Де знаходиться ваша компанія і де вона діє? Якщо ви хочете візуально відповісти на такі та подібні питання, просто відображайте відповіді на карті! Ми покажемо вам, як ви можете створити власні картографічні карти в потрібних вам кольорах та з відповідними шрифтами завдяки нашим векторним шаблонам. Детальна посібник, включно з відео і безкоштовним шаблоном для побудови.
Швидка навігація
- Відео для натхнення та інструкція: компанії, які використовують наші карти для свого дизайну
- Крок за кроком: створення та оформлення карт у Photoshop (на прикладі шаблону для Гессена)
- Екскурс: представлення місць діяльності компаній на карті
- Екскурс: позначення місць діяльності компаній на карті
- Безкоштовний шаблон для Photoshop для отримання карт
TutKit у дії: компанії, які повністю спираються на наші карти!
Нас дійсно радує бачити, як активи та шаблони від TutKit.com використовуються на практиці — наприклад, наші карти. У відео Маттіас Петрі показує вам кілька прикладів компаній, які повністю спираються на наші карти. Крім того, ви отримаєте інструкцію, як самостійно оформити карти у Photoshop ...


Крок 1: Оберіть свій картографічний шаблон
Для інформаційного розділу або розділу "Про нас" на вашому веб-сайті, для інформаційних буклетів, презентацій або завершального слайда наступної презентації: Якщо ви хочете показати місцеположення або область застосування вашої компанії, ми рекомендуємо наші картографічні шаблони для Німеччини, Австрії та Швейцарії, а також для 16 німецьких земель.
Карти земель доступні для редагування у програмах Adobe Illustrator та Adobe Photoshop. Додатково вони доступні як PNG-, SVG- та EPS-файли.
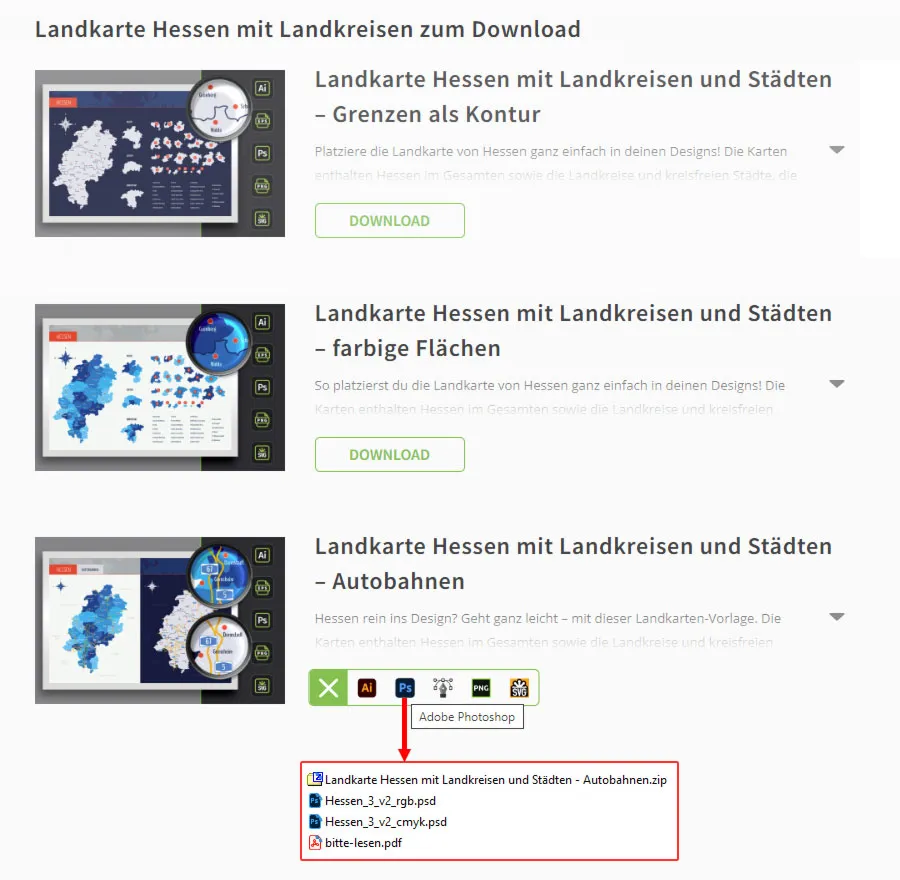
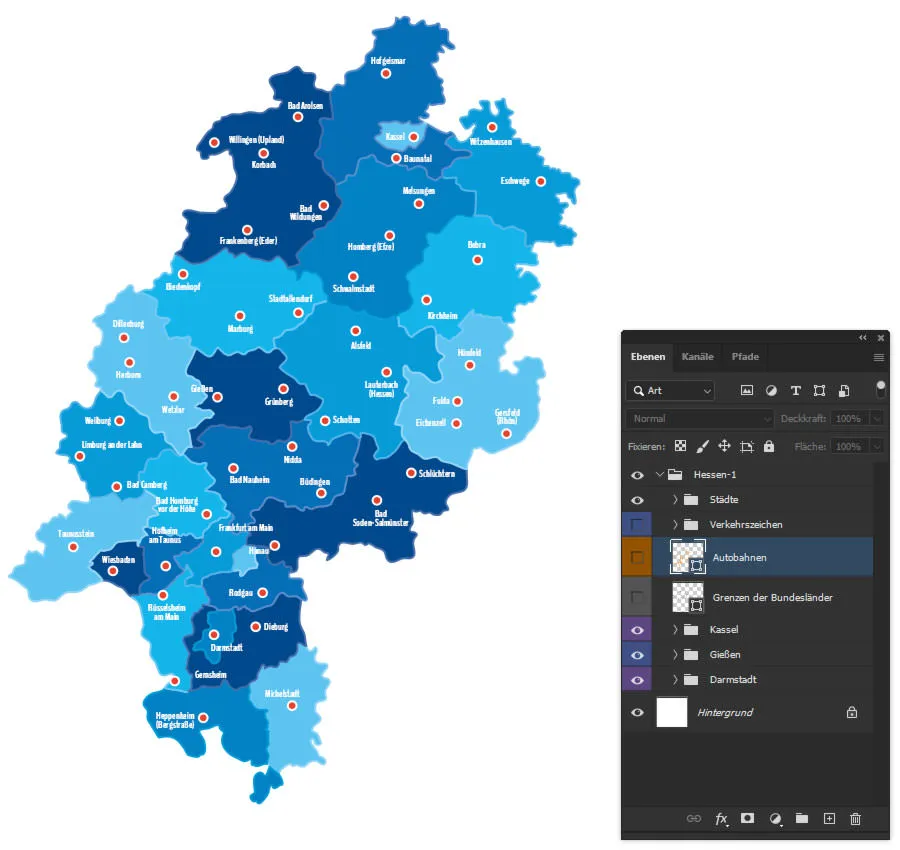
Для цієї інструкції ми виберемо карту Гессена. Ми оберемо шаблон для Photoshop, який містить автобанний рух Гессена. Після завантаження та розпакування ZIP-файлу ми відкриємо RGB-версію, оскільки карта пізніше буде використана для вебу. Якщо ви плануєте далі використовувати карту у друкованих виданнях, ви повинні обрати варіант CMYK.

Крок 2: Який дизайн обрати?
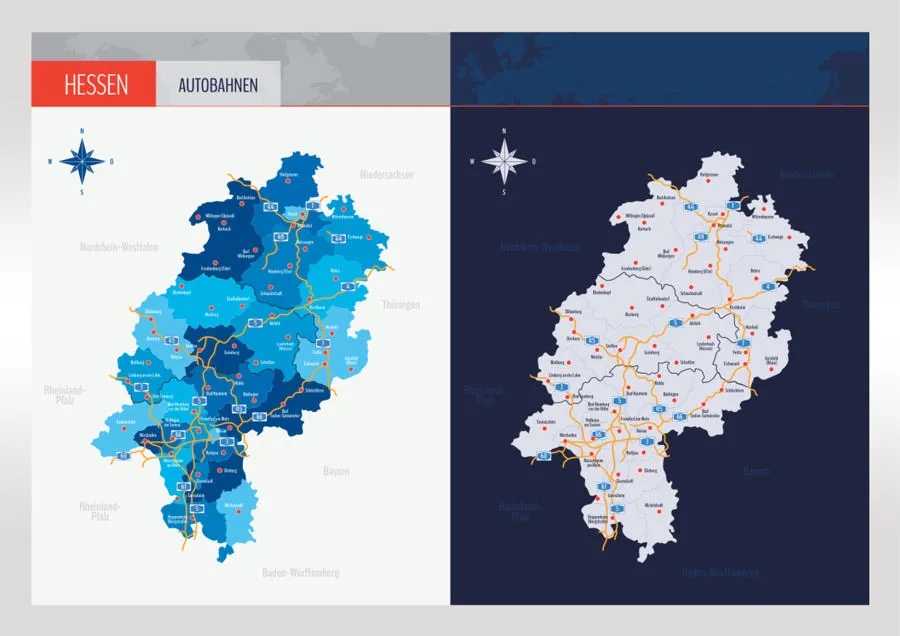
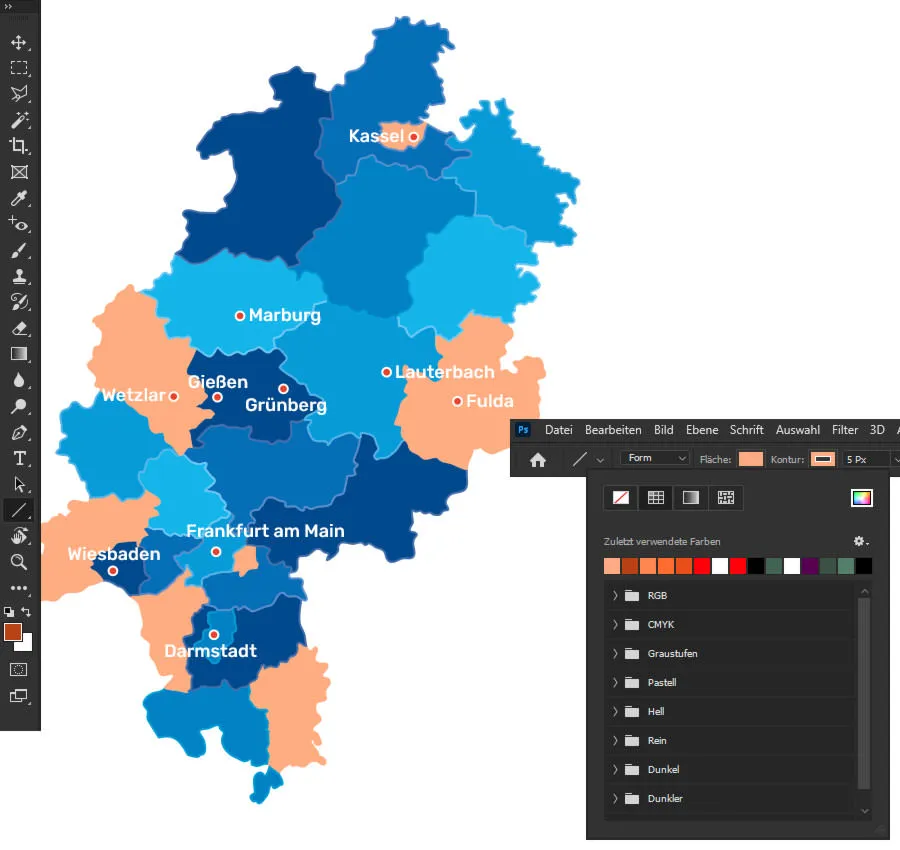
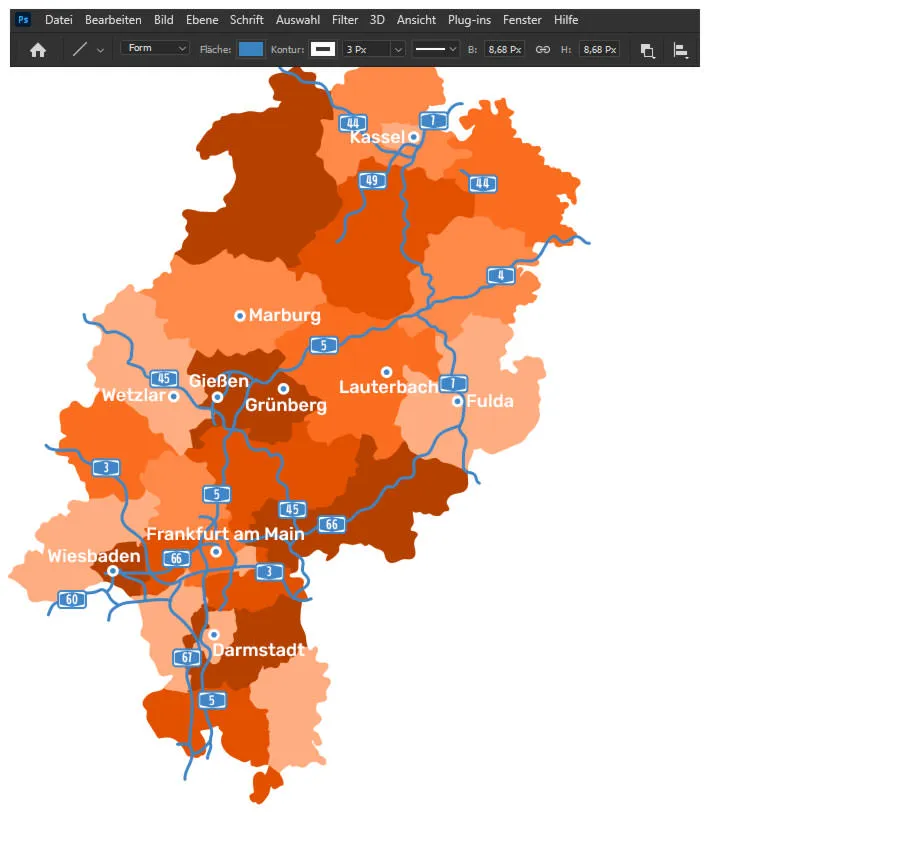
Якщо ви також обрали карту з автобанами, після відкриття карти у Photoshop на вас чекатимуть два дизайни: ліворуч області земель різних кольорів, від світло- до темно-синього. Справа ви побачите однокольоровий варіант, де контури областей земель відокремлені одна від одної.
Насправді, неважливо, з яким варіантом ви продовжите, оскільки в кінці можна зробити кольоровий варіант також однокольоровим і навпаки. Проте швидше буде, якщо ви вже зараз знаєте, як ви хочете налаштувати свою карту, і обираєте відповідний варіант.

Крок 3: Перемістіть карту в окремий файл
Далі ми створимо у Photoshop новий файл з налаштуваннями, які нам потрібні для відображення карти. У нашому випадку, це буде робоча область 900 на 900 пікселів при роздільній здатності 72 dpi. Ви можете вільно обирати налаштування. Карти базуються на векторних формах і зберігають свою чіткість як за малого, так і за великого збільшення.
В масці шаблону ми виділяємо файли з бажаним дизайном карти. Утримуючи натисненою клавішу Ctrl, клацніть на карті і перетягніть її з файлу-шаблону до нового файлу. Там ми пристосовуємо розмір карти за допомогою Трансформування (Ctrl + T). Файл-шаблон можна закрити. Таким чином, він залишиться недоторканим, і ми завжди зможемо повернутися до початкового дизайну.
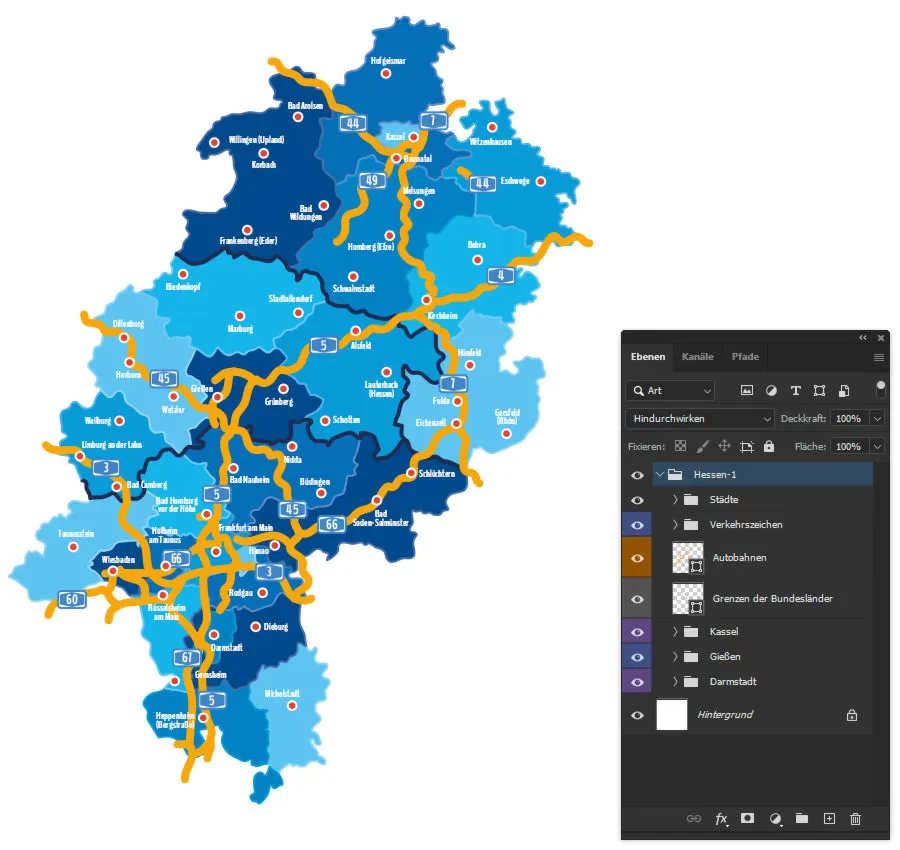
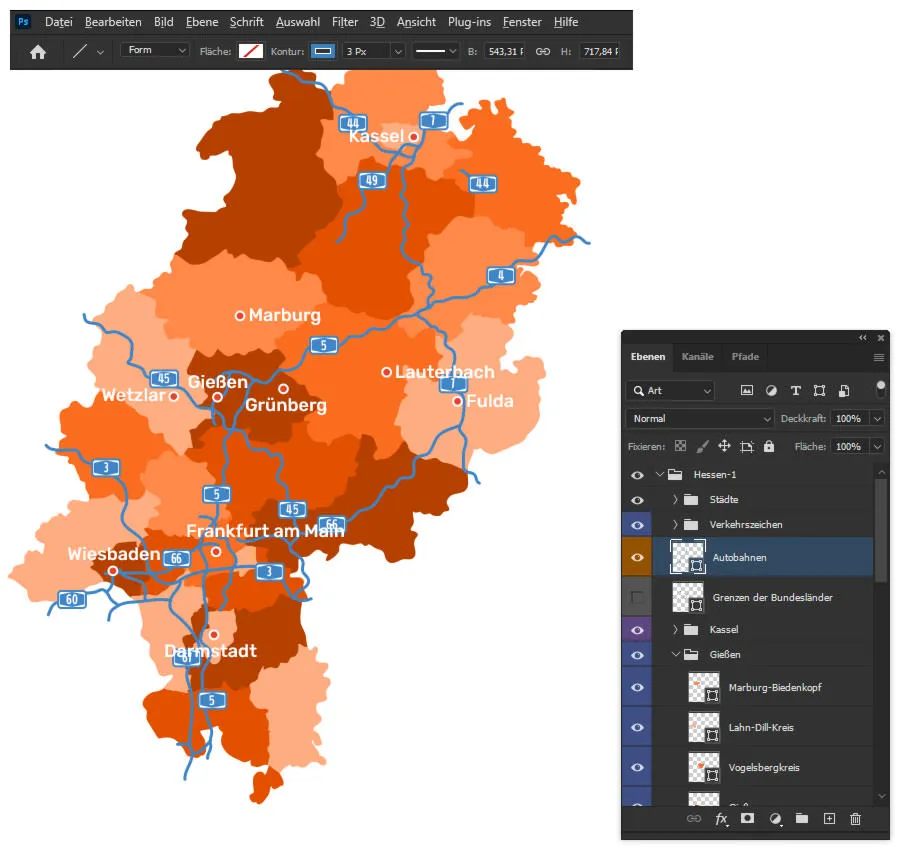
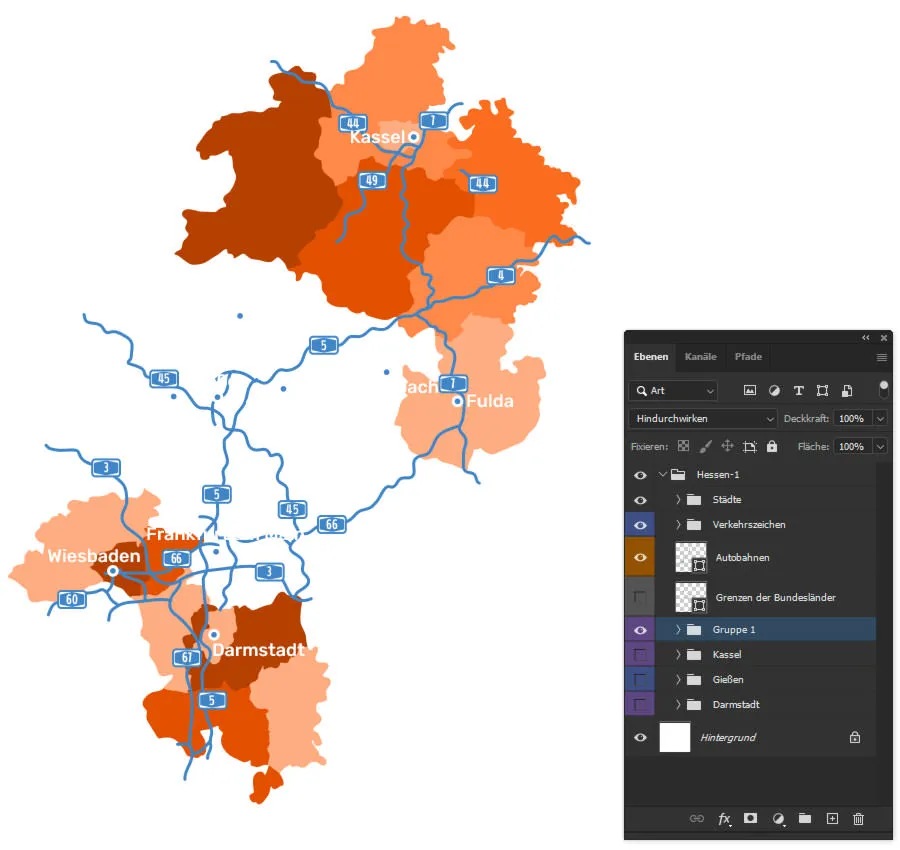
Перш ніж розпочнемо редагування, давайте коротко поглянемо на шари: в шаблонах для карт областей Німеччини ви можете показати або приховати всі відображені міста, округи, автомагістралі і їх чисельні позначення. Отже, у даному прикладі, якщо ви хочете показати лише Кассель, Фульду та Франкфурт-на-Майні, просто вимкніть інші міста. Про це ми поговоримо трохи пізніше. Радимо спочатку ознайомитися з наявними папками та шарами.

Крок 4: Вимкни те, що тобі не потрібно.
І вже ми приступаємо до оформлення карт: спочатку вимкнемо все, що стосується автомагістралей, тому що про це ми позаботимося пізніше. Тож натисни на іконку ока перед папкою "Дорожні знаки" та шаром "Автомагістралі". Також можна приховати шар "Межі земельних областей".

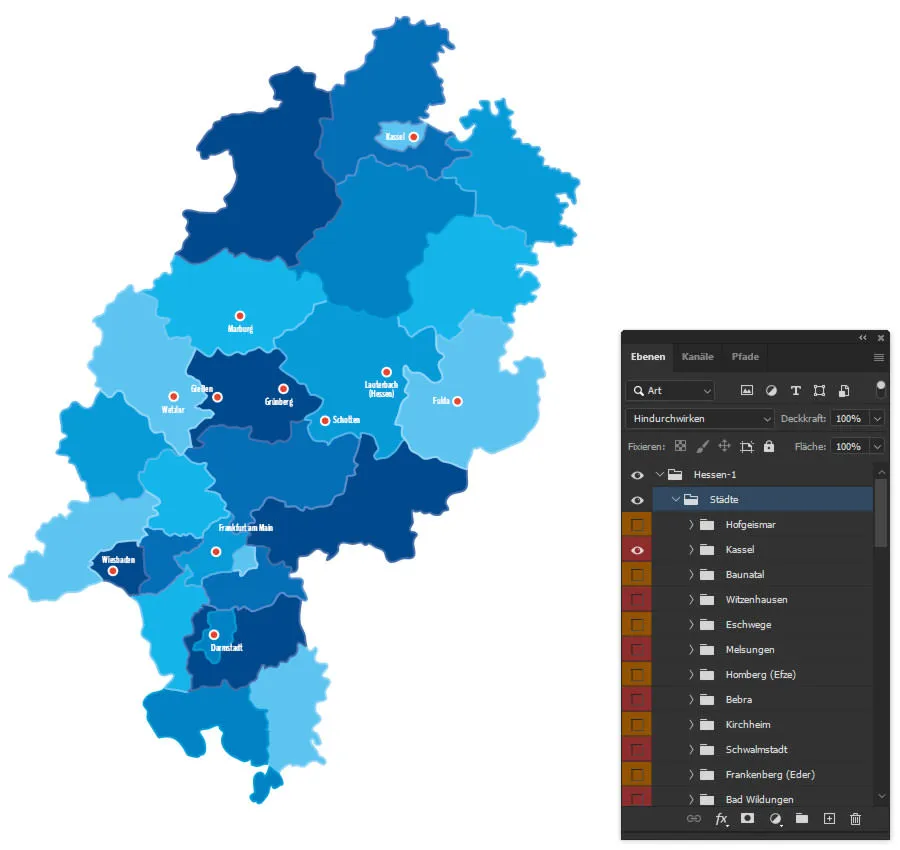
У карті земельних областей Німеччини ми позначили для вас положення якомога більше міст. Таким чином, ви можете самі визначити, які з них відображати, а які ні.
У нашому прикладі ми уявляємо фіктивну компанію, яка базується в Грюнберзі в Гессені та активно працює в середніх округах. Тому ми показуємо більше міст там, ніж у інших регіонах. Більші міста, такі як Кассель, Вісбаден, Дармштадт та Франкфурт-на-Майні, залишаються для орієнтування всередині.
Щоб відобразити або сховати міста, відкриємо папку "Міста" та теж клацнемо на іконки ока перед папками.

Крок 5: Карти в вашому корпоративному шрифті
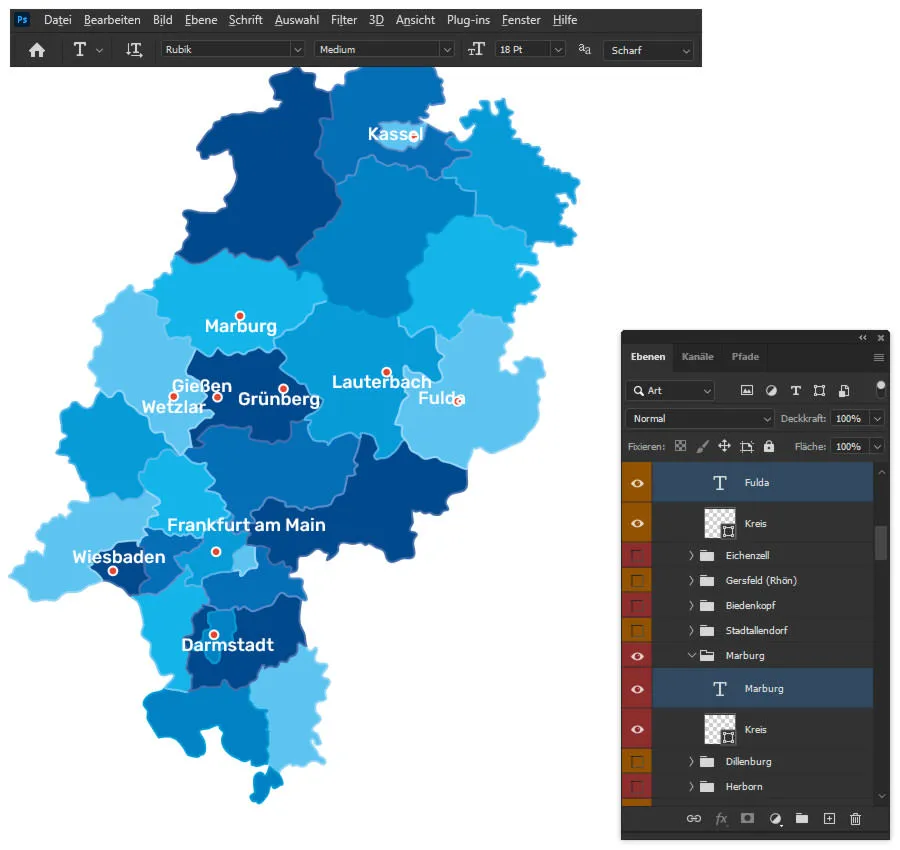
Якщо вам важливий ваш корпоративний дизайн, ви, безсумнівно, також захочете використовувати ваш власний шрифт на власній карті. Щоб змінити всі назви міст одразу, зручніше діяти так: активуйте інструмент Переміщення (скорочений клавішний сполучення V), утримуючи клавішу Shift, клацніть на кожному назві міста. Таким чином ви виберете всі текстові шари з назвами міст.
Потім перемкніть на інструмент Текст (скорочений клавішний сполучення T) та вкажіть свій шрифт, начертання та розмір шрифту в меню. У нашому прикладі ми обираємо шрифт Rubik з розміром Medium і розміром 18 пунктів.
При зміні шрифту назви міст на карті можуть трохи змінити положення. Малий порада: ви можете приблизно вирівняти назви за допомогою інструмента Переміщення. Однак остаточної позиціонування вам слід встановити в самій кінці, коли почнеться вдосконалення вашої карти.

Крок 6: Карти в кольорах вашого корпоративного стилю
Як і зі шрифтом, ймовірно, відбувається з вашими кольорами: Вони повинні відповідати корпоративному стилю! Можливо, вам не подобається глибокий колір синього, який ми підготували, і ви хочете взагалі просто змінити інше кольорове рішення. Якщо ви хочете змінити кольори, можна використовувати, наприклад, наложення кольорів та маски обрізання. Як це працює, вам покаже Маттіас Петрі у відео в початку цього блог-пости в цьому відео.

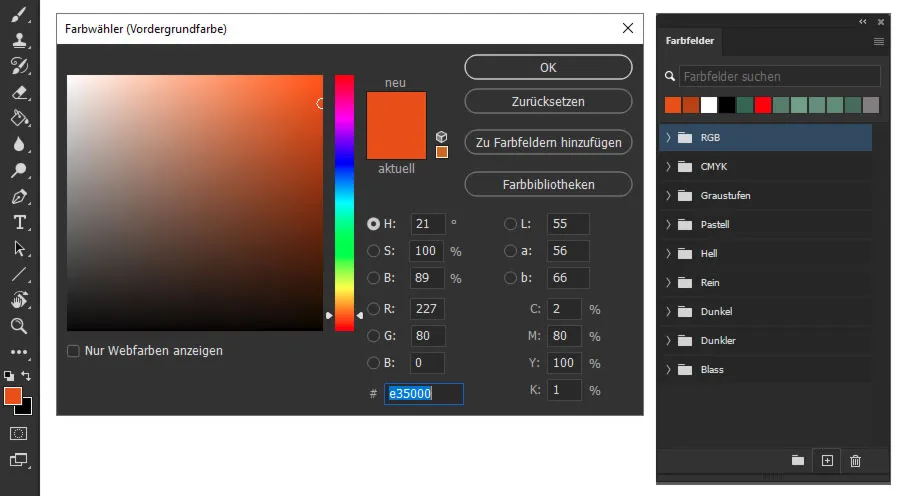
Ще один можливий варіант налаштування кольорів ми описуємо нижче: Підготуйте чотири, п'ять відтінків вашого власного кольору по яскравості. Бажано створити власні кольорові поля. Для цього клацніть на підпункт в меню інструментів внизу ліворуч на квадрат для переднього плану та відкрийте вікно Вибір кольору (передній план). Тут встановіть кольори і клацніть на Додати до колірних полів після кожного. Після надання назви поля кольорів ви можете, за необхідності, відрегулювати нові кольорові поля в меню (Вікно > Кольорові поля).

Чи правильні вибори кольорів вдалося зробити? Тоді повертайтесь до карти: Так само, як у випадках з редакцією шрифтів для назв міст, виберіть всі краї з одним варіантом кольорів. Знову натисніть клавішу Shift та клацніть на карті відповідні краї.
Активуйте один із інструментів малювання фігур за допомогою швидкого доступу U. У верхньому контекстному меню ви можете змінити колір поверхонь та контурів обраних країн. Після Площа або Контур клацніть на піктограми та виберіть потрібний колір з ваших підготовлених кольорових полів. Якщо вам не потрібні контури, виберіть той самий колір, що й для поверхні.

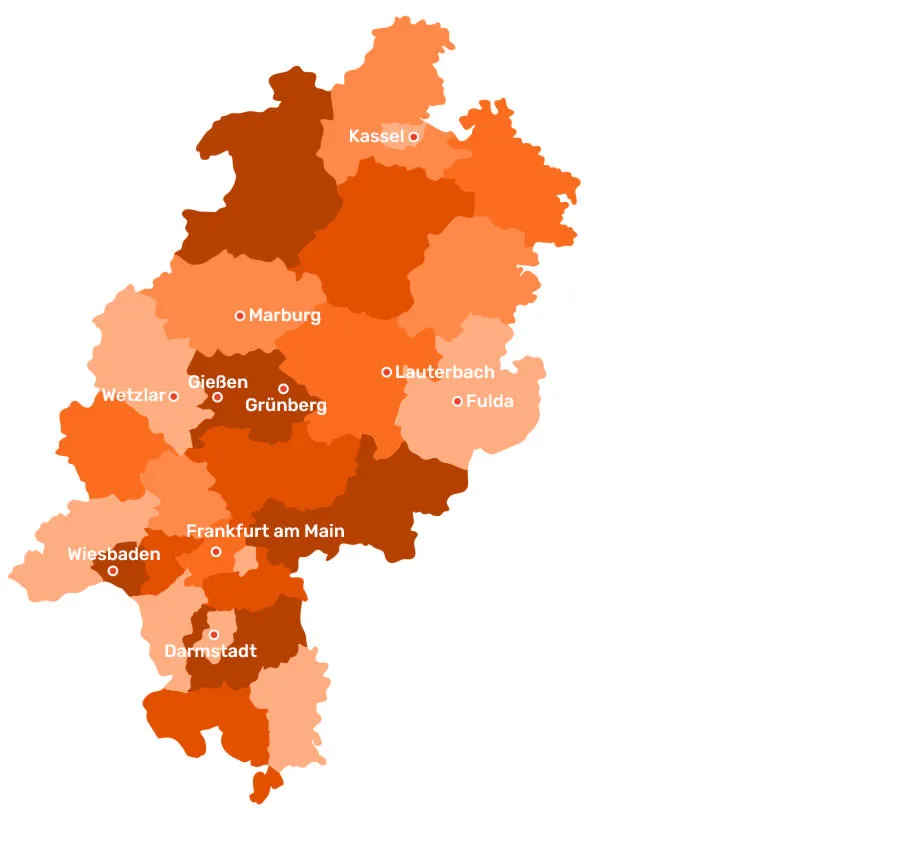
Потім повторіть ці дії з іншими країнами, доки не внесете позначні зміни у вашу карту...

Крок 7: Швидка адаптація автомагістралей
Чи ще пам'ятаєте ви про шар з автомагістралями та папку з дорожніми знаками, які ми спочатку приховали? Саме їх ми тепер знову показуємо. Оберіть шар автомагістралей та знову активуйте інструмент малювання фігур шляхом натискання клавіші U. Через контекстне меню ви можете змінити колір, товщину ліній та структуру ліній за параметрами контуру.

Крок 8: Заключні адаптації
На завершення рекомендується ретельно переглянути позиції назв міст. Наприклад, ми знову адаптували назву для Франкфурта-на-Майні. Коли ви закінчите, експортуйте та збережіть індивідуалізовану карту.

Екскурс: Показування областей застосування
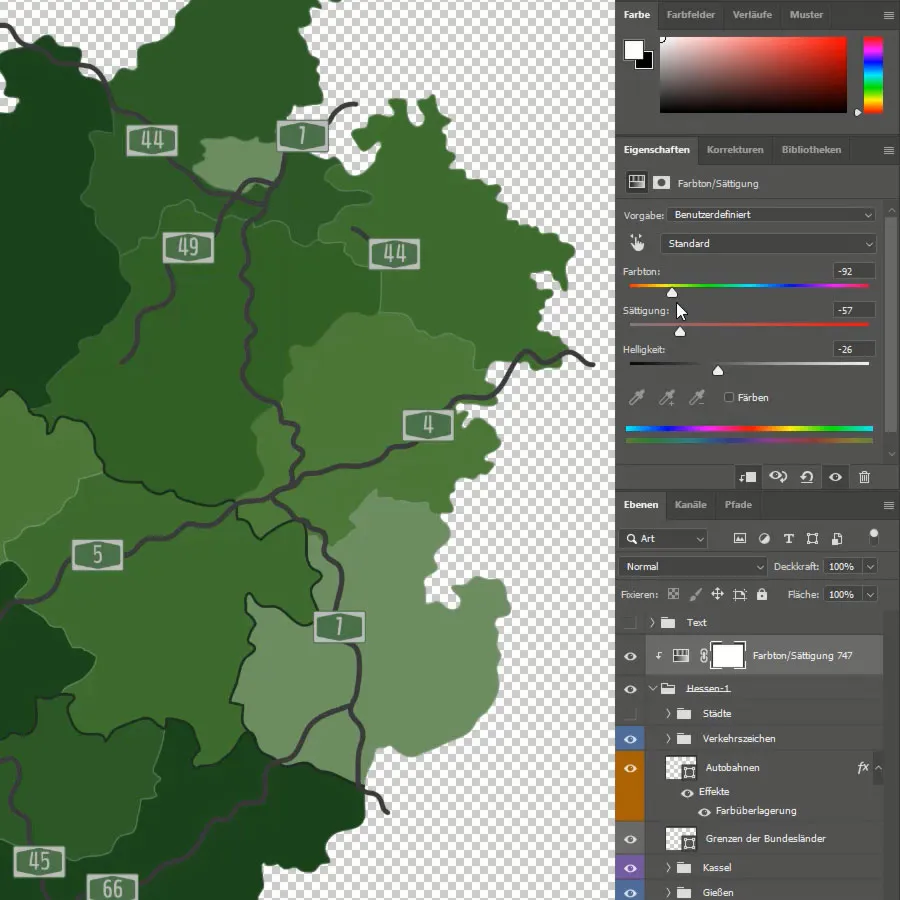
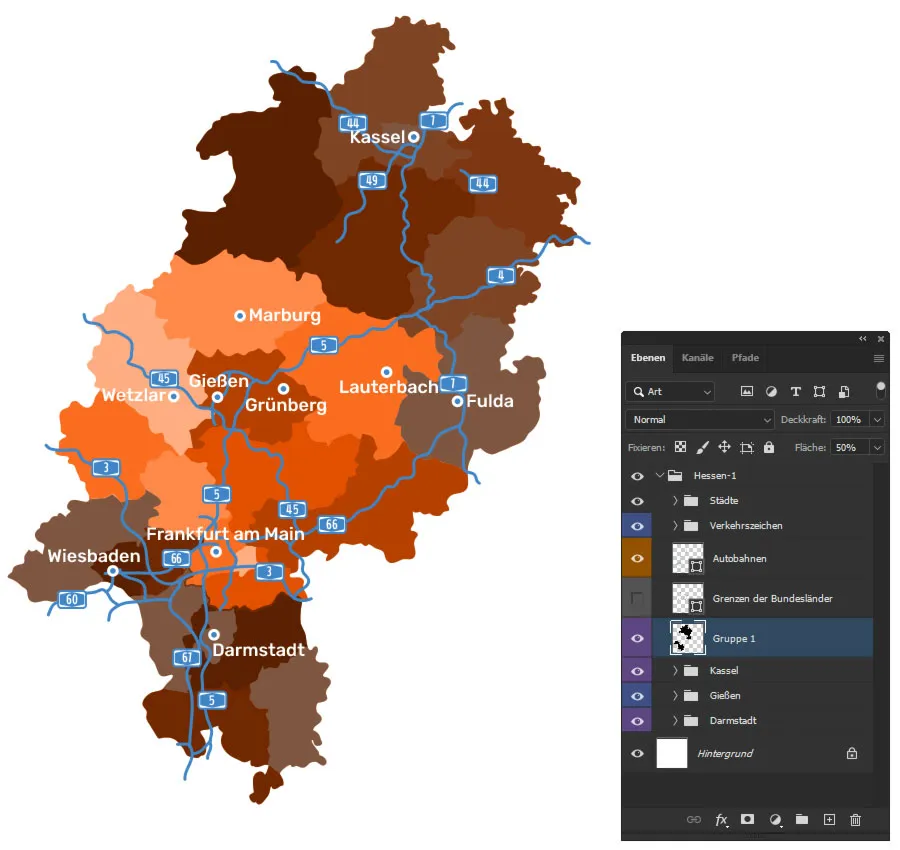
Якщо ви хочете показати на карті, де діє ваша компанія, а де менше, ось є для цього ідея: темніть регіони, де ви не активні.
Для досягнення цього ви можете, наприклад, діяти наступним чином: Виберіть кілька областей, які ви хочете затемнити, клацнувши з натисканням Shift. Створіть з них копії, натиснувши Ctrl + J, і розмістіть ці копії у власній групі, використовуючи Ctrl + G. Тепер обов'язково переконайтеся, що група з копіями знаходиться у панелі шарів над шарами з іншими областями.

Тепер все готово: Натисніть Ctrl + E, щоб об'єднати скопійовані області у один шар. Утримуючи клавішу Ctrl, клацніть на мініатюрі шару виняткового створеного шару, щоб вибрати площі областей. Тепер заповніть ці площі чорним кольором (це можна зробити, налаштувавши передній фон на чорний колір і натиснувши клавіші Alt і Видалити). Нарешті, зменште значення в Прозорість або Площу, поки вас не задовільнить інтенсивність затемнення.
Порада щодо цього: Звісно, ви також можете працювати з накладенням кольорів для цього процесу (див. для цього відео в початковому блозі).

Екскурс: Показати місця на карті
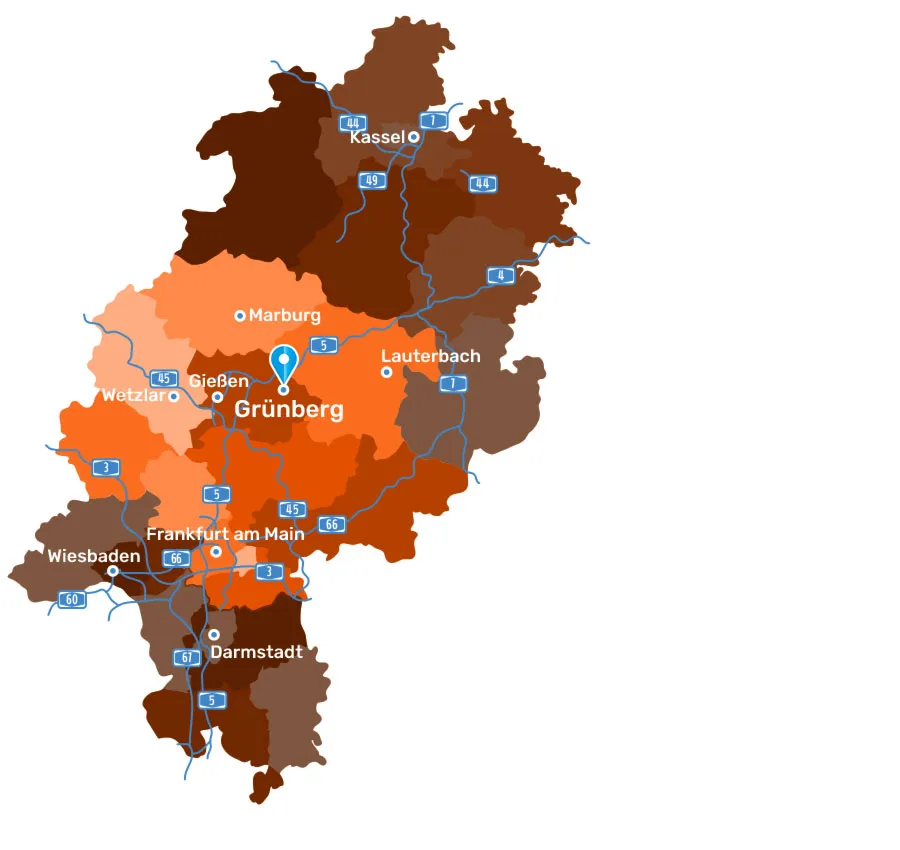
Ймовірно, ви також хочете одразу конкретно показати, де знаходиться ваша компанія або, можливо, існують філії. Для цього ви можете, наприклад, збільшити розмір напису назв міста та помістити туди свій логотип. Або взяти іконку місця розташування та використати її. Плюс у цьому: у наших шаблонах карт для німецьких земель завжди доступний відповідний набір іконок.
В нашому прикладі ми розмісили наш створений уявний бізнес у гессенському Грюнбергу, використовуючи для цього синю іконку місця розташування:

Завантажте безкоштовну карту і спробуйте самі
Як часто кажуть? Багато доріг ведуть до індивідуальної карти. Описаний вище - лише один з них. Якщо ви хочете його повторити або йти своїм шляхом: Завантажте безкоштовний шаблон карти Гессена для Photoshop та спробуйте. Завантаження включає карту Гессена з областями в різних відтінках кольору, без автомагістралей та підготовлена в RGB.
І ще раз нагадаємо: Усі наші шаблони карт доступні не лише для Photoshop, але й для Illustrator, Affinity Designer та інших. Перейдіть на нашу сторінку з картами та оберіть потрібну вам карту:

Ми бажаємо вам успішної подорожі в обробці з власними картами!

