Başlangıçta bir soru: Neden bazı düzenlemeler sadece harika görünüyor ve bazıları için "Tasarımcı içki mi içti, ne oluyor burada?" diye düşünüyorsunuz? Bu konuya burada derinlemesine inmek istiyorum çünkü tabii ki düzenleyici gerçekten zeki biri ise ve bir düzenleme ızgarasıyla çalışıyorsa veya değilse arada fark oluşur. Ve bu eğitimin ana konusu da olacak: düzenleme ızgarası.
İlk olarak teorik temelleri ele alacağım, sonra diyelim ki müşteri talebi üzerine dört sayfalık bir broşür hazırlama izni verildi. Ve bir adım daha ileri gideceğiz: kafamızdaki fikirden başlayarak hangi düzenleme ızgarasını uygulayacağımıza karar vermekten tasarımımızı uygun düzenleme ızgarasıyla doldurmayı bitirmeye kadar.
Sizlere hemen ilginç bir şey göstermek için baş başa bırakayım, nereye gitmek istediğimizi hemen gösteriyorum. İşte benim ayrı bir katmanda bulundurduğum dört sayfalık broşür. Ön yüz, arka yüz …
… ve bir taşımacılık şirketi için iki iç sayfa: "fictitious transport, biz heryere gideriz" diyor. İşte birlikte oluşturmak istediğimiz şey tam olarak budur.

Temeller: Yazı alanı, kenar boşlukları, temel çizgi ızgarası, ızgara sütunları
Ancak önce biraz kuru teorilere odaklanalım: Sayfalarda çalışırken her zaman dahil olması gereken bazı yapı taşları bulunmaktadır ve bu elbette ki öncelikle yazı alanımız, buradaki mavi kutu demektir.
Yazı alanı sayfamızdaki basılabilir alanı belirtir, yani esasında işimizin merkezinin gerçekleştiği yerdir ve bu alan tek tek kenar boşluklar tarafından çevrelenir ve çevrilir. Bunlar sadece sınırlandırma için vardır.
Bunlar da isimleriyle birlikte gelir: başlık kenarı, dış kenar, alt kenar ve bağ kenarı. Bağ kenarına ismi hakkını veriyor çünkü daima bağda hizalıdır, bu yüzden sol tarafta içe doğru yönlendirilmiştir.
Bu tür bağ kenarlarıyla ilgili daima biraz dikkatli olmanız gerekir: Örneğin gerçekten kalın broşürler veya kataloglar işleyecekseniz, tutkal ciltleme durumunda, burada yazı alanının biraz daraltılması ve bağ kenarının biraz genişletilmesi gerektiğine dikkat etmelisiniz.
Neden? Kitabın ortasında bir yapışkan ciltleme varsa ve birçok sayfa içine sıkıştırılıyorsa, kağıt yaprağı o noktada kıvrılır. Ve kelimelerin, harflerin veya diğer unsurların ezilmesini önlemek için yazı alanını biraz küçültür, böylece oluşan kıvrım yazı alanımıza yerleştirdiğimiz metni etkilemez.
Temiz bir düzenin üçüncü yol arkadaşı da temel çizgi ızgarasıdır. Görünümü değiştiriyorum biraz (resimde kırmızı bir çerçeveye tıklama), bu işlemi ayrıca kısayol W ile de yapabilirsiniz.
Temel çizgi ızgarası, belgenin boyunca yatay uzanan çizgileri ifade eder. Temiz bir tasarım için bu kesinlikle ilk temel ve aynı derecede önemli bir bileşendir güzel yatay hizalamada.
Ayrıca metinlerin, unsurların ve resimlerin üst ve alt kenarlarını bu çizgilere harika bir şekilde hizalayabilirsiniz. Temelde söylenebilir ki: Temel çizgi ızgarası kesinlikle vazgeçilemeyecek bir bileşendir.
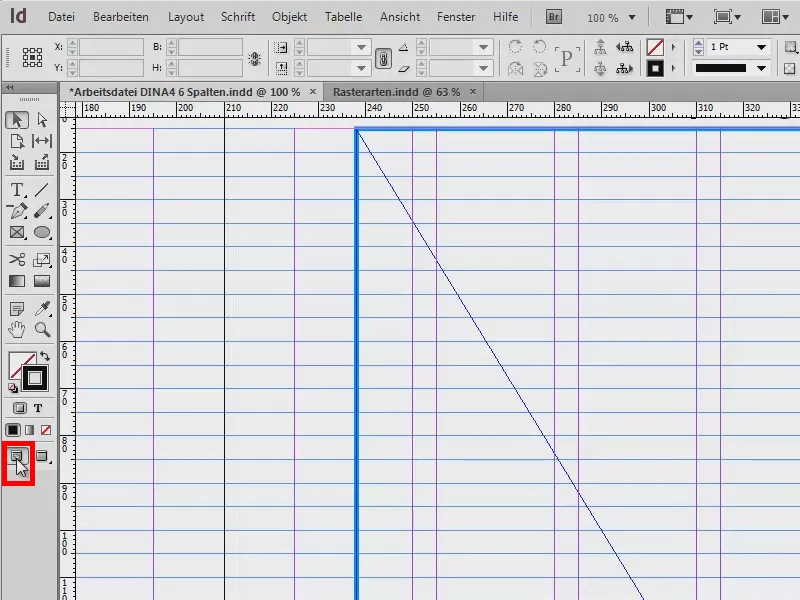
Sizi tanıtmak istediğim son öğe: Size ayrı bir belgede Rasterspalten (ızgara sütunları) göstereceğim. Örneği gerçekten hoş değil ama burada başka bir şeyden bahsediyoruz: Hangi tür ızgaralarla çalışabileceğimizi tekrar vurgulamak istiyorum.
Solda örneğin klasik, tek sütunlu bir yazı alanı görmektesiniz. Bu genellikle romanlarda çok bulunur. Burada çok geniş kenar boşlukları da bulunur, metnin satır başına 50 ila 70 karakter arasında olması gerekir.
Sağda iki ızgaralı bir klasik yazı alanı görülmekte. Metin sol üstten başlar, aşağı iner, diğer alana atlar, yukarı çıkar ve tekrar iner.
Sonraki sayfada: Sola, size üç sütunlu bir yazı alanı getirdim. Öncekinden farkı, dış kenarlığımızın olmasıdır. Belki duymuşsunuzdur: Bu, kitabın dışında bulunan sütundur. Bu genellikle uzman kitaplarda bulunur. Sağ tarafta metin her iki sütunu da kaplar (1). Gördüğünüz gibi, ızgara sütunlarına bağlı kalmak zorunda değilsiniz, aksine kırabilir ve bir sonraki sınıra kadar atlayabilirsiniz. Sağda müzik çalarken, solda dış kenardaki yerinde resimler, tablolar, faktör kutuları veya ek bilgiler, kaynak belirtmeleri, özetler vb. gibi şeyler yerleştirebileceğiniz bir alan vardır.
Sağ tarafta bulunan örnek resimde altı sıralı bir ızgara var. Burada solda zaten gördüğümüz şey ile aynı: Metin her zaman sütun ölçüsünü kırar ve bu ızgara sütunlarından ikisini alır (2). İhtiyaç duyulduğunda tek bir sütunu kullanmak oldukça pratiktir, örneğin resim yerleştirmek veya diğer düzenleme esnekliklerini sağlamak istediğinizde. Ayrıca burada ayrıca bir istisna kuralı var, bu da aşağıda sağ altta bulunmaktadır (3): Resim yerleştirirken sürekli olarak bu ızgara sütunlarına uymak zorunda değilsiniz. Resimlerin ızgara sütunlarının dışına taşınması ve kenar kesimi pozisyonu alması da popülerdir (3). Kesin bir trend, oldukça iyidir ve düzeni kesinlikle daha dinamik, heyecan verici ve ilginç hale getirir.
İpucu: Satırları Çizgilerle Ayırma
Işık hattını şimdilik gizliyorum, onu ikinci bir seviyeye yerleştirdim.
Belki gazetelerden tanırsınız, orada genellikle yer sıkıntısı olur ve satır boyu çok fazla tutulur. Sizde de durum böyleyse, küçük bir hile kullanabilirsiniz:
Çizgi aracını (1) alırsınız, bir çizgi çizersiniz (2), hafif gri (3) ve 0,5 Pt çizgi kalınlığı seçersiniz, böylece çok fazla göze çarpmaz. Böylece satırlar arasında sınırlayıcı çizgileriniz (4) olur, okuyucuya şunu işaret eder: "Dikkat, yeni bir sütun, yeni kelimeler, sağdaki metnin mutlaka soldaki metinle ilişkili olması gerekmez, bu yüzden en iyisi yukarıdan aşağıya doğru okumak." Böylece okuyucu sütunda kaybolmaz.
Özel Durum: Resim Kitabı
Gridlerdeki bir özellik daha: Grid kuralını bozduğunuz bir istisna noktası var. Eğer bir resim kitabıyla çalışıyorsanız, resimlerin şu an bu gride uymadıkları için kesinlikle resimleri kırpamazsınız. Çünkü fotoğrafçı, görüntüsünü, kompozisyonunu, uğraşarak oluşturduğu uyumu, sizin ona bir kesme işlemiyle nasıl zarar verdiğinizi farkettiğinde pek mutlu olmayacaktır. Yani bir resim kitabında, çeşitli çekim biçimlerinden dolayı lütfen resimleri kesmeyin (1: kesmeden eklendi; 2: kenarları kırpılmış olarak ekleyin, resim düzenine "tabi" olacak şekilde).
Yeni Belge: Ölçüleri Belirleme
Temel konuları hallettik ve hangi ızgarayı kullanacağımıza devam etme sorusunu ele alacağız. Bu soruya cevap vermek için öncelikle ne inşa etmek istediğimize karar vermeliyiz. Bunun için sizinle çizimimi getirdim:
Çizimi kağıda yaptım, son şeklinin nasıl olmasını istediğime dair bir fikir. Ve biliyorsunuz: Yaratıcılık kafada başlar ve ardından hayata geçirilir. Çizimi oluşturduktan sonra farkettim ki: Baştan sonra altı sütunlu bir grid kullanmak istiyorum, belgedeki maksimum esnekliği sağlamak için, resimleri yerleştirmek için, metinleri yerleştirmek için, her şeyin eksenlere simetrik olarak hizalanmasını sağlamak için. İşte bunu bir sonraki adımda yapacağız.
Yeni bir belge oluşturun: İçin Dosya>Yeni>Belge… Burada Hedef ortamı Baskı, sayfa başına bir tane yeterli, Çift sayfa seçeneğini işaretlemek önemlidir, A4 formatında, Dikey olarak ayarlayın. Ancak Sütunlar kısmına altı sütun istediğinizi belirtin ve Sütun aralığı olarak 5 mm seçin. Bu ayrıca temel satır grid çizgilerimizin arasında bulunacak olan aynı mesafe olacaktır. Ancak daha sonra. Bu yani yeni belgenin ayarları - şimdi kenarlara geçelim…
Aslında sonunda ne gireceğimizi hiçbir fikrimiz yok. Bu yüzden belgeyi biraz parçalayıp açmak önemlidir, çünkü kenarları, arka plandaki pembe çizgileri, yani nasıl tanımlayacağımızı belirlememiz gerekiyor.
Bunun için size biraz karışık görünebilecek ama yine de etkili bir hesaplama getirdim. İçin InDesign ölçüleri hesaplama:
- DIN A4'ün genişliği 210 mm. Bu genişliğe, her biri 5 mm aralığa sahip altı sütun sığdırılmalıdır. Ek olarak birleşim yerleri ve dış kenarlık eklenmelidir.
- Sütunların genişliği 25 mm olarak tanımlanmıştır: 6 sütun x 25 mm = 150 mm.
- Her biri 5 mm aralıkla 5 sütun eklendi: 5 x 5 mm = 25 mm.
- Toplam: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4-Genişlik) - 175 mm (hesaplamalarımızın toplamı) = 35 mm. Bu boşlukları kenarlıklar için kullanabiliriz.
- Birleşim yeri 15 mm ve dış kenarlık 20 mm alır.
Şimdi yalnızca üst ve alt kısımlar kaldı. Burada da bize küçük hesaplamalar yardımcı olacak.
- DIN A4'ün yüksekliği 297 mm. 25 mm eşit parçalama ile işte tam olarak 9 hücre ortaya çıkıyor.
- 9 hücre, her biri 25 mm hücre yüksekliğiyle, 225 mm'yi oluşturur.
- Her biri 5 mm aralıklı 8 hücre eklendi: 8 x 5 mm = 40 mm.
- Toplam: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4-Yükseklik) - 265 mm (hesaplamalarımızın toplamı) = 32 mm. Bu boşlukları kenarlıklar için kullanabiliriz.
- Kafastegi 15 mm ve ayakstegi 17 mm olacak.
Bu biraz karmaşık görünebilirdi, ancak gerçekten değerlidir: Bir altı sütunlu ızgara için bunu bir kez yapın, belki bir beş sütunlu ızgara için de yapın, sonunda tümüne kaydedin ve böylece ihtiyaçlarınıza esnek bir şekilde yanıt vermek için sağlam bir temel oluşturduğunuzu göreceksiniz.
Kenarlar tanımlı, şimdi bir de 3 mm'lik Kesim kırpma ekleyeceğiz (önceki sayfadaki resme bakın), çünkü sonunda her şeyi baskıya göndermek istiyoruz. Tamam diyerek onaylayın - ve yeni bir belgeye sahip olacaksınız.
Üst kısımda 3 mm'lik kırma var (belgenin kenarındaki kırmızı çizgi), bu sayfamızın sınırıdır, yani DIN A4 formatıdır (siyah dış çizgi). Burada tanımladığımız üst kısma geldik, kafastegi (kırmızı çerçeveli alandaki pembe çizgi).
Ama burada ne olmuş? Bu hiç uymuyor: Üstteki ilk, mavi temel satır gridi burada yanlış yerde asılı duruyor. Bunlar düzeltilir Düzenle>Tercihler>Izgara…
O 12,7 mm'de başlıyor. Ama 15 mm'yi almak istiyoruz, yani bunu değiştiriyoruz (1). Ayrıca tüm 5 mm'lik bölümleri değiştiriyoruz. Tab 'e bastığımda Pt'ye dönüştürülüyor, yani 14,173 Pt (2). Onayladığımda, her şey iyi görünüyor (3).
Taslak sayfada (1) yardımcı çizgileri oluşturuyorum. Bu, yatay bölümlendirme için bize gereken şey, çünkü şimdiye kadar sadece altı ızgara sütunumuz var.
Bunun için Düzen>Yardımcı Çizgileri Oluştur… kısmına gidiyorum. Şimdi istediğimiz dokuz yardımcı çizgiyi giriyorum. Tab 'e basıyorum ve böylece 5 mm'lik sütun aralığına sahibiz. Bu, tüm belgemizi dolduruyor.
Dikey sütunları oluşturmayı unuttuysanız, buradan da yapabilirsiniz. 6'ya gidebilirim, böylece benim için onları da ekler. Ama onlara sahibim, bu yüzden tekrar 0'a gidiyorum ve onaylıyorum.
Şablonum hazır. Bunun kaydedilmesini istiyorum, böylece her şeyi güvence altına alabilir ve bunlara başvurabiliriz. Dosya>Farklı Kaydet…, olarak InDesign CS6 şablonu olarak kaydediyorum.
İçerikle Doldurulan Tasarım (Ön Yüz)
Belgeyi doldurmaya başlayabiliriz. Bunun için yeni sayfalar oluşturuyoruz.
Bunu resimde gösterildiği gibi yaparak ilerleyin: 1) tıklayın, 2) tıklayın ve 3) tıklamayı iki kez yin. Çünkü taslak sayfadaki yardımcı çizgileri oluşturduk (4), bunları belgemizin her sayfasında da göreceğiz ve yeniden oluşturmamıza gerek yok.
Küçük bir not: Gidin ve Izgara ve Yardımcı Çizgiler altında Yardımcı çizgilere hizalayın ve Akıllı yardımcı çizgiler'in etkin olup olmadığını kontrol edin. Bu sayede yerleştirilen öğeler, elementler, bu yardımcı çizgilere yaklaştığımızda otomatik olarak onlara manyetik olarak takılarak hizalanır.
Şimdi Ctrl + D'ye basıyorum, bu resim yerleştirmek içindir. Üstteki bu harika dikkat çekici resmi alıyorum.
Bunu itişe kadar taşıyorum. Alttaki kutuyu biraz daha büyütüyorum (resimdeki kırmızı ok). Bu işlemi yaptığınızda, kutunun kenarlarının bu yardımcı çizgilere takıldığını fark edeceksiniz, bu çok kullanışlıdır.
Şimdi bir sağ tıklayarak bu resme Adaptasyon>Oranları koruyarak çerçeve doldur diyorum.
Üst kısmı ve sağ tarafıyla birlikte kesim miktarını da içeririz. Bu uygun.
Şimdi aşağıda bir tür bir kaideye ihtiyacım var. Bunun için aracımı (1) alıyor ve açıyorum (2). Benimiz olmayan bir renkle dolduruyorum, çünkü o şu anda ekli değil. Bu yüzden,% 70 Siyahla (3, 4, 5) yeni bir Renk Alanı oluşturuyorum ve 7) onaylıyorum.
Bu şekilde, alt kenarda bir çubuk oluşturdum (1). Ve ön yüz için mutlaka ismin oraya konması gerektiğini düşündüm. Bunun için kütüphanemde (2) sakladım. Sadece çekiyorum (3'ten 4'e).
İçerikle Doldurulan Tasarım (Arka Yüz)
Sol tarafta: Burada da harika, büyük bir resim istiyoruz. Ctrl + D … Aşağıya yerleştiriyorum, kesimi de alıyorum … Tamamdır, yerleştirildi.
Bu resimde harika olan şey, renk geçişidir. Zayıf gri tonlarına sahibiz ve ardından beyaza dönüşüyor. Bu sayede resmin üst kısmında sert kenarlarımız yok.
Ve burada da sol üst köşeye şirket adını bir kez daha ekliyorum.
Burada solda adresi eklemek ve sağda bir tür küçük bir not: "Faydalarınızı Hızlıca Görün", böylece elbette bir Eyleme Çağrınız da olur.
Yani bir metin kutusu açıyorum (1), bununla birlikte iki alan alıyorum (2)…
… ve metni ekleyin. Burada size göstermek istediğim şey: Metin temel çizgiler üzerinde durur - adeta bir kitaplıkta kitaplar gibi (1). Satır aralığı burada doğrudan bir etkiye sahip değil, çünkü her satır ayrı şekilde temel çizgide durur ve bunların arasında 5 mm mesafe vardır.
Bunu nasıl yapabilirsiniz? Yazı>Tek satır ve buraya tıklayın (1). Metnin temel çizgilerin üzerinde olmasını istemiyorsam, sadece buraya tıklarım (2). Daha sonra normal aralık geçerli olur, bizim örneğimizde 12 Pt. Tekrar eski haline getiriyorum (1) ve paragraf penceresini kapatıyorum.
Altına şimdi zaten hazırladığım bir slogan ekleyeceğim.
Yanına solda bir kart daha gelecek. Telefon numarası ile alt satırda başlıyor.
Alt + F tuşlarına basarak kart oraya geliyor. Şimdi neden resimden hiçbir şey göremiyoruz? Çerçeve, içine yerleştirilen resim için çok küçük bir resim çerçevesi gibidir.
Elinizi alıp gerçek resmi açılır ve zaten görüyorsunuz: Resim çok büyük (1, kahverengi çerçeve). Bu çok kolay bir şekilde çözebiliriz, sağ tıklayarak ve Ayarlamalar>Kareyi oransal olarak doldur seçeneğiyle.
Şimdi sadece sol ve sağdan biraz kesilmiş gibi gözüküyor (2), ama benim için bu kesinlikle kabul edilebilir. Ve ayrıca resmin üst kenarı metne iyi uyuyor (3).
Şimdi adresin yanına başka bir metin alanı ekleyeceğim. "transportfiktiv GmbH" başlığını buraya kopyalayacak ve metni değiştirecek: "Sizin İçin Avantajlar". Ve buna: "Avantaj 1" den "Avantaj 6" ya kadar (1).
Ve bunu Yarı Kalın olarak istemiyorum. Başlık için tamamen uygun olsa da, tekil sıralamayı Normal olarak istiyorum. Bu yüzden bunu işaretleyip Normal olarak ayarlıyorum (2). Bu arada Myriad Pro'dur, çok sayıda yazı tipi düzenlemesi olan bir yazı tipidir ve bu esnek çalışmama olanak sağladığı için tercih ediyorum. Tüm metni tekrar işaretleyip ardından Nesne&Tek düzene uygun hale getiriyorum (3).
Bunları tabii ki her şeyi Paragraf Biçimleri üzerinden de yapabilirsiniz, ancak bu öğreticinin ana noktası olmamalı, bu yüzden bu konuyu basitçe atlıyorum ve manuel olarak yapıyorum.
Genel bakışta şimdi şöyle görünüyor. İkinci metin alanının belki biraz fazla yakın olduğunu fark ettim, bu yüzden onu bir kez sağa doğru kaydırıyorum. Ve avantajlar listesinde işaretler ekleyebilirim.
Genellikle önyüzü ve arka yüzeyi oluşturduk. Ayrıca - eğer neden iki sayfadan oluştuğuna şaşırdıysanız haklısınız. Normalde, ön yüzey birinci sayfaya gelmeliydi (1), ancak gösterim için şu andaki durumu daha iyi gösterebilmem için bunu yaptım.
İç sayfalara geçelim. Bunun için iki yeni sayfa (2) oluşturun ve tekrar W tuşuna basın.
İçeriği Düzenleme (Sol İç Yüz)
Burada çok net bir fikrim var, bu yüzden çizimime bir göz atalım: Burada resimler, metinler, simgelerle küçük bir liste ve en altta logo var. Böyle görünmesi gerekiyor.
Yine Alt + F ve bu resim. Bunun yerleştireceğim noktaya en üst sütunumun kenarına yerleştiriyorum (1). Biraz kırparım (resimdeki oku görün), bununla yetinip diğer öğelerden uzak kalacak şekilde (2).
Solda üste bir teaser oluşturuyoruz, bu da kütüphanede bulunuyor.
Ardından resimler yerleştirilecek. Bu sefer Dikdörtgen Aracı'nı (1) alıyor ve üç resmi sürüklüyorum. Yeşil yardımcı çizgiler bana şunu der: "Ah, diğerleriyle aynı büyüklükte bir şey yapmak istiyorsun, değil mi?" Bu şekilde üç resmi oluşturuyorum (3, 4, 5).
Alt kısmında yukarıdakiyle aynı kaideyi istiyorum. Bu yüzden ilk sayfadakini Ctrl + C ile kopyalayıp, sağ tıklama yaparak yapıştırıyorum: Düzenle > Orijin Pozisyonuna Yapıştır. Sonra aşağıda sıkı oturur (3).
İkinci sayfanın üst kenarında da benzer bir şey istiyorum, sadece o kadar kalın olmasın. Kesim de tekrar alıyorum. Ve burada kurum rengi tekrar ön plana çıkarılırken, kontrast oluşturmak ve kurumsal tasarım taleplerini karşılamak için vurgulanır.
Şimdi yeni oluşturulan çerçevelere geri dönelim: Ctrl + D. Jeti, kamyonu ve gemiyi alıp, Aç (1) tuşuna tıklıyorum.
Şimdi üç resmi de bir yüklü mouse işareti içinde (2) buluyorum. Küçük rakam bana yüklü mouse işaretinde üç resmin olduğunu söylüyor. Eğer kullanmak istediğim resim önde değilse, yön tuşlarıyla geçiş yapabilirim.
Burada jeti, burada kamyonu ve orada gemiyi yerleştirmek istiyorum. Burada da resimlerin çok büyük olduğu sorunuyla karşılaşıyorum (1). Bu yüzden: Hepsini seç, Ayarla > Oranı Koruyarak Çerçeveyi Doldur (2) seçeneğine tıklıyorum.
Kamyonu şimdi yatay olarak yansıtacağım (Nesne>Dönüştür>Yatay olarak yansıt), çünkü düzenin dışına çıkan unsurları sevmem – hoş bir şey yok ve okuyucunun bakışını yönlendirmek istiyoruz. Bu nedenle her şeyin güzelce tasarıma bakmasını sağlıyoruz. Gemiyi de yatay olarak yansıtacağım.
Alt sol köşeye kütüphaneden logo ekleyeceğiz (fotoğrafta gösterilmedi).
Şimdi metin ekleyeceğim (1). Yani teaser'ın altına bu konumda bir metin kutusu çekiyorum, tekrar Myriad Pro'yu alıp "Tüm lojistik hizmetleri tek elden" yazıyorum.
Şimdi satırın zemin çizgisinde olmadığını fark ediyorum (2). Bu yüzden tümünü seçip, Yazı > Paragraf üzerinden bir tıklama ile yeniden hizalıyorum (3).
Şimdi metin kutusunda bir kez Enter tuşuna basıyorum. Böylelikle bir satırı atlattı (1). Bunun sebebi burada üstte 14,4 Pt satır aralığımız olmasından (2) ve satırlar 5 mm aralıkla bulunuyor. Bu da, satır aralığının fazla büyük olduğu anlamına geliyor. Gizli karakterleri gösteriyorum (Yazı > Gizli Karakterleri Göster). Şimdi tekrar Enter tuşuna basıyorum ve yine bir satırı atlattı (1).
Yazı > Yer Tutucu Metinle Doldur (4). Başlığı da Semibold karakterine ayarlıyorum (5). Bu şekilde, hava kargo açıklaması gibi görünüyor.
Metin kutusunu kopyalıyorum (Ctrl + C) ve kamyonun altına tekrar ekliyorum. Alt ve basılı tutulan Shift-tuşu ile bir dublikat oluşturuyor ve bunu geminin sağ altına kaydırıyorum. Shift'i basılı tuttuğum sürece metin kutusu kaymıyor.
Sol taraf şu an için hazır.
İçeriklerle Layout Doldurma (Sağ iç kısım)
Sağ tarafta devam ediyoruz. Burada benzer şekilde: Alt-tuşunu basılı tutarak metinden bir dublikat oluşturup, onu bu konuma kaydırıyorum (1), kenara değil, oraya (2) ve alanı biraz daha büyütüyorum (3).
Aşağıya faktör kutuları gelecek. Bir tane çekiyorum (1) ve onu bir renkle dolduruyorum (2). Sonra onun iki kopyasını daha alıyorum (3).
Bu kutular, büyümeyi tanımlamak için yıl sayıları, ciro rakamları veya bu nakliye şirketi tarafından geçen yıl batırılan gemi sayıları gibi verilerle doldurulabilir… Metin kutusuna biraz daha metin ekliyorum (4).
Sağa piktogramlar ekleniyor, bu yüzden önce üç kare çiziyorum (1). Onları işaretleyip, Alt- ve Shift-tusuyla çoğaltarak aşağı kaydırıyorum (2). Aralarında iki alan boş bırakıyorum (3).
Ctrl + D tuşuna basarak AI dosyalarını (4) alıyorum. Bunlar vektör tabanlı piktogramlardır.
Piksel grafiklerden farkı, vektör grafiklerin matematik formüllere dayanıyor olması ve dolayısıyla boyutlarının istenildiği şekilde kolayca ölçeklenmesi, piksel grafikleriyle mümkün olmamasıdır. Yine ok tuşlarıyla doğru resmi seçip, her birini hazırlanan çerçeveye yerleştiriyorum (5).
Ayrıca, piktogramlar yine çerçeveler için çok büyük, bu yüzden hepsini işaretleyip Uyarla ve bu sefer İçeriği orantılı olarak uyarla seçiyorum. Harika görünüyor.
Bunlar üçü de düzenin dışına bakıyor (1), bu yüzden yatay olarak yansıtarak düzenin içine bakacak şekilde ayarlıyorum (2). Her zaman dikkat edin, eğer resimlerde metin varsa dikkat edin - yansıtırken metin okunmaz hale gelir ve yansımanız fark edilir.
Ardından şimdi küçük açıklama metinleri ekleyeceğim (3), her zaman iki hücrelik tasarım ızgarasını alıyoruz.
Şimdi metnin hizasını sağa yasladım, piktogramlarla ilişkiyi vurgulamak için.
Sonuç olarak işte bu. Yukarıda renk tekrar var, resimler yerleştirildi, metinler de, ve altta taban tekrar görünüyor, ayrıca bilgi kutuları var…
Ve görüyorsunuz: İşte bir tasarım ızgarasının hafifliği. Her şey gerçekten hızlı ilerledi çünkü önceden bir tasarım ızgarası oluşturarak işe başlamıştık.
Böylece “taşımafiktif” bile iyi görünüyor, Neuseeland'dan Amerika'ya yolculuk sırasında kaç konteyner kaybetmiş olurlarsa olsun. Önemli değil. Gördünüz: Tasarım ızgaralar kesinlikle değerlidir. Size gerçekten tavsiye etmek isterim.
Ve son olarak, şimdi bir sonraki seviyede eskizimizi yerleştirip opaklığı azaltırsak, fikir bulma aşamasından nihai tasarıma oldukça yakın olduğumuzu ve tasarım ızgarasının bize nasıl yardımcı olduğunu görebilirsiniz.
Bu duyguyla: Yorumlarınızı sabırsızlıkla bekliyorum, eğer beğendiğiniz bir şey varsa yazın, beğenmediğiniz bir şey varsa, övgü veya eleştiri - geri bildiriminizi merakla bekliyorum ve umarım, bir şeyler öğrenirsiniz. Sadece kendiniz deneyin.
Sizin Stefan


