This is a German to Turkish translation task. Please translate the following text:
In diesem Tutorial zeige ich euch, wie ihr mit Illustrator eine schöne Anfahrtsskizze erstellt.
Herhangi bir web sitesinde adres tarifi verilirken genellikle bir harita kullanılır. Bu genellikle Google Haritalar ile yapılır. Ancak bir broşürde bir harita sunmak isterseniz, maalesef Google Haritalar'ın bir ekran görüntüsünü basitçe kullanamazsınız. Haritayı kendiniz çizmeniz gerekir. Nasıl yapılacağını size şimdi göstereceğim:
1. Vorlage entnehmen
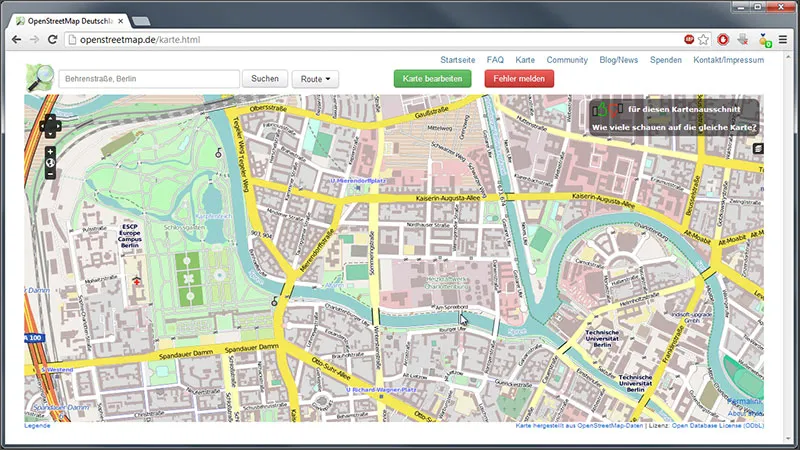
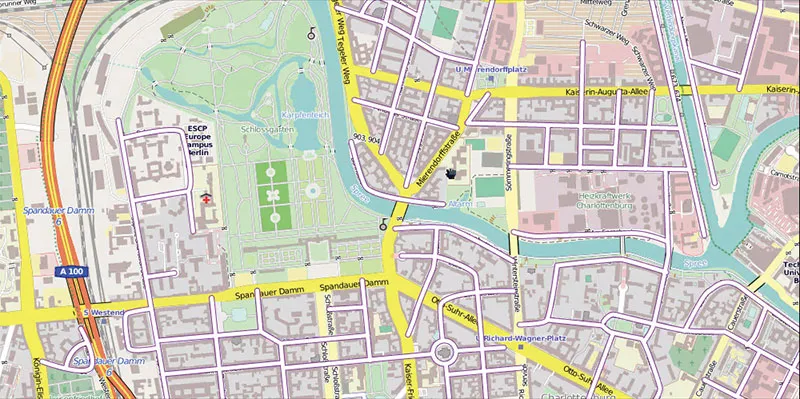
Öncelikle, çizebileceğimiz bir harita şablonuna ihtiyacımız var. Haritayı çizmek için OpenStreetMap'i tercih etmek güvenli bir tercih olacaktır. OpenStreetMap, herkesin özgürce kullanabileceği coğrafi veriler toplayan bir özgür bir projedir. Bu verileri renkli bir harita için şablon olarak kullanmak sakıncalı değildir. İlk olarak openstreetmap.de sitesine giderek hedefimizi seçiyoruz. Bir ekran görüntüsü almak için bir kez Print- tuşuna basıyoruz...

... ve ardından Illustrator'e geçiyoruz.
2. Neues Dokument anlegen
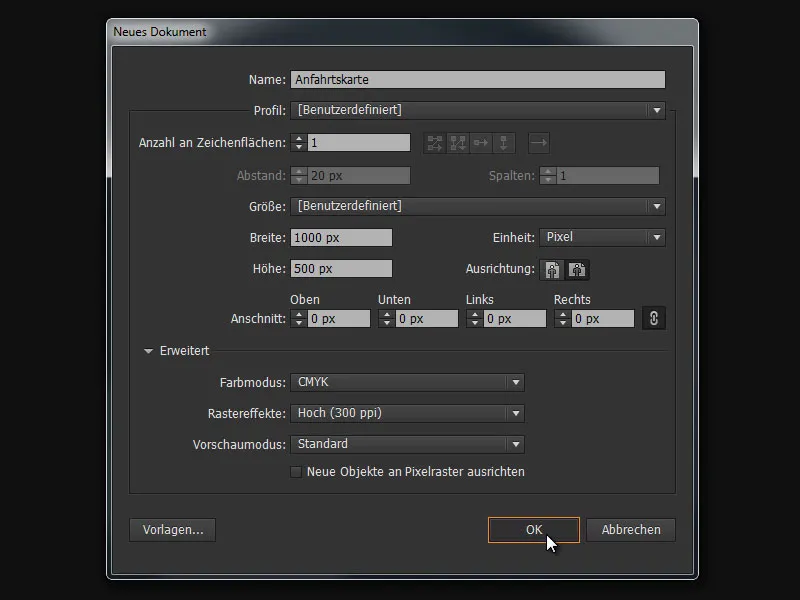
İsim olarak "Anfahrtskarte", bir genişlik olarak 1000 px ve bir yükseklik olarak 500 px olan yeni bir belge oluşturuyoruz.

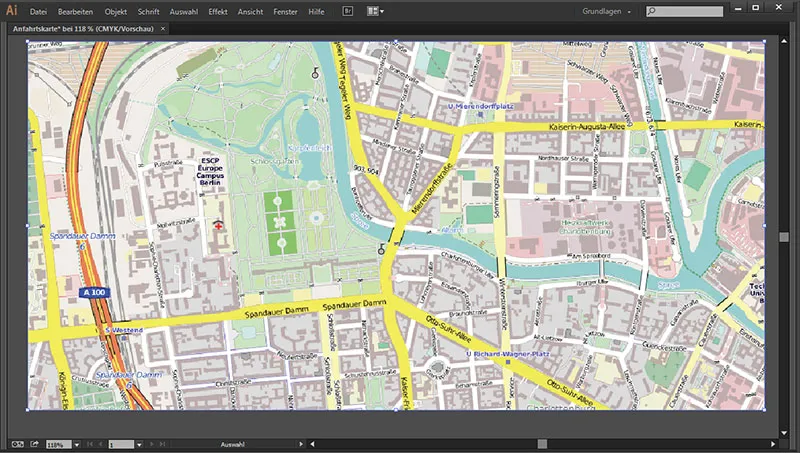
... ve karta ait görüntüyü panoya yapıştırmak için Ctrl+V tuşlarına basıyoruz.

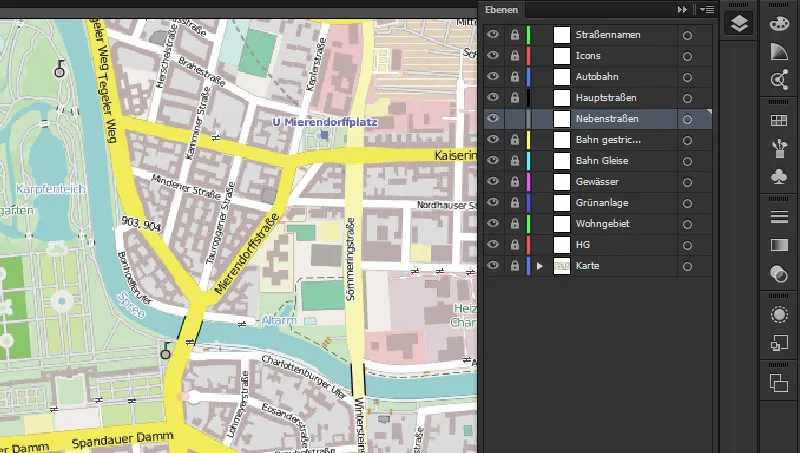
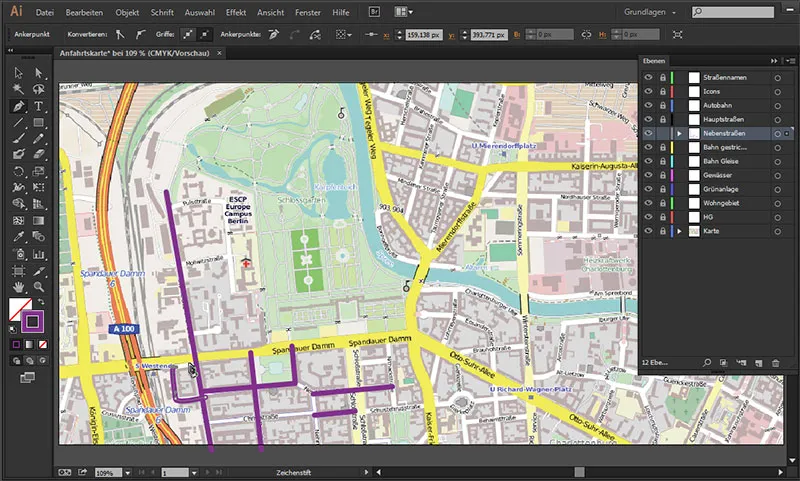
İlk olarak, Katmanlar panelinde uygun katmanları oluşturuyoruz (lütfen listeyi alttan üste doğru takip edin):
• Cadde Adları
• Simgeler
• Otoyol
• Ana Yollar
• Arter Yolları
• Kesik Çizgili Demiryolu
• Demiryolu Hatları
• Su Yolları
• Yeşil Alan
• Konut Bölgesi
• HG
• Harita
Daha rahat çalışabilmek için tüm katmanları kilitliyoruz - arter yolları olan katmanı hariç tutarak.

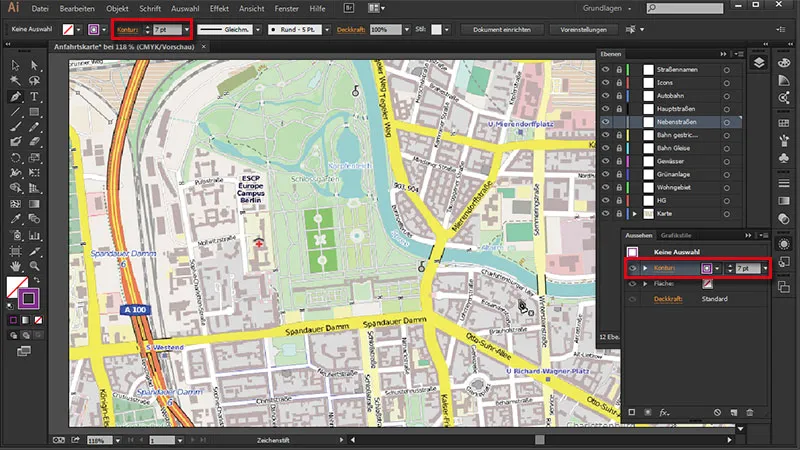
Yol oluşturma aracını (P tuşu) seçiyoruz, bir yol oluşturmak için aşağıdaki özellikleri belirliyoruz:
• Kontur Rengi: #593156
• Kontur Kalınlığı: 7 Pt
... ve dolumu devre dışı bırakıyoruz. Görünüm panelinde ve üstteki durum çubuğunda kontur kalınlığını girebiliriz.

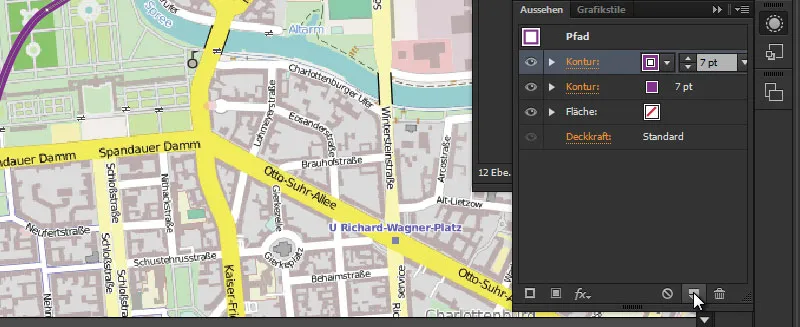
Görünüm panelinde başka bir kontur oluşturuyoruz...

... ve şu değerleri giriyoruz:
• Kontur Rengi: #ffffff
• Kontur Kalınlığı: 5 Pt
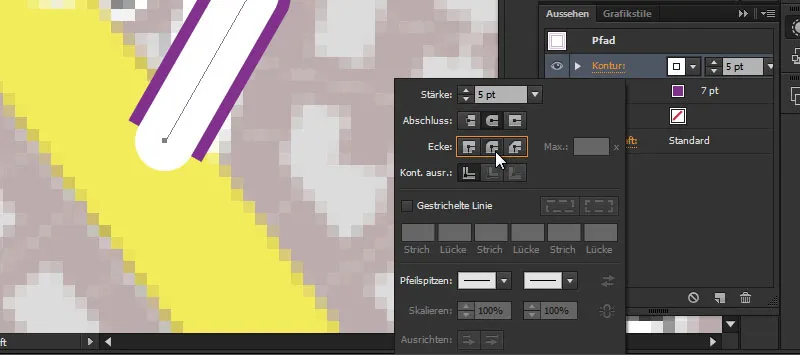
Düz uçlar için Görünüm panelinde Kontur girdisine basıyoruz ve aşağıdaki değerleri belirliyoruz:
• Bitiş: Yuvarlatılmış
• Köşe: Yuvarlatılmış Köşeler

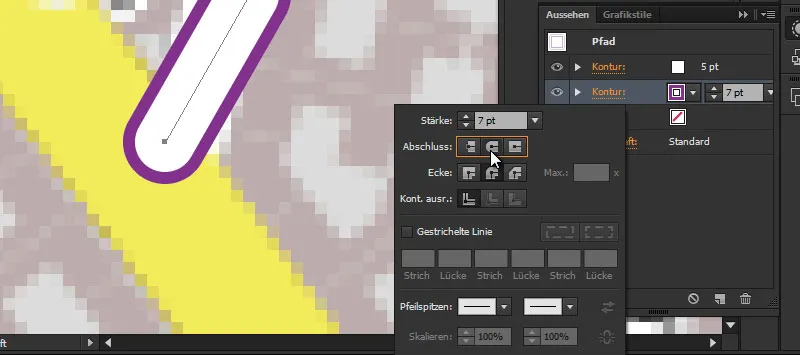
Aynı işlemi mor kontur için tekrarlıyoruz, böylece bu da kapatılacak.

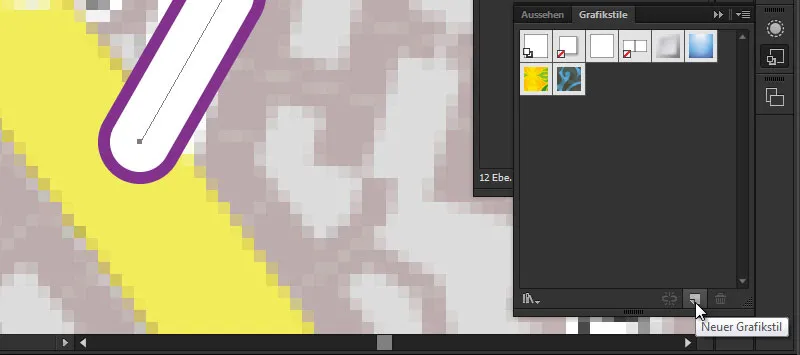
3. Grafikstile erstellen
Ve her seferinde bu görünümü yeniden oluşturmamam için, Grafik Stilleri penceresine gidiyor ve Yeni Grafik Stili simgesine bir kez tıklıyorum.

Artık herhangi bir sonraki Patlama çizdiğimde sadece bu stile tıklayarak, Nebenstraßen (yolcu yolları) için tanımladığım doğru görünümü hemen alabiliyorum.
Ardından, haritadaki yolları çizmeye başlayabiliriz. Bu işi kolaylaştırmanın bazı ipuçları:
| Ctrl | Bir yol çizimini bitirdikten sonra basılı tutun ve yeniden bir yol çizmek için görsele tıklayın |
| Alt | Hızlı bir şekilde yakınlaşmak ve uzaklaşmak için kaydırma tekerleğiyle basılı tutun |
| Boşluk | Geçici olarak görünümü değiştirmek için basılı tutun, El Araç moduna geçmek için |
| Tab | Tüm panelleri gizler ve daha iyi bir çalışma görünümü sağlar |
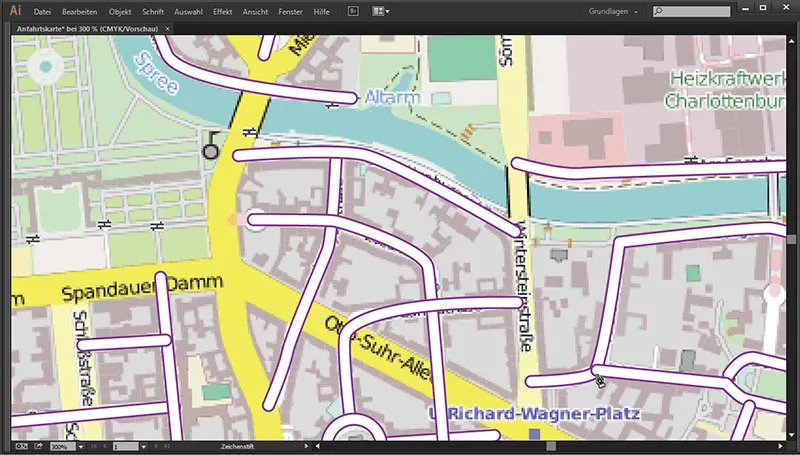
Ara sonuç:

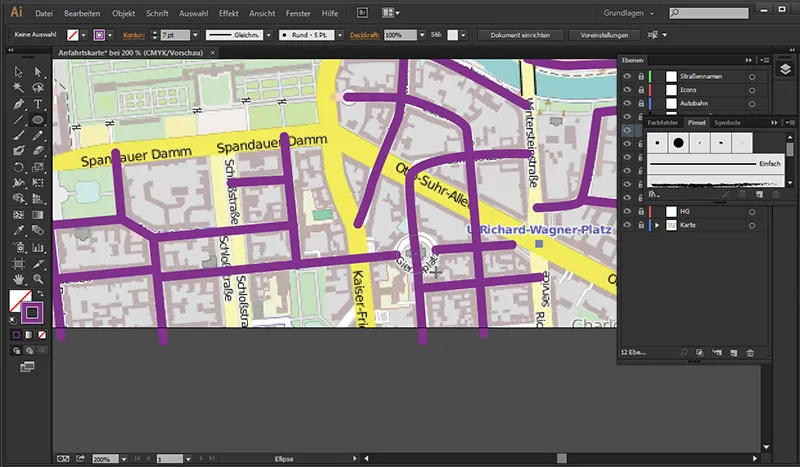
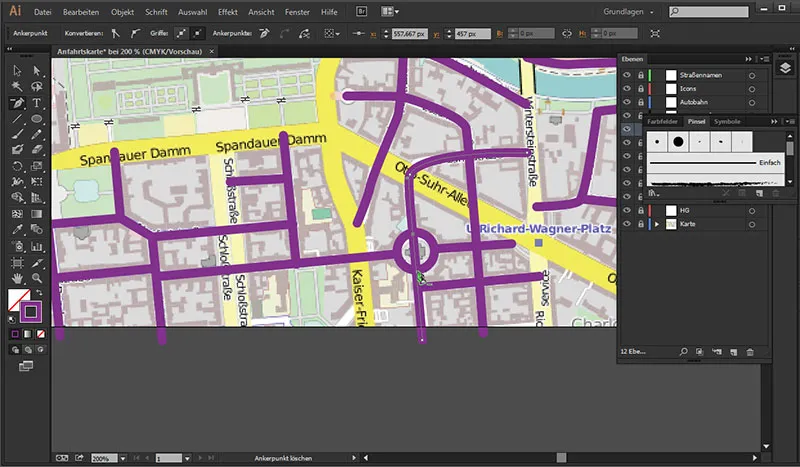
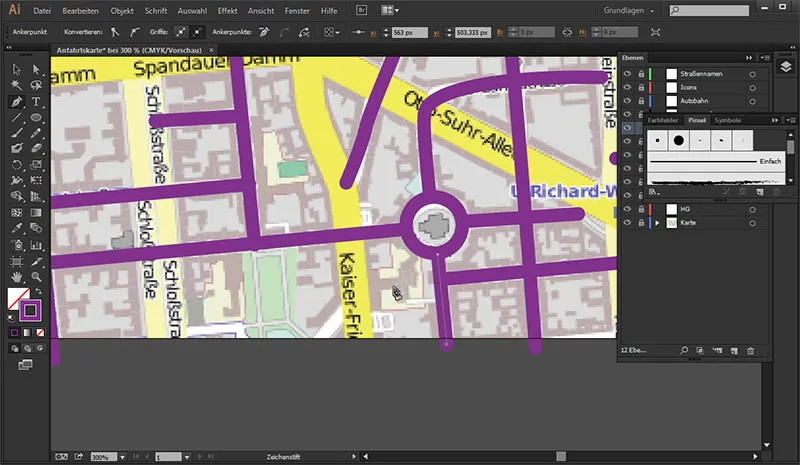
4. Daire Şeklinde Trafik Dairesi
Burada bir trafik dairesi şeklinde küçük bir zorlukla karşılaşıyoruz. Bu sorunu çözmek için Elips Aracı'nı seçerek dairesel bir alan oluşturuyoruz. Fare'nin basılı tutularak sürüklendiği alanda, Leer tuşunu basılı tutarak fareyi bırakmadan önce dairemizi istediğimiz konuma taşıyabiliriz.

Oradan bir yol geçtiği için, fazla konturları basitçe Çapa Silme Aracı ile silebiliriz,...

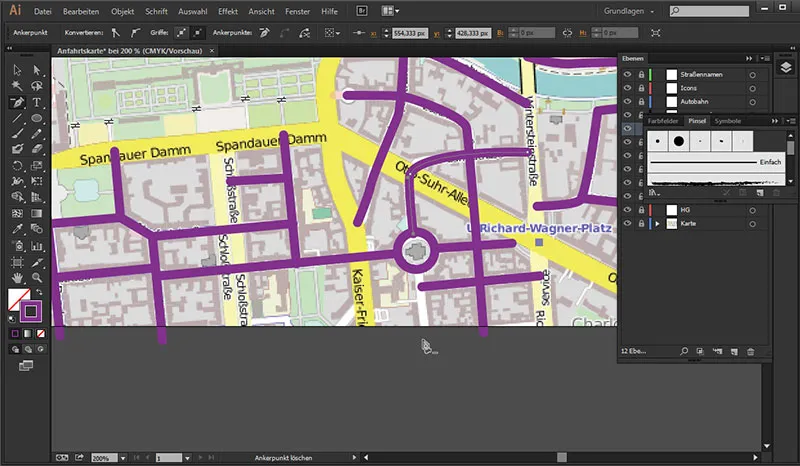
...fareyi dairenin alt noktasına yerleştirerek ve tıklayarak çıkıntı yapan noktayı kaldırabiliriz.

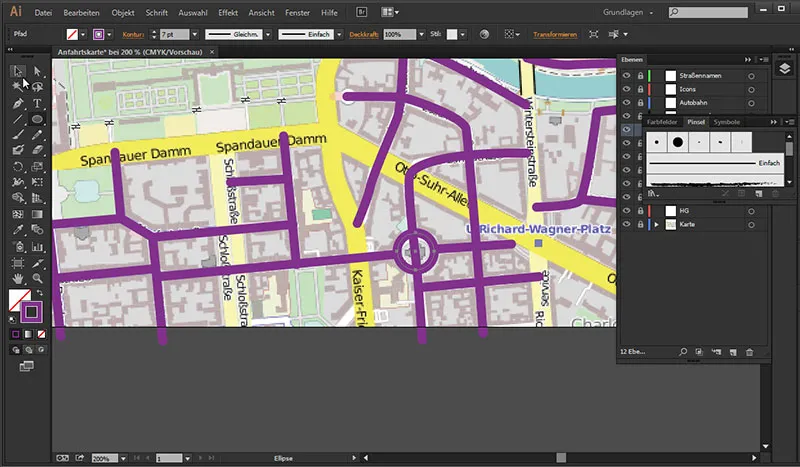
Alt noktanın üstündeki yolu da tıklayarak fazla yolun tamamen kaldırılmasını sağlarız.

Sonrasında, Yol Aracı ile trafik dairesinin alt noktasına bir çıkıntı koyarak yolu devam ettirebiliriz.

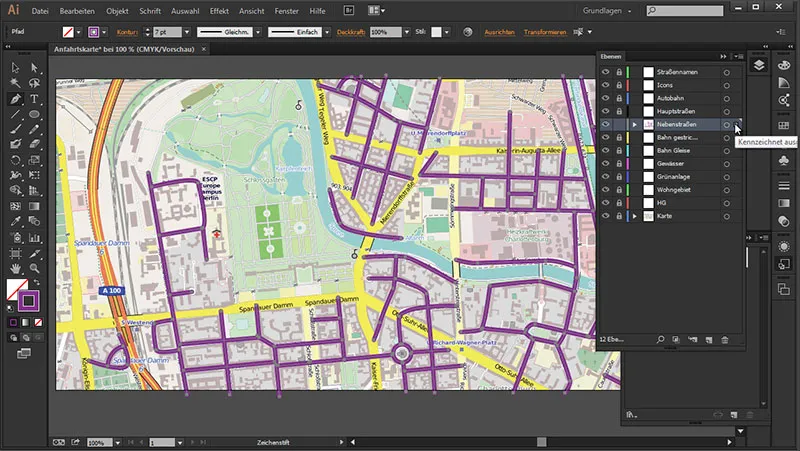
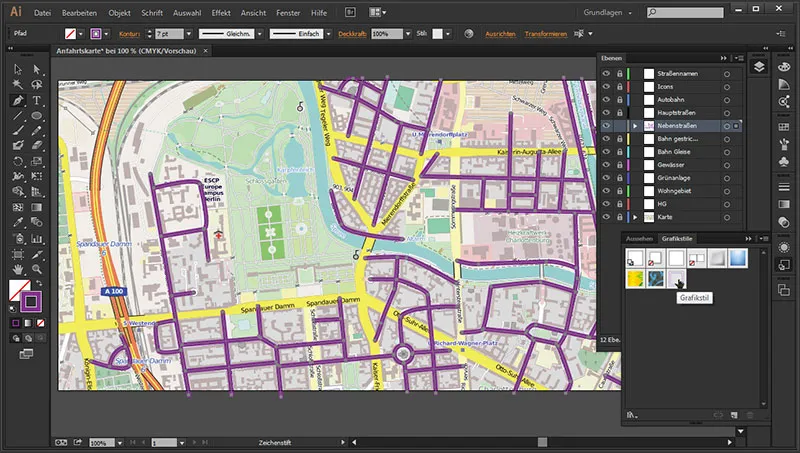
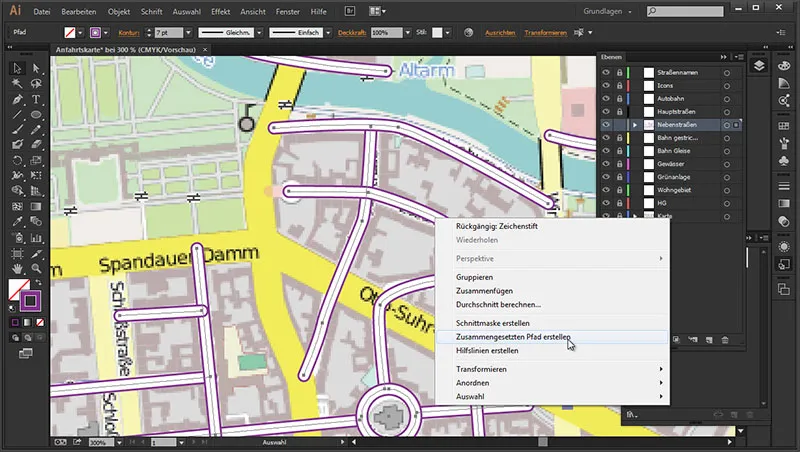
Tüm yan yolları bitirdikten sonra, istediğimiz stile dönüştürmek için sadece tüm yan yolları seçmemiz yeterli olacaktır, sağ tıkladıktan sonra "Yan Yollar" seviyesinin yanındaki ...

Sonra, önceden yapılandırılmış stilimizi Grafik Stil Kontrol Paneli'nden uyguluyoruz.

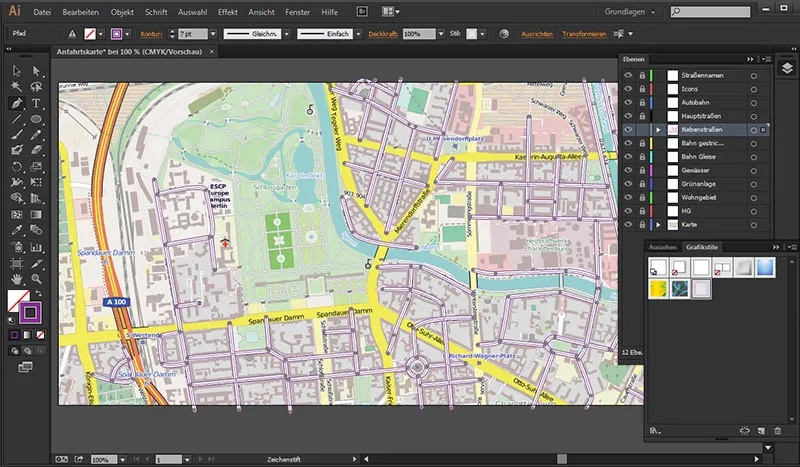
Ve tek bir tıklama ile tüm yolları istediğimiz stile çevirmiş oluyoruz.

Ancak rahatsız eden bir şey, yolların birbiri üzerine binmesi yerine birbirlerine geçmemesi.

Bununla başa çıkmak için şu şekilde devam edebiliriz: Sadece tüm yan yolları tekrar seçiyoruz, ...

... Seçim Aracına tıklıyoruz, yol patikalarına sağ tıklıyoruz ve Birleştirilmiş Patikayı Oluştur seçeneğine tıklıyoruz.

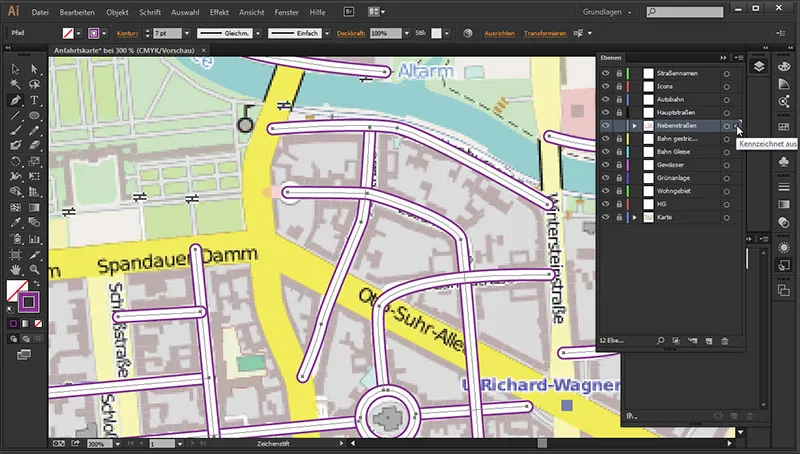
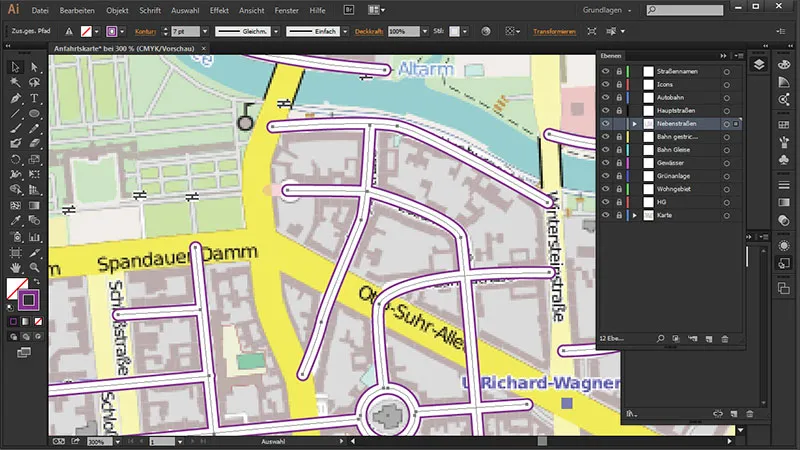
Ve tüm yollar birbiriyle kaynaşıyor:

Bu ara sonucumuzdur:

Ve bir sonraki bölümde ana yollar, otoyol ve demiryolları ile ilgileneceğiz.


