Необхідність візитної картки може здатися неважливою, але це не так. У світі, орієнтованому на конкуренцію, кожна деталь має значення, а візитна картка показує потенційному клієнту, що ви організовані та надійні. На ній вказані контактні дані про вас або вашу компанію. Ви можете назвати свій номер телефону потенційному клієнту, але не завжди для цього є час або місце. І яке враження складається у потенційного клієнта про вашу компанію?
Тепер ви дізнаєтеся, як створювати свою власну візитну картку за допомогою Adobe Photoshop. Яку інформацію на ній повинно бути та де ви можете її розмістити. У цій статті ви також дізнаєтеся всі тонкощі та корисні поради, як створити якісну візитну картку.
Готово, рушаймо до діла!
Зміст
- Що вам потрібно перед тим, як ви створите візитну картку
- Створення проекту в Adobe Photoshop
- Створення двох робочих областей
- Створення фону візитної картки в Adobe Photoshop
- Розміщення тексту на візитці
- Останні елементи дизайну візитки
- Збереження файлу для друку візитки
- Шаблони візитних карток на замовлення
- Шаблони візиток на Tutkit.com
Що вам потрібно перед тим, як ви створите візитну картку
Перед початком роботи в Photoshop вам потрібно:
- Підготуйте інформацію.
- Оберіть основні кольори та шрифти.
- Огляньте схожі роботи, щоб вдихнути і знайти цікаві рішення.
Створення проекту в Adobe Photoshop
Почнемо програму та слідуємо простим крокам для створення проекту в Photoshop.
- У вікні, що відкриється, натисніть на Новий файл.
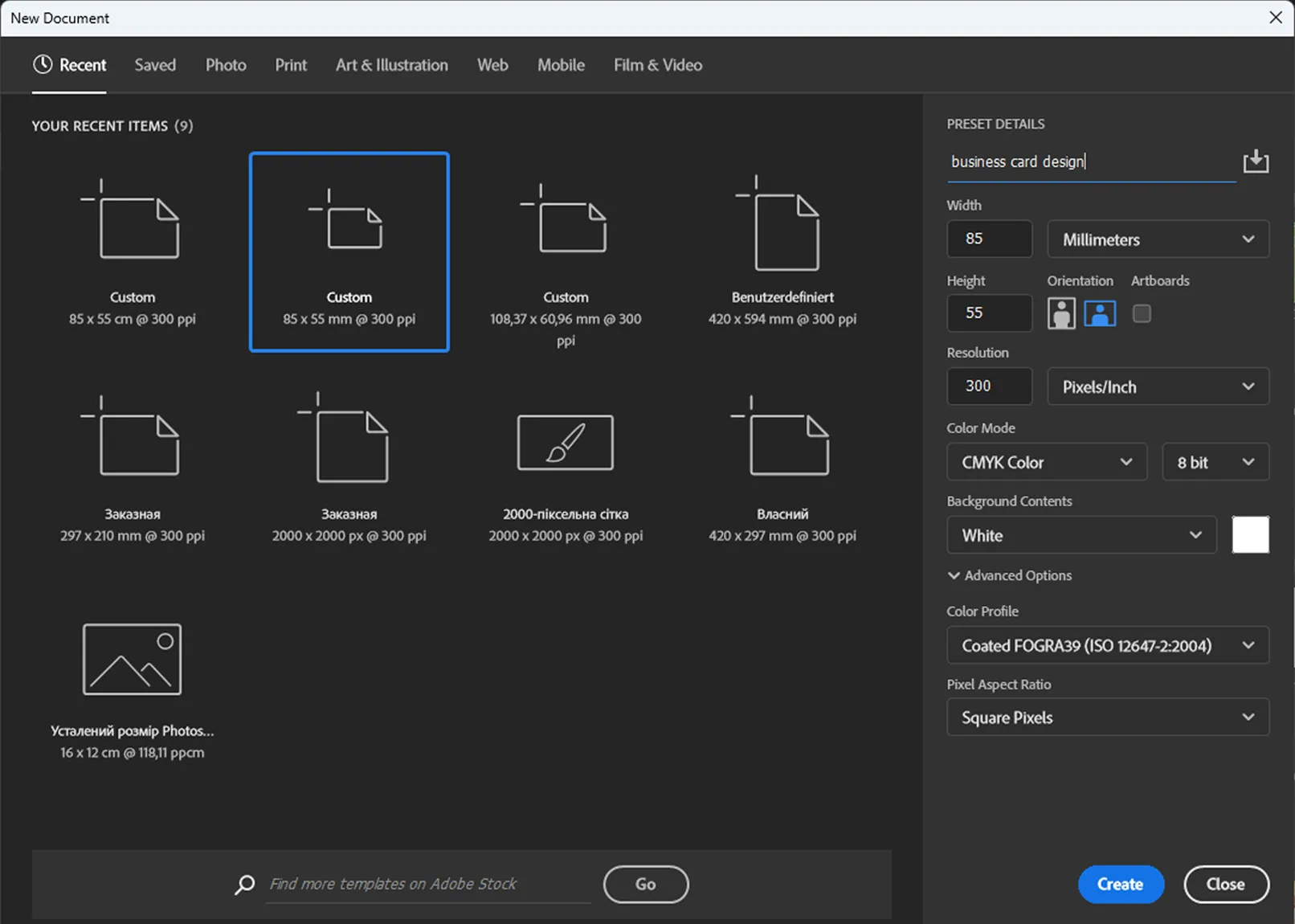
- У вікні з назвою Новий документ перейдіть до розділу Друк.
- Оберіть тут будь-який формат та налаштуйте його.
- Почнемо по порядку. Назва, розмір (85 х 55), стандартний розмір в Європі, важливий CMYK-кольоровий простір та роздільна здатність 300. Цей документ створюється тут, оскільки його буде роздруковано на офісному принтері. Якщо ви хочете, щоб документ був роздрукований професійно через друкарню, вам потрібно додати поля для відбитків. Зазвичай їхній розмір складає 2 або 3 мм. Сайт друкарні зазвичай наголошує вас про поля для відбитків. У цьому випадку створіть документ з розмірами 91 х 61 мм при наявності поля для відбитків 3 мм.
Орієнтація візитної картки (горизонтальна або вертикальна) залежить від ваших уподобань та дизайну. Горизонтальна орієнтація використовується, коли використовуються широкі графічні елементи та більше тексту. Вертикальна орієнтація застосовується при вертикальних елементах або портретній орієнтації.
Щойно ви все налаштували, натисніть на створення.

Створення двох робочих областей
У з'явленому вікні нам потрібно створити другу робочу область та визначити рамки для друку та вирізання.
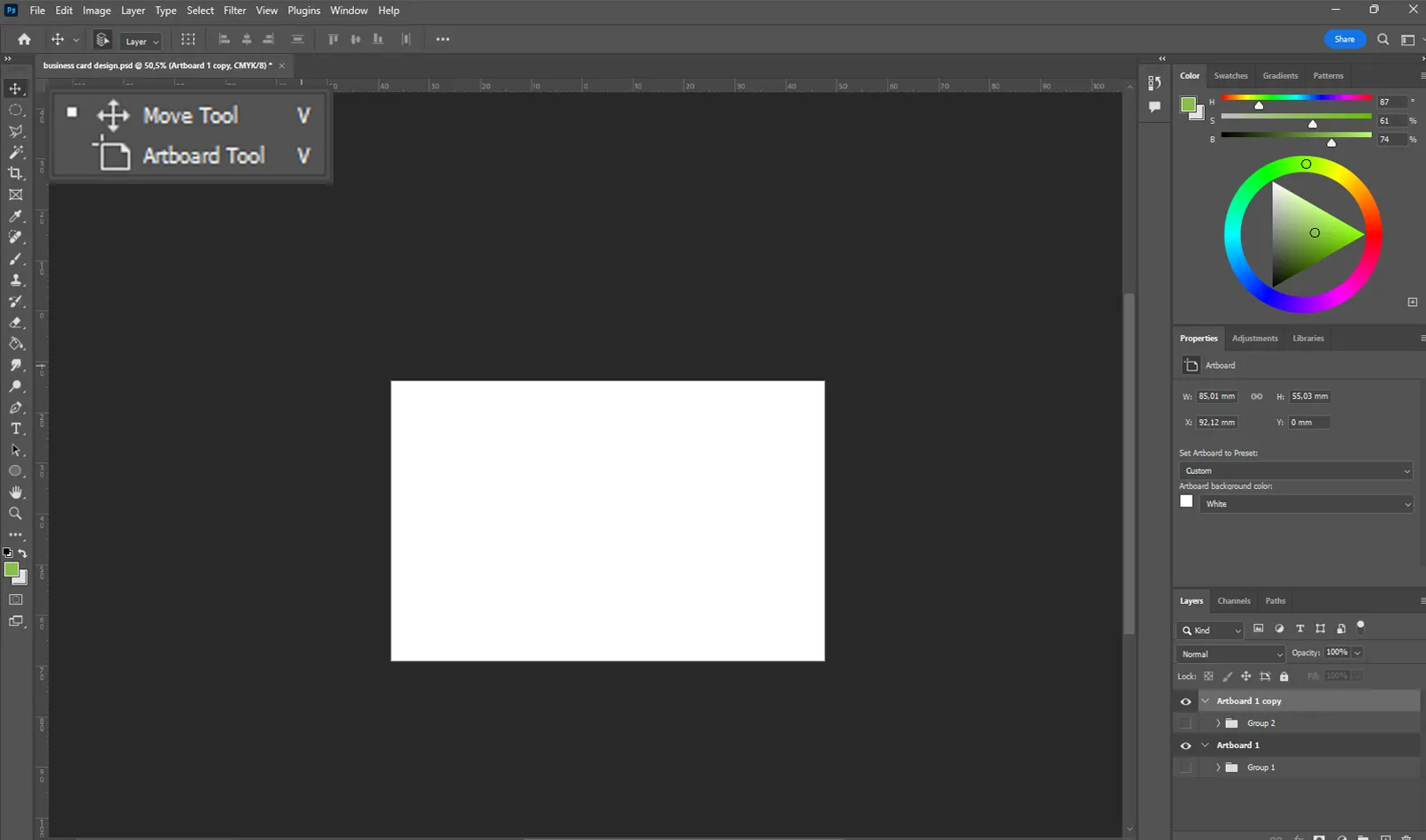
Почнемо з створення другої робочої області. Оберіть інструмент артборд за допомогою поєднання клавіш Shift+V.

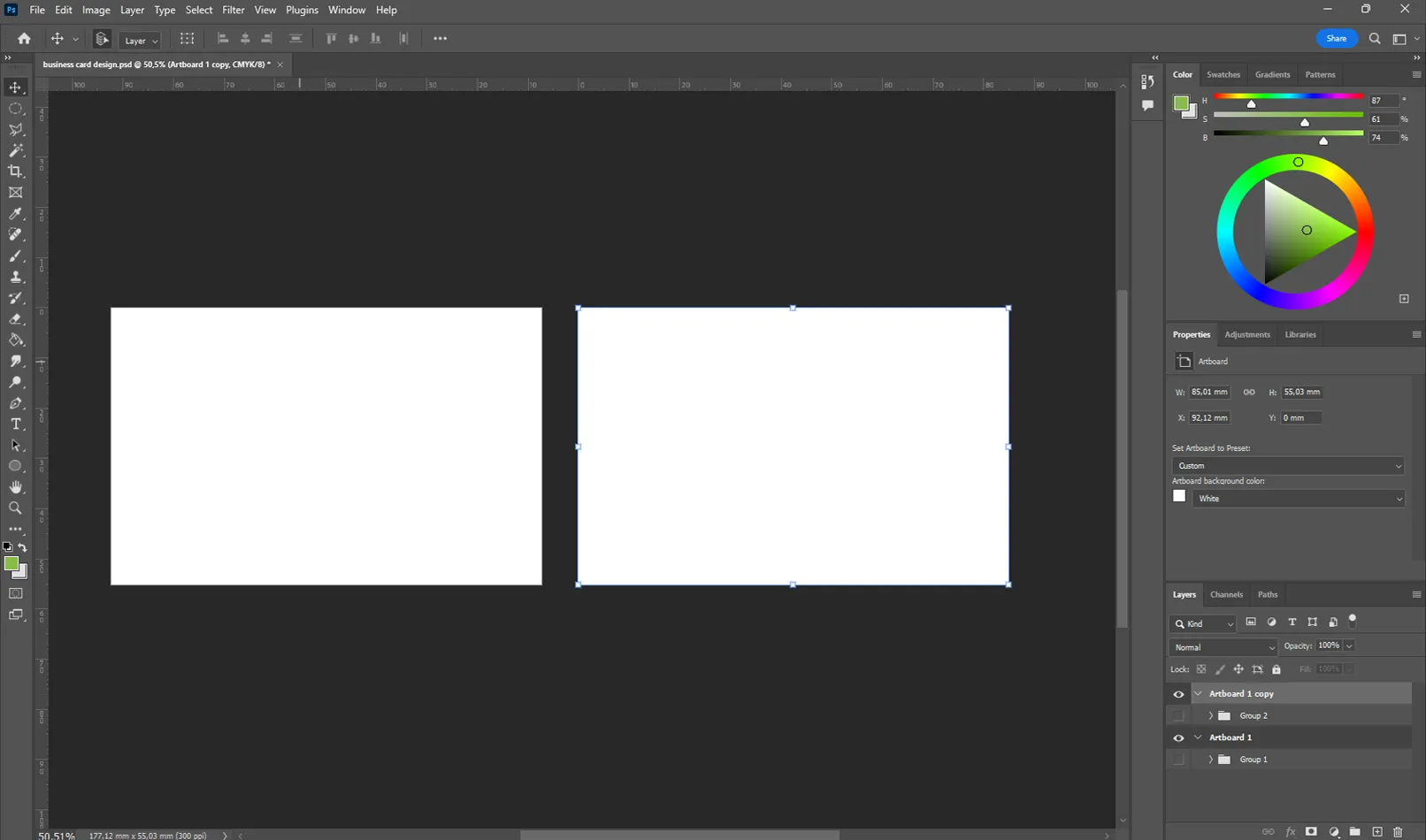
Клацніть лівою кнопкою миші на робочій області. Утримуйте ліву кнопку миші та перетягніть її, натискаючи клавішу Alt, вправо.

Ви створили дві робочі області для переднього та заднього боку візитної картки. У наступному кроці, за допомогою направляючих, ви визначите рамку.
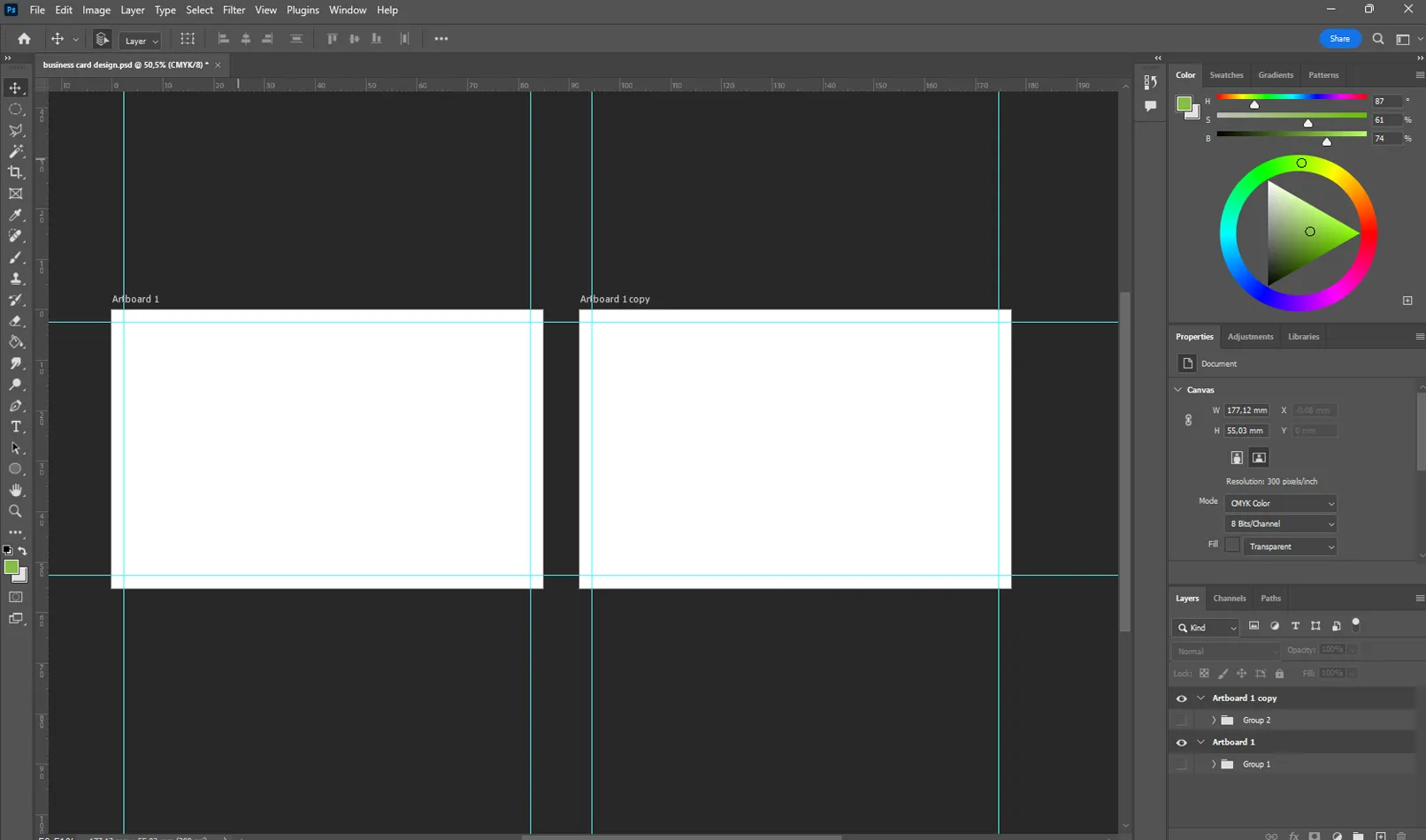
- Використовуйте комбінацію клавіш Ctrl+R, щоб показати лінійки у вікні проекту.
- Клацніть лівою кнопкою миші на цій лінійці та перетягніть її на відстань 2 мм від краю робочої області. Це створить рамку, яку не слід перевищувати при розміщенні тексту та важливих елементів.
- Повторіть цей варіант для інших сторін, щоб отримати необхідну рамку, як показано у прикладі.

Створення фону візитної картки в Adobe Photoshop
Вам потрібно використовувати прості геометричні фігури або зображення, щоб створити високоякісний фон. Пам'ятайте, що візитна картка, незалежно від ваших вибору, повинна відповідати основам корпоративного дизайну.
Для фону я використовую основні кольори порталу TutKit.com, щоб підкреслити корпоративний стиль.
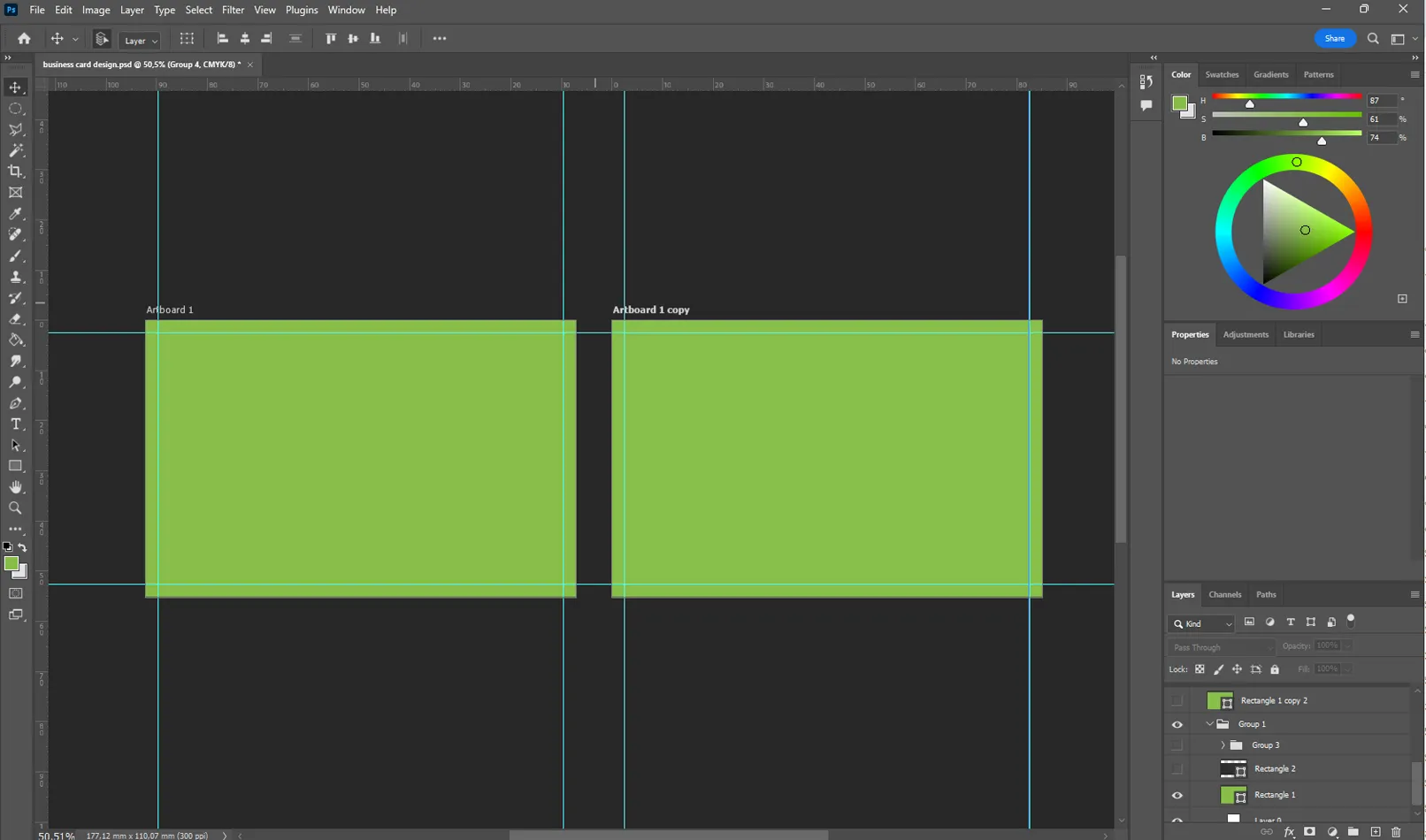
Першим елементом буде світло-зелений фон на обох сторонах. Він буде створений за допомогою інструменту "Прямокутник".

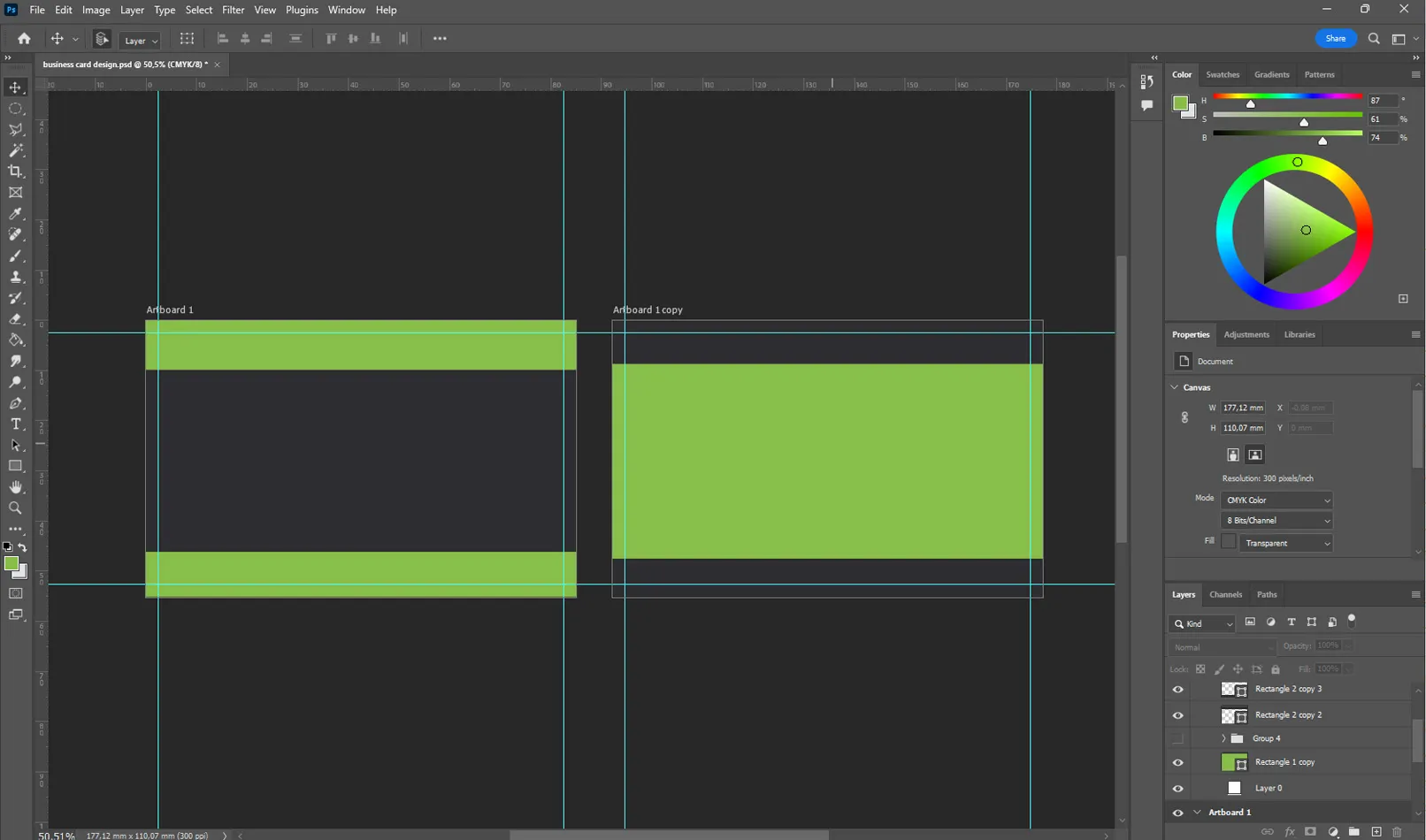
Додайте темні прямокутники.

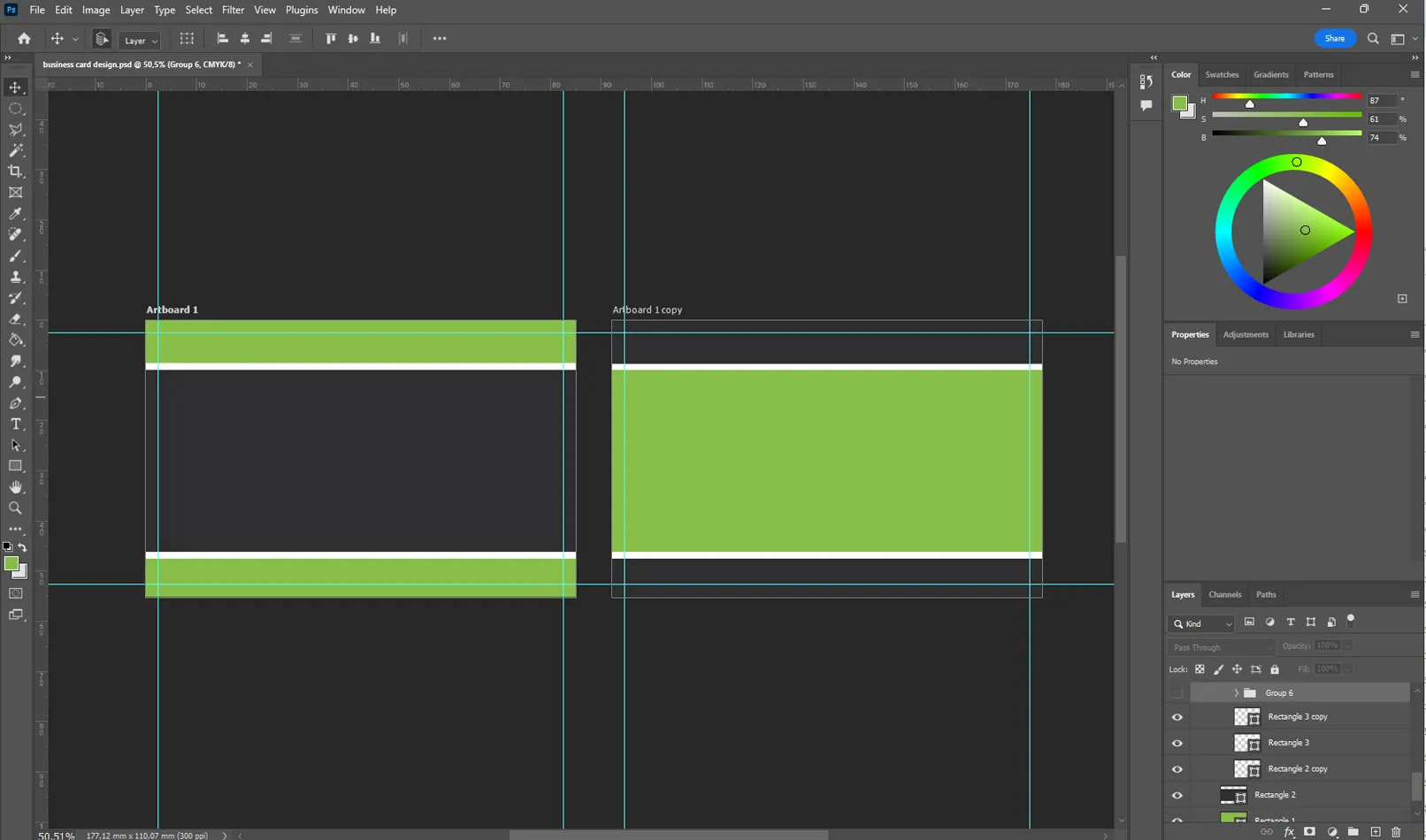
Додайте трохи білого за допомогою того самого інструменту прямокутника.

Ми використовували лише прямокутники, щоб створити якісний фон візитки, який передає корпоративний дизайн кольором. За допомогою цього підходу ми можемо створити стильний і професійний дизайн, який буде простим і зрозумілим.
Розміщення тексту на візитці
Приберемося до найважливішого елемента візитки. Текст грає важливу роль у створенні візиток, оскільки він містить інформацію про компанію або особу. Погано підібрані шрифти або завеликий розмір можуть зробити візитку малопривабливою та важкочитаною, зробивши її непридатною. Правильний шрифт, розмір та розміщення тексту можуть сприяти створенню естетично привабливої та інформативної візитки.
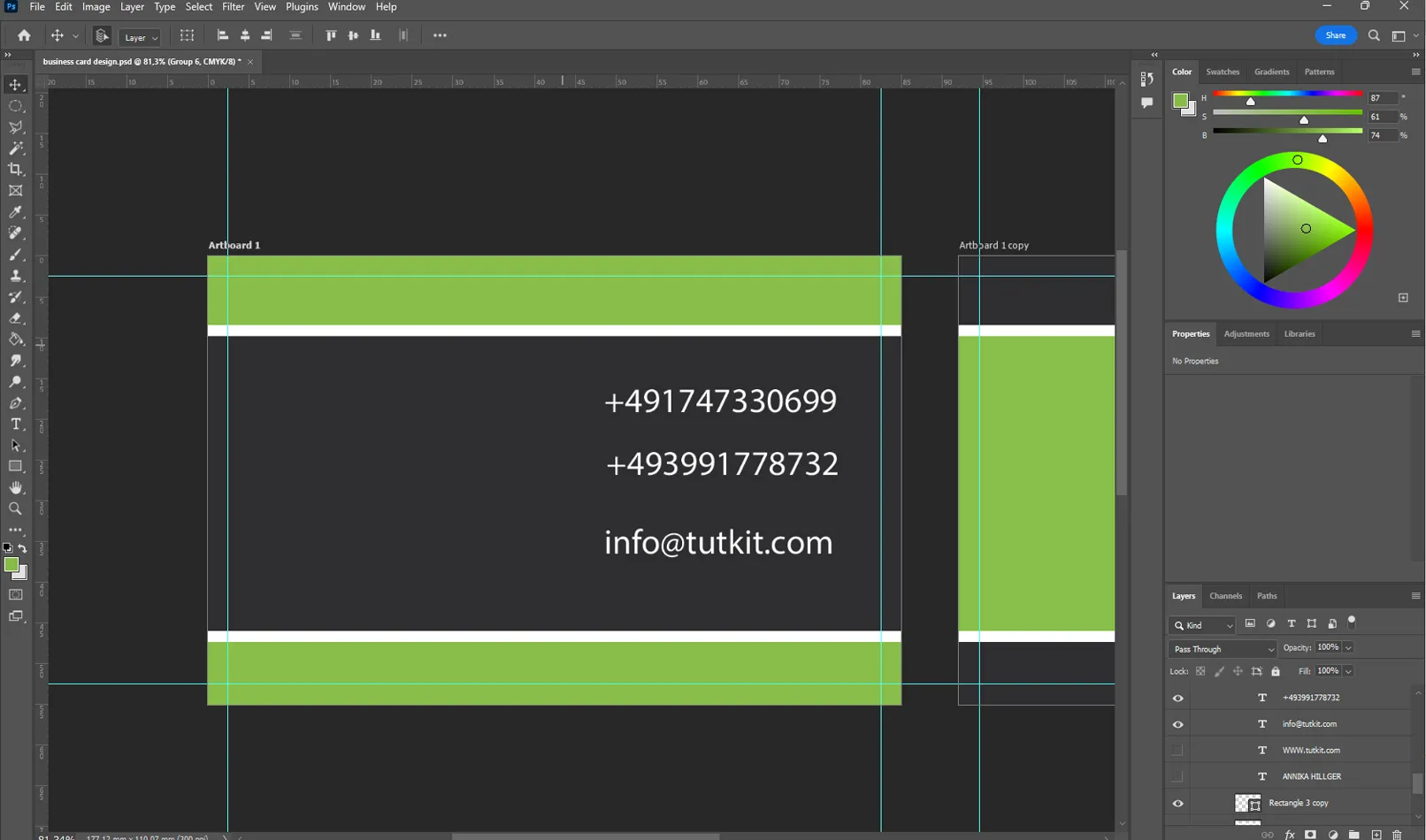
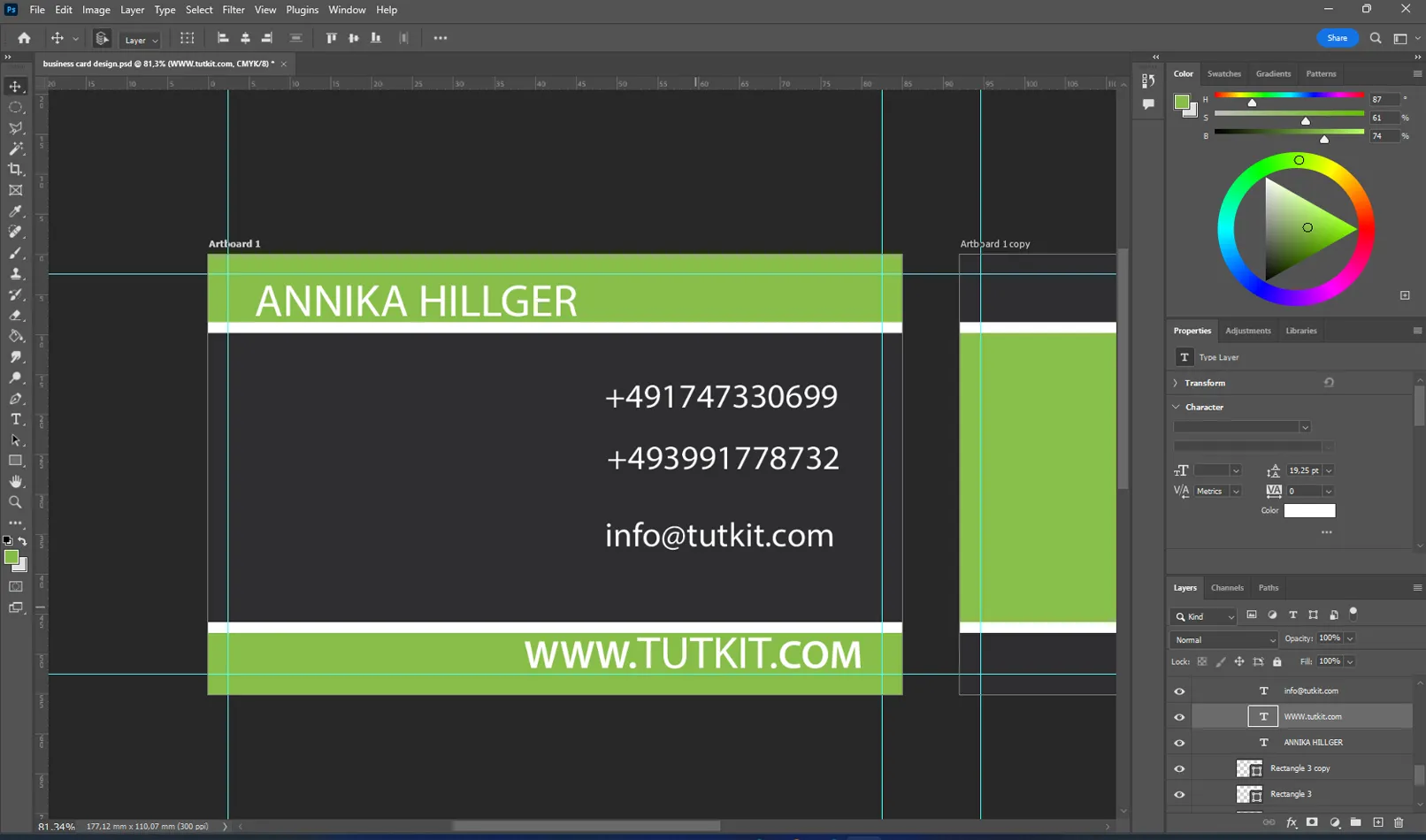
Ми додаємо підготовлений текст за допомогою текстового інструменту.
Основна інформація повинна бути по центру візитки.

Додайте назву на передню сторону візитки.

Макет тексту на візитці є вирішальним. Оберіть розмір шрифту, при якому все ще добре видно. Грамотне розміщення та читання тексту передають інформацію про компанію або особу та роблять візитку ефективним робочим інструментом.
Останні елементи дизайну візитки
Інформація на візитці має важливе значення, але крім неї також важливі астетика та стиль. Ти можеш покращити візуальне враження різними способами.
- Змініть розмір шрифту логотипу
- Додавання графічних елементів
- Використання різних комбінацій кольорів
- Додавання зображень
Ці елементи надають твоїй візитці особистий характер та допомагають виділитися серед інших.
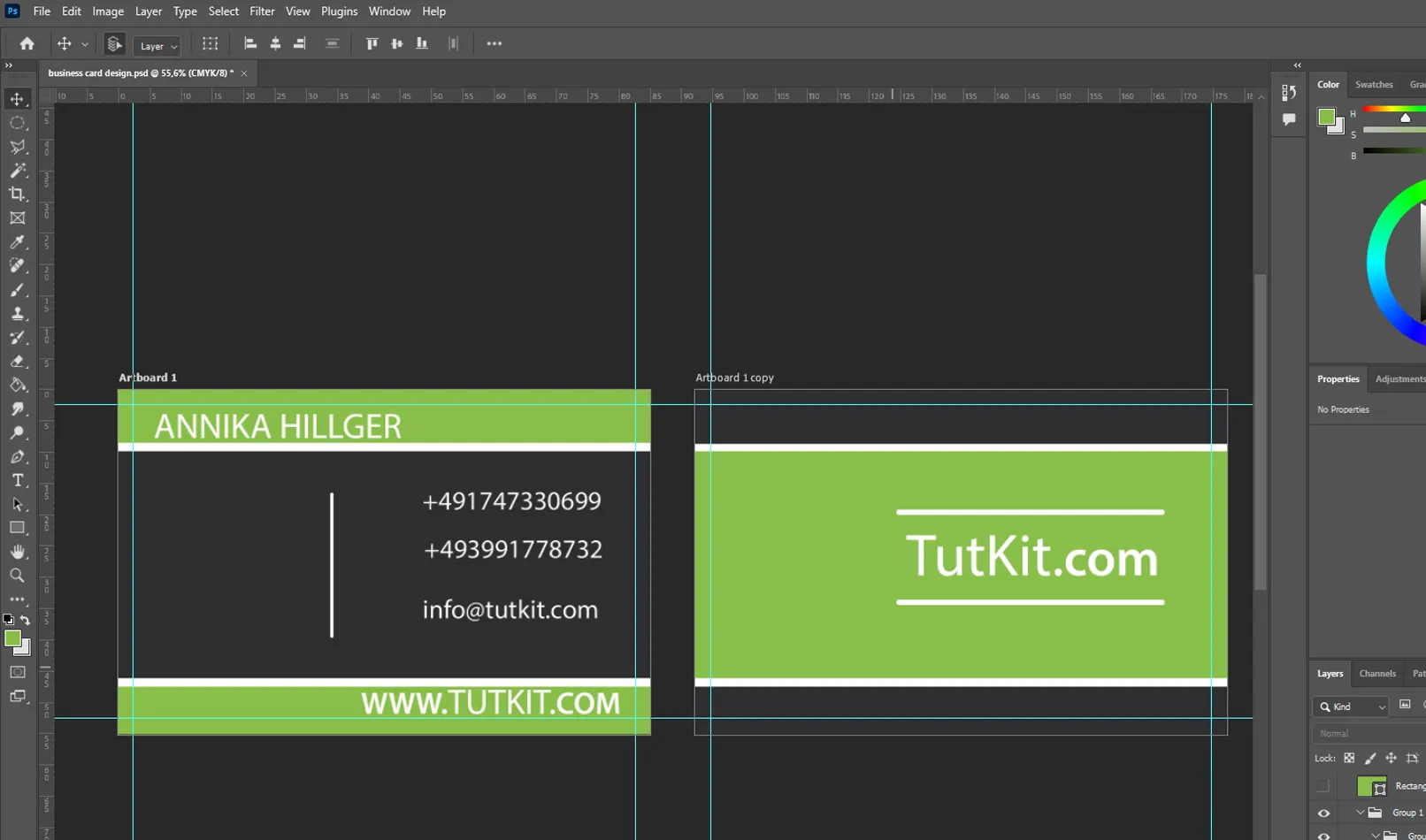
Додай кілька рядків для підкреслення порядку.

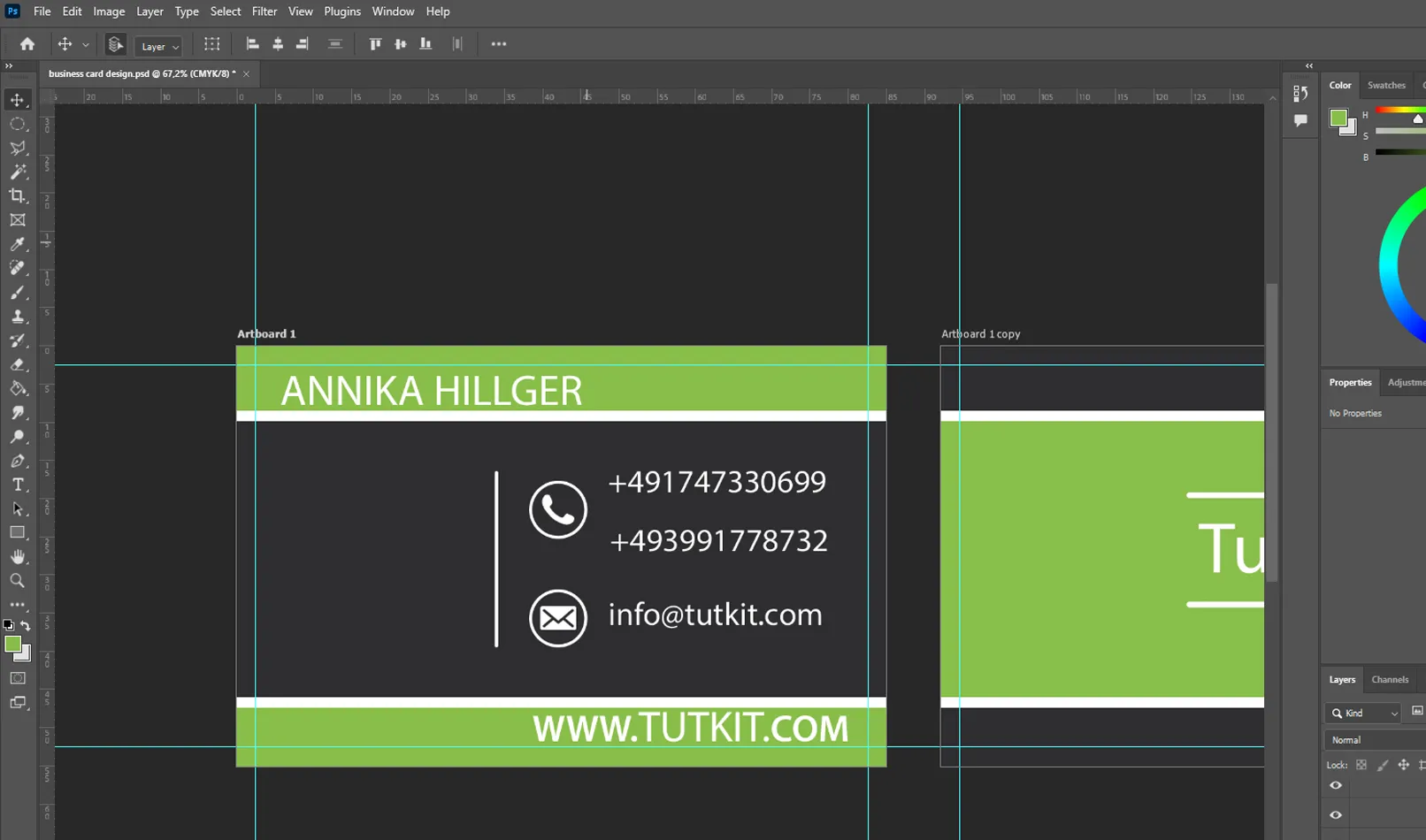
Додай кілька піктограм поруч з номером і електронною поштою. Інформацію можна передавати не лише через текст, але і через інші елементи, такі як піктограми.

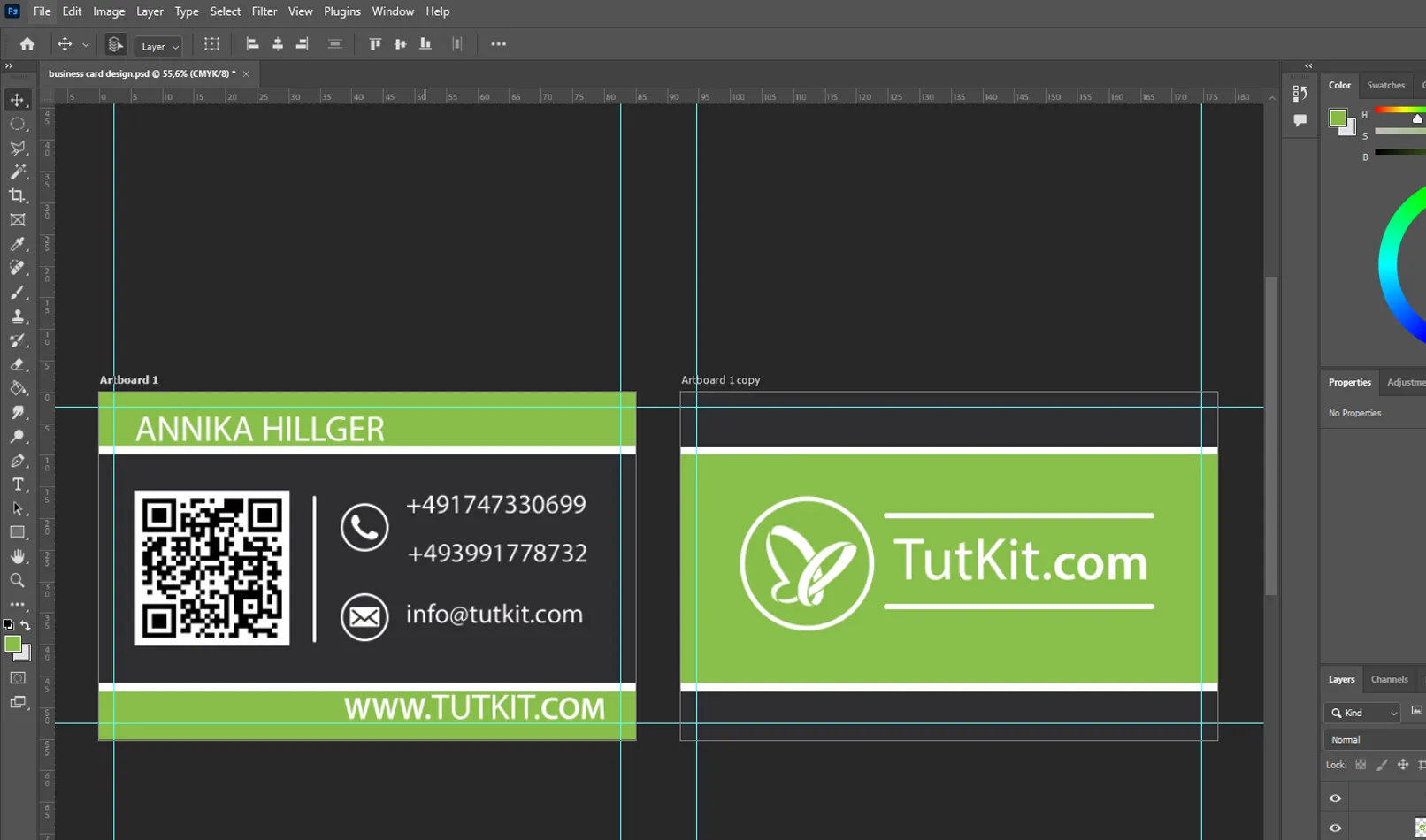
На візитці є кілька порожніх полів, які можна перетягнути з підготовлених папок (логотип та QR-код сайту) за допомогою функції перетягни й випусти.

Візитка готова, ми вмістили всю інформацію та створили високоякісну візитку у фірмовому стилі. Тепер її можна використовувати для презентації вашого бізнесу та зв'язку з клієнтами.
Збереження файлу для друку візитки
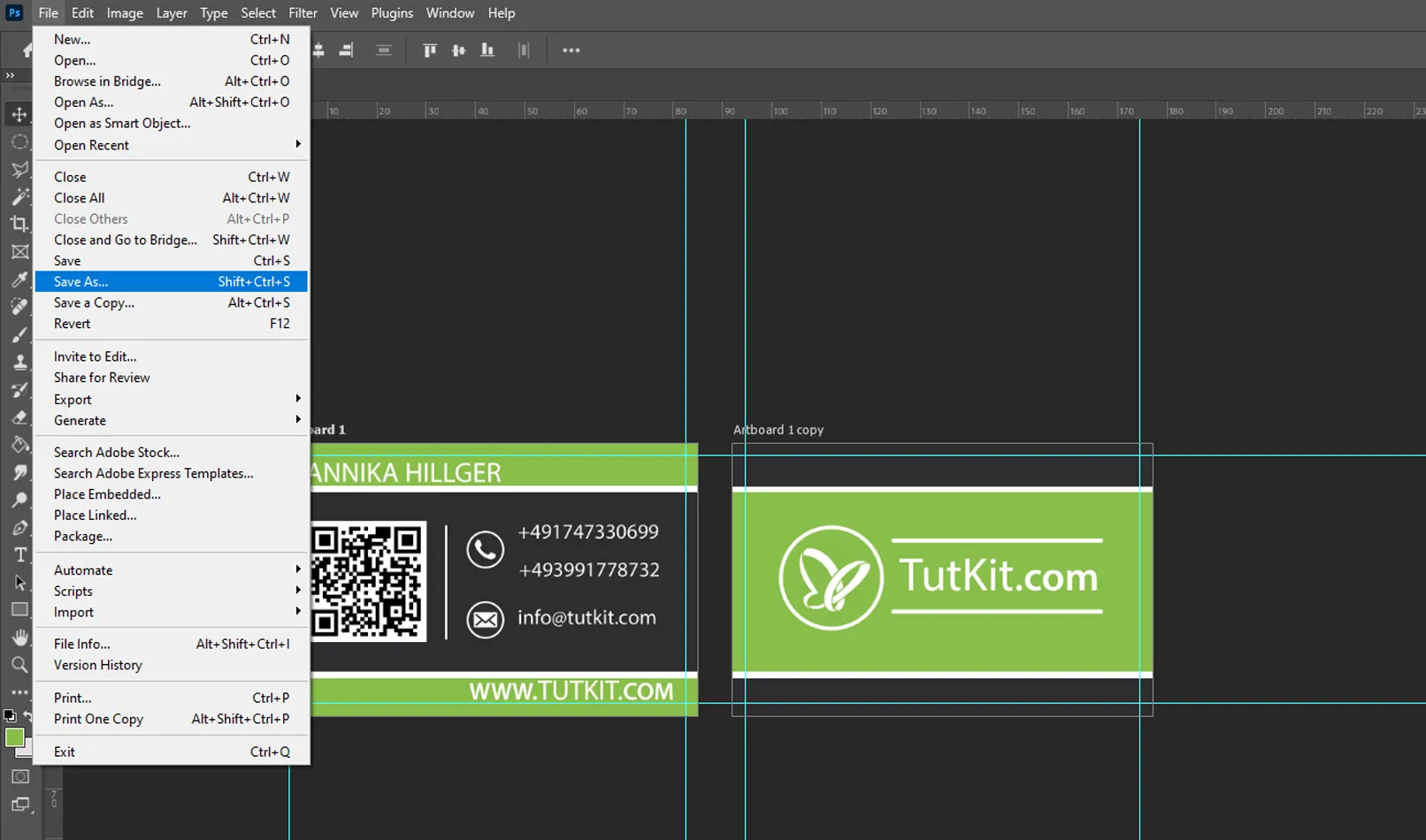
Якщо ви правильно налаштуєте документ та виберете правильні параметри, ви зекономите час та забезпечите якісні результати. Для збереження файлу клацніть на "Файл", потім на "Зберегти як..." та виберіть формат PDF для збереження візитки. Такий файл легко розповсюдити та готовий до друку у будь-якому форматі.

Шаблони візитних карток на замовлення
Про хорошу візитну картку можна багато сказати: її стильний і гармонійний вигляд, різноманітні дизайнерські рішення, що використовувались під час її створення. Проте не слід забувати, що візитна карта, перш за все, призначена для передачі інформації. Основне призначення полягає в тому, щоб зберігати дані та забезпечувати їх доступність для потенційних клієнтів.
Готові шаблони візиток добре підходять для передачі інформації. Вони пропонують великий вибір дизайнів, який дозволяє тобі вибрати підходящий варіант для представлення твоїх бізнесових або особистих даних. Однією з основних переваг шаблонів є можливість швидко та просто вибрати відповідний дизайн, не потребуючи повноцінного створення з нуля.
Користуючись готовими шаблонами візиток, тобі лише залишається ввести власну інформацію, таку як твоє ім'я, контактні дані та брендовий лого. Це зекономить багато часу та грошей, які зазвичай доводиться витрачати на найм дизайнера або створення дизайну з нуля.
Ще однією перевагою готових шаблонів є їх гнучкість. Ти можеш легко адаптувати шаблон під твої потреби, змінюючи кольори, шрифти, позицію елементів та багато іншого. Таким чином, ти зможеш створити унікальний дизайн візитки, який відображатиме твою особистість та стиль.
Шаблони візиток на Tutkit.com
Нашим плюсом є величезний вибір шаблонів візиток для різних стилів та уподобань. Велика команда професіональних дизайнерів на Tutkit.com створює велику кількість високоякісних і сучасних робіт.

Незалежно від того, чи шукаєш ти класичний та елегантний дизайн, або сучасний та яскравий, ми маємо шаблон, що підходить саме тобі. З великою командою професіональних дизайнерів, ти легко знайдеш ідеальне рішення для бізнесу або особистого використання.

Візитки дуже легко налаштовувати. У нас є різні формати файлів, що дозволяють тобі вносити зміни у шаблони візиток, використовуючи своє програмне забезпечення: змінювати кольори, адаптувати тексти, замінювати логотип.

Тут знайдеш інші продукти з нашими візитками. Поглянь на них!

