veya klasör içinde.
Ben ikinci seçeneği, yani klasörü seçiyorum ve dosyayı istediğim klasöre atıyorum.
Fontumun oluşturulduğuna dair bir bildirim çıkıyor. Şimdi belirttiğim klasördeki fontumu (bir *.otf dosyası) çift tıklayarak açabilirim. Harfler standart olarak görünecektir, ancak benim madde işaretim Logolu olacak (ancak böyle gözükmeyecek!)
Şimdi bunu deneyelim.
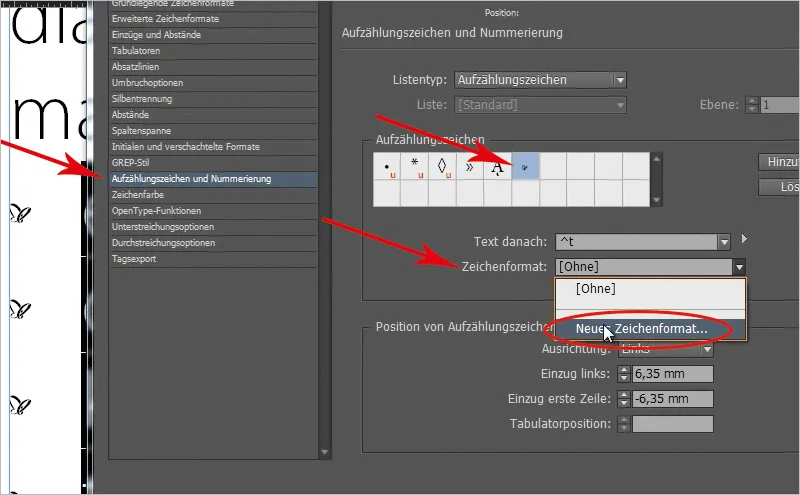
Tamam a tıklıyor, sembolda Paragraf Biçimi altında Sıralama İşareti ve burada da Tamam diyerek onaylıyorum.
Bu şekilde InDesign'da logomun bir Sıralama İşareti olarak görünecektir.
Şimdi bu oldukça küçük. Belki bu rehberle size bir ipucu daha verebilirim: Sıralama işaretlerimi biraz daha büyütme ipucunu nasıl alabilirim?
Sıralama işaretlerini basitçe bir Sembol Biçimi ile iç içe yerleştireceğim. Belki fark etmişsinizdir, Paragraf Biçimi panelinde sıralama işaretleri için bir Sembol Biçimi belirtebileceğimi de görmüş olabilirsiniz.
Şimdiye kadar hiçbirisini belirtmedim. Şimdi Yeni Sembol Biçimi üzerine tıklıyorum…
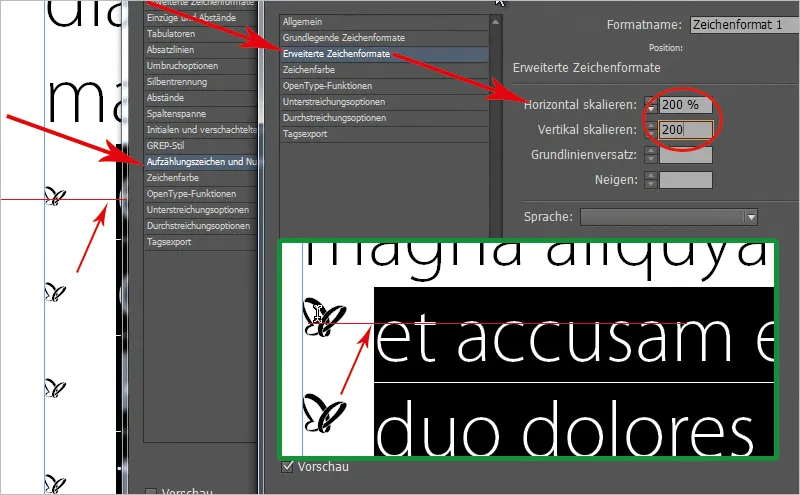
… ve bunları aynı anda iç içe geçirebilirim. Şimdi daha büyük bir yazı boyutu seçebilirim, ancak bu o kadar pürüzsüz olmayabilir. Daha güzel olanı, hem Yatay hem de Düşey ölçekleme için %200 kullanmaktır.
Bunu şimdi yaptığımda mermiler yukarı doğru sıçrar, ancak yazıyla artık ortalamadadır. Şimdi girebilirim, az önce oluşturduğum Sembol Biçimi'ne,. Ancak önce yazının işaretini kaldırmam gerekiyor!
Ve diyorum ki: Temel Satır Vurgusu biraz daha düşük olmasını istiyorum. Temel Satır Vurgusu düzenlenirken sıralama işaretlerine dikkat edin (Önizleme etkin olmalı). -2'den başlamayıp -4'te logonun ortalanmış olduğunu görene kadar aşağı ok işaretine tıklıyorum.
Böylece sıralama işaretlerimi kolayca boyutlandırabilirim. Kareler veya bu küçük mermilerin olduğunuzda, bazen büyük, bazen küçük olduklarını biliyorsunuzdur ve tam olarak uymazlar, o zaman bunu bir Sembol Biçimi ile iç içe geçirin ve sıralama işaretinizin boyutunu Sembol Biçimi aracılığıyla kolayca ayarlayabilirsiniz.
İnceFont'un logo, sıralama işareti veya metin akışındaki diğer şeyler kolayca kullanılabilmesi nedeniyle harika olduğunu düşünüyorum ve Pro sürümünün çok daha harika olduğunu düşünüyorum, çünkü tamamlanması gereken yazı tiplerini çok rahatça oluşturabilirsiniz, ancak bence, bu yöntemle, düzeninizde güzel vurgular yapabilirsiniz.
Umarım rehberi beğenirsiniz; Bir sonraki rehberde görüşmek üzere PSD-Tutorials.de adresinde.


