Користувацький досвід проти користувацького інтерфейсу проти використовуваності: знай обличчя.
Терміни "User Interface" (UI), "User Experience" (UX) та "Usability" пов'язані між собою, але мають різні концепції. Ось основні відмінності:
- User Interface (UI):
- UI відноситься до візуальних елементів та можливостей взаємодії, які користувач бачить безпосередньо на екрані та використовує у додатку або на веб-сайті. Сюди входять макети, кольори, шрифти, зображення, кнопки, іконки та інші графічні елементи, а також брендінгові та довірчі елементи та дизайн взаємодії.
- Головною метою дизайну інтерфейсу користувача є створення привабливого, ефективного та інтуїтивного інтерфейсу, який полегшує взаємодію між користувачем та цифровим продуктом.
- User Experience (UX):
- UX охоплює усі враження, які користувач має від продукту. Це відноситься не лише до візуального дизайну (UI), але й до загальної взаємодії з користувачем, емоцій, очікувань та сприйняття під час усього процесу користувацького досвіду – включаючи сприйняття перед та після фактичного використання.
- Головною метою UX є забезпечення відповідності продукту потребам та очікуванням користувачів та надання позитивного, задовільного та ефективного досвіду – уникнення фрустрації на кожному етапі подорожі споживача.
- Usability:
- Usability відноситься до зручності використання продукту та того, наскільки легко користувачі можуть виконувати певні завдання на веб-сайті чи в додатку.
- Вона акцентується на ефективності, результативності та задоволенні користувачів в процесі використання продукту. Також до Usability входить передбачуваність, тобто знаходження користувачем звичних шаблонів (пошук знаходиться у верхній частині або праворуч), навігація знаходиться у верхній або лівій частині тощо.
- Usability є частиною загального UX, а саме областю, яка відбувається під час використання користувачем. Дружній інтерфейс є важливою частиною Usability.
Особливо важливий часовий аспект. Відчуття користувача розпочинаються ще до використання зі сподіванками, очікуваннями та попередніми судженнями користувача. Досвід користувача потім пройде процес використання – цей часовий аспект відображає Usability зі задоволенням, ефективністю та продуктивністю у використанні. І, кінець, досвід користувача завершується зробленими враженнями і емоційними зв'язками після використання.
Під час того, як дизайн інтерфейсу користувача переважно зосереджується на шрифтах, кольорах, кнопках, зображеннях, іконках тощо, дизайн досвіду користувача виходить за рамки: UX-дизайнер враховує цільову аудиторію та персонажів, визначає інформаційну архітектуру, працює з макетами та прототипами, розробляє шляхи взаємодії вздовж подорожі споживача та створює сценарії та елементи взаємодії. Навіть розповідь історії є частиною досвіду користувача.
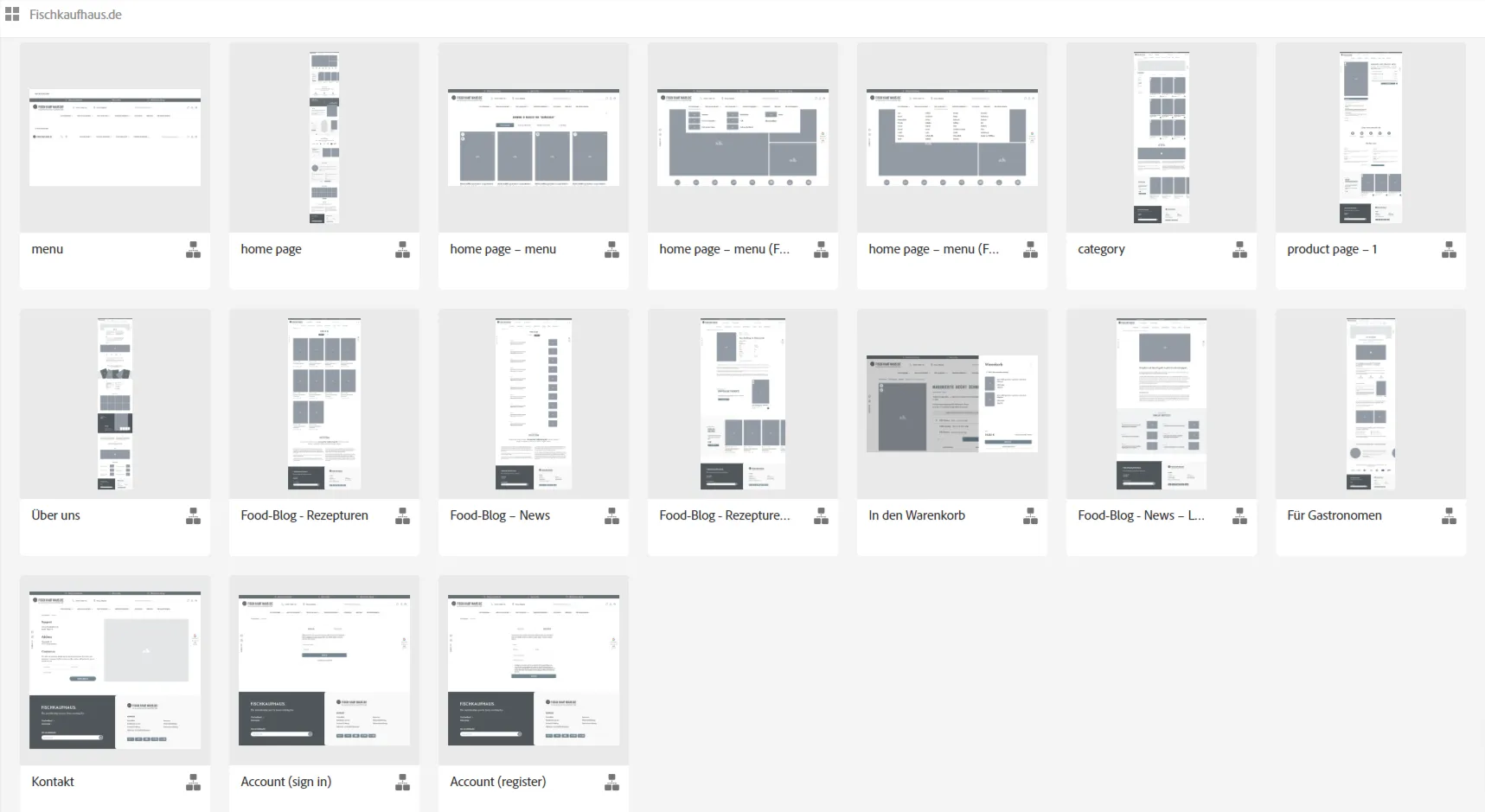
Отже, UX-дизайнер розробляє концепцію потужного прототипу у вигляді клацаного макету для візуалізації інформаційної архітектури та шляхів взаємодії:

Ось приклад мобільного дизайну інтерфейсу користувача із клацальними шляхами, створений у Adobe XD:

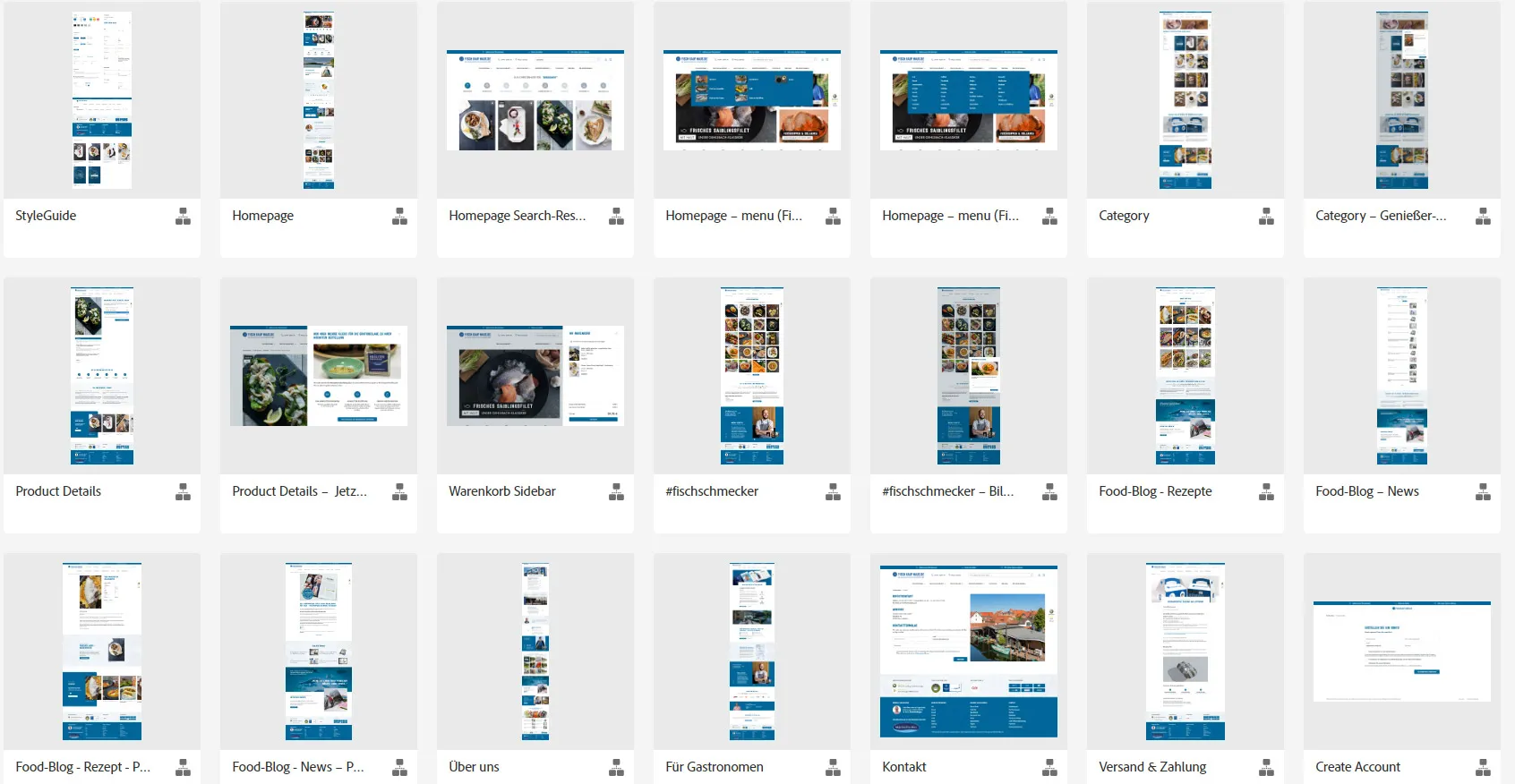
Фактичне оформлення секцій веб-сайту відноситься до інтерфейсу користувача. Ось приклад візуальнного дизайну інтерфейсу користувача з розгорнутої концепції клацаного макету:

У підсумку: UI фокусується на візуальному дизайні та елементах взаємодії, UX відноситься до загального досвіду користувача, а Usability концентрується на дружності та легкості використання продукту. Усі три аспекти є важливими для створення цифрового продукту, який є як естетично привабливим, так і функціональним, та надає позитивний досвід користувача, уникненням можливої фрустрації.
Від Matthias Petri
