3B Obje Oluşturma
Giriş:
Merhaba sevgili PSD Topluluğu. Bugün sizinle birlikte Adobe Illustrator'ın 3D dünyasına dalacağız. Gerçi bununla Cinema 4D gibi profesyonel 3D programlarını değiştiremeyiz, ancak Illustrator ile birkaç 3D nesne oluşturabiliriz. Bu öğreticide birlikte adım adım oluşturacağımız üç nesne hazırladım. Ama şimdi yeterince konuştuk. Hemen başlayalım…
Adım 1: Oyun Karakteri Oluşturma
Adobe Illustrator'ın 3D işlevine doğrudan girmek için ilk adımda tipik bir oyun karakteri (Mensch ärgere dich nicht gibi tanıdığınız türden) oluşturacağız.
Illustrator'ü başlatın, Dosya>Yeni üzerinden 140x180mm boyutlarında yeni bir çizim alanı oluşturun ve Tamam seçeneğiyle onaylayın.

Temel şekli kafanızdan çizmek zorunda kalmamanız için, ekteki çalışma dosyalarına bir oyun karakteri resmi ekledim.
Üst menü çubuğunda Dosya>Yerleştir, çalışma dosyalarınızdan "Vorlage.jpg" dosyasını seçin ve Yerleştir seçeneğiyle onaylayın.

Hizalama Paleti ile yerleştirilen resmi çalışma alanınıza hizalamanız gerekecektir. (Şekil 03)

Resmi merkeze yerleştirdikten sonra, kısayol Komut+R (PC için - Kontrol+R) kullanarak Vizörleri gösterin ve çalışma alanınızın tam ortasına dikey bir Rehber Çizgisi çekin, böylece oyun karakteri optik olarak ortalanmış olacaktır. (Şekil 04)

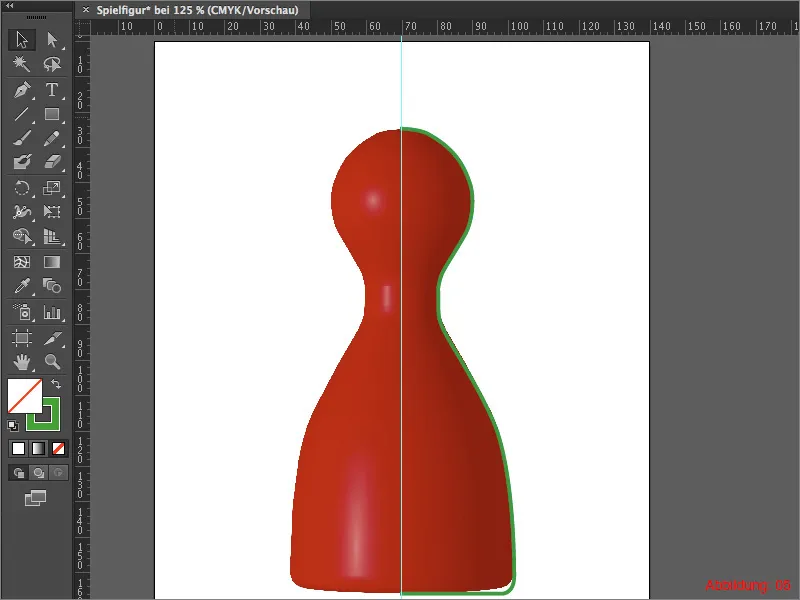
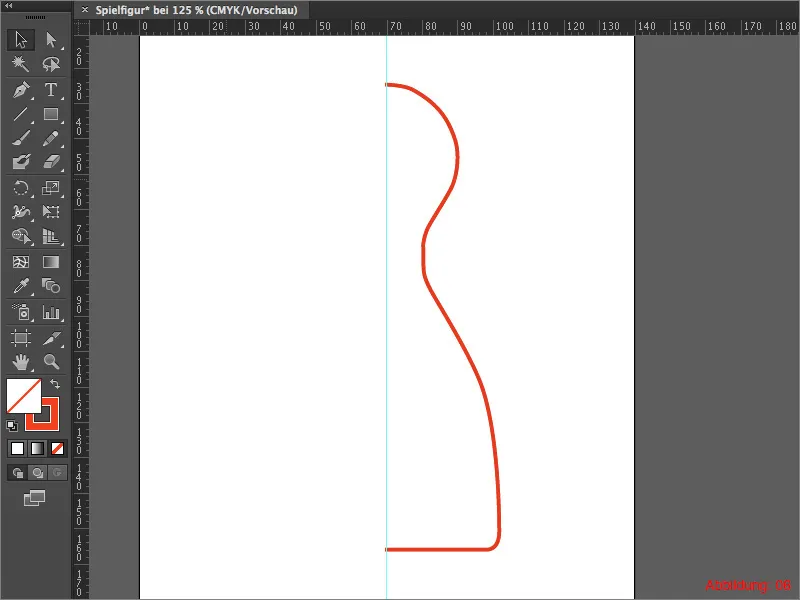
Bir oyun karakteri yuvarlak olduğundan, dış konturun yarısını çizmeniz yeterli olacaktır. Bu nedenle Çizim Kalem Aracı'nı Araçlar Paleti'nden seçip Şekil 05'te (burada yeşil olarak gösterilmiştir) olduğu gibi bir Yol oluşturun. Başlangıç ve Bitiş noktalarının Rehber Çizgisi üzerinde olduğundan emin olun.

Yolu oluşturduktan memnun kaldıysanız, şablon resmi ya silin ya da sadece Katmanlar Paleti'nde gizleyin. Bu öğreticide kırmızı bir oyun karakteri oluşturacağımız için, şu anda oluşturduğunuz Yola kırmızı bir Kontur atayacağız.

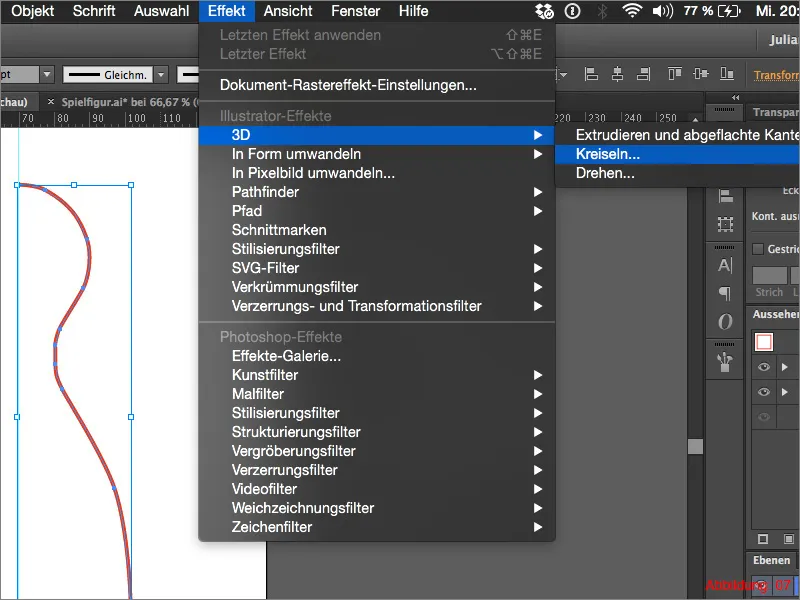
Şimdi yolu bir 3D nesneye dönüştürmek için gereken her şeyi hazırladık. Bunun için üst menü çubuğunda Effect>3D>Kreiseln … yolunu izleyin.

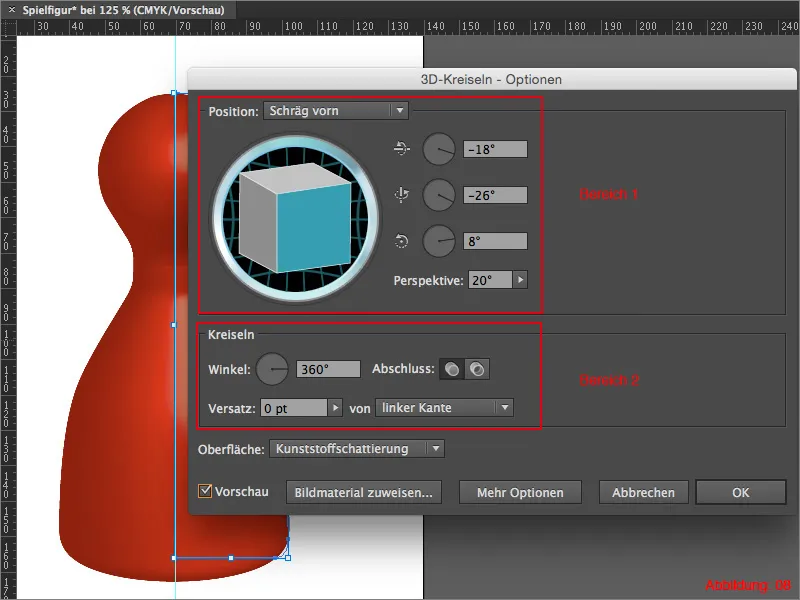
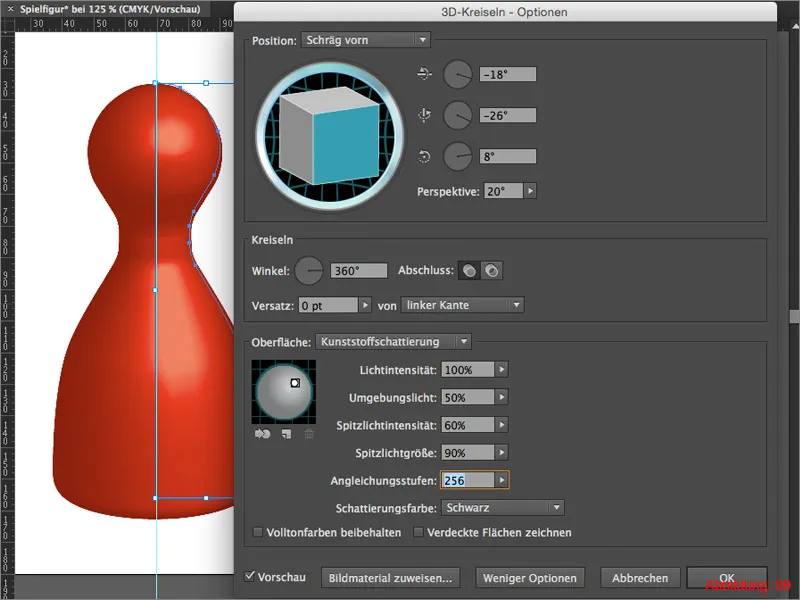
Ardından, etkileyici bir şekilde diyalog kutusu büyür ve hala bazı ayarlama seçenekleriniz olur.
Önce alt sol köşedeki bu pencerenin Önizleme'yi etkinleştirin ki bu efektin etkilerini görebilesiniz.
Üst bölümde (Bölge 1) 3D nesnenizin açısını veya dönüşünü ayarlayabilirsiniz. Ayrıca burada bir perspektif parametresi bulunmaktadır. Bu aslında bir kamera lensinin odak uzaklığıdır. Bu değeri nasıl değiştirdiğinize bağlı olarak hem geniş açılı bir görünüm hem de telefoto bir görünüm elde edebilirsiniz.
Alt bölümde (Bölge 2) aslında sadece sizin için bir Açı önemlidir. Tam bir oyun karakteri istiyorsanız, bu Açı'yı 360° olarak ayarlayın. Ancak yalnızca yarım bir oyun karakteri istiyorsanız, Açı'yı 180° kadar azaltabilirsiniz.

Bir 3D nesneyi genellikle aydınlatmak istersiniz, bu yüzden diyalog kutusunun alt kısmında Daha Fazla Seçenek seçeneğine tıklayabilirsiniz. Bu, bir veya birkaç ışık kaynağını (ancak yalnızca 3D nesneye etki eden) ayarlamayı mümkün kılar.
Işık İntensitesi, Ortam Işığı ve Zirve Işık İntensitesi gibi ilk üç menü komutu neredeyse kendini açıklar.
Tekrar Hizalama Seviyeleri'ne geldik. Bu, RGB renk alanında mevcut olan 256 ton değeri anlamına gelir. Bu ton değerlerini düşük bir değere ayarlarsanız, yansıyan ışık 3D nesneye oldukça kalın ve hoş olmayan renk yamasıyla yansıtılır. Bununla birlikte, Illustrator bunu daha hızlı hesaplayabileceğiniz avantaja sahipsiniz. Bu değeri maksimuma, yani 256 ton değerine ayarlarsanız, mevcut tüm renk tonları kullanılır. Bunun sonucu olarak, yansıyan ışık 3D nesneye yüksek kaliteli bir şekilde yansıtılır. Ancak buna bağlı olarak, Illustrator'ın hesaplama süresi biraz daha uzun olabilir, bağlı olarak bilgisayarın performansına bağlı olarak.
Ayarlalardan memnun kaldığınızda, tümüyle Tamam diyerek onaylamanız yeterli olacaktır. Oyun karakteriniz hazır.
Küçük Tüyo:
Onayladıktan sonra ayarlarınızı değiştirmek isterseniz, yapmanız gereken tek şey oyun karakterinizi seçip Görünüm Paleti'nde 3D Dairesel efektine tıklamaktır. Ardından tekrar 3D ayarlarını yapabileceğiniz bir diyalog penceresi açılır.

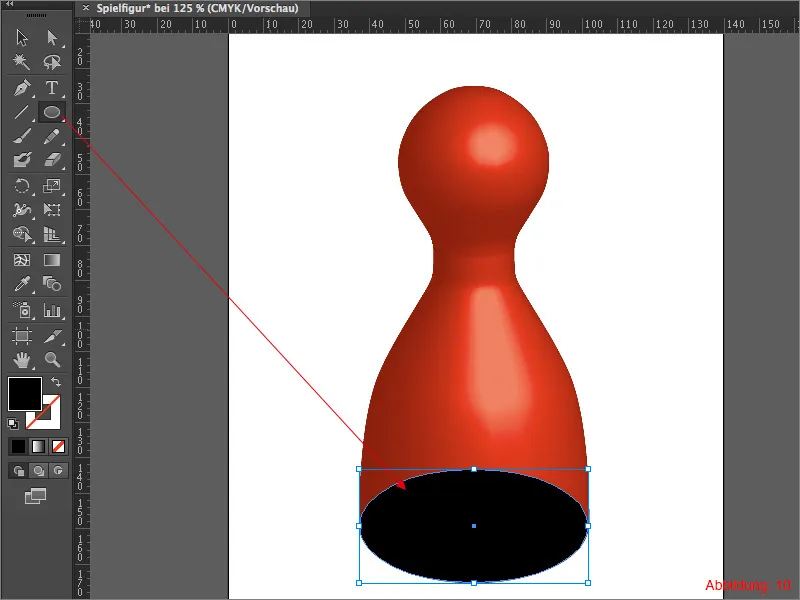
Daha fazla ayarlama yapmak için şimdi Elips Aracı'nı alıp oyun karakterinizin alt kısmının yaklaşık boyutunda bir Elips çizin. (Şekil 10'a bakınız)

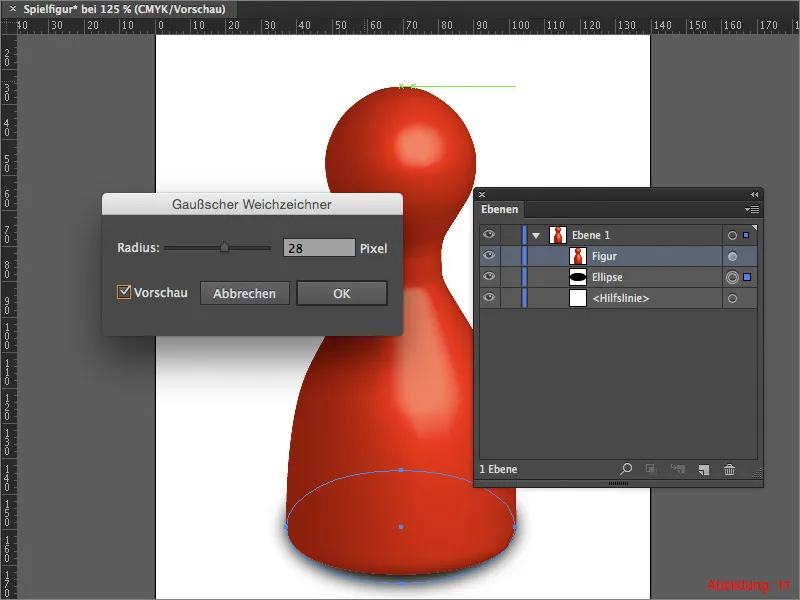
Bu Elips'i oyun karakterinizin arkasında Katmanlar Paleti'nde yerleştirin ve sonra Effect>Blur Filters>Gaussian Blur'a tıklayın. Açılan pencerede 20 piksel civarında bir değer girin ve Tamam diyerek onaylayın. Şimdi bir tür gölge oluşturdunuz ve oyun karakteriniz biraz daha üç boyutlu görünüyor.

Adım 2: Küp Oluşturma
Şimdi 1. adımda 3D oyun karakteri oluşturduktan sonra, sırada tamamen dokulu bir oyun küpü oluşturmak var.
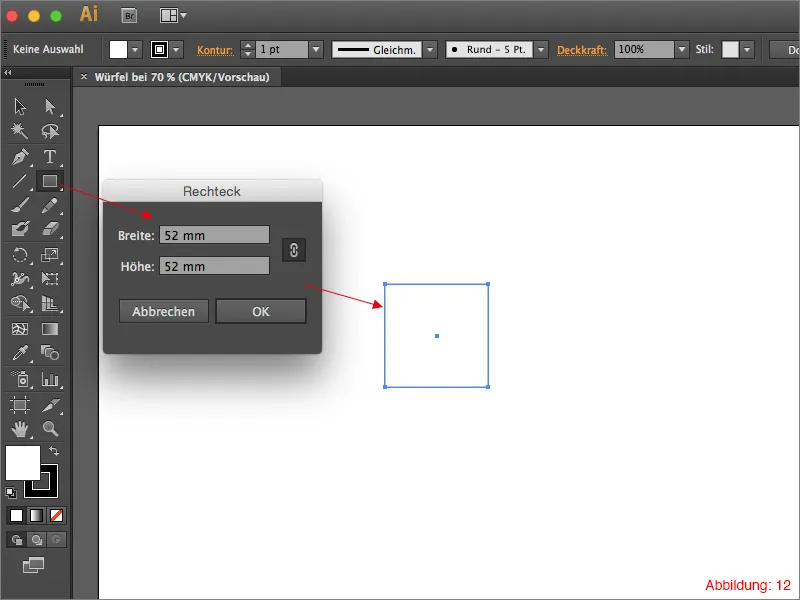
Öncelikle File>New üzerinden A3 boyutunda yatay bir yeni çalışma alanı oluşturun. Ardından Dikdörtgen Aracı'nı alın ve çalışma alanınıza tıklayarak dikdörtgeninizin boyutunu gireceğiniz bir pencere açılmasını sağlayın. Burada 52x52mm boyutunu seçerek Tamam diyin.

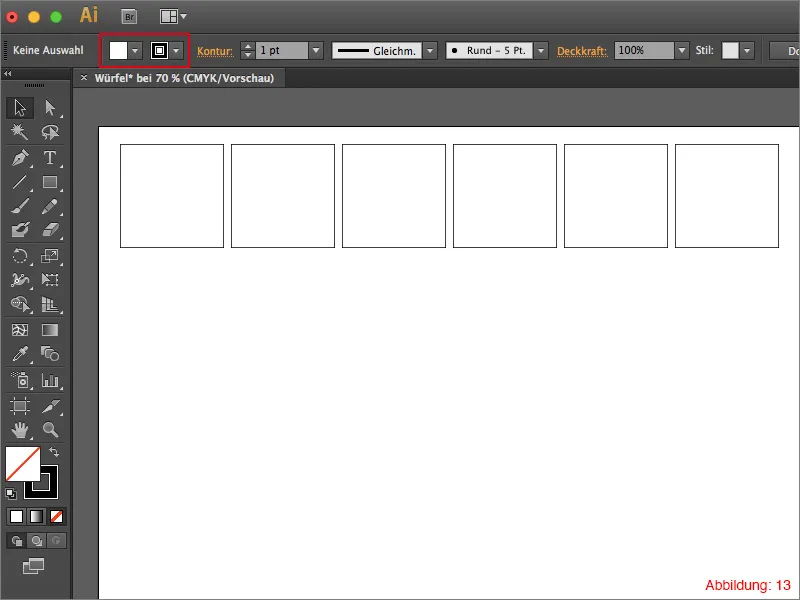
Bu dikdörtgene siyah bir Kontur verin ve yoksa beyaz bir dolgu ekleyin. Bu dikdörtgeni beş kez çoğaltın ve yan yana yerleştirin. (Şekil 13)

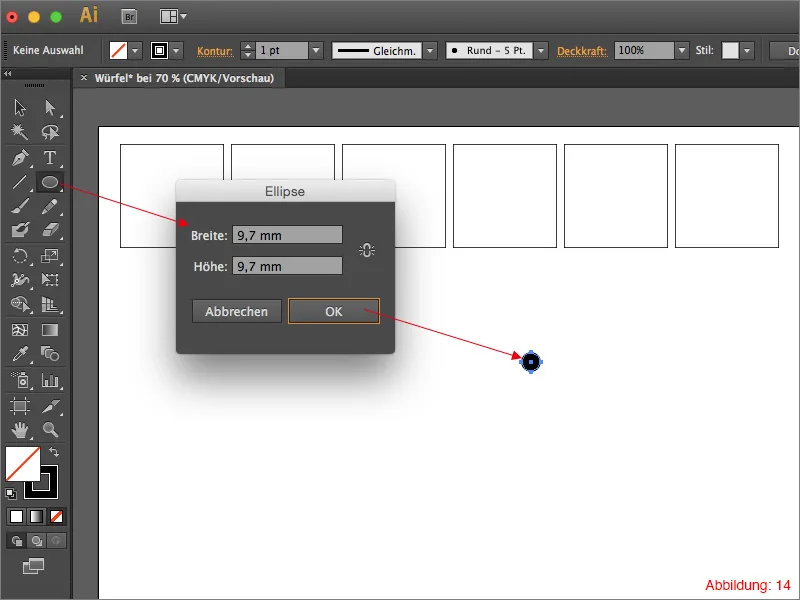
Şimdi Elips Aracı'nı alın ve tekrar çalışma alanınıza tıklayın. Bu Elips'e 9,7x9,7mm boyutu verin.

Bu Elips'i çoğaltın ve tipik bir oyun zarının kenarlarını elde edecek şekilde düzenleyin. (Şekil 15)
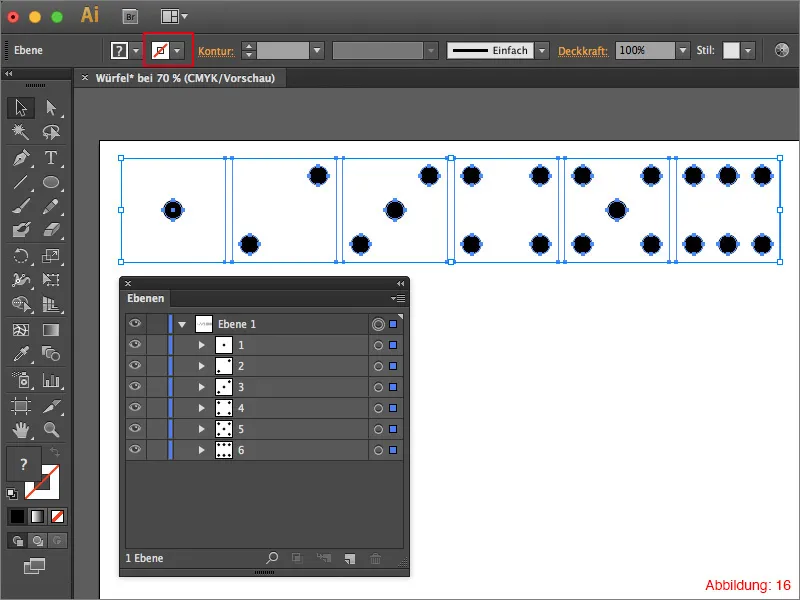
Küpün altı yüzünü oluşturduktan sonra, dikdörtgenlerin siyah konturlarını kaldırarak, bunların sadece Illustrator için görünür olmasını sağlayın. Daha sonra her zaman bir yüzeyi seçin ve Command veya Ctrl+G ile gruplayın. Böylece Katmanlar Paleti'nde altı grup olmalı.

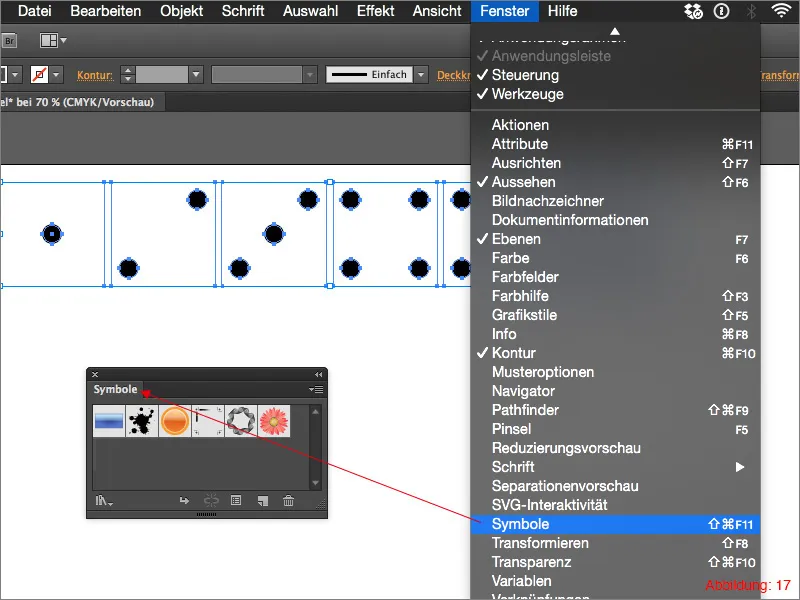
Sonraki adımda Simge Paleti'ne ihtiyacınız olacak. Bu, Pencere>Simgeler üzerinden bulunabilir.

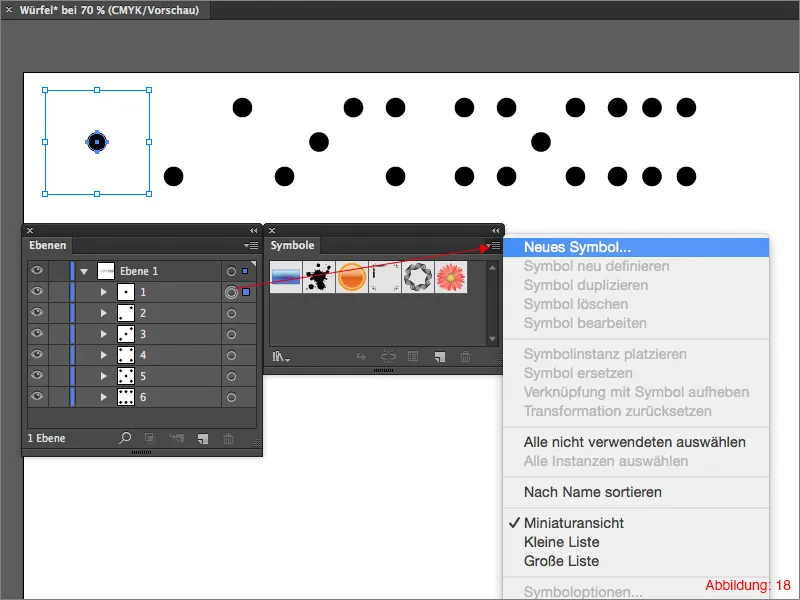
Şimdi ilk grubu seçin ve ardından Simge Paleti'nde sağ üst köşede bulunan küçük ok'a tıklayın. Böylece açılır bir menü belirir ve Yeni Simgel Oluştur seçeneğine tıklayın. Şimdi yeni Simgeniz için bir ad belirleyebilirsiniz.

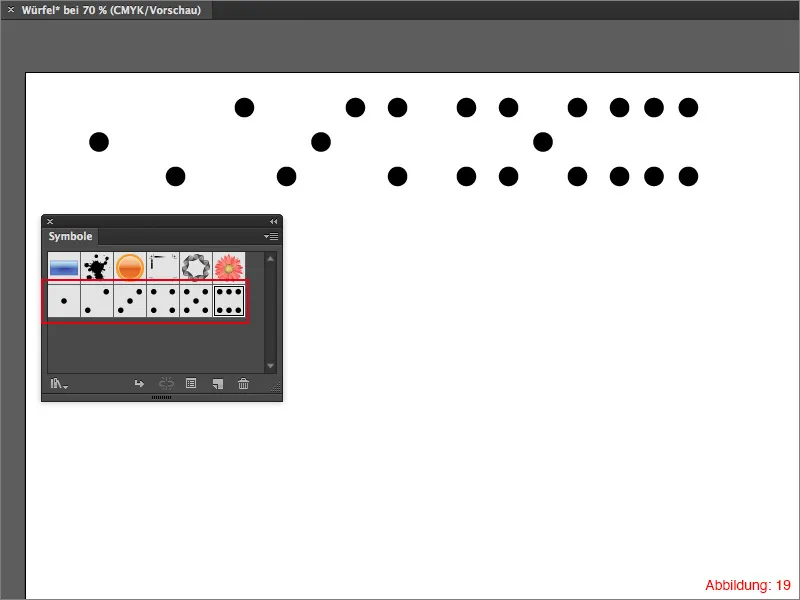
Tüm gruplarla aynısını yaptıktan sonra, Simge Paleti'nde altı yeni Simgeniz olmalı. (Şekil 19)

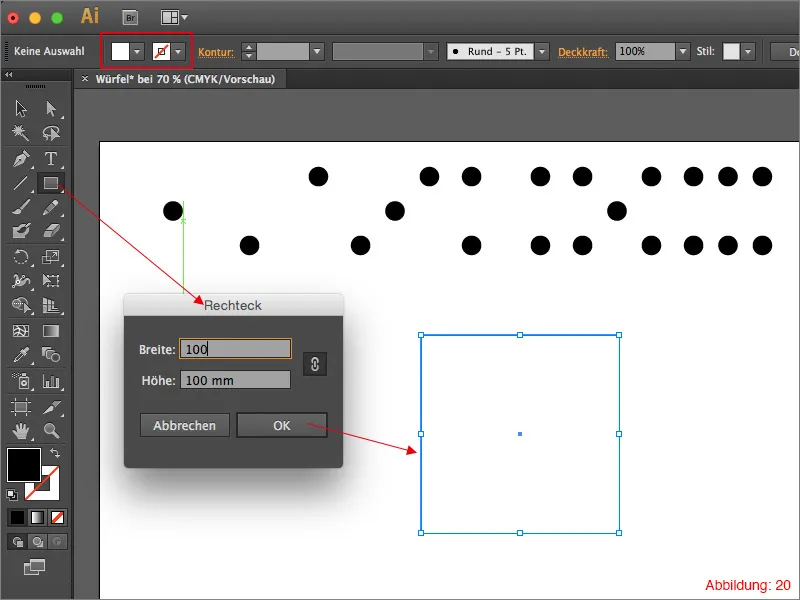
Tüm dokuları Simgeler olarak kaydettikten sonra, uygun küpü oluşturmaya başlayabilirsiniz. Bunun için Dikdörtgen Aracı'nı alın ve çalışma alanınıza tıklayın. Genişlik ve Yükseklik için 100mm'lik bir değer seçin ve Tamam diyerek onaylayın.
Bu dikdörtgene beyaz bir alan rengi verin. Bir Kontura ihtiyacınız yok.

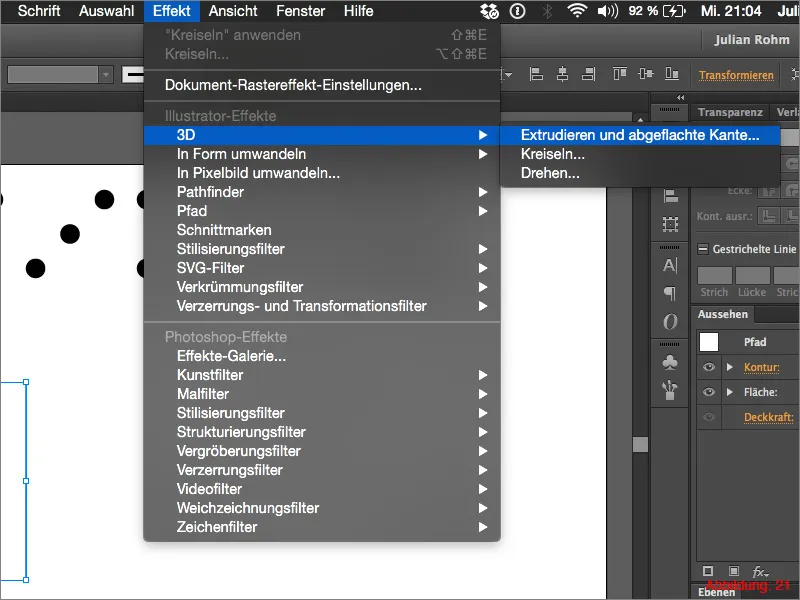
Bu dikdörtgeni bir küp haline getirmek için Effect>3D>Extrüzyon uygula ve düz kenarları kaldır ...

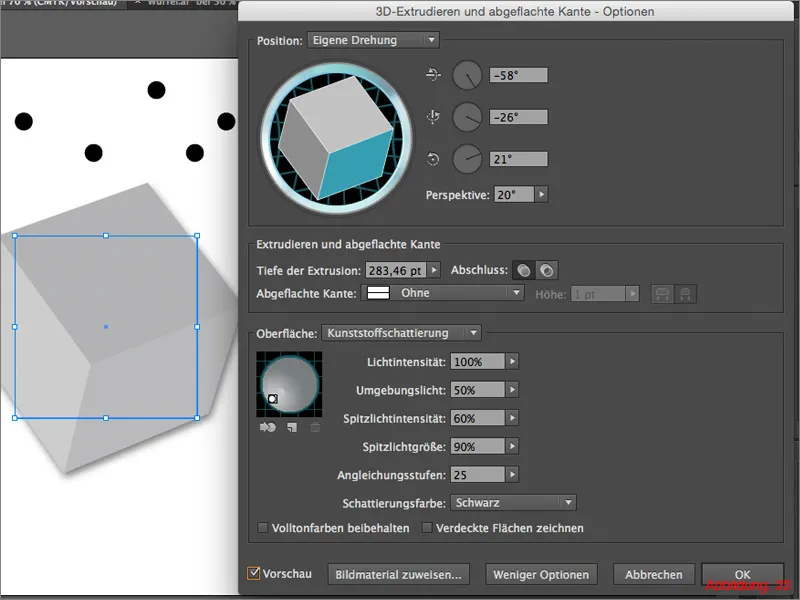
Bu efekti seçtiğinizde, şu tanıdık diyaloğun yine geldiğini göreceksiniz, burada 3D nesnenizin tüm ayarlarını yapabileceksiniz. Küpün dönüşünü belirleyen açılarda, herhangi bir ayar seçebilirsiniz. Bir küp oluşturmak istediğinizden tüm küp yüzleri aynı boyutta olmalıdır. Bu nedenle, Extrüzyon derinliği için 100mm değerini girin. Illustrator bunu pt ölçü birimine çevirecektir.

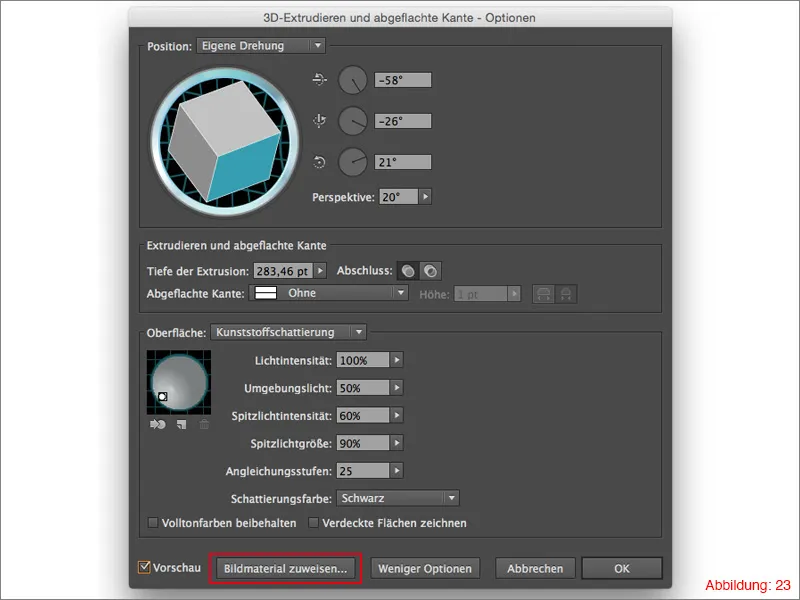
Şimdi bu küpü texture etmek için, bu Pencerenin alt kısmında Malzeme Ata seçeneğine tıklamanız gerekecek. (Şekil 23)

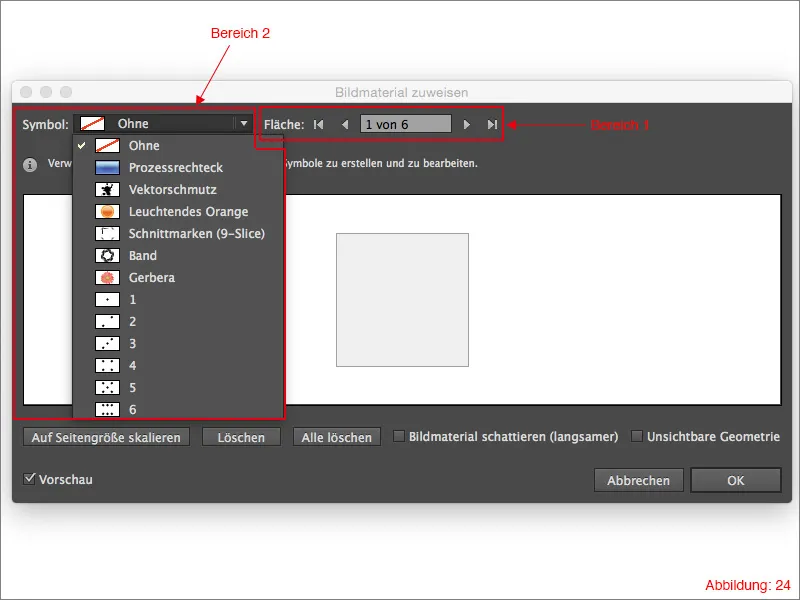
Sonraki pencerede, küpün her bir yüzünü ayrı ayrı texture etme şansınız olacak. Bölge 1 (Şekil 24), küpün her bir yüzeyini seçmenize olanak tanır. Bir küpün 6 yan yüzeyi olduğu göz önüne alındığında, burada 1-6 değerleri arasında hareket edebilirsiniz. Bölge 2 (Şekil 24), ilgili texture veya önceden oluşturulmuş simgeyi seçmenizi sağlar.

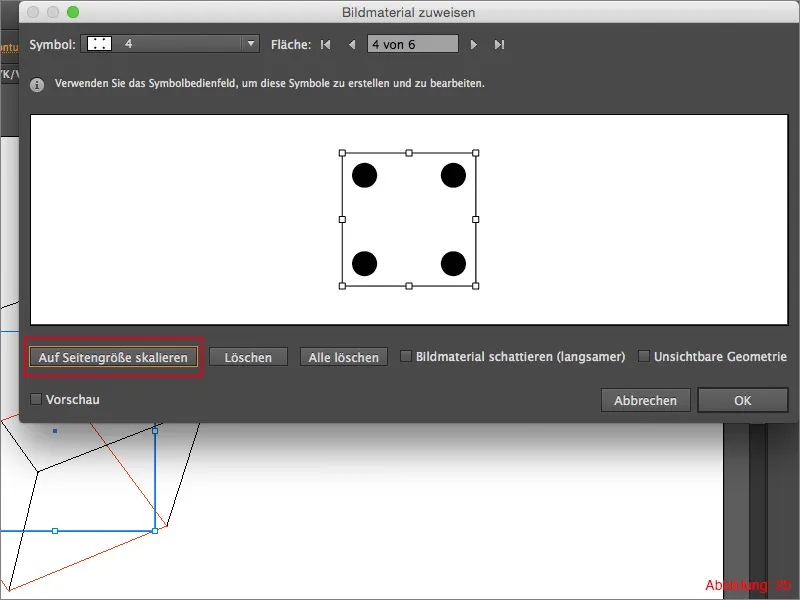
Şimdi küpün her bir yüzüne altı simgenizden birini atamanız gerekiyor. Simgelerinizin küp yüzeyini gerçekten tamamen doldurması için Yüzey boyutunu ölçeklendir seçeneğine tıklayabilirsiniz. (Şekil 25)

Küpü texture ettikten sonra, Tamam butonuna tıklayarak pencereyi onaylayabilirsiniz. Oyun küpünüz hazır.
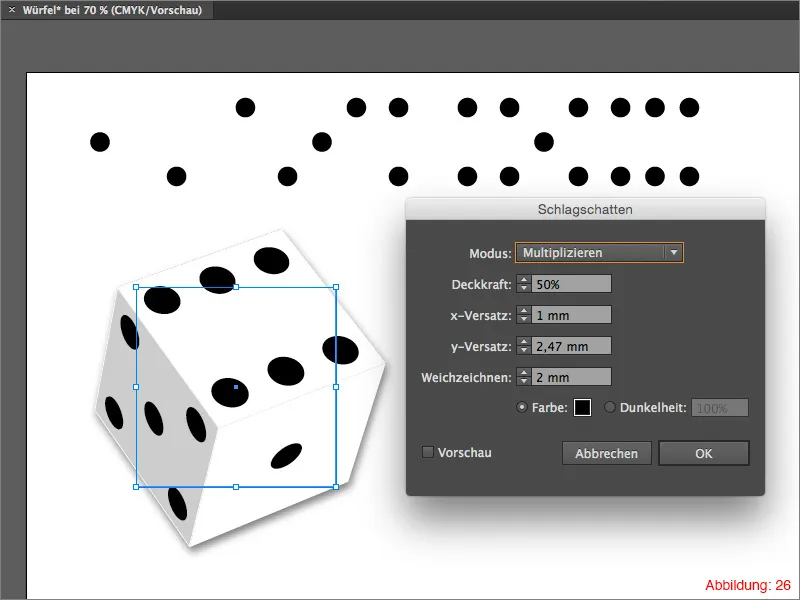
Son olarak, küpünüze hafif bir Gölge ekleyebilirsiniz. Bunun için sadece Effect>Stilize Filtre>Gölge eklemek ... seçeneğini üst menü çubuğunuzda kullanabilirsiniz.

Adım 3: Bonus İçerik - Bir Yüzük
Ben şahsen çok büyük Bir Yüzük hayranı olduğum için, Illustrator'da Bir Yüzük nasıl oluşturabileceğinizi küçük bir bonus olarak açıklamaya karar verdim. Burada da 3D işlevleri kullanıldığı için, işin temel konusuyla uyumlu. Ve eminim aranızda da pek çok Bir Yüzük hayranı vardır. O halde hemen başlayalım...
Öncelikle yeni bir çalışma alanı oluşturun. Bunun için Yatayda DIN A3 formatı yeterli olacaktır.
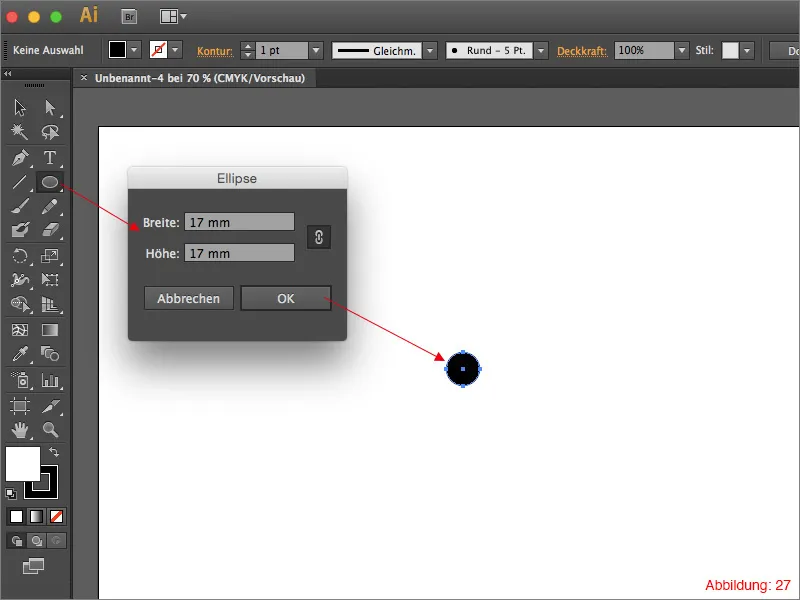
Sonra, Elips Aracını Werkzeug-Menüsünden alın, çalışma alanınıza tıklayın, 17x17mm boyutunu seçin ve Tamam ile onaylayın.

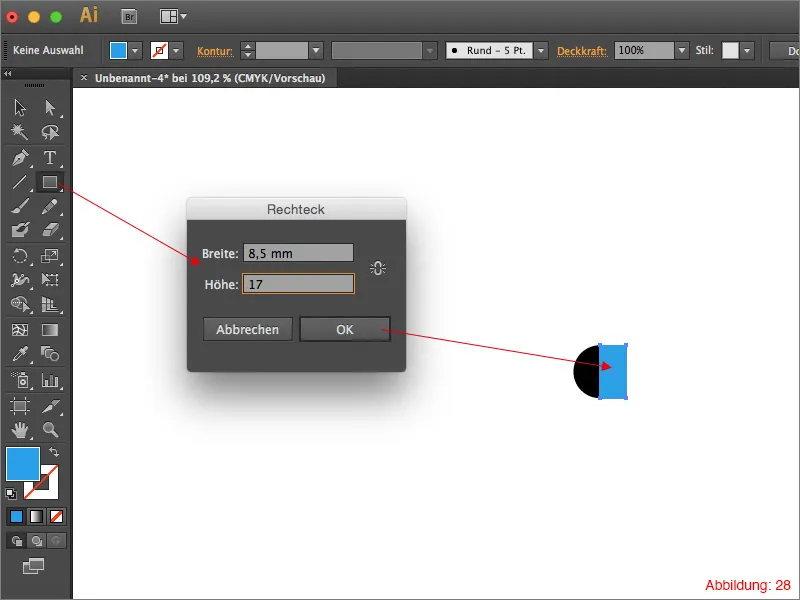
Ardından, Dikdörtgen Aracını alın ve 8,5x17mm boyutlarında bir dikdörtgen oluşturun. Bu dikdörtgeni, dairenin yarısını tamamen kapatacak şekilde konumlandırın. (Şekil 28)

Her şeyi Command+A (PC'de - Ctrl+A) ile işaretleyin ve Pathfinder ile dikdörtgeni kaldırarak yalnızca bir yarım daire bırakın. (Şekil 29)

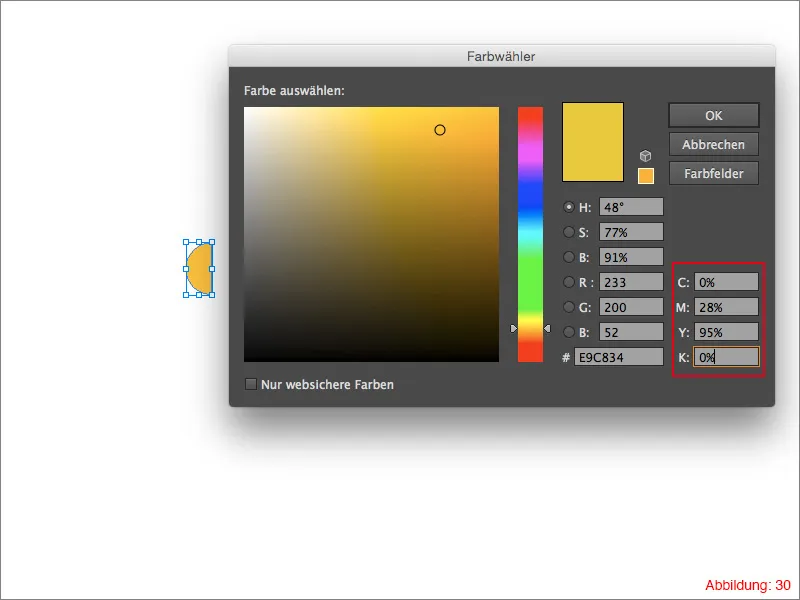
Yarım daireye altın bir alan rengi verin. Benim tercih ettiğim CMYK renk değeri: CMYK - 0/28/95/0.

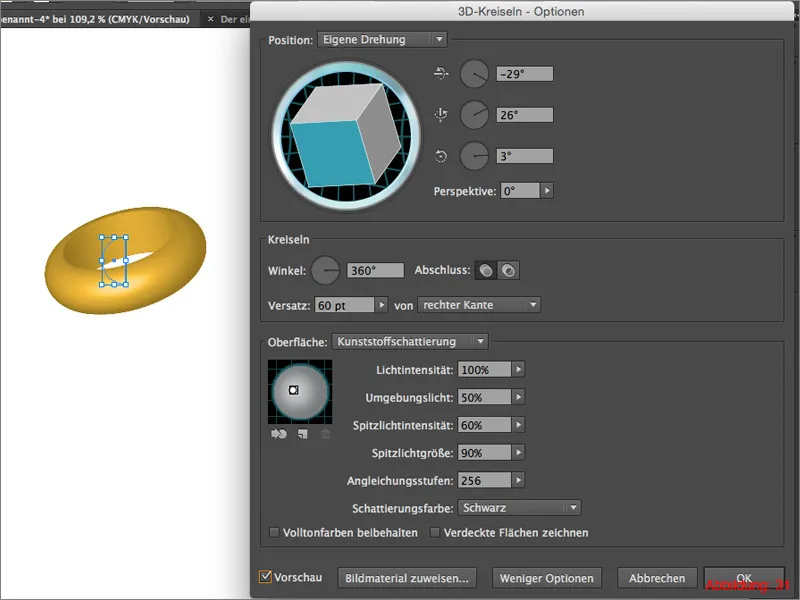
Şimdi Effect>3D>Rotate ... yolunu takip edin. Gelen pencerede, alışkın olduğunuz şekilde ayarlarınızı yapabilirsiniz. Bu Yüzük için benim ayarlarımı Şekil 31'de görebilirsiniz. Ardından Tamam ile onaylayın.

Bu normal altın yüzüğü şimdi Bir Yüzük haline getirmek için tipik yazıyı eklemeniz gerekiyor. Ekli çalışma dosyalarında "Yazı.ai" adında bir dosya bulacaksınız. Bu dosyayı Dosya>Yerleştir seçeneğiyle çalışma alanınıza yerleştirin.

Yazıyı yerleştirdiğinizde, Şekil 2'deki gibi Sembol Paleti yardımıyla bir Sembol oluşturmanız gerekiyor.
Şimdi yüzüğünüze tekrar tıklayın ve 3D Dönen-Efekti yeniden açın (bu seçeneği Görünüm Paleti içinde bulabilirsiniz).
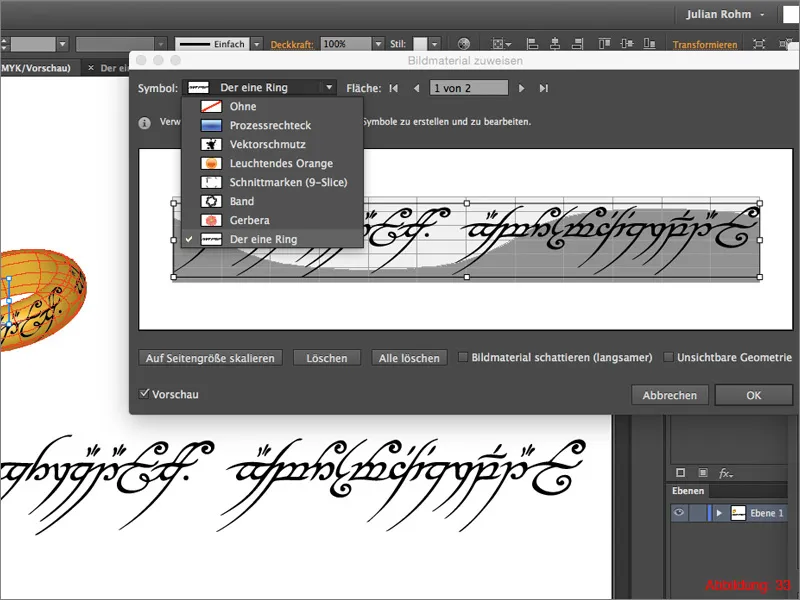
Bu iletişim kutusunda Materyal Ata … seçeneğine tıklayın.
Ardından, bu pencerede, yazıyı veya yeni oluşturulan sembolü atayabilirsiniz. (Şekil 33)

Tamam ile onaylayın. Şimdi yüzüğünüz yaklaşık olarak şu şekilde görünmelidir (Şekil 34):
Bir Yüzük: hazır.

Bitiş Sözleri:
Ve bir kez daha bir öğretici tamamlandı. Umarım keyif almışsınızdır ve bir şeyler öğrenebilmişsinizdir. Konuyla ilgili herhangi bir sorunuz olursa, lütfen bu öğretinin altına bir yorum olarak yazabilirsiniz. Mümkün olan en kısa sürede size cevap vermeye çalışacağım.
Julian


