Son bölümde duyurulduğu gibi, burada parkı çizeceğiz. Sonra arkaplanı oluşturacağız ve en son suyu oluşturacağız. Yol çizme aracını kullanarak her ayrıntıyı tek tek çizmek oldukça karmaşık görünebilir. Ancak endişelenmeyin, bunu çok kolay hale getiren özel bir araç var. Ancak bunun hakkında daha sonra daha fazla bilgi alacağız.
Parkı Çizmek
İlk olarak parka başlıyoruz. Bunun için Katman Paneline gidiyor, Parkı kilitleyip diğerlerini kilitliyoruz ki diğer katmanlarda yanlışlıkla çalışmayalım.

Bunu seçip oldukça belirgin bir Kontur seçeceğiz. Yani, 2 Pt kalınlığında güçlü renkli bir tane (benim durumumda istediğim yeşil - tam çimen rengini daha sonra belirleyeceğiz). Alanı devre dışı bırakıyoruz. Yol çizme aracını alıp çim alanlarını çizmeye başlıyoruz. Bu oldukça hızlı yapılır. Bu kadar büyük bir alan değil. Tüm yollar çim alanının üstünde olduğundan Spree'nin altından geçebiliriz. Eğer Katman Paneline baktığımızda konut alanının üstünde çiziyorsak, çimeni mümkün olduğunca kesin olarak çizmeliyiz.

Sonra alan uygun şekilde doldurulur:

Parkı Renklendirme
Sonra parka bir renk vermek istiyoruz. Bunun için Katman Paneline gidiyoruz ve önce tüm katmanları işaretliyoruz. Sonra önce oluşturduğumuz kıyı çizgisini devre dışı bırakıyoruz ve gradyan alanına gidiyoruz. Bu, gradyan Panelini açar. Sol kaydırıcıya iki kez tıklıyoruz ve orada sağ ok simgesine tıklıyoruz. Uygulama Menüsünde onu RGB yaptık, ...

... çünkü ancak o zaman aşağıdaki onaltılık değeri girebiliriz: Renk: #cbcc98.

Sağ kaydırıcıya da çift tıklıyoruz, onu da RGB yapıyoruz ...

... ve rengi veriyoruz: #dbe6b6 ...,

... Enter tuşuna basıyoruz ve güzel yeşil bir alan elde ediyoruz.

Alanımızın koyudan açığa kadar bu kadar düz gitmemesi için ona gradyan Panelinde bir Açı: 94° veriyoruz. Böylece çok yapay olmayan güzel doğal bir Yayılma elde etmiş oluruz.

Çimen Yapısı
Sonrasında çim alanına biraz daha görünüm vermek istiyoruz - bu durumda bir Yapı olacaktır. Bunun için Görünüm Paneline gidiyoruz ve ...
Fx>(Photoshop Effects) Texture > Stukturize filter >

• Yapı: Kumtaşı
• Ölçek: 200 %
• Yükselti: 3
• Işık: Sağ üst
3 Yükseltisi ile Yükseltme, konut alanımızdan daha hafif olduğu için bir çayır için uygundur.

Tamam a tıklıyoruz ve filtre uygulanmış oluyor.

Bir Gölge efekti vermek istemiyoruz çim alanına. Çünkü bir çayır her zaman çok düz ve buna göre bir derinlik gerektirmez, mesela yüksek bir binada olduğu gibi.
Çayır Seçenekleri
Seçenek 1
Çayırların oluşturulması için size başka bir seçenek göstereceğim, aynı park alanını kopyalayacağız ve alt park alanını gizleyeceğiz.

Şimdi Grafik Stil- paneline gidip alt sol simgeye tıkladığımızda, kütüphaneleri açabileceğimizi göreceğiz, hatta daha fazla yapı yükleyebileceğimizi göreceğiz.

Oraya doğru gidelim...

... ve orada neler olduğunu görelim... Orada, üzerine gelindiğinde RGB Kartografisi - Düz olarak adlandırılan bir sembol bulacaksınız.

Oraya bir kez tıkladığımızda, bu yapı hemen uygulanır ve böylece bir çayır yapısına sahip oluruz. Deforme olmuş kenarlarla, çok akıcı bir şekilde konut alanına veya kırsala doğru akar görünüyor. Gerçekten güzel görünüyor.

Seçenek 2
Şimdi size RGB Çimen adı verilen bir başka seçenek göstereceğim ve şimdi buraya tıklarsam, bu yapıyı da etkinleştirebilirim.

Bunlar sadece başvurabileceğiniz diğer seçenekleri göstermelidir, eğer konut alanlarını, çayırları, zeminleri vb. temsil etmek için kendi yapıları oluşturacak kadar istekli değilseniz.

Zemin
Şimdi akışıçın yanımızda bir de gerçek bir arka plana ihtiyacımız var. Bunun için Arka Plan- katmanına gidip bu katmanın kilidini açıyoruz. Park alanını rahatlıkla kilitleyebiliriz.

Ardından uygun bir kum rengi seçeceğimiz renk yüzeyine gidiyoruz.
Renk: #f1efd8

Bir kez Enter'a basın ve uygun kum renginizi alın. Ardından Dikdörtgen Aracı'nı seçip harika büyük bir Dikdörtgen oluşturun, hemen uygun renkte görünecektir.

Biraz yapı kazanmalı. Çünkü bu tür bir zemin daha çok kumla karşılaştırılır ve bu nedenle tamamen yapısal değildir. Bu nedenle Görünüm- paneline geri gideceğiz...
Görünüm>fx>(Photoshop Efektleri) Yapılandırma Filtresi>Yapılandır

Çağrılan pencere açılacak.
• Yapı: Kumtaşı
• Ölçek: 100 %
• Yükseklik Düzeyi: 4
• Işık: Sağ üst
Çok ince bir zemin olması gerektiği için, Ölçek'i %100 ve Yükseklik Düzeyi'ni 4 olarak ayarlıyoruz, böylece biraz daha belirgin hale getiriyoruz. Böylece gerçekten güzel bir taş doku elde etmiş oluruz.

Bir kez Tamam'a tıklayın ve filtre uygulanacaktır. Ve işte tekrar harika bir doku elde ettik.

Bu genellikle daha doğal görünür, çünkü düz bir yüzeyimiz olmadan gerçekten hiçbir yüzey tamamen düz değildir ve genellikle çok yapay görünür.
Su Kütleleri
Ve hemen su kütleleriyle başlayabiliriz. Bunun için düzlemler paneline gidiyoruz ve haritayı kapatmamız gereken her şeyi önce gizliyoruz. Çünkü suyu görmek istiyoruz. Sonra su kütleleri katmanına gidiyoruz, bu katmanı kilitleyip, boş kutucuğa tıklayarak görünür hale getiriyoruz, nerede olduğunda hemen bir göz simgesi beliriyor.

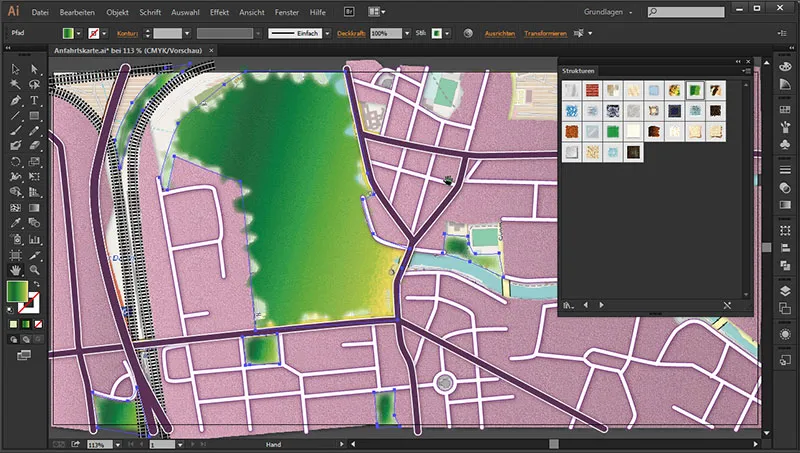
Ve şimdi ne yapacağımıza dair bir plan yaparken suyu çok detaylı bir şekilde incelediğimizde, buranın nasıl oluşturulduğunu görebiliriz, burada birçok kıvrım ve küçük kollar görüyoruz. Arada çok ince kollar varsa çizgi bazen incelir. Gerçekten burada nasıl kontur oluşturmamız gerektiğine dair birçok farklı tür ve seyir var. Yani, her bir yolculuğumuzda yolu tek tek gitmek istiyorsak, oldukça uzun sürebiliriz. Ama bu alanları hızlıca doldurmanın başka bir yolu var. Ve bunu Damla Fırça Aracı ile yapıyoruz.
Damla Fırça Aracı ile noktaları tek tek yerleştirmemize gerek kalmadan alanları çiziyoruz. Sadece alanda boyama yapıyoruz ve bitirdiğimizde, ...

... şeklin konturunu belirlemeden bir yol alanımız olacak.

Damla Fırça Aracı'nı iki kez tıklarsak, burada Boyutu ayarlayabiliriz:
Boyut: 5 Pt

Sonra haritaya yakınlaşıyor ve önce neyi düzgün görmek istiyorsak o uygun rengi seçiyoruz. Koyu mavi de yeterli olacaktır. Ve en uygun olanı alıyoruz. Bu yüzden belki başta daha küçük bir boyut alıp kenarları dolaşıyoruz daha sonra içini boyuyoruz. Eğer buradaki kenarlar biraz kıvrımlıysa - başlangıçta sorun değil. Çünkü onları daha sonra düzeltebiliriz. Bunun nasıl yapıldığını daha sonraki adımda size göstereceğim.

Bunun güzel bir yanı da: Grafik tablete sahip olanlar için bu burayı çizmek çok kolay hale gelir. Çünkü normal bir kalem ve kağıtla olduğu gibi burada da kenarları çizebiliriz ve ardından alanları doldurabiliriz. Ve gerçekten inanılmaz, nasıl hızlıca kalın ve ince çizgilerin zor seyirlerini boyayabildiğimizi görmek. Ve hızlı olabilmesi için konturu her zaman ayarlayabiliriz ve - mesela burada sazan havuzu gibi - hızlıca boyayabiliriz. Boşluk tuşuna basılı tutarak kolayca kayabiliriz.
Düzleştirme
Ve şimdi çizdiğimiz konturlara bir göz atalım, tam olarak optimal değil.

Burada bir köşe ve şurada bir başka köşe var. Su köşeli akıp gitmez. :) Ve bunun için harika bir çözüm var, yani şimdi Kontrol Tuşu'nu basılı tutup yolu tıklıyoruz. Ardından burada oluşan tüm yol noktalarını görebiliriz. Ve bu sayede rahatlıkla görebiliriz: Çok fazla. Bunları güzelce yumuşatmak için bir süre Alternatif-Tuşunu basılı tutup geçici olarak Düzleştirme Aracına geçiyoruz. Ve şimdi konturlarda birkaç kez gezinerek gereksiz yol noktalarını silebilir ve yol düzleştirilebilir. Böylece akışı güzelce sağlayabiliriz. :D
Alternatif (basılı tut): (geçici olarak) Düzleştirme Aracına (değiştir).

Ve gerçekten harika bir sonuç elde ediyoruz.

Kontrol Tuşu'na bir kere basıp çıkıyoruz, böylece sonucu daha dikkatli bir şekilde değerlendirebiliriz. Ve gerçekten etkileyici bir akış şekli. Bunu artık su kütlelerinin geri kalanıyla yapacağız.
Düzgün akışla, sadece nehirin izini tek seferde çekebileceğiniz uygun bir kontur yeterlidir. Şimdi burada görebilirsiniz ki, su yollarını yolların üzerine çizdik.

Ama endişelenmeyin çünkü su yolu katmanımız yol katmanının altındadır. Tüm katmanları gösterdiğimizde, burada ne kadar güzel bir şekilde bir araya geldiğini göreceksiniz.

Ve geriye kalanı görünce, ara sonucumuzu görmüş olacağız:

Sonraki bölümde, su yollarını da uygun şekilde renklendirecek ve yeşil alan - orada bir orman olduğunu hayal edin - için uygun orman simgelerini oluştururken ana caddelerin yazılarını da oluşturacağız.


